СРОП-5_ОВиМП. Сроп 5 Основные этапы разработки мобильного приложения 1 Цель работы
 Скачать 1.5 Mb. Скачать 1.5 Mb.
|
|
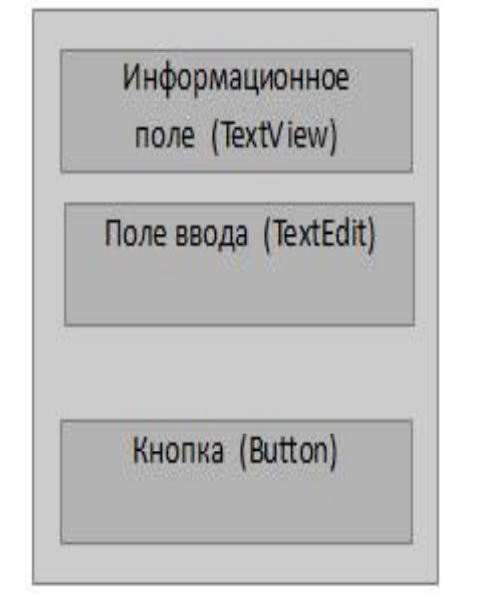
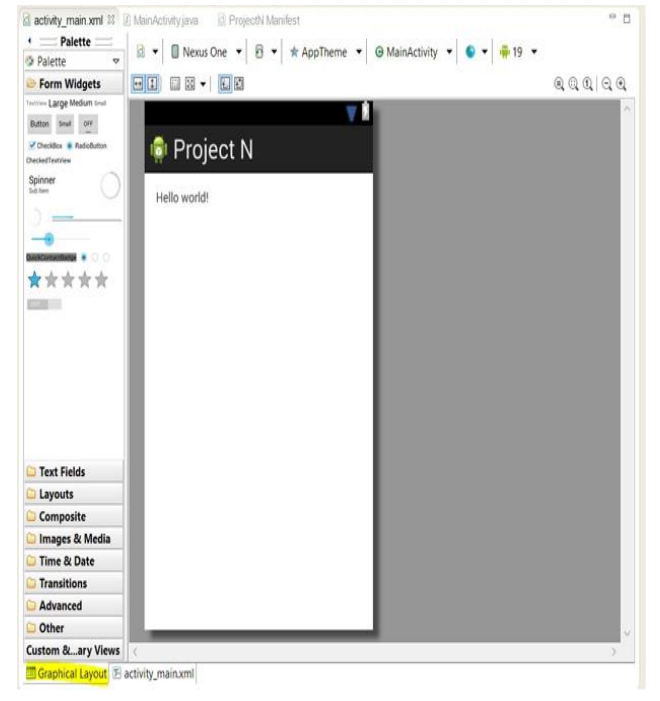
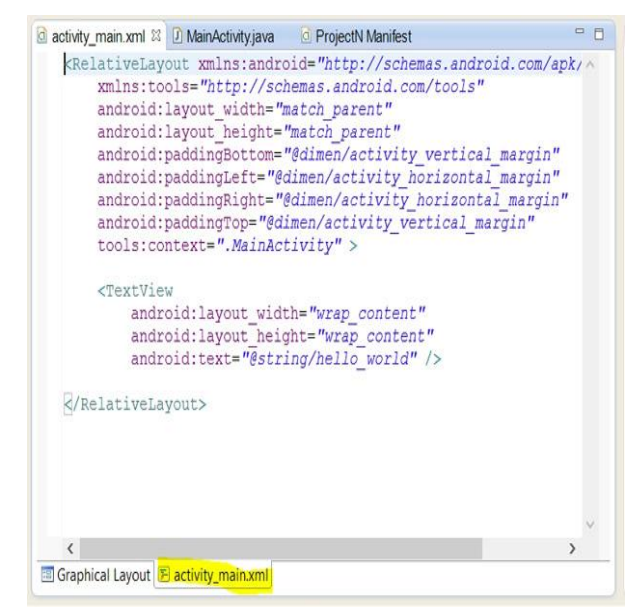
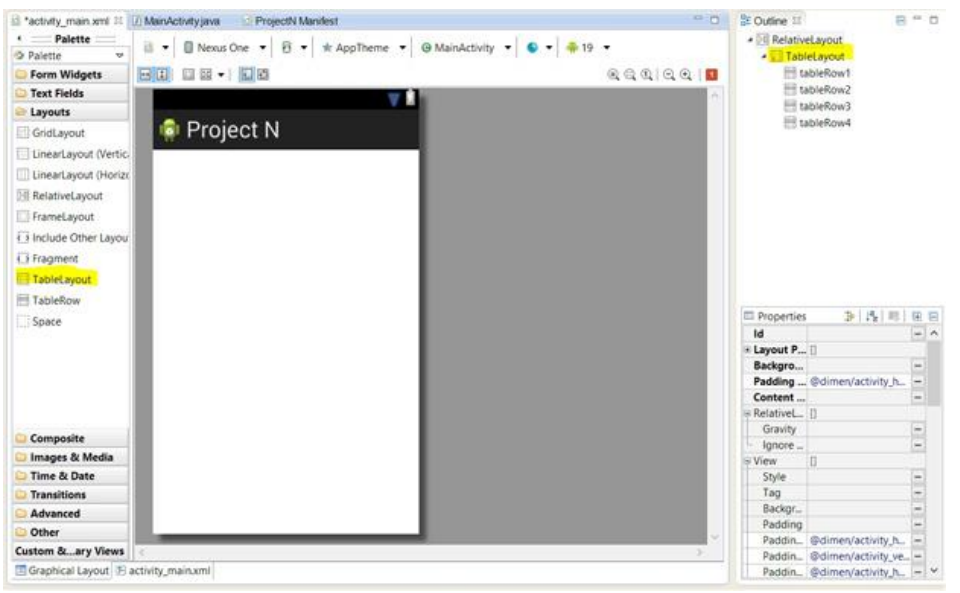
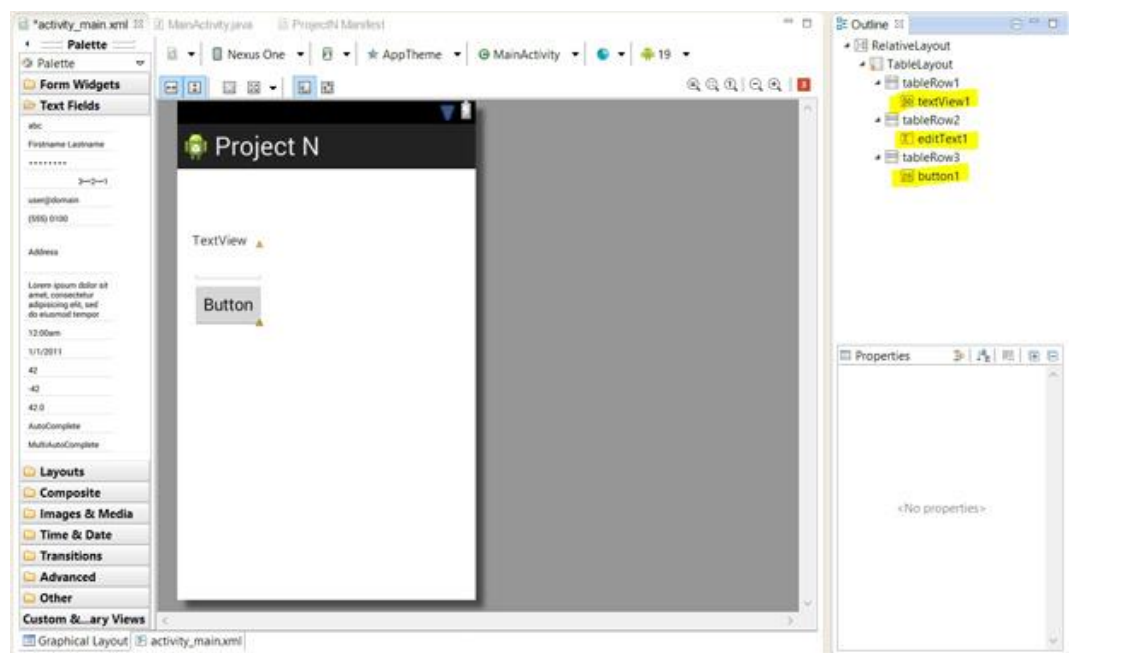
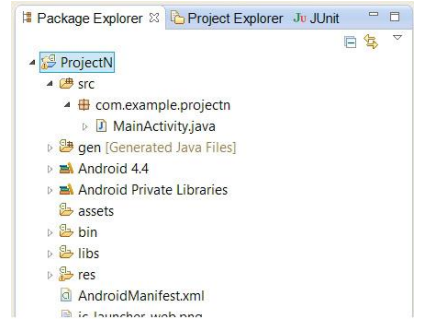
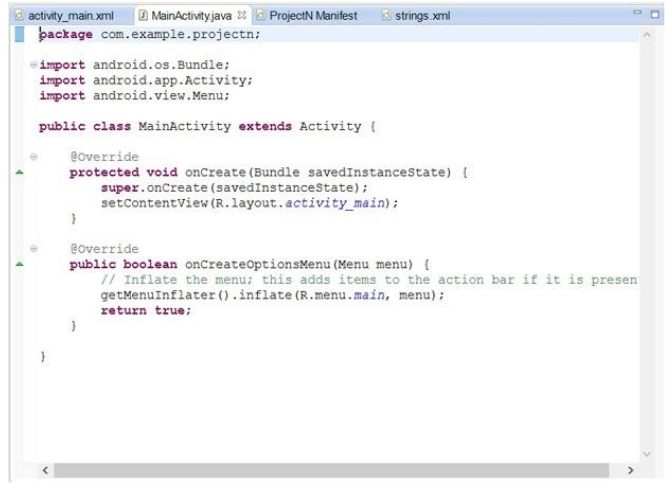
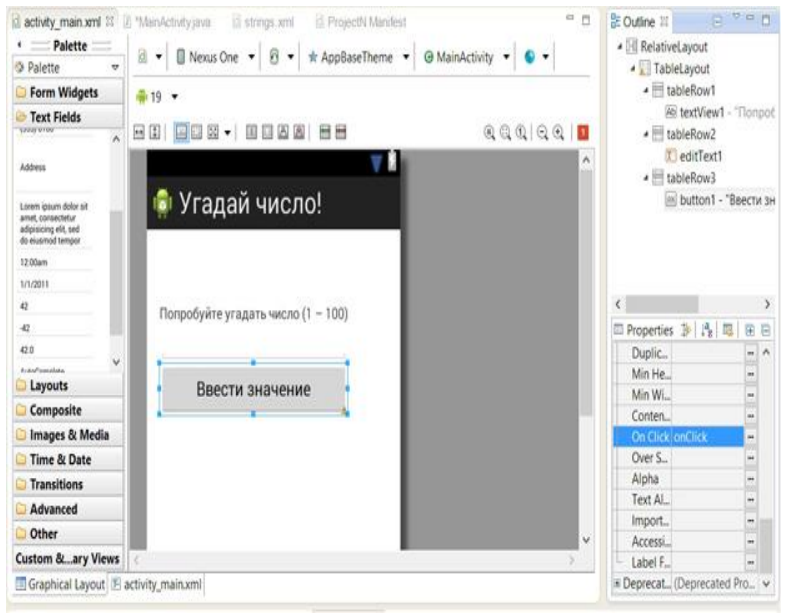
СРОП №5: Основные этапы разработки мобильного приложения 5.1 Цель работы Изучение основных этапов разработки мобильных приложении на среде разработки мобильных приложении Android Studio. Разработка простого приложения, помогающего понять структуру приложения, освоить основные операторы, привыкнуть к среде разработки. 5.2 Задание 1) Создать новое приложение по методическому указанию и изучить его структуру. 2) Настроить интерфейс приложения. 3) Реализовать логику приложения. 4) Выполнить задание для самостоятельной работы, расположенный в конце СРОП-а, при помощи листинга 1. 5.3 Методические указания к выполнению работы 1) Создание нового приложения и изучение его структуры. Для достижения поставленной цели в лабораторной работе создадим приложение в среде разработки Android IDE (Eclipse и ADT). Схематично интерфейс приложения изображен на рисунке 1.  Рис.1 – Схема интерфейса приложения «Угадай число» На рисунке 2 можно увидеть редактор, соответствующий визуальному способу формирования интерфейса, этому режиму соответствует вкладка Graphical Layout.  Рис.2 – Графическое изображение активности приложения 2) Настройка интерфейса приложения. На рисунке 3 рядом с вкладкой Graphical Layout расположена вкладка activity_fullscreen.xml. Она соответствует режиму редактирования интерфейса путем формирования XML файла.  Рис.3 – Описание активности в XML формате Зададим табличное расположение компонентов на форме, для этого выберем вкладку Layouts, найдем там TableLayout и добавим его на форму. Затем добавляем компоненты textView, editText, button. На рисунках 4 и 5 можно увидеть результат этих действий.  Рис. 4 – Настройка интерфейса, добавление TableLayout  Рис.5 - Интерфейс приложения 3) Реализация логики приложения. Приступим непосредственно к программированию, работать будем с файлом src/com.example.projectn/MainActivity.java. Найдем этот файл в Package Explorer (рисунок 6), откроем и начнем редактировать.  Рис.6 – Файл MainActivity.java в Package Explorer Пока файл выглядит следующим образом:  Рис.7 – Файл MainActivity.java после создания приложения Выполняем обработку нажатия на кнопку. Вернемся к файлу activity_main.xml в графический режим редактирования, выберем элемент Button и на вкладке со свойствами элемента найдем свойство On Click и запишем в него onClick - имя метода, который будет обрабатывать нажатие на кнопку. Как это выглядит, показывает рисунок 8.  Рис.8 – Настройка свойства On Click для кнопки Задание для самостоятельной работы. Реализовать логику приложения в методе onClick(). Написать код этого метода самостоятельно, для контроля в приложении предложен листинг, который содержит один из вариантов кода описанного приложения. Листинг 1 package com.example.project; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.*; public class MainActivity extends Activity { TextView tvInfo; EditText input; Button control; int guess; boolean game Finished; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tvInfo = (TextView)findViewById(R.id.textView1); etInput = (EditText)findViewById(R.id.editText1); bControl = (Button)findViewById(R.id.button1); guess = (int)(Math.random()*100); gameFinished = false; } @Override public boolean onCreateOptionsMenu(Menu menu) { //Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } public void onClick(View v){ if (!gameFinished){ int inp=Integer.parseInt(etInput.getText().toString()); if (inp > guess) tvInfo.setText(getResources().getString(R.string.ahead)); if (inp < guess) tvInfo.setText(getResources().getString(R.string.behind)); if (inp == guess) { tvInfo.setText(getResources().getString(R.string.hit)); bControl.setText(getResources().getString(R.string.play_more)); gameFinished = true; } } else { guess = (int)(Math.random()*100); bControl.setText(getResources().getString(R.string.input_value)); tvInfo.setText(getResources().getString(R.string.try_to_guess)); gameFinished = false; } etInput.setText(""); } } |
