верстка. Адаптивная_верстка_материал_для_изучения. Включительно. Работу адаптивной верстки можно сразу проверять в браузере. Достаточно просто уменьшить браузер или воспользоваться инструментами разработчика. Посмотрите видео Как писать медиазапросы в css (2
 Скачать 115.59 Kb. Скачать 115.59 Kb.
|
|
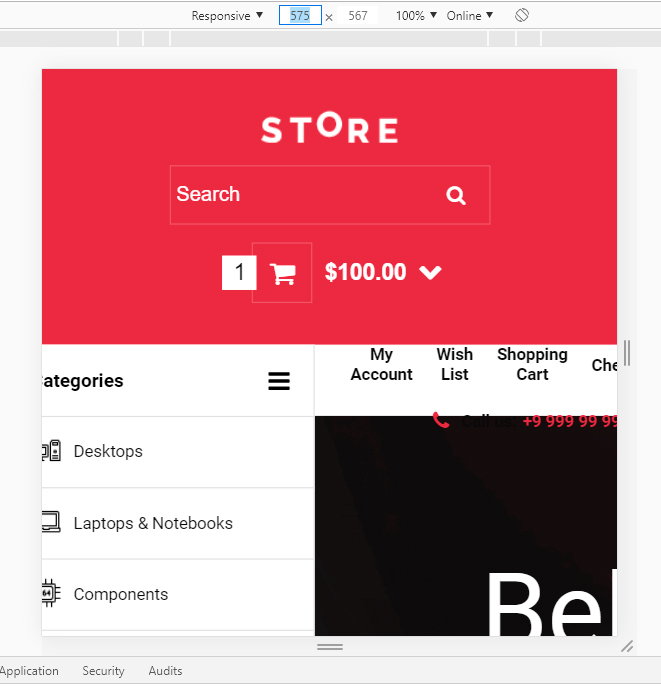
Адаптивная верстка. Директива @media в CSS (медиа-запросы) Адаптивная верстка нужна в первую очередь для того, чтобы сайт правильно отображался на смартфонах. При адаптивной верстке в CSS прописываются необходимые параметры для разных размеров экранов. Например, можно для экранов шириной меньше 500px сделать маленький шрифт. Выглядит это так: @media (max-width: 500px){ body{ font-size: 10px; } } Как видите, всё очень просто. Сперва через директиву @media указывается для какого экрана буду написаны стили. В данном случае прописано, что максимальная ширина экрана 500px. И потом в фигурных скобках пишутся стили для нужных элементов. Эти стили будут подключаться, если ширина экрана будет меньше или равна 500px. То есть до 500px включительно. Работу адаптивной верстки можно сразу проверять в браузере. Достаточно просто уменьшить браузер или воспользоваться инструментами разработчика. Посмотрите видео: Как писать медиа-запросы в CSS (2 варианта) Можно для одного экрана все стили поместить в одну директиву. А можно каждый раз указывать директиву. Вот примеры: Пример 1 @media (max-width: 1199px){ .container{ width: 960px; } .catalog__subcatalog{ width: 670px; } } Пример 2 .container{ width: 1140px; } @media (max-width: 1199px){ .container{ width: 960px; } } .catalog__subcatalog{ width: 867px; } @media (max-width: 1199px){ .catalog__subcatalog{ width: 670px; } } В первом примере все стили группируются по медиа-запросам. Во втором примере для каждого селектора сразу пишется медиа-запрос. И так одинаковых медиа-запросов может быть много. Для меня предпочтительным является первый пример, где стили группируются. Адаптивная верстка на примере шапки сайта Продемонстрирую адаптивную верстку на примере шапки нашего сайта. В первую очередь нужно в файле index.html в тег вставить следующую строку: Затем в конец файла style.css вставить следующий код: @media (max-width: 575px){ .container{ width: auto; display: block; text-align: center; } .header-right { display: block; padding-top: 15px; } .search-form{ margin-bottom: 15px; } .search-input, .search-i{ font-size: 17px; } .cart-informer{ padding-left: 0; } .cart-informer__count{ font-size: 19px; width: 29px; height: 29px; } .cart-informer__icon { width: 51px; height: 51px; } .cart-informer__icon-i{ font-size: 23px; } .cart-informer__i, .cart-informer__value{ font-size: 19px; } } Разберу CSS-код. Сперва, как вы уже поняли, пишется медиа-запрос для экранов шириной до 575px включительно, то есть для смартфонов. Теперь .container уже не может быть шириной 1140px, нужно растянуть его на всю ширину смартфона, для этого я прописал width: auto;. Далее. Как правило, если на смартфонах блоки сайта не влазят слева на право, то их размещают сверху вниз и центрируют. Поэтому я изменил свойство display с flex на block. Теперь все дочерние элементы .container размещаются сверху вниз. Кстати, теперь перестали работать все свойства, которые работают только с display: flex, такие как align-items, justify-content. Для того, чтобы логотип разместить по центру я прописал для .container свойство text-align: center;. Логотип помещен в ссылку, а ссылка — это строковый элемент, и чтобы его отцентрировать нужно родительскому элементу задать text-align: center;. У .header-right я тоже убрал flex прописав display: block;. В остальном я просто подкорректировал размеры, отступы, размеры шрифтов, чтобы всё смотрелось корректно. Теперь измените размеры браузера до 575px или поменьше, желательно через инструменты разработчика. Результат должен быть таким:  Остальная часть сайта конечно же "посыпалась", так как для других элементов стили не перезаписаны. Но шапку в порядок привели. Весь код для адаптивной верстки приведу ниже, а сейчас еще о нескольких важных моментах. Основные брейкпойнты для медиа-запросов в CSSСуществуют стандарты какими должны брейкпойнты в медиа-запросах: 575px, 767px, 991px и 1199px. В коде это выглядит так: @media (max-width: 1199px){ } @media (max-width: 991px){ } @media (max-width: 767px){ } @media (max-width: 575px){ } И в данном случае они так и должны располагаться — в порядке убывания. То есть, если вы сперва написали стили для больших экранов, то потом пишете стили для экранов поменьше, потом еще меньше и так до смартфонов. |
