7 Создание анимированных изображений. Занятие 7 Создание анимированных изображений в редакторе Adobe Photoshop
 Скачать 2.88 Mb. Скачать 2.88 Mb.
|
|
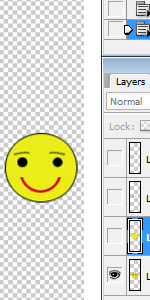
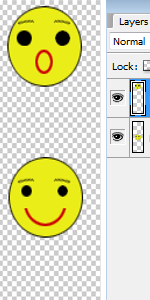
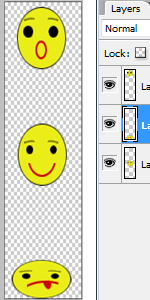
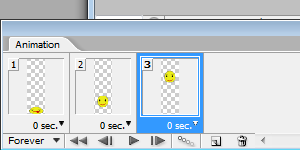
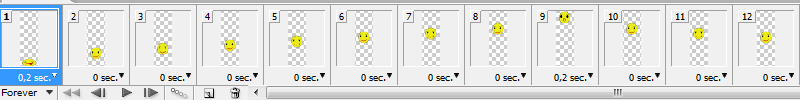
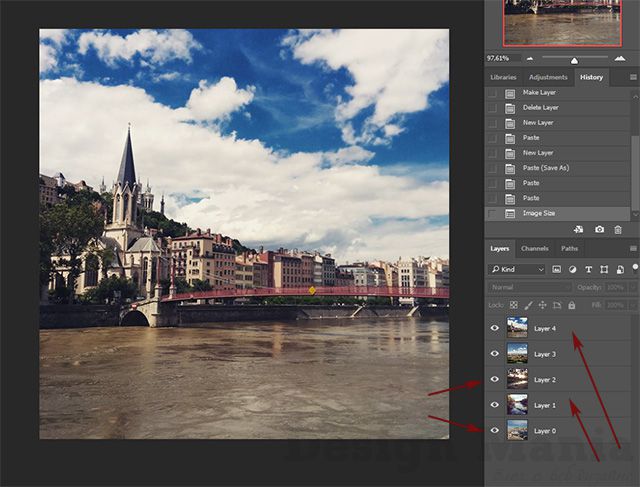
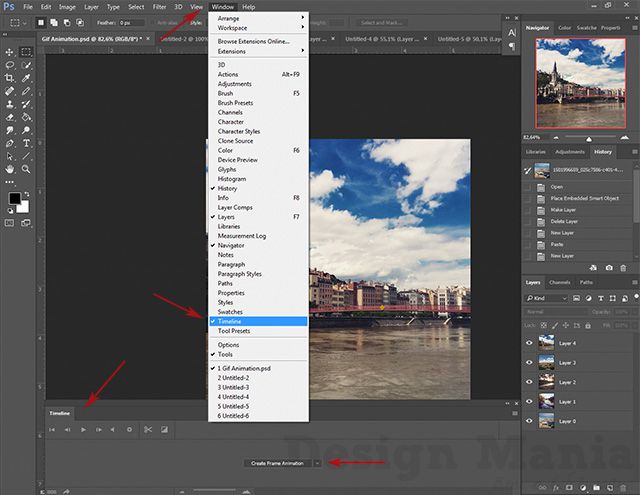
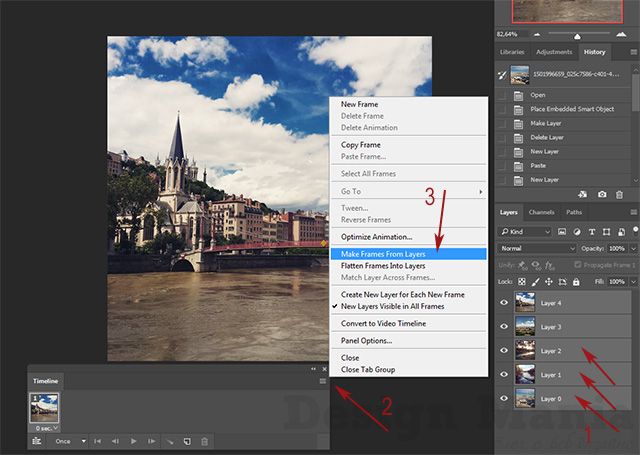
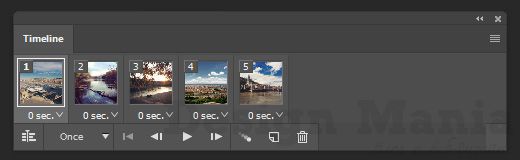
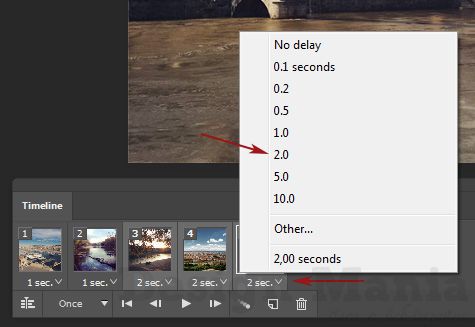
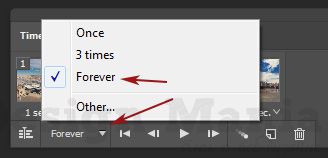
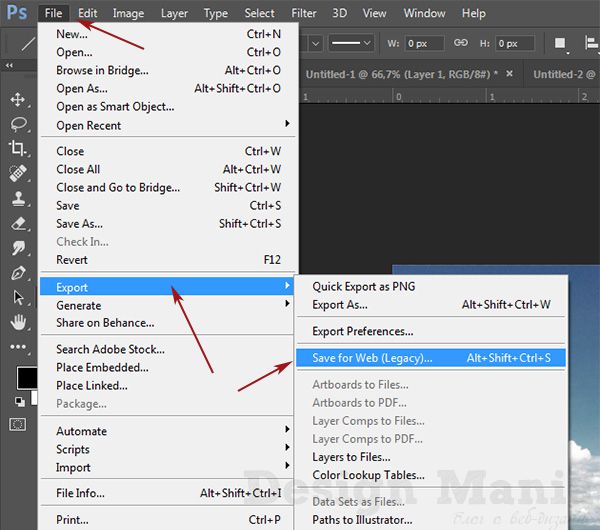
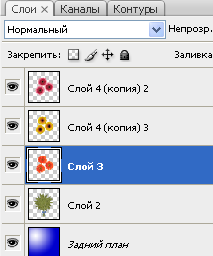
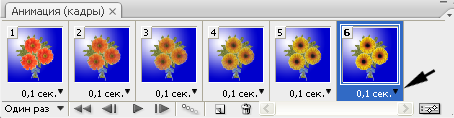
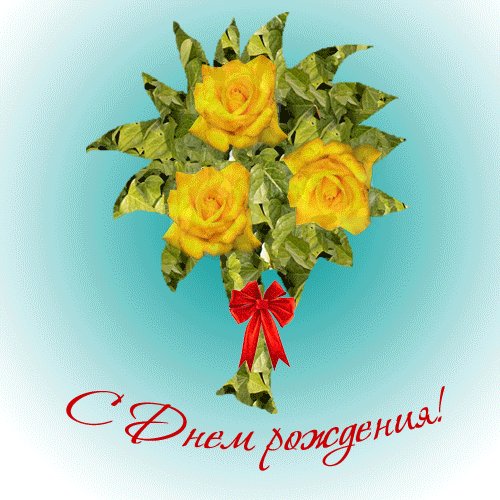
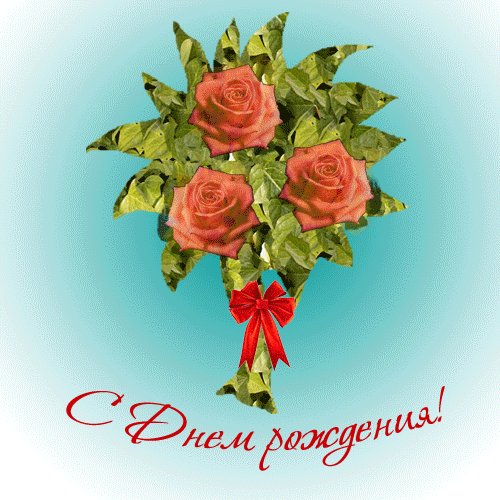
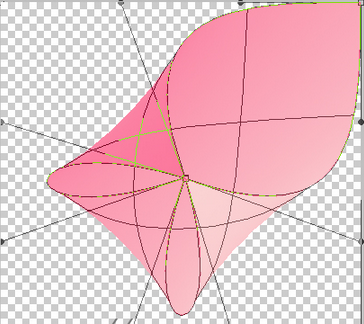
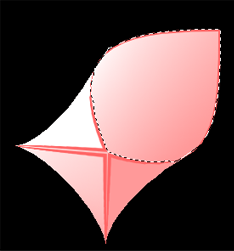
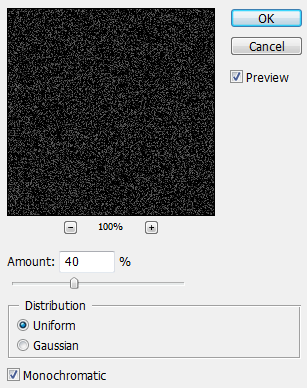
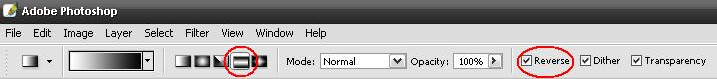
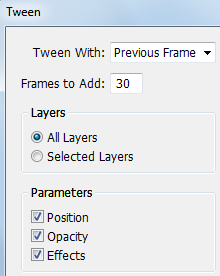
Практическое занятие № 7 Создание анимированных изображений в редакторе Adobe Photoshop Цель: научиться создавать анимацию к объектам в редакторе Adobe Photoshop Анимация - это демонстрирующаяся в быстром темпе последовательность кадров, каждый из которых несколько отличается от предшествовавшего ему и следующего за ним кадра. Каждый кадр отображается в течение определенного промежутка времени. Если кадров достаточное количество и время их отображения невелико, то создается иллюзия движения. Классическая анимация делается покадрово, т.е. она состоит из огромного количества кадров, где каждый кадр отвечает (несет в себе) малейшее движение персонажа (объекта). Современная мультипликация, конечно, шагнула достаточно далеко и сейчас уже все чаще мы видим 3-х мерную анимацию, но раньше, когда мультфильмы рисовались вручную все это делалось именно так (кадрами). Задание 1 Прыгающий смайл 1. Новый документ (100х300 пикселов). Фон прозрачный. 2. На новом слое рисуем первый кадр - летящий смайл: круглое выделение, залить желтым, обводка черным 1 пиксел, на новом слое - глаз (продублировать слой, объединить глаза), из части обводки “головы” делаем брови (объединить слои с бровями), на отдельном слое - улыбка. Продублировать слои: голова, глаза, брови и объединить один вариант для первого кадра.  3. Новый слой. На новом слое из заготовок предыдущего кадра рисуем второй кадр - смайл вверху: брови передвинуть выше, поверх глаз нарисовать более крупные, рот - овал с обводкой. Объединить слои для второго кадра.  4. Новый слой. На новом слое из дубляжа первого кадра рисуем третий кадр - смайл внизу: трансформировать, переделать рот.  5. Открыть окно анимации командой Window/Е (Окно/Анимация) или «Timeline» (Окно — Шкала времени).  В окне анимации: 1 - Создание нового кадра; 2 - Удалить активный кадр; 3 - Создание промежуточных кадров; 4 - Запуск воспроизведения анимации. После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать покадровую анимацию. У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе). 6. Создать первый кадр - видимость третьего (смайл внизу) слоя, видимость остальных выключить. 7. Создать новый кадр. Видимость первого кадра (смайл летит), остальные выключить. Инструментом "Перемещение" перенести смайл чуть выше от местоположения смайла с первого кадра (использовать курсорные клавиши). 8. Новый кадр. Перенести фигуру к конечной точке движения - чуть ниже от местоположения смайла со второго слоя.  9. Создаем кадры движения - кнопка 3 (Tween)(в нижнем ряду окна анимации). Ставим количество кадров - 5. Под каждым кадром (0.1 сек) установить время. Кнопки просмотра - в нижней части окна анимации. 10. Создать новый кадр - видимость второго (смайл вверху) слоя, остальных выключить. Создать полный цикл движения смайлика (внизу, вверх, вниз).  11. Сохранение анимации. Команда File-Save for Web...Проверить, что сохранение в gif-формате. Подтвердить оптимизированное сохранение. Задание 2. GIF анимации в Photoshop с добавлением изображенийЗагрузить в графический редактор картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) чтобы просматривать все объекты.  Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.  В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. Window/Е (Окно/Анимация) или «Timeline» (Окно — Шкала времени). В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя. На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».  Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.  Настройки GIF анимации в ФотошопеЗдесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.  Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение, как и в слоях — с помощью Ctrl). Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.  Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат. Сохранение GIF анимации в ФотошопДля этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.  В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.  Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает. Кстати, вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.  В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайд шоу фотографий/изображений. Выбрать одно любое задание из ниже предложенных и его выполнить. Задание 3 Анимация прозрачности “Букет” Анимация прозрачности создается на многослойном документе и базируется на изменении свойства Opacity (Непрозрачность) слоя. То есть один слой как бы постепенно проступает сквозь другой. Эту анимацию мы попробуем на примере букета цветов. Новый документ 600х600. Фон белый. Инструментом Градиент выполнить оформление фона. Создаем основу букета. На новых слоях рисуем 2 овала для ровной основы: инструментом Овальное выделение, обводим (Edit-Stroke), толщиной 2. Инструментом Перемещение совмещаем их. Объединяем слои с овалами.  Новый слой. Инструментом Прямолинейное лассо выделяем контур букета (опорные точки - примерно на овалах), cнизу не забудьте ножку букета.  Выполнить заливку контура букета одним из природных текстур: поменять параметр Foreground (Основной цвет) на Pattern (Узор) инструмента Заливка, в выпадающем списке выбрать текстуру. Основа букета готова. Слой с овалами удаляем. Размещаем на букете цветы. Выбрать и открыть фото цветка. Выделить его инструментом Магнитное лассо, скопировать в документ нашего букета и трансформацией масштабирования “подогнать” размер. Продублировать слой с цветком и инструментом Перемещение разместить цветы на букете. Объединить слои с цветами (но без основы букета и фона).  Создаем цветы для анимации прозрачности. Открыть фото второго цветка (цветы берем одного типа, но разного цвета). Выделить его также инструментом Магнитное лассо, скопировать в документ букета. Переходим на слой готовых цветов. В палитре Layers (Слои) есть параметр Opacity (Прозрачность слоя) установим 50%. Это нужно для того, чтобы соотнести размер и расположение цветов другого цвета (цветы располагаются один под другим). Вернемся к слою с цветком второго цвета. Трансформацией масштабирования подгоняем размер цветка (такой же, как и первого цвета). Дублируем слой и располагаем цветы второго цвета поверх первых. Объединим слои с цветами второго цвета. Получаем такой же букет, но с цветами другого цвета.  Таким же образом создаем букет и третьего цвета. В итоге мы получаем следующие слои: Фон, Основа букета, 3 слоя с цветами разного цвета.  Последний штрих к нашему букету - можно добавить бантик на ножку букета (этот слой надо будет объединить с основой букета).  Подготовительный этап закончен. Приступаем непосредственно к созданию анимации. Открываем окно Анимации Window-Animation (Окно-Анимация). Первый кадр - Устанавливаем видимость слоев. Фон - 100%; Основа букета - 100%; Цветы 1 - 100%; Цветы 2 и Цветы 3 - видимость отключить. Создать новый кадр. Поменять видимость: Цветы 1 - 80%; Цветы 2 - 20 %. Третий кадр. Цветы 1 - 60%; Цветы 2 - 40 %. Четвертый кадр. Цветы 1 - 40%; Цветы 2 - 60 %. Пятый кадр. Цветы 1 - 20%; Цветы 2 - 80 %. Шестой кадр. Цветы 1 - отключить видимость; Цветы 2 - 100 %. Таким образом, букет с Цветами 1 “пропадает” и одновременно букет с Цветами 2 “появляется”. На этом этапе можно просмотреть анимацию (4), и установить время показа кадров.  Таким же образом выполнить переход Цветы 2 - Цветы 3 и затем Цветы 3 - Цветы 1. Обратить внимание - последним кадром будет видимость Цветы 3 - 20%; Цветы 1 - 80 %, так как анимация циклична, а на первом кадре как раз видимость слоя Цветы 1 - 100%. Если добавить детали оформления, получаем оригинальную электронную открытку.   Задание 4 Собирающийся текст 1. Новый документ 500х200 пикселов. Залить черным. Набрать текст (ник) ярким светлым цветом.  2. Векторное текстовое изображение перевести в растр: Layer/Rasterize/Type. 3. Продублировать слой с текстом 20 раз: Layer/Duplicate Layer (1 фон, 2 слой с текстом, 20 копий - всего 22 слоя). 4. Видимый и активный - первый слой с текстом, видимость остальных выключить. К этому слою применяем Filter/Distort/Wave(Фильтр/Искажение/Волна). Настройки фильтра:
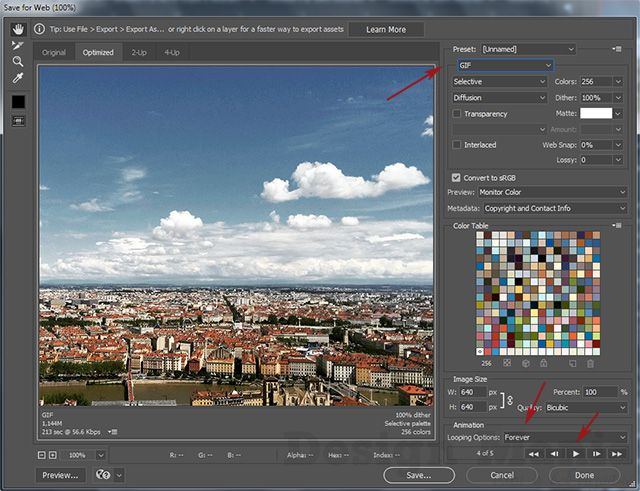
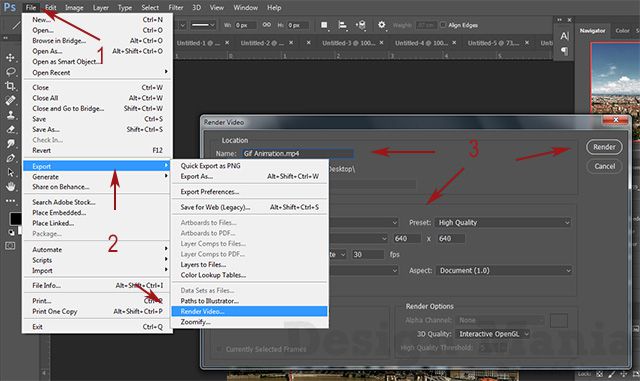
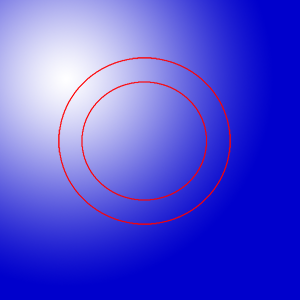
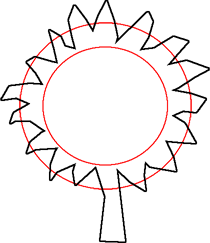
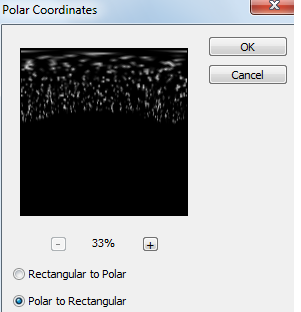
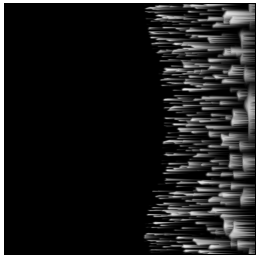
 5. "Разбитый" слой делаем невидимым, включаем видимость и активность первой копии текста. 6. К этому слою применяем тот же фильтр. Все настройки те же, кроме Number of generators = 950. 7. Повторяем операцию со всеми копиями текста и на каждом последующем слое Number of generators уменьшается на 50. 8. Открываем окно анимации. 9. Первый кадр - видимость фона и 1 слоя с текстом, второй кадр - видимость фона и 2 слоя с текстом и т.д. На последнем кадре (с четкой надписью) установить время просмотра кадра 0,2 секунды. 10. Оптимизировать и сохранить анимацию. Задание: 11. Завершить анимацию с текстом до полного цикла: собирающийся-разбивающийся текст.  Задание 5 “Конверт для валентинки”. Новый документ 500х500. Фон залить черным. Новый слой. Рисуем “бумагу” для конверта: Цвета: розовый, белый. Залить линейным градиентом. Обводка 3 пиксела ярко-розовым. Снять выделение.  Edit/Transform/Warp (деформация): квадратики-углы - к центру, кружки-рычажки - свести попарно вместе.  Выделить открывающуюся часть, вырезать, вставить (будет на новом слое).  Продублировать слой верхней части конверта 2 раза. С первой копией Edit/Transform/Warp (деформация): слегка загнуть верхнюю часть.  Со второй - Edit/Transform/Warp (деформация): полностью закрыть верхнюю часть.  Анимация движения - видимость по слоям. Задание: Сделать валентинку (сердечко) из бусинок и анимацию с конвертом (валентинка вылетает из конверта). Задание 6 “Анимированный дождь”. Этот эффект применяется к готовым изображениям, фото. Загрузить документ, на котором хотим создать анимацию дождя (лучше небольшого размера - около 400х400) . Новый слой. Залить черным. Filter/Noise/AddNoise(Фильтр/Шум/Добавить шум). Параметры: Amount (количество)= 40%; Uniform (Равномерное распределение); Monochromatic (Монохромное).  Filter/Blur/MotionBlur (Фильтр/Размытие/В движении). Параметры: Angle (угол) =71; Distance (смещение)=15. Image/Adjustments/Levels (Изображения/Коррекция/Уровни). Параметры: Channel (Канал)=RGB; Input Levels (входные значения) = 30,1, 255 Добавляем цвет: Image/Adjustments/Hue/Saturation (Изображение/Настройки/Цветовой тон/Насыщенность). Включить флажок Colorize (Тонировать), Hue (Цветовой тон) = 200, Saturation (Насыщенность) = 50. В палитре слоев установить режим наложения слоя Screen (Oсветление) (вверху палитры выпадающий список). Повторить пункт 2 с параметром Amount (количество)=42%, повторить пункты 3-6. В окне анимации 2 кадра: 1-ый - видимость 1 и 2 слоев (время 0,1); 2-ой - видимость 1 и 3 слоев (время 0,1).  Задание 7 “Анимация блика”. Подобный эффект можно делать с надписями, отдельными деталями рисунка, деталями одежды и многим другим. Основное условие: то, что вы хотите выделить с помощью блика - должно быть на отдельном слое. Итак, рассмотрим пример с текстом. 1. Создадим новый документ нужного размера (400х150 pixels) с прозрачным фоном. 2. Оформляем необходимый фон инструментом Linear Gradient (Градиент). 3. С помощью инструмента Horizontal Type Tool (Текст) пишем нужный текст.  4. Далее, над слоем с текстом создаем новый слой. Устанавливаем стандартные цвета палитры (автоматически цвета установятся Черный-Белый) и выбираем инструмент Gradient (Градиент). Выставляем настройки, как на рисунке ниже. Тип градиента выбираем самый первый Foreground to Background.  6. Заливаем наш слой так, чтобы получился луч. От ширины луча будет зависеть ширина блика:   7. Layer/Create Clipping Mask Меняем Blend Mode (Режим наложения) слоя с лучом на Screen (Осветление). Если режим Screen Вас не устроит – поэкспериментируйте. Можно попробовать Screen (Осветление), Lighten (Замена светлым), Color Dodge (Осветление основы), Linear Dodge (Линейный затемнитель), Difference (Разница) и Exclusion (Исключение). Эти режимы дают интересный вид луча, не затемняя основного рисунка. 8. Открываем окно анимации. 9. На первом кадре в окне Animation (Анимация) перемещаем слой с лучом (инструмент Move) так, чтобы сам луч был в крайней левой точке, то есть на том месте, откуда луч будет начинать свой путь.  Создаем дубликат кадра. 10. И на новом кадре опять же с помощью инструмента Move перетаскиваем наш луч в крайнюю правую точку. 11. Таким образом, мы создали как бы первый и последний кадр нашей анимации.  Теперь необходимо осуществить собственно само движение луча. Для этого нажимаем в окне Animation (Анимация) кнопочку Tween  12. Количество кадров индивидуально для каждой работы. Чем длинее рисунок, по которому проходит луч - тем больше должно быть кадров. Вы всегда можете просмотреть полученный результат и при желании изменить как скорость движения луча, так и количество кадров. Но помните, что чем больше кадров - тем тяжелее получится файл. 13. Оптимизировать и сохранить Оптимизированный как .GIF Задание 8 "Салют". Для начала научимся сами рисовать салют. Новый документ (500х500 пикселов). Фон черный. Выбираем кисть (из кистей по умолчанию) Rough Round Bristle (Грубая круглая щетина), в дополнительной палитре настроек убираем все галочки. Размер кисти 350, цвет белый, щелкаем на слое фона.  Используем фильтр Filter/Distort/Polar Coordinates (Фильтр/Искажение/Полярные координаты). С настройками Polar to Rectangular (Перевод полярных координат в прямоугольные).  Поворачиваем документ по часовой стрелке на 90 градусов (Image/Rotate canvas/Rotate 90 CW (Изображение/Поворот/Поворот по часовой стрелке на 90 гр.) и применяем фильтр Filter/Stylize/Wind (Фильтр/Стилизация/Ветер). Настройки: Method - Wind (метод - Ветер); Direction - From the left (направление - слева). И повторяем его еще раз.  Поворачиваем документ против часовой стрелки на 90 градусов (Image/Rotate canvas/Rotate 90 СCW (Изображение/Поворот/Поворот против часовой стрелки на 90 гр.) и применяем фильтр Filter/Distort/Polar Coordinates (Фильтр/Искажение/Полярные координаты). Настройки: Rectangular to Polar (Полярные в прямоугольнике).  Преобразуем слой из фонового в обычный Layer/New/Layer From Background (Слой/Новый/Слой из фона). Уберем черный фон, выделив его например, командой Select/Color Range (Выделение/Цветовой диапазон), здесь с параметром расплывчатости 82. В качестве фона сделаем слой с черной заливкой (ниже салюта). Добавим салюту цвет либо при помощи настройки цветового баланса (команда Image/Adjustments/Color Balance (Изображение/Настройки/Цветовой баланс)), либо цветового тона (команда Image/Adjustments/Hue/Saturation (Изображение/Настройки/Цветовой тон/Насыщенность)).  Создаем анимацию. Дублируем слой, выделяем его (Ctrl+щелчок по иконке слоя), трансформируем масштабированием (команда Edit/Transform/Scale (Редактирование/Трансформация/Масштаб)) с сохранением пропорций на 20%. Вернемся к исходному слою салюта. Дублируем его и масштабируем на 40%, следующую копию - на 60%, далее на 80%. Создаем анимацию сменой видимости слоев от маленького - к большому салюту. Задание: 7. На выбранной фотографии "пририсовать" цветной салют (без анимации).  8. Создать анимацию разноцветного салюта. Вывод: |
