Дудин. 4 Расчет расходов на заработную плату 28
 Скачать 0.79 Mb. Скачать 0.79 Mb.
|
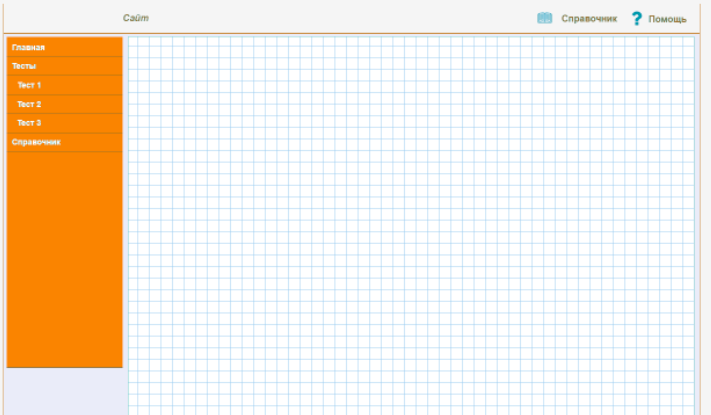
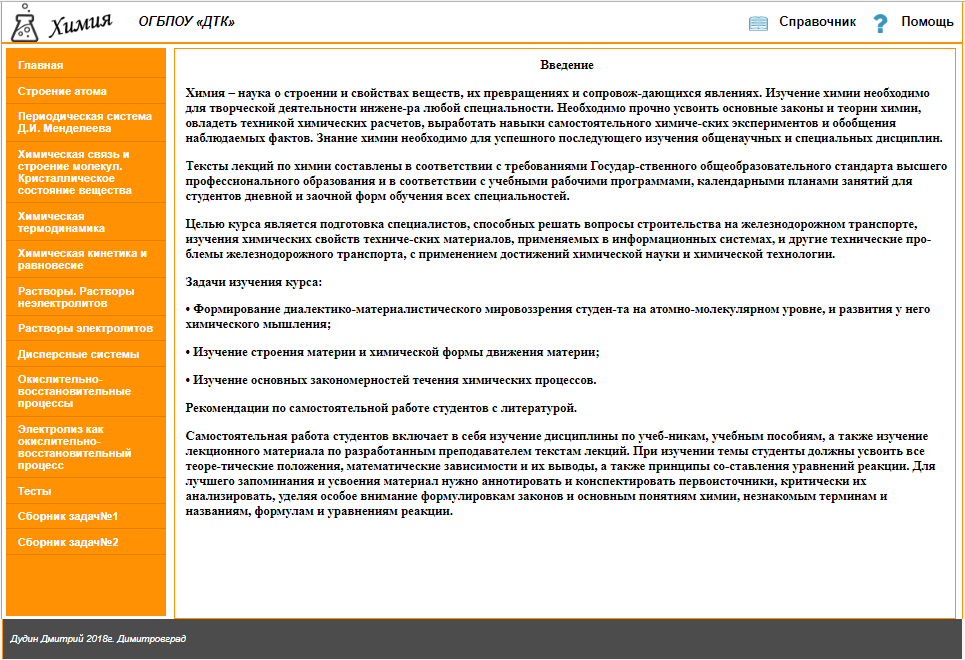
1. ПРОЕКТИРОВАНИЕ СТРУКТУРЫ И КОМПОНЕНТОВ ПРОГРАММНОГО ПРОДУКТА1.1. Выбор и обоснование языка и среды разработки программного продуктаПрежде чем приступить к выбору языка и среды разработки следует рассмотреть все варианты, имеющиеся для реализации . Первым вариантом в списке будет Delphi. Delphi – это продукт Borland International для быстрого создания приложений. Высокопроизводительный инструмент визуального построения приложений включает в себя настоящий компилятор кода и предоставляет средства визуального программирования, несколько похожие на те, что можно обнаружить в Microsoft Visual Basic или в других инструментах визуального проектирования. В основе Delphi лежит язык ObjectPascal, который является расширением объектно-ориентированного языка Pascal. Прежде всего, Delphi предназначен для профессиональных разработчиков, желающих очень быстро разрабатывать приложения в архитектуре клиент – сервер. Delphi производит небольшие по размерам (до 15-30Кбайт) высокоэффективные исполняемые модули (.exe и .dll), поэтому в Delphi должны быть прежде всего заинтересованы те, кто разрабатывает продукты на продажу. С другой стороны, небольшие по размерам и быстро исполняемые модули означают, что требования к клиентским рабочим местам существенно снижаются – это имеет немаловажное значение и для конечных пользователей. Следующим в списке языков программирования будет PHP. PHP – это распространенный язык программирования общего назначения с открытым исходным кодом. PHP сконструирован специально для ведения Web-разработок и его код может внедряться непосредственно в HTML. PHP крайне прост для освоения, но вместе с тем способен удовлетворить запросы профессиональных программистов. Не пугайтесь длинного списка возможностей PHP. Вы можете быстро начать, и уже в течение нескольких часов сможете создавать простые PHP – скрипты. Хотя PHP, главным образом, предназначен для работы в среде web-серверов, область его применения не ограничивается только этим. Читайте дальше и не пропустите главу Возможности PHP либо, начните непосредственно с Вводного руководства, если вас интересует исключительно веб-программирование. После того как приступим к описанию следующего языка, стоит отметить что описанные выше языки программирования не совсем удовлетворяют потребности для написания электронного учебного пособия. Связано это с тем, что Delphi и PHP чаще всего используются для разработки программных продуктов клиент-сервер и требуют много ресурсов. Третьей средой разработки, на которой стоит остановить выбор, был HTML в паре с CSS. HTML (HyperTextMarkupLanguage) – это язык разметки гипертекста. Он предоставляет браузеру необходимые инструкции, позволяющие отображать текст и другие элементы web-страниц на мониторе. Язык разметки не является языком программирования. Различные браузеры и даже различные версии браузеров могут отображать HTML код по-разному. Изначально, язык HTML разрабатывался для обмена научной и технической документацией, подходящий для использования людьми, которые не являются специалистами в области вёрстки, красиво оформить документ. При помощи HTML легко создаются сравнительно простые и при этом красиво оформленные документы. Кроме упрощения структуры документа, HTML также поддерживает гипертекст. HTML считается самым демократичным языком, так как он оптимальным образом поддерживается и интерпретируется Интернет проводниками. Ведь браузеры функционируют по индивидуальным принципам, а HTML позволяет деликатно подстроить представление страниц под условия каждого из них. Кроме того, HTML никогда не стоит на месте в плане развития, без конца появляются новые версии, которые позволяют оптимизировать и облегчить работу, улучшая при этом общую картину конечного результата. Последняя версия HTML – это HTML 5. Также была усовершенствована мультимедийная сторона HTML5. И если раньше для воспроизведения музыки или видео приходилось подключать вспомогательные расширения, то теперь вы сможете легко обойтись без подобной необходимости, используя встроенные функции HTML5. Для использование стилей элементов в HTML5 используется СSS. CSS - формальный язык описания внешнего вида документа, написанного с использованием языка разметки (HTML5). [3,4,5] 1.2. Проектирование структуры программного продуктаПервым делом следует разработать структуру содержания веб-приложения(Рисунок 1.1). Структура в общепринятом понимании – совокупность устойчивых связей объекта, обеспечивающих его целостность. Исходя из этого определения, при разработке электронного учебника необходимо первоначально выработать его строение, порядок следования учебного материала, сделать выбор основного опорного пункта будущего учебника. Понятие о содержании электронного учебника является частью понятия содержания образования, под которым понимается система знаний, умений, навыков, овладение которыми обеспечивает развитие умственных способностей студента.  Рисунок 1.1 – Содержание электронного учебника Следующим шагом была разработка макета для ЭОР. Макет - модель объекта в уменьшенном масштабе или в натуральную величину, лишённая, как правило, функциональности представляемого объекта. Он предназначен для представления объекта. Он должен быть нарисован и просчитан, что бы на этапе верстки не возникло проблем с расположением элементов (Рисунок 1.2).  Рисунок 1.2 – Разработка макета После того, как макет построен идет следующий этап – верстка. Версткой веб-страниц будем называть создание такого HTML-кода, который позволяет размещать элементы веб – страницы (изображения, текст, линии и т.д.) в нужных местах документа и отображать их в окне браузера согласно разработанному макету. При этом следует принимать во внимание ограничения присущие HTML5 и CSS, учитывать особенности браузеров и знать приемы верстки, которые дают желаемый результат (Рисунок 1.3).  Рисунок 1.3 – Сверстанная страница с макета |
