задачи. проект заказ. Введение Жизненный цикл проекта является важнейшей составляющей в управлении проектами
 Скачать 61.91 Kb. Скачать 61.91 Kb.
|
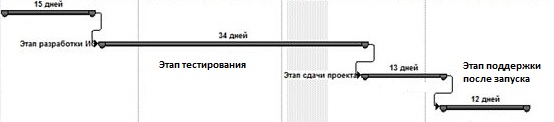
1 2 2.1 Описание проекта В пример можно взять создание сайта одежды и аксессуаров. Цели создания сайта: Облегчение получения пользователями актуальной информации о компании; Необходимость увеличения трафика; Сокращение звонков в службу поддержки клиентов; Упрощение процесса продаж; Упрощение процесса обратной связи; Задачи создания сайта: Увеличение лояльности клиентов; Увеличение продаж за счет новых клиентов; Сокращение расходов на службы технической и/или информационной поддержки; Увеличение объема продаж; Совершенствование и модернизация продукта и/или услуг; Рабочая группа: 1. Менеджер проекта Специалист, осуществляющий общее руководство по организации рабочего процесса проекта. В его компетенции: формирование и контроль рабочей группы проекта, составление графика работ, контроль над качеством и сроками выполнения работ, а также управление бюджетом проекта и рисками. 2. Арт-директор Специалист, осуществляющий общее руководство за творческим процессом и разрабатывающий совместно с дизайнером общую концепцию дизайна проекта. В его компетенции: контроль качества работы дизайнеров и верстальщиков. 3. Технический директор Специалист, отвечающий за программную часть проекта и осуществляющий общий контроль над работой технических специалистов (html-верстальщиков, программистов, технических дизайнеров, тестировщиков). 4. Специалист по юзабилити и оптимизации Специалист, отвечающий за разработку удобной и понятной для пользователя структуры сайта, а также рекомендующий требования к правильному написанию информационных блоков (названий разделов, заголовков, гиперссылок). 5. Дизайнер Специалист, разрабатывающий креативную концепцию дизайна сайта, а также различных графических элементов сайта (иллюстраций, иконок, визуальных образов). 6. Технический дизайнер Специалист, разрабатывающий типовые страницы сайта на основе утвержденной концепции сайта. 7. HTML-верстальщик Специалист, осуществляющий верстку html-страниц сайта. 8. Программист Специалист, отвечающий за интеграцию системы управления, разрабатывающий различные скрипты, проектирующий базы данных и решающий другие задачи, связанные с программированием. Также в проекте могут принимать участие и другие специалисты, такие как: sale-менеджер, тестировщик, flash-дизайнер и flash-программист, контент-менеджер, маркетолог, копирайтер. Требования и критерии успешности сайта: Аудитория. Успешный сайт имеет четкую направленность на интересы и потребности своей целевой аудитории. Он отвечает всем требованиям информационной и графической составляющей. Дизайн. Дизайн — это «рубашка» сайта, от которой зависит первое впечатление посетителей. От дизайна напрямую зависит успешность сайта, а, следовательно, и самого бизнеса, поэтому нужно отнестись к этому вопросу серьезно. Программная часть. Программное обеспечение и функционал сайта должны отвечать всем требованиям качества и работоспособности. Все ссылки и кнопки должны быть рабочими, а картинки открываться, сайт должен одинаково отображаться во всех браузерах и устройствах. На сайте не должно быть лишних кодов или вирусов, которые могут навредить его работе. Необходимо постоянно следить за техническим состоянием ресурса, загружать обновления, если потребуется, и проводить профилактические работы. Удобство пользования. Успех любого сайта заключается в его удобстве и простоте. Пользователю куда приятнее, когда навигация продумана, и когда для того, чтобы купить необходимый товар, ему не приходиться долго размышлять о следующем шаге. За него все сделает система, которая последовательна, и дает всю необходимую информацию на каждом этапе покупки. Перемещение по сайту комфортно, логично и не вызывает затруднений. Регулярное обновление. Подобно тому, как товар в магазинах постоянно обновляется, меняются способы его выкладки, так и на сайте должно быть регулярное обновление. Информационный застой может говорить о том, что сайт заброшен или на нём нет продаж. Пользователь на таком сайте долго не задержится и уйдет к конкурентам. Поэтому, успешный сайт постоянно обновляется, на нём публикуются интересные заметки и новости, полезные статьи, акции и т.д. Контактная служба. На успешном сайте отлажена система обратной связи, т.е. работники компании быстро реагируют на поступивший запрос от клиента или отвечают на интересующие вопросы. Причем, пользователь не должен долго искать способы связи, а также тратить много времени на заполнение специальных форм. Риски и ограничения создания сайта: 1)Технические риски. Разработка любого ИТ-проекта осуществляется с помощью специфического оборудования: ПК, серверов, иного оборудования. Отказ оборудования, его поломка или ошибки монтажа могут оказать влияние на сроки осуществления проекта, частично приостановить работу над проектом, до восстановления неисправности. 2)Риски оценки сроков. Для большинства веб-проектов (особенно в проектах по разработке и внедрению веб-ориентированного программного обеспечения) характерны ошибки в определение сроков необходимых для реализации проекта. Часто это связанно с недостаточностью проработки плана проекта, что приводит к появлению «забытых работ» и смещению сроков. 3)Интеграционные риски. Крупные веб-проекты существуют не в вакууме, они обмениваются данными с другими информационными системами. Риск возникновения различных проблем, в процессе интеграции разработанного веб-проекта, особенно для крупных компаний, всегда высок, так как новое ИТ-решение должно стать частью уже существующей инфраструктуры. Например, необходимость интеграции нового сайта магазина в бухгалтерскую систему компании. Такие обмены, как правило, требуют внесения изменений как минимум в одну из систем, часто — в обе. Организационно и технически этот вопрос лежит на границе ответственности сторон проекта, часто из-за его решение затягивается или перекладывается с одной стороны на другую. 4)Риски непринятия продукта пользователями. Большинство разрабатываемых веб-продуктов являются не корпоративными решениями, а проектами, ориентированными на пользователей сети — конечных потребителей продукта. Любой новый сервис — это, в первую очередь, изменение технологии работы. Эти изменения могут быть не приняты пользователями веб-продукта. Пользователь интернета не захочет читать справки вашего сервиса, все должно быть интуитивно понятно. 5)Технологические риски. Это риски, связанные с выбором технологии и поставщика. Каждый год в сфере интернета происходят революционные изменения, появляются кардинально новые разработки, меняющие вектор развития. Необходимо оценить успешность технологий на рынке, ее актуальность на протяжении жизненного цикла ИТ-проекта, доступность необходимого аппаратного и программного обеспечения, его качество, частоту модернизации. 6)Риски несоблюдения технологии. Использование для реализации проекта новых, не опробованных технологий может привести к затруднениям в реализации проекта. Для предотвращения возможных проблем в график проекта необходимо закладывать время на изучение новой технологии сотрудниками. 7)Неопределенность требований заказчика. Заказчик, как правило, осознает только цель, которую хочет достичь, инвестируя в данный проект, но не имеет представление о процессе и способах реализации проекта. Заказчик и разработчик говорят на разных языках, и одна из основополагающих задач правильно понять требования заказчика. На этапе инициации проекта и подготовке технического задания, необходимо четко определить все спецификации продукта и каким образом они должны быть реализованы. Кроме того, во время реализации веб-проекта заказчик может внести изменения в спецификации. Частое изменение требований приводит к нарушению графика проекта и увеличению его стоимости. 8)Коммерческие риски. Это риски, обусловленные неблагоприятными изменениями в экономике предприятия заказчика, или веб-студии, разрабатывающей проект, или в экономике страны. Наиболее распространенным видом экономического риска, который содержит в себе частные риски, является изменение конъюнктуры рынка, несбалансированная ликвидность, изменения уровня управления и др. 9)Отсутствие рабочего взаимодействия с заказчиком. Отсутствие взаимодействия с заказчиком может привести к разнообразным проблемам. На ранней стадии работы заказчик может уйти, не получая отдачу. На завершающих стадиях проекта приводит к выявлению новых требований. Эти требования могут возникнуть при подготовке и проведении приемных испытаний продукта. Данная ситуация способна оказать серьезное влияние на сроки реализации проекта. 10)Недостаток трудовых ресурсов. Разработчики, которые создают продукт, — это основной ресурс любого ИТ-проекта и один из основных рисков. Ограниченность это ресурса приводит к срывам сроков реализации проекта. Опрометчиво думать, что участники проекта будут все свое время тратить на работу над вашим проектом. Для этого есть ряд объективных причин. К списку наиболее распространенных причин этого относятся: сопровождение действующих систем, обучение и повышение квалификации, больничные, праздники, отпуска. Рекомендация — планировать, что разработчики, которые назначены в ваш проект на 100 % будут реально работать над вашими задачами в среднем 60 % — 80 % от всего рабочего времени. Результат создания сайта: 1. Подробная информация о компании Веб-сайт – это место, где можно опубликовать подробную информацию о компании, услугах, условиях заказа и выполнении услуг, контактах и реквизитах. Сайт информирует клиентов круглый год и ночью и днем. Ссылку на сайт можно указать в визитках, в разговоре, в рекламных материалах, в различных справочниках, каталогах и поисковых системах. На сайте легко публиковать информацию, которую невозможно разместить ни в одном другом виде традиционной рекламы. Изменять информацию на сайте очень просто. И при этом не нужно макетировать новый буклет, отдавать его в типографию и рассылать клиентам. 2. Привлечение клиентов Веб-сайт – это инструмент, с помощью которого можно привлечь потенциальных клиентов и упростить начальный процесс заказа ваших услуг. Потенциальные клиенты с помощью каталогов и поисковиков по ключевым словам найдут сайт, ознакомятся с услугами и условиями и могут захотеть стать вашими клиентами. Посетителям будет несложно заполнить на сайте специальную форму-заявку и указать в ней свои реквизиты и пожелания по услуге. Форма-заявка автоматически перешлется по электронной почте ответственному менеджеру для обработки, согласования и выполнения. 3. Уровень обслуживания клиентов Веб-сайт – это инструмент для работы с существующими клиентами. С его помощью можно предоставлять клиентам, имеющим доступ в Интернет, различную информацию. Как о новых услугах, так и об эффективности существующих услуг. На сайте можно создать специальный раздел «вопросы и ответы», где будут собраны наиболее часто задаваемые вопросы клиентов и квалифицированные ответы на них. 4. Обмен информацией Веб-сайт – это инструмент, помогающий в работе сотрудникам и руководителям фирмы. Если разместить на сайте документы, задания, отчеты и другую информацию, то руководители компании получат возможность доступа к необходимой информации из любой точки мира, где есть компьютер и подключение в Интернет. А сотрудники, находящиеся в различных офисах, получат доступ к общей корпоративной информации. Сайт будет состоять из статичных страниц, программный модуль будет написан на языке программирования PHP с использованием базы данных MySQL и построен по принципу вывода статичной информации. Сайтом должны управлять сотрудники, поэтому для сайта будет разработан админ-интерфейс по управлению контентом следующей функциональности: загрузка (вывод на редактирование), изменение, удаление текстов статичных страниц добавление фотографий на страницы и их удаление добавление/удаление подразделов с созданием страниц для этих подразделов в разделе «Журнал» - администрирование публикаций в электронном виде (загрузка файлов, прописывание ссылок, создание архива публикаций) администрирование гостевой книги (редактирование/удаление оставленных записей) управление голосованиями (создание/редактирование/удаление) на сайте Раздел будет содержать информацию об участниках, для администрирования этого раздела необходимо создать форму для ввода информации о предприятии по типу анкеты, которую можно будет впоследствии редактировать. Информация, вводимая с данной формой будет заноситься в таблицу БД MySQL сервера. На первой странице раздела будет выводиться текст, 1-2 фотографии, затем список предприятий в виде ссылок на отдельные страницы о каждом предприятии, которую можно будет посмотреть путем нажатия на соответствующую ссылку. После списка предприятий также будет вывод текста. Анкета предприятия будет содержать в себе следующую информацию: - название - форма собственности - адрес - телефоны - ФИО руководителя - что производит - сертификаты на продукцию - 1-2 фотографии В разделе «Журнал» будет размещаться журнал ***** в электронном виде (формат .pdf), для размещения журнала требуется создать модуль для загрузки файла нового номера на сайт и прописывания ссылки на этот журнал, а также предусмотреть возможность создания архива публикаций с удобной навигацией. Срок выполнения работ по программированию – 4-8 недель. Средства обратной связи. Для сайта предлагаются такие средства обратной связи, как форма отправки сообщения (заявки) с сайта на адрес электронной почты, голосования и гостевая книга. Форма отправки сообщения будет включать поля: - «имя», - «контактный телефон», - «контактный e-mail» - «город», - «название компании», - «текст сообщения». Обязательны для заполнения – первое, второе, третье и последнее. Сообщение будет приходить на один или несколько адресов электронной почты сотрудников. Гостевая книга служит средством помещения на сайт отзывов о сайте и о работе. Поля гостевой книги: - имя - город - e-mail - www - ICQ - поле сообщения Администрирование гостевой книги будет заключаться в редактировании или удалении оставленных записей. Это необходимо, чтобы очистить книгу от рекламы или нежелательных (грубых, негативных или содержащих мат) сообщений. Голосования необходимы для выяснения мнения людей в том или ином вопросе. Для управления голосованиями необходимо предусмотреть возможность: - создания нового голосования - редактирования шаблонов голосований и присвоение того или иного шаблона создаваемому голосованию - редактирование голосования - блокировка повторного голосования - закрытие голосования (отображение только результатов без возможности голосования) - вывод результатов голосования в новом окне без потери содержимого текущего окна - удаление голосования Регистрация доменного имени и хостинга Хостинг нужен для того, чтобы разместить сайт в сети Интернет на сервере, постоянно подключенном к Сети. На данный момент у есть доменное имя второго уровня www.ru с выделенным сервером. Для создания, загрузки на сервер и тестирования сайта заказчику необходимо предоставить данные для доступа к серверу: - адрес ftp-сервера - имя (login) - пароль (password) Для создания таблиц MySQL заказчику необходимо также предоставить данные для доступа к базе данных MySQL или всю информацию по хостингу: - имя БД - имя (login) для доступа к БД - пароль (password) для доступа к БД. Обновление сайта, обновление будет происходить, посетители будут получать свежую информацию - посетители будут видеть, что сайт работает - свежий сайт формирует лучший имидж. Сайт будет обновляться со стороны заказчика. После запуска сайта с работающим админ-интерфейсом исполнитель передаст все права заказчику, передав информацию сотрудникам, которые будут заниматься обновлением и поддержкой работы сайта. В случае усовершенствования сайта или добавления новых модулей заказчик может вновь обратиться к услугам студии. Этап 1. Сбор информации: назначение, основные цели и целевая аудитория Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение будущего сайта, каких целей мы хотим достичь с его помощью, а также какова целевая аудитория, которую мы хотим на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально. Этап 2. Планирование: создание карты сайта и макета На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Карта сайта описывает взаимосвязь между различными частями в сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Можно использовать один из доступных онлайн-сервисов для создания макетов. Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован. Этап 3. Дизайн: шаблон страницы, обзор и утверждение На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, нужно изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом. Этап 4. Создание контента Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что нужно донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки. Этап 5. Верстка и разработка Теперь наконец-то можно перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае. Этап 6. Тестирование и запуск Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кросс браузерная совместимость. После того, как мы проверили и перепроверили сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы. Этап 7. Поддержка: отзывы пользователей и регулярные обновления Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят от ошибок и проблем с безопасностью. 2.2 Определение жизненного цикла проекта Средний жизненный цикл сайта одежды и аксессуаров после его запуска без поддержки составляет 2-3 года. Если брать в учет поддержку, то сайт может работать неопределенное количество времени, в пример можно взять (Asos, Wildberries, Lamoda и т.д.) Характеристика этапов проекта разработки Интернет-магазина одежды и аксессуаров:  Жизненный цикл сайта — это стадии процесса с момента возникновения необходимости в сайте и заканчивая отказом от его эксплуатации. Стадии жизненного цикла сайта: Замысел; Производство; Применение; Поддержка применения; Прекращение использования. Применение сайта Продолжительность применения сайта зависит от разных показателей. Их совокупное воздействие и определит сколько «проживёт» сайт. Факторы, влияющие на возможную длительность применения сайта: Консервативность бизнес-отрасли клиента. Потенциал дизайна сайта. Актуальность информации на сайте. Потенциал дизайна сайта Если дизайн сайта имеет для вас ключевое значение, используйте последние технологии. Таким образом получится «держаться в тонусе» на 1-2 года дольше, дизайн сайта будет оставаться актуальным больше времени. И напротив, сайт устареет быстрее, если вы примените в сайте устаревающие технологии. Современный веб-дизайн сохранит корпоративный сайт в свежести 3 года. Актуальность информации на сайте Чем дольше информация на сайте актуальна, тем длиннее его жизненный цикл. Очевидно, что, если клиенты черпают на вашем сайте неактуальную информацию и это вызывает конфликты, это означает, что сайт устарел и информацию необходимо обновить. Информация, не соответствующая действительности, убивает доверие к компании и точно вредит бизнесу. Заключение Жизненный цикл представляет собой важнейшую характеристику проекта, отражающую его существование во времени. Модель жизненного цикла проекта должна иметь как общие свойства, характерные для любого типа проекта, так и специфические свойства, присущие только данному конкретному проекту. Такое соединение общих типовых характеристик и специфических черт необходимо для любой модели, используемой в рамках проектного управления, и является его базовым принципом. Традиционно структура жизненного цикла проекта представляется как совокупность двух фаз - разработки проекта и его реализации. На основе общей двухфазной структуры проектного цикла разрабатываются более детальные модели, соответствующие тем или иным типам проектов. Вне зависимости от размера, вида, масштаба и других параметров ход работ по проекту, может быть, представлен как следующие друг за другом этапы инициации, планирования, исполнения и контроля и, наконец, завершения проекта. Модель жизненного цикла проекта не является абстрактной умозрительной концепцией. Она выступает реальным инструментом управления проектом, с помощью которого можно осуществлять интеграцию проекта и учитывать его стратегические аспекты. Исходя из этого, жизненный цикл проекта — это фундаментальное понятие проектного управления, понимание которого играет ключевую роль в деятельности project-менеджера. Завершающая оценка проводится через некоторое время после осуществления проекта и служит целям ретроспективного анализа. Все сказанное позволяет еще раз подчеркнуть сложность, многогранность реального процесса прохождения от идеи проекта до стадии подведения итогов. Выделение процессов жизненного цикла проекта и их четкое определение выполняется с целью повышения качества результата проекта, улучшения взаимодействия, общения и улучшения понимания всесторонних аспектов сотрудниками, работающими над проектом, поддержки совершенствования процессов, поддержки управления процессами, обеспечения автоматизации процессов и т.п. Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки. После завершения и сдачи проекта по желанию заказчика может быть заключен договор на обслуживание сайта. Создание сайта является довольно сложной работой. От каждого этапа и безошибочной его реализации зависит качество всего ресурса, соотношение желаемого к реальному, впечатление клиента о веб-студии и дальнейшее сотрудничество. Список литературы 1. Кондрашов, Ю.Н. Автоматизация управления проектами в организационных структурах 2016г. URL: https://biblioclub.ru/index.php?page=book&id=498974 (дата обращения: 20.02.2021) 2. Ньютон, Р. Управление проектами от А до Я : практическое пособие 2016г. URL: https://biblioclub.ru/index.php?page=book&id=81655 (дата обращения: 20.02.2021) 3. Бучаев, Г.А. Управление проектами: курс лекций 2017г. URL: https://biblioclub.ru/index.php?page=book&id=473822 (дата обращения: 20.02.2021) 4. Управление проектами в области социального предпринимательства : учебное пособие Ю.Н. Арай, О.В. Бандалюк, Д.И. Баркан и др. 2017г. URL: https://biblioclub.ru/index.php?page=book&id=498260 (дата обращения: 20.02.2021) 5. Литвин, Ю.И. Проектный менеджмент: теория и практика: учебное пособие и практикум для бакалавриата Ю.И. Литвин, И.Ю. Литвин, Р.Р. Харисова. 2020г. URL: https://biblioclub.ru/index.php?page=book&id=576053 (дата обращения: 20.02.2021). 6. Матвеева, Л.Г. Управление ИТ-проектами : учебное пособие / Л.Г. Матвеева, А.Ю. Никитаева 2016г. URL: https://biblioclub.ru/index.php?page=book&id=493241 (дата обращения: 20.02.2021). 7. Никитаева, А.Ю. Экономика и управление проектами в социальных системах : учебник А.Ю. Никитаева, Л.С. Скачкова, О.В. Несоленая 2019г. URL: https://biblioclub.ru/index.php?page=book&id=577782 (дата обращения: 20.02.2021) 8. Никонова, И.А. Стоимостная оценка в проектном анализе и проектном финансировании: учебник для магистратуры И.А. Никонова 2019г. URL: https://biblioclub.ru/index.php?page=book&id=576127 ( дата обращения: 20.02.2021) 9. Арсеньев, Ю.Н. Управление проектами, программами : учебник : в 2 томах, том 1 : Ю.Н. Арсеньев, Т.Ю. Давыдова ; под ред. Ю.Н. Арсеньева. 2021г. URL: https://biblioclub.ru/index.php?page=book&id=600625 (дата обращения: 20.02.2021). 10. Арсеньев, Ю.Н. Управление проектами, программами: учебник: в 2 томах, том 2 :Ю.Н. Арсеньев, Т.Ю. Давыдова ; под науч. ред. Ю.Н. Арсеньева. 2021г. URL: https://biblioclub.ru/index.php?page=book&id=601692 (дата обращения: 20.02.2021) 1 2 |
