web сервис. Введение 3 Глава Общая часть
 Скачать 0.74 Mb. Скачать 0.74 Mb.
|
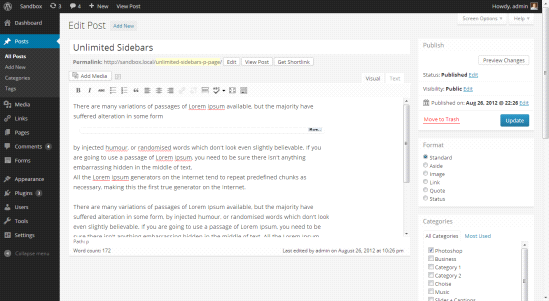
1.4 Описание языков программированияЦелью дипломной работы является разработка web-сайта. Для написания web-сайта были выбраны языки программирования web-технологий, такие как: HTML, PHP, CSS и движок WordPress. Эти языки были выбраны благодаря их возможностями и преимуществам над другими языками. Выбранные языки хорошо взаимодействуют между собой и дополняют возможности друг друга. (HypertextMarkupLanguage) HTML обладает преимуществами для создания гипертекстных документов, формат которых не зависит от ЭВМ или используемой ОС. Это позволяет прописывать текст на сайте в самом коде, описав его шрифт и размер. Это функция пригодна в случае с крупными заголовками сайтов, описания основных статей, которые обязательно должны быть на сайте. Однако, не практично прописывать текст всего сайта в коде. Код становится очень объемным, и такой код может работать не стабильно и долго обрабатывать информацию. Язык HTML позволяет структурировать информацию различными способами: создавать таблицы, различные виды списков, параграфы, добавлять в документ изображения, разбивать документ на части при помощи заголовков, создавать формы для взаимодействия с пользователями, связывать разные HTML документы списками. HTML пригоден для представления почтовых сообщений, новостей, меню, опций, гипермедийных документов, результатов запросов к базам данных, графических документов и т.д. Так же на web-сайте используется заливка документов для скачивания. Эту функцию приемлемо использовать как на HTML, так и на PHP. HTML позволяет работать в простых текстовых редакторах, просто изменив расширения файла, это является возможностью, которая не нуждается в дополнительных затратах времени и бюджета. HTML не требует установки и покупки лицензионных программ для работы. HTML имеет возможность создания блоков и форм для интерфейса сайта, которые в дальнейшем будут обрабатываться в CSS. Так же HTML позволяет создавать таблицы. Все свойства атрибутов языка HTML можно определить, как в HTML, так и в CSS. Чтобы не делать код HTML слишком объемным, все свойства компонентов будут описаны в CSS. В разработке были использованы такие возможности как разработка и редактирование шаблона сайта, разбиение страниц на блоки, работа с текстами, применимые в области создания меню, создания статей, наглядно показанных на web-сайте. PHP обладает преимуществами в отличие от JavaScript тем, что PHP-скрипты выполняются на сервере и генерируют HTML. Существует возможность настроить сервер таким образом, чтобы обычные HTML-файлы обрабатывались процессором PHP, так что клиенты даже не смогут узнать, получают ли они обычный HTML-файл или результат выполнения скрипта. PHP доступно формирование изображений, файлов PDF и даже роликов Flash. Преимуществом PHP является поддержка широкого круга баз данных. Создать скрипт, использующий базы данных, - невероятно просто поддерживает стандарт обмена сложными структурами данных WDDX практически между всеми языками веб-программирования, имеет много возможностей по обработке текста, включая регулярные выражения Perl (PCRE) и много других расширений и инструментов для обработки и доступа к XML документам. Преимущество PHP - возможность получить свободу выбора операционной системы и web-сервера. В разработке были использованы возможности PHP, которые позволили сделать определенные функции, такие как: календарь на web-сайте, теоретические материалы или статьи представленные в формате.pdf, произвести тестирование и просмотр фотоальбома, а также возможность обратной связи, благодаря отправки сообщения на email администратора с web-страницы. Благодаря PHP-скриптов возможно производить поиск по сайту. CSS Основным назначением CSS является описание стиля, позволяющий сделать сайт стилизованным, привлекающим взгляд пользователей. Так же CSS позволяет анимировать все компоненты сайта, такие как блоки меню, фотографии, или же сам текст. Преимущество CSS в том, что описывая свойство компонентов в файле css, а не в html, это не отягощает код html. До появления CSS описание всех свойств описывалось в HTML, это делало код очень объемным и времени на обработку такого файла, уходило больше. CSS позволило упростить код файлаHTML, переняв описание всех свойств на себя. Это сделало сайт более быстрым и функциональным. CSS позволяет изменять цвет, размер, положение на странице любого компонента таких текст, изображения, таблицы, блоки. CSS позволяет работать с возможностями масштабирования сайта, что позволяет сделать сайт адаптивным. Это позволяет сайту выглядеть презентабельно, на экранах компьютерах с различным разрешением, планшетах и мобильных устройствах. В разработке были использованы такие возможности как работа со шрифтами, таблицами, изображениями, которые позволяют предать web-страницы визуально более интересный вид, и позволяет ускорить работы web-сайта, за счет уменьшения размера файла html. WordPress С помощью CMS WordPress можно создавать сайты-портфолио, что и является целью данного проекта.- одна из самых популярных в мире информационных систем для обеспечения и организации процесса создания, редактирования и управления содержимым (CMS). Она предоставляет все необходимые функции для создания блога, новостного сайта. Эта современная платформа сориентирована на удобство использования, сетевые стандарты и, естественно, эстетическую привлекательность- идеальная платформа для публикации, ориентированная на красоту, поддержку стандартов и удобство использования.  Рис. 1. «WordPress admin» - это мощная платформа для персонального блоггинга. Она содержит отличный набор возможностей для того, чтобы максимально упростить процесс создания онлайн-публикаций, сделать его приятным и удобным Возможности Интеграция сайта со сторонними сервисами (например, LiveJournal). Моментальная публикация. Преимущества Простая установка и настройка. Легкая реализация сложных решений. Много шаблонных «тем» для изменения внешнего вида страниц. Поддерживаются RSS, trackback, Atom, pingback. Адреса страниц пишутся простыми и понятными словами, а не кодируются в сложные знаково-числовые идентификаторы (Человеко-Понятный URL). Поддерживаются стандарты XHTML и CSS. Недостаток платформы в том, что без предварительной установки специальных плагинов невозможно восстанавливать удаленные объекты. |
