Лаб 3 (C++). Трпо. Лабораторная 3 Создание приложений с графическим интерфейсом Теоретическая часть
 Скачать 0.76 Mb. Скачать 0.76 Mb.
|
|
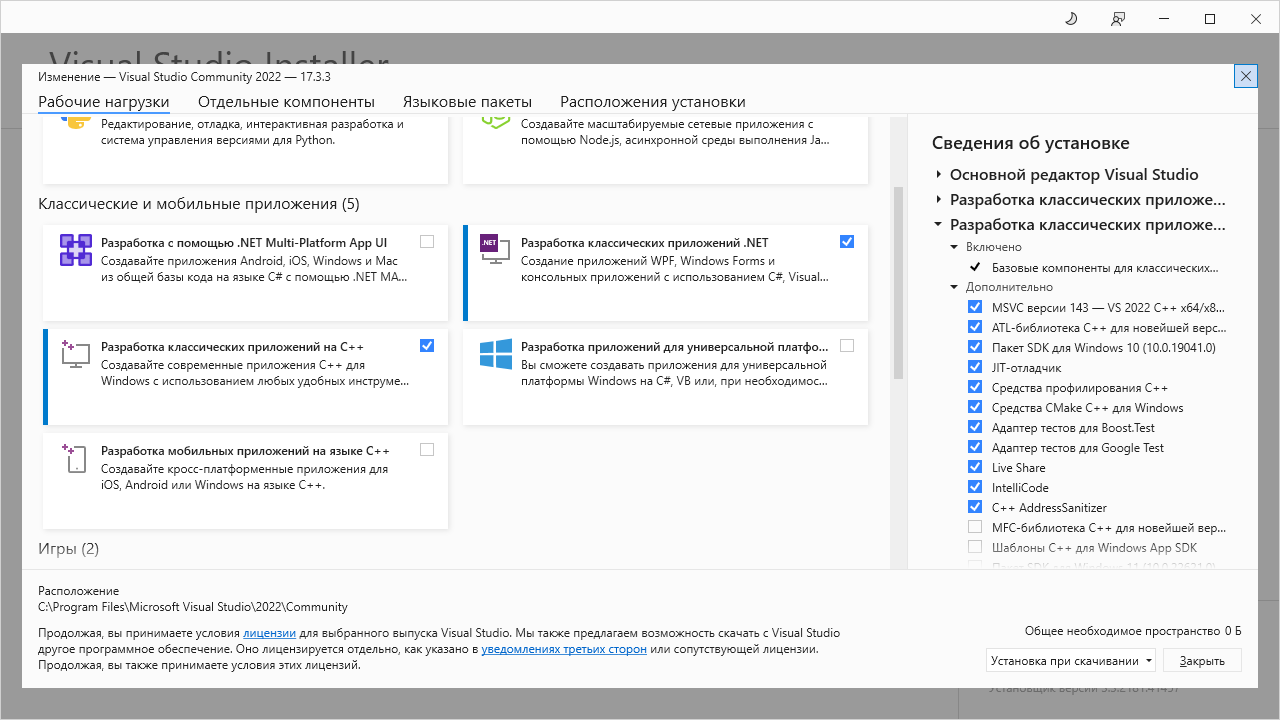
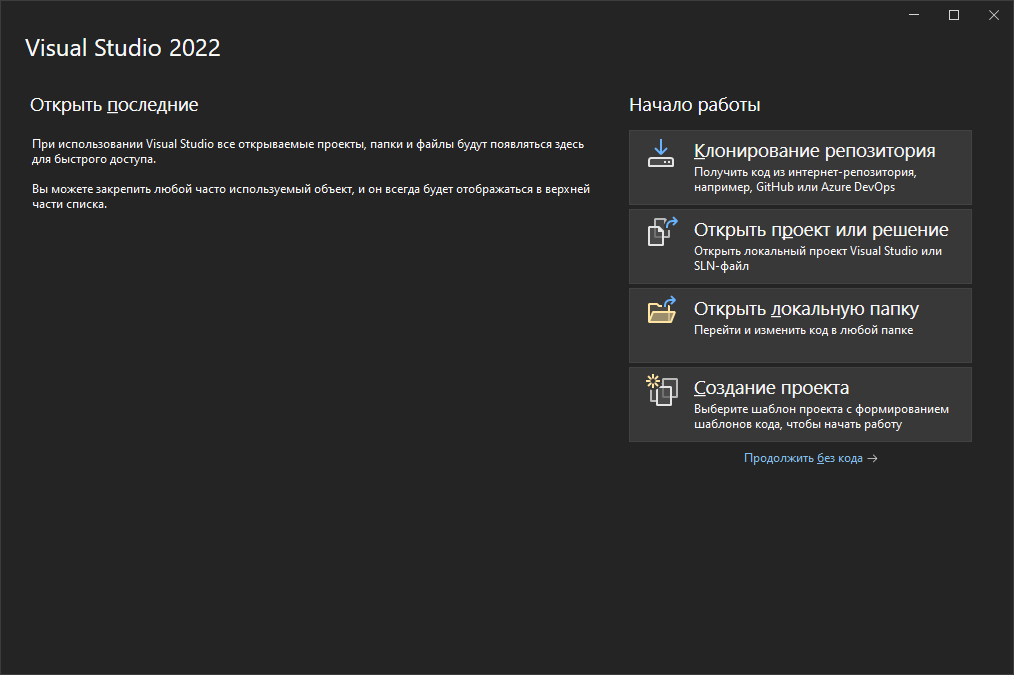
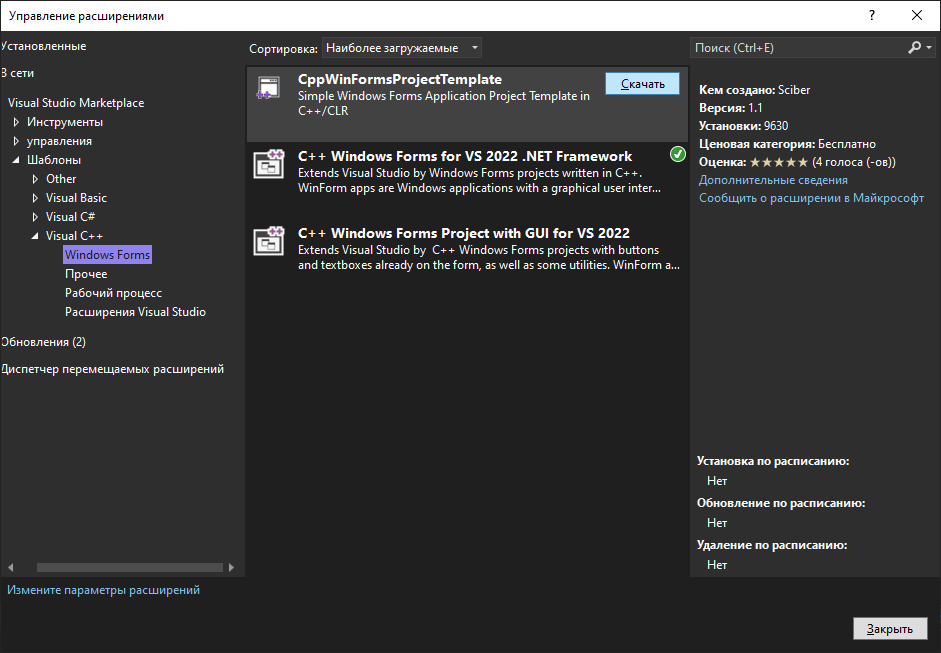
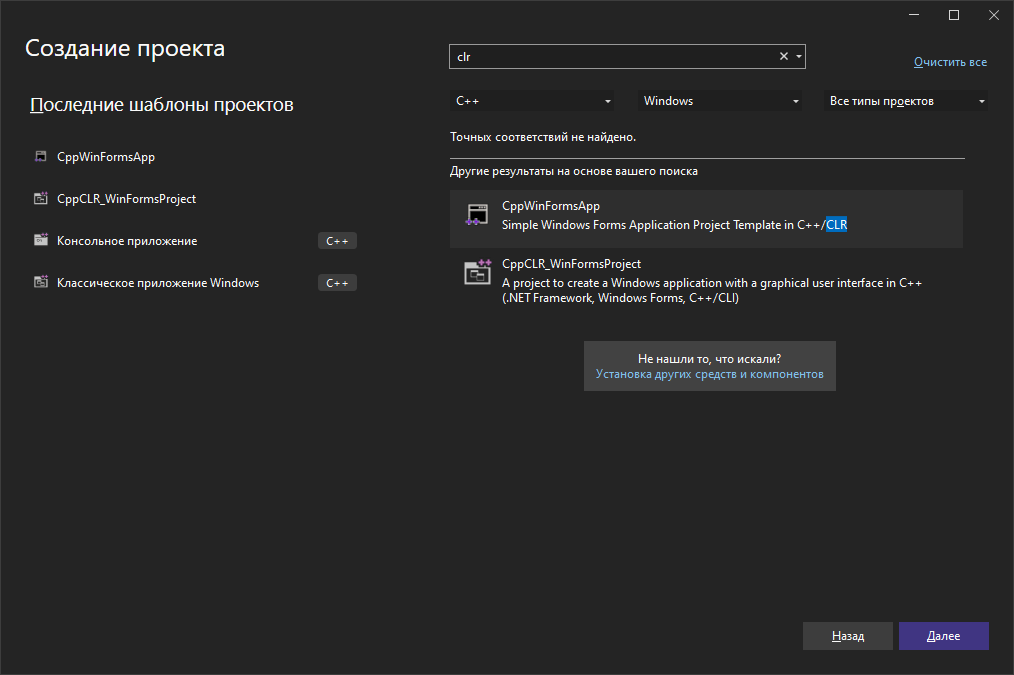
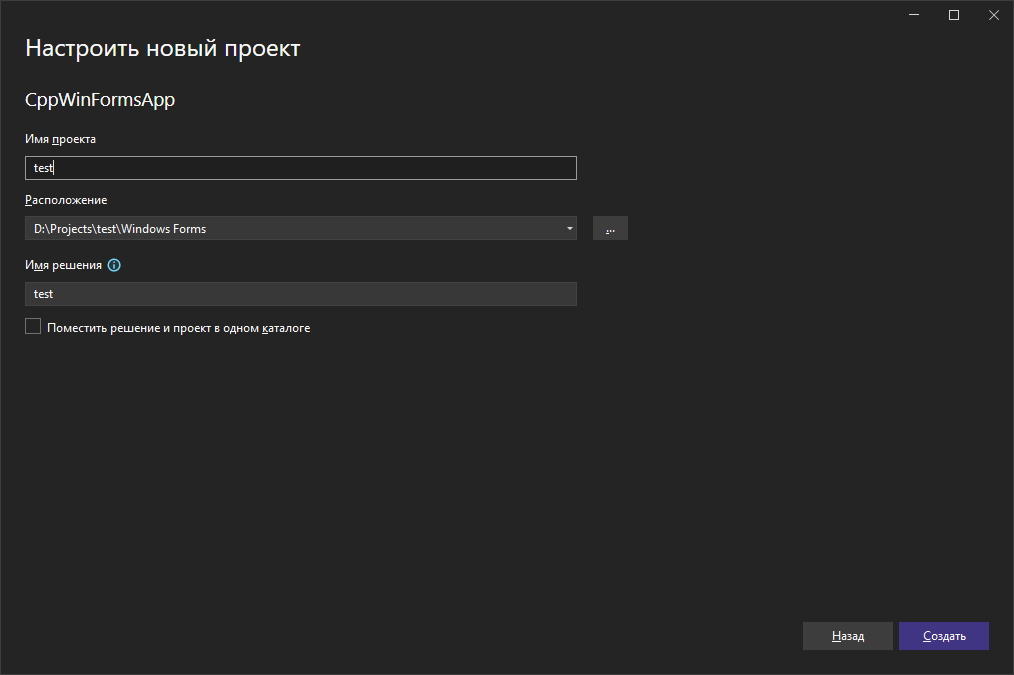
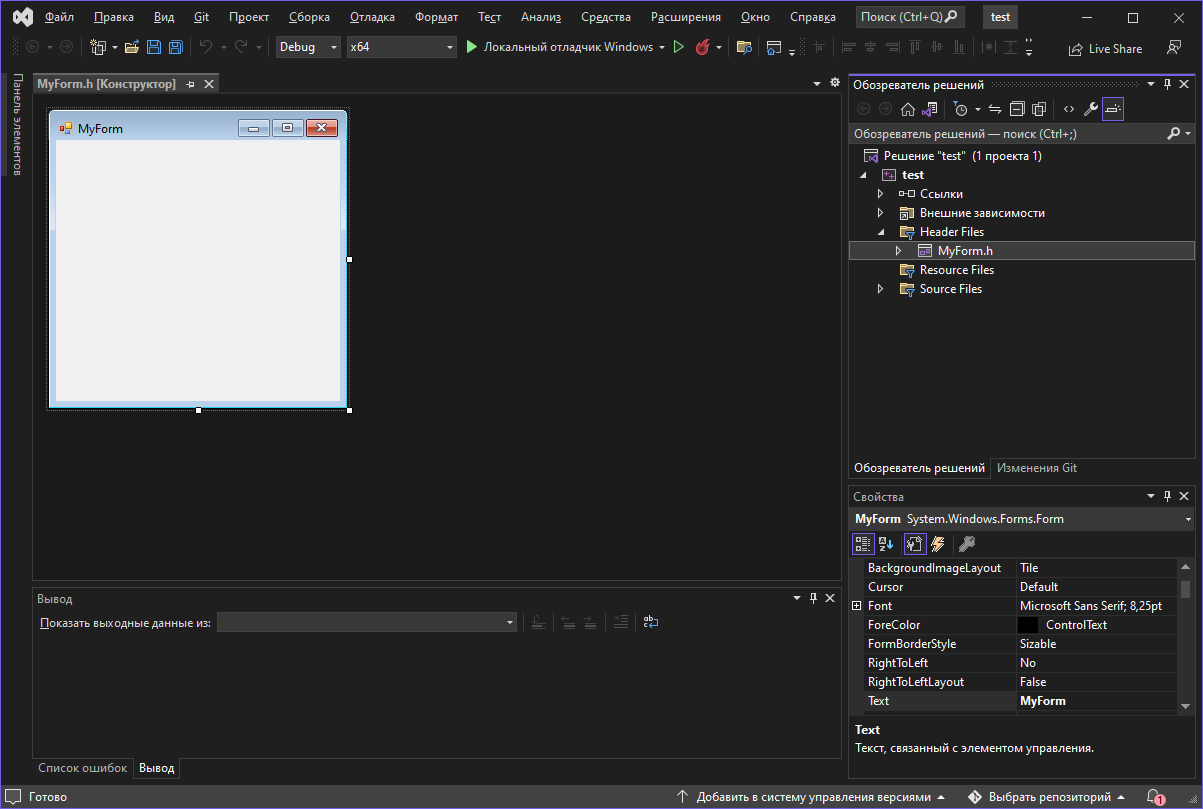
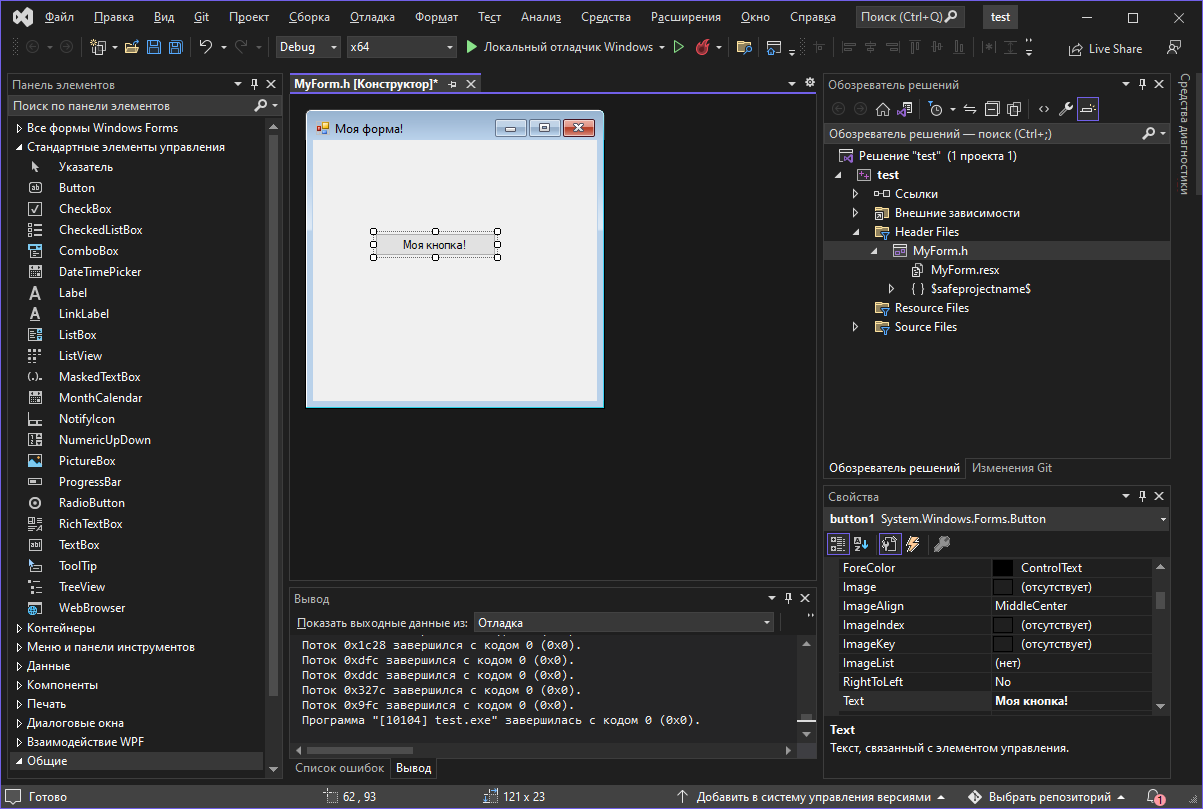
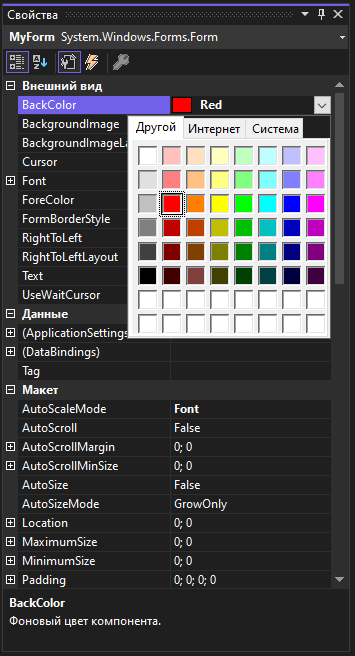
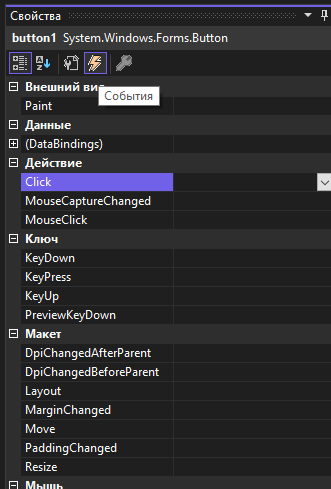
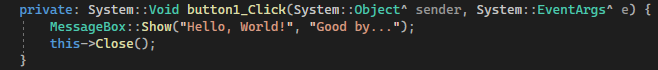
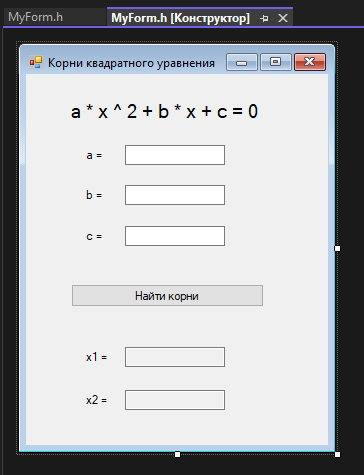
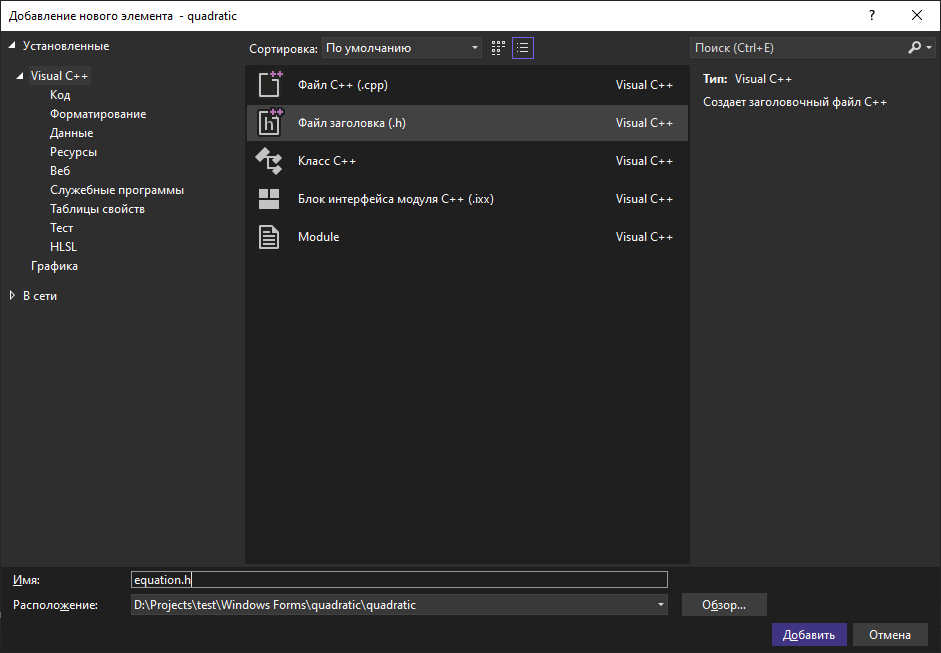
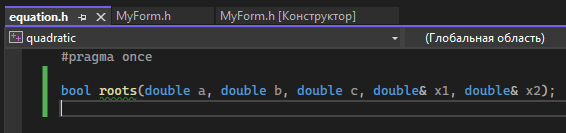
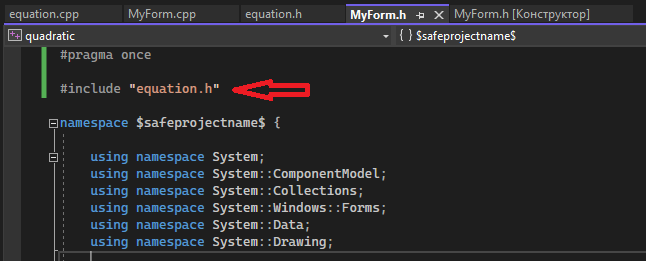
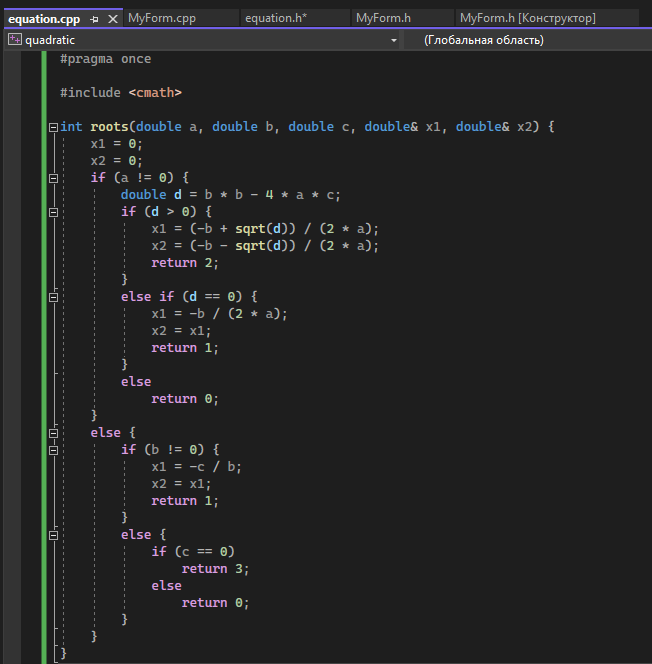
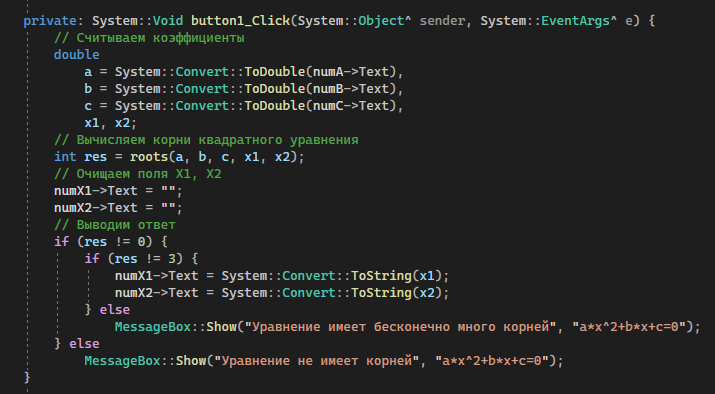
ТРПО. Лабораторная № 3 Создание приложений с графическим интерфейсом Теоретическая часть Подавляющее большинство современных приложений имеют графический интерфейс, который также иногда называется оконным, хотя оконный интерфейс – это лишь один из возможных вариантов графического. Графический интерфейс пользователя часто именуется просто GUI – Graphical User Interface. 1. Приложение Windows Forms Рассмотрим создание проекта Windows Forms C++ на примере Visual Studio Community 2022 (в других версиях могут быть отличия). Среда разработки Visual Studio Community 2022 доступна для скачивания на сайте https://visualstudio.microsoft.com/ru/ Убедитесь, что у вас установлены все необходимые компоненты. Нам потребуются компоненты из блоков «Разработка классических приложений на C++» и «Разработка классических приложений .NET»:  Галочки в разделе «Дополнительно» оставляем по умолчанию. Перед первым использование потребуется добавить соответствующий шаблон проекта (если он еще не добавлен). Что для этого надо сделать? Запустите Visual Studio 2022:  В открывшемся окне выберите «Продолжить без кода» (в англоязычной версии «Continue without code»). Выбираем в меню «Расширения» пункт «Управление расширениями». В появившемся окне выбираем раздел «В сети» … «Visual C++» и скачиваем шаблон «CppWinFormsProjectTemplate», как это показано на скриншоте:  После скачивания закрываем среду Visual Studio 2022 и дожидаемся установки обновления. Перезапускаем Visual Studio, выбираем «Создание проекта», в строке поиска набираем «CLR» и выбираем «CppWinFormsApp»:  Нажимаем кнопку «Далее». В следующем окне задаем имя проекта (английская раскладка без пробелов) и выбираем каталог для сохранения файлов проекта.  Нажимаем кнопку «Создать». Для визуального редактирования формы в группе «Header Files» выбираем нужную форму:  Справа внизу расположены свойства (кнопка листочек с гаечным ключом) и события (кнопка молния). Давайте добавим панель элементов. Для этого в меню «Вид» выбираем пункт «Панель элементов». Все элемента разделены на группы. Наиболее часто используемые элементы находятся в группе «Стандартные элементы управления». Например, добавим на форму кнопку (элемент Button) и поменяем на ней надпись, изменив значение свойства Text, также поменяем заголовок окна формы:  Самостоятельно попробуйте другие элементы формы. Запустите приложение и убедитесь, что оно работает. 2. Свойства и события Каждый элемент формы наделен набором свойств. Выше мы уже рассмотрели как работает свойство Text. Свойства позволяют модифицировать элемент в соответствии с вашими потребностями. Список свойств отображается на отдельной панеле. Давайте покрасим окно формы в красный цвет:  Самостоятельно добавьте на форму несколько новых элементов и поменяйте у них различные свойства, чтобы разобраться как это работает. Помимо свойств каждый элемент наделен еще и набором событий. Каждое событие возникает при выполнении определенного действия (не обязательно со стороны пользователя). Например, событие Click – щелчок по элементу левой кнопкой мыши. Список событий тоже отображается на панеле свойств:  Давайте добавим действие на нажатие кнопки. Для этого для кнопки добавляем обработчик события Click. Дважды щелкните по пустому полю справа от названия события Click. Откроется редактор кода, где будет сгенерирован метод, вызываемый при срабатывании даного события. Впишем туда следующий код:  Теперь при нажатии кнопки появится сообщение, после чего программа закроется. 3. Пример приложения В качестве примера создадим программу, вычисляющую корни квадратного уравнения. Создаем новый проект и на форму размещаем следующие элементы: Label – для вывода текста (свойство Text = “a * x ^ 2 + b * x + c = 0”, свойство Font.Size = 14 – размер шрифта). TextBox – для ввода данных (коэффициенты a, b, c) и для вывода результата (корни x1, x2, поля доступны только для чтения, для чего устанавливаем свойство ReadOnly в True). Button – кнопка нахождения корней уравнения. Обратите внимание, что у элементов есть свойство Name, которому присваивается имя элемента, например, «textBox1». Рекомендуется задавать осознанные имена элеметов, то есть вместо «textBox1» укажем имя «numA», что будет означать коэффициент уравнения a. Остальным полям ввода зададим аналогичные осознанные имена.  Добавим в проект заголовочный файл «equation.h», для этого щелкаем правой кнопкой мыши в Обозревателе решений на папке Заголовочные файлы (Headers Files), далее меню Добавить – Создать Элемент, вписываем название файла – equation.h и нажимаем Добавить.  В данном файле будет содержаться прототип функции для нахождения корней квадратного уравнения. Добавляем туда следующий исходный код:  Функция roots по параметра a, b, c будет искать корни квадратного уравнения ax2+bx+c=0, результат возвращается через параметры x1, x2, которые передаются в функцию по ссылку, а сама функция вернет 0, если корней нет, 1, если уравнение имеет один корень, 2, если корней два и 3, если уравнение имеет бесконечно много корней. Далее подключаем этот файл к форме с помощью директивы #include:  Аналогичным образом создаем файл исходного кода «equation.cpp» в проект. В него добавляем саму функцию вычисления факториала целого числа:  Добавляем обработчик события Click кнопки:  Откомпилируйте проект и убедитесь, что программа работает корректно. Практическая часть Задаются стороны треугольника a, b, c. Программа должна вычислять площадь треугольника (воспользуйтесь формулой Герона). Однако если по указанным сторонам нельзя построить треугольник, то программа должны выдать соответствующее сообещение. Контрольные вопросы Как добавить элемент на форму? Что такое свойства элементов и как они меняются? Как изменить имя элемента? Как поменять заголовок окна формы? Как добавить обработчик события нажатия кнопки? Как обратиться к свойствам элементов из программы? Как вывести диалоговое окно с сообщением? |
