Методические указания к лабораторной работе "Средства создания презентаций". Методические указания к лабораторной работе "Средства созда. Лабораторная работа 1 Средства создания презентаций
 Скачать 1.19 Mb. Скачать 1.19 Mb.
|
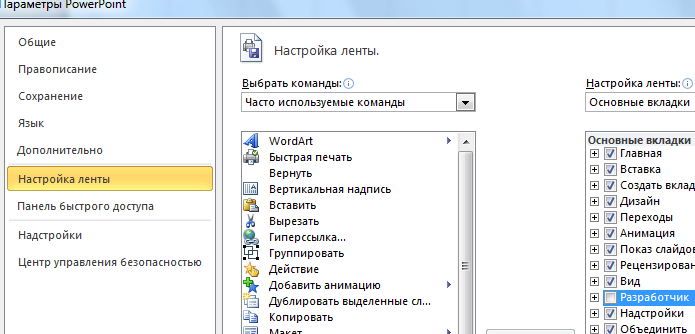
 Лабораторная работа № 1 Средства создания презентаций Цель работы: сформировать умения и навыки создания интерактивного изображения с использованием программы подготовки презентаций Ход работы Ход выполнения работы 1. Изучите теоретическую часть 2. Выполните практическое задание 3. Оформите отчет о выполнении лабораторной работы 4. Ответьте на контрольные вопросы, сделайте вывод о проделанной работе Теоретическая часть «Презентация» – переводится с английского как «представление». Мультимедийные презентации – это удобный и эффектный способ представления информации с помощью компьютерных программ, который сочетает в себе динамику, звук и изображение, то есть те факторы, которые наиболее долго удерживают внимание В PowerPoint предусмотрено множество возможностей для создания эффективных и интересных презентаций, а пользовательский интерфейс приложения позволяет с легкостью воспользоваться этими возможностями. Но иногда, несмотря на богатый набор возможностей стандартного пользовательского интерфейса PowerPoint, может понадобиться найти несложный способ выполнять рутинные, повторяющиеся задачи, а также те задачи, которые не удается решить с помощью пользовательского интерфейса. В приложения Office, такие как PowerPoint, интегрирован Visual Basic для приложений (VBA, Visual Basic for Application), язык программирования, позволяющий расширять возможности этих приложений. VBA позволяет выполнять макросы — пошаговые процедуры, написанные на языке Visual Basic. Для работы с макросами и VBA используется вкладка Разработчик. Если эта команда отсутствует на ленте, ее необходимо активировать, выполнив настройку ленты: Файл/Параметры/Настройка ленты, где проверить, стоит ли «галочка» возле команды Разработчик.  Бесспорно, самая распространенная причина использования VBA в PowerPoint — это необходимость автоматизации повторяющихся задач или добавление новых возможностей в PowerPoint. Ярким примером использования элементов программирования в программе подготовки презентаций является создание интерактивного плаката. Интерактивные плакаты, таблицы, схемы – электронное образовательное средство нового типа, которое обеспечивает высокий уровень задействования информационных каналов восприятия наглядности учебного процесса. Информация предъявляется не сразу, она «разворачивается» в зависимости от управляющих воздействий пользователя, используется комплексный подход к применению мультимедийных технологий. Примерами интерактивного плаката являются интерактивные рисунки, тесты, кроссворды в среде PowerPoint. Создание интерактивного рисунка посредством использования невидимых гиперссылок Для создания интерактивных иллюстраций на самом изображении размещаются области, очерчивающие необходимую часть рисунка. Эти области делаются прозрачными и с них создаются гиперссылки на слайды, например, с увеличенным изображением части рисунка или с дополнительной информацией. По щелчку или по наведению мышки на какую-либо область будет осуществляться переход на слайд или файл, описывающий данный географический пункт подробнее. Такие гиперссылки называются невидимыми или горячими зонами. Этот прием хорошо использовать для создания интерактивных географических карт, схем, рисунков. Практическая часть Задание 1. Запустите программу MS PowerPoint. Изучите интерфейс рабочего окна программы. Перечислите вкладки на Ленте:
Задание 2. Активизируйте вкладку Разработчик, запишите последовательность действий для ее активизации (если она активна, то запишите последовательность действий для ее деактивации)
Задание 3. Ознакомьтесь с примером интерактивного изображения Пример1.swf из папки ДляЛР1 (открыть можно через браузер). Какие режимы можно использовать в работе с этим примером?
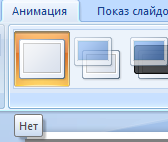
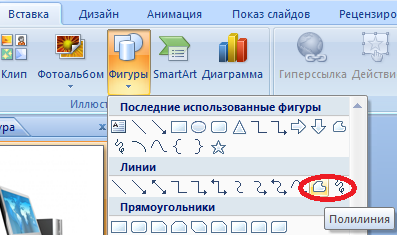
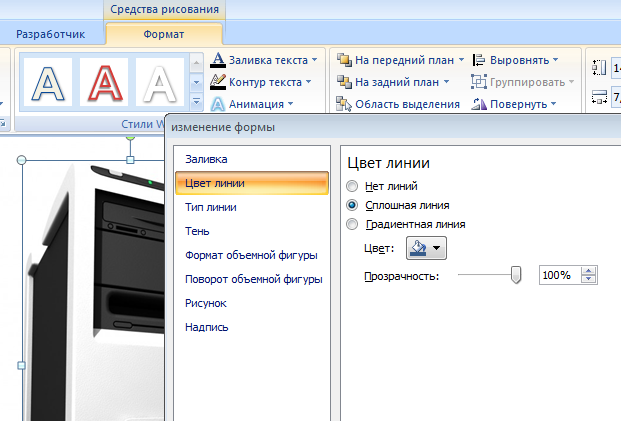
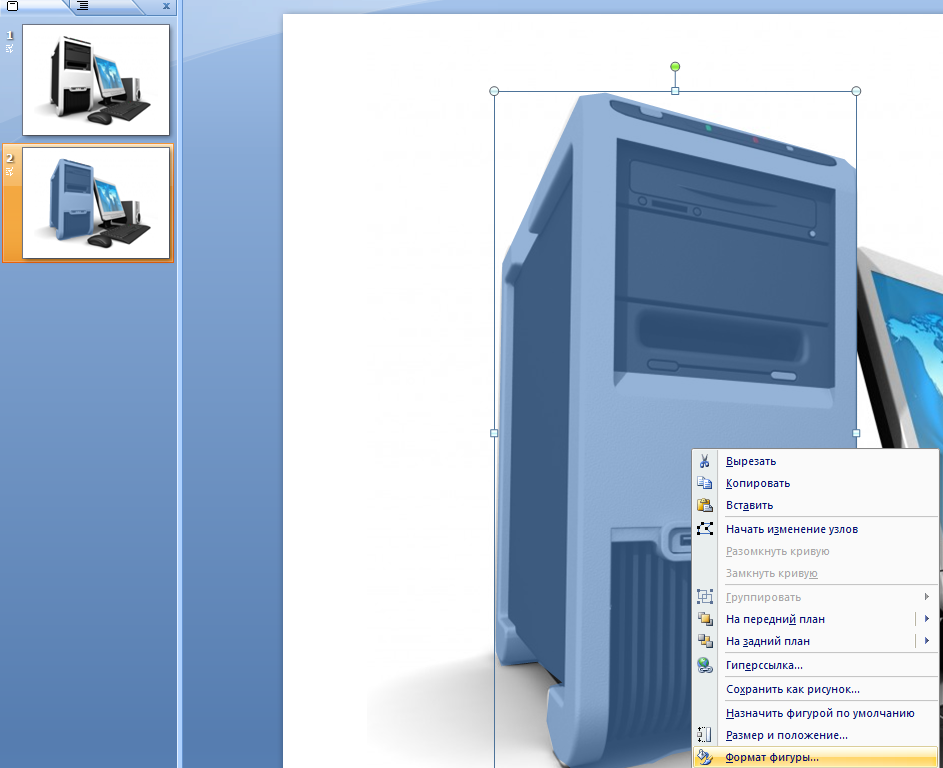
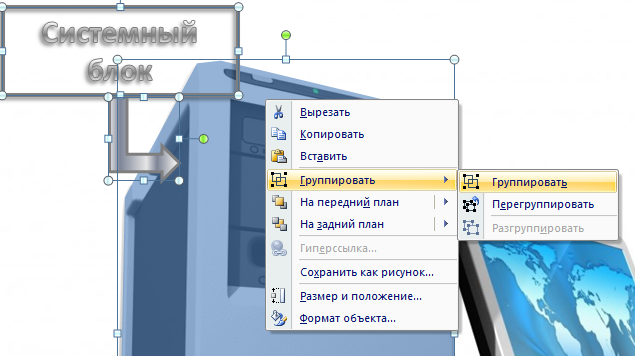
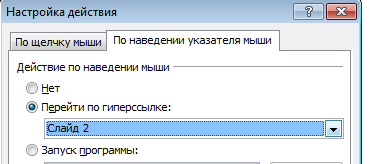
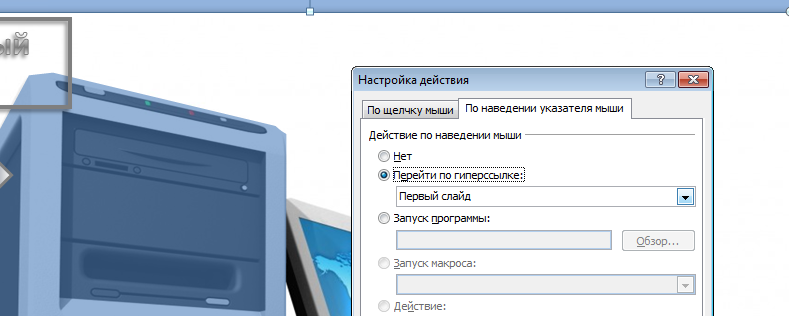
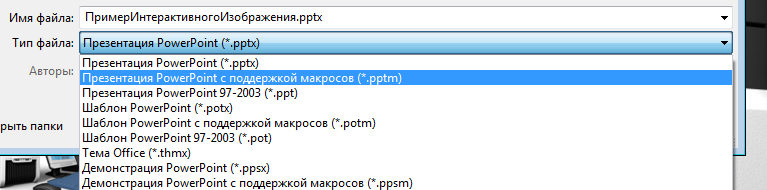
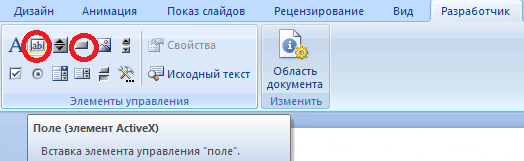
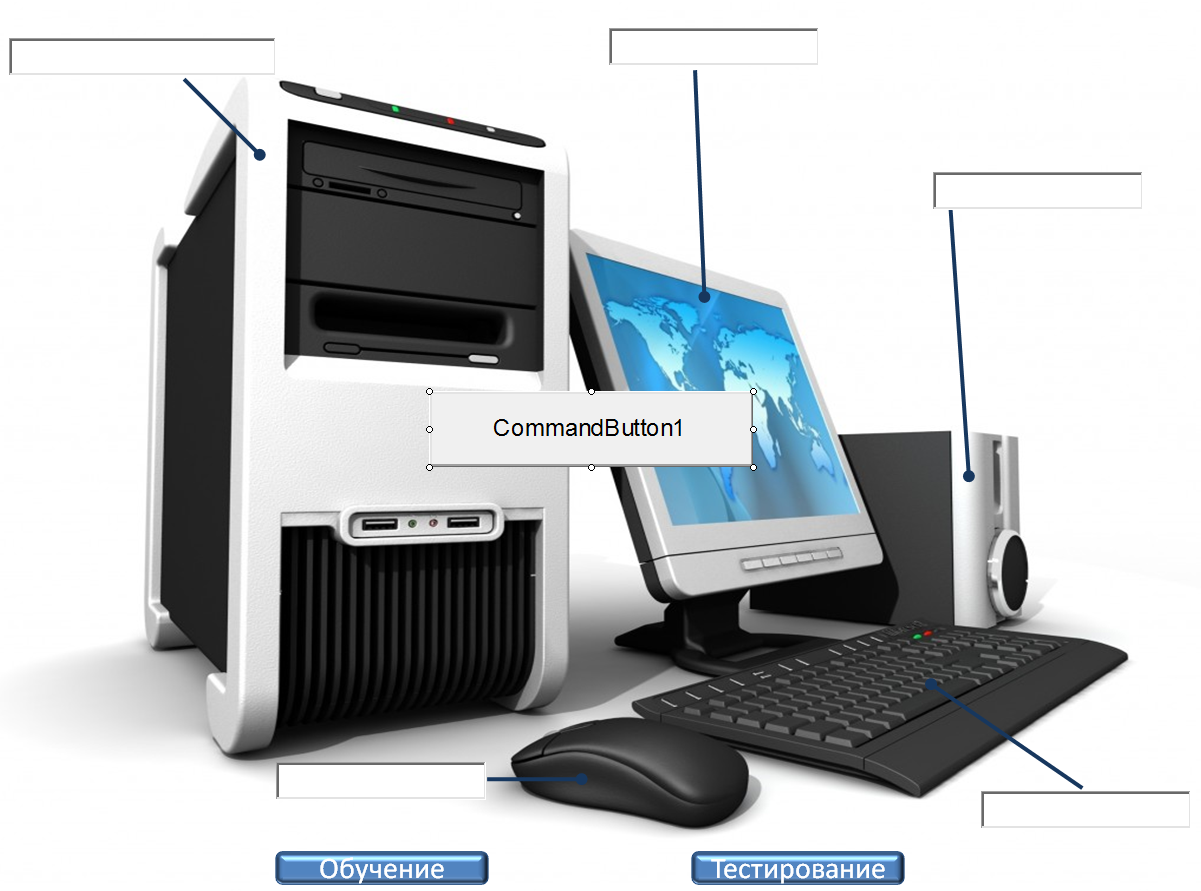
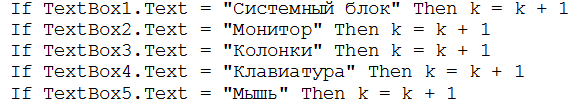
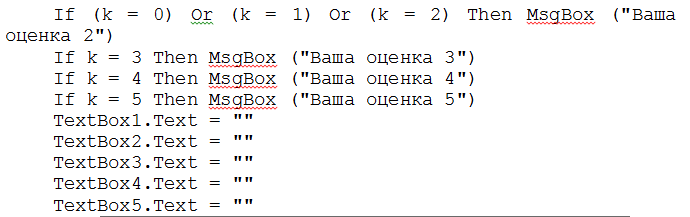
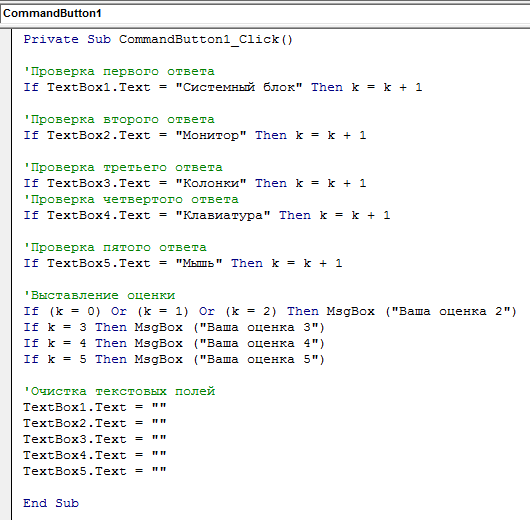
Задание 4. Создайте интерактивное изображение с элементами тестирования, следуя методическим указаниям (можно использовать изображение из примера или выбрать другое из папки ДляЛР1). 1. Запустите программу MS PowerPoint 2. На слайд вставьте рисунок из папки ДляЛР1 (Вставка/Рисунок), измените его размер так, чтобы он занял весь слайд (в данном случае это не сильно исказит пропорции изображения, в противном случае необходимо подбирать изображение по размерам слайда). 3. Настройте смену слайдов: в главном меню выберите Анимация – Смена слайдов, найдите режим «Нет» (рисунок 1).  Рисунок 1 Настройка смены слайдов Внимание! Уберите галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов разработки. 4. Выделите на изображении область, которую позже превратите в гиперссылку вначале это будет системный блок. Выделение производится командой Вставка – Фигуры – Полилиния (можно и Рисованная кривая) (рисунок 2).  Рисунок 2 Процесс выделения области Полилиния дает возможность построить ломаную из небольших прямолинейных отрезков, а кривая нарисовать плавную фигуру. Обведите кривой ту область, которая будет превращена в гиперссылку. При рисовании проведите мышкой короткий участок и завершите фрагмент одиночным щелчком. Теперь продолжайте движение в другом направлении, и так один фрагмент нужных очертаний за другим. Как только линия замкнется, область «зальется» цветом умолчания. Фактически вы получили новый рисунок, наложенный на карту (рисунок 3). Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее подходящую по очертаниям. Получите объекты, которые в дальнейшем станут гиперссылками.  Рисунок 3 Выделение области Внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект. 5. Настройте формат полученного рисунка на 100%-ную прозрачность. Для этого щелкните правой кнопкой мыши по выделенной фигуре, выберите команду Формат фигуры Заливка Прозрачность 100%, выберите Цвет линии Прозрачность 100%. Таким образом, объект гиперссылки невидим, внешне изображение ничем не отличается от исходного (рисунок 4).  Рисунок 4 Настройка прозрачности области выделения Для создания ссылок с каждого объекта изображения аналогично создайте выделения монитора, мышки, клавиатуры и колонок (рисунок 5).  Рисунок 5 Выделение областей изображения Настройте их прозрачность на 100%. 6. Скопируйте созданный слайд, он будет открываться при нажатии на гиперссылку. Щелкните правой кнопкой мыши по изображению системного блока, выделится прозрачная область (рисунок 6). Выберите команду Формат фигуры Заливка Прозрачность 40%, выберите Цвет линии Прозрачность 40%.  Рисунок 6 Создание второго слайда На этот же слайд добавьте надпись «Системный блок» командой Вставка Надпись и, по желанию, стрелочку от надписи к изображению системного блока. Если вы добавили надпись и стрелочку, необходимо объединить их с выделением системного блока. Для этого выделите надпись и, удерживая клавишу CTRL, выделите стрелочку и изображение системного блока. Нажмите правую кнопку мыши, выберите команду Группировать (рисунок 7).  Рисунок 7 Группировка объектов 7. На первом слайде щелкните правой кнопкой мыши прозрачную область, выберите команду Вставка Действия. Настройте действие по наведении указателя мыши (вторая закладка). Свяжите со вторым слайдом (рисунок 8) Перейти по гиперссылке – Слайд 2  Рисунок 8 Настройка действия 8. Перейдите на второй слайд. Выделите основное изображение, изображение не задействованных объектов (на этом слайде это монитор, мышь, клавиатура, колонки) и объедините их. Добавьте для объединенных областей действие по наведении указателя мыши Вставка Действие По наведении указателя мыши Перейти по гиперссылке Первый слайд (рисунок 9).  Рисунок 9 Настройка возврата на первый слайд 9. Повторите действия 6-8, настраивая переходы для таких устройств как монитор, мышь, клавиатура и колонки. Кроме того, можно добавить слайды для проведения теста. 10. Если вы собираетесь добавить тестовые вопросы, то сохраните вначале презентацию с поддержкой макросов (команда Сохранить как, рисунок 10)  Рисунок 10 Сохранение презентации с поддержкой макросов Позже, когда тест будет добавлен, сохраним презентацию в формате демонстрации. 11. Скопируйте первый слайд, вставьте в конце презентации, это будет слайд 7. Удалите на этом слайде все невидимые области на изображении. 12. На первый слайд добавьте два объекта для кнопок: Вставка Фигуры Скругленный прямоугольник, на прямоугольники добавьте объект для размещения надписи: Вставка Надпись (рисунок 11).  Рисунок 11 Добавление кнопок 13. Настройте действия для кнопок: выделите первую кнопку, выберите команду Вставка Действие По щелчку мыши Перейти по ссылке Слайд 1 выделите вторую кнопку, выберите команду Вставка Действие По щелчку мыши Перейти по ссылке Слайд 7 14. Скопируйте кнопки и разместите их на каждом слайде 15 На слайде 7 разместите пять текстовых полей для ввода ответов и одну кнопку для обработки результатов Разработчик Поле (элемент ActiveX) и Разработчик Кнопка (элемент ActiveX) (рисунки 12, 13)  Рисунок 12 Команда Разработчик  Рисунок 13 Добавление управляющих элементов 16. Дважды щелкните левой кнопкой мыши на кнопке CommandButton1, откроется редактор кода VBA. Наберите в теле процедуры (рисунок 14) следующий программный код    Рисунок 14 Процедура кнопки 17. Запустите презентацию. Если все работает правильно, сохраните ее в режиме демонстрации с поддержкой макросов Сохранить как Демонстрация PowerPoint Демонстрация PowerPoint c поддержкой макросов. Контрольные вопросы 1. Перечислите программы из пакета MS Office, установленные на вашем компьютере
2. Что означает аббревиатура VBA?
3. Как вы думаете, чему изначально равно значение переменной k, используемой в коде VBA?
Вывод: сформировал(а) умения и навыки создания интерактивного изображения с использованием программы подготовки презентаций |
