интернет магазин. 1 Теоретические аспекты разработки интернетмагазина 4 1 Анализ предметной области 4
 Скачать 2.16 Mb. Скачать 2.16 Mb.
|
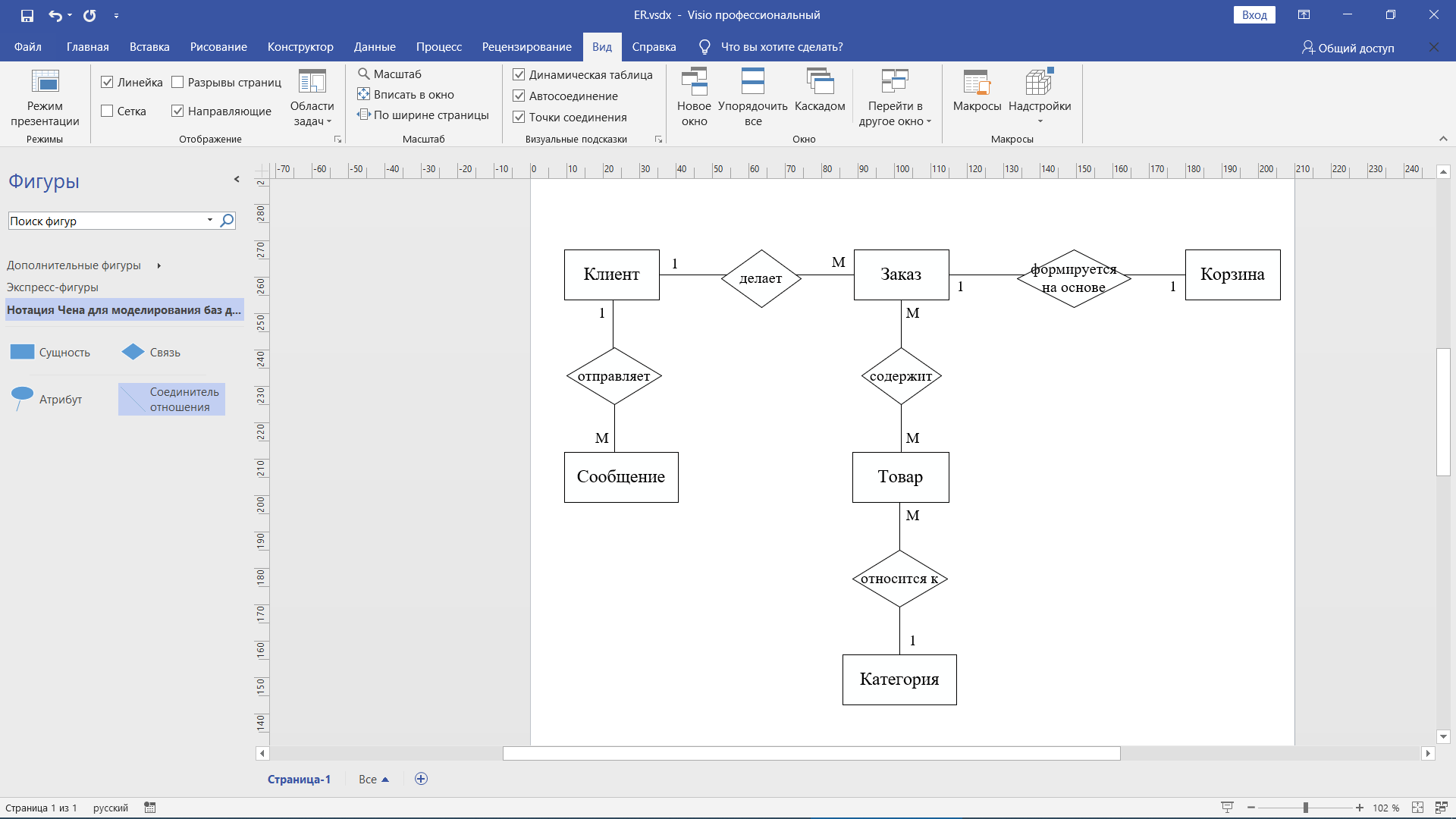
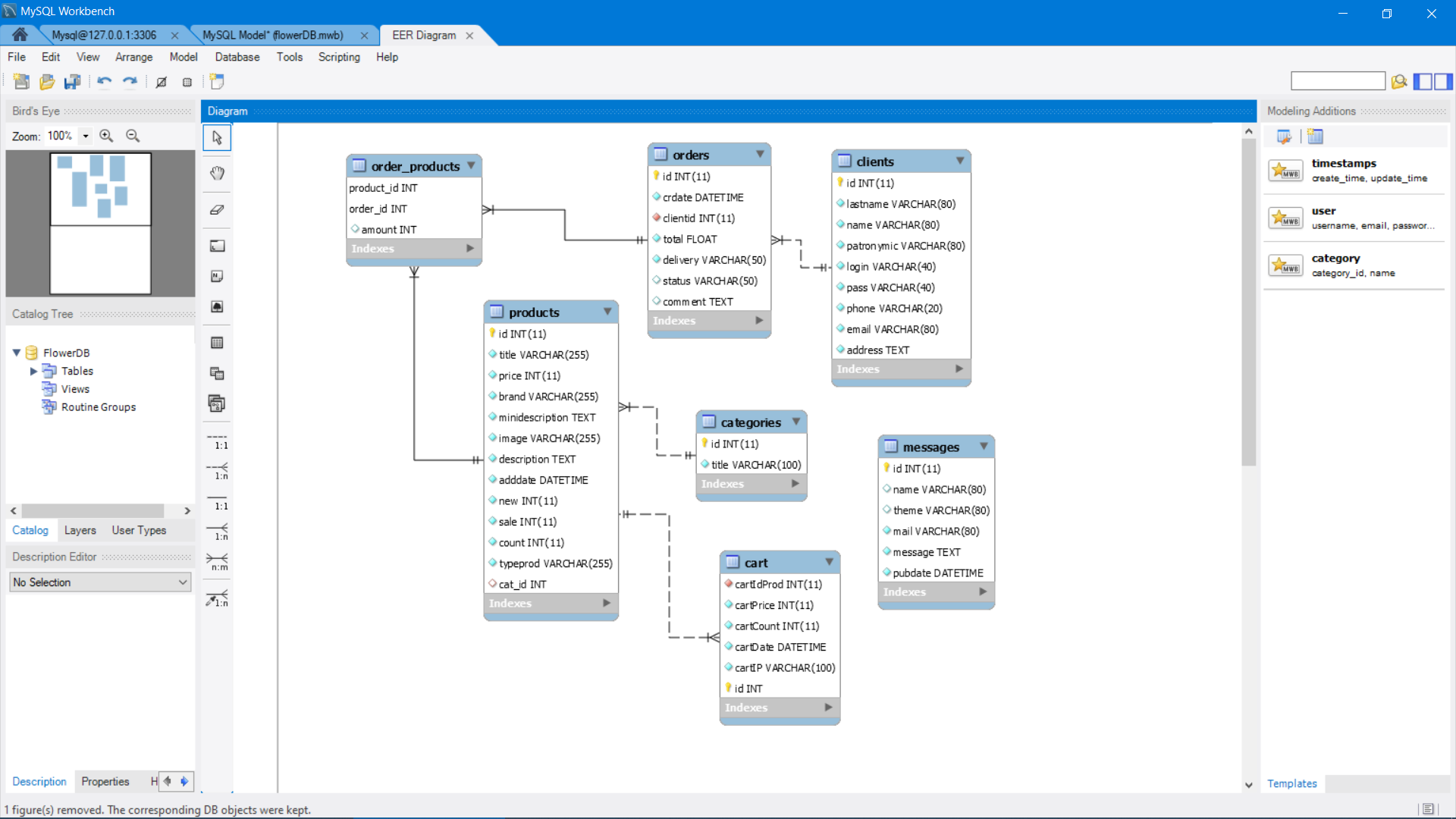
СодержаниеСодержание 1 Введение 2 1 Теоретические аспекты разработки интернет-магазина 4 1.1 Анализ предметной области 4 1.2 Выбор инструментов для разработки интернет-магазина 6 1.3 Постановка задачи на разработку интернет-магазина 9 2 Разработка интернет-магазина 11 2.1 Построение базы данных для интернет-магазина 11 2.2 Разработка интерфейса и логики обработки данных 15 Заключение 28 Список использованных источников 30 Приложение 1 31 Приложение 2 32 ВведениеАктивное развитие информационных технологий и функциональных возможностей широко используется в различных областях человеческой деятельности при обработке и хранении информации. Для современного бизнеса характерны жесткие рыночные условия. Следовательно, оперативная обработка информации позволяет организации функционировать более эффективным образом: совершенствовать организацию работы, строить планы на различные сроки, составлять прогнозировать и анализировать свою деятельность, и как следствие, повышать свой уровень конкурентоспособности. Использование современных информационных технологий, в частности, веб-приложений. позволяет минимизировать затраты ресурсов (времени, материальных, трудовых), сделать процесс обработки информации более простым и удобным. Современный рынок Интернет-торговли находится в стадии активного развития. По оценкам экспертов, более 70% населения совершают покупки через интернет. Онлайновые магазины имеют следующие конкурентные преимущества: низкие цены, большой ассортимент товаров, доставка в удобное для клиента место и время. Цветочный бизнес в России имеет большие обороты, которые увеличиваются с каждым годом. Активный спрос на букеты и цветочные композиции обуславливается традициями, прочно закрепившимися в обществе. Цветы являются одним из основных атрибутов любого праздника, значимого события и т.д., следовательно, разработка интернет-магазинов, в частности, для продажи цветов, является актуальной задачей. Объектом работы является интернет-магазин по продаже цветов. Предметом – разработка интернет-магазина. Цель работы – разработка интернет-магазина по продаже цветов. Для достижения указанной цели необходимо решить следующие задачи: Проанализировать предметную область. Выбрать инструменты для разработки интернет-магазина. Сформулировать задачу на разработку интернет-магазина. Разработать базу данных для интернет-магазина цветов. Разработать интерфейс и логику по обработке данных для взаимодействия с базой. Использованные методы исследования: анализ источников литературы для получения углубленной информации по исследуемой предметной области; абстрагирование с целью выделения наиболее значимых факторов и исключение менее значимой информации. Теоретическая значимость заключается в подробном освещении темы. А также формировании стимула для развития разработки веб-приложений в сфере онлайн-торговли. Практическая значимость работы заключается в возможности применения разработанного веб-приложения в качестве интернет-магазина для продажи цветов. Работа состоит из введения, двух глав, заключения, списка использованных источников, двух приложений. Текст работы написан на 30 страницах, работа содержит 15 рисунков, 7 таблиц, 8 листингов кода, список использованных источников содержит 15 пунктов. 1 Теоретические аспекты разработки интернет-магазина1.1 Анализ предметной областиИнтернет-магазин – это специализированный сайт, на котором можно приобрести товар или услугу. Структура различных интернет-магазинов может отличаться в зависимости от тематики и целей владельцев. Однако, существует базовый набор страниц, который присутствует в любом интернет-магазине [1, 2]: Главная – данная страница содержит заголовок интернет-магазина и его краткое описание. Цель данной страницы рассказать пользователю о том, что это за магазин и какие виды товаров или услуг здесь можно приобрести. Также главная страница содержит набор фильтров для поиска, карточки с товарами, либо с категориями товаров (новинки, наиболее популярные и т.д.). Каталог товаров – содержит полный список реализуемых товаров (услуг), сортированных с помощью категорий, подкатегорий, меток. Для каждого элемента каталога (товара, услуги) должны присутствовать как краткое, так и полное описание, фотографии, набор характеристик и их значений. Корзина – представляет собой временное хранилище товаров, которые заинтересовали потенциального покупателя. Используется для анализа предпочтений посетителей, облегчает последующую покупку товара, так как нет необходимости заново просматривать каталог в поиске необходимых товаров. Страница с информацией о заказе – позволяет пользователю просматривать данные о заказе, отслеживать его статус. Указанный набор является минимально необходимым для того, чтобы на сайте можно было совершить покупку. Для удобства посетителей и для повышения степени доверия к магазину целесообразно добавление следующих страниц [2, 3]: Личный кабинет покупателя – на данной странице покупатель может редактировать свои личные данные, добавлять/изменять адрес доставки. Также в личном кабинете может быть отражена статистика по заказам, бонусам и т.д. Страница с информацией о доставке, способах оплаты – как видно из названия, на данной странице содержится информация о доступных способах доставки и оплаты. Новости и акции – страница содержит перечень новостей, а также текущие и будущие акции, позволяющие приобрести товар или услугу на более выгодных условиях. Блог – наличие тематических статей поможет потенциальному покупателю сориентироваться при выборе товаров или услуг, получить дополнительную информацию. Постоянно обновляемый блог способствует более быстрому продвижению интернет-магазина через поисковые системы, так как блоги являются наиболее эффективно индексируемыми частями сайта. О Нас – страница содержит описание интернет-магазина, историю его возникновения и развития, фотографии процесса работы, используется для повышения доверия к магазину. Контакты – содержит специальную форму, позволяющую посетителю задать вопрос консультантам магазина, либо его администрации. Также может содержать адрес, номера телефонов, карту с пунктами самовывоза. В данной курсовой работе разрабатывается интернет-магазин цветов, обладающий следующими особенностями: доставка целесообразна в пределах города, так как доставка на более длительные расстояния будет дорогостоящей в связи с особенностями реализуемых товаров; необходимо предусмотреть набор дополнительных услуг, таких как формирование букетов, упаковка, составление поздравительных сообщений; при описании товара должны использоваться красочные фотографии, позволяющие получить точное представление о внешнем виде цветов; в описании товара целесообразно указать случаи, в которых уместно дарить те или иные цветы; выполнение заказа необходимо подтверждать по телефону, что исключит трату времени на ложные, либо ошибочные заказы. 1.2 Выбор инструментов для разработки интернет-магазинаСуществуют следующие инструменты для разработки интернет-магазинов [4-6]: конструкторы; системы управления контентом (OpenCart, Wordpress и т.д.); языки программирования (php, java, C# и т.д.). Создание сайта на конструкторе является наиболее простым способом, при использовании которого не нужны специфические знания по программированию. Конструктор содержит набор готовых элементов, из которых и собирается сайт. Недостатками данного способа являются необходимость ежемесячной оплаты за размещение сайта, ограниченные возможности конструктора как с точки зрения функций, так и внешнего оформления. Скорость работы сайта средняя или медленная в зависимости от платформы конструктора и размера каталога [6]. Системы управления контентом (CMS) представляют собой основу, на которой можно создавать сайты различных типов. При использовании данного способа пользователю необходимо разобраться в тонкостях настройки выбранной CMS. Также могут быть необходимы знания по верстке или программированию для добавления необходимых элементов или функций на сайт. Стоимость сайта зависит от способа распространения CMS (бесплатная, коммерческая) и от стоимости устанавливаемых плагинов. Скорость работы такого сайта будет средней или быстрой в зависимости от проведенной оптимизации и количества установленных дополнений [7]. При создании интернет-магазина с помощью языка программирования пользователю необходимы навыки верстки страниц, добавления к верстке скриптов на выбранном языке программирования, работы с базой данных. Данный способ является наиболее сложным и наиболее гибким при разработке интернет-магазина. Стоимость сайта определяется стоимостью услуг разработчика или команды разработчиков. Сайт, сделанный с нуля, будет обладать только необходимым функционалом. Скорость работы сайта – быстрая или средняя [8-9]. В данной курсовой работе для разработки интернет-магазина цветов выбраны языки программирования PHP, Javascript, языки разметки HTML и CSS, СУБД MySQL. HTML – позволяет создавать структуру веб-страниц, с помощью различных элементов: текста, изображений, форм с текстовыми полями, кнопками, выпадающими списками и т.д. Для представления элементов используются специальные команды – теги. Браузер интерпретирует теги и отображает представляемые ими элементы. Большинство тегов являются парными: имеется открывающий тег и закрывающий. Между ними располагается содержимое элемента страницы. Помимо определенных элементов, таких как текст или изображения, теги могут представлять блоки, группирующие элементы. Структура страницы также определяется специальными тегами, разделяющими область страницы на область с контентом (отображаемые элементы) и область метаданных (кодировка, пути к файлам со стилями, ключевые слова, описание и т.д.) [9-10]. CSS используется для оформления и позиционирования элементов страницы. С помощью CSS-стилей задаются цвета, размеры, отступы и другие свойства. Синтаксис языка CSS позволяет задавать настройки для одного или нескольких тегов, для всех элементов на странице, для элементов, к которым применен определенный класс или идентификатор. При задании свойства необходимо указать его название и значение через двоеточие. Существует три вида стилей [7, 11]: внешние – CSS-код вынесен в отдельный файл (низший приоритет); внутренние – CSS-код расположен внутри HTML-файла, в заголовочной части, обладает средним приоритетом; стили элемента – CSS-код расположен внутри тега, представляющего элемент, обладает наивысшим приоритетом. Наиболее предпочтительным для использования является использование внешних таблиц, так как разделение стилей и структуры документа обеспечивает наиболее оптимальную работу с файлами и облегчает поддержку сайта. Для более быстрого написания стилей используются препроцессоры. Препроцессор SASS позволяет писать структурированный код, который затем компилируется в стили CSS. SASS позволяет создавать переменные, использовать различные функции, объединять одинаковые фрагменты кода в миксины и т.д. Язык Javascript используется для добавления интерактивности к статичным HTML-страницам. С его помощью можно изменять внешний вид элементов страницы, добавлять или скрывать элементы, реагировать на действия пользователя, подключать скрипты для обработки данных на стороне сервера. Javascript-код выполняется браузером [12-14]. PHP – серверный язык программирования, отвечает за взаимодействие с базой данных, обработку данных из базы, формирование HTML-страниц с использованием данных из базы, которые будут отображены конечному пользователю. PHP поддерживает как процедурную парадигму написания кода, так и объектно-ориентированную парадигму [7, 10]. MySQL — свободная реляционная система управления базами данных. Существует две версии СУБД: платная и бесплатная. MySQL является решением для малых и средних приложений, используется в качестве сервера, к которому обращаются локальные или удалённые клиенты, однако в дистрибутив входит библиотека внутреннего сервера, позволяющая включать MySQL в автономные программы [12, 15]. Гибкость СУБД MySQL обеспечивается поддержкой большого количества типов таблиц: пользователи могут выбрать как таблицы, поддерживающие полнотекстовый поиск, так и таблицы, поддерживающие транзакции на уровне отдельных записей. Apache — свободный, кроссплатформенный веб-сервер, поддерживает операционные системы семейств Linux, Unix, Mac OS, Windows. Он позволяет подключать внешние модули для предоставления данных, использовать СУБД для аутентификации пользователей, модифицировать сообщения об ошибках и т. д. Использование веб-сервера необходимо для запуска серверных скриптов (PHP-скриптов) [7-9]. В качестве среды разработки выбран Visual Studio Code – свободно распространяемый редактор, позволяющий работать с языками PHP, Javascript, HTML, CSS, а также с препроцессорами для CSS. Visual Studio Code содержит множество средств, ускоряющих разработку приложений. 1.3 Постановка задачи на разработку интернет-магазинаНеобходимо разработать интернет-магазин по продаже цветов, состоящий из следующих страниц: Главная – название и описание магазина, фильтры для поиска и сортировки товаров, кнопки для авторизации и регистрации, полный перечень реализуемых товаров, разделенных на категории; Страница товара – полное описание определенного товара; Корзина – товары, которые заинтересовали посетителя и были добавлены им в корзину; О Нас – описание интернет-магазина; Контакты – форма обратной связи с консультантами. Сайт должен обеспечивать выполнение следующих функций: Авторизация, регистрация для клиентов. Просмотр каталога товаров. Поиск по каталогу по цене, категориям, произвольному запросу. Добавление товара в корзину. Изменение количества выбранного товара в корзине. Вычисление стоимости для выбранного товара с учетом казанного количества. Формирование заказа на основе корзины. При оформлении заказа авторизированным пользователем, личные данные необходимо получать из базы, не требуя их ввода от пользователя. Данные о товарах, заказах, клиентах необходимо хранить в реляционной базе данных, работающей под управлением СУБД MySQL. Для манипулирования данными, хранящимися в базе, должны использоваться PHP-скрипты. Сайт должен корректно отображаться в современных браузерах: Mozilla FireFox, Google Chrome, Safari, Opera, Edge. Интерфейс сайта должен быть простым и интуитивно понятным. Каждое действие пользователя должно сопровождаться реакцией в виде действий, уведомлений. Взаимодействие с пользователем должно осуществляться за счет скриптов на PHP и Javscript. Необходимо реализовать функцию поиска и сортировки товаров по названию, стоимости, категории. На сайте должна присутствовать возможность регистрации и авторизации пользователя для того, чтобы ему не приходилось указывать свои данные при каждом заказе. Корзина должна автоматически пересчитывать общую сумму товаров при изменении пользователем количества товара. В верхней части страницы должны отображаться иконка корзины и общая сумма товаров в корзине. 2 Разработка интернет-магазина2.1 Построение базы данных для интернет-магазинаАнализ предметной области позволил выделить следующие сущности: Клиент – личные и контактные данные клиентов; Сообщение – сообщения, отправляемые посетителями сайта через форму обратной связи; Заказ – перечень и количество товаров, которые клиент хочет приобрести, также указывается идентификатор клиента и дата создания заказа; Корзина – временное хранилище товаров, которые интересны клиенту, на основе корзины формируется заказ; Товар – цветы, букеты, мягкие игрушки, предметы для оформления букетов, реализуемые цветочным магазином; Категория – группы, на которые подразделяются товары. Диаграмма «Сущность-Связь», показывающая взаимодействие сущностей предметной области, показана на рис. 1.  Рисунок 1 – Диаграмма «Сущность-Связь» для цветочного магазина На основе выделенных сущностей созданы следующие таблицы: Clients (Клиенты), Orders (Заказы), Order_products (товары в заказе), Products (Товары), Categories (Категории), Cart (Корзина), Messages (Сообщения). Физическая модель базы данных представлена на рис. 2.  Рисунок 2 – Физическая модель базы данных Характеристика полей таблиц представлена в табл (1-7). Таблица 1 – Categories (Категории)
Таблица 2 – Clients (Клиенты)
Таблица 3 – Orders (Заказы)
Таблица Orders связана с таблицей Clients связью типа «один-ко-многим», т.е., один клиент может сделать несколько заказов, но, один заказ относится к одному клиенту. Таблица 4 – Order_products (товары в заказе)
Таблица Order_products создана для разделения связи типа «многие-ко-многим» между таблицами Orders и Products. Таблица 5 – Products (Товары)
Таблица 6 – Cart (Корзина)
Между таблицами Cart и Products связь типа «один-ко-многим», т.е., один и тот же товар может находится в корзинах разных пользователей. Таблица 7 – Messages (Сообщения)
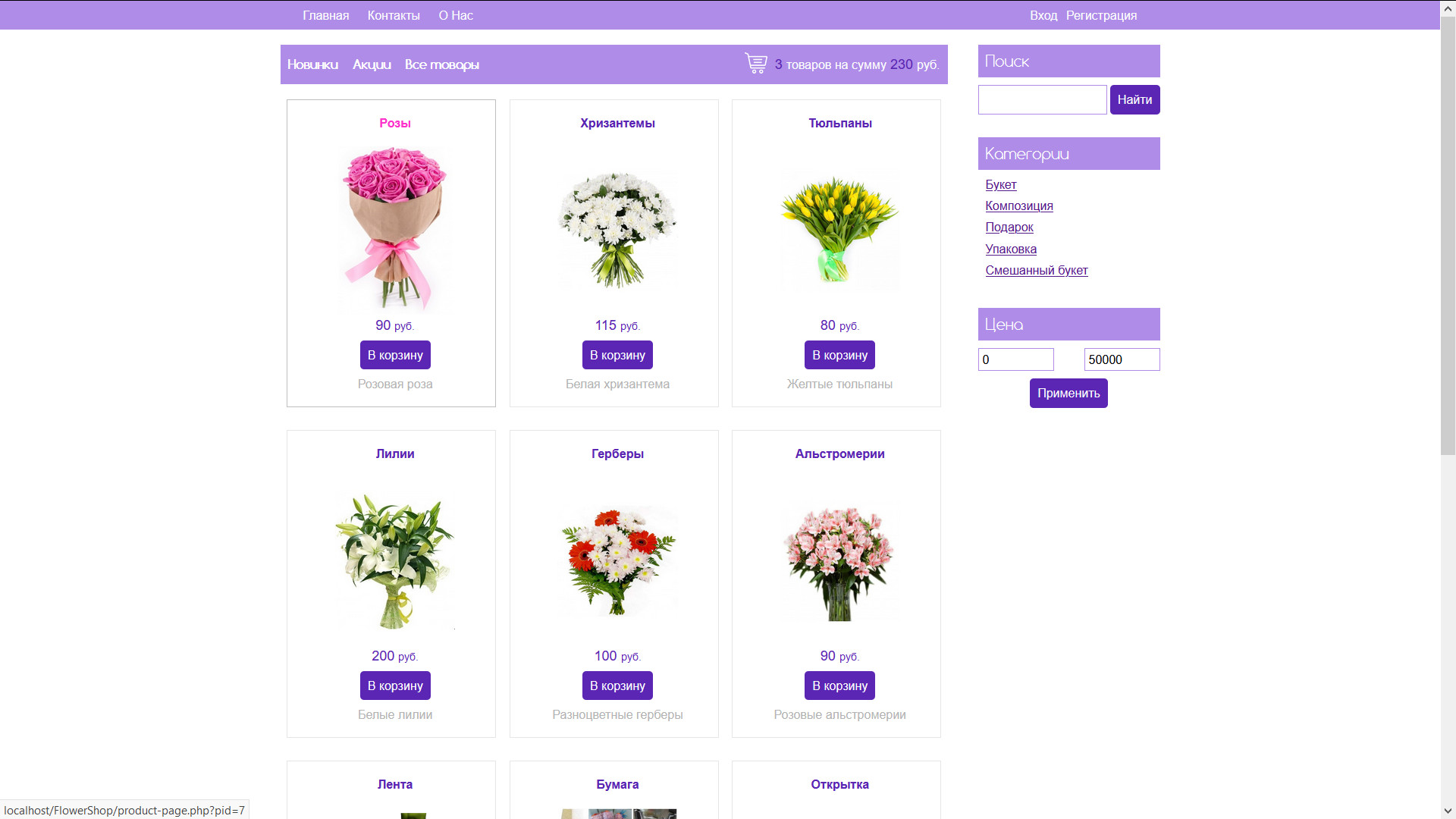
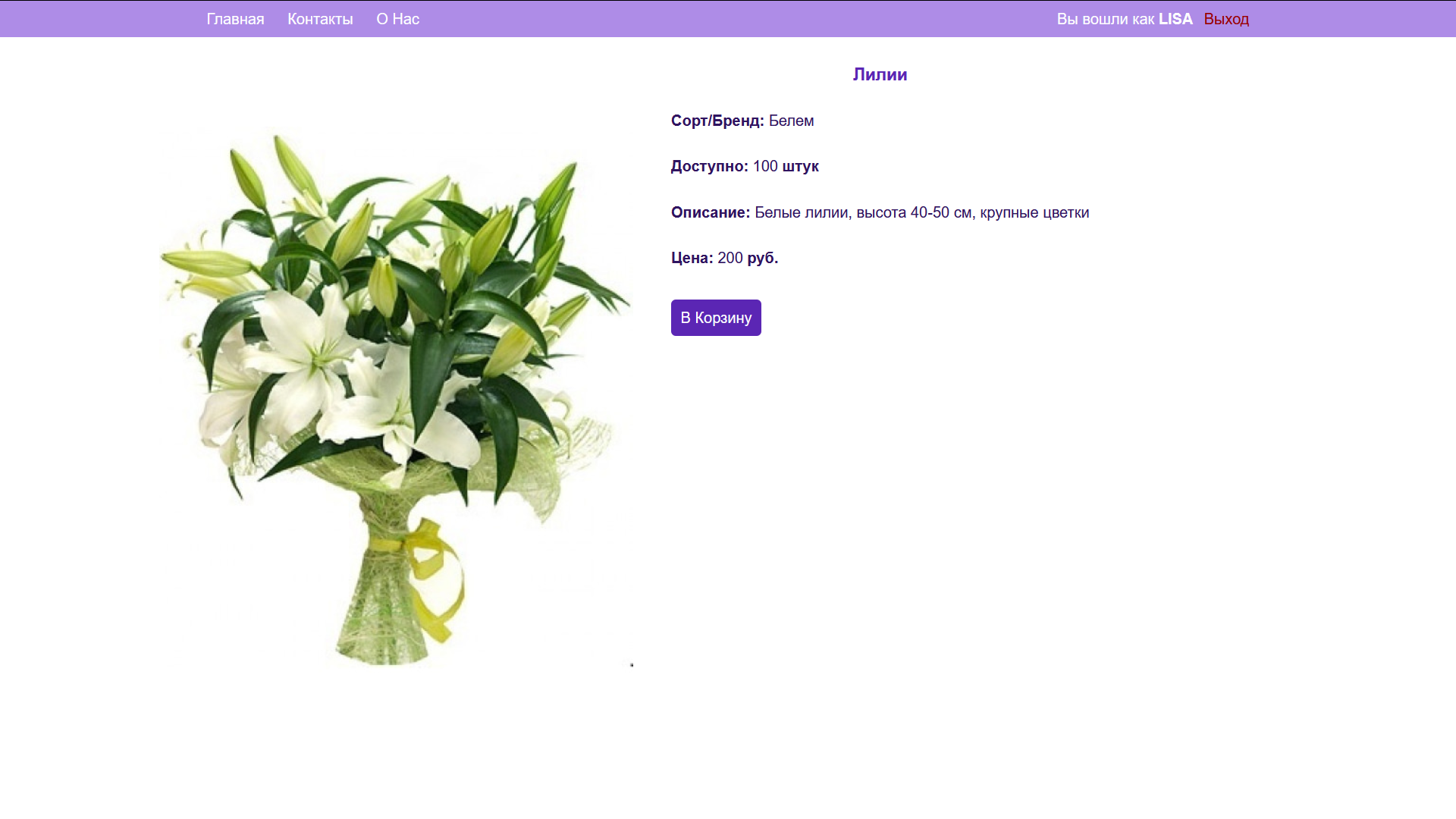
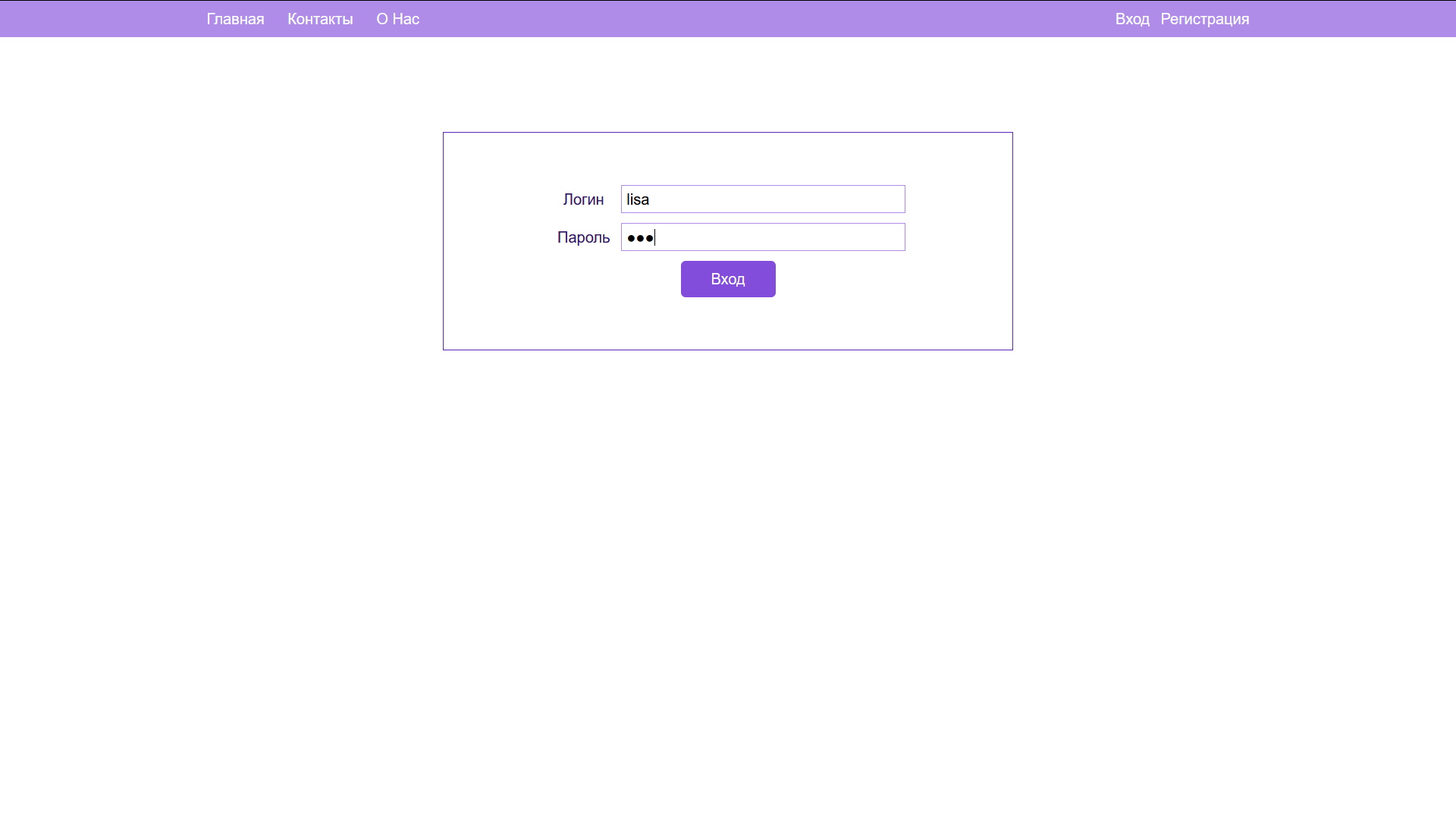
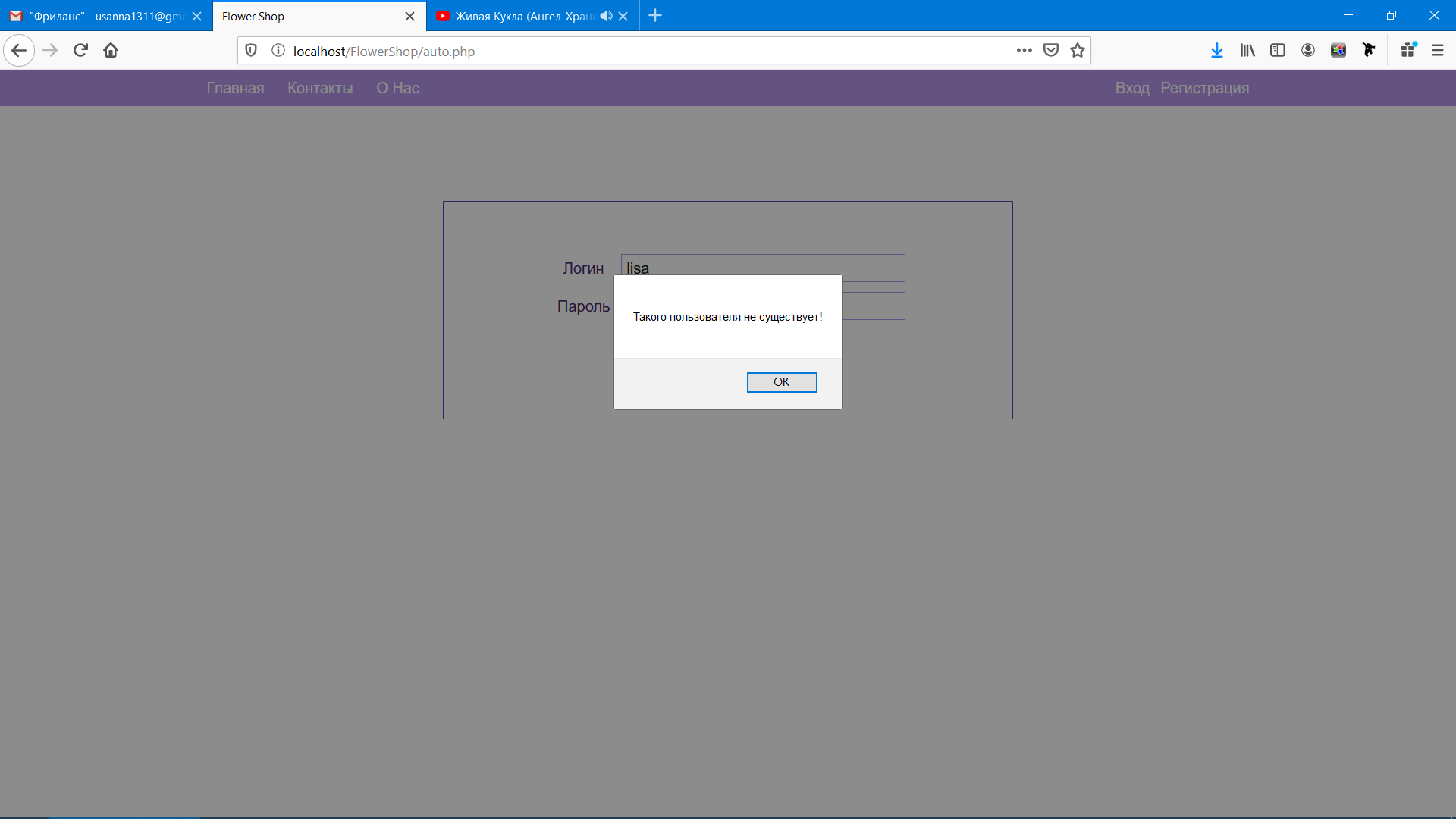
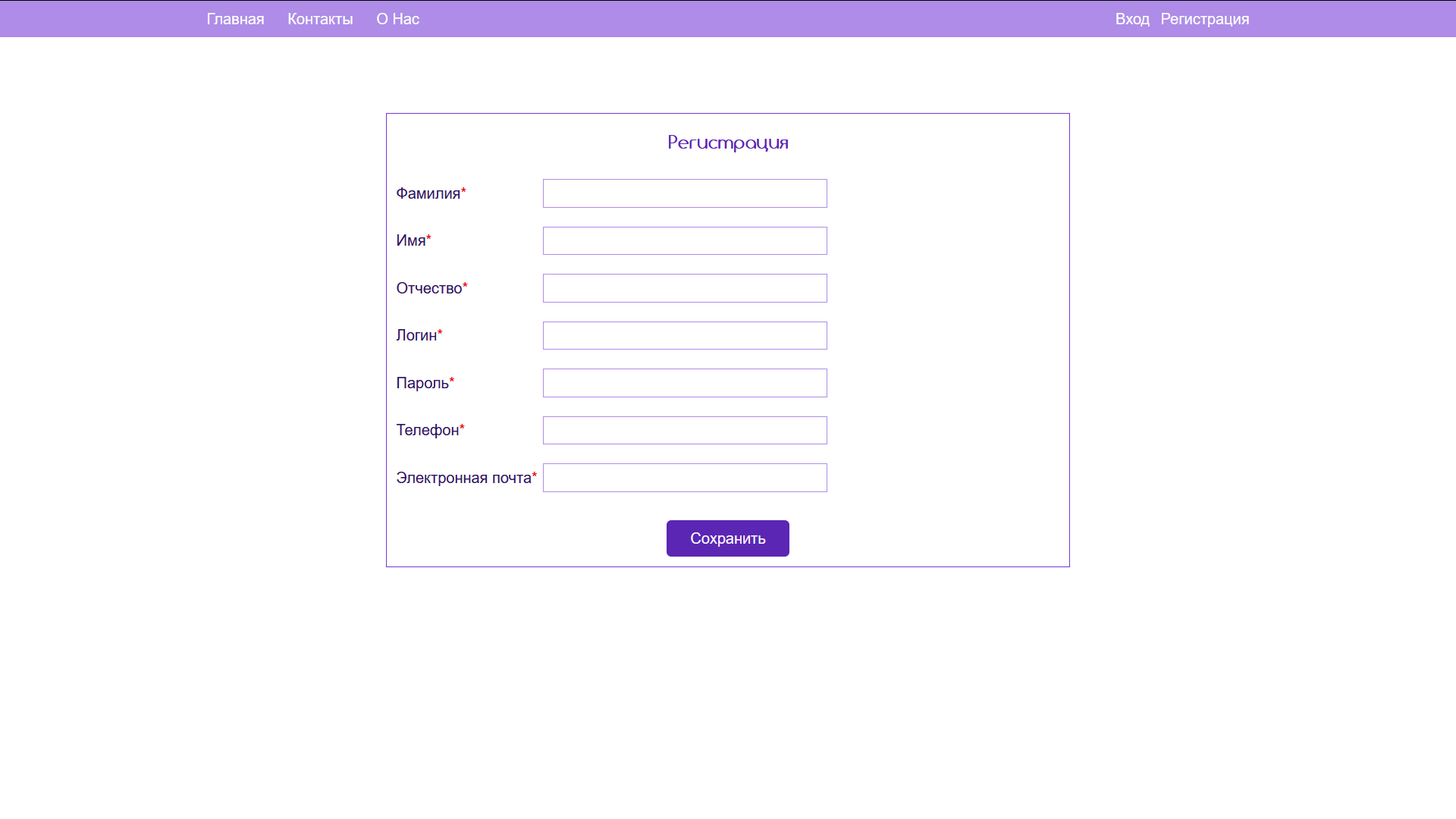
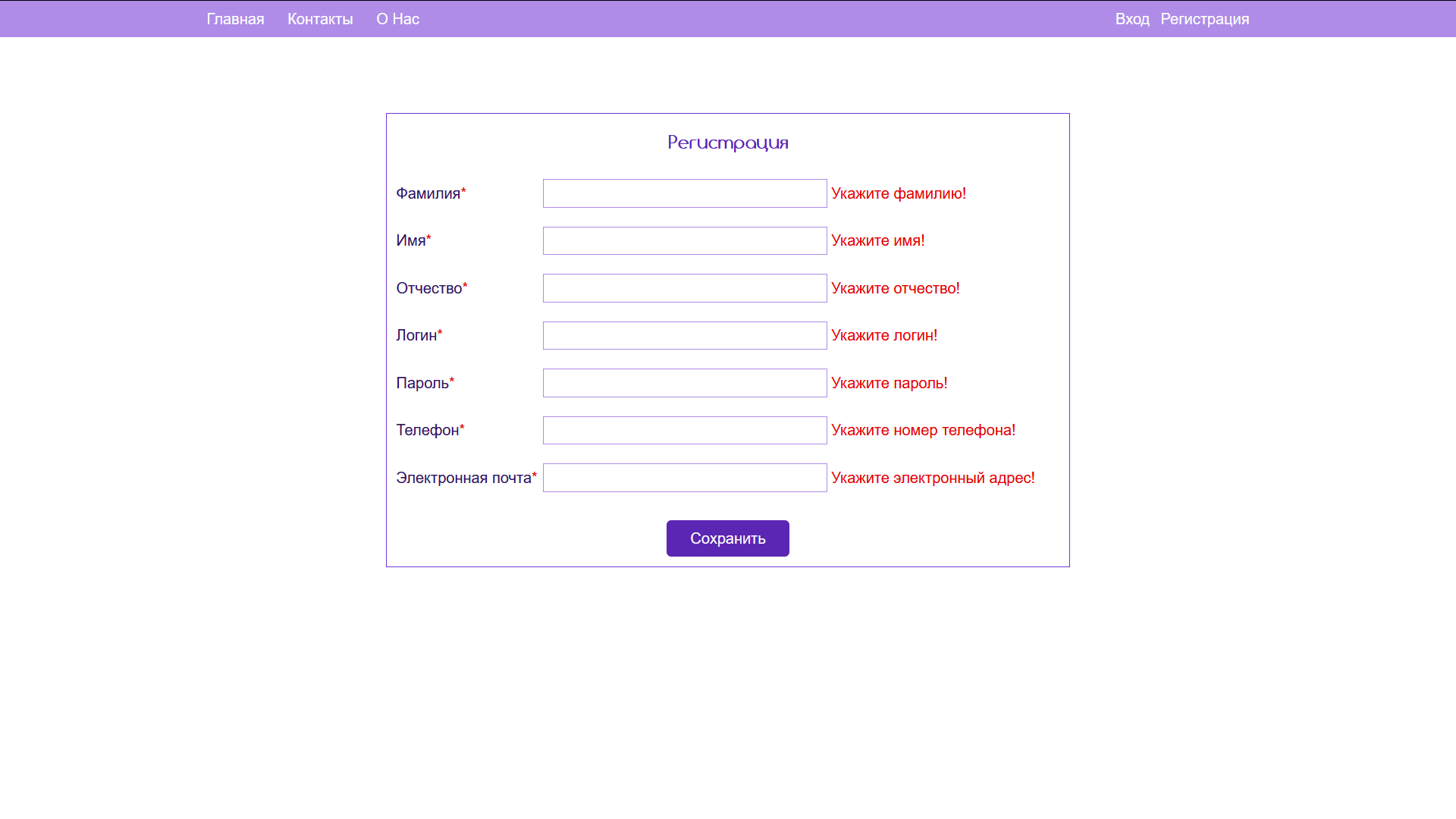
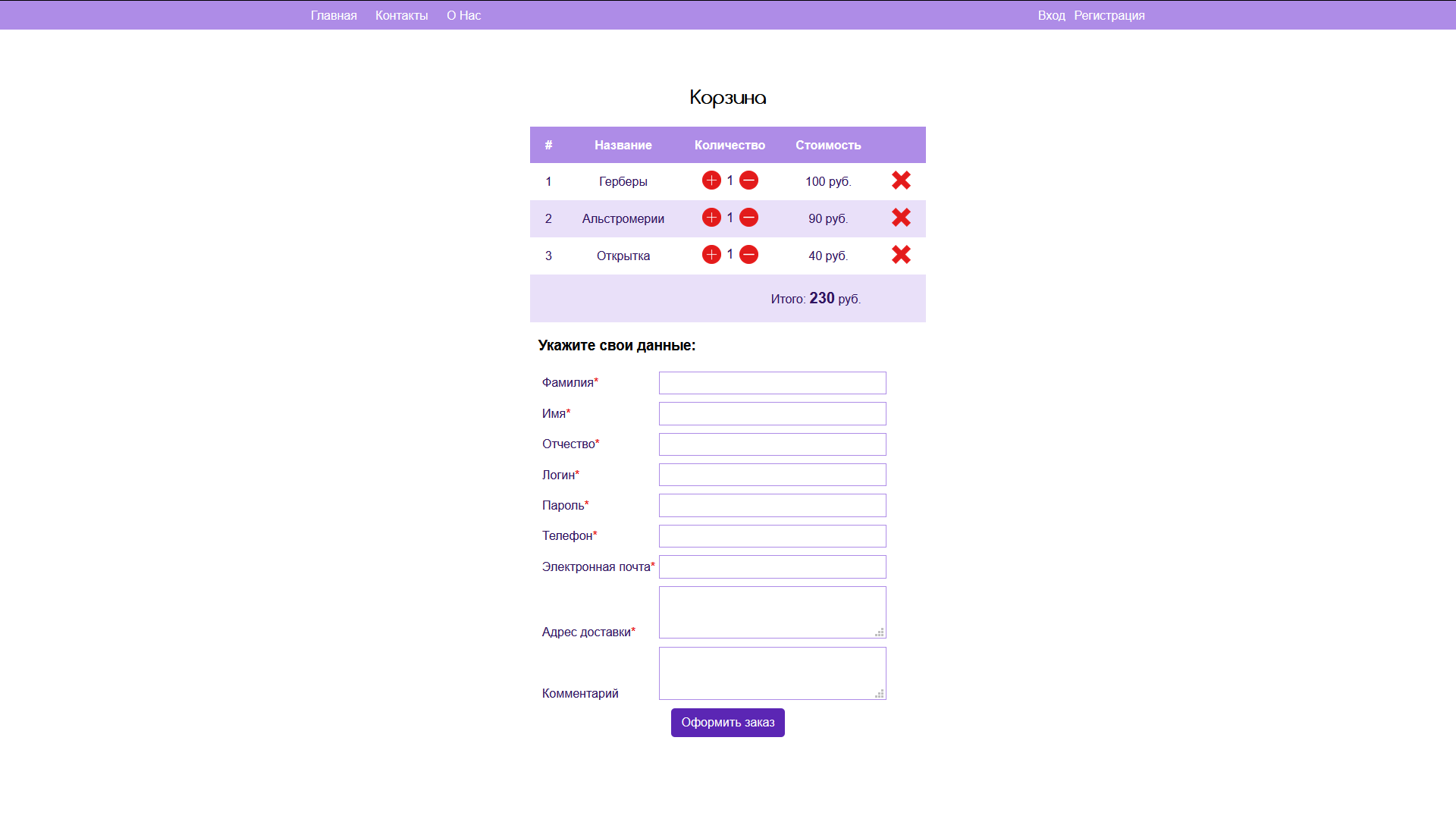
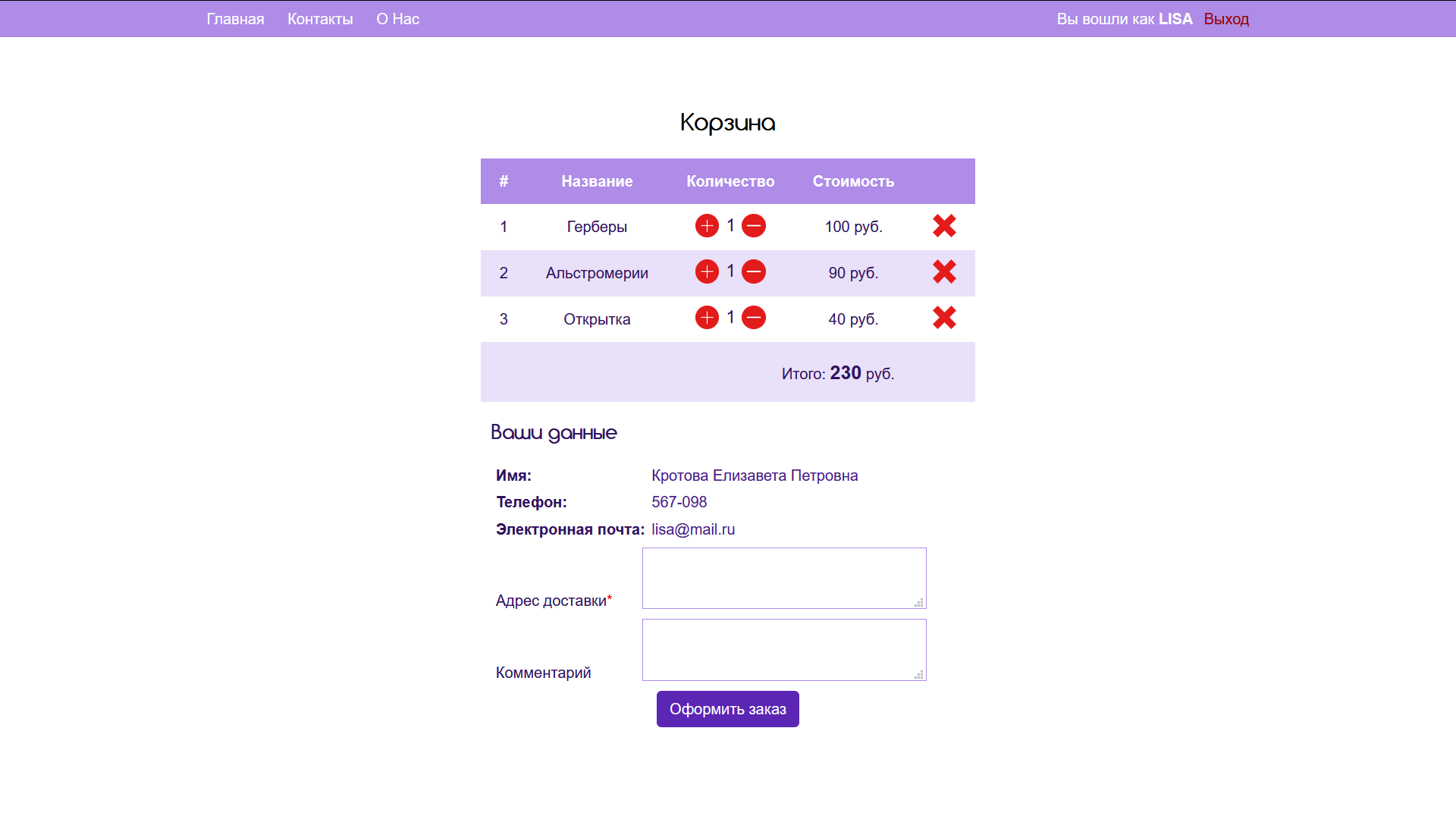
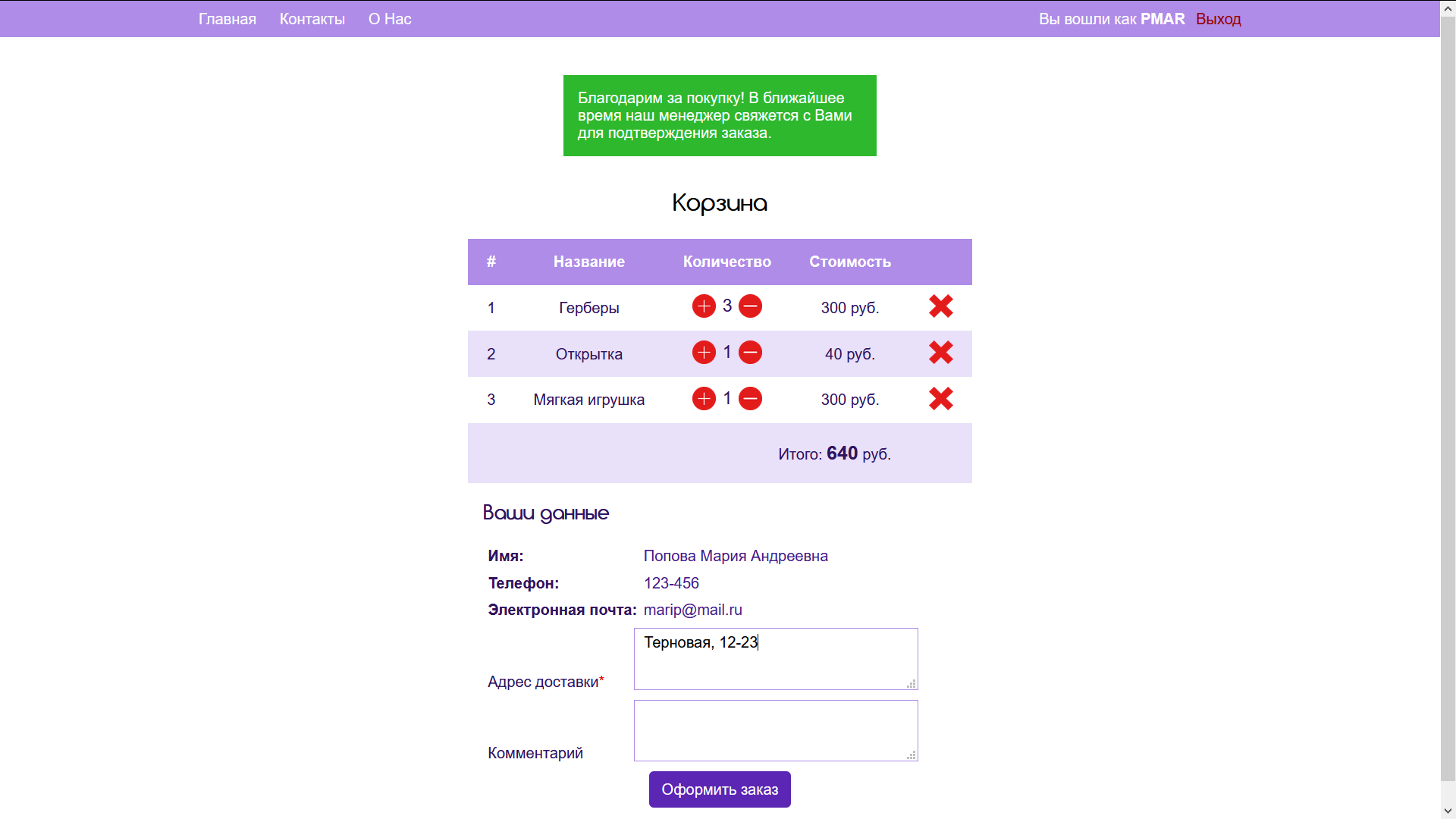
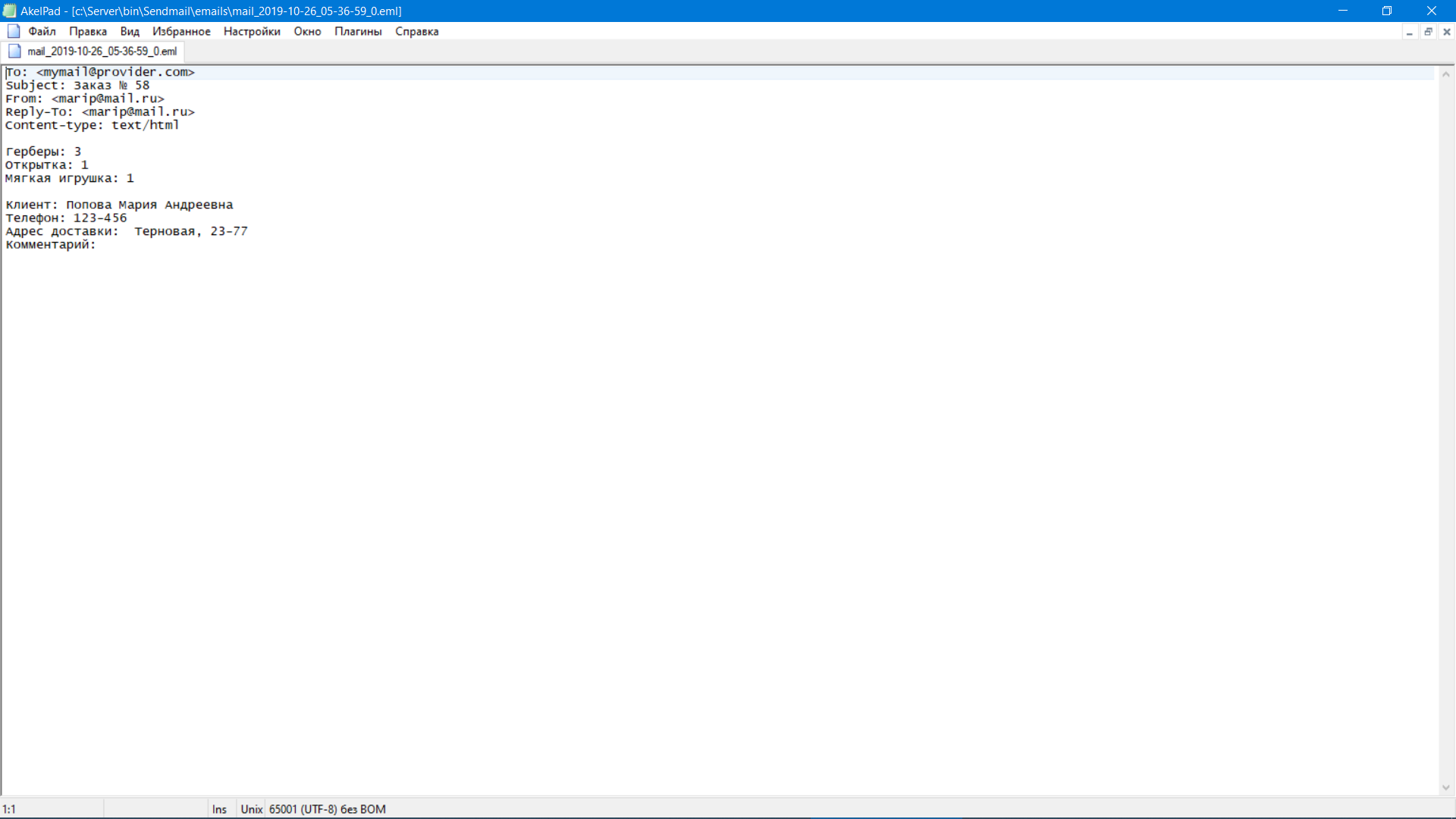
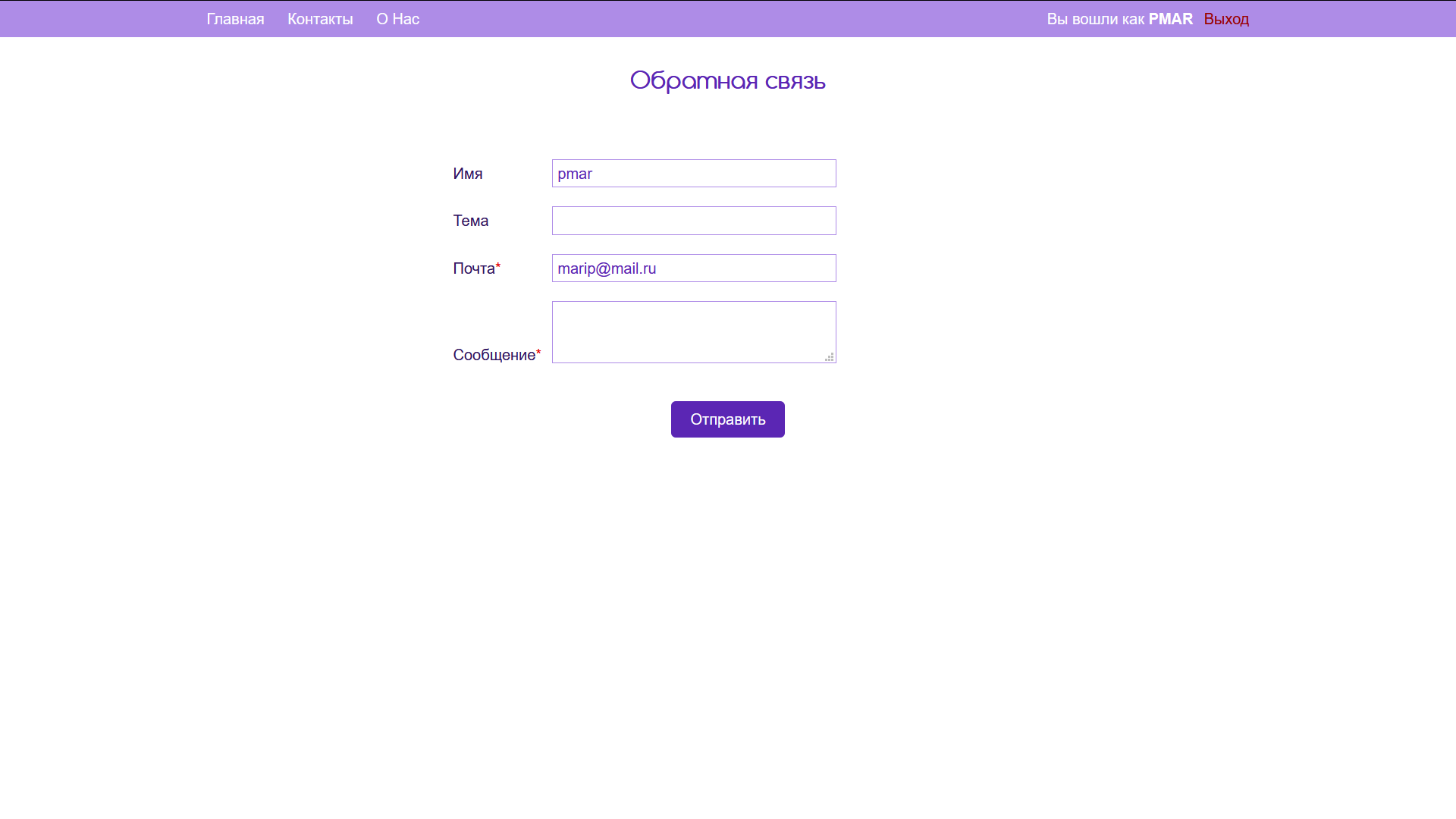
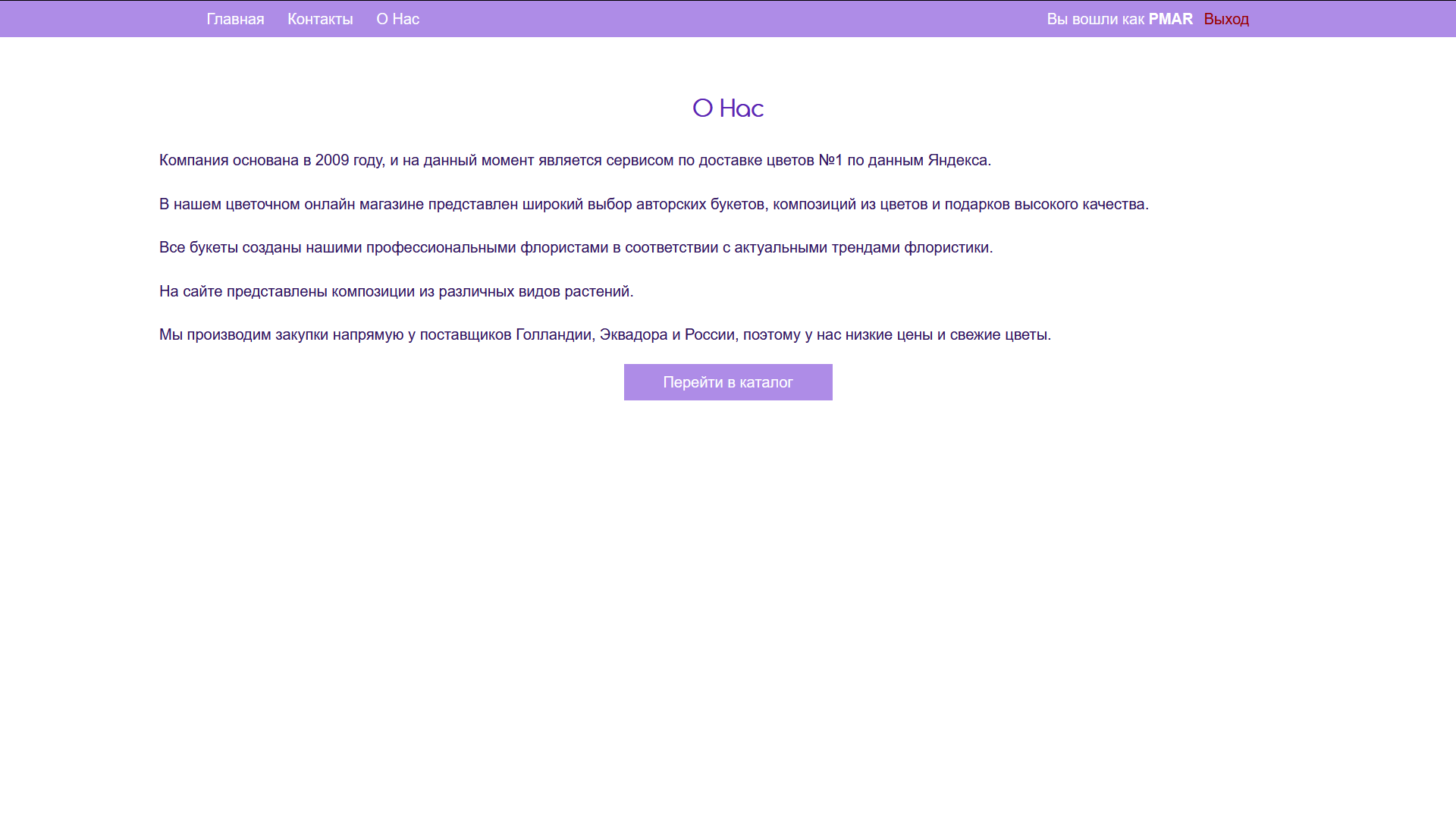
В таблицу Messages сохраняются сообщения, отправляемые посетителями через форму обратной связи на сайте. 2.2 Разработка интерфейса и логики обработки данныхДля создания элементов интерфейса интернет-магазина использован язык разметки HTML, для оформления элементов – CSS. Для обработки действий пользователя и взаимодействия с базой данных использованы языки программирования Javascript и PHP. Главная страница магазина показана на рис. 3.  Рисунок 3 – Главная страница магазина На главной странице расположен каталог с товарами, навигационное меню, позволяющее перейти на другие страницы сайта, а также авторизоваться, либо зарегистрироваться. Под панелью с навигационным меню расположена панель с сортировкой товаров (новинки, акции, все товары). Здесь же расположена ссылка на страницу с корзиной. Для идентификации пользователей при добавлении товаров в корзину используется IP-адрес посетителя. Радом со ссылкой на корзину показано общее количество товаров в корзине и их общая стоимость. Боковая панель содержит форму поиска товаров, сортировку по категориям и ценам товаров. PHP-Код, реализующий функцию поиска, приведен в листинге 1. Листинг 1 – Реализация функции поиска if(isset($_GET["search_btn"])) { $Search = $_GET["search_field"]; $sql="select * from products where title LIKE :search OR brand LIKE :search OR description LIKE :search OR typeprod LIKE :search"; $stmt=$ConnDB->prepare($sql); $stmt->bindvalue('search', '%'.$Search.'%'); $stmt->execute(); } Работа функции поиска осуществляется следующим образом: содержимое поля поиска сохраняется в переменную $Search, затем данное значение подставляется в SQL-запрос к базе данных в качестве параметра, сравниваемого со значениями полей таблицы. PHP-скрипт, отвечающий за сортировку по категориям, приведен в листинге 2. Листинг 2 – Сортировка товаров по категориям isset($_GET["categories"])){ $CategoryID = $_GET["categories"]; $sql = "select products.id, products.title, image, price, minidescription from products, categories where cat_id=categories.id and cat_id =:catid"; $stmt = $ConnDB->prepare($sql); $stmt->bindValue('catid', $CategoryID); $stmt->execute(); Для сортировки товаров по категориям используется параметр categories, передаваемый с помощью get-запроса. Для получения данных из базы используется SQL-запрос к таблицам, содержащим информацию по товарам и по категориям, к которым относятся товары. Страница с подробным описанием товара представлена на рис. 4.  Рисунок 4 – Страница товара В правой части страницы товара расположена фотография товара, в левой части – его описание. В описании указывается сорт (для цветов), бренд (для прочих товаров), характеристика товара, его цена и кнопка для добавления в корзину. Как видно из рис. 3 и 4, панель с навигационным меню отличается для авторизированного и неавторизированного пользователя. Если пользователь не авторизовался, он видит ссылки на страницы с авторизацией и регистрацией. Если же пользователь совершил вход в систему, то он видит имя своей учетной записи и ссылку для выхода. Страница авторизации показана на рис. 5.  Рисунок 5 – Форма авторизации Для реализации функции авторизации используется PHP-скрипт, подключаемый с помощью ajax-функции на javascript (листинг 3). Листинг 3 – Javascript-код для подключения PHP-файла $(function(){ $('.auto-form__btn').click(function(e){ var username=$('.login').val(); var password = $('.passwd').val(); e.preventDefault(); $.ajax({ type: 'POST', url: 'jsauto.php', data: {username: username, password: password}, success: function(data){ if($.trim(data) == "1") { setTimeout(' window.location.href = "index.php" ', 0); } else { alert(data); } }, error: function(data) { alert('Ошибка подключения.'); } }); }); }); Код, приведенный в листинг 3, сохраняет данные из текстовых полей формы авторизации и передает их в PHP-скрипт для проверки по базе данных. Возвращенный результат обрабатывается функцией success (в случае успеха), либо функцией error (в случае ошибки). PHP-проверяющий наличие введенного логина и пароля в базе данных, приведен в листинге 4. Листинг 4 – Поиск логина и пароля в базе данных require_once('include/db_connect.php'); global $ConnDB; $username = $_POST['username'];$password = $_POST['password']; $sql = "select * from clients where login = ? and pass = ? LIMIT 1"; $statement = $ConnDB->prepare($sql); $result = $statement->execute([$username, $password]); if($result) { $user = $statement ->fetch(PDO::FETCH_ASSOC); if($statement->rowCount() > 0) { $_SESSION['userlogin'] = $user['login']; $_SESSION['userid'] = $user['id']; $_SESSION['usermail'] = $user['email']; echo '1'; } else { echo 'Такого пользователя не существует!'; }} else { echo 'Ошибка подключения к базе данных.'; } ?> Если пользователь указал корректные логин и пароль, то данные сохраняются в массиве $_SESSION для дальнейшего отслеживания авторизации пользователя. Если пользователь укажет неверные данные учетной записи, то он увидит следующее сообщение (рис. 6):  Рисунок 6 – Сообщение при ошибке авторизации Форма для регистрации нового пользователя показана на рис. 7.  Рисунок 7 – Форма регистрации пользователя В случае, если пользователь не укажет обязательные для заполнения данные, он увидит соответствующее сообщение об ошибке (рис. 8).  Рисунок 8 – сообщения об ошибках при регистрации нового пользователя Реализация функции регистрации приведена в листинге 5. Листинг 5 – Регистрация пользователя if(isset($_POST["submit"])) { $LastName = $_POST["lname"];$Name = $_POST["name"]; $Patr = $_POST["patr"];$Login= $_POST["login"]; $Pass = $_POST["pass"];$Phone = $_POST["phone"]; $Mail = $_POST["mail"]; if(!empty($LastName)&& !empty($Name) && !empty($Patr) && !empty($Phone) && !empty($Mail)){ $ins_sql = "INSERT into clients (lastname, name, patronymic, login, pass, phone, email) VALUES(:lastnamE, :namE, :patronymiC, :logiN, :pasS, :phonE, :emaiL)"; $stmt=$ConnDB->prepare($ins_sql);$stmt->bindValue('lastnamE', $LastName); $stmt->bindValue('namE', $Name);$stmt->bindValue('patronymiC', $Patr); $stmt->bindValue('logiN', $Login);$stmt->bindValue('pasS', $Pass); $stmt->bindValue('phonE', $Phone);$stmt->bindValue('emaiL', $Mail); $Execute=$stmt->execute(); if($Execute){$_SESSION['userlogin'] = $Login; $_SESSION['userid'] = $ConnDB->lastInsertId(); $_SESSION['usermail'] = $Mail; Redirect_to("index.php");}else{ $Message = "Что-то пошло не так...Попробуйте еще раз";}} if(empty($LastName)) { $err_ln = "Укажите фамилию!";} if(empty($Name)) { $err_n = "Укажите имя!";} if(empty($Patr)) { $err_p = "Укажите отчество!"; } if(empty($Login)) { $err_l = "Укажите логин!"; } if(empty($Pass)) { $err_ps = "Укажите пароль!"; } if(empty($Phone)) { $err_pр = "Укажите номер телефона!";} if(empty($Mail)) { $err_m = "Укажите электронный адрес!";}} При нажатии кнопки «Сохранить» (рис. 7) данные из полей формы отправляются с помощью post-запроса в скрипт для обработки. Если все необходимые поля заполнены, то данные сохраняются в базе, в таблице clients. Если же какое-либо из обязательных полей пропущено, то пользователь видит сообщение об ошибке (рис. 8). Страница с корзиной представлена на рис. 9 и 10. В верхней части расположена таблица со списком добавленных товаров, их количеством, общей стоимостью товаров, кнопками для увеличения количества товара, уменьшения количества, удаления товара из корзины. Внешний вид страницы с корзиной отличается для авторизированного и неавторизированного пользователя. Если пользователь не авторизирован, то под списком товаров расположена форма для введения персональных и контактных данных. Корзина для неавторизированного пользователя показана на рис. 9, корзина авторизованного пользователя – на рис. 10.  Рисунок 9 – Корзина для неавторизированного пользователя В случае, когда пользователь авторизирован (рис. 10), после списка добавленных товаров он видит данные своей учетной записи, поле для ввода адреса доставки и поле для комментария к заказу. В поле «Комментарий» указывается важная информация (при ее наличии), которая не подходит под другие поля.  Рисунок 10 – Корзина авторизованного пользователя Код, отвечающий за обработку нажатия кнопок по изменению количеств товаров и пересчета стоимости, приведен в листинге 6. Листинг 6 – Изменение количества товара и его стоимости в корзине require_once("include/functions.php"); global $ConnDB;$Id = $_POST["pid"];$Sign = $_POST["sign"]; if($Sign == "plus"){ $sql = "update cart set cartCount=cartCount+1, cartPrice=(cartPrice/(cartCount-1))*cartCount where cartIdProd=:cartIdProd"; $stmt = $ConnDB->prepare($sql); $stmt->bindValue('cartIdProd', $Id); $stmt->execute(); echo "1";} elseif($Sign == "minus"){ if(GetTitle("cartCount", "cart", "cartIdProd", $Id) >=2) { $sql = "update cart set cartCount=cartCount-1, cartPrice=(cartPrice/(cartCount+1))*cartCount where cartIdProd=:cartIdProd"; $stmt = $ConnDB->prepare($sql); $stmt->bindValue('cartIdProd', $Id); $stmt->execute(); } echo "1";}?> Скрипт состоит из двух частей: первая обрабатывает нажатие кнопки «минус», вторая – кнопки «плюс». Для определения того, какая кнопка была нажата, используется идентификатор, который содержит знак и идентификатор товара, количество которого будет изменено. Для запуска скрипта ил листинга 6 используется JS-код, приведенный в листинге 7. Листинг 7 – Код для запуска скрипта изменения корзины $(".icon-plus").on("click", function(){ var id = $(this).attr("id"); var sign = $(this).attr("sign"); $.ajax({ type: 'POST', url: 'incamountcart.php', data: {pid: id, sign: sign}, success(data) { if($.trim(data) == "1") { setTimeout(' window.location.href = "cart.php?action=onclick"', 100); } }, error(data) { alert("Ошибка"); } }); }); После успешного оформления заказа пользователь видит сообщение, показанное на рис. 11. При сохранении данных о заказе, сначала информация о заказе добавляется в таблицу Orders, затем список товаров добавляется в таблицу Order_products. После того, как информация о заказе добавлена в базу, происходит отправка письма на электронный адрес владельца магазина, в котором содержится номер заказа, данные клиента (имя и телефон), адрес для доставки и список заказанных товаров с указанием их количества.  Рисунок 11 – Сообщение об успешном создании заказа Код, отвечающий за сохранение заказа в базе данных, приведен в листинге 8. Листинг 8 – Создание заказа ins_items_sql = "INSERT INTO order_products (product_id, order_id, amount) VALUES "; $items_sql = "select * from cart where cartIP=:IP"; $stm =$ConnDB->prepare($items_sql); $stm->bindValue('IP', $_SERVER['REMOTE_ADDR']); $stm->execute(); while($TotalData = $stm->fetch()){ $ProdID = $TotalData["cartIdProd"]; $Amount = $TotalData["cartCount"]; $ins_items_sql .=" (".$ProdID.", ".$OrderID.", ".$Amount." ), "; $List .= GetTitle("title", "products", "id", $TotalData["cartIdProd"]).": ".$Amount."\r\n";} $ins_items_sql = substr($ins_items_sql, 0, strlen($ins_items_sql)-2); $st_ord = $ConnDB->query($ins_items_sql); Сначала код формирует SQL-запрос для внесения данных в таблицу orders, затем, список товаров вносится в таблицу order_products. Код для создания базы данных приведен в приложении 1. Исходный код сайта приведен в приложении 2. Сообщение, отправляемое на почту, выглядит следующим образом (рис. 12):  Рисунок 12 – Сообщение с информацией по заказу, отправляемое на почту владельца магазина Страница «Контакты» представлена на рис. 13.  Рисунок 13 – Форма обратной связи Если страницу с формой обратной связи открывает авторизованный пользователь, то в поле «Имя» подставляется его логин, а в поле «Почта» – его электронный адрес. Сообщение, отправляемое посетителем сайта, сохраняется в базе данных, а также дублируется на почту владельца магазина. После успешной отправки сообщения пользователь видит следующее уведомление (рис. 14):  Рисунок 14 – Уведомление об отправке сообщения через форму обратной связи Страница «О Нас» показана на рис. 15.  Рисунок 15 – Страница «О Нас» На рис. 15 представлена страница с описанием магазина и кнопкой перехода в каталог товаров. ЗаключениеРазработка интернет-магазина цветов является актуальной задачей, так как в современном обществе является востребованной услуга по покупке товаров онлайн, цветы являются важным атрибутом праздничных и значимых событий. В данной курсовой работе представлена разработка интернет-магазина по продаже цветов, состоящего из следующих страниц: Главная – содержит каталог товаров, фильтры для поиска и сортировки, навигационное меню; Страница товара – содержит описание конкретного товара, фотографию, цену, характеристики, сорт (для цветов), бренд (для прочих товаров); Корзина – перечень понравившихся посетителю товаров, идентификация посетителя осуществляется по его IP-адресу; О Нас – описание магазина, его краткая история, ссылка на каталог с продукцией; Контакты – форма обратной связи для вопросов от посетителей. Для разработки веб-приложения использованы следующие инструменты: Реляционная СУБД MySQL для создания и управления базой данных. MySQL Workbench – клиентское приложение для СУБД. Apache – веб-сервер, используется для запуска и компиляции PHP-скриптов. PHP – скриптовый серверный язык программирования, используется для получения данных из базы, обработки данных, генерации страниц сайта. CSS – каскадные таблицы стилей, используются для оформления страниц сайта. Javascript – язык программирования, используется для создания интерактивности на клиентской стороне (выполняется браузером). JQuery – библиотека, написанная на языке Javascript, используется упрощения кода при обращении к элементам, получения значений атрибутов элементов, а также для асинхронного вызова PHP-скриптов. Visual Studio Code – текстовый редактор, использован для написания кода. Для корректного отображения сайта в различных браузерах применена нормализация стилей элементов, заменяющая специфические настройки каждого браузера на одинаковый набор значений. Функции разработанного сайта: Авторизация с помощью персональной учетной записи клиента. Регистрация новой учетной записи. Отправка сообщения через форму обратной связи. Просмотр каталога с товарами. Просмотр подробной информации о выбранном товаре. Поиск по каталогу по произвольному запросу. Фильтрация товаров по категориям и ценам. Добавление товара в корзину. Изменение количества товара в корзине. Автоматический пересчет стоимости товара в корзине с учетом выбранного количества. Оформление заказа на основе корзины. Каталог сайта состоит не только из цветов, но и из сопутствующих товаров: ленты для упаковки букетов; бумага для упаковки букетов; открытки; игрушки. Таким образом, поставленные задачи решены, цель достигнута. Список использованных источниковПриложение 1Скрипт для создания базы данных CREATE SCHEMA IF NOT EXISTS `FlowerDB` DEFAULT CHARACTER SET utf8 ;USE `FlowerDB` ;CREATE TABLE IF NOT EXISTS `FlowerDB`.`categories` ( `id` INT(11) UNSIGNED NOT NULL AUTO_INCREMENT, `title` VARCHAR(100) NOT NULL, PRIMARY KEY (`id`)) ENGINE = InnoDB DEFAULT CHARACTER SET = utf8; Приложение 2Исходный код интернет-магазина index.php ?> Новинки Акции Все товары | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
