практическое задание. практика задание 17. Тема по программе Взаимодействие с объектной моделью документа
 Скачать 274.23 Kb. Скачать 274.23 Kb.
|
|
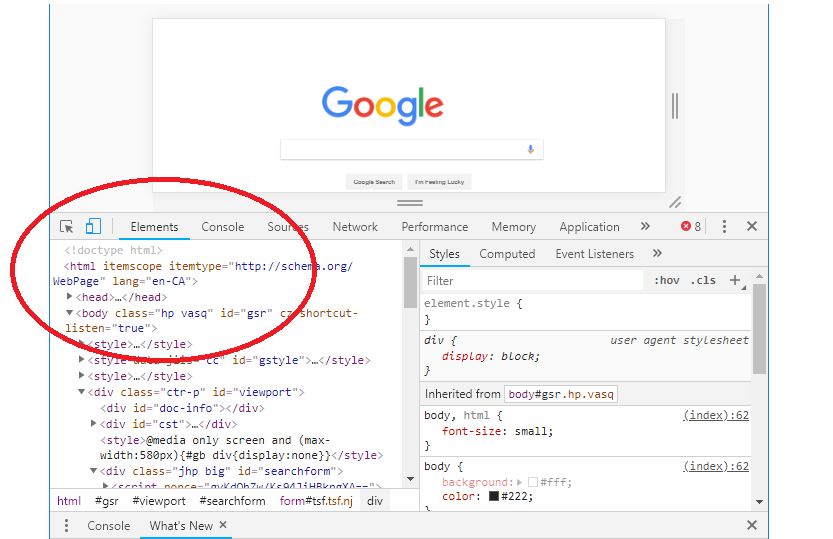
Тема по программе: Взаимодействие с объектной моделью документа По своей сути веб-сайт должен состоять из HTML-документа index.html. Используя браузер, мы просматриваем веб-сайт, который отображает HTML-файлы и любые CSS-файлы, которые добавляют правила стиля и макета. Браузер также создает представление этого документа, известное как объектная модель документа. Благодаря использованию DOM JavaScript может получать доступ и изменять содержимое и элементы веб-сайта. Чтобы просмотреть DOM с помощью веб-браузера, кликните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть код». Будут открыты Инструменты разработчика:  DOM отображается на вкладке Элементы. Вы также можете просмотреть его, выбрав вкладку «Консоль» и введя «document». Объект documentОбъект document является встроенным объектом, содержащим множество свойств и методов. Мы обращаемся к этому объекту и манипулируем им с помощью JavaScript. А манипулируя DOM, мы можем сделать веб-страницы интерактивными! Поскольку мы больше не ограничены только созданием статических сайтов со стилизованным HTML-контентом. Теперь мы можем создавать приложения, которые обновляют данные страницы без необходимости обновления страницы, мы можем дать пользователям возможность настраивать макет страницы, мы можем создавать элементы перетаскивания, браузерные игры, часы, таймеры и сложную анимацию. Работа с DOM открывает множество возможностей! Итак, давайте выполним нашу первую манипуляцию с DOM… Перейдите на сайт www.google.com и откройте Инструменты разработчика. Затем выберите вкладку Консоль и введите следующее значение
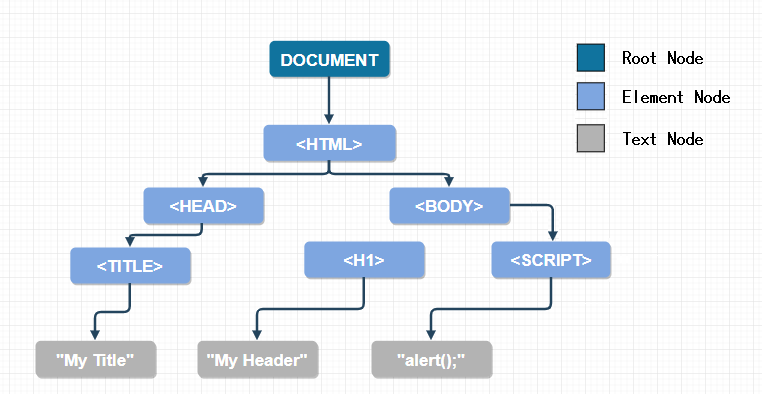
Нажмите Enter, и вы увидите, что цвет фона теперь изменился на оранжевый. Конечно, вы не редактировали исходный код Google (!), но вы изменили способ отображения содержимого локально в вашем браузере, манипулируя объектом document. document является объектом, свойство body которого мы выбрали для редактирования путем доступа к атрибуту style и изменения значения свойства backgroundColor на orange. Обратите внимание, что в JavaScript мы используем способ написания имен backgroundColor, а не background-color, как в CSS. Любое свойство CSS через дефис будет записано в JavaScript в camelCase. Вы можете увидеть настройки DOM в разделе элемента body на вкладке Elements или набрав document.body в консоли. Поскольку мы работаем в браузере напрямую с DOM, мы фактически не меняем исходный код. Если вы обновите браузер, все вернется в исходное состояние. Дерево DOM и узлыВо многом из-за структуры DOM, его часто называют Дерево DOM.  Дерево состоит из объектов, называемых узлами. Существует много разных типов узлов, но чаще всего вы будете работать с узлами элементов (элементы HTML), текстовыми узлами (любое текстовое содержимое) и узлами комментариев (закомментированный код). Объект document является его собственным узлом , который находится в корневом каталоге.
При работе с узлами DOM их также называют родителями, потомками и элементами одного уровня, в зависимости от их связи с другими узлами. В приведенном выше примере кода узел элемента html является родительским узлом, а элементы head и body являются его потомками. body содержит три дочерних узла (которые являются элементами одного уровня по отношению друг к другу — во многом похоже на семейное древо). Мы рассмотрим это позже в этой статье! Как определить тип узлаТаким образом, у каждого узла в документе есть тип, мы можем получить доступ к типу, используя свойство nodeType. Полный список типов узлов вы можете найти здесь. Давайте рассмотрим несколько примеров типов, которые существуют в нашем предыдущем примере. Наши html, title, body и h1 относятся к типу ELEMENT_NODE со значением 1. Наш текст This is a text node., расположенный внутри body, который не находится внутри прочих элементов — это TEXT_NODE со значение 3. И наш комментарий — это тип COMMENT_NODE со значением 8. Как мы можем проверить типы узлов?Перейдите на вкладку Элементы в инструментах разработчика и нажмите на любую строку. Вы увидите значение ==$0, отображаемое рядом с ней. Теперь, если вы перейдете на вкладку Консоль и введете значение $0, вы увидите значение выбранного вами узла. Чтобы проверить тип узла, запустите
Будет отображено числовое значение типа узла, соответствующее выбранному узлу. Например, если бы вы выбрали h1, вы бы увидели 1. Сделав то же самое для текста, вы получите 3, и 8 для комментария. И когда вы знаете, где находится узел в DOM, вам не нужно выбирать его вручную, вы можете получить к нему прямой доступ, например
Вы также можете использовать nodeValue для получения значения узла текста или комментария, а также nodeName для получения имени тега элемента. Доступ к элементам DOMВ этом разделе мы рассмотрим методы, которые можем использовать, чтобы получить доступ к элементам DOM: getElementById(), getElementsByClassName(), getElementsByTagName(), querySelector() и querySelectorAll(). Мы будем работать с HTML-файлом, который состоит из множества элементов. HTML выглядит следующим образом
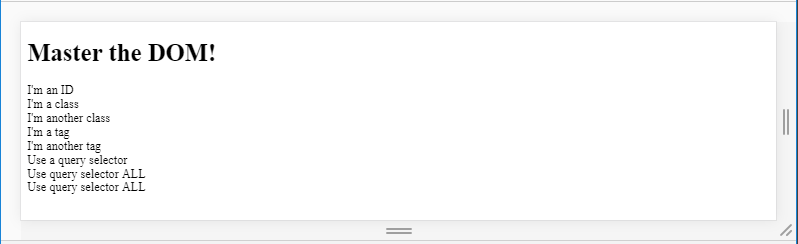
Результат выглядит так…  getElementById()Возможно, самый простой способ получить доступ к одному элементу в DOM — это его уникальный id. Для этого мы используем метод getElementById
Чтобы получить доступ к элементу таким способом, он должен иметь атрибут id. Например:
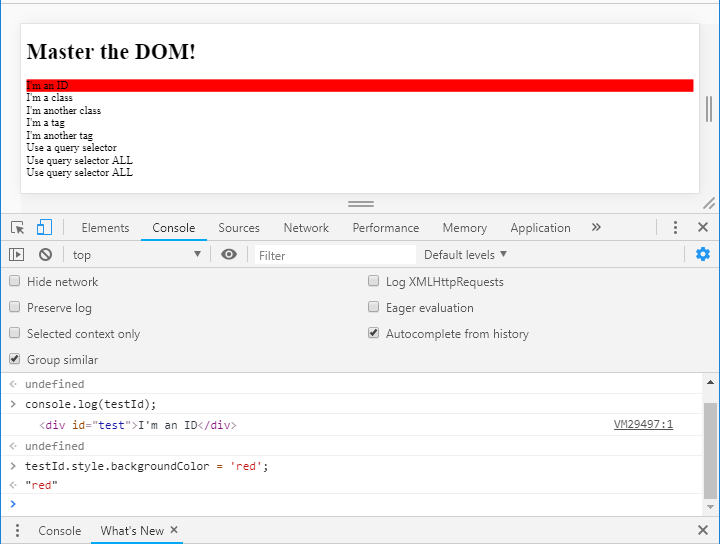
При открытом в браузере HTML-файле откройте вкладку Консоль инструментов разработчика. И давайте возьмем этот элемент и присвоим его переменной с именем testId.
Мы можем увидеть результат в логе консоли:
И давайте убедимся, что мы получаем доступ к нужному элементу, задав для него некоторый стиль:
Примечание: мы рассмотрим изменение стиля позже в этой статье! Наша страница теперь будет выглядеть так:  Получить доступ к элементу через его id достаточно просто, однако это может соединять вас одновременно только с одним элементом (так как id должен быть уникальным). Итак, давайте рассмотрим на еще несколько методов. getElementsByClassName()Когда мы хотим получить доступ к одному или нескольким элементам в DOM, мы можем получить доступ к ним по имени класса, используя getElementsByClassName().
В нашем примере у нас есть два элемента с классом test
В консоли давайте получим оба этих элемента и добавим их в переменную с именем testClass.
Однако, если мы попытаемся изменить наши элементы так же, как мы это делали в предыдущем примере с ID, мы столкнемся с ошибкой!
Это не сработает, поскольку вместо доступа к одному элементу мы получаем доступ к нескольким элементам, которые хранятся в подобном массиву объекте.
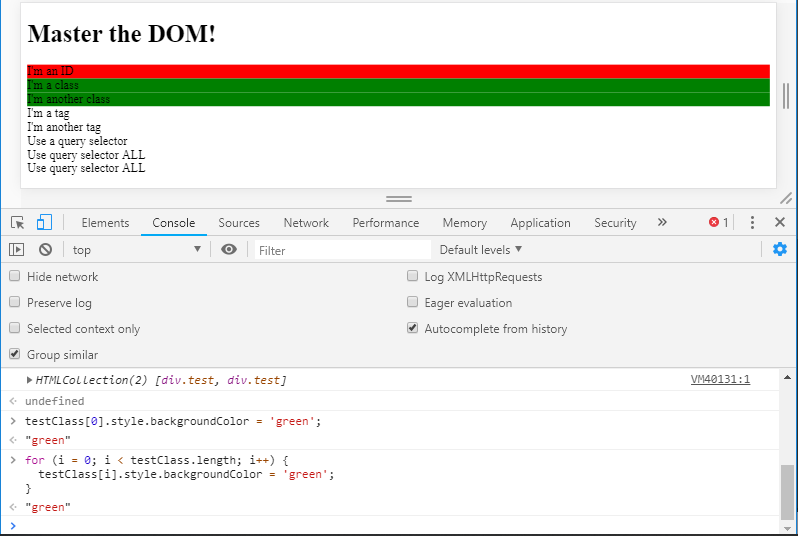
При работе с массивами мы получаем доступ к элементам, используя порядковый номер, номера начинаются с 0. Таким образом, мы можем изменить наш элемент первого класса следующим образом:
И чтобы изменить все наши элементы класса, мы могли бы использовать цикл for:
Примечание. В следующих статьях я рассмотрю основы массивов и циклов. Вот наш обновленный пример:  getElementsByTagName()Еще один способ получить доступ к нескольким элементам — использовать имя HTML-тега getElementsByTagName().
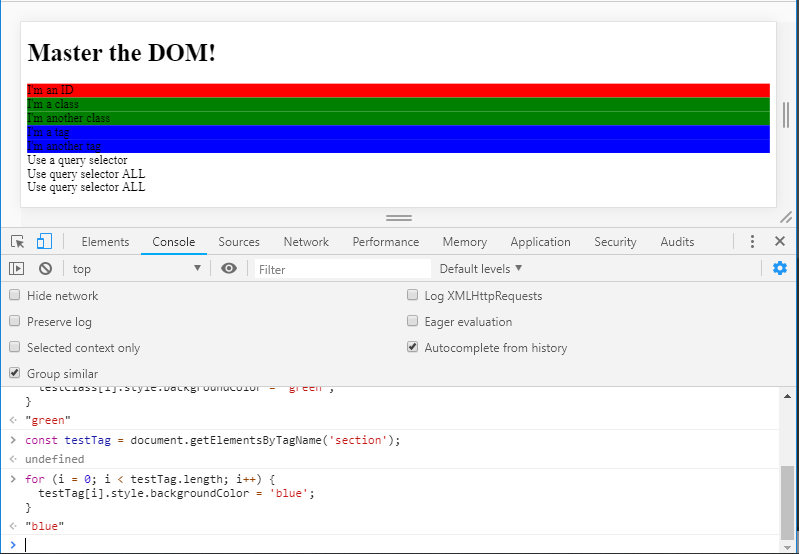
Вот элементы section в нашем примере:
Давайте добавим их в переменную:
Опять же, мы работаем с подобными массиву объектами элементов, поэтому давайте изменим все теги section с помощью цикла for.
 Селекторы запросовДавайте рассмотрим последние методы доступа к элементам querySelector() и querySelectorAll().
Чтобы выбрать один элемент, мы используем метод querySelector(). Давайте перейдем к следующему элементу в нашем примере:
Поскольку это атрибут id, мы используем при назначении элемента хеш-символ #:
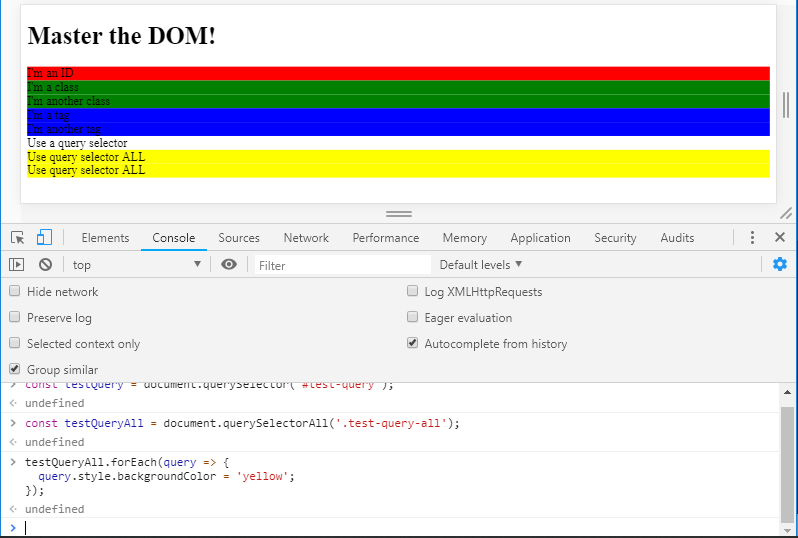
Если с помощью querySelector() было выбрано несколько экземпляров элемента, будет возвращен только первый. Чтобы собрать все элементы, соответствующие запросу, нужно использовать querySelectorAll(). Наш пример содержит два элемента с классом test-query-all:
Поскольку мы сейчас работаем с атрибутами class, мы используем для доступа к нашим элементам символ точки «.»:
И давайте используем метод forEach() для изменения стилей, например так:
 Кроме того, методы селектора запросов могут работать с несколькими типами элементов. Например: querySelector(‘section, article’) будет соответствовать любому тегу, который встречается первым, а: querySelectorAll(‘section, article’) будет соответствовать всем тегам section и article в документе. Методы выбора запросов очень мощные, их можно использовать для доступа к любому элементу или группе элементов в DOM — так же, как при выборе элементов в CSS. ЗаключениеИ это завершает часть 1! Мы узнали все о том, что такое DOM, и о работе с деревом DOM и узлами. Во второй части мы перейдем к обходу и изменению элементов. 6.Пробные выполнения изучаемых трудовых приемов, умений. Объяснение приемов самоконтроля и контроля на уроке. Закрепление требований охраны труда. Определение и разъяснение заданий студентам по выполнению операций, упражнений, учебно-производственных работ. Сообщение норм времени, критериев оценок. Организация рабочего места. Основной этап урока Деятельность студентов: изучение методики построения сайта Самостоятельная работа: Заключительный этап Анализ выполнения учебно-производственных работ. Разбор типичных ошибок Объявление и комментирование оценок (оценка качества работы каждого обучающегося, отметить особо отличившихся студентов). Сообщение темы следующего урока. |
