доклад 1. Разработка электронных пособий, электронных умк, электронных учебников с использованием программы msfrontPage
 Скачать 0.65 Mb. Скачать 0.65 Mb.
|
|
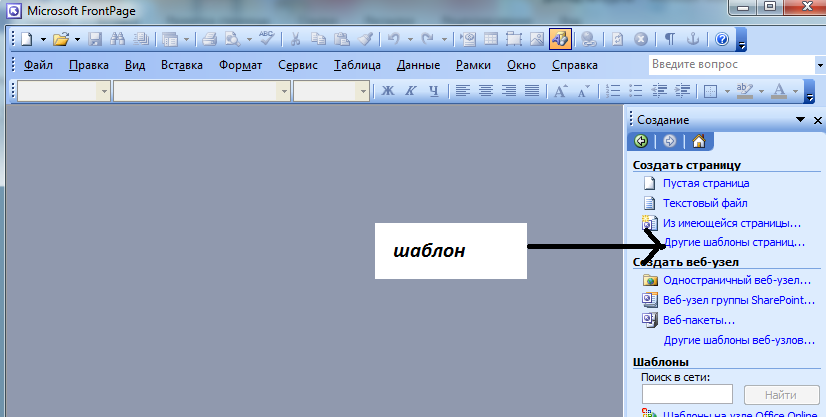
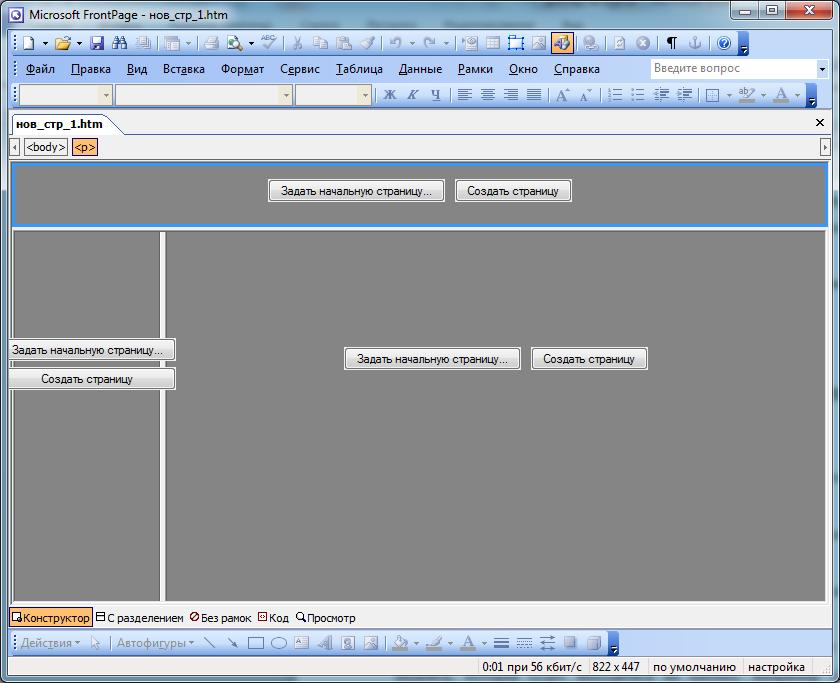
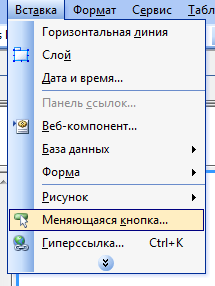
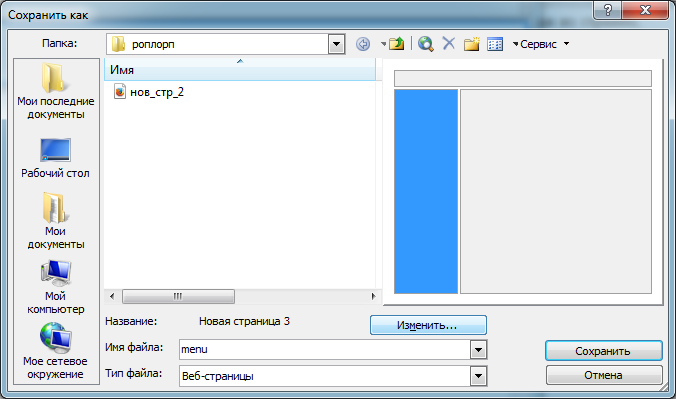
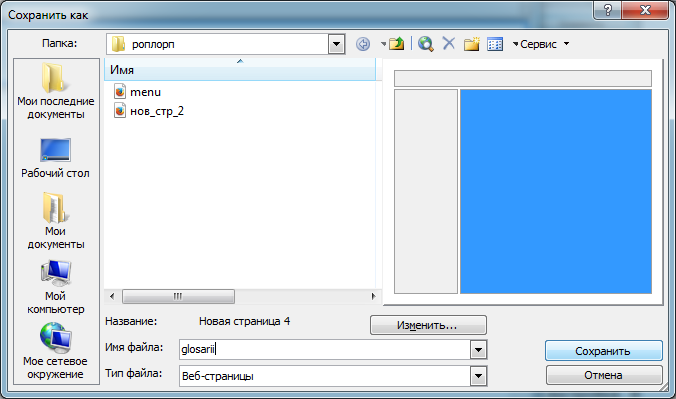
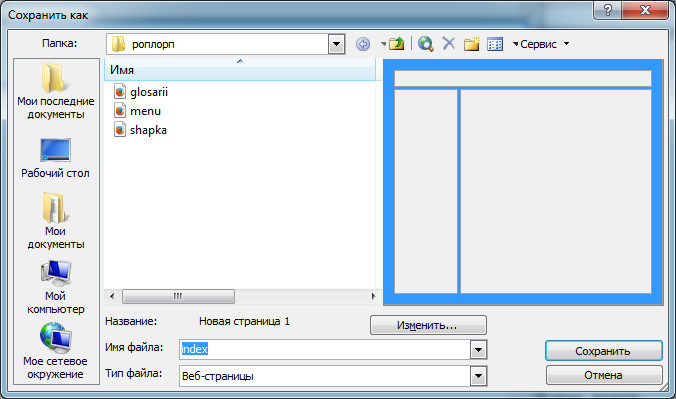
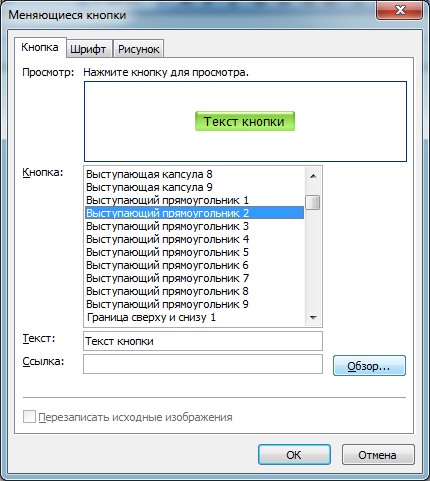
МАСТЕР-КЛАСС Тема: «Разработка электронных пособий, электронных УМК, электронных учебников с использованием программы MSFrontPage» Существует множество методов, программ для создания электронных пособий, учебников, некоторые не требуют от автора каких либо знаний в области программирования, но предполагают наличие элементарных навыков работы со стандартным программным обеспечением. Хочу поделиться с вами опытом и продемонстрировать пример создания электронного пособия в одной из таких программ. Установка программы. Откройте папку frontPage_2003, кликните дважды на файл SETUP.EXE. Ключ WFDWY-XQXJF-RHRYG-BG7RQ-BBDHM. И так программа MSFrontPage (Рисунок 1).  Рисунок 1.Программа MSFrontPage Рабочее окно MSFrontPage содержит знакомые для вас панель стандартная и форматирования. Документ, созданный MSFrontPage имеет 4 режима просмотра. Вам необходим режим «Конструктор» и режим «Просмотра». Прежде чем создавать ЭП необходимо, определиться, какую информацию вы хотите разместить, в каком виде, т.е. определить структуру ЭП. Лучше всего зарисовать и записать на листочке. Шаблоны MSFrontPage позволяют определить структуру вашего электронного пособия. MSFrontPage содержит много готовых шаблонов, которые можно использовать для создания веб-страниц. Далее попробуем создать свое электронное пособие. Так как мы будем создавать не просто электронную страничку или документ, а электронное пособие нам понадобиться создать главный файл(который впоследствии мы будем запускать) сразу разделив его области на понравившуюся нам структуру с помощью команды: Файл-Создать-Шаблон (рисунок 2).  Рисунок 2.Создание страниц из шаблона Затем выбрать вкладку «Страниц рамок» и выбрать нужный шаблон. Предлагаю выбрать «Объявление и оглавление» (рисунок 3).  Рисунок 3.Страница рамок Это необходимо для того чтобы работа с ЭП была удобной, в одной части мы расположим меню(оно может быть у вас вверху по горизонтали, а может по вертикали с право или слева, или с обоих сторон, все зависит от вашей фантазии), а в другой у нас будет отображаться материал. И так у нас пустой шаблон, в верхней части будет располагаться название электронного пособия, в левой меню (с помощью которого мы будем перемещаться по ЭП) и в правой части будет отображаться основной текст (рисунок 4).  Рисунок 4.Структура ЭП Давайте определимся с шапкой. Нажмите на верхнюю кнопку «Создать», откроется чистый документ. MSFrontPage удобен тем, ч то в нем ка в MSWord можно набирать, редактировать, форматировать текст. Что мы и сделаем, напишем заголовок «Электронное пособие по дисциплине «Информатика» (вы можете указать свою дисциплину). Далее приступим к разработке основной части «Меню». Нажмем на кнопку в левом окне «Создать страницу». Во MSFrontPage в виде меню можно использовать просто гиперссылки или имеющиеся кнопки. Для того чтобы создать кнопку необходимо выполнить команду «Вставка»-«Меняющаяся кнопка» (рисунок 5).  Рисунок 5. Меняющаяся кнопка В вышедшем списке вы можете выбрать нужный дизайн кнопки (рисунок 6).  Рисунок 6.Выбор кнопки Выберем кнопку, показанную на рисунке 6. В поле текст укажем надпись, которая будет находиться на кнопке, например «Глоссарии». В разделе ссылка укажем позже адрес странички на которую будет переходить при нажатии на кнопку. Нажмем «ОК» и перейдем к страничке глоссария. Давайте сохраним наш проект. Сохранять необходимо как можно часто, как правило после не больших изменений, так как имеет место быть таким явлениям как отключение света, случайное закрытие программы без сохранения и т.д. Проект сохраняется в 4 этапа, с начало по очереди каждая из страниц, затем общий (главный файл проекта). Прежде чем сохранить, создадим, нажав на кнопку «Создание странички» в правом окне, последнюю одну из главных страниц. Выполним команду  Рисунок 7.Создание папки Далее программа выделит окно темным цветом, что будет указывать какое окно она сохраняет в данный момент. Дадим имя нашему первому документу shcapka. Окно в котором будет отображаться наше кнопочное меню-menu(рисунок 8).  Рисунок 8.Сохраниение страницы menu.html При нажатии на любую кнопку нужная информация будет отображаться в правом основном окне. Так как при запуске ЭП в данном окне изначально запуститься глоссарий, то назовём страничку glosarii (Рисунок 9).  Рисунок 9.Сохраниение страницы glosarii.html Общая структура ЭП во MSFrontPage стандартно имеет название index, каким мы его оставим и низменным (Рисунок 10).  Рисунок 10.Сохраниение страницы index.html И так закроем нашу главный файл и откроем отдельно страничку menu (Файл-Открыть). Так как первая кнопка и страничка к ней готовы, мы можем связать их. Двойным щелчком левой кнопки мыши по кнопке откроем ее настройки (рисунок 11). В разделе ссылка укажем адрес страницы, нажав на кнопку обзор вы можете указать путь к данной странице.  Рисунок 11. Настройки кнопки После того ка выбрали из списка нужный файл, необходимо указать в каком из частей ЭП она будет открываться(страничка) или может вы хотите чтобы она вообще открывалась отдельно. Для этого необходимо нажать кнопку «Выбор рамки» и ввести в поле имя окна в котором оно будет открываться, по умолчанию это main-правое окно (рисунок 12,13).  Рисунок 12.Выбор рамки  Рисунок 13. Конечная рамка На вкладке «Рисунок» вы можете изменить размеры кнопки, стиль надписи, шрифт. Нажмем «ОК» (рисунок 14).  Рисунок 14. Стиль кнопки Аналогично создаем все остальные кнопки. После всего, т.е. как мы закончили разработку «Меню», мы можем зайти в папку и запустить главный файл index.html. Нажимая на кнопки, вы можете проверить правильность работы ссылок. Основная часть информации готовиться в текстовом виде, с использованием любого текстового редактора, позволяющего сохранить текст в формате *.html или *.htm. |
