Компьютерная графика на ПВЭИ. Компьютерная графика на пэвм
 Скачать 110.98 Kb. Скачать 110.98 Kb.
|
|
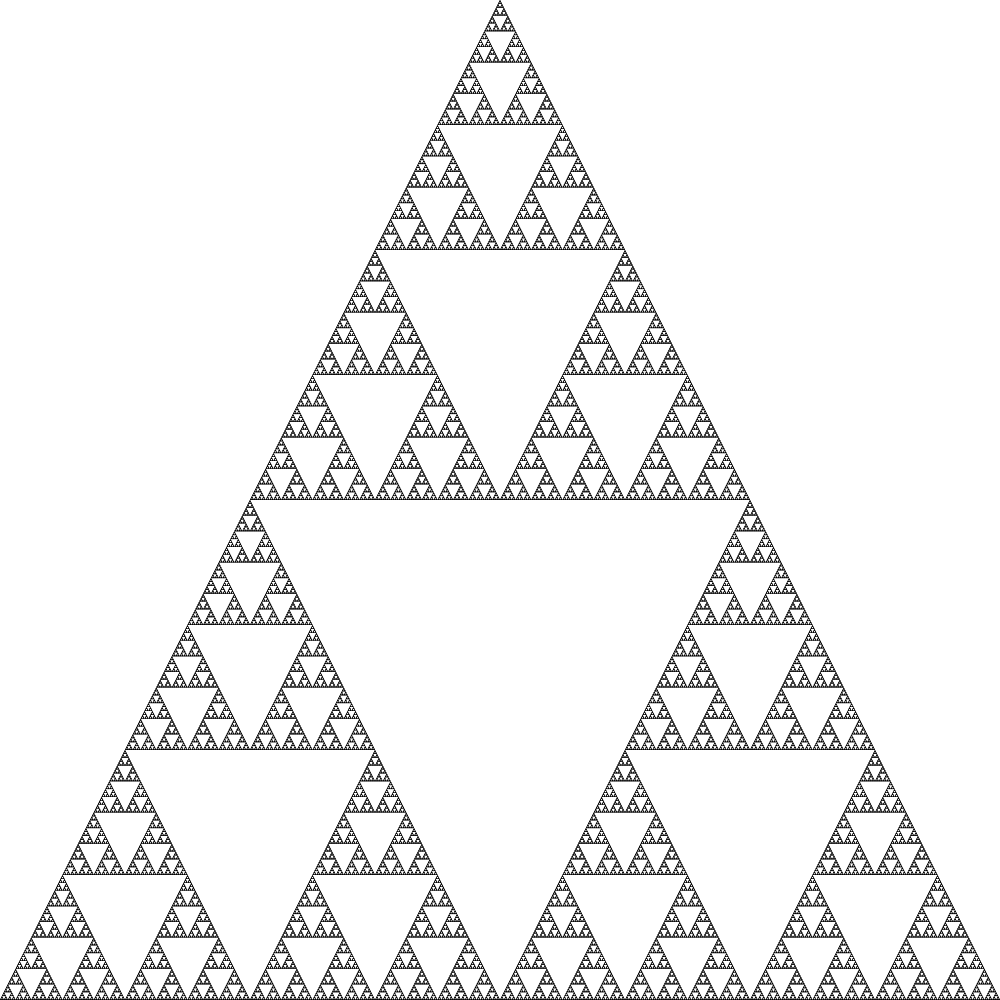
Компьютерная графика на ПЭВМ Компьютерная графика представляет собой одну из современных технологий создания различных изображений с помощью аппаратных и программных средств компьютера, отображения их на экране монитора и затем сохранения в файле или печати на принтере. Графические редакторы – пакеты, предназначенные для обработки графической информации. Существует три способа представления графических изображений: Растровый Векторный Фрактальный Основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие 640*180, 800*600 и более пикселов. Пример изображения можно рассмотреть на рисунке 1. Большие объемы данных – это основная проблема при использовании растровых изображении. При регулярной работе с изображениями больших размеров, вроде, газетной полосы, необходимы компьютеры с большим размером оперативной памяти (256 Мбайт и выше). Также эти компьютеры должны иметь высокопроизводительный процессор последнего поколения [1]. Еще один недостаток растровых изображений это невозможность увеличить картинку для рассмотрения мелких деталей. Связана это с тем, что каждое изображение состоит из тысячи мелких точек, увеличение которых, приводит к тому, что эти точки становятся больше, но не детальнее. Стоит ли говорить, что рассмотреть какие-либо дополнительные детали при увеличении практически невозможно. Кроме того, увеличение точек в размере ведет к искажению картинки и делает ее слишком мыльной. Этот эффект получил название пикселизация. В векторной графике основным элементом изображения является линия (не важно кривая или кривая). Объем памяти, занимаемый линией, не зависит от ее размера, поскольку линия представляется в идее формулы, а точнее, в виде нескольких параметров. Любое векторное изображение состоит из линий. На примере объекта четырехугольник можно увидеть, как несколько связанных линий, а именно четыре, перетекают друг в друга превращаясь в фигуру. Но это простой пример, вот с объектом куб дела обстоят куда интересней: представляется он в двух ипостасях. Одна из двенадцати связанных линий, а другая, как шесть объединенных четырехугольников. В связи с этим, векторную графику иногда называют объектно-ориентированной графикой [1]. Векторная графика устраняет недостатки растровой, но усложняет работу с иллюстрациями. На практике средства векторной графики используются в основном для оформленческих или чертежных работ. Такое векторное изображение представляет собой совокупность слоев содержащих различные графические объекты. Слои накладываясь друг на друга формируют цельное изображение.  Рисунок 1 – Пример растрового и векторного изображения Существует и еще один вид графики, который называется фрактальная. Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся и перспективных видов компьютерной графики. Фрактальная графика, так же как векторная и трёхмерная, является вычисляемой. Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений ничего, кроме формулы, хранить не требуется [2]. Фрактальными свойствами обладают, если не все, то очень многие объекты живой и неживой природы. Простая снежинка, многократно увеличенная, является фрактальным объектом. Фрактальные алгоритмы заложены в основу роста кристаллов и растений. Очень часто для автоматической генерации необычных изображений специалисты обращаться к фрактальной графики и с ее помощью моделируют объекты живой природы вычислительным путем. Пример фрактальной графики представлен на рисунке 2.  Рисунок 2 – Пример фрактальной графики В зависимости от размерности модели выделяют два вида компьютерной графики: Двухмерная графика (2D); Трехмерная графика (3D). С двухмерной графикой мы сталкиваемся постоянно. Все картинки на экране монитора двумерны, поскольку каждый их элементов изображения описывается двумя координатами (x, y). Мы всегда видим только неподвижное изображение в одном ракурсе. Чтобы осмотреть объект со всех сторон, необходима его трехмерная модель и возможность перемещаться (или перемещать объект) в пространстве. Такие средства предоставляют программы, работающие с 3D-графикой. Трехмерная графика, по сути, является векторной. Изображение храниться в памяти компьютера в виде описаний составляющих его объектов. Чтобы объект был трехмерен, его поверхность предварительно строиться, как каркасная конструкция, задаваемая тремя координатами (x, y, z) и ребер, соединяющие эти узлы [3]. Любая графика на ПЭВМ может быть статической (не изменяющейся во времени) и динамической (анимация). Динамическая 3D-модель широко применяется в кинематографе (спецэффекты, персонажи и т.д.) и в компьютерных играх, динамическая 2D-модель применяется в мультфильмах или оформлении веб-сайтов. В частности, на большинстве сайтов встречаются два основных вида анимации: растровая (GIF-анимация) и векторная (FLASH-анимация). GIF-анимация получила свое названия от формата файла GIF, способного хранить несколько различных изображений одновременно, а также информацию о параметрах их последовательности. С ее помощью делают динамические рекламные баннеры, смешные картинки и т.д. Этот тип анимации используется в веб-дизайне наиболее широко, т.к. появился раньше, чем FLASH-анимация, и поддерживается всеми браузерами [3]. Векторная FLASH-анимация пока поддерживается не всеми браузерами и менее распространена на просторах Интернета. Наиболее известным примером данной анимации является старые мультики про «Масяню». Итог, современная графика немыслима без персонального компьютера. Теперь он стал доступен каждому образованному человеку. Чтобы научиться графике с его помощью, совсем не обязательно быть профессионалом. В заключении хотелось бы сказать о том, что компьютерная графика – это удобный инструмент не только для профессиональных дизайнеров, но и для людей тех профессий, у которых работы связана с использованием персонального компьютера. Ведь все чаще в общем потоке жизни мы оперируем именно графическими объектами, например, страница учебника или рекламный проспект, товарный знак или поздравительная открытка. СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ Гохберг Г.С. Информационных технологии / Под ред. Г.С. Гохберга, А.В. Зафиевского, А.А. Короткина. – М.: Академия, 2014. – 250 с. Могилев А.В., Н.И. Пак, Е.К. Хеннер Информатика / Под ред. Е.К. Хеннера. – М.: Академия, 2014. – 210 с. Симонович С.В. Информатика. Базовый курс / Под ред. С.В. Симоновича. – СПб: Питер, 2017. – 270 с. Фальковский Евгений Александрович, 18ОЗ5 |
