Раздел:
|
10.3А Веб-проектирование
|
Школа
|
Средняя школа имени Ораза Саргунанова, Макатский район
|
ФИО педагога
|
Аязбек Орынбек Аязбекович
|
Дата:
|
02.03.2022 г.
|
Класс: 10 б
|
Количество присутствующих:
|
Количество отсутствующих:
|
Тема урока: Внедрение мультимедиа
|
Цели обучения в соответствии
с учебной программой
|
10.4.2.4 применять HTML-теги для вставки мультимедиа объектов на web-страницу
|
Цели урока
|
Учащиеся знают теги для вставки медиа контента
Умеют внедрять мультимедийные объекты
|
Ход урока
|
Этап урока/ Время
|
Действия педагога
|
Действия ученика
|
Оценивание
|
Ресурсы
|
1.Начало урока
0-2 мин.
|
Создание положительного эмоционального настроя.
Для установления благоприятной атмосферы.
Игра “Давка”
Целеполагание.
Мозговой штурм. Определение темы урока
Целеполагание и обсуждение критериев оценивания
|
Приветствуют друг друга и учителя.
|
Оценивание эмоционального состояния
|
Эмоц. настрой
|
2. Середина урока.
2 – 35 мин
Физкультминутка
|
II. Актуализация знаний.
Графика и мультимедийные данные имеют принципиально другую природу, нежели текст. Из-за этого объединить их в одном файле невозможно.
Разработчики HTML нашли оригинальный выход из положения. Прежде всего, графические изображения и мультимедийные данные хранятся в отдельных файлах. А в HTML-коде Web-страниц с помощью особых тегов прописывают ссылки на эти файлы, фактически — их интернет-адреса. Встретив такой тег-ссылку, Web-обозреватель запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом и выводит его на Web-страницу в то место, где встретился данный тег.

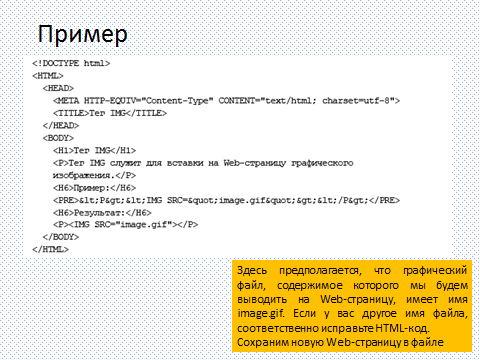
Данный тег помещает на Web-страницу изображение, хранящееся в файле picture.jpg, который находится в папке images, вложенной в корневую папку Web-сайта.
Пример:
<IMG SRC="http://www.othersite.ru/book12/author.jpg">


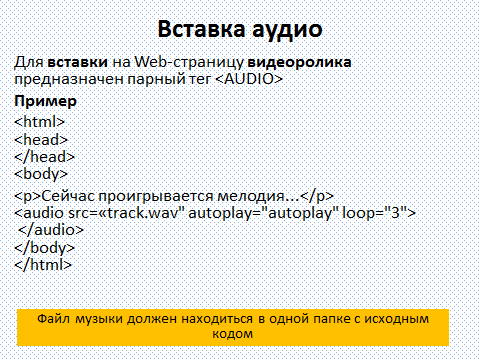
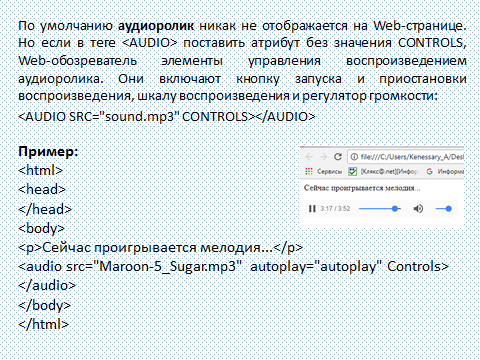
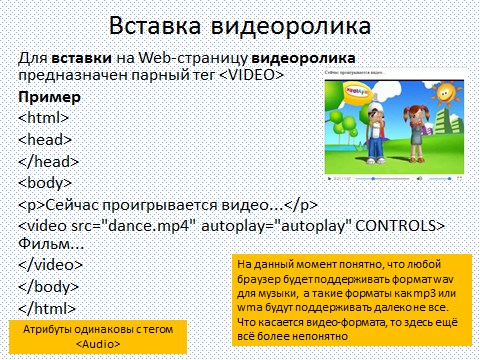
Мультимедиа — это, в первую очередь, аудио и видео. Мультимедиа в приложении к Web-дизайну — это аудио- и видеоролики, размещенные на Web-страницах.





|
Выполняют задания для ФО
Дескрипторы
Заходят в блокнот,;
Открывают текстовой файл указывают заголовок алгоритм разделов мультимедиа.
Сохраняют смотрят резултать;
Добавляют картинки рисунки меняют цвет текстов алгоритм действия веб страницы и оформлять дизайн добавляют видео и звук
|
Словесная оценка учителя
.
Взаимооценивание
Словесная оценка учителя
.
Взаимооценивание
ФО
|
Ресурс
1. Компьютер
Ресурс 2.
Блокнот
Ресурс 3. Презентация к уроку.
Ресурс 4. Задания для повторения материала по созданию контента.
Ресурс 5
Интернет
Ресурс 6
Браузер
Ресурс 7
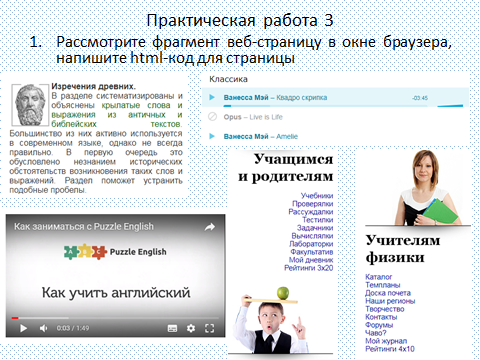
Практические работы
|
3. Конец урока.
35-45 мин
|
Итог урока. Закрепление.
Рефлексия "Три М"
Учащимся предлагается назвать три момента, которые у них получились хорошо в процессе урока, два момента, которые вызвали у них затруднения, предложить одно действие, которое улучшит их работу на следующем уроке.
Домашнее задание
Подготовить 3 страницы с элементами мультимедиа
|
Говорят свое мнение по поводу урока. Оценивают работу своих одноклассников.
Ученики записывают в дневниках.
|
ФО
|
Дневник
|
 Скачать 333.1 Kb.
Скачать 333.1 Kb.