Лекция 1. Webбраузера (программыклиента)
 Скачать 120.66 Kb. Скачать 120.66 Kb.
|
|
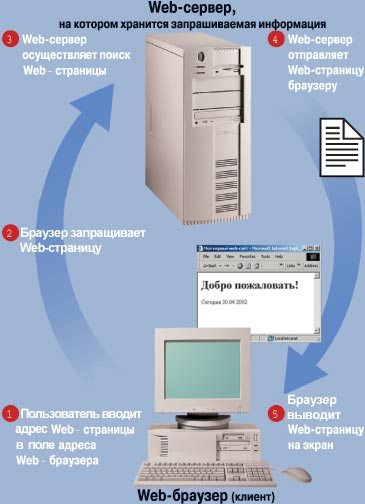
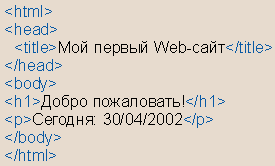
Одной из самых распространенных служб Интернета (наряду с электронной почтой) является World Wide Web (WWW, Web) — самая мощная информационная система, связывающая между собой миллионы документов (Web-страниц), размещенных на Web-серверах по всему миру. В расширении этой системы могут принимать участие практически все пользователи, имеющие доступ в Интернет. Web-страница — это гипертекстовый документ, размеченный с помощью специальных элементов (тегов) языка HTML. Основное отличие этих гипертекстовых документов от хорошо известных нам текстовых состоит в том, что они могут включать ссылки на другие аналогичные документы. Любой пользователь получает доступ к к любой Web-странице с помощью Web-браузера (программы-клиента). Web-браузер осуществляет http-запрос к серверу (о протоколе HTTP, определяющем правила взаимодействия клиента и сервера при передаче гипертекстовых документов, можно достаточно полно узнать, например, по адресу http://www.codenet.ru/webmast/http/ ), отображает Web-страницу на экране компьютера пользователя. Современные популярные Web-браузеры являются многофункциональными программами и поддерживают не только доступ к WWW, но и протоколы электронной почты, FTP и т. д. Web-сервер (http-сервер, реализующий поддержку протокола HTTP) — специальная программа, установленная на общедоступном компьютере. Web-сервер обеспечивает хранение Web-страниц в виде каталога файлов, структурированных определенным образом, и одновременную обработку запросов от нескольких Web-браузеров с целью поиска и/или формирования Web-страниц с последующей их отправкой клиентам. Современные популярные Web-серверы: Apache — устанавливается в основном на ОС Unix, интегрируется с базами данных MySQL, используется большинством Web-провайдеров. Загрузить Apache можно с сайта http://www.apache.org/ совершенно бесплатно. Microsoft Internet Information Server (IIS) — устанавливается на ОС Windows NT/2000, интегрируется с базами данных Microsoft SQL Server, используется чаще в качестве отдельно стоящего Web-сервера, находящегося непосредственно в организации. Для задания местоположения Web-страниц в интернете используется URL (Uniform Resource Locator). Каждая страница имеет свой уникальный адрес. Примеры URL: http://www.google.ru - http-сервер должен найти и отправить клиенту (браузеру) стартовую страницу поисковика гугл; http:(1)//samgk.ru(2)/students/raspisanies/(3) URL включает: Метод доступа к ресурсу, т. е. протокол доступа (http-доступ к Web-странице в сети с использованием соответствующего протокола. Это наиболее часто используемый метод доступа к какому-либо HTML-документу в сети. Cетевой адрес ресурса (имя хост-машины). Полный путь к файлу на сервере. Доменное имя сервера (Domain Name) — уникальный идентификатор, который назначается определенному IP-адресу. Доменное имя дает возможность обращаться к компьютеру по имени типа www.company.com вместо его числового эквивалента. IP-адрес представляет собой последовательность из четырех чисел, разделенных точками. Каждый компьютер, подключенный к Интернету (его еще называют хост), имеет уникальный IP-адрес, однозначно определяющий этот компьютер в Сети. Именно по IP-адресу происходит поиск и взаимодействие устройств. Запоминать такие имена довольно сложно, поэтому и была разработана доменная система имен (Domain Name System, DNS), которая позволяет поставить в соответствие IP-адресу символьное имя. Для размещения Web-сайта в Интернете необходимо наличие доменного имени. Для этого его надо зарегистрировать. Web-сайт устанавливается на отдельно стоящий Web-сервер или на Web-сервер провайдера. На сервере может размещаться несколько сайтов. Установку, настройку и поддержку Web-сервера, включая обновление информации (замену или добавление файлов), осуществляет Web-администратор, которому контент Web-сайтов по большому счету безразличен. О Web-технологии клиент—сервер Теперь поговорим о технологии взаимодействия браузера и сервера (клиент-серверная технология). Здесь следует остановиться на понятии статичной и динамичной Web-страницы. Статичная Web-страница состоит из «чистых» html-тегов (рис. 1). 
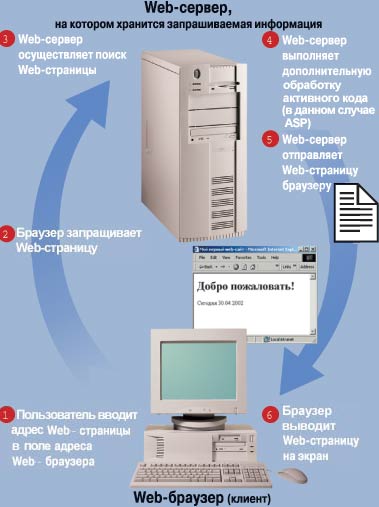
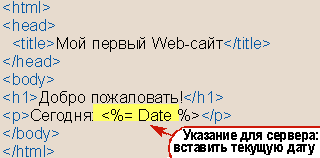
Динамичная Web-страница включает в себя «активные» коды (PHP, ASP, SSI...), которые при запросе страницы отрабатываются сервером, как бы формирующим страницу «на лету» перед отправкой клиенту. В примере, приведенном на рис. 2, динамичная Web-страница включает ASP-код формирования текущей даты (выделен желтым), который при запросах, естественно, будет давать каждый день другой результат. 
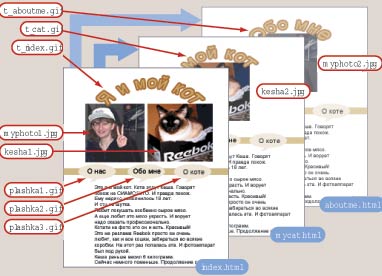
Обратите внимание, что в обоих случаях пользователь видит на экране один и тот же результат. Разница лишь в том, что в случае статичной страницы Web-мастеру придется редактировать ее каждый день (вписывать текущую дату), а в случае динамичной страницы при запросе ее клиентом эту функцию будет выполнять сервер. Основные элементы Web-страницы и файловая организация Web-сайта Для того чтобы получить представление об основных элементах Web-страницы и файловой организации Web-сайта на диске Web-сервера, рассмотрим простейший пример (рис. 3).
Все эти страницы имеют единую структуру и единое оформление. Расположение элементов на экране: заголовок страницы (в данном случае рисунок); элементы навигации (меню) для перехода со страницы на страницу (в нашем случае каждый пункт меню является также отдельным рисунком); фотографии; текстовый блок.
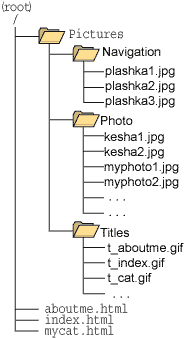
Рекомендуемая для нашего случая файловая структура сайта представлена на рис. 4. Здесь в корне каталога всегда хранится имя стартовой страницы. Мы сюда же поместили имена файлов и двух других страниц, что допустимо для небольшого сайта (до 10 страниц). Затем формируем папку для хранения рисунков (Pictures), а в ней — папку Navigation для хранения рисунков с элементами навигации, папку Photo для фотографий и папку Titles для рисунков с заголовками Web-страниц. Программы, необходимые для создания Web-сайта Выбор программ разработки не зависит от того, на какой Web-сервер (Apache или IIS) вы планируете устанавливать свой сайт. 1. Ключевая задача — выбор html-редактора. Они бывают двух видов. Кодовые редакторы. Такие как, например, Sublime Text 3. В данном редакторе Web-мастер контролирует создание и редактирование каждой строки html-кода. Визуальные редакторы. Наиболее яркий представитель — Microsoft Front Page (работа с ним напоминает работу в Word) . С его помощью можно быстро и без знания языка HTML слепить свой первый сайт. Основные недостатки: порождает «массивные» Web-страницы, а также проблемы с браузерами. Начинающим Web-мастерам можно еще рекомендовать html-редактор Macromedia Dreamweaver, занимающий промежуточную позицию между кодовыми и визуальными редакторами. К тому же по нему достаточно много литературы на русском языке. 2. При выборе графического редактора альтернатив практически нет — это Adobe Photoshop. |