Курсовая по теме право. Хайбуллаев Тимур (1). Технологический колледж 21 (гбпоу тк 21) курсовая работа
 Скачать 0.73 Mb. Скачать 0.73 Mb.
|
|
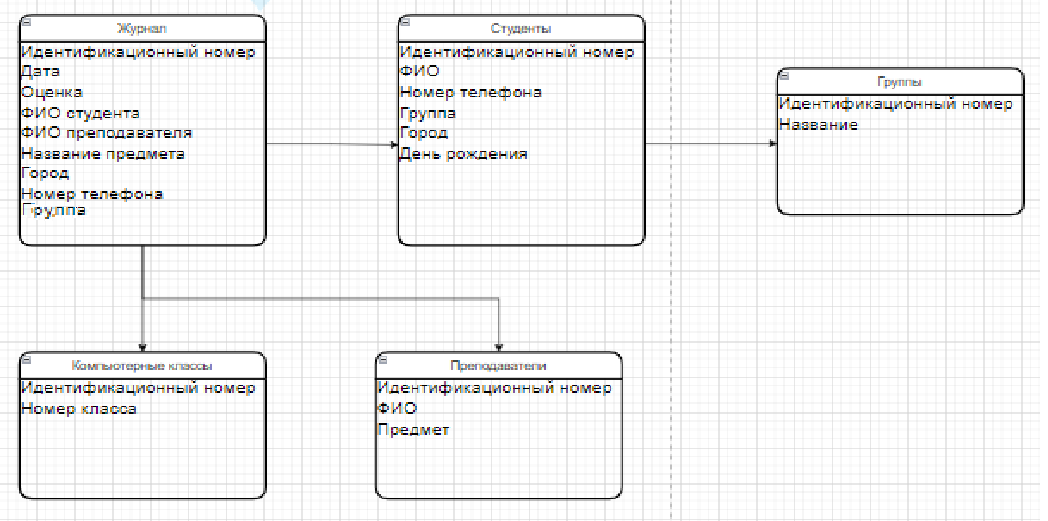
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ И НАУКИ ГОРОДА МОСКВЫ Государственное бюджетное профессиональное образовательное учреждение города Москвы «Технологический колледж № 21» (ГБПОУ ТК № 21) КУРСОВАЯ РАБОТА По междисциплинарному курсу МДК. 05.02. Разработка кода информационных систем По специальности 09.02.07 Информационные системы и программирование Тема «» Выполнил Хайбуллаев Тимур Магомедович группа ИСиП 19/9 курс 4 Проверил преподаватель Поликарпова Д. С. ____________ Оценка __________________ 2022 СодержаниеВведение Задачей любого учебного заведения является повышение эффективности учебно-воспитательного процесса, что включает в себя рост успеваемости учеников. Имея возможность оценить успеваемость учеников, можно говорить о правильном учебном процессе в школе, помогающем ученикам развить физические и умственные способности, а также качества необходимые будущему гражданину. Оценка успеваемости будет свидетельствовать о правильно или неправильно отлаженном учебно-воспитательном процессе. Рост успеваемости будет отражать успехи всего педагогического коллектива, а снижение - об ошибках, допущенных в работе, и необходимости в проведении анализа деятельности учебного заведения. Оценка успеваемости с надобностью проведения сложного анализа достаточно трудоемкая задача. Применение современных информационных технологий позволяет снизить сложность задачи и вести учет успеваемости. Необходимо разработать информационную систему. При этом, нужна качественная информационная система, построенная с использованием современных методов и инструментов. Цель курсовой работы: проектирование базы данных по контролю успеваемости студентов, а именно по учету и просмотру текущих оценок по различным датам за проведённую работу на учебном курсе. Задачи курсовой работы: Произвести анализ предметной области, документов, отражающих события и процессы, протекающие во время образовательного процесса. Разработать концептуальную модель, которая описывает объекты и связи предметной области, составить список сущностей и атрибутов, описывающих их. Реализовать базу данных, проанализировав и выбрав одно из наиболее распространенных СУБД, с учетом требований проекта. Объект — предприятие школы. Предмет — учёт успеваемости на предприятии. Глава 1. Проектирование элементов информационной системы. Концептуальное проектирование базы данных ИС, ER-диаграмма ИС.  Рисунок 1. ER-диаграмма информационной системы. Диаграмма отношений сущностей (ER) — это визуальное представление базы данных, которое показывает, как связаны элементы внутри неё. Концептуальным проектированием базы данных ИС является графическая модель сущностей и связей предметной области. Сущность – это объект модели базы данных, состоящий из атрибутов, информация о которых хранится в базе данных. Связь – это элемент, соединяющий сущности при помощи взаимодействующих атрибутов в них. Связь описывает соединение между данными. Атрибут – это свойство сущности, которое является основным элементом базы данных. Примером атрибута может быть “ФИО” в сущности ”Студенты”. Затем данные элементы концептуальной модели станут частями информационной системы, сущности станут таблицами, атрибуты – колонками, а связи разрабатываются с помощью создания внешних ключей и взаимодействующих атрибутов в сущностях. На рис. 1 показана модель сущность-связь информационной системы. Сущности изображены в виде прямоугольников с названием внутри и строками атрибутов под ним. Связи изображены стрелками, которые идут от одной модели к другой. Данная модель состоит из пяти сущностей и четырёх связей: - Сущность “Журнал” состоит из элементов характеристик студентов и преподавателей, а также даты и оценки работы за данную дату. - Сущность “Студенты” состоит только из элементов характеристик студентов, такие как ФИО, номер телефона, группа, город, дата рождения. - Сущность “Группы” состоит только из двух элементов - идентификационного номера и названия группы студентов. - Сущность “Компьютерные классы” так же состоит только из двух элементов - идентификационного номера и номера кабинета. - Сущность “Преподаватели” состоит из трёх элементов - идентификационного номера, ФИО и названия предмета. На диаграмме можно увидеть все сущности, связи и атрибуты. Сущность “Журнал“ связана одновременно с тремя другими сущностями, так же сущность “Студенты” связана с двумя сущностями “Журнал“ и “Группы“, а сущности “Преподаватели“ и “Компьютерные классы“ связаны только с “Журнал“. К сущности “Студенты“ относятся следующие атрибуты: Идентификационный номер студента, Ф.И.О. студента, номер телефона, дата рождения, город, группа. К сущности “Журнал“ относятся следующие атрибуты: Идентификационный номер записи, дата записи, оценка за данную дату, Ф.И.О. студента, Ф.И.О. преподавателя, номер телефона, город и группа. К сущности “Группы“ относятся следующие атрибуты: Идентификационный номер группы и название группы. К сущности “Компьютерные классы“ относятся следующие атрибуты: Идентификационный номер группы и номер класса. К сущности “Преподаватели“ относятся следующие атрибуты: Идентификационный номер группы, Ф.И.О. преподавателя и предмет. Разработка ER-диаграммы состоит из нескольких шагов: Добавление сущностей на основе предметной области. Заполнение сущностей атрибутами. Добавление связей между данными сущностями и их атрибутами. 1.2 Логическое проектирование базы данных - составление реляционной схемы (модели данных) с составлением схемы отношений. В реляционной базе данных все данные хранятся в таблицах. Названия сущностей станут заголовками таблиц, а атрибуты станут столбцами. Целостность данных в реляционной базе данных основывается на концепции ключей. Понятие тип данных в реляционной модели данных одинаково с понятием типа данных в языках программирования. В современных БД допускается хранение символьных, числовых данных, битовых строк, специализированных числовых данных, а также специальных данных (дата, время). В нашем примере мы имеем дело с данными двух типов: строки символов и даты. Первичный ключ (PK) - это атрибут который можно использовать для уникальной идентификации таблицы. Внешний ключ (FK) - это атрибут, который существует в нескольких таблицах и является первичным ключом одной из этих таблиц. Связь проводим от первичного ключа одой таблицы до внешнего ключа другой таблицы.  Рисунок 2. Логическая диаграмма базы данных. На рис. 2 изображена схема данных с шестью таблицами, на этой схеме данных можно увидеть связи и их тип. База данных состоит из шести таблиц: Journal; sgroups; students; city; computerclass; prepod. Рассмотрим каждую таблицу, их типы данных и ключи. Таблица 1.
Продолжение таблицы 1.
Продолжение таблицы 1.
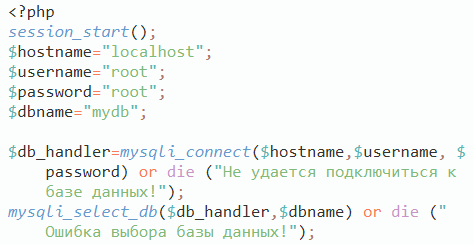
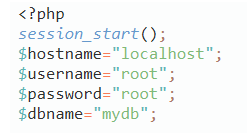
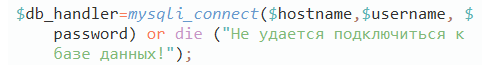
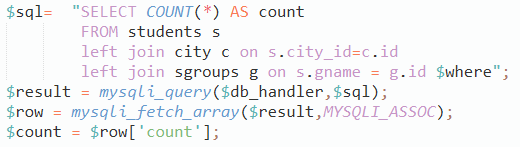
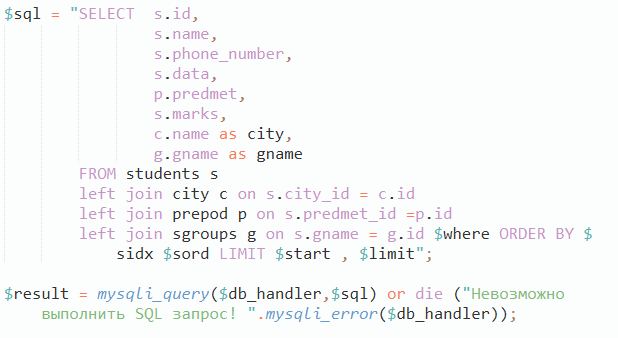
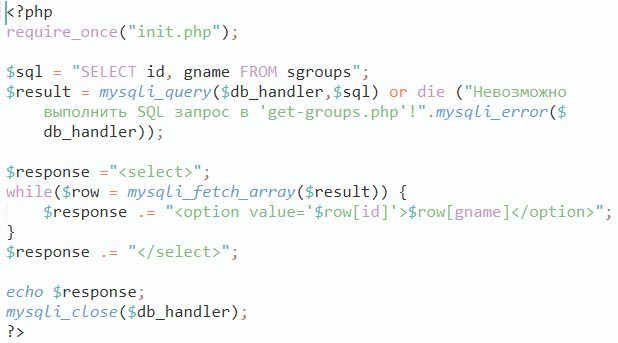
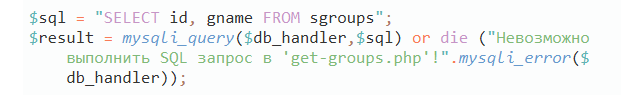
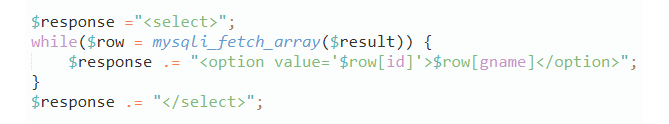
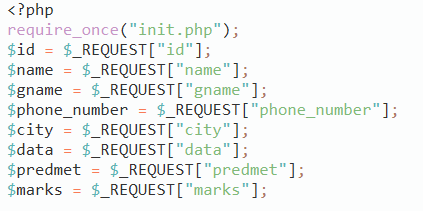
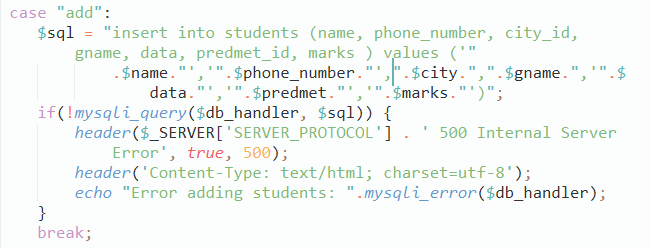
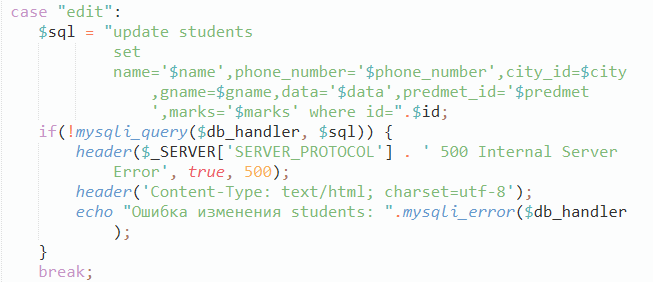
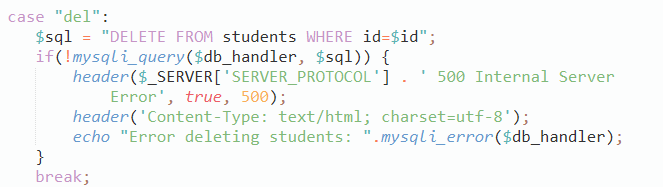
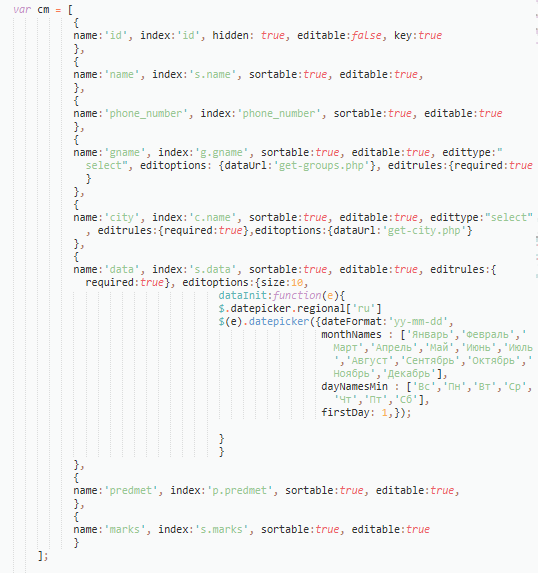
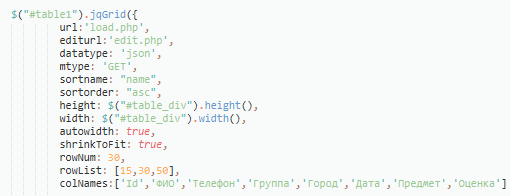
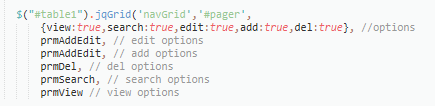
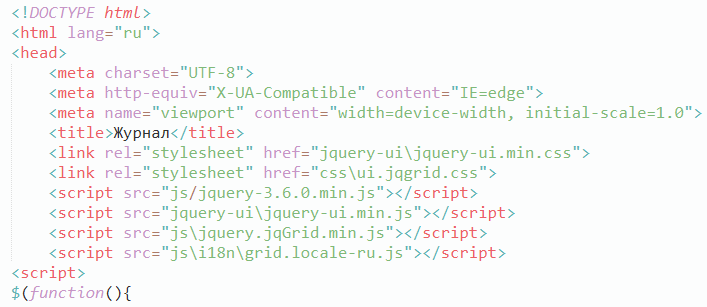
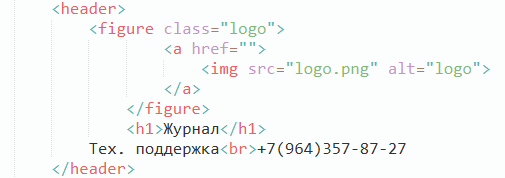
Таблица city является неким справочником, который содержит имена городов студентов. Он подключён к таблице students с помощью внешнего ключа и имеет отдельный файл “get-city.php”, в котором выполняется запрос данных из БД. Благодаря этому при редактировании и добавлении записей, удобно выбирать из доступных городов. Таблица “sgroups” так же имеет подобный файл “get-groups.php”, который запрашивает данные из таблицы “sgroups”, чтобы выбирать доступные группы из выпадающего списка. Глава 2. Реализация элементов информационной системы. 2.1. Создание базы данных информационной системы.  Рисунок 3. Php код загрузки базы данных.  Рисунок 4. Php код начала загрузки базы данных из СУБД. На рис. 4 изображён код имени идентификации устройства, имя пользователя, его пароль и название загружаемой базы данных.  Рисунок 5. Php код ввода неверных данных при входе в профиль. Рисунок 6. Php код неверно введённого названия базы данных.  Рисунок 7. Php код выбора и загрузки данных справочников групп “sgroups” и городов “city” из базы данных.  Рисунок 8. Php код выбора данных из таблиц и присоединение справочников. Выбор данных из таблицы students полей id, name, phone_number, data, marks; из таблицы prepod поля predmet; из таблицы city поля name; из таблицы sgroups поля gname.  Рисунок 9. Php код присоединения данных из таблиц БД. “left join city c on s.city_id = c.id left join sgroups g on s.gname = g.id $where ORDER BY $ sidx $sord LIMIT $start , $limit“ Данные строки обозначают присоединение данных из справочников city и sgroup.  Рисунок 10. Php код управляющий порядком строк данных таблиц БД. Наивысшая строка “id” будет первым рядом в формирующийся таблице, а “marks” будет последним.  Рисунок 11. Php код запроса данных справочника city.  Рисунок 12. Php код запроса данных справочника city. Данный код ответственен за запрос полей id и name сущности city, после чего, либо происходит успешная загрузка данных, либо происходит ошибка и высвечивается сообщение о ней.  Рисунок 13. Php код запроса данных справочника city. При успешном запросе, выбираются поля id и name из сущности city, и их данные передаются в поле таблицы.  Рисунок 14. Php код запроса данных справочника sgroups.  Рисунок 15. Php код запроса данных справочника sgroups. Так же, как и с запроса данных справочника city, сначала выполняется запрос полей id и gname из сущности sgroups.  Рисунок 16. Php код запроса данных справочника sgroups. После успешного запроса, данные атрибутов id и gname переходят в поля таблицы.  Рисунок 17. Php код запрашивающий поля таблицы для окна редактирования и добавления записей.  Рисунок 18. Php код окна добавления записи. Запрос начинается с включения в сущность “students” полей, которые пользователь должен будет заполнить, и поля целочисленного типа данных. Целочисленный тип данных (integer) — один из типов данных. Служит для представления целых чисел, ограниченных минимальным и максимальным значениями.  Рисунок 19. Php код окна редактирования записи. Запрос начинается с изменения в сущности “students” полей нужных пользователю, которые он должен будет изменить. При ошибке редактирования изменения записи, появляется сообщение “Ошибка изменения students”.  Рисунок 20. Php код окна удаления записи.  Рисунок 21. Php код таблицы и характеристик полей. Строка “id” будет первым рядом в формирующийся таблице. В коде характеризуются её индекс, свойства сортировки, редактирования и наличие ключа. Такие же свойства устанавливаются и в других полях, за исключение “city”, “gname” и ”data”. Так как “city” и “gname” являются справочниками, то для них нужны отдельные файлы “get-city.php” и “get-groups.php” соответственно, в которых прописано получение данных из этих сущностей БД. У “data” тип данных даты, поэтому у данного поля настроен формат дат, для удобного просмотра и редактирования в дальнейшем.  Рисунок 22. Php код загрузки и настройки таблицы. Данный код отвечает за загрузку файлов load.php и edit.php, которые отвечают за загрузку и редактирование таблицы соответственно; “datatype” указывает тип данных “json”; “sortname” задаёт сортировку по полю “name”; характеристики высоты и ширины заданы строками “height” и “width”; “autowidth” включает автоматическую настройку ширины; “colNames” устанавливает имена колонок.  Рисунок 23. Php код кнопок просмотра, поиска, редактирования, добавления и удаления записей. 2.2. Создание web-интерфейса для элементов информационной системы. На странице сайта можно будет увидеть заголовок (header), саму таблицу и подвал (footer). После построения страницы с помощью языка программирования HTML, оформление и размещение элементов происходило с помощью присоединённого файла CSS и его содержимого. Присоединение к файлу HTML показано на рисунке 24 данными строчками:  Рисунок 24. HTML код определения типа документа, языка, названия страницы в браузере и подключения JavaScript и CSS.  Рисунок 25. HTML код страницы с логотипом, надписью, номером телефона и таблицей.  Рисунок 25. HTML код поля над таблицей Код начинается с открытия тега “ ” задаёт заголовок и номер тех. Поддержки. |
”, который располагает таблицу на странице.
Div - является контейнером для расположения контента, который стилизован с помощью кода в присоединённым “.css” файле.

Рисунок 27. Код настройки ширины и высоты таблицы.
Width: 100%” означает то, что ширина таблицы должна занимать всю ширину экрана и автоматически подгоняет ширину. “Height: 450px” означает, что высота колонок таблицы равна 450-ти пикселям.

Рисунок 28. CSS код тега “header”.
В данном коде параметр “height” задаёт высоту заголовка, “display” и “justify-content” настраивают расположение объектов в заголовке. ”Padding” увеличивает внутренний отступ на 40 пикселей со стороны элемента.

Рисунок 29. CSS код тега “logo”.
Margin-top определяет внешний отступ от элемента, он равен десяти пикселям. Далее задаётся высота и ширина изображения логотипа в 80 пикселей, поле “border-radius” устанавливает то, как скругляются углы элемента.

Рисунок 30. Заголовок страницы таблицы

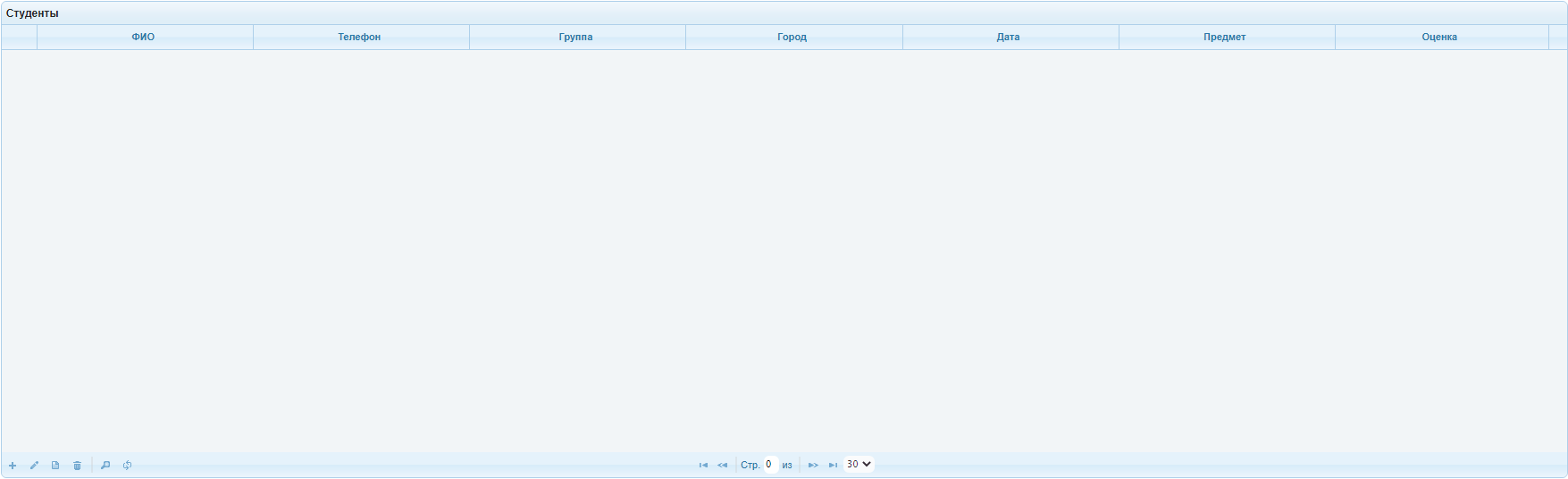
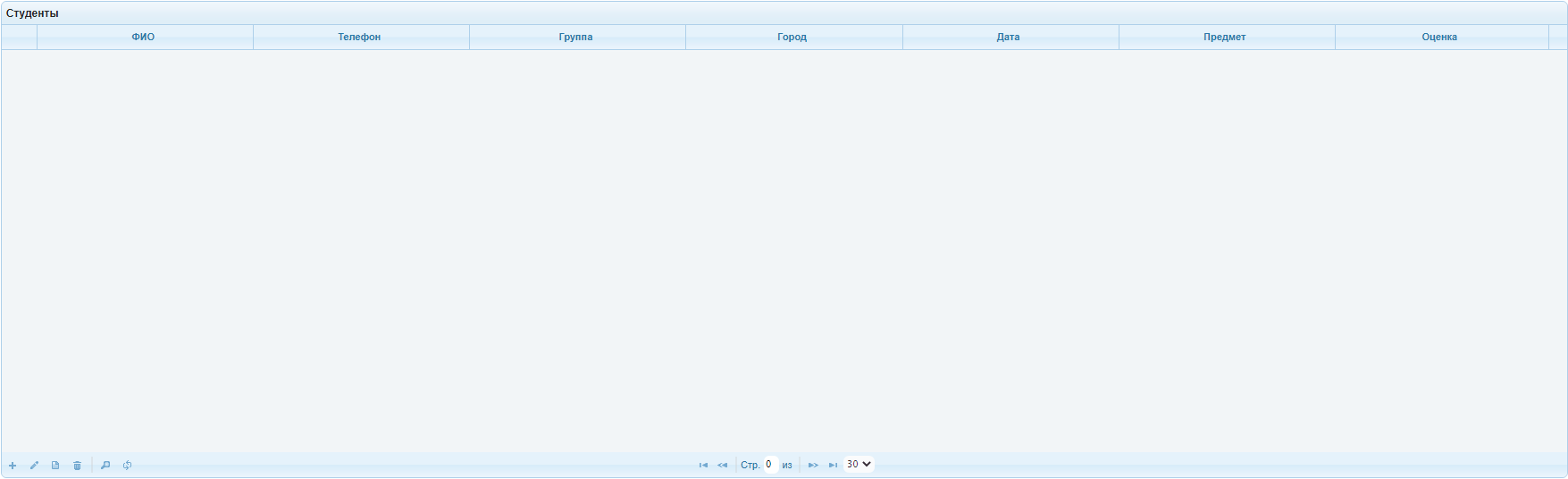
Рисунок 31. Расположенная таблица на странице.
В самом верху располагается поле с текстом “Студенты”, так подписана данная таблица. После идут все поля, которые находятся в базе данных и настраивались с помощью php и языком sql. При нажатии по ним можно сортировать по нажатому полю. Сортировка может быть возрастающая или убывающая. Внизу слева расположены кнопки добавления, изменения, просмотра, удаления и поиска записей, а также обновления данных таблицы.
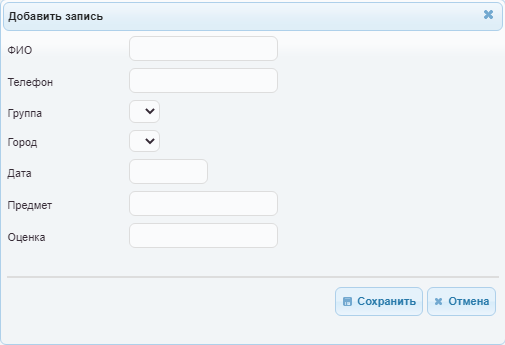
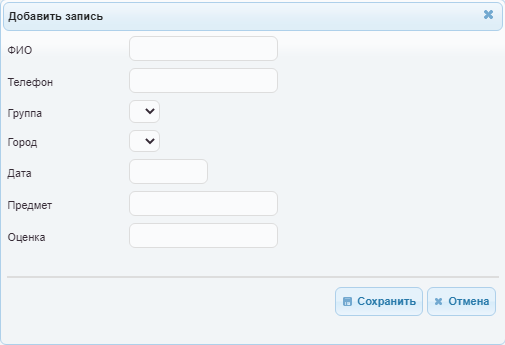
При нажатии по кнопке добавления записи откроется окно (рис. 33), в котором присутствуют все поля, кроме id, так как оно устанавливается автоматически. Можно увидеть, что поля город и группа являются выпадающими списками, это сделано для более удобного заполнения.
Чтобы добавить запись, нужно нажать кнопку “Добавить новую запись”, где надо заполнить все поля и нажать кнопку сохранить, после этого данные отправляются в базу данных и запись можно будет увидеть среди уже существующих.
Чтобы редактировать запись, нужно будет выбрать запись и нажать кнопку “Редактировать выбранную запись”, после этого откроется окно редактирования, где нужно будет изменить нужные поля, потом нажать на кнопку сохранить. Изменённые поля отправятся в базу данных и в таблице будет показана изменённая запись.
Чтобы просмотреть запись, нужно будет выбрать запись и нажать кнопку “Просмотреть выбранную запись”, после этого откроется окно записи, где можно будет увидеть поля записи, потом нажать на кнопку сохранить.
Чтобы удалить запись, нужно будет выбрать запись и нажать кнопку “Удалить выбранную запись”. Запрос о удалении отправится в базу данных, таблица будет обновлена и можно будет заметить отсутствие записи в таблице.
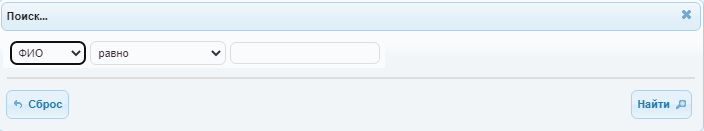
Нажав на кнопку “Найти запись”, откроется окно (рис. 34), в котором можно выбрать нужные поле и фильтр из списков, после вписать в поле текст запроса. После этого отобразится обновлённая таблица с применённым фильтром.
Кнопка “обновить таблицу” перезагружает данные в таблице.
В середине находятся кнопки перехода, выбора страниц и поле куда можно ввести количество отображаемых страниц.

Рисунок 32. Сообщение о выборе записи.

Рисунок 33. Окно добавления записи в таблицу

Рисунок 34. Окно поиска записей.

Рисунок 35. Подвал, находящийся в низу страницы.
ЗАКЛЮЧЕНИЕ
При работе над курсовым проектом были закреплены знания методик расчетов успеваемости учеников, получены навыки принятия решений при построении информационной системы и конструировании её частей. По мере работы с проектом были созданы логическая и физическая модели базы данных, установлены связи, созданы запросы на языке SQL и в конструкторе запросов, были сделаны отчёты по запросам, созданы таблицы и заполнены тестовыми данными, формы просмотра, редактирования и ввода данных. В ходе выполнения курсового проекта были выполнены поставленная цель и задачи, а именно:
1. Практически применены различные методы проектирования информационных систем;
2. Были выработаны навыки работы с базами данных;
3. Усвоены приёмы работы с СУБД MySQL и языками программирования php, HTML, CSS и JavaScript.
HTML – это язык разметки, который используется для визуального структурирования WEB контента. Например, расположение параграфов, заголовков, таблиц данных на странице.
CSS – это язык стилей с помощью которого изменяется вид отображения нашего HTML контента.
JavaScript – это язык программирования, который позволяет вам создать динамически обновляемый контент, управляет мультимедиа, анимирует изображения.
PHP – это язык запросов — кратких описаний действий, выполняемых системой.
С помощью HTML, CSS и JavaScript создавалась лицевая сторона страницы с таблицей, а с помощью php к ней подключалась база данных из MySQL и далее вносились данные на странице.
Так же, в ходе работы над курсовым проектом было разработано пользовательское приложение, которое позволяет работать с базой данных, осуществлять подачу запросов на выборку данных в соответствии с заданием.
Список используемых источников
Документация по CSS [Электронный ресурс] Режим доступа: http://htmlbook.ru/css/ (дата обращения: неограниченно)
Документация по HTML [Электронный ресурс] Режим доступа: http://htmlbook.ru/html (дата обращения: неограниченно)
Schoolsw3 [Электронный ресурс] Режим доступа: https://schoolsw3.com/js/index.php (дата обращения: неограниченно)
Bootstrap [Электронный ресурс] Режим доступа: https://getbootstrap.com/ (дата обращения: неограниченно)
Создание ER-диаграмы [Электронный ресурс] https://app.diagrams.net/ (дата обращения: неограниченно)
Документация по ER-диаграммам [Электронный ресурс] Режим доступа: https://lucidchart.zendesk.com/hc/ru/articles/207299756-ER-диаграммы (дата обращения: неограниченно)
Проектирование реляционных баз данных [Текст]: учеб. пособие для вузов / Ю.В. Полищук, С.И. Сормов, Т.А. Черных. - Оренбург: ГОУ ОГУ, 2008. - 133 с.
Div - является контейнером для расположения контента, который стилизован с помощью кода в присоединённым “.css” файле.

Рисунок 27. Код настройки ширины и высоты таблицы.
Width: 100%” означает то, что ширина таблицы должна занимать всю ширину экрана и автоматически подгоняет ширину. “Height: 450px” означает, что высота колонок таблицы равна 450-ти пикселям.

Рисунок 28. CSS код тега “header”.
В данном коде параметр “height” задаёт высоту заголовка, “display” и “justify-content” настраивают расположение объектов в заголовке. ”Padding” увеличивает внутренний отступ на 40 пикселей со стороны элемента.

Рисунок 29. CSS код тега “logo”.
Margin-top определяет внешний отступ от элемента, он равен десяти пикселям. Далее задаётся высота и ширина изображения логотипа в 80 пикселей, поле “border-radius” устанавливает то, как скругляются углы элемента.

Рисунок 30. Заголовок страницы таблицы

Рисунок 31. Расположенная таблица на странице.
В самом верху располагается поле с текстом “Студенты”, так подписана данная таблица. После идут все поля, которые находятся в базе данных и настраивались с помощью php и языком sql. При нажатии по ним можно сортировать по нажатому полю. Сортировка может быть возрастающая или убывающая. Внизу слева расположены кнопки добавления, изменения, просмотра, удаления и поиска записей, а также обновления данных таблицы.
При нажатии по кнопке добавления записи откроется окно (рис. 33), в котором присутствуют все поля, кроме id, так как оно устанавливается автоматически. Можно увидеть, что поля город и группа являются выпадающими списками, это сделано для более удобного заполнения.
Чтобы добавить запись, нужно нажать кнопку “Добавить новую запись”, где надо заполнить все поля и нажать кнопку сохранить, после этого данные отправляются в базу данных и запись можно будет увидеть среди уже существующих.
Чтобы редактировать запись, нужно будет выбрать запись и нажать кнопку “Редактировать выбранную запись”, после этого откроется окно редактирования, где нужно будет изменить нужные поля, потом нажать на кнопку сохранить. Изменённые поля отправятся в базу данных и в таблице будет показана изменённая запись.
Чтобы просмотреть запись, нужно будет выбрать запись и нажать кнопку “Просмотреть выбранную запись”, после этого откроется окно записи, где можно будет увидеть поля записи, потом нажать на кнопку сохранить.
Чтобы удалить запись, нужно будет выбрать запись и нажать кнопку “Удалить выбранную запись”. Запрос о удалении отправится в базу данных, таблица будет обновлена и можно будет заметить отсутствие записи в таблице.
Нажав на кнопку “Найти запись”, откроется окно (рис. 34), в котором можно выбрать нужные поле и фильтр из списков, после вписать в поле текст запроса. После этого отобразится обновлённая таблица с применённым фильтром.
Кнопка “обновить таблицу” перезагружает данные в таблице.
В середине находятся кнопки перехода, выбора страниц и поле куда можно ввести количество отображаемых страниц.

Рисунок 32. Сообщение о выборе записи.

Рисунок 33. Окно добавления записи в таблицу

Рисунок 34. Окно поиска записей.
Рисунок 35. Подвал, находящийся в низу страницы.
ЗАКЛЮЧЕНИЕ
При работе над курсовым проектом были закреплены знания методик расчетов успеваемости учеников, получены навыки принятия решений при построении информационной системы и конструировании её частей. По мере работы с проектом были созданы логическая и физическая модели базы данных, установлены связи, созданы запросы на языке SQL и в конструкторе запросов, были сделаны отчёты по запросам, созданы таблицы и заполнены тестовыми данными, формы просмотра, редактирования и ввода данных. В ходе выполнения курсового проекта были выполнены поставленная цель и задачи, а именно:
1. Практически применены различные методы проектирования информационных систем;
2. Были выработаны навыки работы с базами данных;
3. Усвоены приёмы работы с СУБД MySQL и языками программирования php, HTML, CSS и JavaScript.
HTML – это язык разметки, который используется для визуального структурирования WEB контента. Например, расположение параграфов, заголовков, таблиц данных на странице.
CSS – это язык стилей с помощью которого изменяется вид отображения нашего HTML контента.
JavaScript – это язык программирования, который позволяет вам создать динамически обновляемый контент, управляет мультимедиа, анимирует изображения.
PHP – это язык запросов — кратких описаний действий, выполняемых системой.
С помощью HTML, CSS и JavaScript создавалась лицевая сторона страницы с таблицей, а с помощью php к ней подключалась база данных из MySQL и далее вносились данные на странице.
Так же, в ходе работы над курсовым проектом было разработано пользовательское приложение, которое позволяет работать с базой данных, осуществлять подачу запросов на выборку данных в соответствии с заданием.
Список используемых источников
Документация по CSS [Электронный ресурс] Режим доступа: http://htmlbook.ru/css/ (дата обращения: неограниченно)
Документация по HTML [Электронный ресурс] Режим доступа: http://htmlbook.ru/html (дата обращения: неограниченно)
Schoolsw3 [Электронный ресурс] Режим доступа: https://schoolsw3.com/js/index.php (дата обращения: неограниченно)
Bootstrap [Электронный ресурс] Режим доступа: https://getbootstrap.com/ (дата обращения: неограниченно)
Создание ER-диаграмы [Электронный ресурс] https://app.diagrams.net/ (дата обращения: неограниченно)
Документация по ER-диаграммам [Электронный ресурс] Режим доступа: https://lucidchart.zendesk.com/hc/ru/articles/207299756-ER-диаграммы (дата обращения: неограниченно)
Проектирование реляционных баз данных [Текст]: учеб. пособие для вузов / Ю.В. Полищук, С.И. Сормов, Т.А. Черных. - Оренбург: ГОУ ОГУ, 2008. - 133 с.