Мдк 09,03. Знакомство с cms wordPress Что такое cms
 Скачать 1.85 Mb. Скачать 1.85 Mb.
|
|
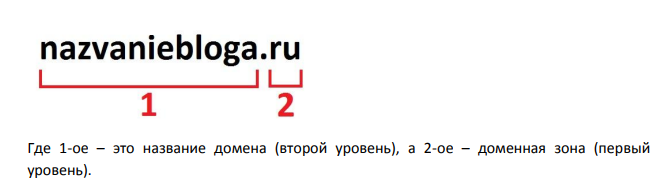
МДК 09.03 1 ГЛАВА: Знакомство с CMS WordPress Что такое CMS CMS (Content Management System) — это специальная программа («движок») с удобной оболочкой для создания сайта и управления его контентом (содержимым). Если проводить аналогии, то каждая CMS (произносится как «Си Эм Эс» или, что чаще, «Це Эм Эс’ка») — это своеобразный универсальный конструктор, который позволяет быстро создать структуру будущего сайта, настроить его внешний вид, а также размещать собственно сам контент — страницы с информацией. Какие сайты можно делать с помощью CMS Сейчас, когда CMS развиваются семимильными шагами, можно с уверенностью ответить на этот вопрос: любые. Вы можете самостоятельно создать как личный блог (интернет-дневник), так и сложный информационный портал. С помощью CMS можно сделать как небольшой сайт-визитку своей компании, так и полноценный корпоративный портал. Знакомимся с WordPress Я считаю, что лучше один раз увидеть и проделать самому, чем сто раз прочитать. Поэтому лучший способ знакомства с WordPress — это его установка и начало работы с этой CMS. Итак, WordPress — это современная популярная CMS-платформа, с открытым исходным кодом (OpenSource), которая бесплатна и свободна к распространению. Изначально WordPress разрабатывался как система для удобного создания и ведения интернет-дневников, следствием чего являются некоторые ее функциональные ограничения. Однако благодаря тому, что «движок» этой CMS допускает подключение внешних модулей, ее функциональность в настоящий момент практически ничем не ограничена, что позволяет использовать WordPress для разработки интернет-ресурсов практически любого типа: от обычных блогов до новостных порталов со сложной структурой. Основное достоинство WordPress состоит в том, что он необычайно гибок в использовании. Идеология WordPress — это легкое и максимально быстрое программное ядро, позволяющее подключать к нему неограниченное количество дополнительных модулей (плагинов) в зависимости от задач, которые стоят перед разработчиком. Кроме того, WordPress позволяет подключать готовые внешние дизайн-решения (так называемые «темы»), что дает возможность сделать свой сайт по-настоящему уникальным. Вокруг WordPress сложилось большое сообщество разработчиков и пользователей, которое его постоянно развивает и совершенствует. 2 ГЛАВА: Выбор доменного имени и хостинга Подбор доменного имени Прежде всего необходимо определиться с именем вашего будущего сайта и приобрести соответствующее доменное имя. Я рекомендую очень ответственно подойти к этому этапу, так как удачно подобранное доменное имя для сайта является одним из ключевых факторов успеха всего проекта. Что такое домен Прежде всего, что такое домен? Не уходя далеко в технические подробности, можно сказать, что доменное имя — это уникальный символьный адрес сайта в Интернете, который также часто называют URL - адресом. Домены подразделяются по уровню и географической зоне. Уровень определяется количеством частей доменного имени, разделенных точками: например, mysite.ru — это домен второго уровня, а mysite.spb.ru — это домен третьего уровня. При этом цена на домен третьего уровня будет немного ниже, чем на домен второго уровня. Географическая зона определяется доменом первого (верхнего) уровня: например, .ru — зона, закрепленная за Российской Федерацией, а .ua — украинская доменная зона. В нашей стране наиболее распространены домены второго уровня вида http://mysite.ru, и я рекомендую регистрировать имя именно такого типа для вашего сайта. Как правильно подобрать доменное имя? При выборе доменного имени нужно руководствоваться следующими критериями. 1. Желательно, чтобы имя сайта было максимально коротким. Конечно, в большинстве доменных зон имена, состоящие из трех и менее символов, уже давно заняты, но тем не менее красивый короткий адрес, состоящий, например, из пяти букв, можно попытаться подобрать. 2. Доменное имя должно быть не только коротким, но и запоминающимся. Вы можете выбрать в качестве имени короткую аббревиатуру вида lpgj.ru (кстати, на момент написания этой книги данный домен был свободен), однако подумайте, насколько это имя легко запомнить или хотя бы продиктовать по телефону своему собеседнику? 3. Имя сайта должно, по возможности, отражать его тематику. Например, если вы планируете создать информационный сайт, посвященный современной музыке, то желательно, так или иначе, привязать имя к одному из ключевых слов: music, rock, pop, jazz, sound, zvuk и тому подобных. 4. Если вы разрабатываете корпоративный сайт, то его адрес, чаще всего, должен отражать официальное название компании или одного из ее брендов. В случае с корпоративным сегментом уже нет настолько жестких требований к длине и запоминаемости имени, в этом случае, например, часто используются аббревиатуры. С другой стороны, если есть возможность соблюсти баланс между корпоративным стилем и удобством для будущих посетителей сайта, лучше все-таки выбрать компромиссный вариант. К примеру, для сайта компании ООО «Ленстройматериал» можно рассмотреть такие короткие имена, как lenstroy.ru или lensm.ru, а не регистрировать практически не воспринимаемый вариант lenstroymaterial.ru. 5. С другой стороны, не всегда желательно привязывать корпоративное доменное имя к названию организации. В некоторых случаях будет более правильным отразить в имени сайта направление ее деятельности. Это особенно рекомендуется компаниям, которые собираются активно продвигать свои услуги в Интернете. Для уже приводившегося выше в качестве примера ООО «Ленстройматериал» в этом случае будет разумным использовать имена типа stroymat.ru или stroyshop.ru. 6. Желательно, чтобы доменное имя не подразумевало неоднозначности в написании или большой вероятности ошибок при вводе адреса. Все тот же сайт ООО «Ленстройматериал» можно ввести в адресной строке браузера как lenstroy.ru, а можно и как lenstroi.ru. В случае если подобной неоднозначности не избежать, рекомендуется зарегистрировать оба домена, при этом один из них будет выполнять роль основного, а посетители, зашедшие по второму адресу, будут перенаправляться на основной домен. Но это правило, скорее, относится именно к корпоративному сектору, а в случае частного проекта лучше изначально выбрать имя, не подразумевающее нескольких вариантов его написания. 7. При подборе доменного имени не забывайте о таком методе, как транслитерация. Если вы собираетесь делать интернет-проект, посвященный книгам, необязательно привязываться к английскому book, ведь есть такое простое и понятное слово как kniga! Попробуйте те же варианты с этим словом (к примеру, не booklook.ru, а knigoboz.ru), возможно, они не только будут свободными, но и окажутся более воспринимаемыми на слух и при вводе адреса. 8. Используйте оригинальные и необычные имена! Домены регистрируются тысячами в день, и вполне объяснимо, что «естественные» варианты написания имен сайтов становятся все большим дефицитом. Если для музыкального портала вы не можете найти ни одного подходящего варианта со словом music или zvuk, абстрагируйтесь от ключевых слов и дайте волю своей фантазии. Вполне возможно, вам подойдет имя вида trulala.ru или jagajaga.ru. Не забывайте, что имя сайта — это своего рода бренд, поэтому часто лучше пожертвовать тематической привязкой ради яркого запоминающегося имени, которое в случае успеха вашего проекта станет нарицательным. 9. Если все устраивающие вас варианты написания доменного имени оказываются занятыми, а ничего оригинального не придумывается, попробуйте использовать дефис или цифры. На самом деле, это не самый правильный путь, поскольку эти символы часто мешают корректному восприятию адреса сайта как на слух так и зрительно, но в некоторых случаях их применение оправдано. Например, если занят домен booklook.ru, вы можете зарегистрировать имя book-look.ru, которое вполне воспринимаемо, причем дефис даже помогает в смысловом разделении двух слов в адресе. 3 ГЛАВА: Практическая часть
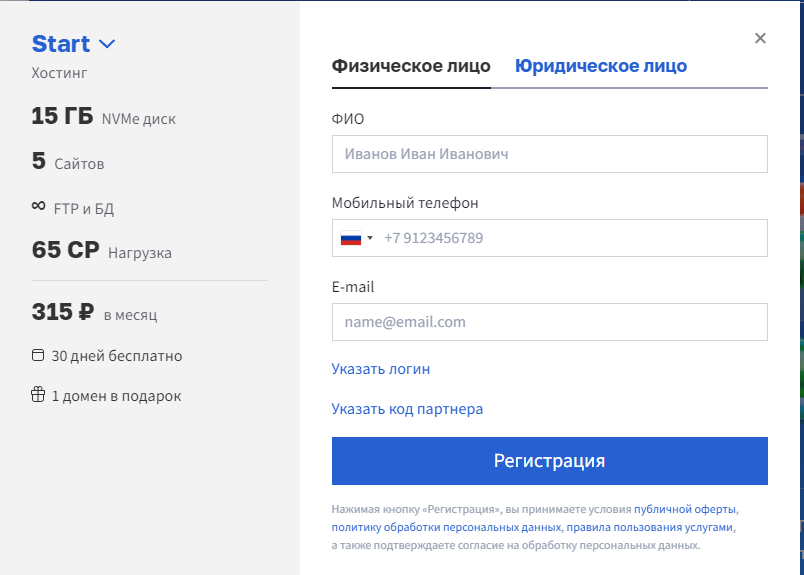
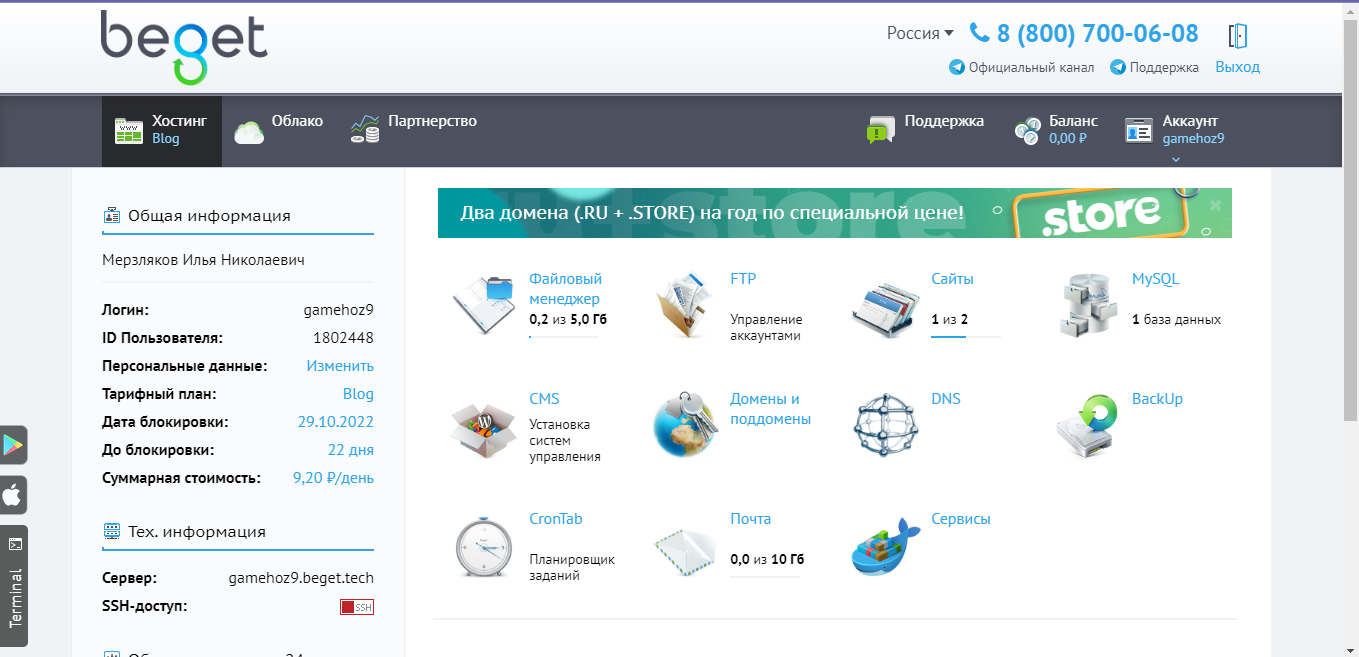
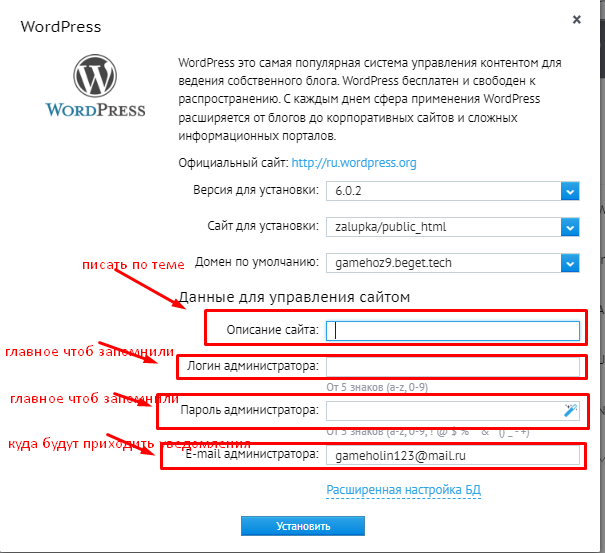
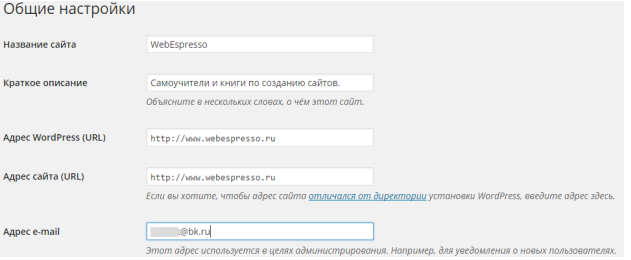
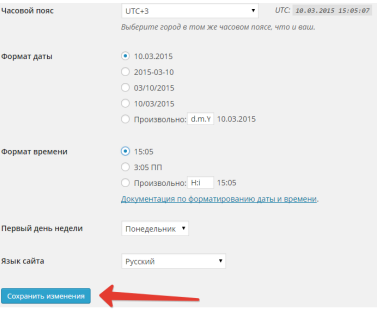
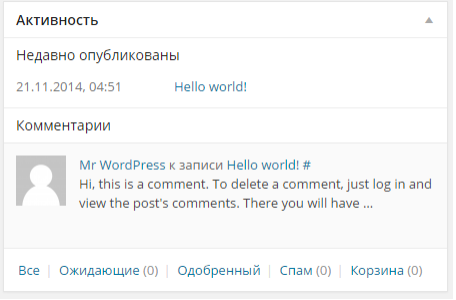
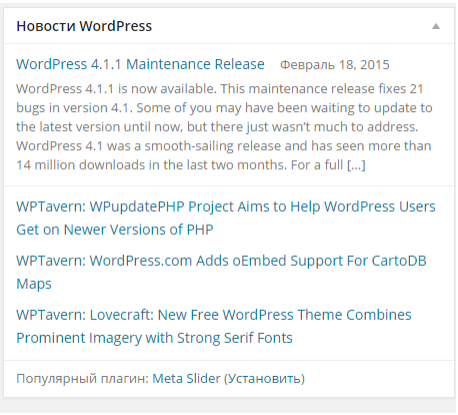
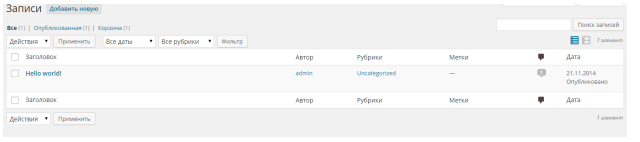
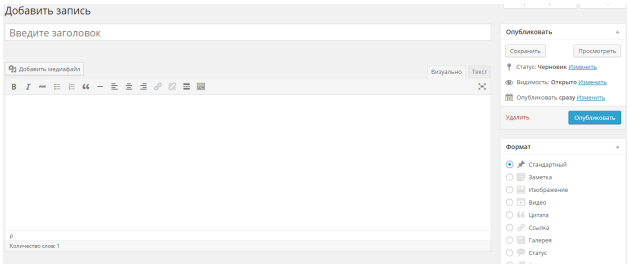
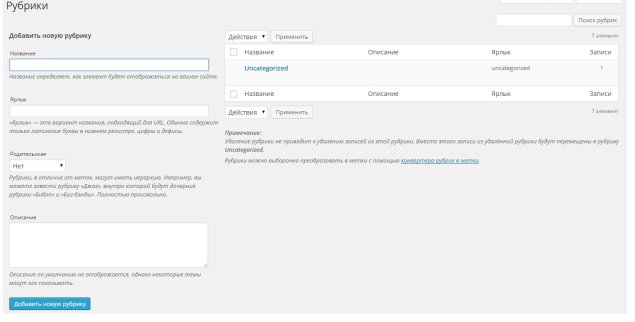
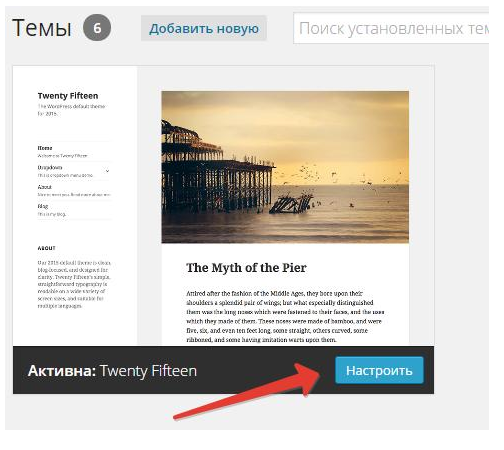
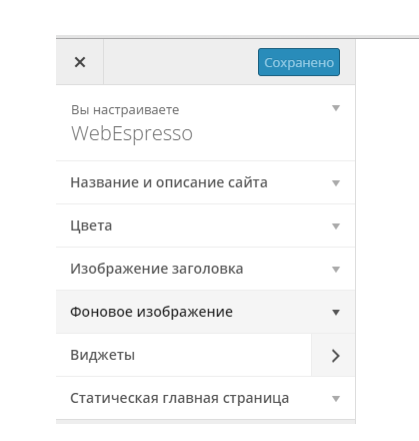
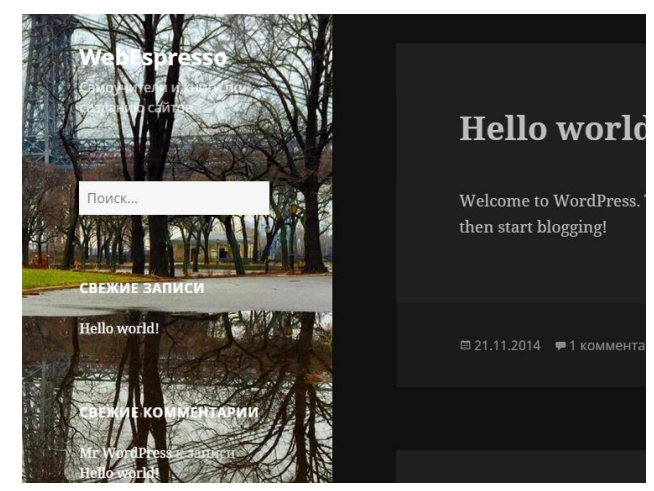
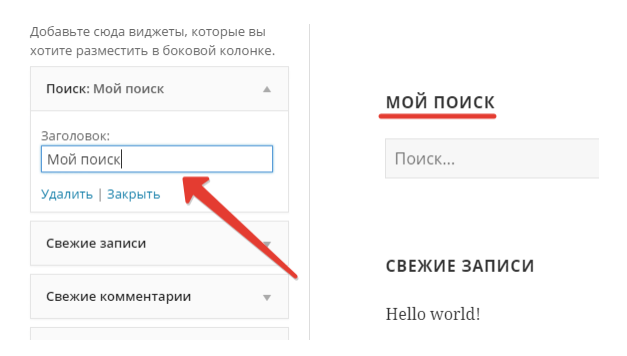
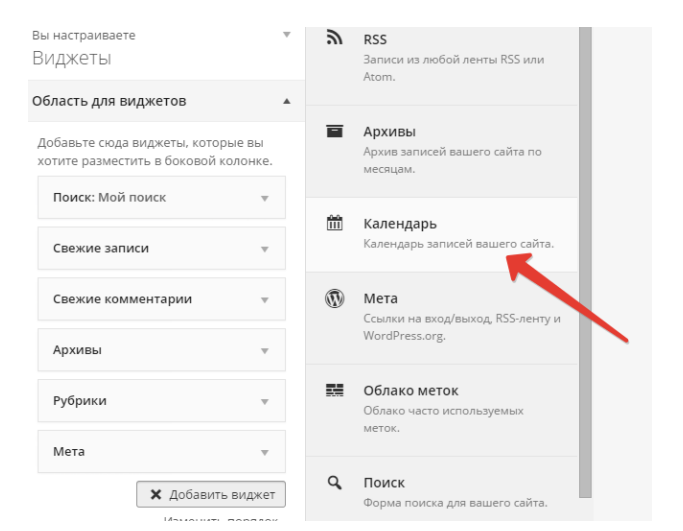
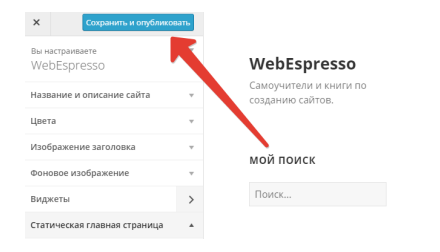
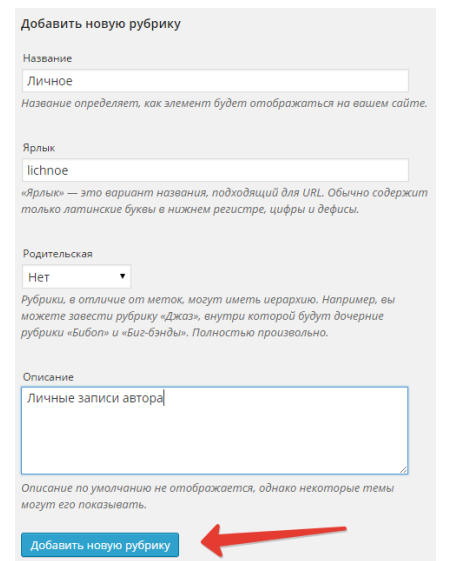
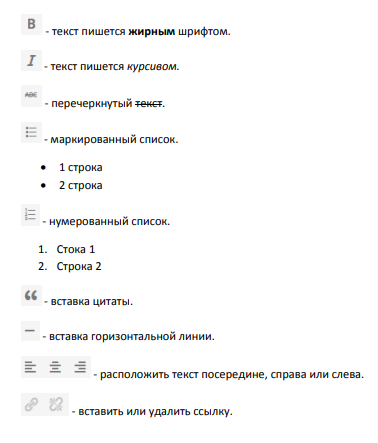
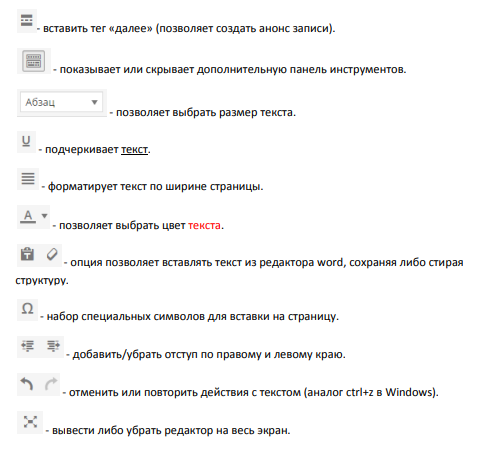
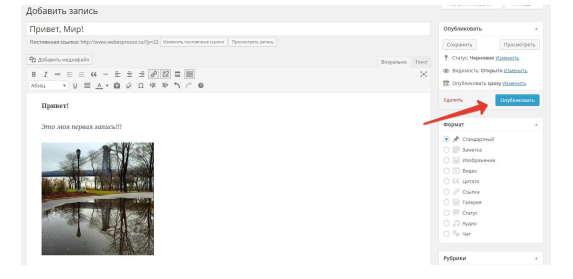
НАЧАЛО РАБОТЫ Как для того, чтобы построить дом, нужен свой участок, так и для того чтобы создать свой блог нужен свой хостинг. Для тех, кто не знает, хостинг — это место где размещаются сайты. На самом деле все сложнее, сайты размешаются на сервере, а хостинг служит так называемым проводником между сервером и интернетом, вот, что об этом написано в Википедии: Хо́стинг ( hosting) — услуга по предоставлению ресурсов для размещения информации на сервере, постоянно имеющем доступ к сети. Если опустить все термины и умные слова, то хостинг нам понадобиться для того, чтобы разместить на нем блог. Чтобы установить «движок» нашего блога, нам понадобиться хостинг который поддерживает PHP (язык программирования, на котором написан «движок» блога) и базы MySQL (служит для хранения данных). Также немало важным фактором служит неограниченный трафик и высокая пропускная способность CPU. Только при всех этих параметрах можно гарантировать круглосуточную работу вашего блога. Как правило, бесплатные хостинги этого дать не могут, так что если вы в серьез задумались создавать свой блог ваш выбор должен пасть на платный хостинг. Я вам советую хостинг Beget. Этот хостинг давно зарекомендовал себя среди веб-разработчиков. Несомненный плюс данного хостинга — БЕСПЛАТНЫЙ НА 30 ДНЕЙ. В этой работе мы будем описывать установку блога на хостинг Beget. Для регистрации хостинга нужно перейти по этой ссылки: https://beget.com/ru Далее нужно зарегистрироваться, для этого перейдите по ссылки «Зарегистрироваться за 1 минуту и получить хостинг на 30 дней бесплатно» (рис.1)  Рис1- выбираем тариф После выбора тарифа, нужно оставить свои контактные данные для успешной регистрации(оставлять СВОИ данные).(рис2)  Рис 2 – заполнение полей После заполнения полей с данными произойдет автоматическая регистрация.(рис 3)  Рис 3 – панель администратора Чтобы узнать свой логин и пароль от админки, на вашу почту, которую вы указали при регистрации - высланы эти данные (рис 4 )  Рис 4 – узнать логин и пароль Вот мы и подошли к самому главному, а именно к созданию блога. Наш блог будет работать на самом популярном и стабильным движке (CMS) WordPress. Установка CMS WordPress не займет много времени, так как будет устанавливаться в автоматическом режиме хостингом Beget . От Вас лишь потребуется шаг за шагом выполнить инструкции, приведенные. И так, заходим в панель управления хостингом и переходим во вкладку «CMS». В строке «Установка CMS» выбираем «Wordpress». Там в поле ввода «Имя пользователя» ввести логин (по умолчанию admin), а в поле ввода «Пароль» ввести пароль, который был выслан Вам на почту. После нажать на кнопку «Войти». Дальше нажимаем кнопку «Продолжить» и попадаем в Консоль управления блогом. Там Вам предложат обновить WordPress до актуальной версии, что и нужно сделать, нажав на ссылку «Пожалуйста, обновитесь»   Если говорить простым «человеческим» языком, домен — это ваш адрес в интернете (пример домена: yandex.ru). Это основа основ для любого интернет ресурса, и подходить к выбору домена нужно основательно. Как правило, домен регистрируется для сайта один раз и используется на протяжении всей жизни сайта. Для регистрации доступны домены второго и третьего уровня. Самые распространённые и популярные домены второго уровня имеют такой вид:  Создание. Настраиваем WordPress После обновления WordPress, а также тем и плагинов, необходимо настроить блог. Для этого нужно зайти в «Консоль» блога и перейти во вкладку «Настройка». В поле «Названия сайта» пишем название вашего сайта (в моем случае: WebEspresso), в поле «Краткое описание» вы можете коротко описать о чем ваш блог (при желании, поле можно оставить пустым). В поле «Адрес e-mail» пишем адрес электронной почты  В поле «Часовой пояс» выставляем верный часовой пояс для вашего региона, для того чтобы время публикации постов отображалось корректно. В полях «Формат даты» и «Формат времени» выбираем, как будет отображаться дата и время для посетителей Вашего блога. После нажимаем на кнопку «Сохранить изменения»  Главная При заходе в панель управления блога под управлением WordPress мы попадаем во вкладку «Консоль», а именно на главную страницу панели администратора. На «Главной» странице выведена общая информация о вашем блоге, а именно: Блок «На виду» Содержит информацию о количестве размещенных записей, страниц и комментариев блога  Блок «Активность» Содержит информацию об недавних опубликованных записей блога, а также последние комментарии оставленные посетителями сайта  Блок «Быстрый черновик» Инструмент позволяет создать быструю запись, которая будет сохранена в черновиках. Также выводит 5 последних черновиков.  Блок «Новости Wordpress» Свежие новости с официального сайта WordPress, а также информация об популярных плагинах  Все записи На этом экране доступны все ваши записи. Вы можете настроить отображение этого экрана согласно своим предпочтениям  Можно настраивать отображение содержимого на этом экране несколькими способами: Можно скрывать/показывать столбцы согласно вашим предпочтениям и указывать количество выводимых записей на вкладке «Настройки экрана». Можно фильтровать страницы по статусу, используя текстовые ссылки в левом верхнем углу, чтобы показать все записи, опубликованные, черновики или удалённые. По умолчанию показываются все. Можно просматривать записи в виде простого списка заголовков, либо с цитатами. Выберите желаемый вид с помощью иконок в правом верхнем углу списка. Можно детализировать список, отобразив только записи из определённой рубрики или за определённый месяц, используя выпадающие меню над списком. После выбора нажмите на кнопку «Фильтр». Также можно детализировать список, нажав на автора записи, рубрику или метку в списке записей. При наведении курсора на строку в списке записей появятся ссылки, позволяющие управлять записью. Вы можете выполнить следующие действия: «Редактировать» — открывает экран редактирования этой записи. Туда также можно попасть, нажав на заголовок записи. «Свойства» — предоставляет быстрый доступ к метаданным записи, позволяя изменять настройки записи прямо на этом экране. «Удалить» — убирает запись из этого списка и помещает её в корзину, откуда можно удалить её навсегда. «Просмотреть» — показывает, как будет выглядеть ваш черновик после публикации. «Перейти» — открывает запись на внешней части сайта. Какая из этих двух ссылок будет отображаться, зависит от статуса записи. Можно также изменить или переместить в корзину сразу несколько записей. Выберите записи, отметив их галочками, затем выберите нужное действие в меню «Действия» и нажмите «Применить». При массовом редактировании вы можете изменить метаданные (рубрики, автора и т.д.) сразу всех выбранных записей. Чтобы удалить запись из группы, просто нажмите на крестик рядом с её названием в появившейся области. Добавить новую  Расположение заголовка и редактора записи зафиксировано, однако вы можете перемещать все остальные блоки путём перетаскивания. Можно также сворачивать и разворачивать их, нажимая на заголовок блока. На вкладке «Настройки экрана» можно включить дополнительные блоки («Цитата», «Отправить обратные ссылки», «Произвольные поля», «Обсуждение», «Ярлык», «Автор»), а также выбрать разметку экрана в 1 или 2 столбца. Заголовок — введите заголовок вашей записи. После этого под ним появится постоянная ссылка, которую можно изменить. Редактор записи — введите текст вашей записи. Есть два режима редактирования: визуальный и текстовый. Переключаться между ними можно нажатием на соответствующую вкладку. В визуальном режиме у вас есть WYSIWYG-редактор. Нажав на последнюю иконку, можно открыть второй ряд кнопок. Текстовый режим позволяет вводить HTML-код. Переводы строк будут автоматически преобразованы в абзацы. Можно загружать медиафайлы, нажимая на иконки над редактором и следуя указаниям. Можно выравнивать или редактировать изображения с помощью всплывающей панели, доступной в визуальном режиме. Можно включить полноэкранный режим, нажав на иконку справа. Эта функция недоступна для старых браузеров и устройств с маленьким экраном. Функция также требует, чтобы в настройках экрана было включено растягивание редактора по высоте. Пользователям клавиатуры: Работая в визуальном редакторе, можно нажать Alt + F10, чтобы перейти к панели инструментов. Вы можете загружать и вставлять медиафайлы (изображения, аудиофайлы, документы и т.д.), нажав кнопку «Добавить медиафайл». Можно выбрать изображения и файлы, уже загруженные в библиотеку, либо загрузить новые файлы и добавить их в запись или страницу. Чтобы создать галерею, выберите изображения и нажмите кнопку «Создать новую галерею». Можно также добавлять медиафайлы со многих популярных сайтов, включая Twitter, YouTube, Flickr и другие, просто скопировав адрес файла и вставив его в текст вашей записи или страницы отдельной строкой. Несколько блоков на этом экране содержат настройки публикации. Среди них: Опубликовать — можно задать условия публикации записи в блоке «Опубликовать». Чтобы посмотреть дополнительные варианты для пунктов «Статус», «Видимость» и «Опубликовать (сразу)», нажмите ссылку «Изменить» рядом с ними. В пункте «Видимость» можно защитить запись паролем или постоянно отображать её наверху (прилепить). Пункт «Опубликовать (сразу)» позволяет установить дату в будущем или прошлом, так что вы можете запланировать запись или опубликовать её задним числом. Формат — формат записи определяет, как запись будет отображаться в вашей теме. Например, можно создать стандартную запись с заголовком и абзацами, либо короткую заметку в виде одного абзаца без заголовка. В Кодексе можно найти описание каждого формата. Ваша тема может поддерживать все или несколько из 10 возможных форматов. Миниатюра записи — этот блок позволяет привязать к записи изображение, не вставляя его. Это обычно имеет смысл, если ваша тема оформления выводит миниатюры записей на главной странице, в заголовке и т.д. Отправить обратные ссылки — способ уведомить блоги на устаревших платформах, что вы сослались на них. Введите адреса, на которые вы хотите отправить обратные ссылки. Если вы ссылаетесь на блог под управлением WordPress — уведомление будет отправлено ему автоматически, заполнять это поле не требуется. Обсуждение — можно включить или выключить комментарии и уведомления. Если к вашей записи есть комментарии, здесь можно читать и проверять их. Рубрики  Можно использовать рубрики, чтобы определять разделы вашего сайта и группировать записи по темам. По умолчанию записи попадают в рубрику «Без рубрики», если не изменить это в настройках написания. В чём отличие между рубриками и метками? Обычно в качестве меток используют произвольные ключевые слова, обозначающие важную информацию в вашей записи (имена, объекты и т.д.), которые могут встречаться или не встречаться в других записях, а в качестве рубрик — заранее определённые разделы. Если рассматривать сайт как книгу, то рубрики похожи на содержание, а метки — на алфавитный указатель. При добавлении новой рубрики на этом экране заполняются следующие поля: Название — определяет, как элемент будет отображаться на вашем сайте. Ярлык — вариант названия, подходящий для URL. Обычно содержит только латинские буквы в нижнем регистре, цифры и дефисы. Родительская — рубрики, в отличие от меток, могут иметь иерархию. Например, вы можете завести рубрику «Джаз», внутри которой будут дочерние рубрики «Бибоп» и «Биг-бэнды». Полностью произвольно. Чтобы создать подрубрику, просто выберите другую рубрику в списке «Родительская». Описание — по умолчанию не отображается, однако некоторые темы могут его показывать. Можно изменить отображение этого экрана на вкладке «Настройки экрана», указав, сколько элементов выводить и какие столбцы таблицы показывать. Метки  Можно присваивать записям ключевые слова, используя метки. В отличие от рубрик, у меток нет иерархии — это значит, что метки не связаны между собой Настройка блога. Дизайн В этой главе мы разберем подробную настройку блога, а именно создание дизайна, установку необходимых плагинов, виджетов, счетчиков и т.д. Начнем мы с самого основного, а именно с дизайна. Мы будем использовать тему «Twenty Fifteen», которая идет по умолчанию с 4 версией WordPress. Она легкая и лаконичная, прекрасно подходит для блогов, с адоптированным дизайном под различные устройства (ПК, ноутбуки, планшеты, смартфоны). И так, заходим в панель администратора WordPress и переходим по вкладке «Внешний вид» - «Темы». Дальше нажимаем на кнопку «Настроить» в теме «Twenty Fifteen»  У вас откроется главная страница вашего блога, с панелью настройки темы, где вы можете изменить названия сайта, описание, цветовую схему дизайна, установить логотип, фон страницы, а также настроить расположение виджетов в панели навигации блога  Название и описание сайта Сначала давайте настроем название вашего сайта и краткое его описание, для этого нажимаем на вкладку «Название и описание сайта». Откроется меню настроек, где вы можете изменить название сайта, описание и указать хотите вы показывать эти данные на страницах вашего блога или хотите их скрыть от глаз пользователя Цвета Дальше нажимает на вкладку «Цвета», откроется панель настроек цветовой схемы блога. «Основная цветовая схема» - предлагает выбрать любую схему из предложенных разработчиком. Либо вы можете настроить тему сами, меняя цвета фона, текста, боковой панели на свое усмотрение. Изображение заголовка Позволяет выбрать любое изображение для вашей боковой панели и заголовка. Пример  Фоновое изображение Позволяет использовать изображение, вместо фона страницы. Пример  Виджеты Во вкладке «Виджеты» вы можете настроить боковую панель блога, распределяя, удаляя и добавляя блоки, как захотите. Чтобы поднять или опустить виджет, наведите курсор мышки на нужный вам блок, зажмите левой кнопкой мыши и перетащите виджет на нужное место. Чтобы удалить виджет нажмите на необходимый блок, откроется меню настройки виджета. Внизу будет ссылка «удалить», нажмите на нее и виджет будет убран с боковой панели. Чтобы добавить, изменить или удалить заголовок у виджета нажмите на выбранный блок. В меню настроек в поле «Заголовок» можете написать текст, который будет заголовком виджета. Чтобы стереть заголовок, просто удалите текст из поля «Заголовок».  Чтобы добавить новый виджет нажмите на кнопку «Добавить виджет». Откроется меню со списком всех доступных виджетов, выберите любой, из списка, кликнув по нему  Статическая главная страница В этом меню настроек вы можете выбрать, отображать ли статическую страницу на главной странице сайта, либо последние записи блога. После всех изменений дизайна блога, нажмите на кнопку «Сохранить и опубликовать», чтобы настройки вступили в силу  Управление блогом. Создаем рубрику Вот мы и подошли к самому главному, к управлению блогом. В этой главе мы создадим рубрику, куда в последующем добавим первую запись. Заходим в «Консоль» блога, переходим в «Записи» - «Рубрики». По умолчанию на блоге уже создана одна рубрика «Uncategorized», эта общая рубрика, куда попадают все записи, например, при удалении рубрики в которой были размещены посты. Ее удалить нельзя. Давайте создадим новую рубрику с названием «Личное». Для этого в поле «Название» пишем название новой рубрики, в поле «Ярлык» пишем название, которое будет отображаться в URL (ссылках) блога (обычно содержит латинские буквы, дефис и цифры). В поле «Родительская» можно указать является создаваемая рубрика основной, либо является дочерней. В нашем случаи рубрика основная (оставляем по умолчанию «нет»). В поле «Описание» пишем краткое описание рубрики и нажимаем на кнопку «Добавить новую рубрику»  Управление блогом. Визуальный редактор Визуальный редактор это инструмент, через который вы можете писать записи и страницы для блога. По функциональности и внешнему виду редактор похож на редактор Word. В этой главе мы разберем и ознакомимся с его функционалом    Управление блогом. Добавляем первую запись Теперь давайте напишем первую запись в блог. Заходим в «Консоль» блога, дальше «Записи» - «Добавить новую». В поле «Заголовок» пишем название нашей записи (по традиции напишем «Привет, Мир!»). В визуальном редакторе напишем «Привет! Это моя первая запись» Добавим картинку к нашему посту. Для этого нажимаем на кнопку «Добавить медиафайл» - «Выбрать файл» - «Вставить в запись». После давайте добавим миниатюру нашей записи (картинку, которая будет отображаться в анонсе записи). Нажимаем на ссылку «Задать миниатюру», выбираем ранее загруженную картинку и нажимаем на кнопку «Задать миниатюру». В блоке «Рубрики» ставим галочку перед рубрикой «Личное» и нажимаем на кнопку «Опубликовать»  После можно нажать на ссылку «Посмотреть» и увидеть, как выглядит созданная запись у Вас на блоге  Полезные ссылки: Хостинг: Хостинг для сайта, купить виртуальный хостинг – Beget Шаблоны для блога: Результаты поиска для “blog” | WordPress.org ТОП-50 лучших бесплатных шаблонов для WordPress 2022 (awayne.biz) Гайды на ютубе: Создание блога на WordPress с нуля►(ВИДЕОКУРС ДЛЯ НАЧИНАЮЩИХ) - YouTube Как сделать блог WordPress 2022 [СДЕЛАНО ЛЕГКО] - YouTube Make An Amazing WordPress Blog (Step By Step) - YouTube |
