Дудин. 4 Расчет расходов на заработную плату 28
 Скачать 0.79 Mb. Скачать 0.79 Mb.
|
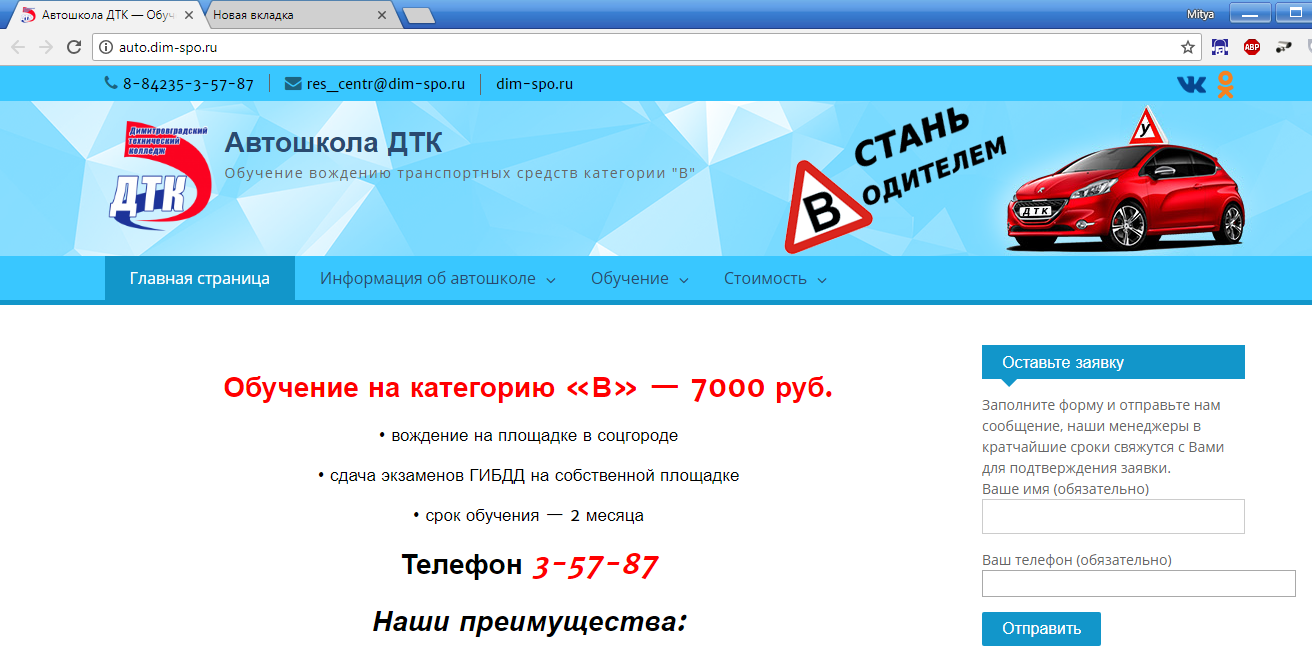
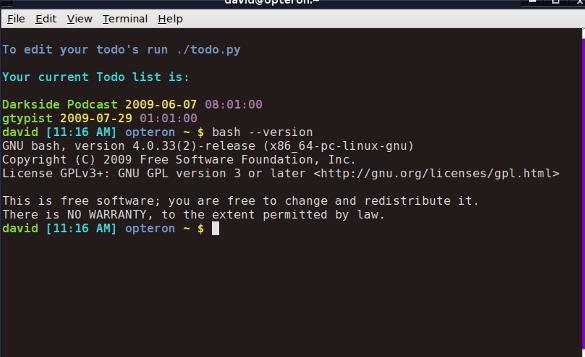
Заключающим этапом разработки веб-приложения стала подготовка методической документации для преподавателя. Оно может содержать следующие материалы: содержание отдельных программных модулей; задания, тесты, предлагаемые после изучения каждой темы; примерное тематическое планирование с указанием места использования данного электронного учебника; инструкцию для работы с электронным учебником; необходимую конфигурацию компьютера для инсталляции электронного образовательного ресурса.1.3. Проектирование и разработка интерфейса пользователяИнтерфейс пользователя, он же пользовательский интерфейс (UI – англ. userinterface) – разновидность интерфейсов, в котором одна сторона представлена человеком (пользователем), другая – машиной/устройством. Представляет собой совокупность средств и методов, при помощи которых пользователь взаимодействует с различными, чаще всего сложными, машинами, устройствами и аппаратурой. Разновидности интерфейсов пользователя: Оконный интерфейс (графический); Web – ориентированный интерфейс; Текстовый интерфейс. Оконный интерфейс – способ организации полноэкранного интерфейса программы, в котором каждая интегральная часть располагается в окне – собственном пространстве, находящемся в произвольном месте «над» основным экраном. Несколько окон, одновременно располагающихся на экране, могут перекрываться, виртуально находясь «выше» или «ниже» относительно друг друга (Рисунок 1.4).  Рисунок 1.4 – Пример оконного интерфейса Веб-интерфейс – это совокупность средств, при помощи которых пользователь взаимодействует с веб – сайтом или любым другим приложением через браузер. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины и соответственно – повсеместного распространения веб – браузеров. Именно поэтому для реализации ЭОР будет использоваться Веб-интерфейс (Рисунок 1.5).  Рисунок 1.5 – Пример Веб-интерфейса Текстовый пользовательский интерфейс – разновидность интерфейса пользователя, использующая при вводе-выводе и представлении информации исключительно набор буквенно-цифровых символов и символов псевдографики. Характеризуется малой требовательностью к ресурсам аппаратуры ввода-вывода (в частности, памяти) и высокой скоростью отображения информации, поэтому широко использовался на начальном этапе развития вычислительной техники. Также, его разновидность – интерфейс командной строки – имеет отдельные преимущества в использовании перед графическим интерфейсом. Поэтому программы, основанные на ТПИ, имеют некоторое распространение до настоящего времени, особенно в специфических сферах и на маломощном оборудовании. Недостатком подобного типа интерфейса является ограниченность изобразительных средств по причине ограниченности количества символов, включённых в состав шрифта, предоставляемого аппаратурой. Программы с текстовым интерфейсом могут имитировать Оконный интерфейс, чему особенно способствует применение псевдографических символов. Текстовый интерфейс, использующий в качестве элементов интерфейса только и исключительно вводимые с клавиатуры текстовые строки (команды), называется интерфейсом командной строки (Рисунок 1.6).  Рисунок 1.6 — Пример текстового интерфейса 1.4. Разработка программного продуктаДля начала работы с созданием сайта на html, нужно установить программное обеспечение. Текстовый редактор Sublime Text или Notepad++ |