Содержание
Введение 2
Текстовой редактор Microsoft Word 3
Форматирования шрифта и абзаца. 3
Использование стилей, списков, колонок, рамок, автоматического форматирования. 5
Форматирование страницы. Колонки, списки, работа с индексами. 7
Создание сносок. Вставка символов. Внедрение графики в документ. Рисование. Создание таблиц. 10
Работа с редактором формул. Использование табуляции. Работа с таблицами. 12
Стили оформления документа. Работа с шаблонами. Создание указателя терминов. 14
Microsoft Excel 15
Форматирование таблиц. Функции автозаполнение. Построение диаграмм. 15
Логические функции MsExcel. 19
Знакомство с css. 23
Заключение 32
Список используемых источников 33
Введение
Учебная практика по профессиональному модулю ПМ01 «Обработка отраслевой информации» проходила в период с 01.10.20-22.02.20 с целью овладения соответствующих профессиональных компетенций: обработка информационного контента.
В ходе прохождения учебной практики были выполнены следующие практические задания:
1. Форматирование текста, страницы, таблиц, и т.д. в среде MS Word.
2. Форматирование таблиц, решение задач и т.д. в среде MS Excel.
3. Верстка сайтов в HTML документах.
4.Применение к верстке сайтов веб-дизайна c помощью CSS.
Текстовой редактор Microsoft Word
Форматирования шрифта и абзаца.
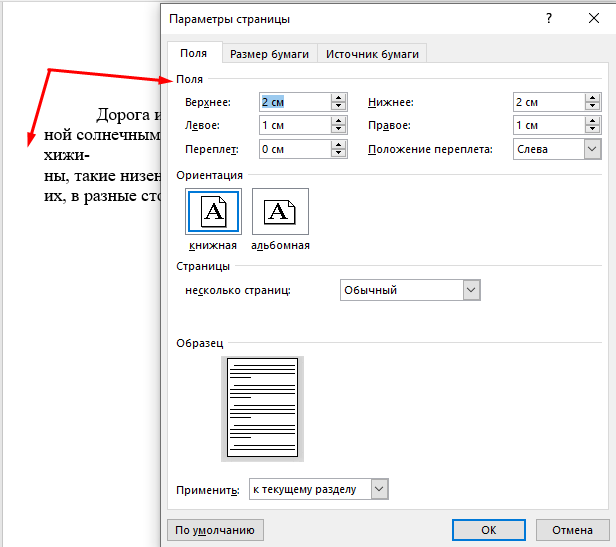
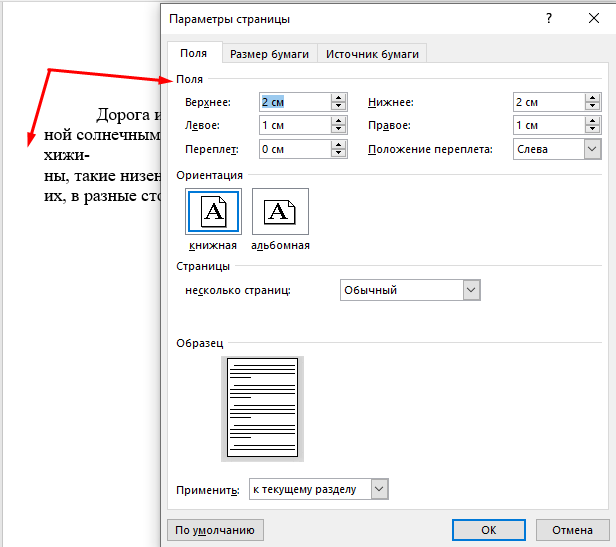
В ходе учебной практике были отработаны навыки работы в текстовом редакторе MsWord. Для начала был создан, подписан и открыт документ. Далее был выставлен необходимый размер полей. Для этого была применена команда: «Макет -Параметры страницы - Поля - Настраиваемые поля» (см. рис.1)

Рисунок 1 Настройка полей.
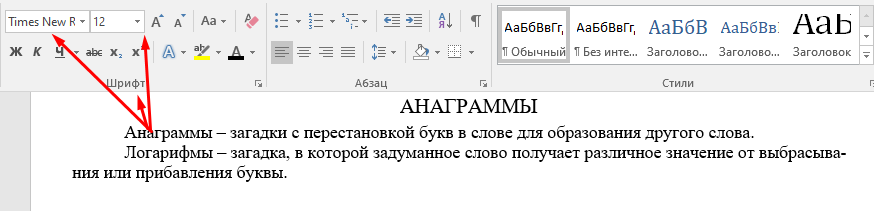
Для выполнения работы был выбран шрифт Times New Roman 12, с помощью команды: «Главная – Шрифт» и в том же окне был настроен «Размер шрифта» (см. рис. 2).

Рисунок 2 Настройка шрифта.
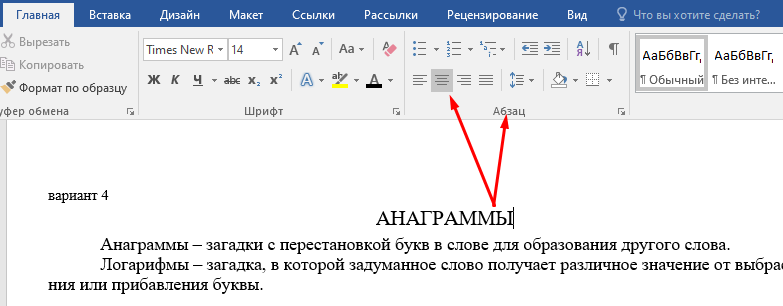
После настройки шрифта сделано выравнивание текста. Для этого была выполнена команда: «Главная - Абзац - Выравнивание» (см. рис. 3)

Рисунок 3 Выравнивание абзаца.
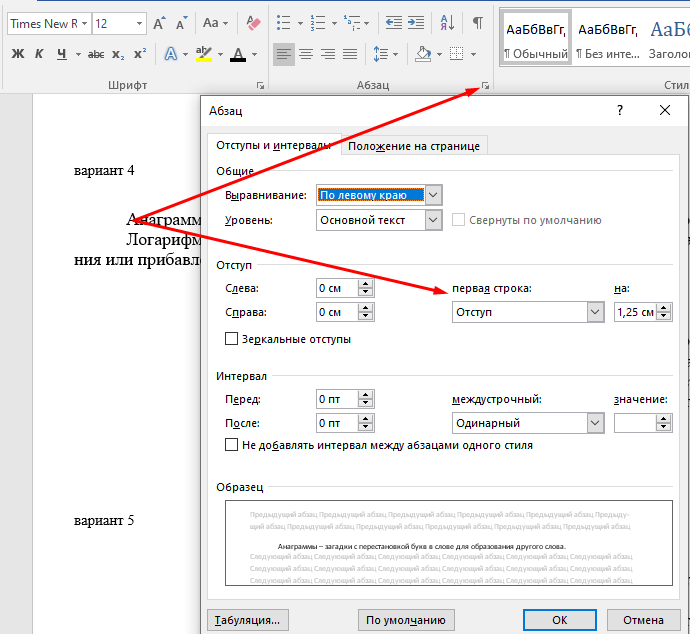
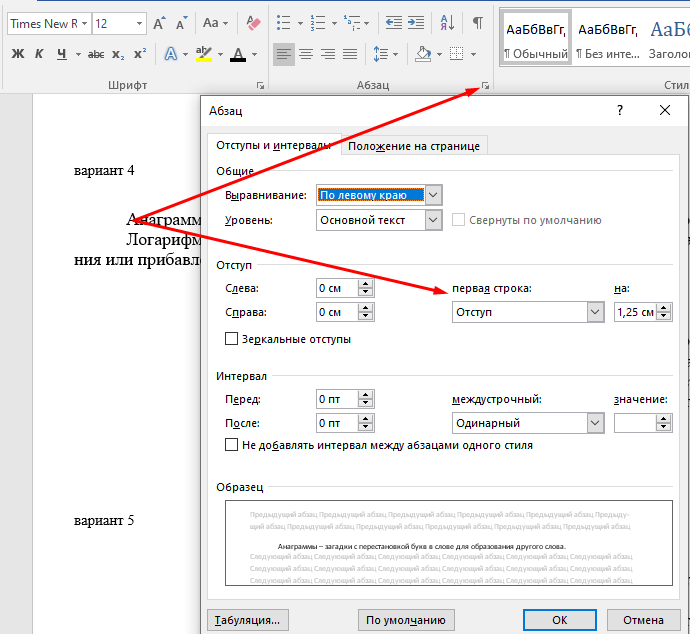
Также был настроен отступа первой строки, для этого была выполнена команда: «Главная Абзац Отступ Первая строка» (см. рис. 3). Диаологовое окно Абзац содержит общие параметры, а также настройку отступов и интервалов. В этом же окне можно настроить выравнивание по правому, левому краю по центру и ширине.

Рисунок 4 Настройка отступа первой строки.
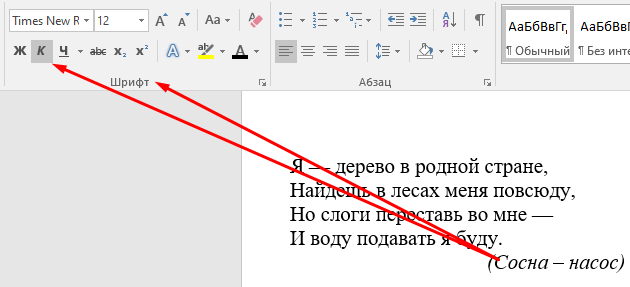
Некоторые фрагменты текста нужно было выделить курсивом. Для этого нужно выделить нужный фрагмент и на вкладке Главная, в окне подгруппе шрифт нужно использовать кнопку «Курсив» или сочетание клавиш Ctrl+I (см. рис. 5).

Рисунок 5 Выделение курсивом.
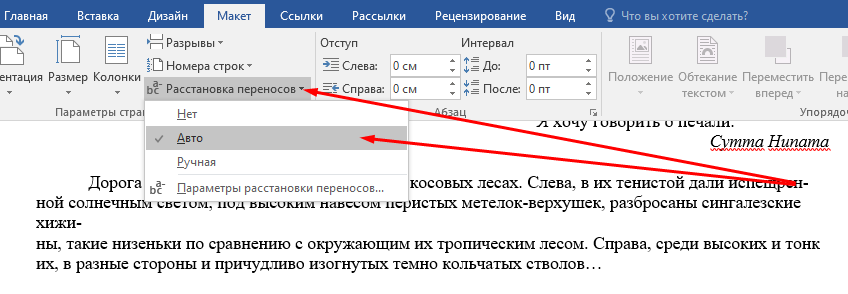
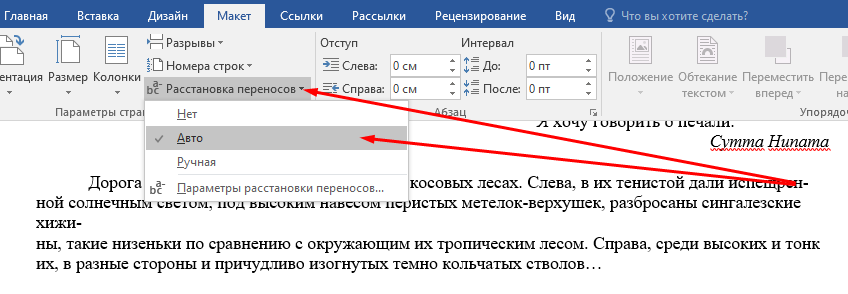
Был добавлен автоматический перенос. Для его добавления был выделен нужный фрагмент, затем выполнена команда: «Макет – Параметры страницы – Расстановка переносов – Авто» (см. рис. 6).

Рисунок 6 Добавление автоматического переноса.
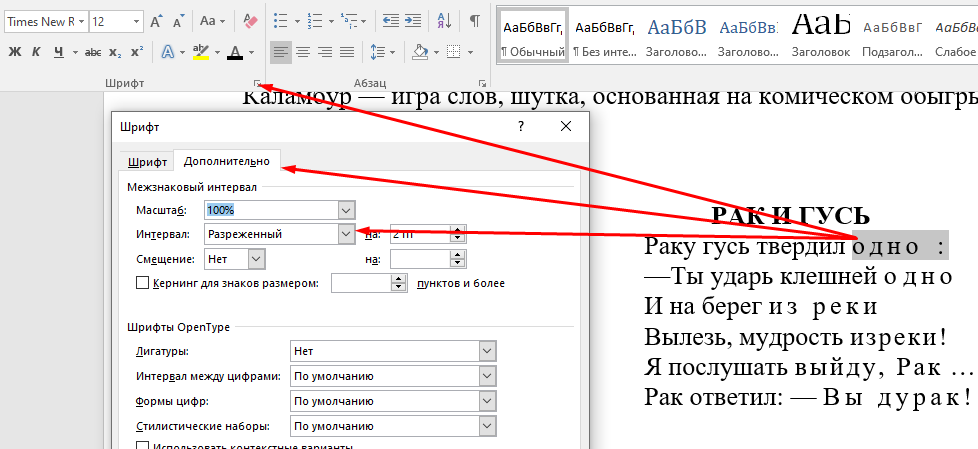
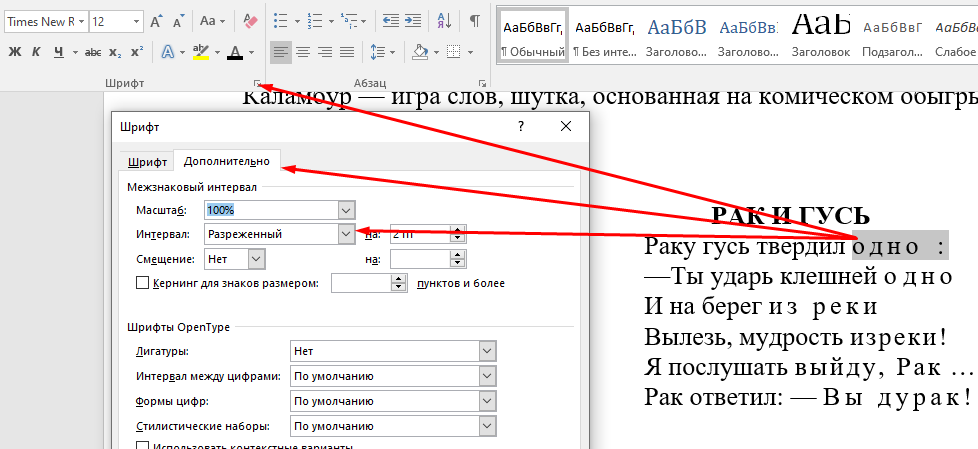
В некоторых заданиях был применен межзнаковый интервал. Для его добавления выделялся нужный фрагмент и выполнялась команда: «Главная – Диалоговое окно Шрифт – Дополнительно – Межзнаковый интервал - Интервал» (см. рис. 7).

Рисунок 7 Добавление межзнакового интервала.
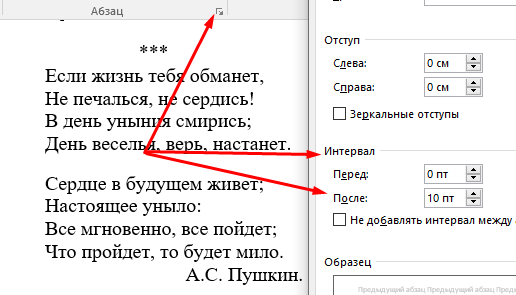
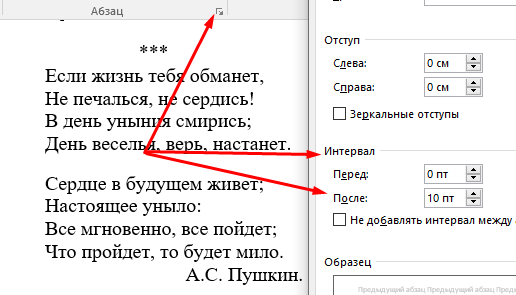
Был настроен интервал с помощью команды: «Главная – Диалоговое окно Абзац – Интервал» (см. рис. 8)

Рисунок 8 Настройка интервала.
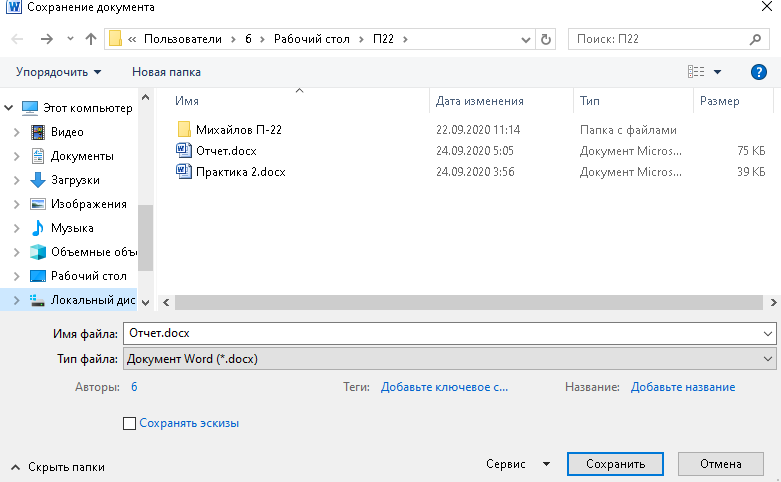
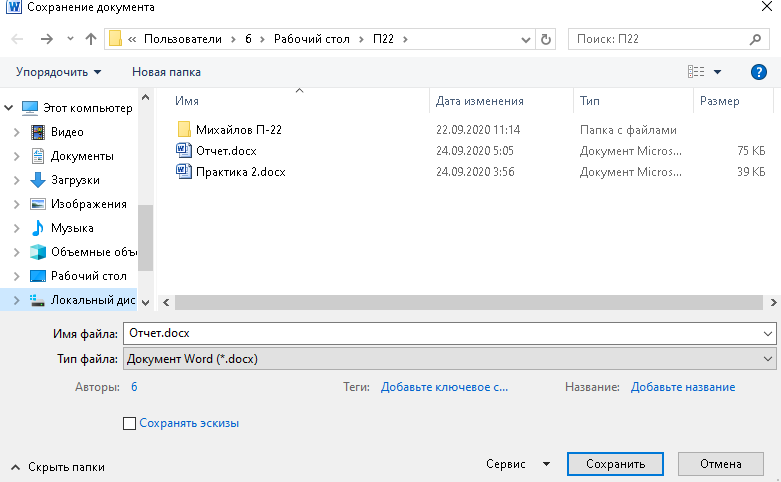
После окончания работы, было выполнено сохранение файла. Для того что бы сохранить файл нужно выполнить команду Файл—Сохранить как, далее следует выбрать необходимы подкаталог, выбрать формат, в котором будет сохранен файл, ввести необходимое название файла (см. рис. 9).

Рисунок 9 Выполнение сохранения.
Использование стилей, списков, колонок, рамок, автоматического форматирования.
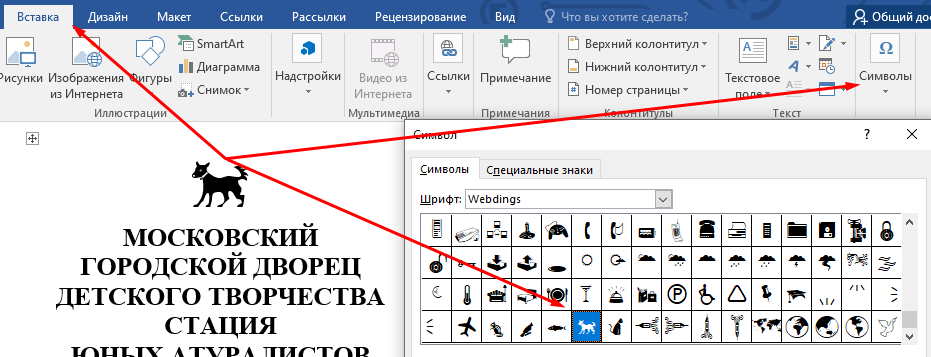
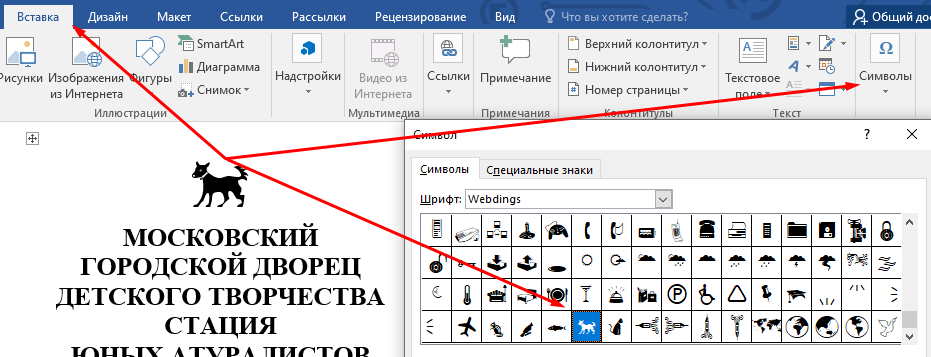
Были добавлены символы, которые невозможно напечатать, они были добавлены с помощью команды: «Вставка – Символы – Символ – Другие символы» (см. рис. 10)

Рисунок 10 Добавление символов.
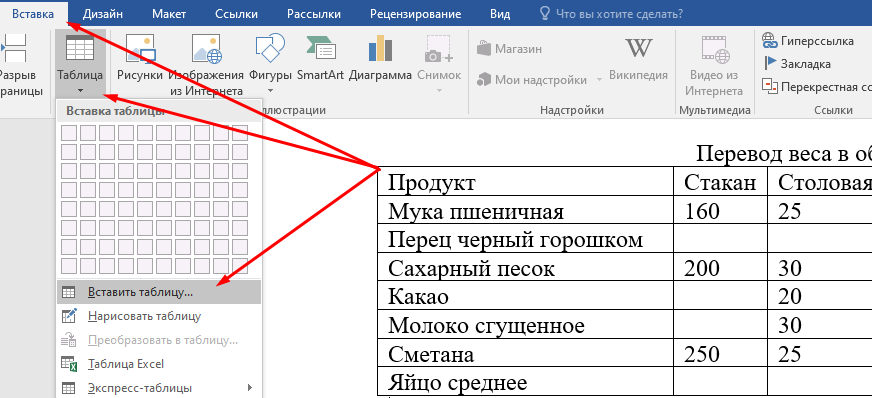
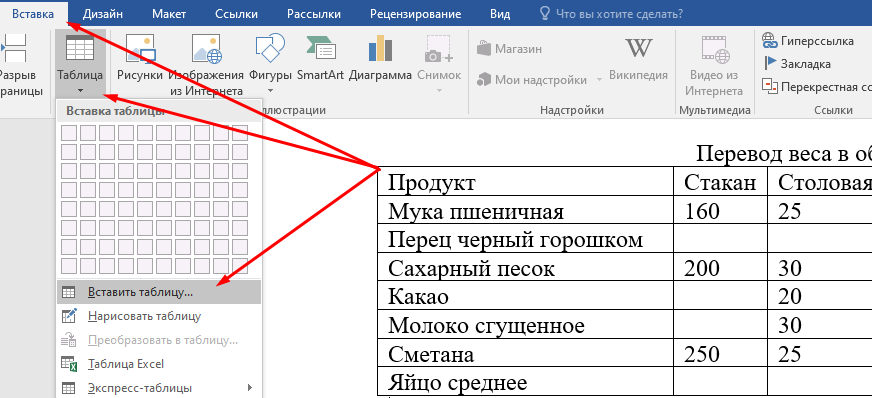
Была созданы и настроены таблицы, для их создания выполнялась команда: «Вставка – Таблицы – Таблица – Вставка таблиц» (см. рис. 11).

Рисунок 11 Создание таблиц.
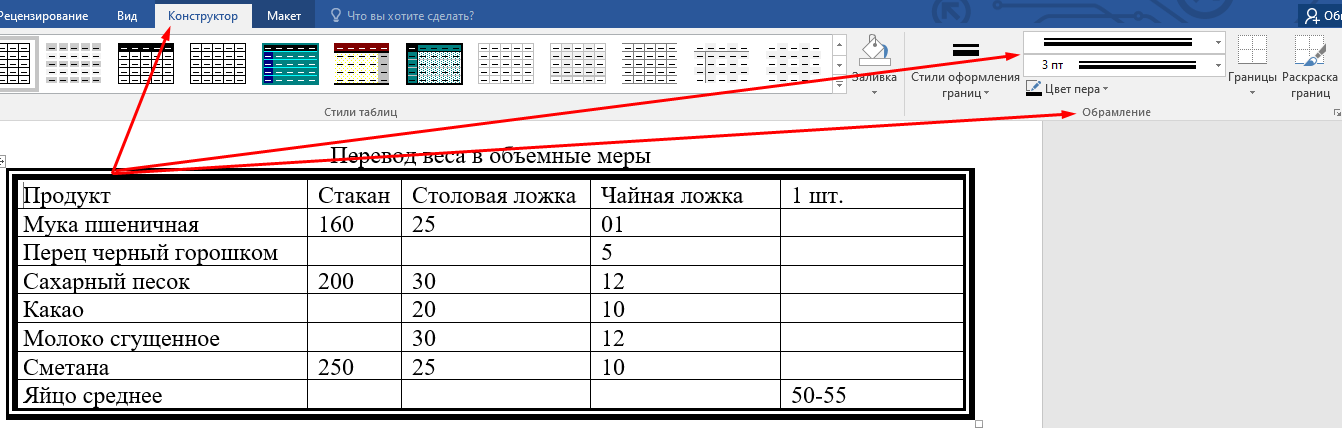
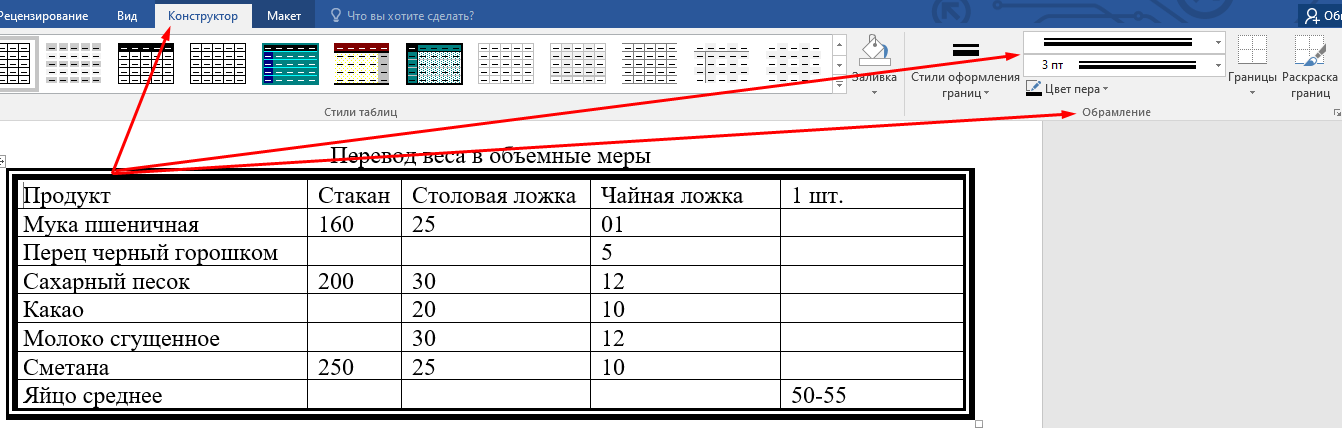
У некоторых таблиц были изменены или убраны обрамления границ. Для того что бы изменить границы выделялась таблица и выполнялась команда: «Конструктор – Обрамление» (см. рис. 12).

Рисунок 12 Изменение границ.
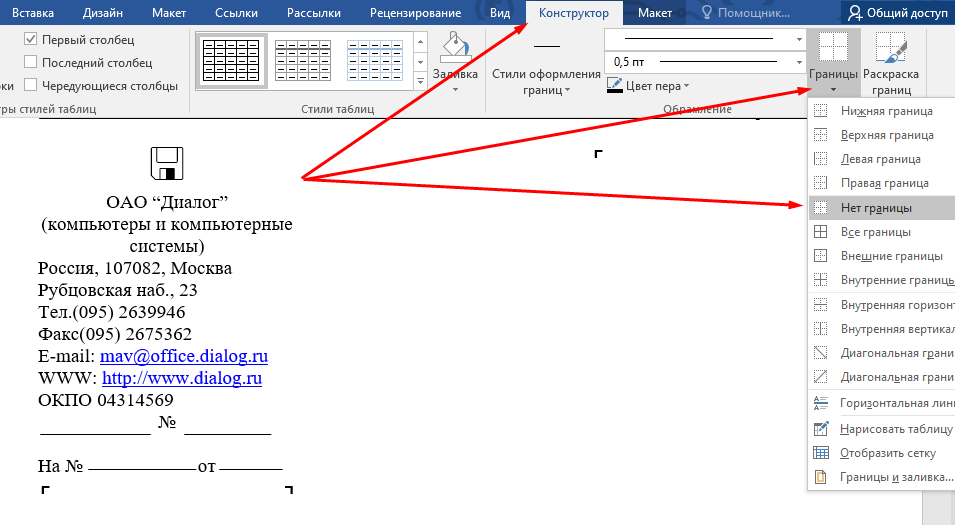
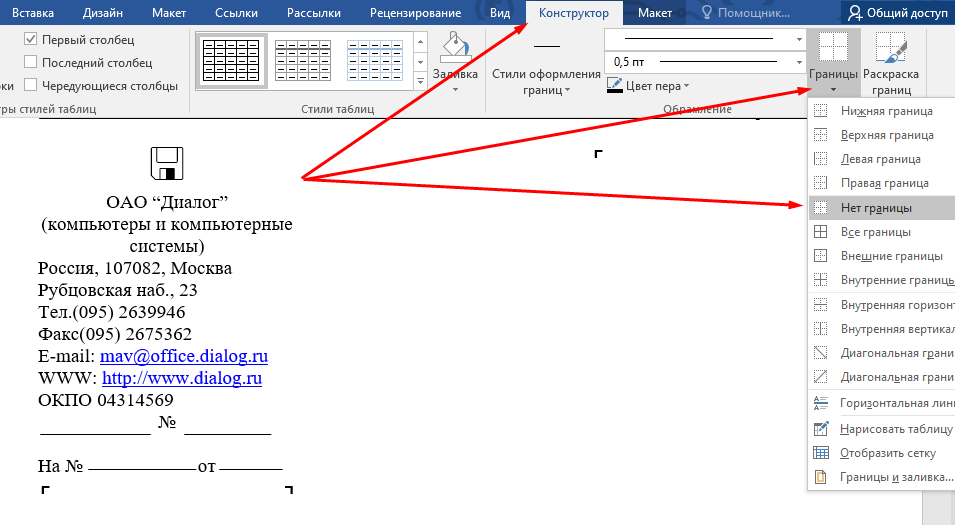
Для того чтобы удалить границы выделялась таблицы и выполнялась команда: «Конструктор – Обрамление – Границы – Нет границ» (см. рис. 13)

Рисунок 13 Удаление границ.
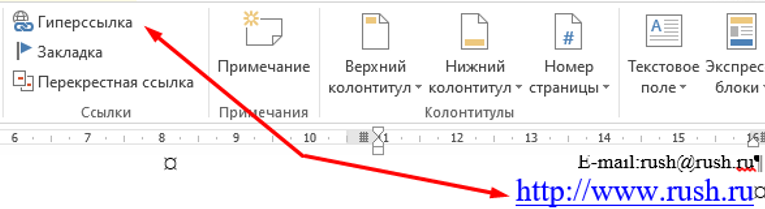
Была вставлена гиперссылка, с помощью команды: «Вставка - Ссылки - Гиперссылка» (см. рис. 14)

Рисунок 14 Создание гиперссылки.
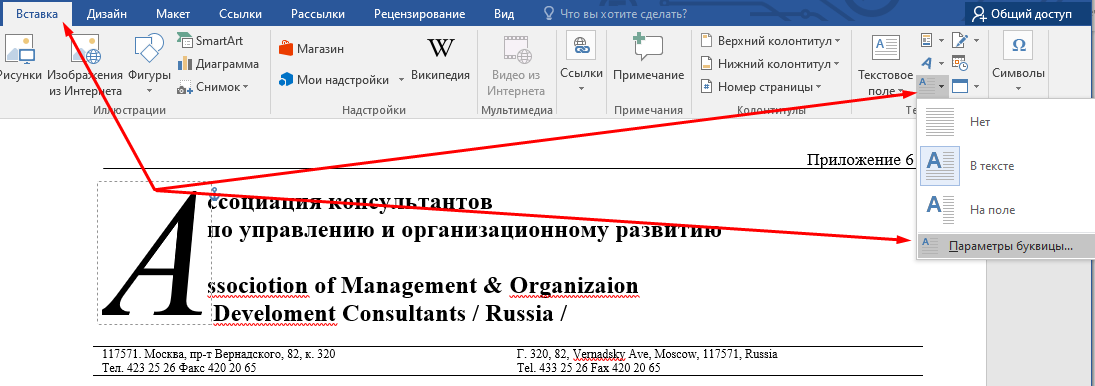
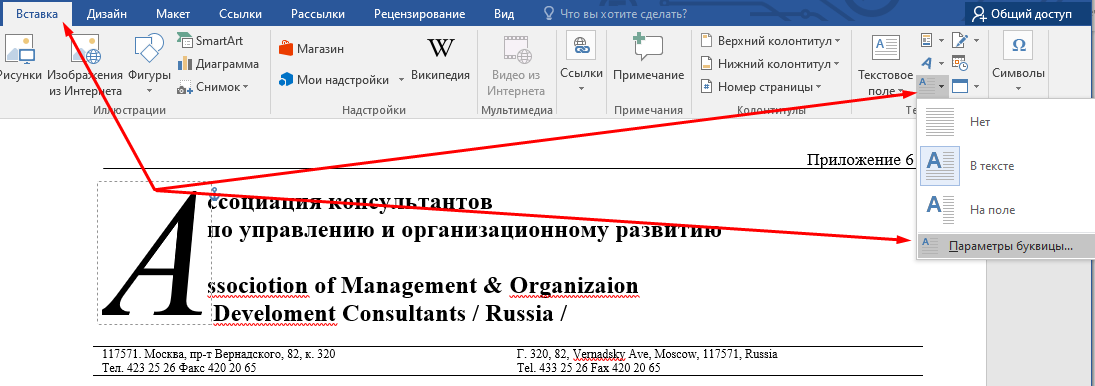
Была вставлена буквица, а также ей была задано положение на странице, высота в строках и стиль шрифта. С помощью команды: «Вставка – Буквица – Параметры буквицы» (см. рис. 15).

Рисунок 15 Настройка буквицы.
В работе использовалась табуляция. Для этого нужно было нажать клавишу «Tab» на клавиатуре (см. рис. 16).

Рисунок 16 Табуляция.
Форматирование страницы. Колонки, списки, работа с индексами.
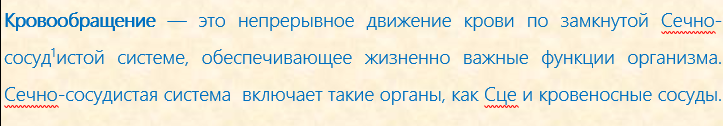
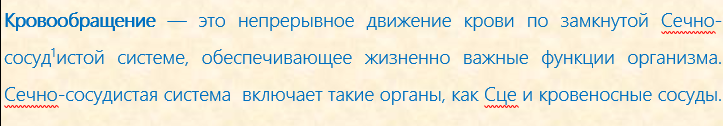
Был набран текст, после чего был переименован после чего был отформатирован следующим образом: шрифт Arial Unicode MS 14, выравнивание по ширине, цвет синий (см. рис. 17).

Рисунок 17 Пример форматирования.
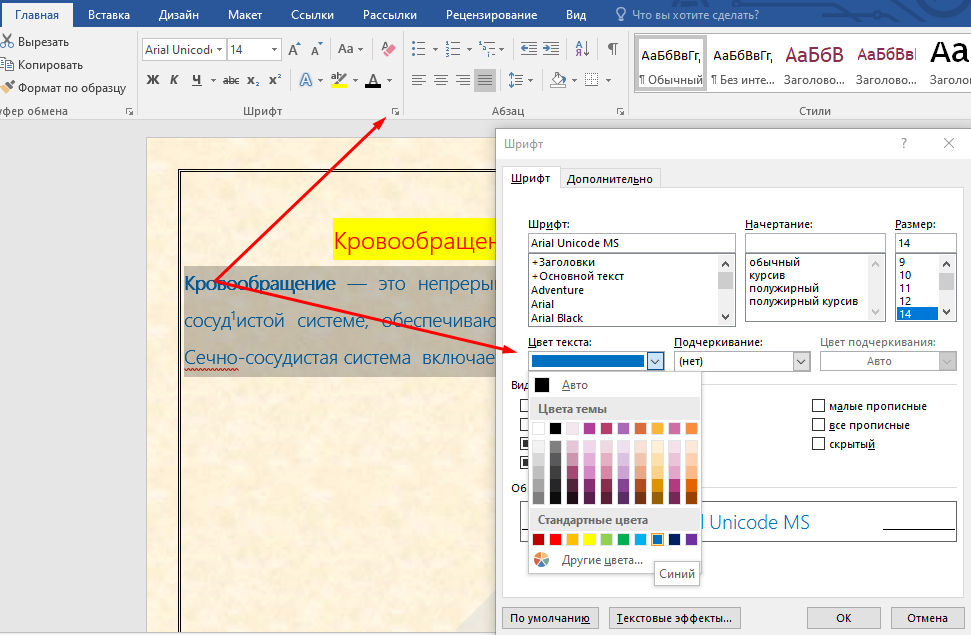
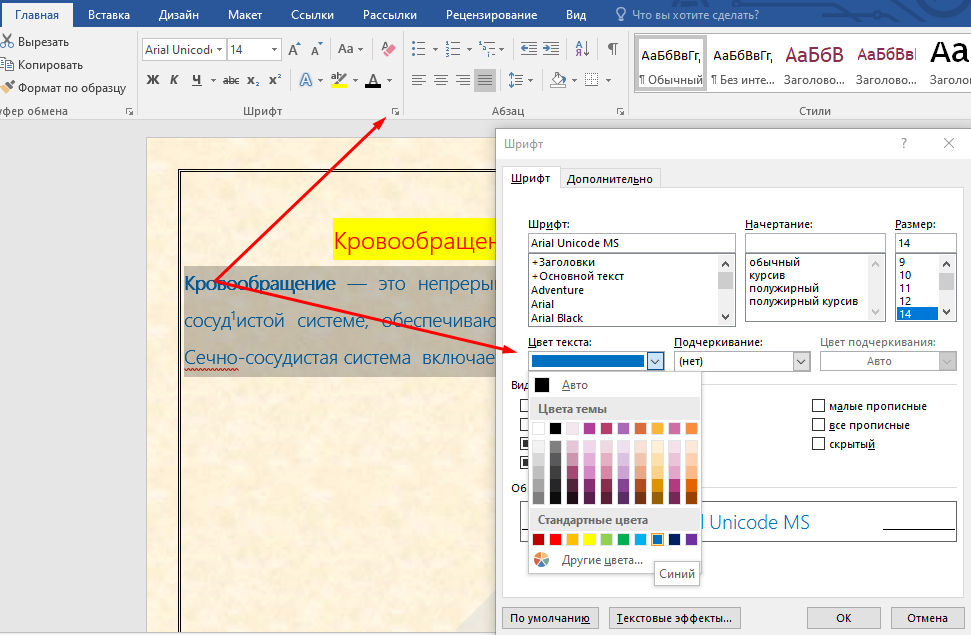
Для того что бы изменить цвет текста, был выделен текст и использована команда: «Главная – Шрифт – Цвета текста» (см. рис. 18).

Рисунок 18 Изменение цвета текста.
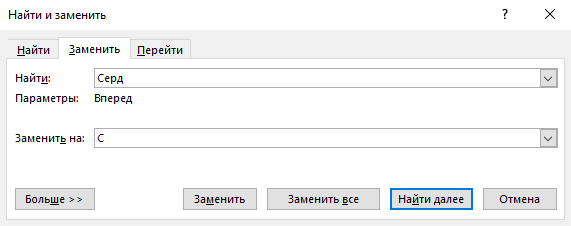
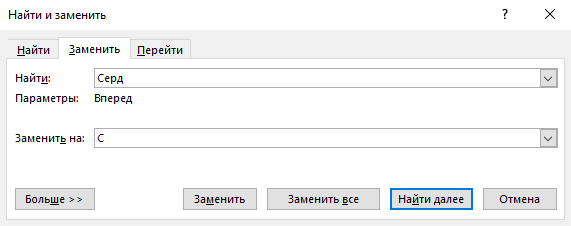
После была выполнена команда Ctrl+H, для замены слов, начинающих на «Серд» на «С» (см. рис. 19).

Рисунок 19 Нахождение и замена определенных слов.
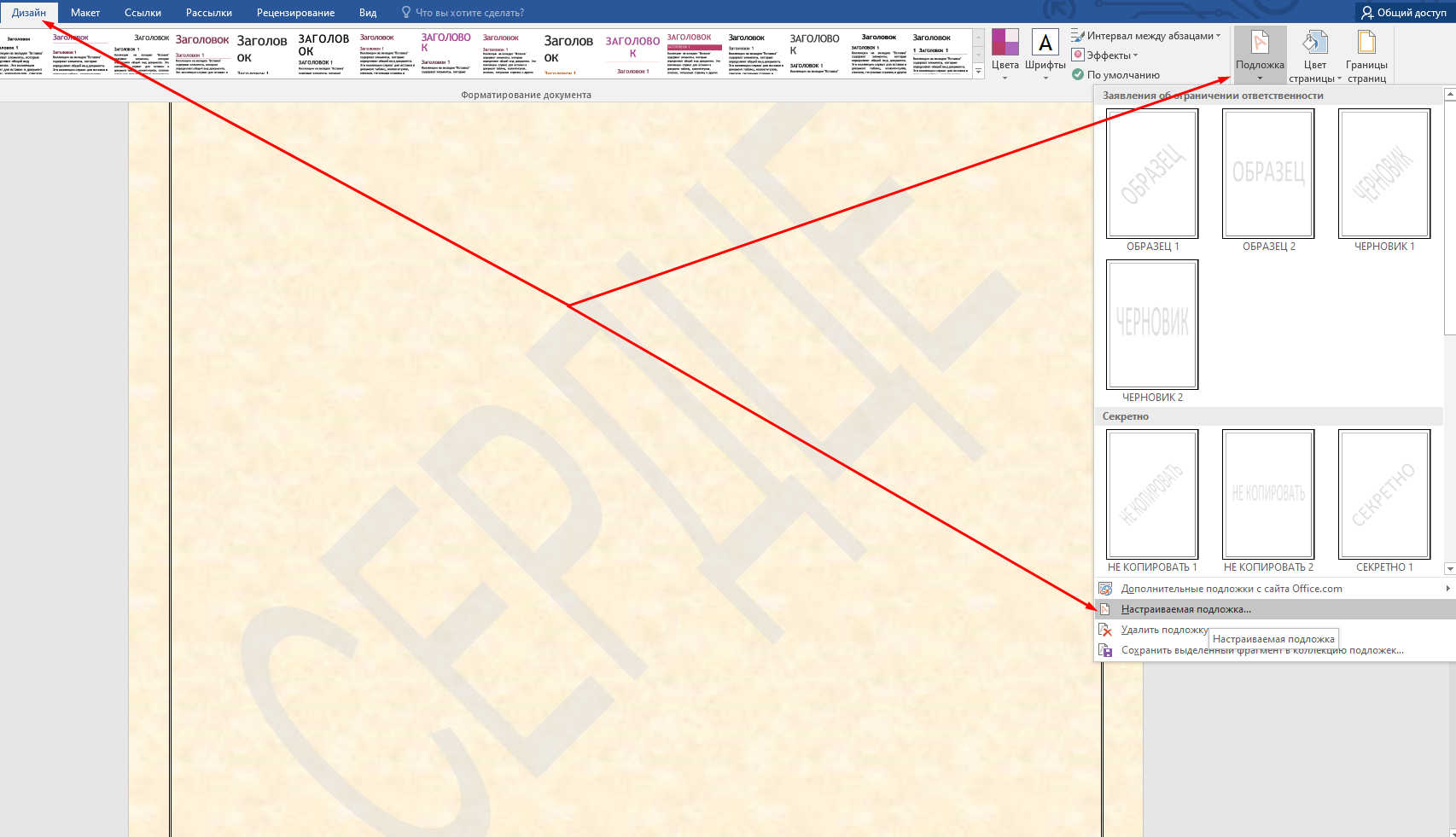
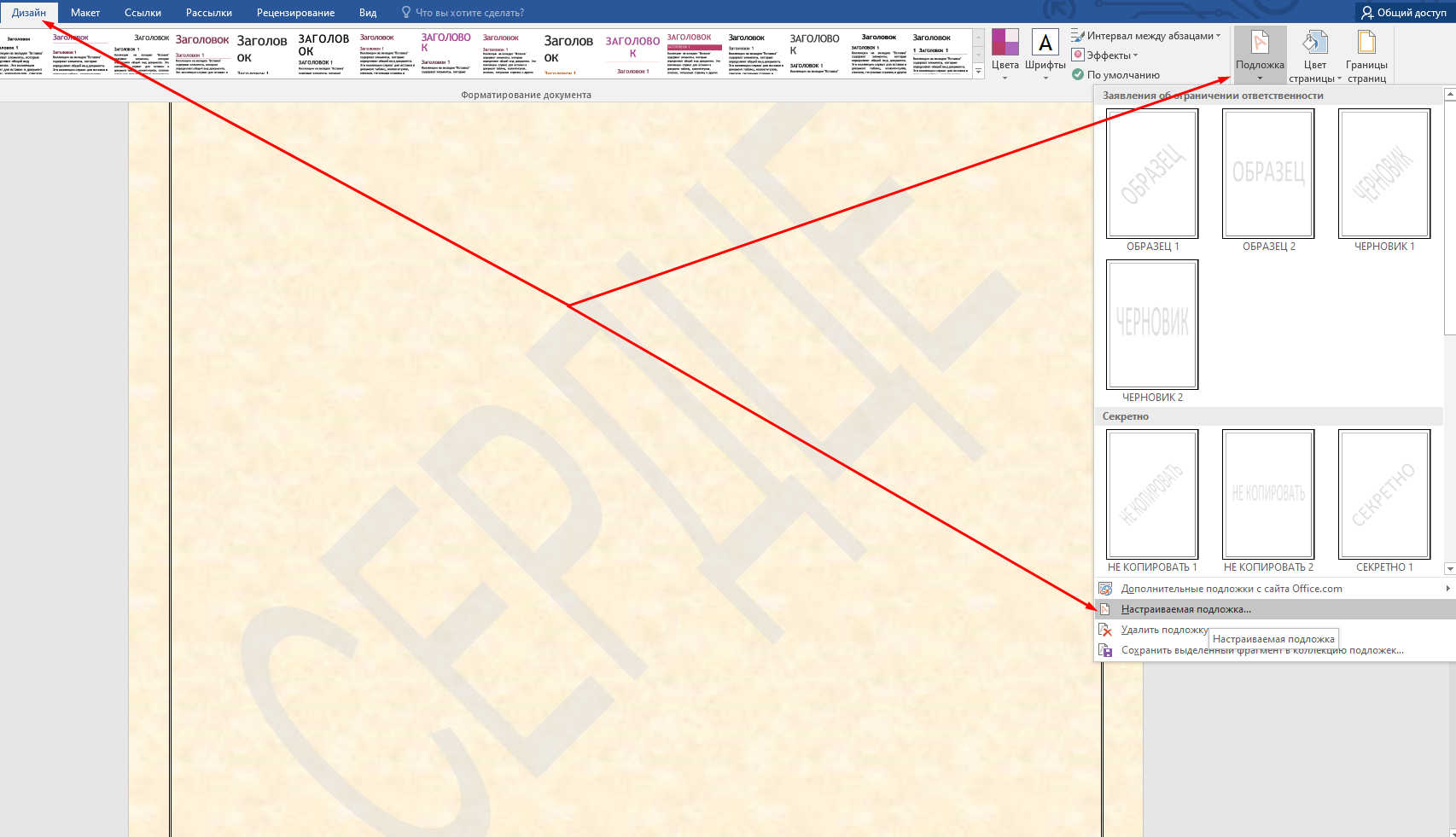
Была создана “Подложка” с названием СЕРДЦЕ. Для добавления подложки была выполнена команда: «Разметка страницы – Фон страницы – Подложка – Настраиваемая подложка» (см. рис. 20).

Рисунок 20 Добавление настраиваемой подложки
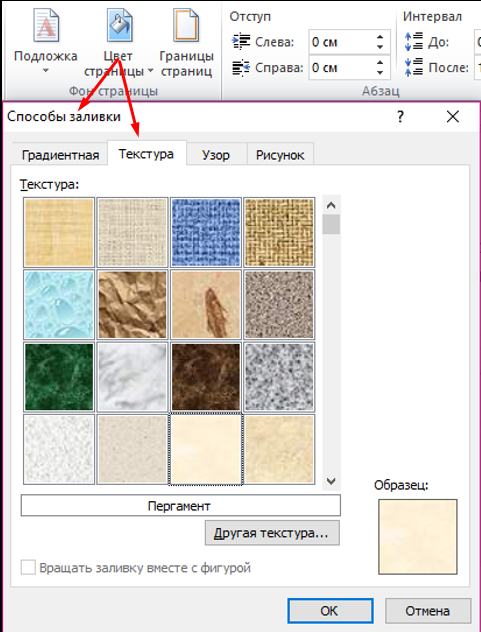
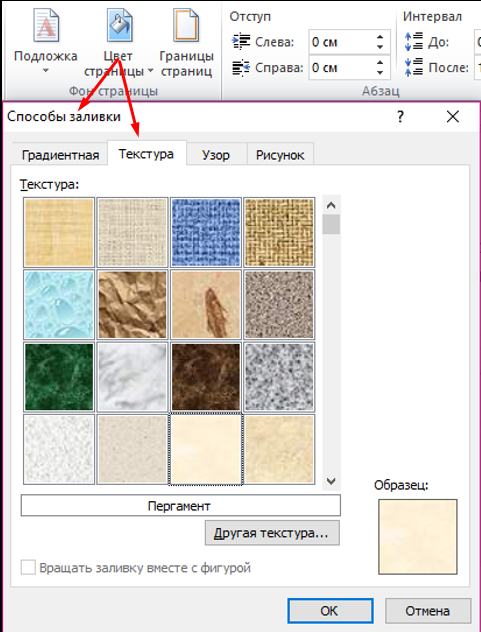
После добавления подложки был изменен фон и границы страницы. Для добавления фона страницы выполнена команда» «Разметка страницы – Фон страницы – Цвет страницы – Способы заливки – Текстура» (см. рис. 21).

Рисунок 21 Заливка страницы.
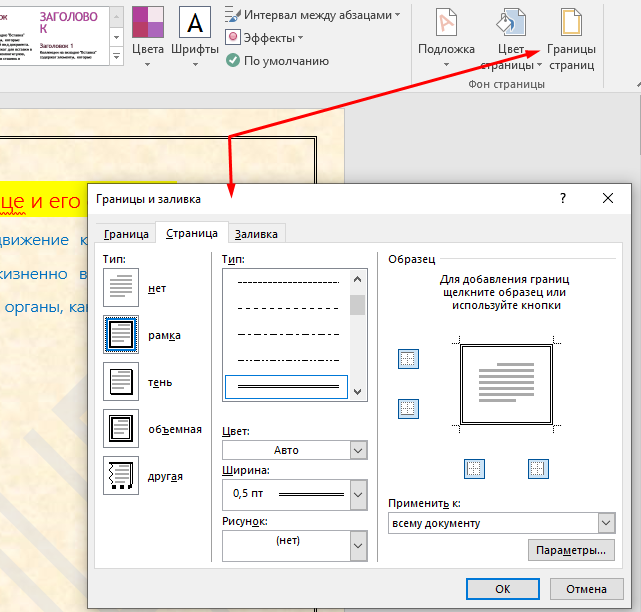
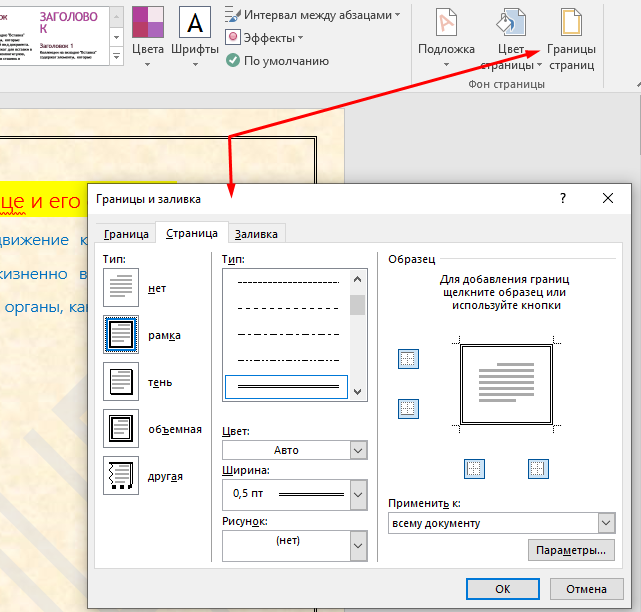
Для создания двойной границы была выполнена команда: «Разметка страницы – Фон страницы – Границы страницы- Рамка» (см. рис. 22).

Рисунок 22 Граница страницы.
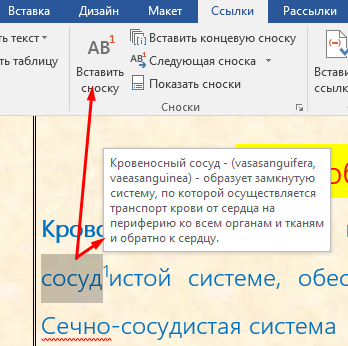
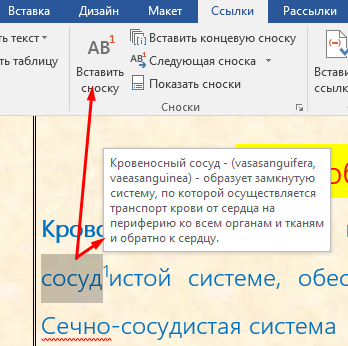
Далее были созданы сноски. Для добавления сноски было выделено нужное слово и выполнена команда: «Ссылки – Вставить сноску» (см. рис. 23).

Рисунок 23 Сноска.
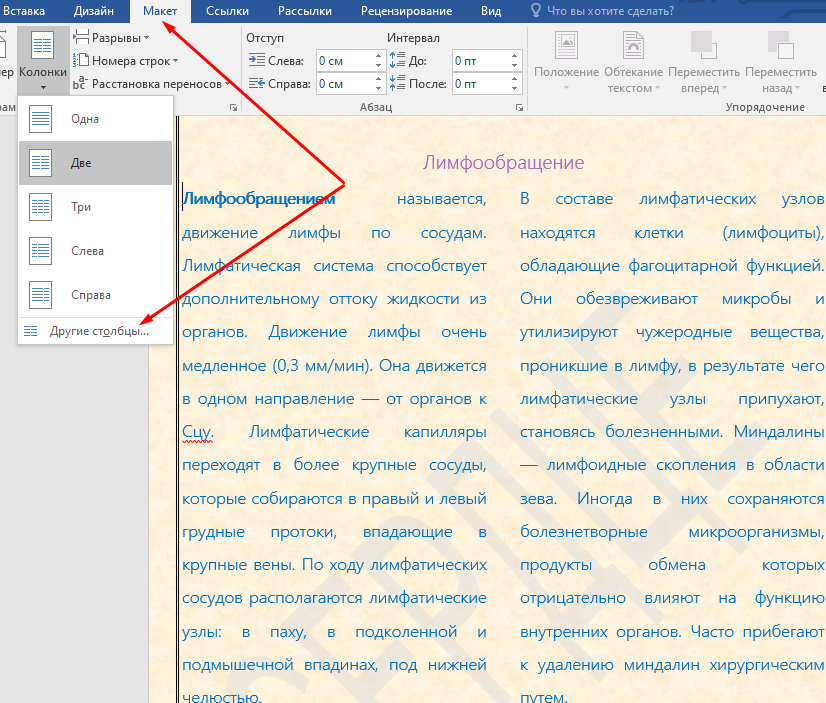
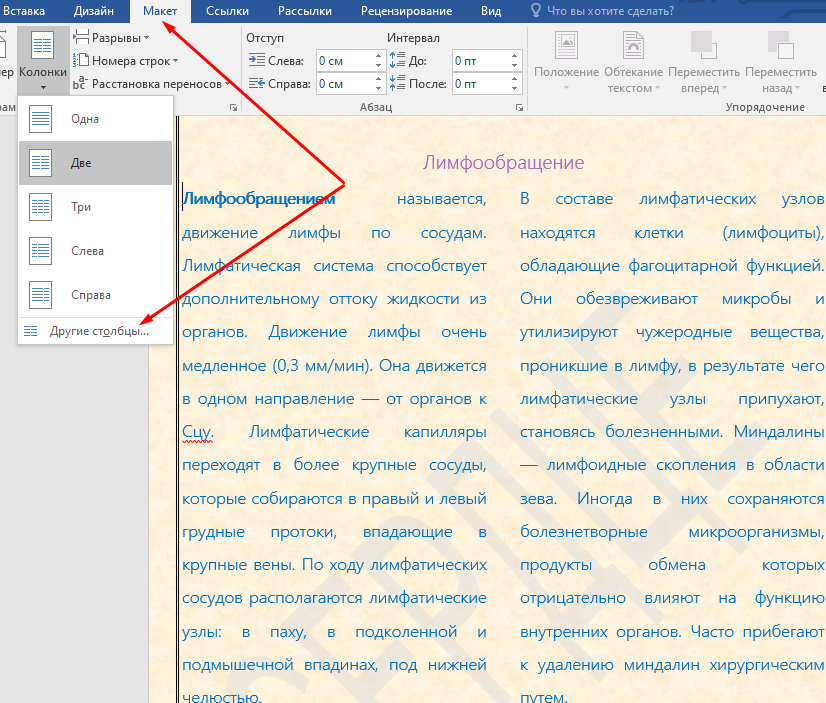
Были добавлены колонки, для их добавления была выполнена команда: «Макет – колонки – Другие столбцы» (см. рис. 24).

Рисунок 24 Добавление колонок.
Создание сносок. Вставка символов. Внедрение графики в документ. Рисование. Создание таблиц.
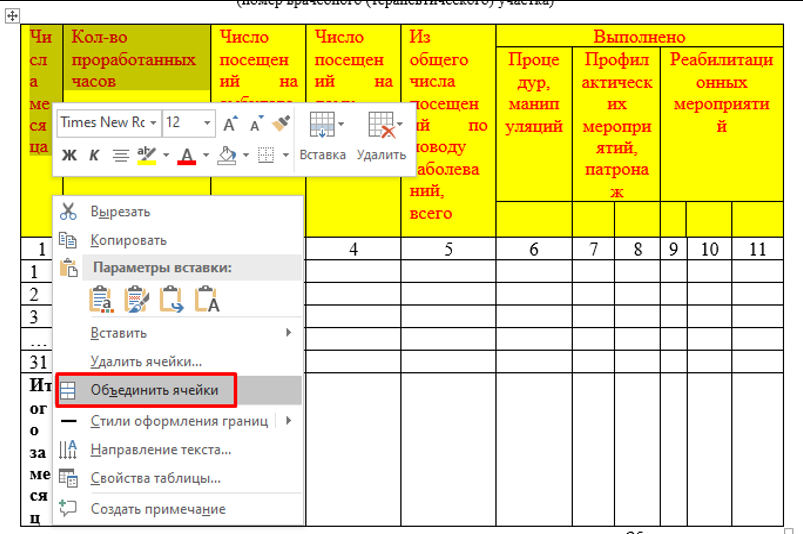
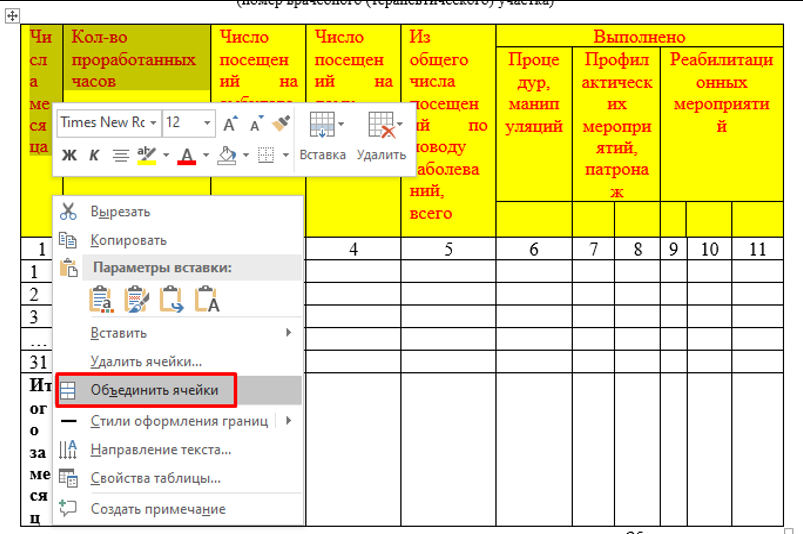
Была создана таблица и набран текст, который позже был отформатирован. Было сделано объединение ячеек, для этого выделялись нужные ячейки, и после нажатия ПКМ выбиралось объединения ячеек (см. рис. 25).

Рисунок 25 Объединения ячеек.
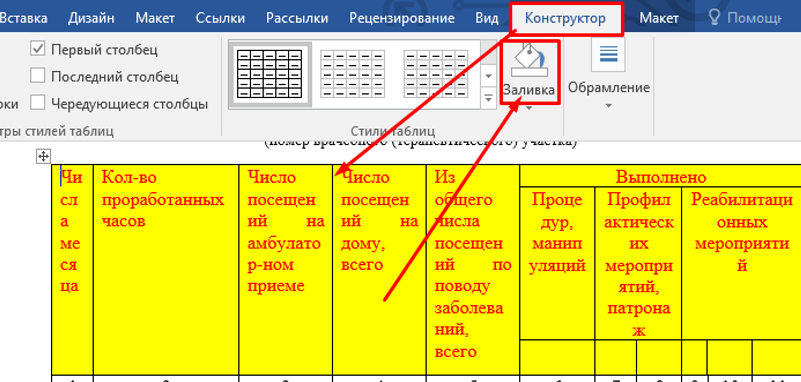
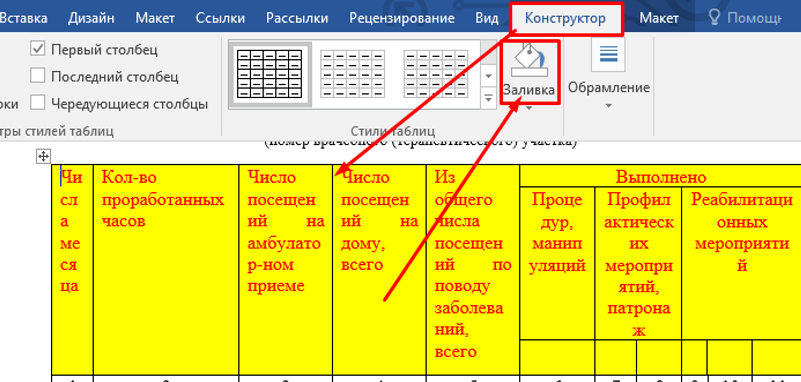
Был изменен цвет таблиц, для этого выделялись необходимые колонки и строки, у которых требовалось изменить цвет и во вкладке «Конструктор» с помощью заливки изменялся цвет таблицы (см. рис. 26).

Рисунок 26 Изменения цвета таблицы.
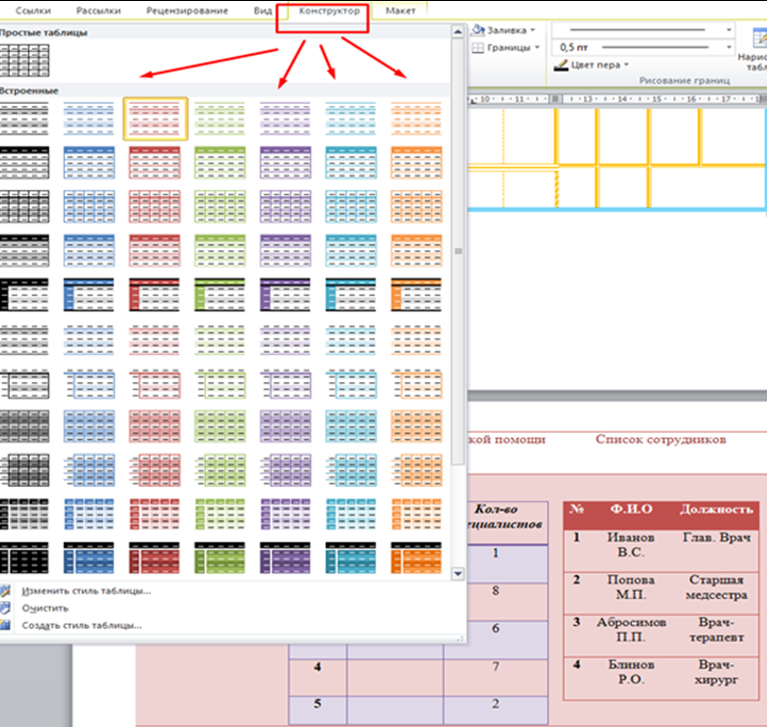
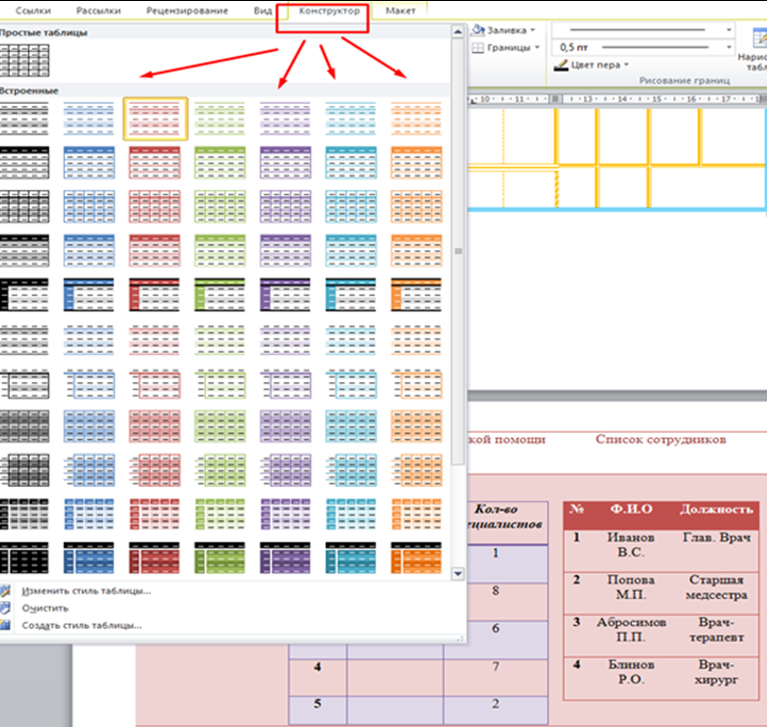
Была создана таблица, после был изменен стиль таблицы, для изменения стиля заходили во вкладку «Конструктор» и выбирали нужный стиль (см. рис. 27).

Рисунок 27 Изменение стиля таблицы.
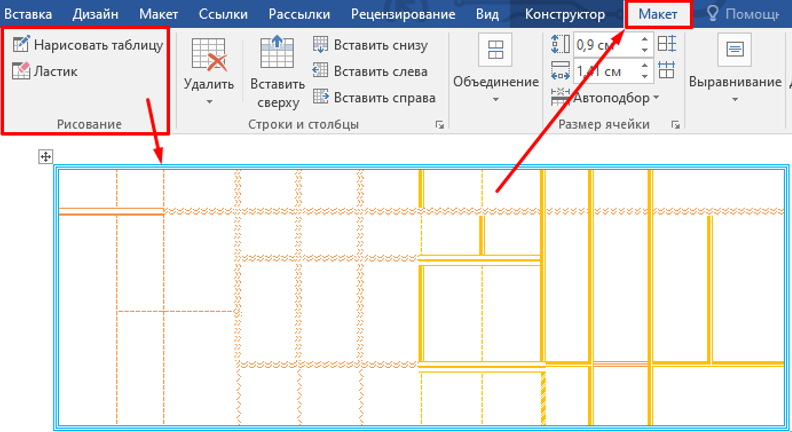
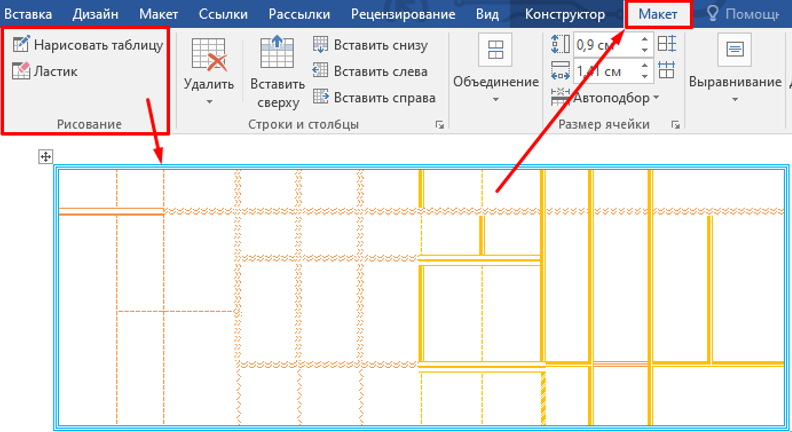
Было сделано ручное рисование таблицы в готовой таблице, для этого была создана начальная стандартная таблица и во вкладке «Конструктор — Границы и заливки» изменялись границы (см. рис. 28).

Рисунок 28 Рисование таблиц.
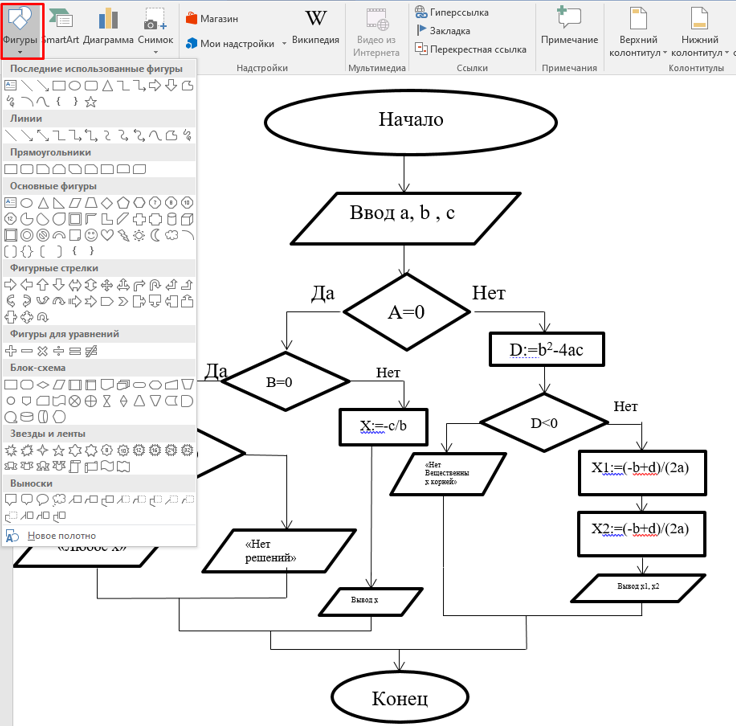
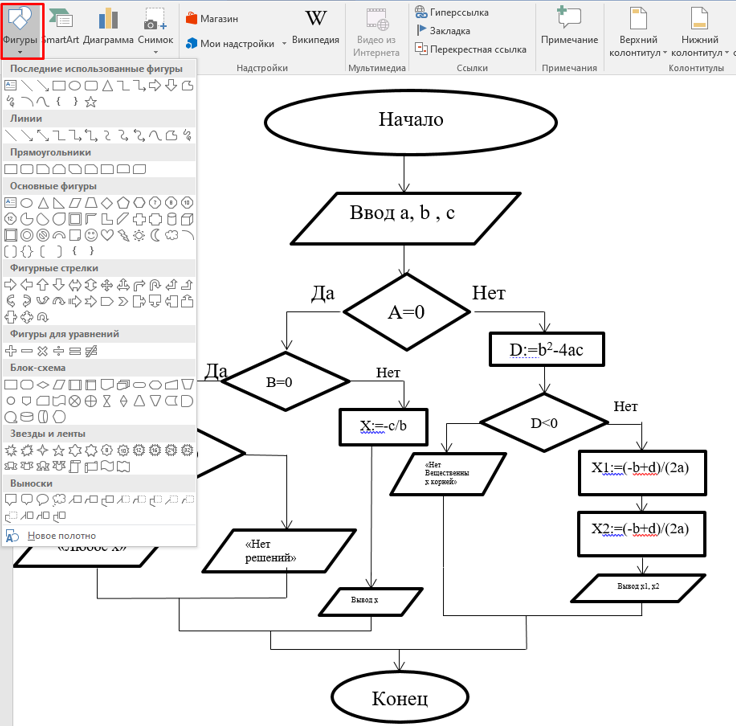
При помощи вкладки «Вставка – Фигуры» вставлялись различные фигуры, которые были нужны для создания логической цепочки (см. рис. 29).

Рисунок 29 Создание фигур.
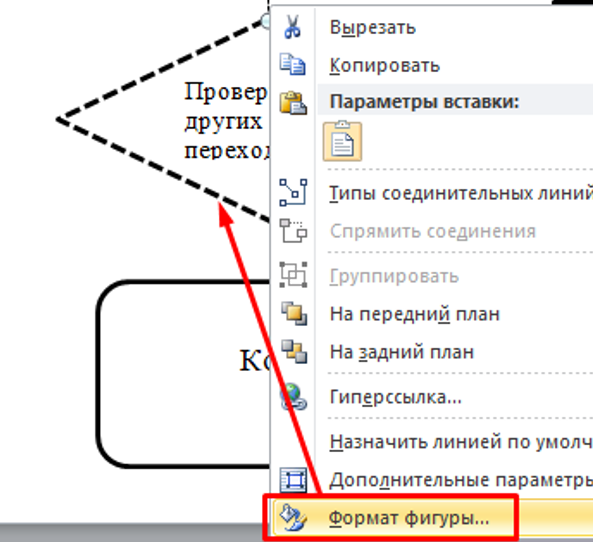
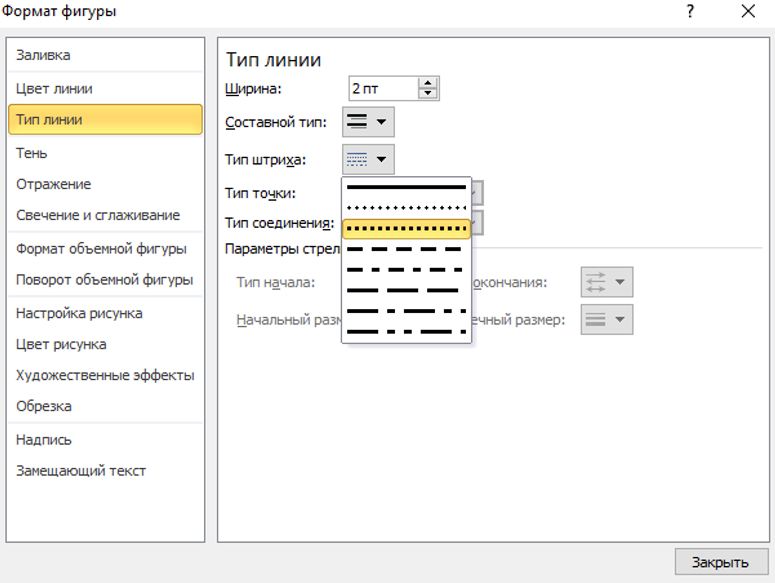
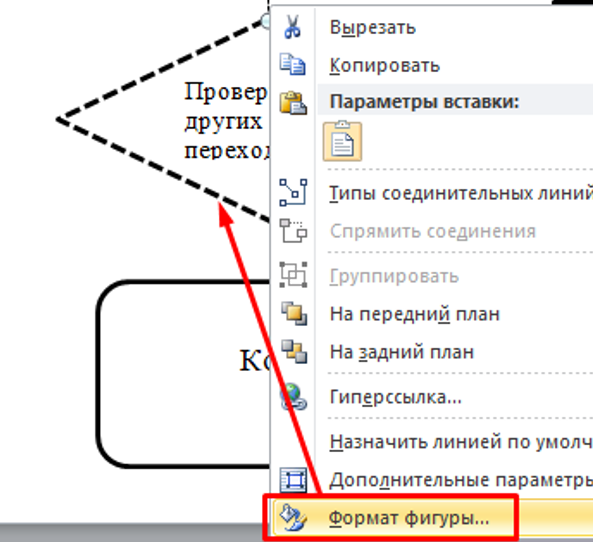
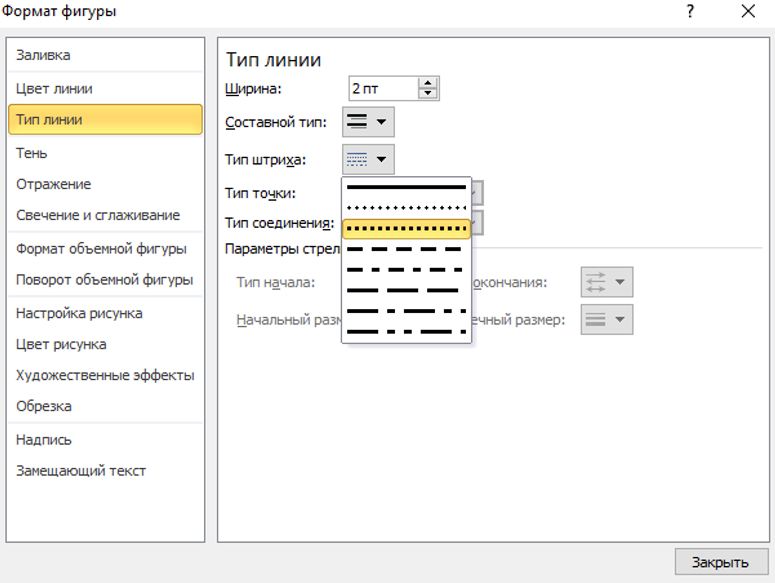
Изменялся формат фигур с помощью нажатия ПКМ на фигуру и далее «Формат фигуры» (см. рис. 30).
 
Рисунок 30 Формат фигуры.
Работа с редактором формул. Использование табуляции. Работа с таблицами.
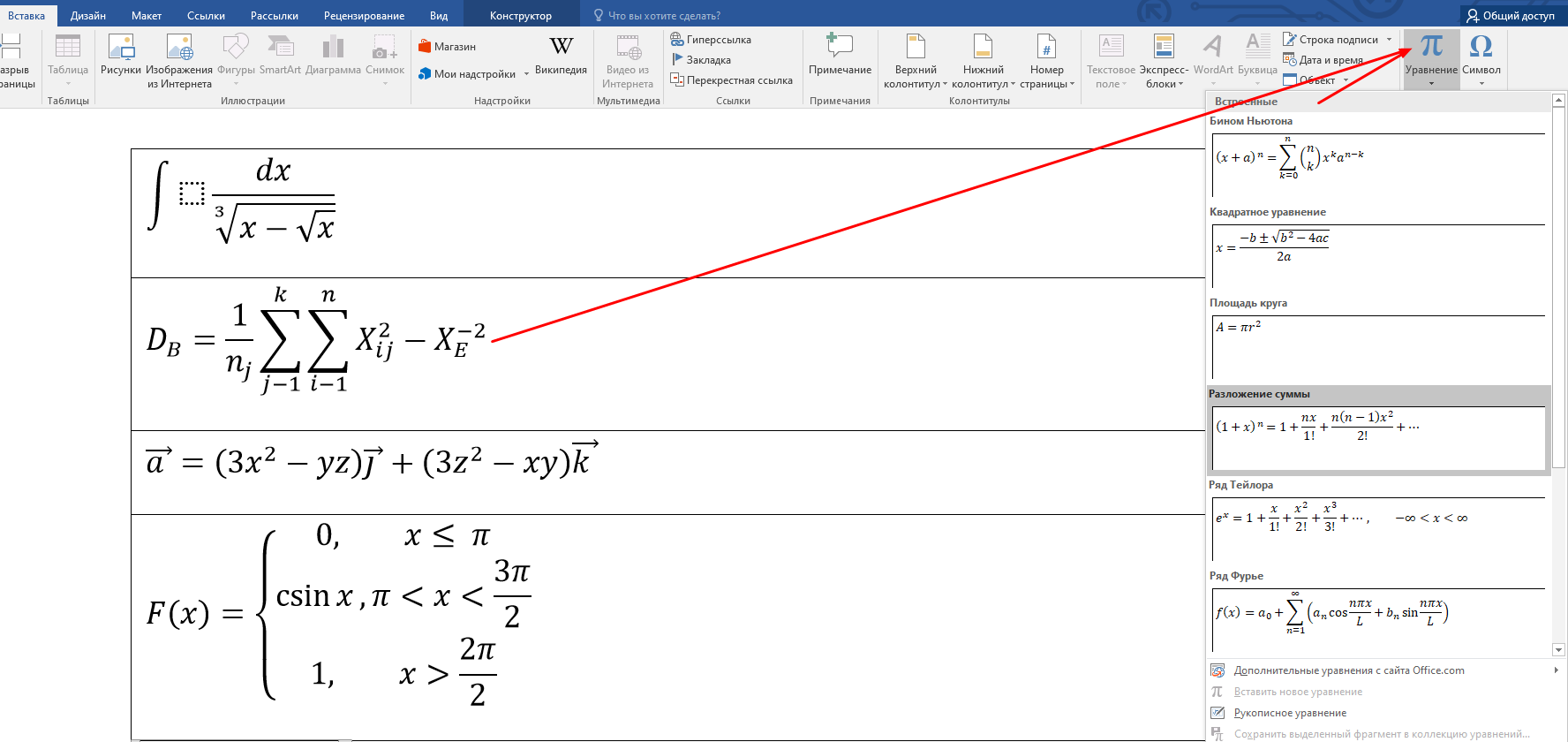
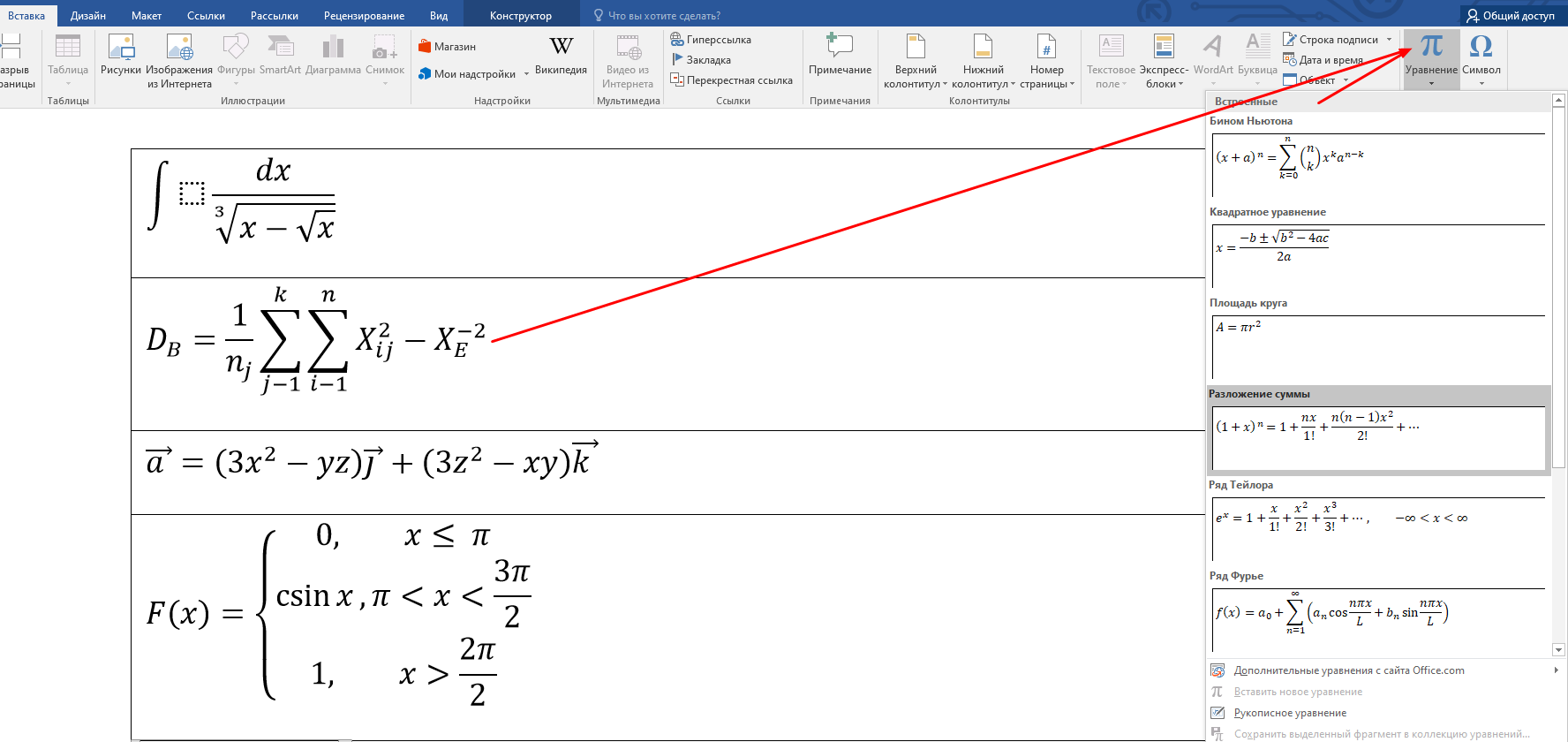
Были созданы формулы, чтобы их создать была выполнена команда: «Вставка – Символы – Уравнения», далее были написаны формулы по образцу (см. рис. 31).

Рисунок 31 Создание формул.
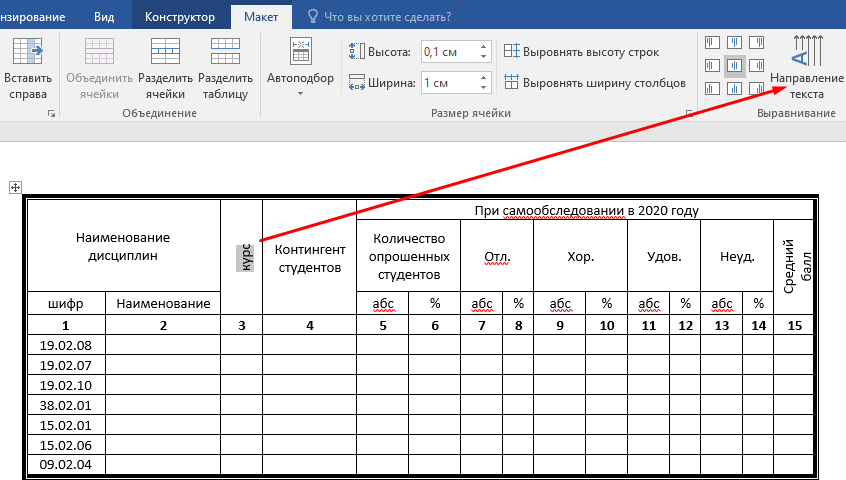
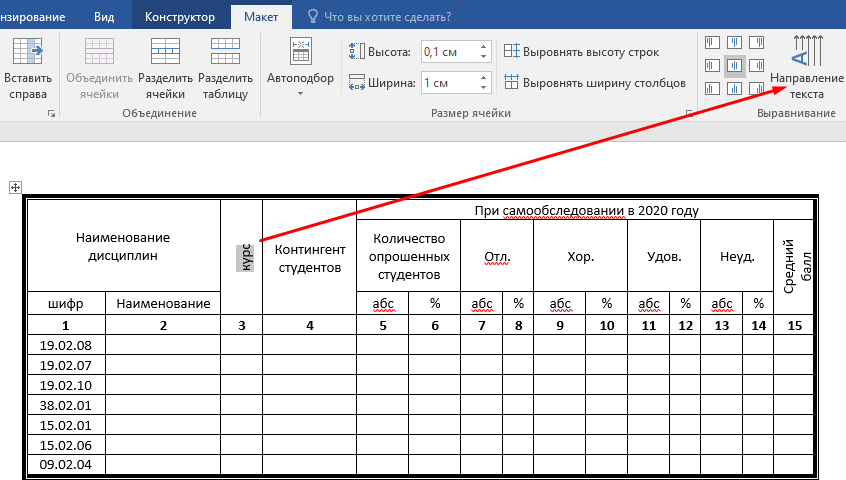
Создана таблица, далее были отформатированы границы, некоторые ячейки были расположены вертикально, для этого выделялась нужная ячейка и выполнялась команда: «Макет – Направление текста» (см. рис. 32).

Рисунок 32 Изменение направления текста.
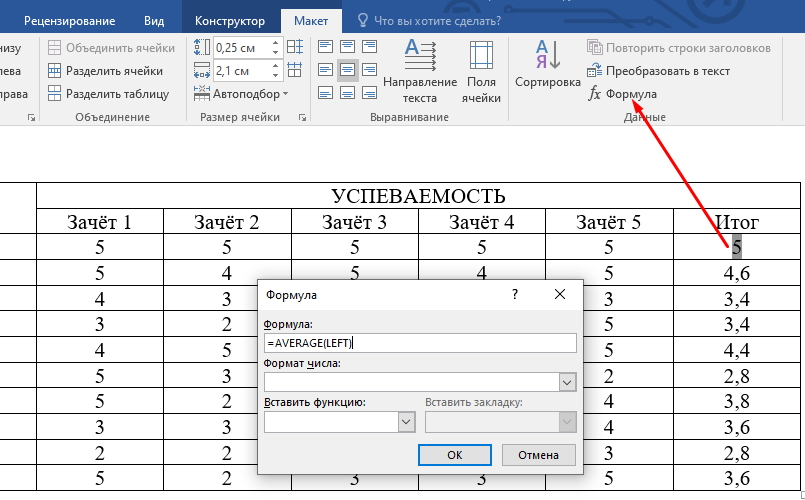
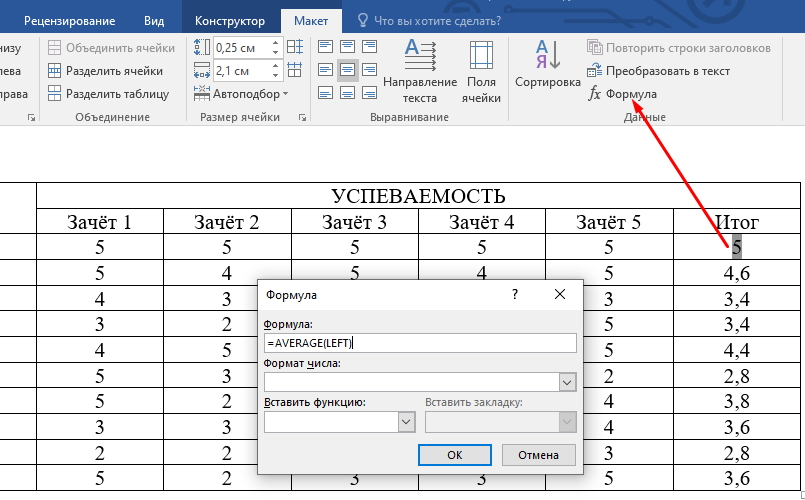
В следующей таблице нужно было сделать расчет средней оценки, для этого выполнена команда: «Макет – Формула», далее нужно было ввести функцию =AVERAGE(LEFT) или выбрать функцию AVERAGE из списка «Вставить функцию» (см. рис. 33).

Рисунок 33 Создание формул.
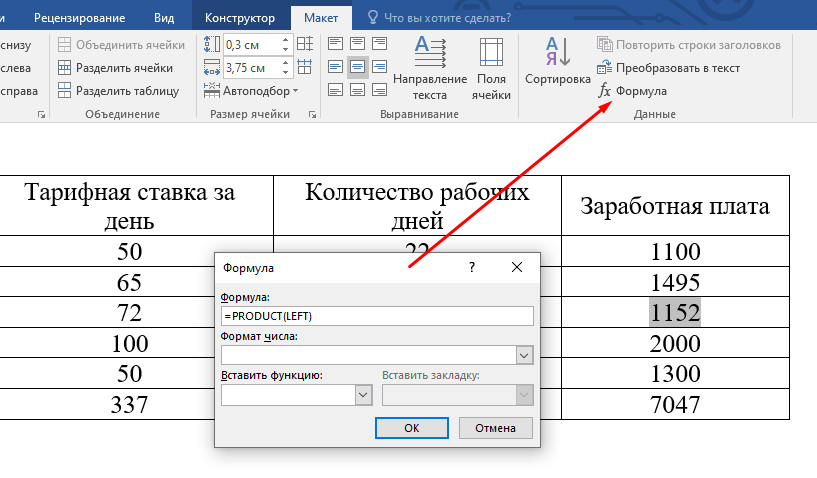
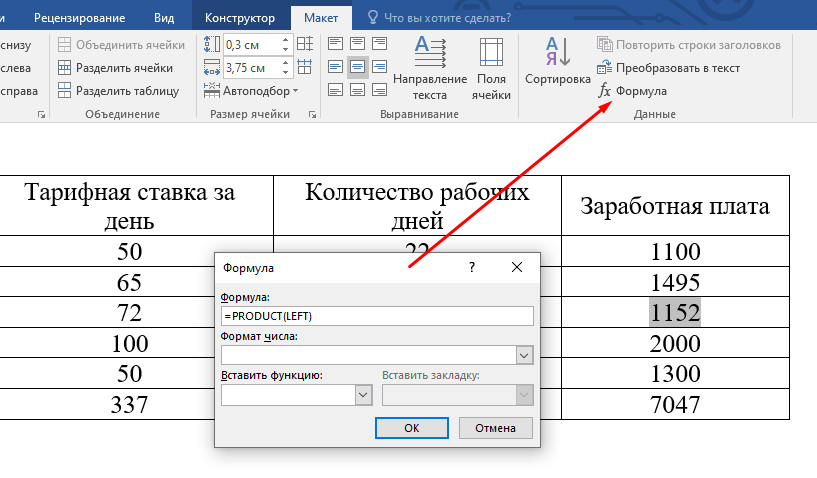
Далее была создана таблица и выполнен расчет заработной платы, для этого использовались формулы =PRODUCT(LEFT); =C2*D2; =SUM(ABOVE); (см. рис. 34).

Рисунок 34 Формула расчета ЗП.
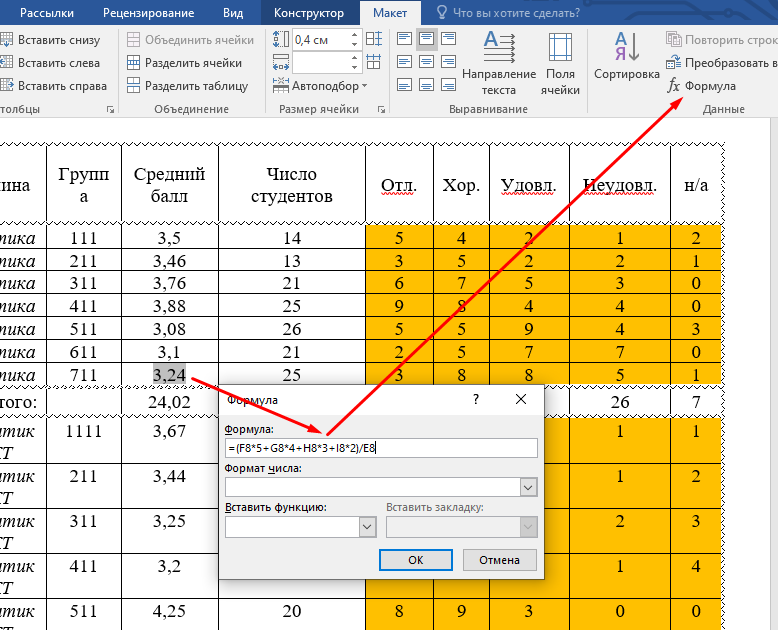
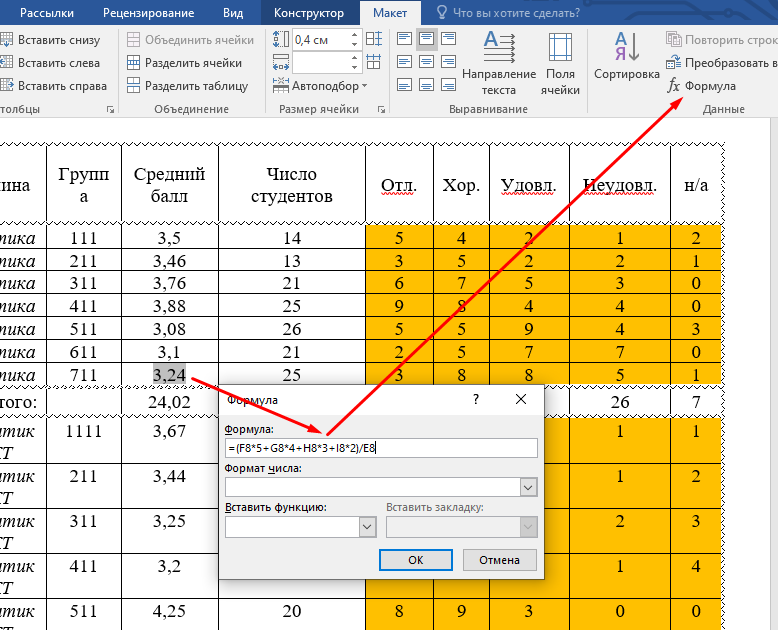
Последнюю таблицу нужно было заполнить по образцу и в закрашенные ячейки вписать произвольные значения. Далее производился расчет числа студентов с помощью команды =SUM(RIGHT); расчет среднего балла с помощью формулы =(F2*5+G2*4+H2*3+I2*2)/E2; и подсчет числа студентов сдавших экзамены с помощью формулы =SUM(F2:F8); (см. рис. 35).

Рисунок 35 Формула расчета среднего балла.
Стили оформления документа. Работа с шаблонами. Создание указателя терминов.
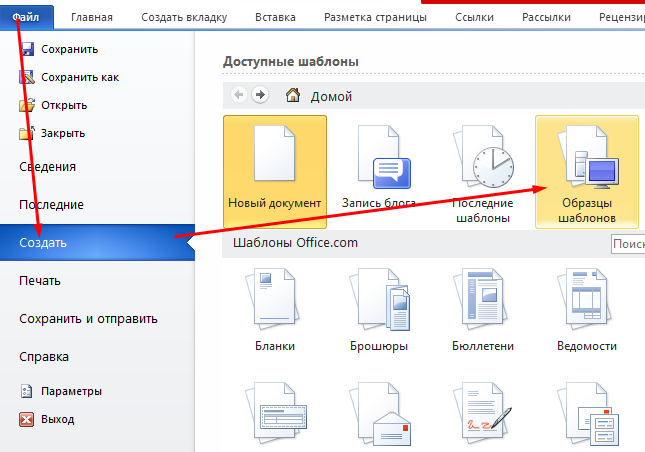
Была создана докладная записка по образцу, для создания применялся шаблон «Стандартное письмо». Для его добавления балы выполнена команда: «Файл – Создать – Общие шаблоны» (см. рис. 36).
 
Рисунок 36 создание шаблона.
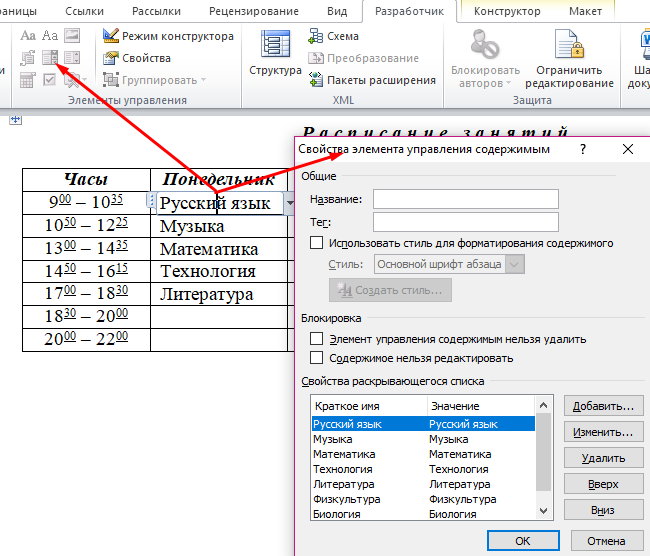
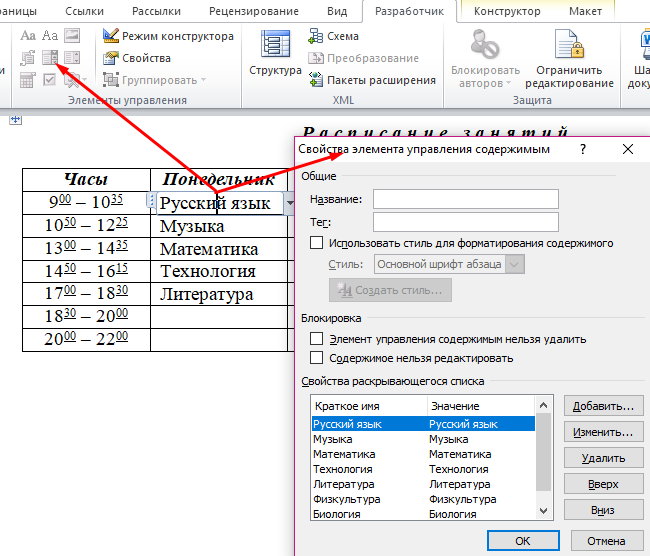
Была создана и отформатирована таблица по образцу. Далее было добавлено поле со списком, для этого выполнялась команда: «Разработчик – Элементы управления – Поле со списком» (см. рис. 37).

Рисунок 37 Добавление поля со списком.
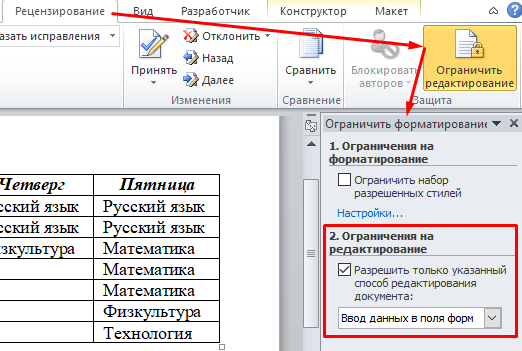
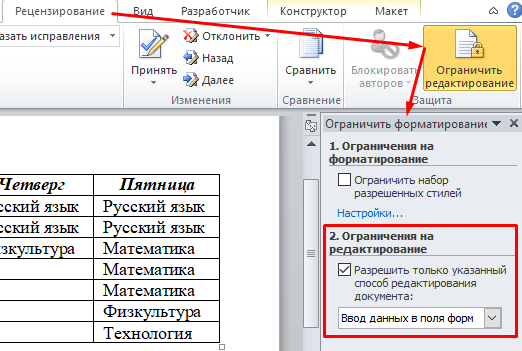
Далее была установлена защита созданной формы, для этого выполнялась команда: «Рецензирование – Защита – Ограничить редактирование» (см. рис. 38).

Рисунок 38 Ограничение редактирования.
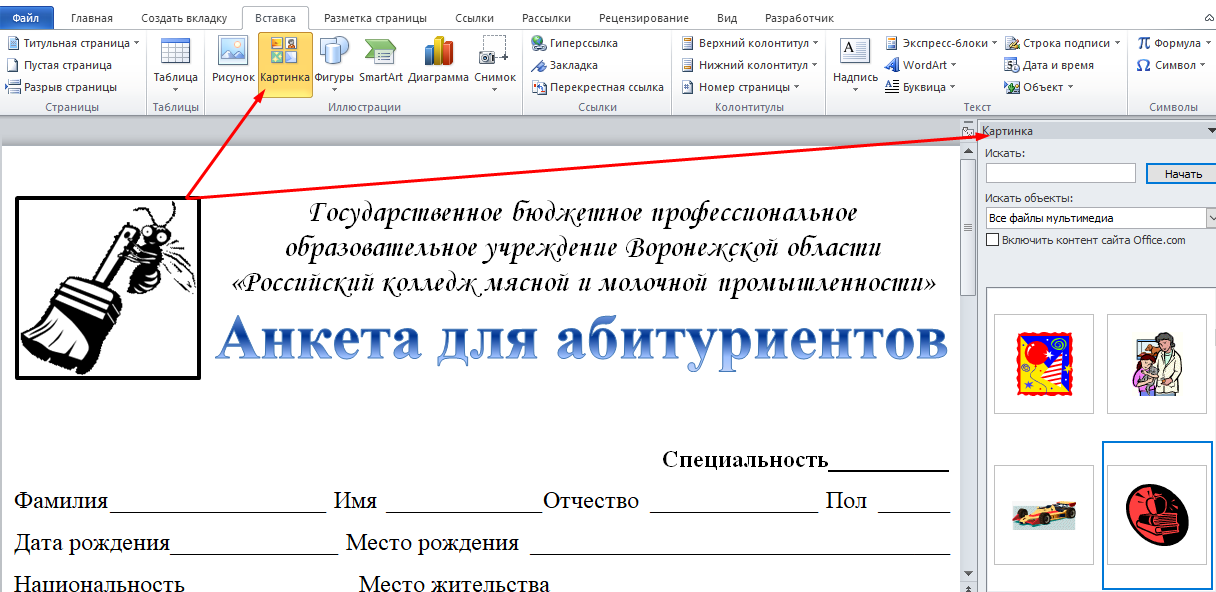
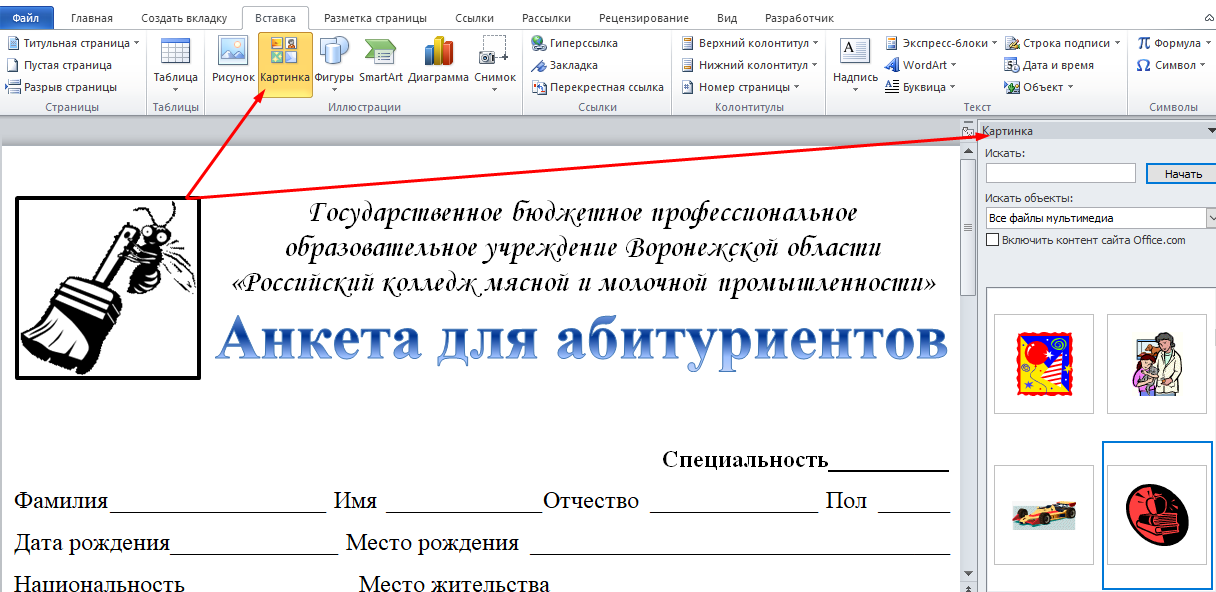
Была создана шаблон- форма, хранящая сведения о поступающих абитуриентах в колледж. К заголовку был добавлена анимация и картинка. Для добавления картинки была выполнена команда: «Вставка – Иллюстрации – Картинки» (см. рис. 39).

Рисунок 39 Добавление картинки.
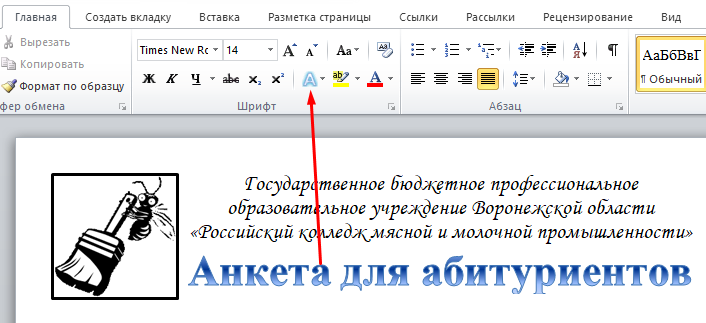
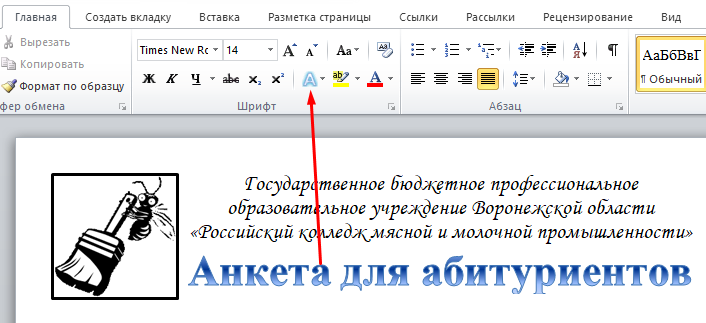
Для добавления анимация была выполнена команда: «Главная – группа Шрифт – Параметры анимации» (см. рис. 40).

Рисунок 40 Добавление анимации
Microsoft Excel
Форматирование таблиц. Функции автозаполнение. Построение диаграмм.
Был создан и переименован документ MS Excel.
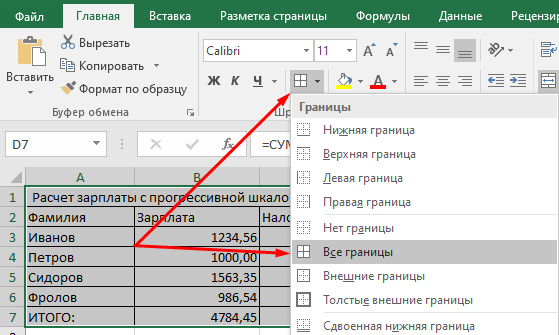
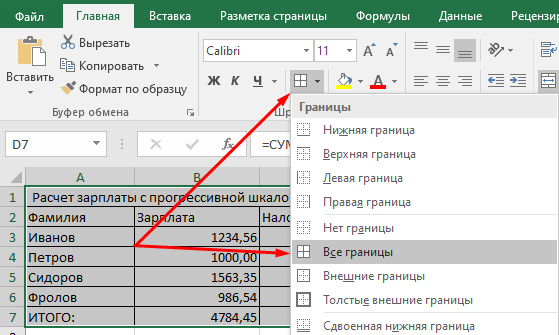
Была создана таблица с форматом: A1:D7, после чего было выполнено выравнивание по центру и были добавлены внутренние и внешние границы с помощью команды: «Главная - Шрифт – Границы - Все границы» (см. рис. 41).

Рисунок 41 Вставка границ в таблицу
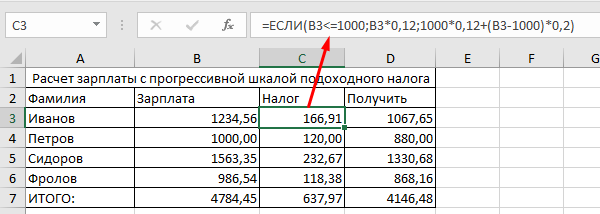
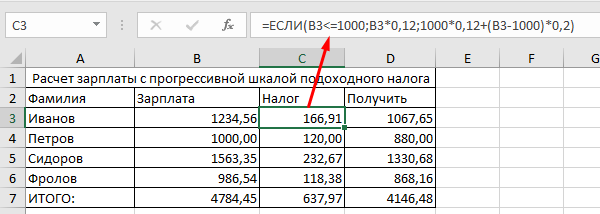
Потом вписывались все необходимые данные из образца. В ячейку С3 помещены величины подоходного налога по формуле (=ЕСЛИ(В3<=1000;B3*0,12; 1000*0,12+(B3-1000)*0,2. В ячейку D3 введена формула (=В3-С3) для определения суммы, после была скопирована формула из диапазона С3:D3 в диапазон C4:D6. В ячейку В7 введена формула суммирования результата по столбцу В (В3:В6) (см. рис. 42).

Рисунок 42 Расчет зарплаты.
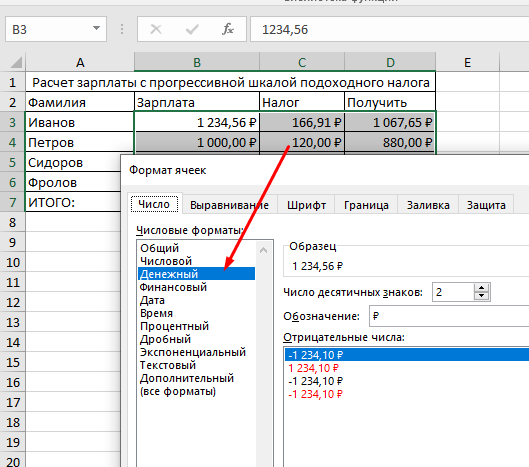
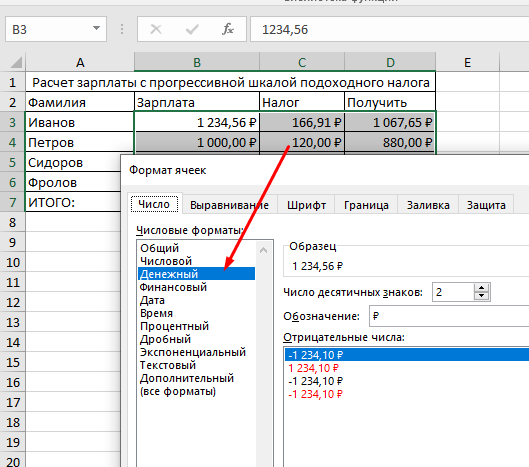
Был выставлен формат ячеек, для этого выделялась нужная ячейка, далее правая кнопка мыши и команда: «Формат ячеек», затем был выбран формат ячеек «Денежный» (см. рис. 43)

Рисунок 43 Формат ячеек
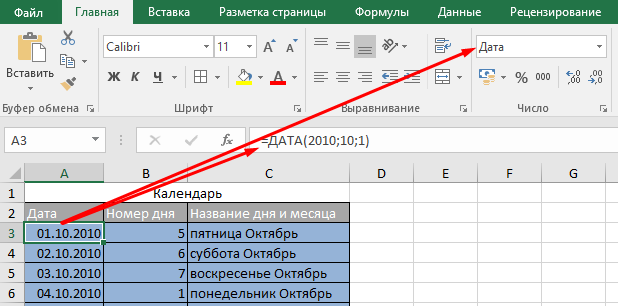
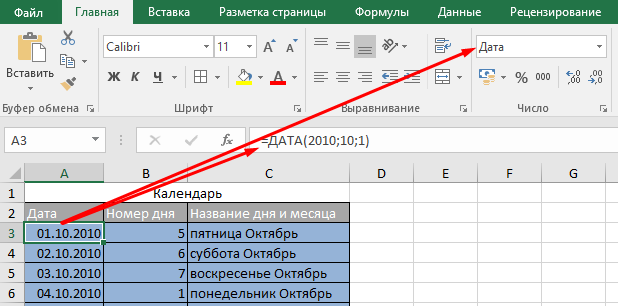
В календаре была вставлена функция «=ДАТА». Функция «ДАТА» возвращает целое число, представляющее определенную дату. Формат ячейки автоматически изменяется с «Общий» на «ДАТА» (см. рис. 44).

Рисунок 44 Функция «ДАТА»
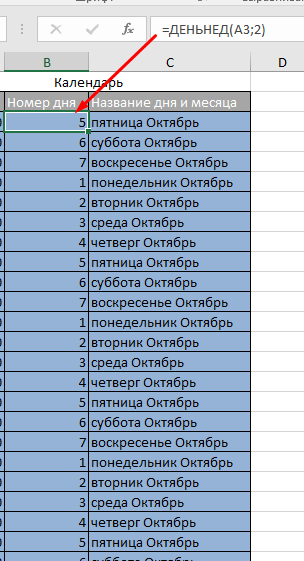
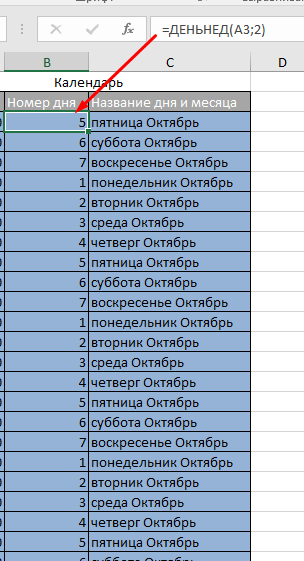
В столбце «Номер дня» была использована функция «=ДЕНЬНЕД» Которая выставляет день недели, соответствующий определенной дате, например: 1-Понедельник, 2-Вторник, ..., 6-Суббота (см. рис. 45).

Рисунок 45 Функция «=ДЕНЬНЕД»
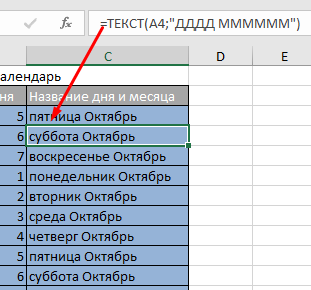
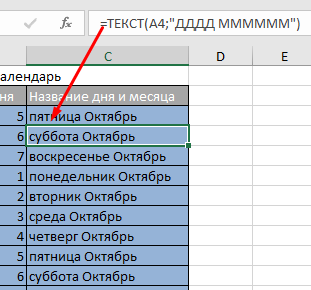
В столбце «Название дня и месяца» была использована функция «=ТЕКСТ». Данная функция преобразует численное значение в текст и позволяет задать формат отображения с помощью специальных строк форматирования (см. рис. 46).

Рисунок 46 Функция «=ТЕКСТ»
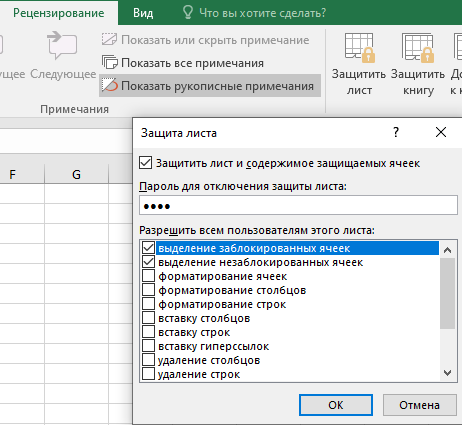
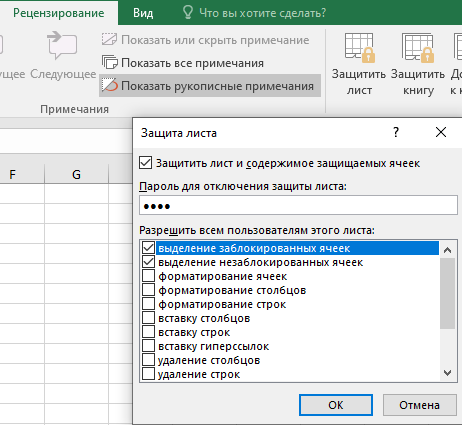
Далее была выполнена защита всего листа с помощью с команды: «Рецензирование - Защитить лист» (см. рис. 47).

Рисунок 47 Защита листа
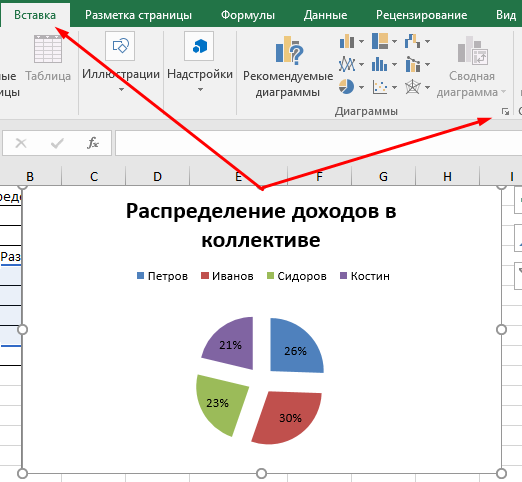
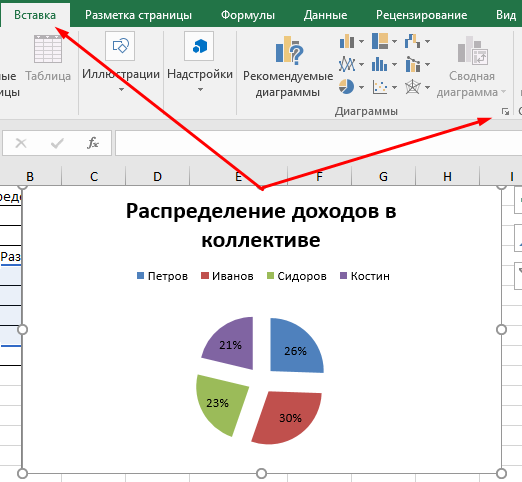
На следующем рабочем листе составлена таблица распределения доходов в трудовом коллективе. Сначала была определена величина распределяемой суммы дохода, фамилии работников, уровень квалификации и время работы. В ячейки D4 введена формула =В4*С4 в диапазоне D5:D7. В ячейку D8 введена D4:D7. В ячейку С2 введена величина дохода (10000), а в ячейку Е4 формула =$C$2/$D$8*D4. Задан финансовый формат.
После по данной таблице была построена диаграмма, для этого были выделен нужный диапазон и выполнена команда: «Вставка - Диаграмма» и выбран определенный тип диаграммы (см. рис. 48).

Рисунок 48 Вставка диаграммы.
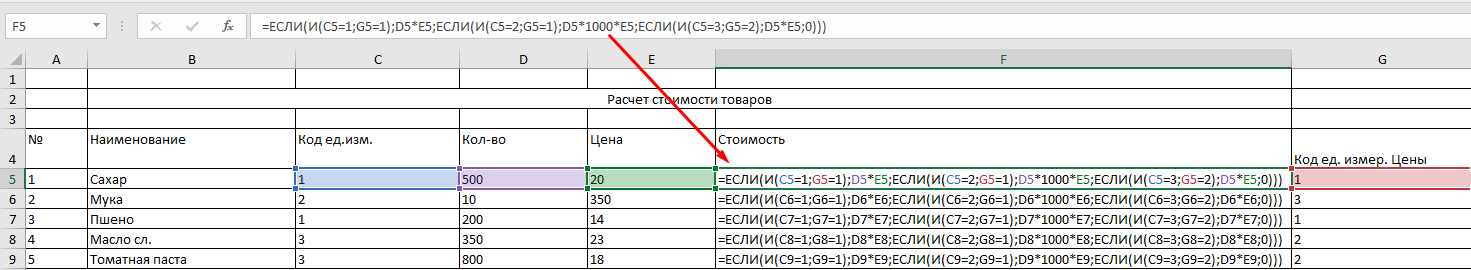
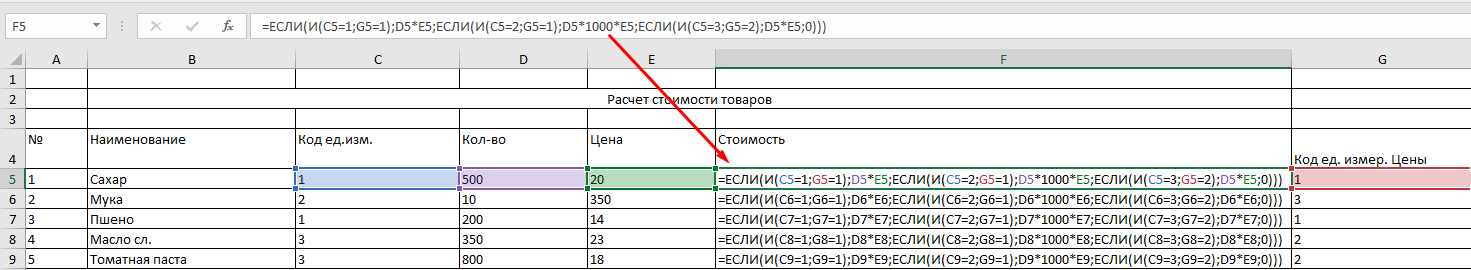
Была использована функция «=ЕСЛИ». функция «ЕСЛИ» возвращает одно значение, если указанное условие дает в результате значение ИСТИНА, и другое значение, если условие дает в результате значение ЛОЖЬ. Также была использована функция «=И», она возвращает значение ИСТИНА, если в результате вычисления всех аргументов получается значение ИСТИНА; возвращает значение ЛОЖЬ, если в результате вычисления хотя бы одного из аргументов получается значение ЛОЖЬ (см. рис. 49).

Рисунок 49 Функция «ЕСЛИ»
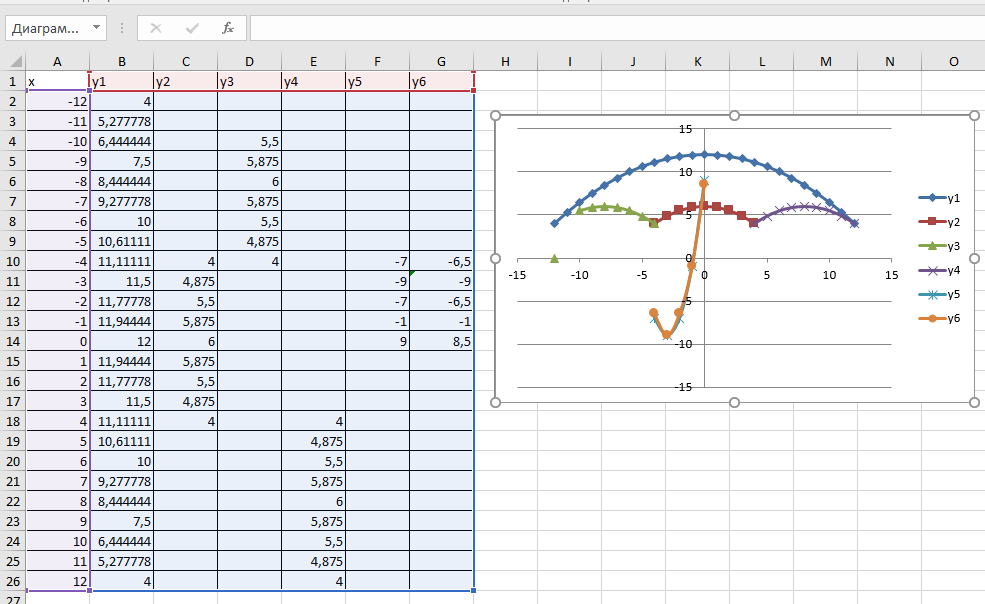
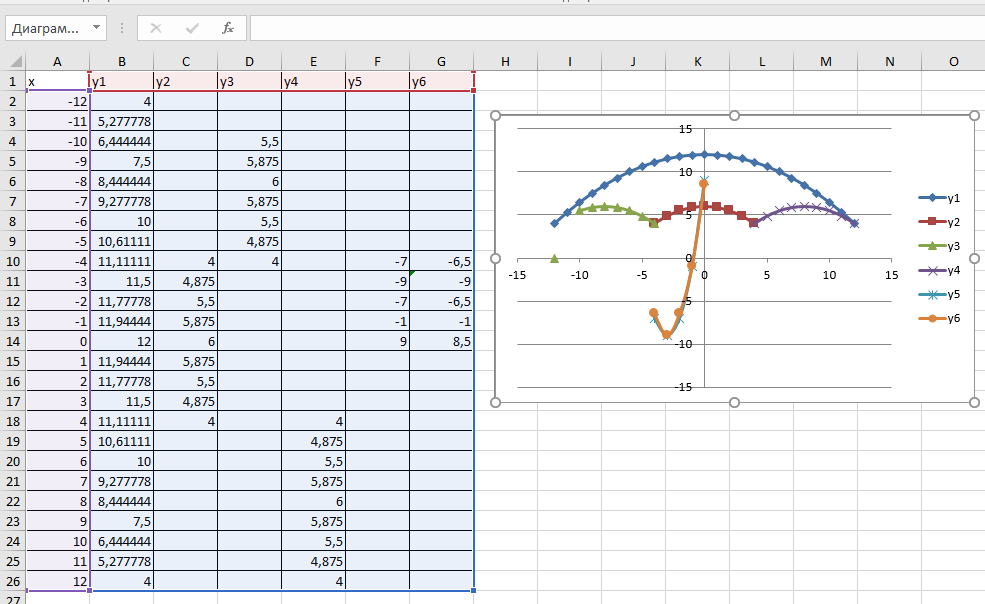
Был создан новый лист и внесены значения, в ячейке A1 внесены обозначение переменной х, заполнен диапазон ячеек А2:А26 числами от -12 до 12.
В ячейку В1 введены у1, в ячейку В2 введена формула «=(-1\18)*А2^2+12». Дальше формулу растянули до ячейки В26, аналогично в ячейку С10 введена формула для графика функции у2=-1\8х2+6, и т.д. пока не заполнили полностью всю таблицу. После того, как все значения функций посчитаны, был построен график этих функций. Для этого выделялся диапазон ячеек А1:G26, на панели инструментов выбиралась Вставка – Диаграмма (см. рис. 50).

Рисунок 50 Диаграмма.
Логические функции MsExcel.
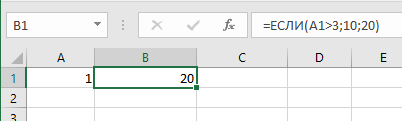
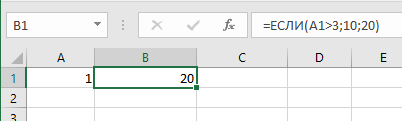
Был создан и открыт файл MsExcel. В ячейку А1 ввели число 8, а в ячейку В1 формулу =ЕСЛИ(А1>3;10;20) (Если число в ячейки А1 больше 3х, то показать число 10, иначе показать число 20), далее был изменено число в ячейке А1 на 1, в результате, в ячейке В1 показало число 20) (см. рис. 51).

Рисунок 51 Использование функции ЕСЛИ.
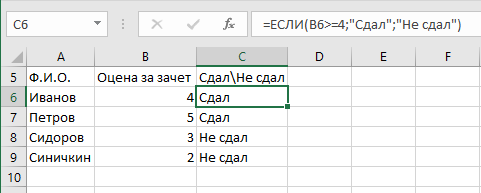
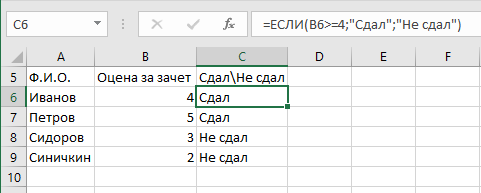
Была сформирована таблица по образцу и с помощью функции ЕСЛИ сделан вывод сдан зачет или нет. Для вывода использовалась формула =ЕСЛИ(B6>=4;"сдал";"не сдал") (Если число в ячейке В6 меньше или равно 4м, то показать сдал зачет, иначе не сдал зачет) (см. рис. 52).

Рисунок 52 Использование функции ЕСЛИ.
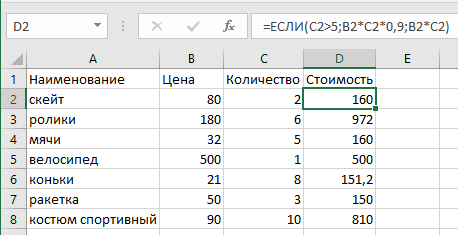
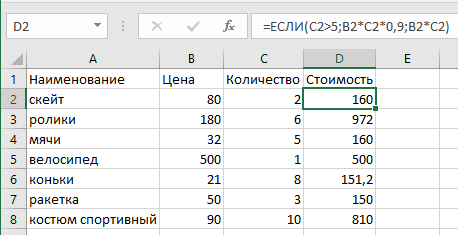
Была сформирована таблица по образцу и автоматически рассчитана стоимость товара с учетом того, что если количество превысило 5 шт., то магазин даёт скидку 10%.
Для решения использовалась формула =ЕСЛИ(C2>5;B2*C2*0,9;B2*C2) (если количество превышает 5, то человек платит 90% от неё (В2*С2*0,9), иначе полную стоимость (В2*С2)) (см. рис. 53).

Рисунок 53 Использование функции ЕСЛИ.
Сама по себе функция ЕСЛИ может проверить только одно условие. Поэтому, в случае, когда необходимо проверить сразу несколько условий, приходится вкладывать одну функцию ЕСЛИ в другую. Excel разрешает вкладывать функцию ЕСЛИ друг в друга до 7 раз.
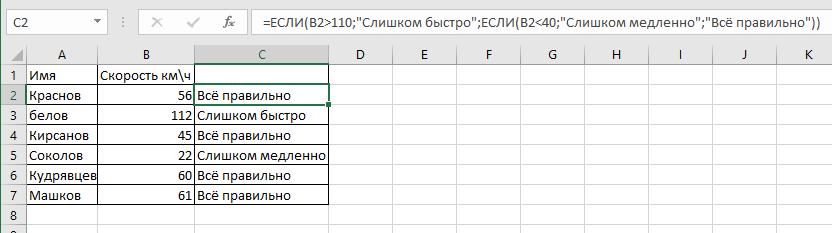
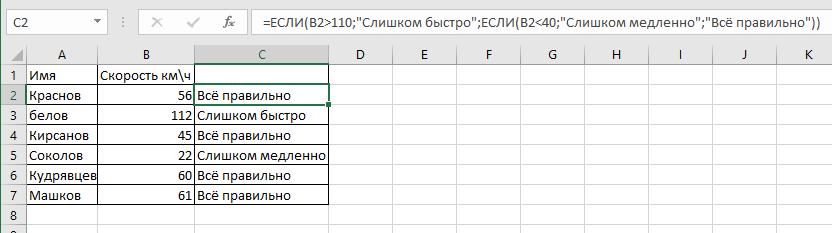
Была составлена таблица по образцу и используя функцию ЕСЛИ 2 раза проверена скорость автомобиля. Для проверки использовалась формула =ЕСЛИ(B2>110;"Слишком быстро";ЕСЛИ(B2<40;"Слишком медленно";"Все правильно")) (если она больше 110, то выводится предупреждение «Слишком быстро», иначе если меньше 40, то «Слишком медленно», иначе выводится сообщение «Все правильно» (см. рис. 54)

Рисунок 54 Использование функции ЕСЛИ.
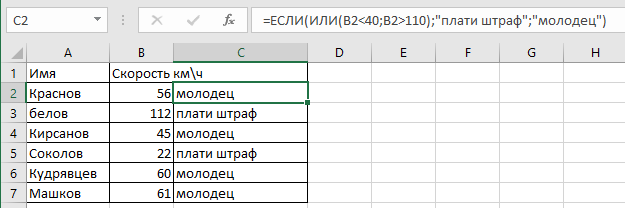
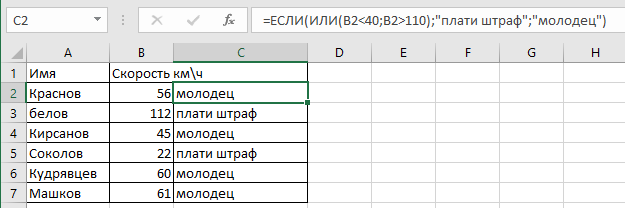
Далее в предыдущей пример была добавлена проверка ЕСЛИ с условием ИЛИ. Для этого использовалась формула =ЕСЛИ(ИЛИ(G2<40;G2>110);"плати штраф"; "молодец") (если она больше 110, то выводится «плати штраф», если она меньше 40, то выводится «плати штраф», иначе «молодец») (см. рис. 56).

Рисунок 55 Использование функции ЕСЛИ, ИЛИ.
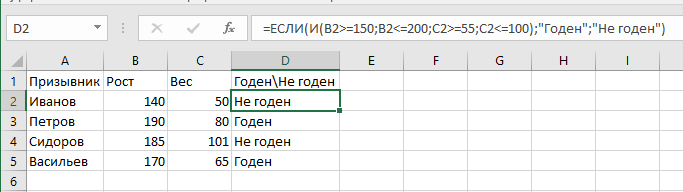
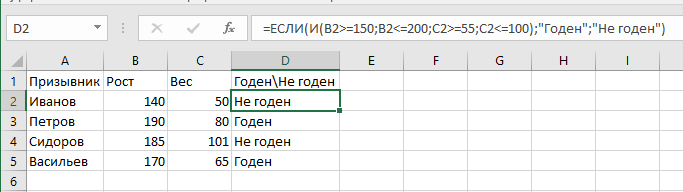
Построена таблица по образцу для выявления факта пригодности призывника к военной службе. Отклонялись кандидаты рост у которых менее 150 см или более 200 см, а также с весом менее 55 кг и более 100 кг. Для выявления пригодности призывников к службе использовалась формула =ЕСЛИ(ИЛИ(B3<150;B3>200;C3<55;C3>100);"не годен";"годен") (см. рис. 56).

Рисунок 56 Использование функции ЕСЛИ, ИЛИ.
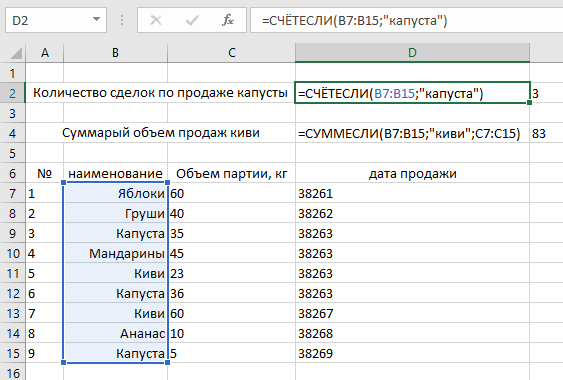
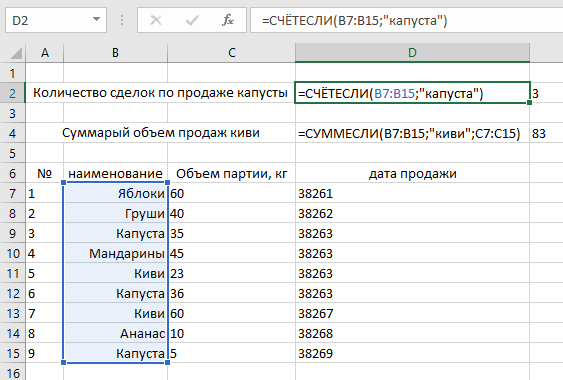
Была построена таблица по образцу для вычисления количества сделок по продаже капусты и суммарному объему продаж киви. Для вычисление количества сделок по продаже капусты использовалась формула =СЧЁТЕСЛИ(B7:B15;"капуста"), а для расчета суммарного объема продаж киви =СУММЕСЛИ(B7:B15;"киви";C7:C15) (см. рис. 58).

Рисунок 57 Использование функций СЧЁТЕСЛИ и СУММЕСЛИ.
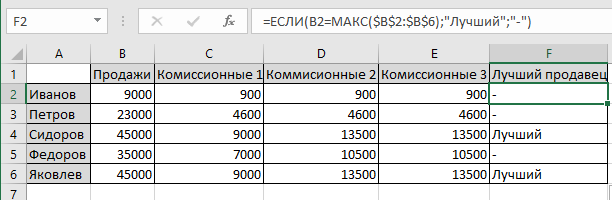
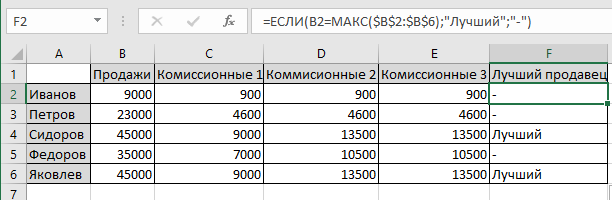
Была сформирована таблица по образцу для расчета количества комиссионных на основе использования логических функций. Для этого использовалась формула =ЕСЛИ(B2=МАКС($B$2:$B$6);"лучший";"-") (см. рис. 58).

Рисунок 58 Использование функции ЕСЛИ и МАКС.
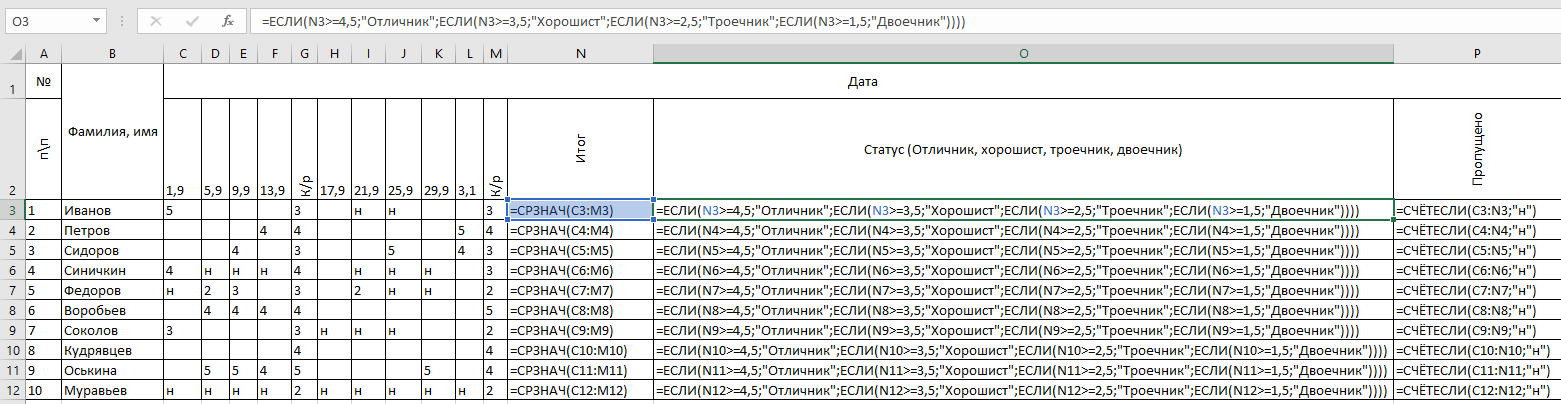
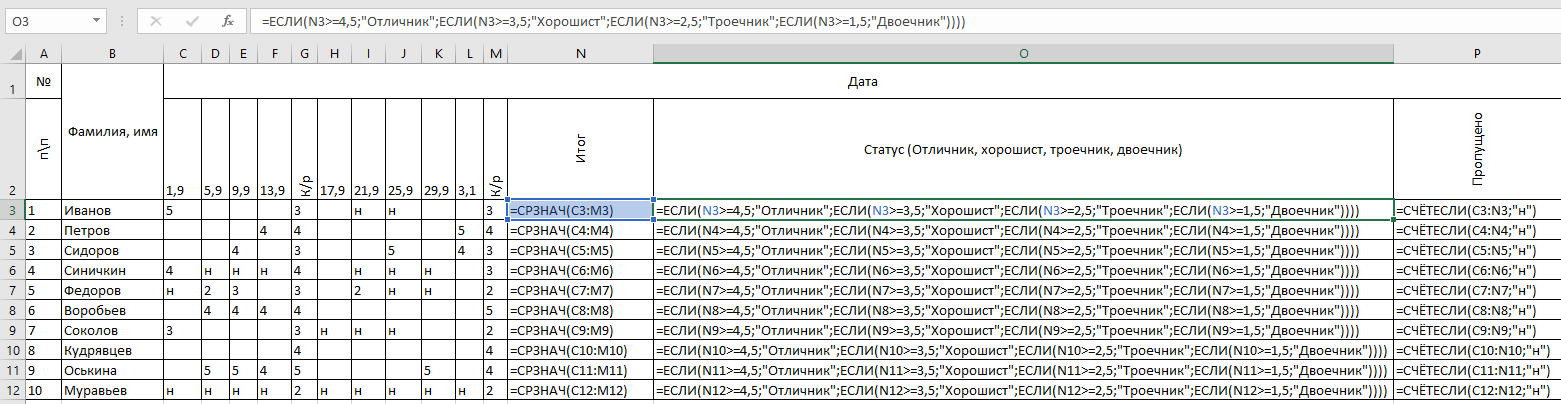
Была построена и оформлена упрощённая страница классного журнала. Нужно было рассчитать итоговые оценки, определить статус (Отличник, хорошист, троечник, двоечник) и подсчитать пропуски. Для расчета итоговых оценок использовалась формула =СРЗНАЧ(C3:M3), для подсчета пропусков =СЧЁТЕСЛИ(C3:N3;"н"). Что бы определить статус ученика была применена функция ЕСЛИ, в формуле =ЕСЛИ(N3>=4,5;"Отличник";ЕСЛИ(N3>=3,5;"Хорошист";ЕСЛИ(N3>=2,5;"Троечник"; ЕСЛИ(N3>=1,5;"Двоечник")))) (см. рис. 59).

Рисунок 59 Использование функций СРЗНАЧ, СЧЁТЕСЛИ и СУММЕСЛИ.
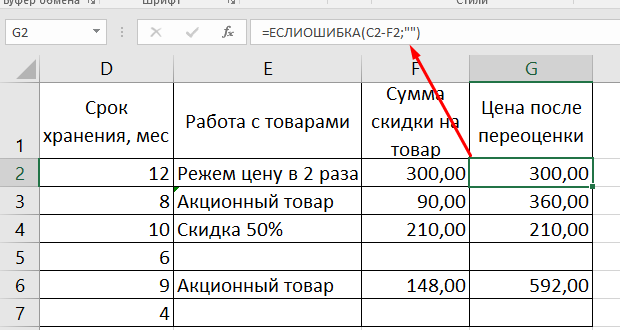
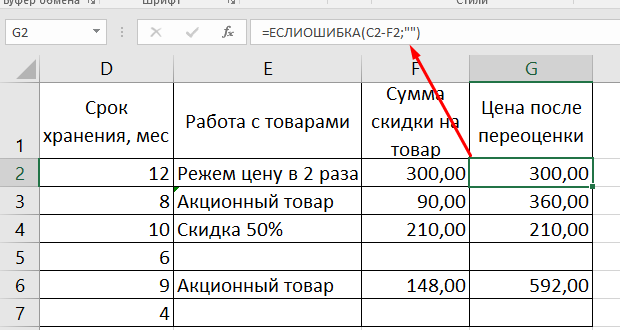
Функция «=ЕСЛИОШИБКА» позволяет вернуть указанно значение, если вычисление по формуле вызывает ошибку, в ином случае функция возвращает результат формул (см. рис. 60).

Рисунок 60 Функция «=ЕСЛИОШИБКА».
Знакомство с css.
В ходе занятия мы познакомились с HTML и CSS.
Вначале создавалась папка, в которой находилась стандартная структура сайта (файл html, папка css и img). В файле html, в самой первой строке была вставлена конструкция DOCTYPE html>, она обозначает один из стандартов вёрстки веб-страницы. Весь документ был помещён внутри тега , т.к. это обязательные теги, включающие в себя всё содержимое страницы. Далее был напечатан тег , он предназначен для того, чтобы помогать браузеру в работе с данными, включает в себя мета-теги, тег задаёт заголовок html-документа. <br /><br />Для того, чтобы соединить html с css используется тег <link>.<br /><br />При создании первого сайт, в начале убирались все отступы, при помощи тегов margin и padding со значением 0. После были назначены шрифты, ширина, отображение на середине и фон страницы.<br /><br /><img src="1089012_html_a33aa1ac32bb49af.png" name="ð ð¸ññð½ð¾ðº 42" align="bottom" hspace="2" vspace="2" width="466" height="105" border="0"/> <br /><br />Для создания шапки сайта применялся тег <header>. В шапку был добавлен логотип при помощи тега <img> с атрибутом src, был использован тег <h1> для заголовка и тег <nav>, который задает навигацию по сайту при помощи тега <a> с атрибутом href. Далее было выполнено форматирование шапки сайта.<br /><br />Логотип форматировался с помощью тега:<br /><br />header > img {<br /><br />display: inline-block; позволяет выбирать ширину и высоту элемента, не добавляя разрыв строки после элемента.<br /><br />width: 10em; используется для задания ширины.<br /><br />margin-left: 3em; добавляет отступ слева <br /><br />vertical-align: middle; } выравнивает элемент по вертикали относительно своего родителя или окружающего текста.<br />После было отформатировано название организации: <br /><br />header > nav {<br /><br />display: inline-block; <a href="/kursovoj-proekt-po-discipline-osnovi-konstruirovaniya-i-tehnol/index.html" title="Курсовой проект По дисциплине «основы конструирования и технологии производства рэc»">определяет как элемент будет показан на сайте</a><br /><br />font-size: 7em; изменяет размера шрифта<br /><br />margin-left: 3em; }<br />Далее было сделано меню сайта:<br /><br />header > nav {<br /><br /> width: 80em;<br /><br /> border-top: 1px solid black;} добавляет рамку сверху.<br />После пункты меню были отформатированы: <br /><br />header > nav a {<br /><br /> text-decoration: none; убирает подчеркивание ссылок.<br /><br /> font-size: 3em;<br /><br /> color: black;<br /><br /> margin-left: 3em: }<br />Далее были отформатированы посещенные ссылки: <br /><br />header > nav > a:visited {<br /><br /> color: black; }<br />Контентная область была отформатирована при помощи селектора main:<br /><br />main {<br /><br />Background-color: rgba(0, 255, 0, .3); } добавляет цвет фона.<br /><br /> main > section:first-child > article {<br /><br /> position: relative;} устанавливает способ позиционирования элемента относительно окна браузера.<br />Далее мы форматируем изображение слайдера:<br /><br />main > section:first-child > article > img {<br /><br /> width: 80em; выставляет ширину.<br /><br />align-self: center; } выравнивает элемент по центральной линии на поперечной оси.<br /><br />Далее мы форматируем псевдоэлементы для левой и правой стрелки слайдера:<br /><br />main > section:first-child > article::before {<br /><br /> content: "<"; добавляет содержимое, которое визуально отображается на экране монитора.<br /><br />position: absolute; выставляет абсолютное позиционирование.<br /><br />color: black; добавлен черный цвет элемента.<br /><br />background-color: rgba(255, 255, 255, .7); выставлен фиолетовый цвет фона<br /><br />font-size: 5em; изменяет размер элемента<br /><br />border-top-right-radius: 15px; устанавливает радиус скругления правого верхнего уголка рамки.<br /><br />border-bottom-right-radius: 15px; устанавливает радиус скругления правого нижнего уголка рамки.<br /><br />margin-top: 3.7em; добавляет отступ сверху<br /><br />cursor: pointer; } изменяет вид курсора когда он находится в пределах элемента.<br /><br />Правая стрелка слайдера делалась подобным образом, только менялось направление.<br />Далее идет форматирование блок предложений:<br /><br />main > section:nth-child(2) {<br /><br />background-color: rgba(255, 255, 0, .3); } выставлен темно-зеленый цвет фона.<br /><br />main > section:nth-child(2) > article {<br /><br /> display: inline-block; определяет как элемент будет показан на сайте.<br /><br />width: 20em; выставляет ширину.<br /><br />vertical-align: top; выполняет выравнивание элемента относительно верха.<br /><br />margin: 1em 0 1em 5em; } добавляет отступ. <br /><br />main > section:nth-child(2) > article > h2 {<br /><br /> text-align: center; выравнивание текста по центру.<br /><br />margin-bottom: .5em; } был выставлен отступ снизу.<br /><br />main > section:nth-child(2) > article > p {<br /><br />text-align: justify; выравнивание текста по ширине.<br /><br />Следующим было выполнено форматирование подвала сайта. За подвал сайта отвечает тег <footer>.<br /><br />footer {<br /><br />background-color: rgba(50, 205, 50); } был выставлен зелёный цвет фона.<br />Далее форматировали меню подвала:<br /><br />footer > nav {<br /><br />display: inline-block; определяет как элемент будет показан на странице.<br /><br />vertical-align: middle; } выполняет выравнивание элемента относительно центра.<br />Далее были отформатированы пункты меню подвала:<br /><br />footer > nav > a {<br /><br /> text-decoration: none; отменяет подчеркивание ссылок.<br /><br /> font-size: 3em; был выставлен размер шрифта.<br /><br />color: black; был изменен цвет шрифта.<br /><br />margin-left: 3em; } был выставлен отступ слева.<br /><br />footer > nav > a:visited {<br /><br />color: black; } был выставлен цвет текста у посещенных ссылок.<br />Последним был отформатирован логотип подвала:<br /><br />footer > img {<br /><br />display: inline-block; определяет как элемент будет показан на странице.<br /><br />width: 10em; было выполнено выставление ширины.<br /><br />vertical-align: middle; выполняет выравнивание элемента относительно центра.<br /><br />margin-left: 3em; } был выставлен отступ слева.<br /><br /><img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <br /><b>4</b><br /> <br /><b>3</b><br /> <br /><b>1</b><br /> <br /><b>2</b><br /><img src="1089012_html_c5a4d42e2b39da19.png" name="ð ð¸ññð½ð¾ðº 43" align="bottom" hspace="2" vspace="2" width="501" height="403" border="0"/> <br /><br />Рисунок 61 Пример блочного сайта.<br /><br />1. Шапка 2. Панель навигации 3. Основной контент 4. Подвал.<br /><br />После сайта ракеты был создан следующий мини-сайт. <br /><br />Для блока был задан атрибут id в теге <div> (div id=”wpapper”>). Текст был введен в теге <p>. <br /><br /><img src="1089012_html_21676616921d534.png" name="ð ð¸ññð½ð¾ðº 44" align="bottom" hspace="2" vspace="2" width="513" height="166" border="0"/> <br /><br />Далее, для того, чтобы этот текст был в рамках, был использован css. Использованный id был введен в css и к нему было применено форматирование для этих рамок:<br /><br />#wpapper { <br /><br />width: 300px; устанавливает ширину блочных элементов.<br /><br />height: 100px; устанавливает высоту блочных элементов.<br /><br />display: inline-block; определяет как элемент будет показан на сайте.<br /><br />vertical-align: middle; выравнивает элемент по вертикале.<br /><br />border: 2px solid red; ставит красные границы на блочный элемент.<br /><br />overflow: auto; } управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных параметров.<br />Далее снова используется id, но уже для того, чтобы поставить отступы блока с текстом от рамок:<br /><br />#wrapper p {<br /><br /> margin: 15px 5px 10px 20px;<br /><br />padding: 15px;<br /><br />text-align: center; }<br />Текст был выравнен по ширине при помощи свойства text-align:<br /><br />#erapper > p:last-child {<br /><br />margin-top: 20px;<br /><br />padding: 5px 10px 5px 20px;<br /><br />text-align: justify; }<br /><br /><img src="1089012_html_76834c36cf802fc5.png" name="ð ð¸ññð½ð¾ðº 45" align="bottom" hspace="2" vspace="2" width="650" height="188" border="0"/> <br /><br />Рисунок 62 Результат применения выравнивания, границ, отступов.<br />В следующем мини-сайте в html были введены теги <div>, это универсальный блочный элемент, который предназначен для группирования элементов и для них был задан атрибут class, который объединяет элементы со схожими параметрами.<br /><br /><img src="1089012_html_c9f77930ac03945f.png" name="ð ð¸ññð½ð¾ðº 47" align="bottom" hspace="2" vspace="2" width="388" height="127" border="0"/> <br /><br />Разберем .layer1 в css. Для этого блока было выполнено абсолютное позиционирование с помощью свойства position: absolute, теперь для left координаты отсчитываются от ближайшего позиционированного родителя. Желтый цвет был сделан при помощи свойства background. Далее было введено свойство margin, которое создает отступ.<br /><br /><img src="1089012_html_6efa4c5bc34e5ffe.png" name="ð ð¸ññð½ð¾ðº 48" align="bottom" hspace="2" vspace="2" width="144" height="80" border="0"/> <br /><br />Разберем .layer2 в css. Было введено свойство position, которое позволяет сдвигать элемент со своего обычного места, relative делает относительное позиционирование, далее с помощью свойств left и top был сдвинут блок. Далее было введены свойства margin и padding, они задают отступы. Далее было написана свойство border, оно задает рамку у блока с текстом и также была задана ширина рамки и ее цвет.<br /><br /><img src="1089012_html_ef2f84e00428d4d6.png" name="ð ð¸ññð½ð¾ðº 49" align="bottom" hspace="2" vspace="2" width="143" height="82" border="0"/> <br /><br />Далее были добавлены картинки в html, с помощью тега img и адрес файла с картинками с помощью атрибута src. <br /><br /><img src="1089012_html_a5c5ae8ee91ad37e.png" name="ð ð¸ññð½ð¾ðº 50" align="bottom" hspace="2" vspace="2" width="378" height="67" border="0"/> <br /><br />За то чтобы картинка становилась на передний план при наведении на них курсором отвечает псевдо-элемент :hover. <br /><br /><img src="1089012_html_f3218bf96352e207.png" name="ð ð¸ññð½ð¾ðº 235" align="bottom" hspace="2" vspace="2" width="454" height="280" border="0"/> <br /><br /> Рисунок 63 Вставка изображений, границ, заднего фона<br /><br />Далее мы создали следующий сайт, <a href="/koncert-posvyashennij-gosudarstvennomu-prazdniku/index.html" title="Концерт посвящённый государственному празднику">посвященный бижутерии</a>, за основу был взят первый сайт «Ракета». Основные изменение происходили в html.<br /><br />Часть html была сделана подобным образом за исключением картинок, они были вставлены в таблице и в теге <th> был отформатирован их размер. Для начала мы также убрали все отступы, далее назначили ширину, отображение на середине и фон страницы таким же образом, но изменили цвета.<br /><br />Далее сделали шапку так же, как и с ракетой, но только изменив цвет, название.<br /><br />Меню сделано таким же образом, как и ракета, посещенные ссылки выполнены так же. В контекстной области был изменен только цвет. Свойства в изображениях слайдера и блок предложений остались, как и в предыдущем сайте. В подвале сайта изменился только цвет и текст, добавилась контактная информация. <br /><br /><img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <br /><b>4</b><br /> <br /><b>3</b><br /> <br /><b>2</b><br /> <br /><b>1</b><br /><img src="1089012_html_d659b9bb64c69234.png" name="ð ð¸ññð½ð¾ðº 57" align="bottom" width="466" height="412" border="0"/> <br /><br />Рисунок 64 Пример блочного сайта.<br /><br />1. Шапка 2. Панель навигации 3. Основной контент 4. Подвал.<br /><br />Далее была создана форма регистрации. Форма регистрации сделана в отдельном файле html, это было сделано для того чтобы можно было переключаться между вкладками на сайте.<br /><br />Первым делом убираем отступы:<br /><br />* { margin: 0;<br /><br />padding: 0;<br /><br /> outline: none; }<br /><br />nav, nav ul {<br /><br /> list-style-type: none; } отменяет маркеры для списка.<br /><br />nav {<br /><br />height: 30px; была выставлена высота.<br /><br />background-color: #666; был установлен красный цвет.<br /><br />padding-left: 1px; устанавливает значение поля левого края содержимого элемента.<br /><br />min-width: 470px; } устанавливает минимальную ширину элемента.<br /><br />nav li {<br /><br />float: left; выравнивает элемент по левому краю, а все остальное элементы обтекают его по правой стороне.<br /><br />position: relative; выставляет относительное позиционирование.<br /><br />height: 100%; } выставляет высоту на 100%.<br /><br />nav li a {<br /><br />display: block; элемент показывается как блочный.<br /><br />padding: 6px; задает величину поля.<br /><br />width: 100px; задает ширину.<br /><br />color: #fff; был выставлен белый цвет.<br /><br />text-decoration: none; отменено подчеркивание ссылок.<br /><br />text-align: center; } текст выравнен по центру.<br /><br />nav ul li {<br /><br />float: none; } обтекание элемента не задается.<br /><br />nav li:hover {<br /><br />background-color: rgb(145, 145, 145); } был выбран цвет.<br /><br />nav ul li:hover {<br /><br />background-color: #666; } был выбран красный цвет.<br /><br />nav ul {<br /><br />display: none; добавлен для того, чтобы страница воспринимала элемент, словно его не существует.<br /><br />background-color: grey; был выставлен серый цвет.<br /><br />position: absolute; было выставлено абсолютное позиционирование.<br /><br />top: 100%; } выставляет позиционирование от верхнего родительского края до верхнего дочернего края на 100%.<br /><br />nav li:hover ul {<br /><br />display: block; } элемент показывается как блочный.<br /><br />table {<br /><br />border: 1px; выставляет границы рамки.<br /><br />margin: auto; } устанавливает величину отступа от каждого края элемента автоматически.<br /><br />fieldset {<br /><br />text-align: justify; } текст выравнен по ширине.<br /><br /><img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <img src="1089012_html_3801d0b6875eedb8.gif" align="left" hspace="12" vspace="1"/> <br /><b>3</b><br /> <br /><b>2</b><br /> <br /><b>1</b><br /><img src="1089012_html_115b9c8ff4d462d1.png" name="ð ð¸ññð½ð¾ðº 60" align="bottom" width="458" height="265" border="0"/> <br /><br />Рисунок 65 Пример формы регистрации.<br /><br />1. Шапка 2. Панель навигации 3. Форма регистрации.<br /><br />После формы регистрации, подобным образом была сделана форма для отзывов.<br /><br />Все файлы html подключены к одному файлу css, потому свойства у них у всех одинаковые, меняется только html. <br /><br /><img src="1089012_html_94921117f8a32cef.png" name="ð ð¸ññð½ð¾ðº 88" align="bottom" hspace="2" vspace="2" width="129" height="131" border="0"/> <br /><br />Переключение между вкладок происходит благодаря тегу <a> с атрибутом href.<br /><br /><img src="1089012_html_82dee5815e90673b.png" name="ð ð¸ññð½ð¾ðº 59" align="bottom" hspace="2" vspace="2" width="683" height="64" border="0"/> <br /><br /><h2> Заключение</h2> <br />Учебная практика помогла мне закрепить навыки, полученные во время обучения. В ходе прохождения учебной практики мною была достигнута основная её цель формирование практических профессиональных умений, приобретение первоначального практического опыта по общим и профессиональным компетенциям предусмотренными при изучении ПМ 01. В частности ПК 1.1 – <a href="/otchet-zadanie-1-zadanie-2-zadanie-3/index.html" title="Отчет Задание 1 Задание 2 Задание 3">обрабатывать статический информационный контент</a>, ПК 1.6 ввод и обработка текстовых данных, ПК 1.9 – размещение информации на сайте, ОК 1 – понимание сущности и социальной значимости своей будущей профессии, проявление к ней устойчивого интереса, ОК 2 – организация собственной деятельности, определение методов и способов выполнения профессиональных задач, оценка их эффективности и качества, ОК 3 – решение проблем, оценивание риски и принимать решения в нестандартных ситуациях, ОК 4 – осуществление поиска, анализа и оценки информации, необходимой для постановки решения профессиональных задач, профессионального и личностного развития, ОК 5 – использование информационно-коммуникационных технологий для совершенствования профессиональной деятельности, ОК 6 – работать в коллективе и команде, обеспечивать её сплочение, эффективно общаться с коллегами, руководством, потребителями, ОК 7 – ставить цели, мотивировать деятельность подчинённых, организовывать и контролировать их работу с принятием на себя ответственности за результат выполнения заданий, ОК 8 – самостоятельно определять задачи профессионального и личностного развития, заниматься самообразованием, осознанно планировать повышение квалификации, ОК 9 – быть готовым к <a href="/voprosi-k-zachetu-k-ekzamenu-po-discipline-informacionnie-tehn/index.html" title="Вопросы к зачету/ к экзамену по дисциплине «Информационные технологии в профессиональной деятельности»">смене технологий в профессиональной деятельности</a>, ОК 10 – исполнять воинскую обязанность, в том числе с применением полученных профессиональных знаний.<br /><h2> Список используемых источников</h2> <ol> <li/> <br />Рудикова Л.В. Microsoft Word для студента; БХВ-Петербург – М.,2006.-400с.<br /><li/> <br />Долженков, Виктор Microsoft Excel 2002. Наиболее полное руководство/ Виктор Долженков, Юлий Колесников. – М.; БХВ-Петербург – М., 2017.-239 с.<br /><li/> <br /><span>Джелен Сводные таблицы в Microsoft Excel / Джелен, Александер Билл; , Майкл. - М.: Вильямс, </span><b><span id='_2012'><span>2012</span></span></b><span>. - 320 c</span><br /><li/> <br />Шмелева А. Г., Ладынин А. И. Информатика. Информационные технологии в профессиональной деятельности: Microsoft Word. Microsoft Excel: теория и применение для решения профессиональных задач. М.: ЛЕНАНД, 2020. 304 с.<br /><li/> <br /><span>Дакетт, Д. HTML и CSS. Разработка и дизайн веб-сайтов (+CD) / Д. Дакетт. - Москва: </span>Высшая школа, 2017<span>. - 480 c.</span><br /><li/> <br /><span>Дронов, Владимир HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов / Владимир Дронов. - М.: БХВ-Петербург, </span>2018. - 738<span> c.</span><br /><li/> <br /><span>Фрейен, Бен HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств / Бен Фрейен. - М.: Питер, </span>2020.<span> - 304 c.</span><br /><li/> <br /><span>Гончаров, Алексей Самоучитель HTML / Алексей Гончаров. - М.: Питер, 2000. - 240 c.</span><br /><li/> <br /><span>Петюшкин, А. HTML в Web-дизайне / А. Петюшкин. - М.: Книга по Требованию, 2004. - 400 c.</span><br /></ol> <br /><br /><br /> </a></th></p></div></footer></a></nav></h1></header></link> |
 Скачать 5.23 Mb.
Скачать 5.23 Mb.