|
|
КСП 10 класс по теме Таблицы. КСП 10 класс по теме_ _Таблицы. Таблицы|
|
 Скачать 119.59 Kb. | Название | Таблицы | | Анкор | КСП 10 класс по теме Таблицы | | Дата | 09.02.2023 | | Размер | 119.59 Kb. | | Формат файла |  | | Имя файла | КСП 10 класс по теме_ _Таблицы.docx | | Тип | Урок
#929005 |
|
Раздел
|
10.3А Веб-проектирование
|
ФИО педагога
|
|
Дата
|
|
Класс
|
Количество присутствующих:
|
отсутствующих:
|
Тема урока
|
Таблицы
|
Цели обучения в соответствии с учебной программой:
|
10.4.2.1 использовать HTML (ашти эм эл)-теги при разработке web (веб)-страниц
|
Цели урока:
|
К концу урока учащиеся смогут демонстрировать
|
Критерии оценивания (навык мыслительной деятельности):
|
умеет создавать, сохранять и открывать собственную веб-страницу; использует теги для создания таблицы на собственной веб-странице.
|
Ход урока
|
Этапы урока/ Время
|
Действия педагога
|
Действия ученика
|
Оценивание
|
Ресурсы
|
Организационный этап
|
вопрос для учащихся:
можете ли вы вспомнить, что мы обсуждали на нашем предыдущем уроке?
Учитель:
я хочу представить сегодняшнюю тему
как вы думаете, что это за сегодняшняя тема?
Изложение темы и целей урока. "Мозговой штурм".
С помощью какого языка можно создать подобную Web-страницу? (язык разметки гипертекста HTML)
Что такое тег?
Какие бывают теги?
Что такое парный тег?
Что такое атрибут?
Какие программы нужны, чтобы создать weв-страницу?
Наводящие вопросы:
- важен ли для человека режим дня?
- Какое программное обеспечение я могу использовать для сохранения этих данных? (Word, Excel)
- Какова структура данных в Excel (табличная)
учитель должен подвести вопросы к теме "таблицы".
Преподаватель знакомит с синтаксисом
|
Осмысливают поставленную цель.
|
|
Учебник, ноутбук
|
Изучение нового материала
|
Ключевые слова/ Keywords
in Russian.
|
in english
|
in Kazakh
|
Таблица
|
Table
|
Кесте
|
структура данных
|
data structure
|
деректер құрылымы
|
Строка
|
Row
|
Кестедегі жол
|
Столбец
|
Column
|
Баған
|
Ячейка
|
Cell
|
Ұяшық
|
Создание таблицы
|
Creating a table
|
Кесте құру
|
Таблица-это не что иное, как средство упорядочивания данных в строках и столбцах. Эта концепция присутствует в нашем обществе в течение длительного времени и была принята HTML на ранних стадиях, как способ передачи информации, которая в противном случае не была бы очевидной или легко понятной.
В HTML-документах таблица может быть рассмотрена простым способом как группа строк, содержащих каждую группу ячеек. Это концептуально отличается от группы столбцов, содержащих группу ячеек, и это различие будет иметь некоторое влияние на состав и поведение таблицы.
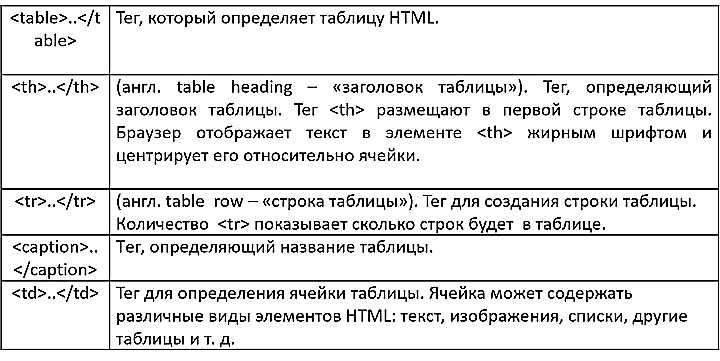
Как и многие другие структуры в HTML, таблицы строятся с использованием элементов. В частности, базовая таблица может быть объявлена с использованием трех элементов, а именно: table (основной контейнер), tr (представляющий строки, контейнеры для ячеек) и td (представляющий простые ячейки).

Давайте проясним это на примере:
Cell 1 |
Cell 2 |
Cell 3 |
Cell 4 |
Cell 5 |
Cell 6 |
tr>
table>
Теперь, когда основная структура таблицы была обработана, пришло время начать создавать более полезные таблицы.
Ячейка заголовка - это особый тип ячейки, используемый для организации и классификации других ячеек таблицы. Сказав это, трудно представить себе таблицу, в которой ячейка заголовка не была бы полезной. Почти любая таблица может извлечь выгоду из хорошо размещенной группы ячеек заголовка.
В следующем примере мы строим таблицу для отображения информации о погоде в ближайшие дни. Здесь ячейки заголовка, представленные элементом th, помещаются в первую строку таблицы, поверх обычных ячеек.
Today |
Tomorrow |
Monday |
|---|
Sunny |
Mostly sunny |
Partly cloudy |
19°C |
17°C |
12°C |
E 13 km/h |
E 11 km/h |
S 16 km/h |
Создание таблицы
Сама таблица в HTML создаётся тегами < TABLE>и < /TABLE>, строки таблицы (помещаются между тегами < TABLE> и < /TABLE>) тегами < TR>и < /TR>, а столбцы таблицы (помещаются между тегами < TR> и < /TR>) тегами < TD>и < /TD>.
Например, создадим таблицу, состоящую из одной строки и двух столбцов. HTML-код будет выглядеть так:
< table>— начало таблицы
< tr>— начало строки
< td>Первая ячейка< /td>— первый столбец
< td>Вторая ячейка< /td>— второй столбец
< /tr>— конец строки
< /table>— конец таблицы
Работа в группе, создание постера
Практическая работа
Создать таблицу
Список учеников 10 класса
|
|
ФИО
|
Адрес
|
|
Мальчики
|
Жанабаев Жандос
|
Улица Сатпаева, дом 10, квартира 126
|
|
Мукан Куаныш
|
проспект
|
|
.
Как вы считаете, трудоемкий ли процесс написания HTML-кода?
Практическая работа. индивидуально создайте таблицу “Расписание уроков”, используя теги для создания таблицы.
Рекомендуемые дескрипторы:
Используйте теги для создания таблицы.
Используйте теги для заполнения таблицы
Творчество
Работая в группах, ученики самостоятельно изучают новый материал.
|
Словесная оценка учителя
Взаимооценивание
|
https://www.youtube.com/watch?v=NHcRYj55TbU
Учебник, ноутбук
|
Рефлексия
|
Повторить теги и выучить ключевые слова
В конце урока учащиеся проводят рефлексию:
- что узнал, чему научился
- что осталось непонятным
- над чем необходимо работать
|
Учащиеся подытоживают свои знания по изучаемой теме.
|
|
|
| |
|
|
 Скачать 119.59 Kb.
Скачать 119.59 Kb.