Под отладкой понимается процесс обнаружения ошибок, имеющихся в программе и их исправление. Отладка может считаться законченной лишь тогда, когда есть уверенность, что программа после исправления выполняет именно то, что от нее требуется при формулировке задачи.
Синтаксические ошибки выявляются строго во время компиляции. Программа не будет компилироваться, пока все синтаксические ошибки не будут исправлены. Логические ошибки приводят к некорректной работе программы.
Web-сайт разработан, используя возможности WordPress, что позволяет по меньшей мере избавить разработку от синтаксических ошибок, но не избавляет от логических.
Перечень ошибок
Некорректная работа визуального редактора в административной части web-сайта;
Решение: изменение настроек работа WordPress.
Некорректный процесс просмотра изображений;
Решение: проверка взаимодействий плагинов между собой, замена плагина галереи на более совместимый с другими.
Ошибки в результатах тестирования;
Решение: изменение кода в блоке результатов тестирования.
Некорректная кликабельность ссылок;
Решение: изменение кода.
2.8 Описание результатов решения и их оценка
В результате разработки данного сайта, при
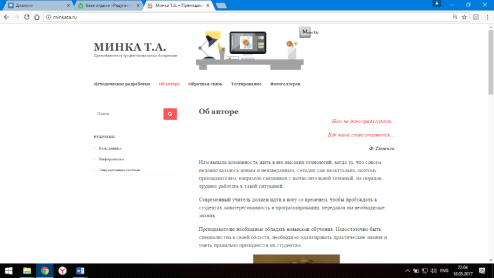
переходе на сайт появляется главная страница, которой является страница «Об авторе» (рис 1)


оместите ьздес ваш текст

Рис. 1. «Об авторе»
В соответствии с целью проекта сайт обладает возможностью:
. Ознакомить пользователя с электронным портфолио преподавателя, чем является страница «Об авторе» (рис. 21)
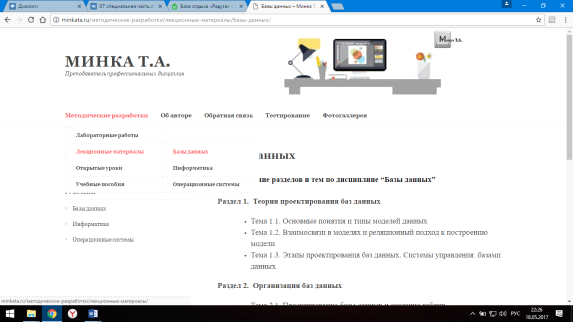
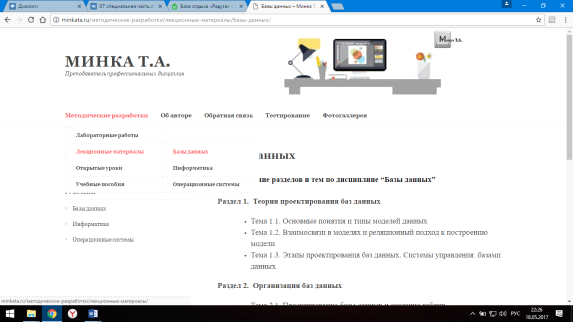
. Изучить пользователю список лекций учебной программы по дисциплинам, чем является подпункт меню «методические разработки» - «Лекционные материалы», которые делятся на подпункты дисциплин: Информатика, Базы данных, Операционные системы. (рис. 2)



Рис.2 «Лекционные материалы»
. Просмотреть посетителю лекционные материалы по дисциплинам, а также скачать. Этими возможностями можно воспользоваться, используя ссылки на темах в списках лекций учебной программы (рис. 4, рис. 5). Запись с лекцией обладает ссылкой для скачивания.


Рис. 3. «Списки тем»


Рис. 4. «Лекция»
5. Скачать
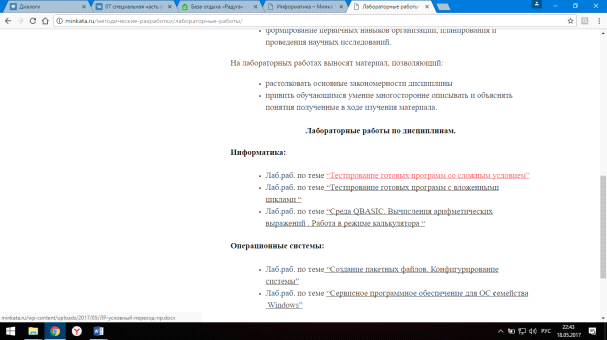
методические указания к лабораторным работам, это можно сделать в подпункте меню «Методические разработки» «Лабораторные работы», темы с практическими работами обладают ссылками на скачивание (рис. 5).


Рис. 5. «Ссылки на скачивание»


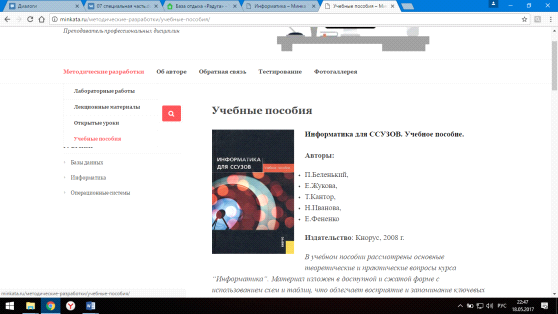
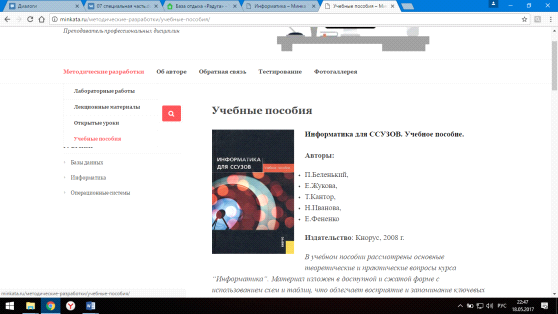
. Просмотреть учебные пособия, это позволяет подпункт меню «Методические разработки» «Учебные пособия» (рис. 6).




Рис. 6. «Учебные пособия»
. Просмотреть фотоальбом. Данная функция производиться на странице «Фотогалерея».
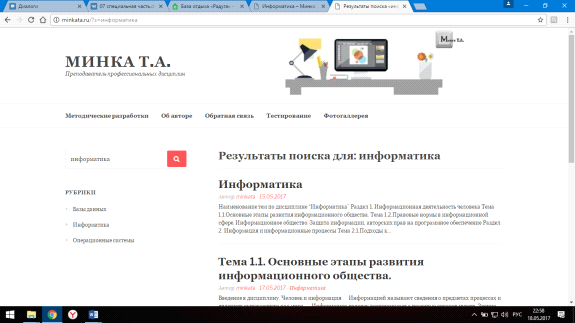
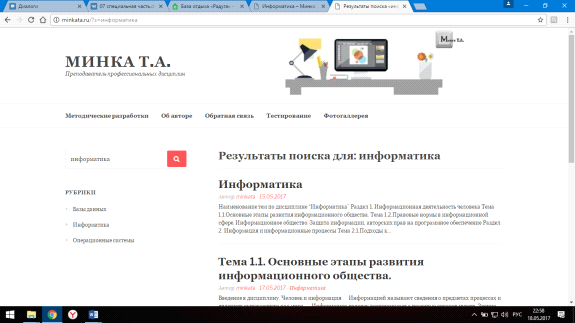
9. Производить поиск по сайту (рис. 7).



Рис. 7. «Поиск на сайте»
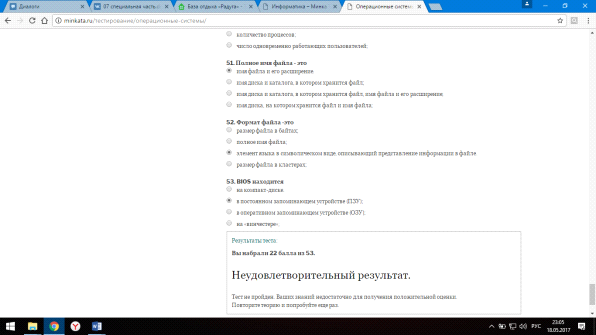
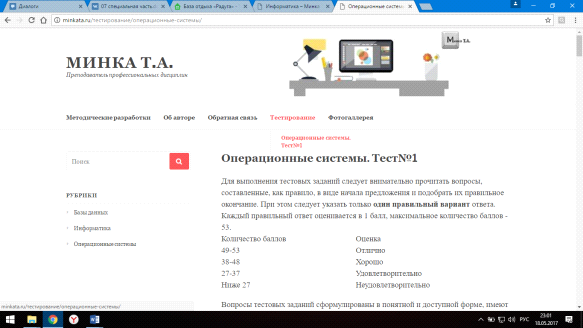
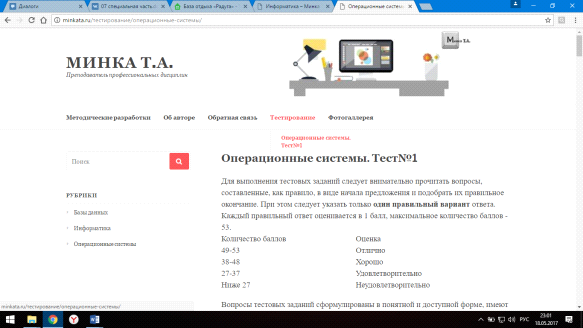
. Пройти тестирование для подготовки к письменному тесту, данная функция предоставлена в пункте меню «Тестирование», которое позволяет выбрать нужный тест (рис. 9, рис. 10, рис 11).




Р

ис. 9. «Выбор теста»
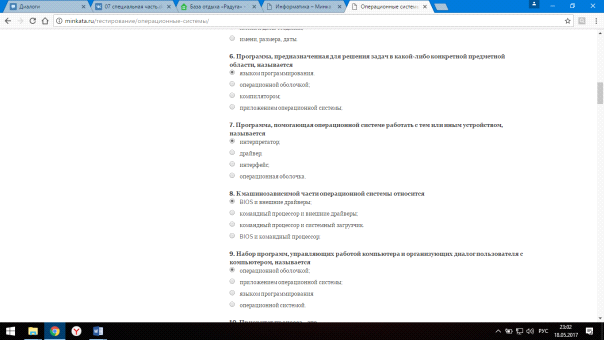
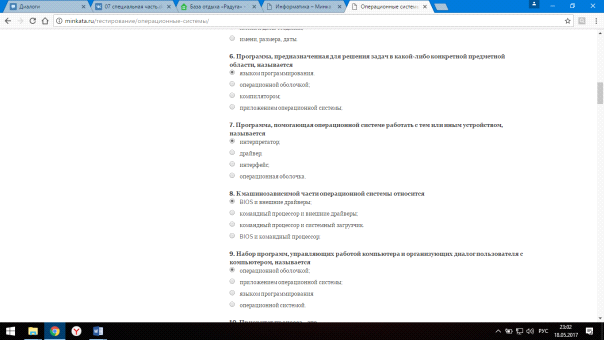
Рис. 10. «Прохождение теста»


Рис. 11. «Получение результатов»
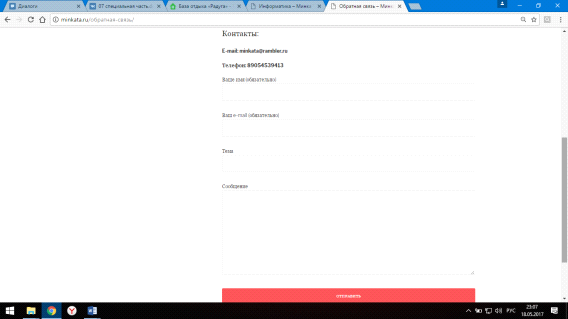
. Связаться с администратором, с помощью обратной связи. Данная функция производится в пункте меню «Обратная связь» (рис. 12).


Рис. 12. «Обратная связь»
Заключение Глобальная информатизация общества привела к тому, что потребность в информации, растет с каждым новым пользователем сети. При этом задача специалистов в области информационных технологий обеспечить пользователей полной и достоверной информацией путем простого и удобного для пользователей доступа к накопленным массивам данных. На рынке существует множество CMS, от
простых в освоении и свободно распространяемых, до систем профессионального уровня и требующих высоких навыков в сфере разработки. Как правило, более серьезные системуправления web-сайтами являются платными или имеют платные модули.
При разработке web-сайта особое внимание необходимо уделять его дизайну. Ведь у посетителя web-сайта сможет сложиться первое впечатление о преподавателе и важно, чтобы оно было положительным. Существуют различные правила выбора цветовой гаммы web-сайта, расположения основных элементов на станицах web-сайта, а так же минимальные требования по функциональности web-сайта. Соблюдение всех правил и требований залог успешного создания web-сайта. Результатом дипломной работы стало создание web-сайта для преподавателя кафедры «Математика и ИВТ» ИнгГУ».
Разработанный web-сайт позволяет автоматизировать процессы доступа к информационным ресурсам компании через Интернет и информационный обмен между преподавателем и пользователями (студенты, коллеги).
В ходе дипломной работы был изучен процесс создания web-сайта. Web-сервис, созданный во время выполнения дипломной работы, включает в себя полную информацию о преподавателе, информацию по дисциплинам кафедры, также функцию «Обратной связи». Таким образом, в ходе выполнения дипломной работы была достигнута цель и выполнены задачи исследования. В ходе исследования была изучена предметная область, а так же инструменты, необходимые для разработки web-сайта.
Список использованных источников -
Барнс Д. Практикум по программированию на JavaScript [Текст] /Джо Барнс. – Москва: НОУ «Интуит», 2016 – 160 с.
-
Бретт М. PHP и MySQL. Исчерпывающее руководство [Текст] /Бретт Маклафлин. – Санкт-Петербург: Питер, 2012 – 512 с.
-
Быстрое создание сайта [Электронный ресурс]. – Режим доступа: http://modx-forum.ru/blogs/entry/3-быстрое-создание-сайта/ (дата обращения:10.05.21).
-
Веру Л. Секреты CSS. Идеальные решения ежедневных задач [Текст] / Веру Л. – Санкт-Петербург: Питер, 2016 – 336 с.
-
Виды и типы сайтов – узнайте какой сайт необходим под ваши потребности [Электронный ресурс]. –
-
http://webmastermix.ru/raznoe/273-vidy-i-tipy-sajtov.html 01.05.2021).
-
Галерея в MODx. Вывести обложки альбомов и фотографии [Электронный ресурс]. – Режим доступа: https://webstool.ru/galereya-v-modx-vyivesti-oblozhki-albomov-i-fotografii.html (дата обращения: 11.05.2021).
-
Гизберт Д. PHP и MySQL [Текст] / Гизберт Дамашке. – Москва: НТ Пресс, 2012 – 320 с.
-
Голдстайн А. HTML5 и CSS3 для всех [Джон Дэкетт HTML и CSS. Разработка и создание веб-сайтов [Текст] / Джон Дэкетт. – Москва: Эксмо, 2014 – 480 с.
-
Дэвид Макфарланд. Большая книга CSS [Текст] / Дэвид Макфарланд. – Санкт-Петербург: Питер, 2012 – 560 с.
-
История создания и развития веб-сайтов [Электронный ресурс]. –
-
Режим доступа: http://adminu.ru/2011/11/istoriya-sozdaniya-razvitiya-veb-sajtov/(дата обращения: 15.05.21)
-
Как задать смещение между колонками в Bootstrap, поменять их местами и вложить друг в друга [Электронный ресурс]. – Режим доступа:http://ktonanovenkogo.ru/html/bootstrap/kak-zadat-smeshhenie-mezhdu-kolonkami-bootstrap-3-bolshoj-centralnyj-blok.html (дата обращения: 22.05.21).
-
Лоусон Б. Изучаем HTML5. Библиотека специалиста [Текст] /Б. Лоусон, Р. Шарп. – Санкт-Петербург: Питер, 2013 – 286 с.
-
Смирнов Н. Правила создания красивого сайта [Электронный ресурс]. – Режим доступа: http://seoklub.ru/kak_sdelat_krasivyi_sait.html (дата обращения: 18.05.21).
 Скачать 0.74 Mb.
Скачать 0.74 Mb.


















 ис. 9. «Выбор теста»
ис. 9. «Выбор теста»