Практическая рабата 1. Цель работы Знакомство с элементами Arduino ide теоретическое и практическое изучение основ для работы в данной среде. 1 Маячок
 Скачать 1.37 Mb. Скачать 1.37 Mb.
|
|
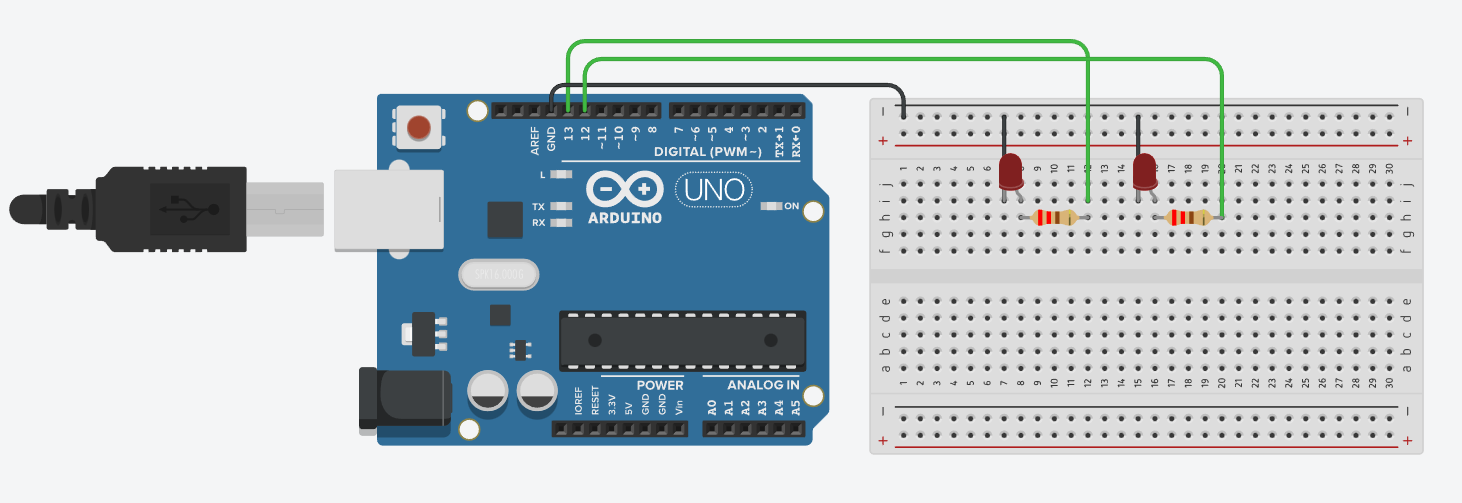
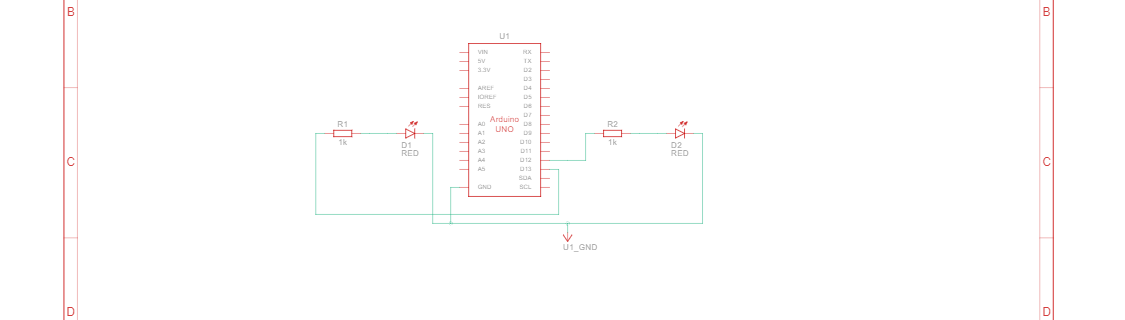
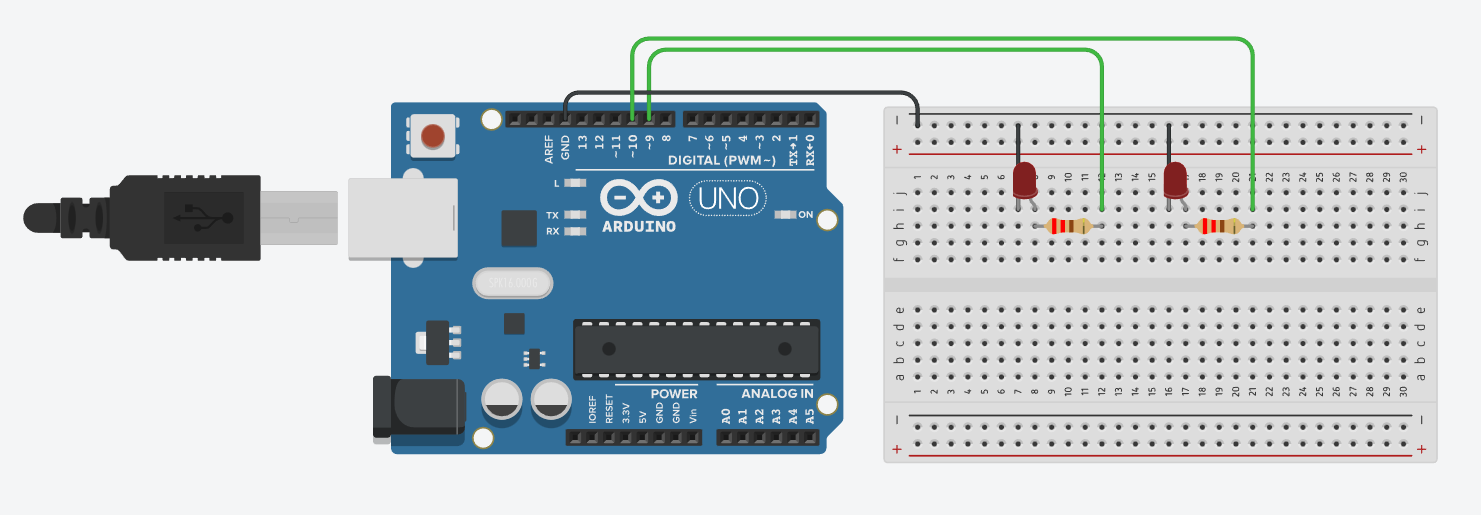
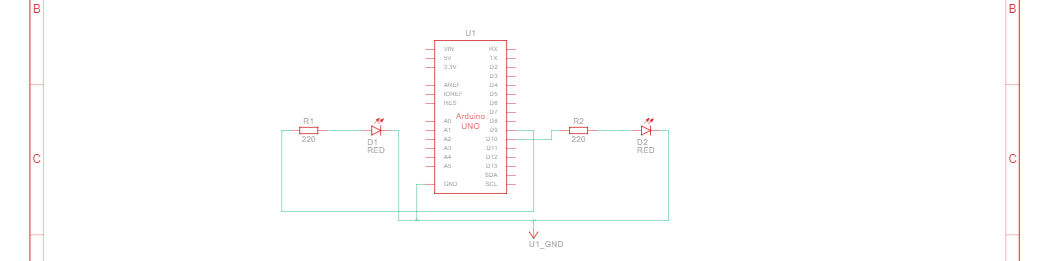
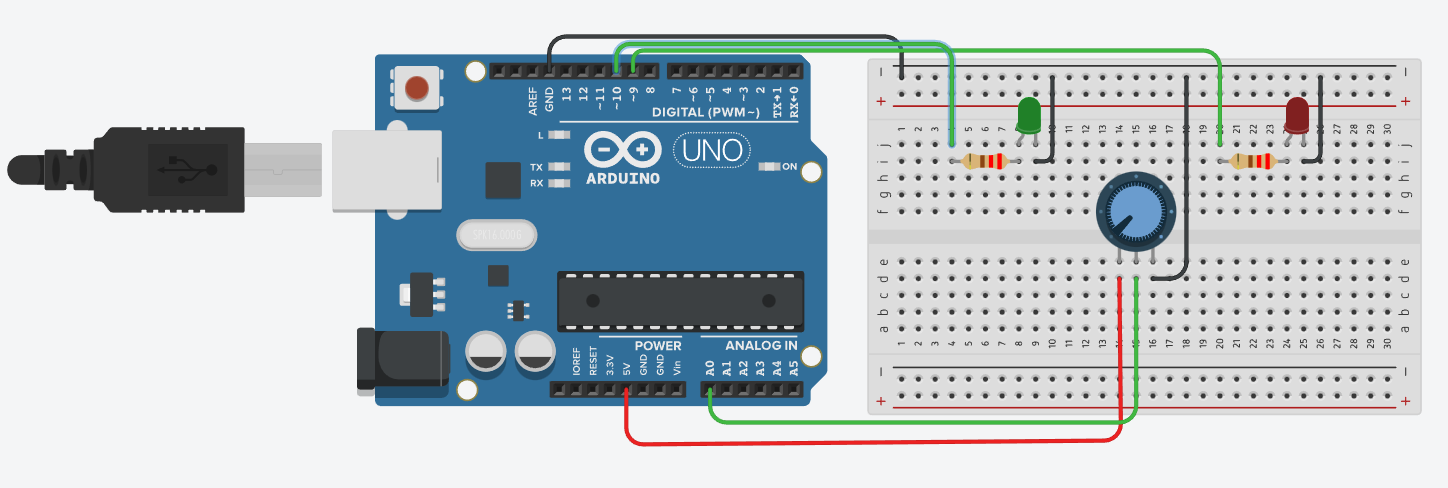
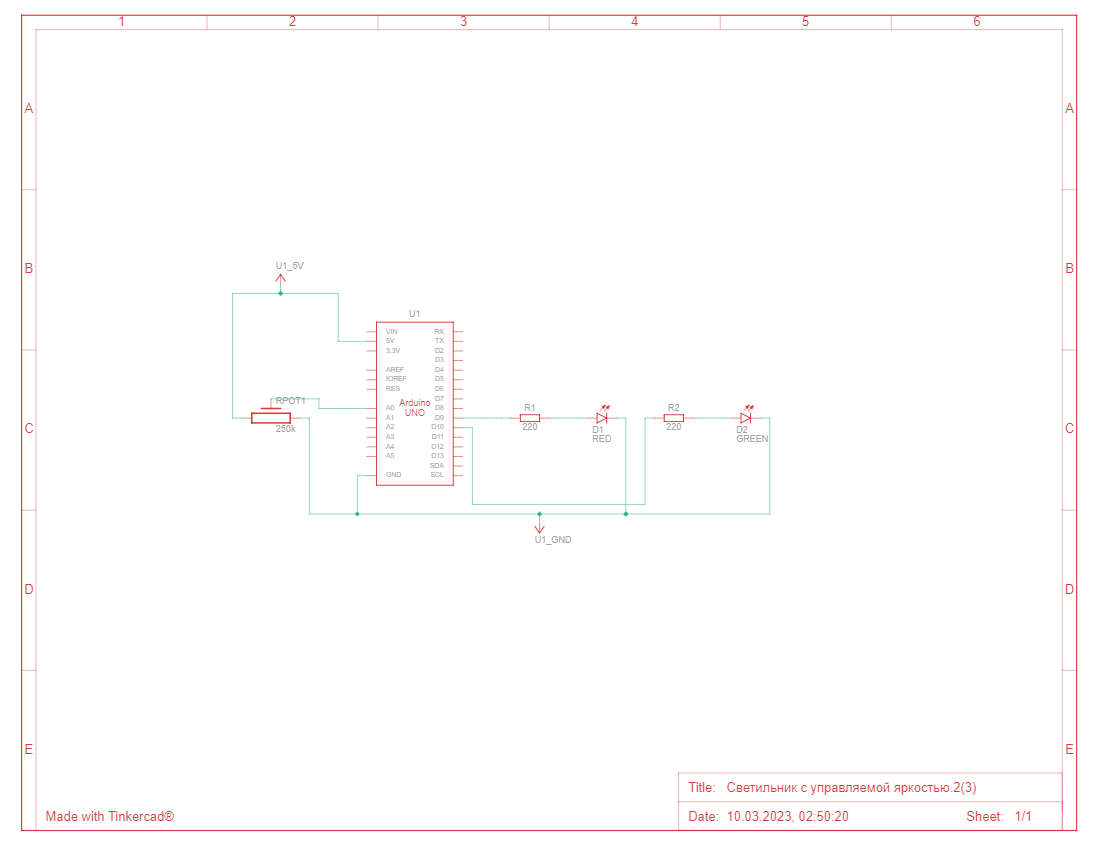
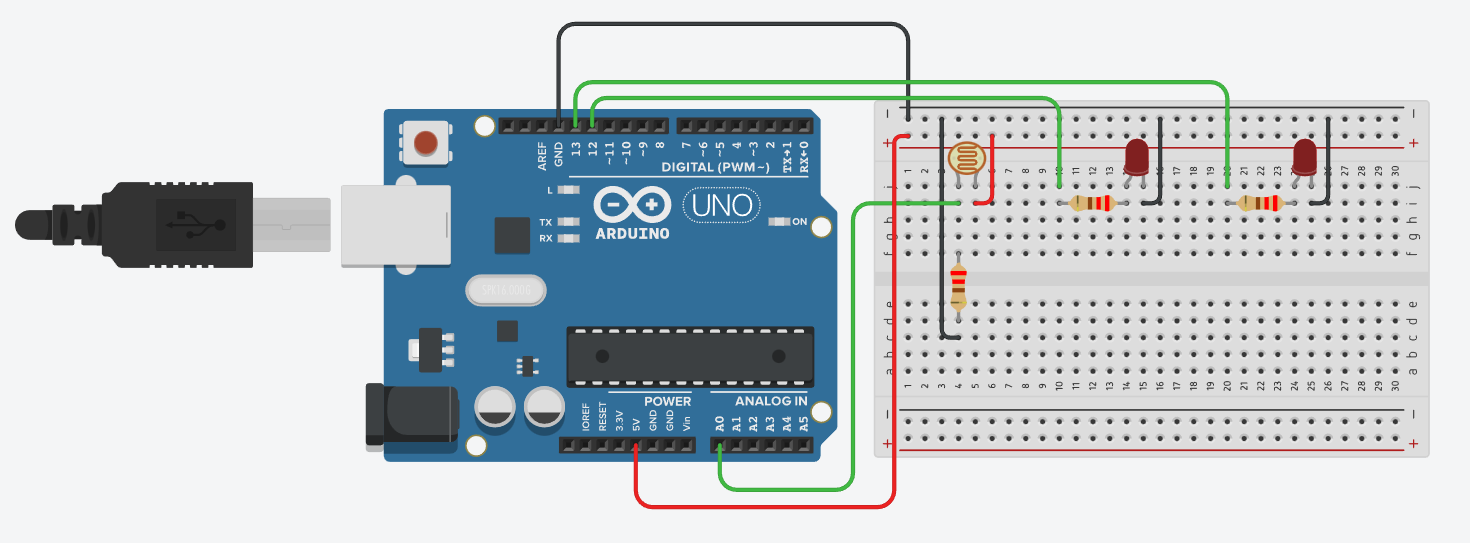
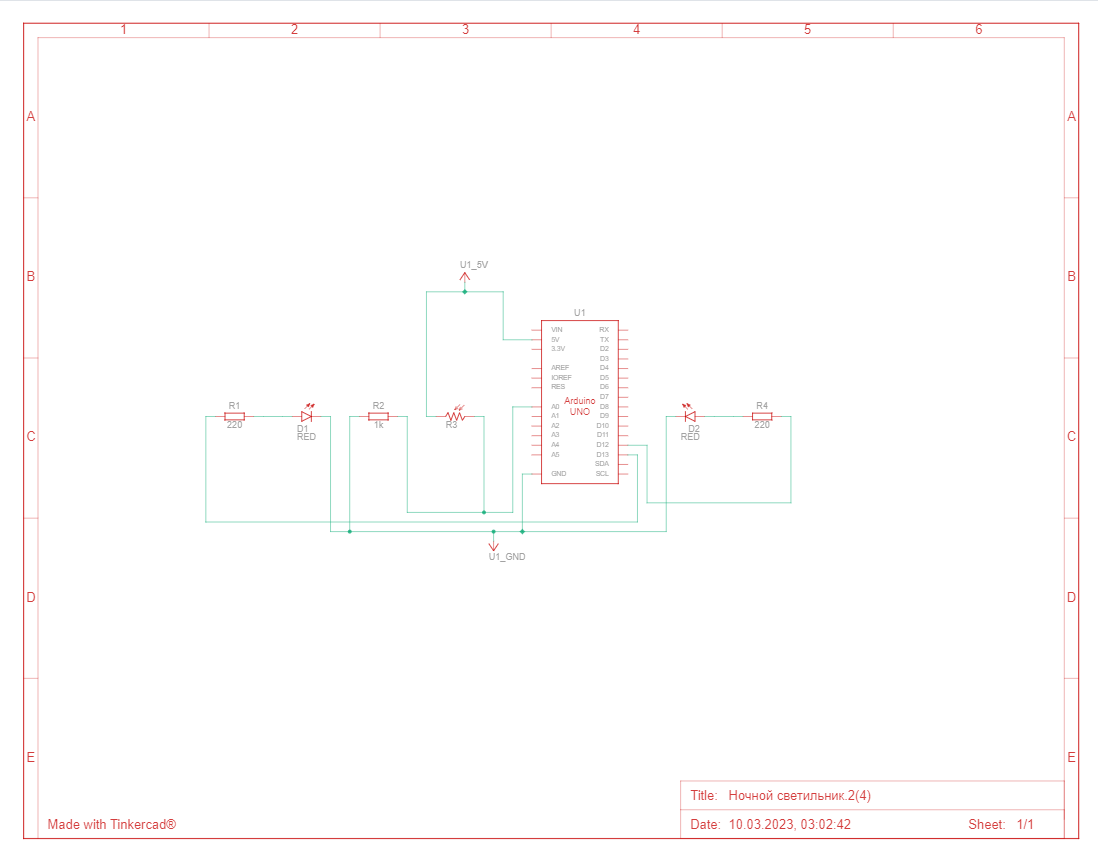
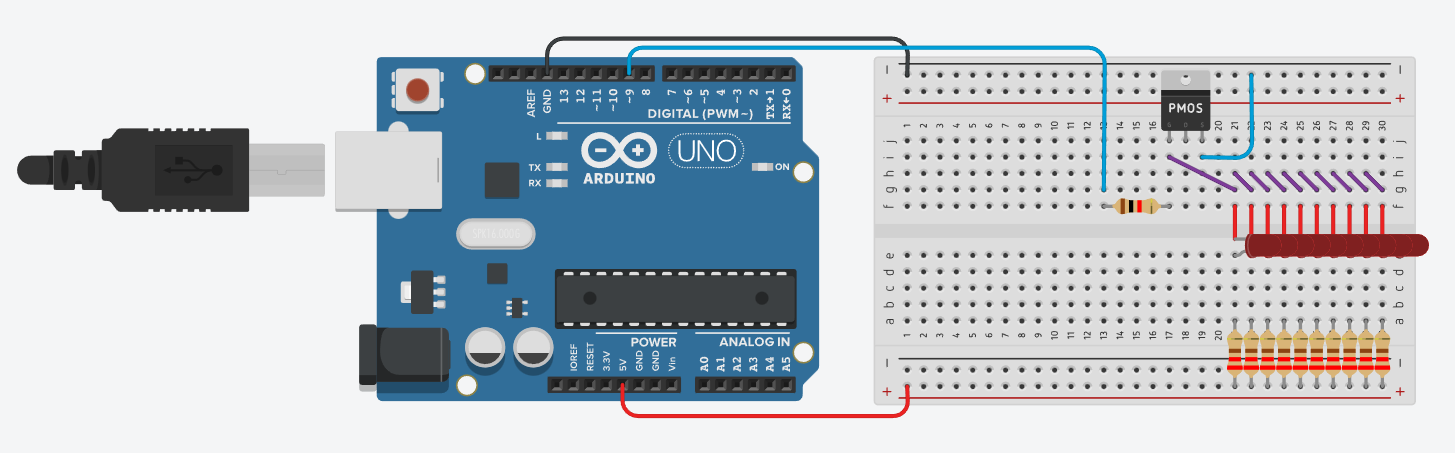
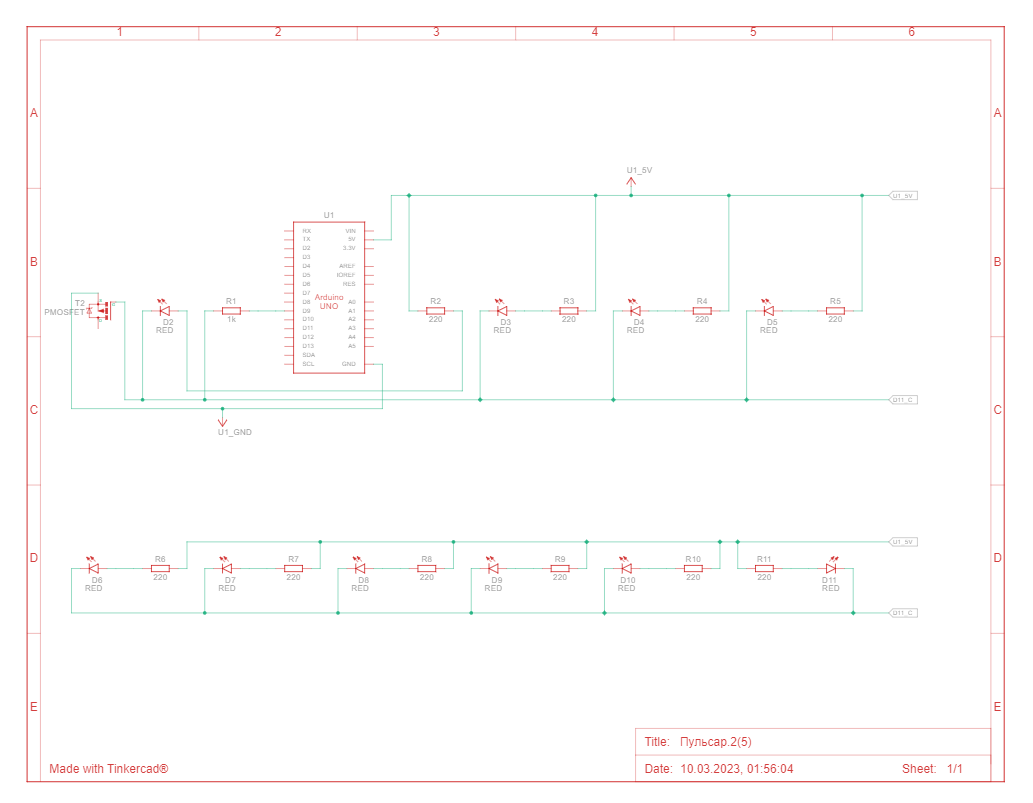
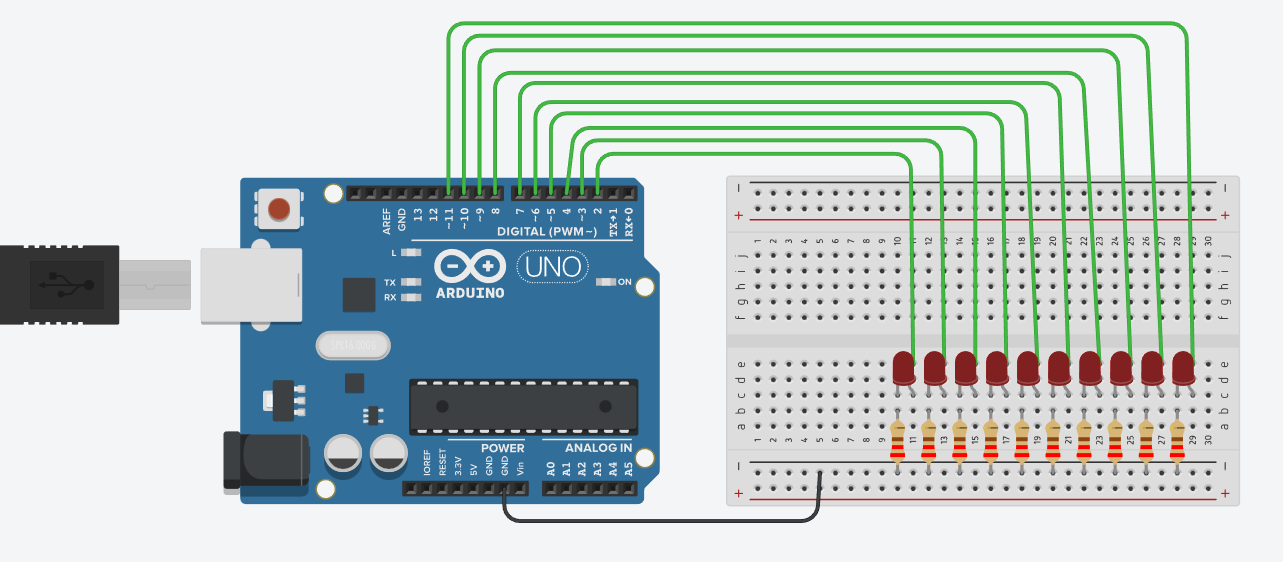
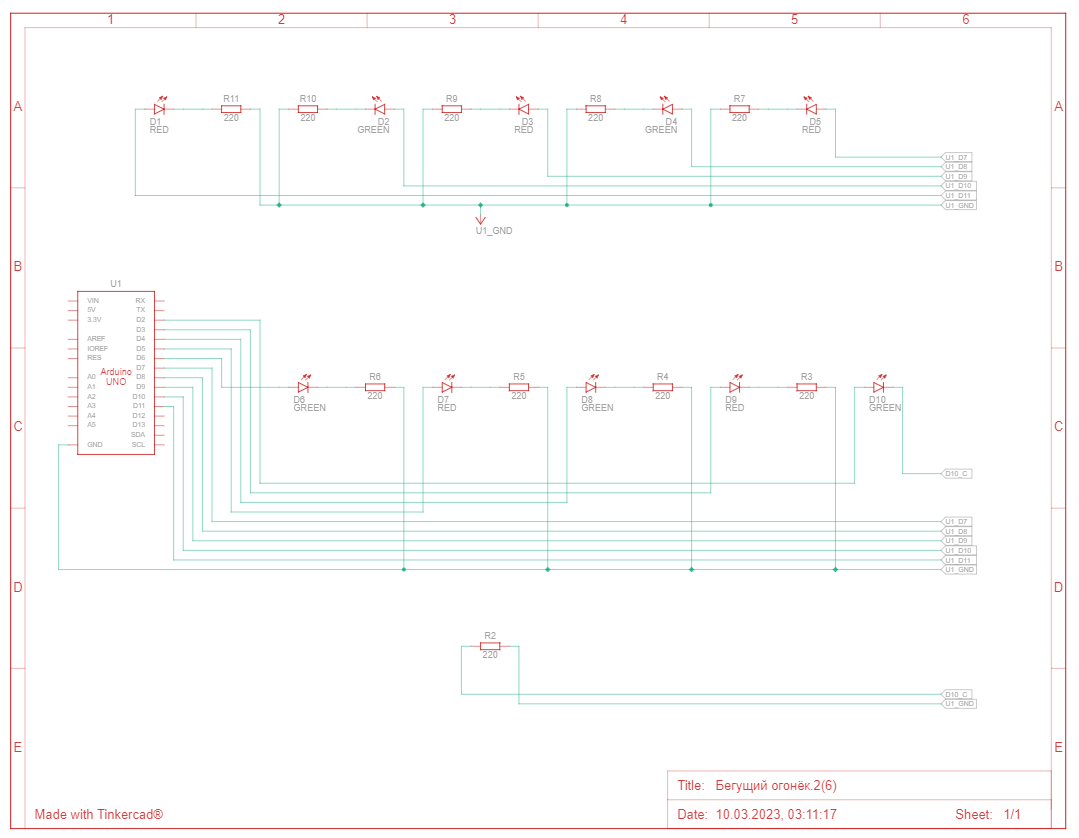
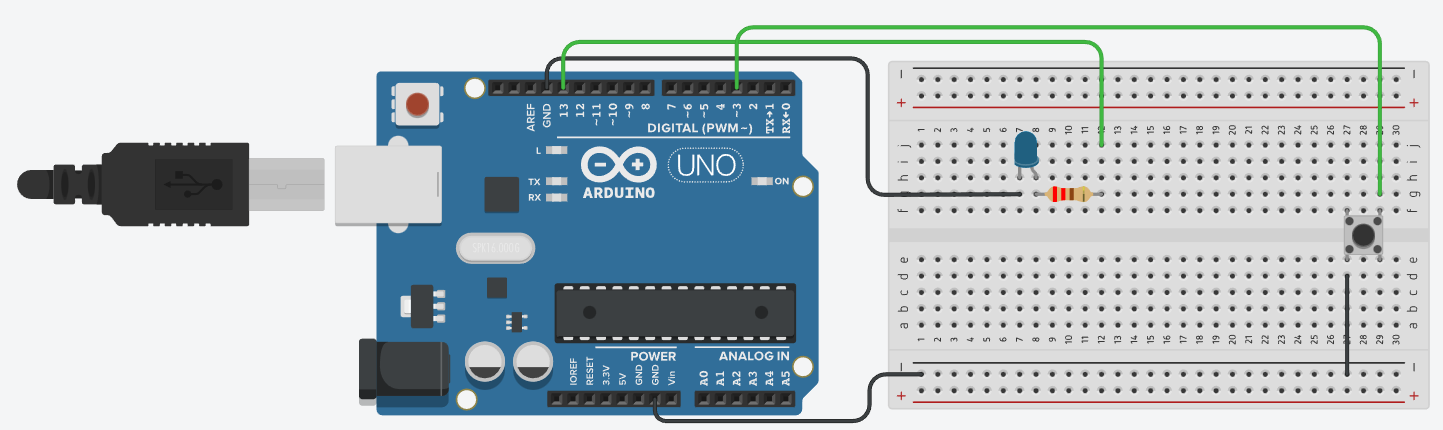
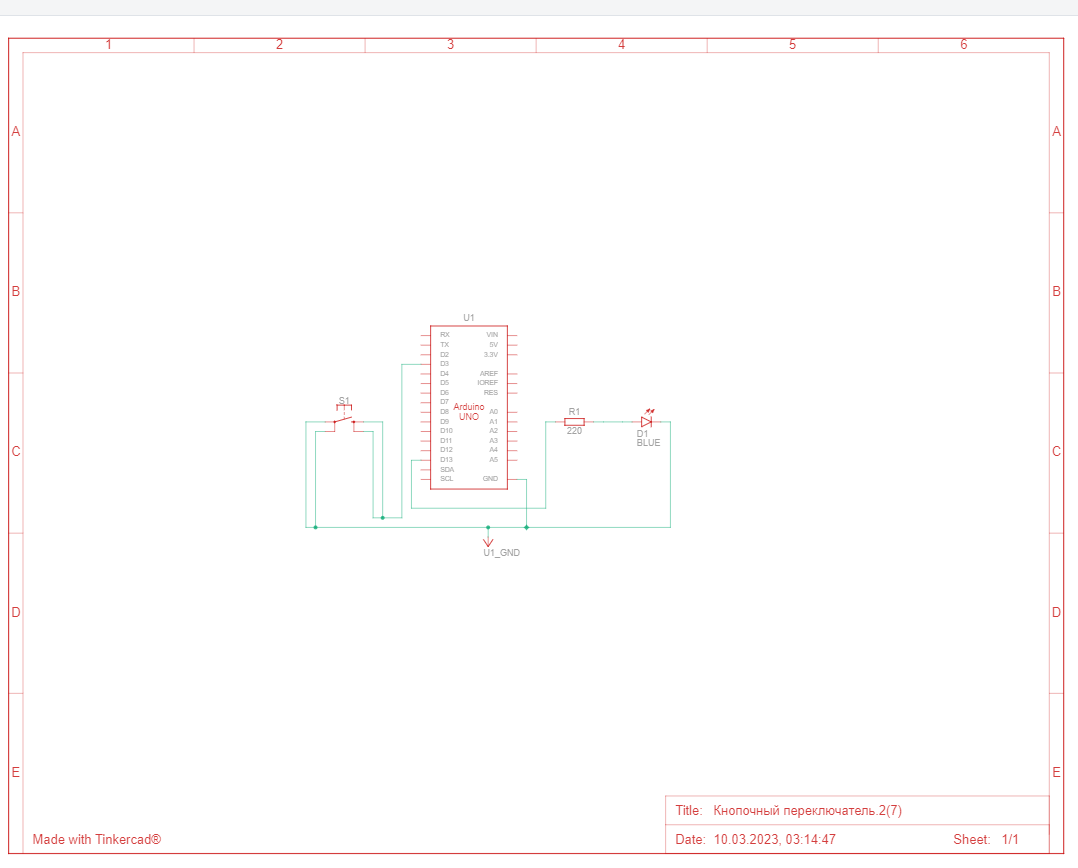
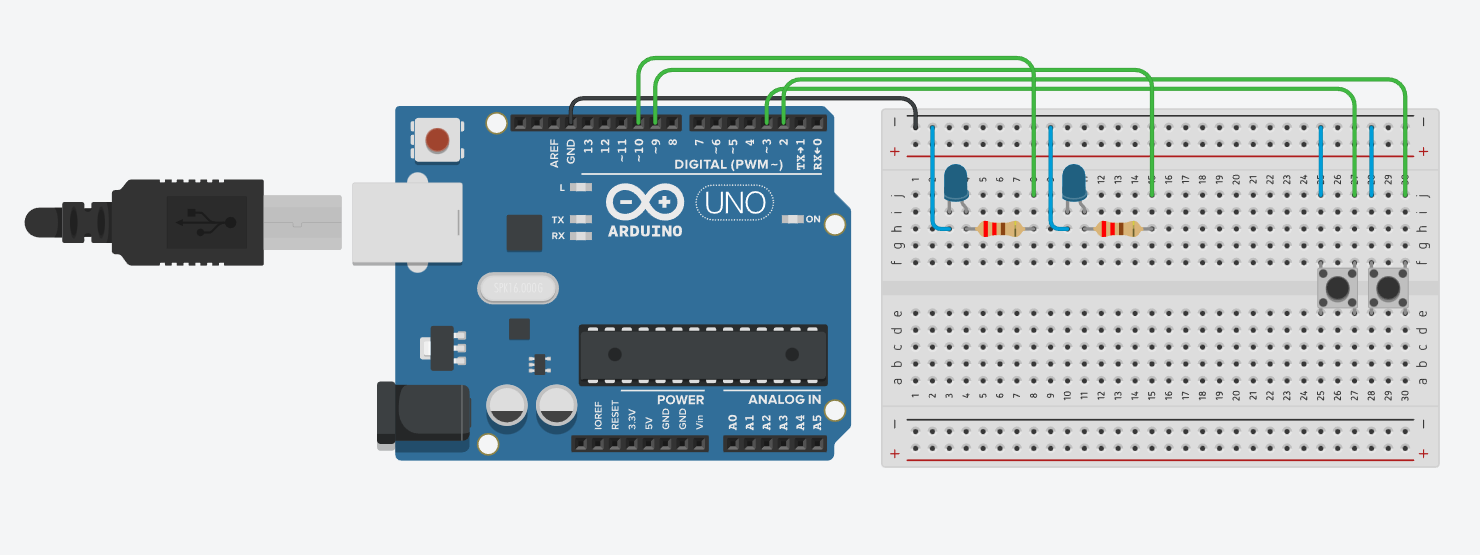
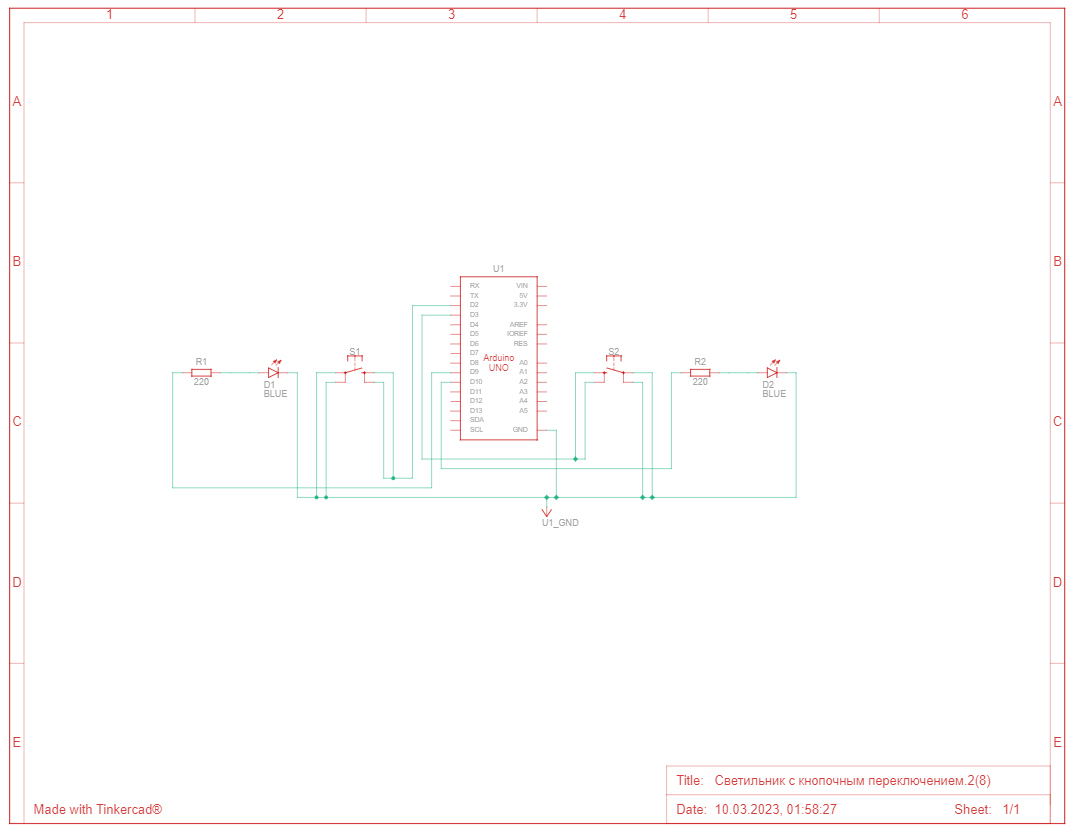
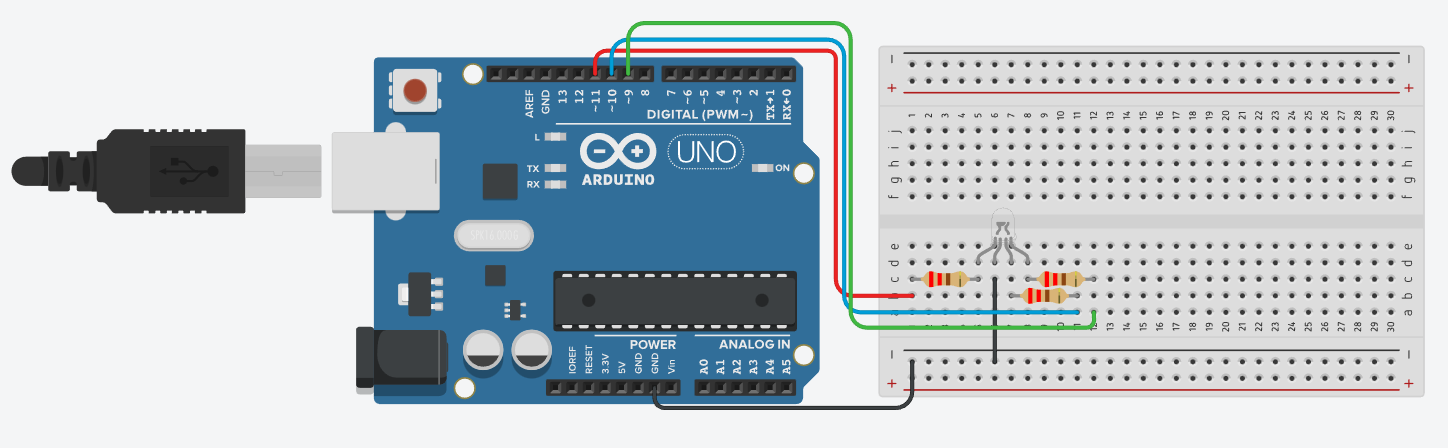
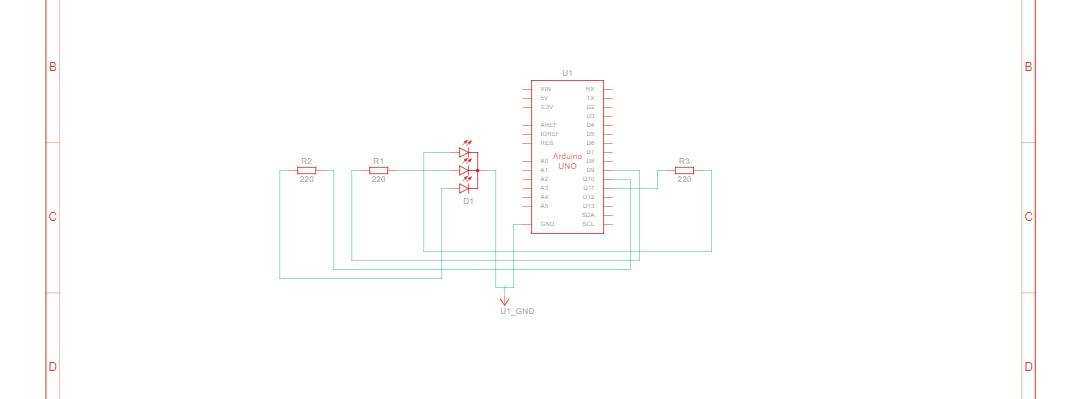
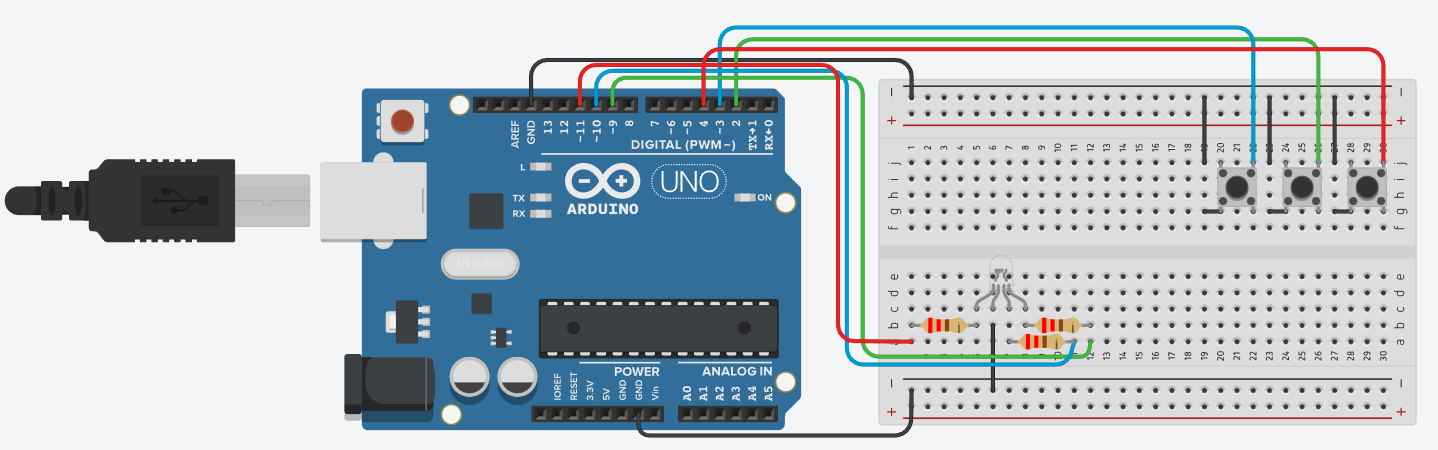
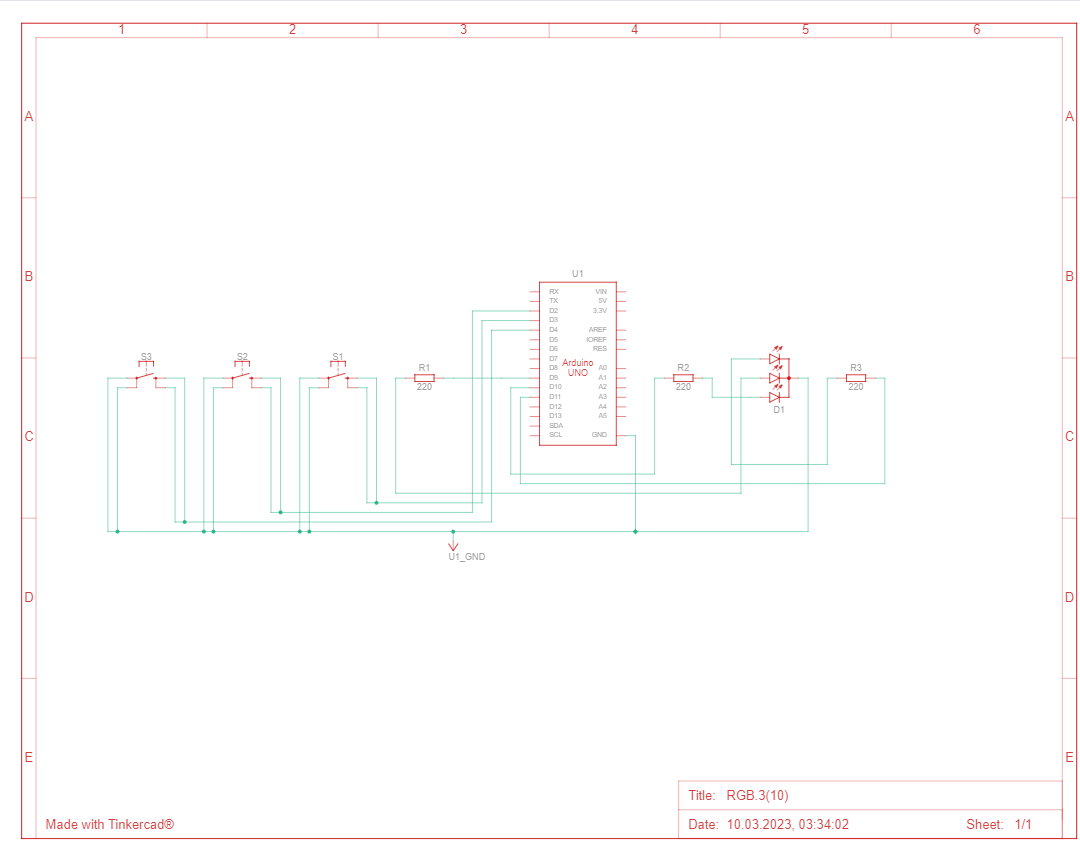
Цель работы Знакомство с элементами Arduino IDE; теоретическое и практическое изучение основ для работы в данной среде. 1 «Маячок» Задание: добавить в схему второй светодиод. Изменить программу таким образом, чтобы светодиоды мигали синхронно. На рисунках 1 и 2 представлены макетная и принципиальная схемы сборки.  Рисунок 1 – Схема сборки на макетной плате  Рисунок 2 – Принципиальная схема 1.2 Листинг кода сборки int led1 = 13; int led2 = 12; void setup() { pinMode(led1, OUTPUT); pinMode(led2, OUTPUT); } void loop() { digitalWrite(led1, HIGH); digitalWrite(led2, HIGH); delay(1000); // Wait for 1000 millisecond(s) digitalWrite(led1, LOW); digitalWrite(led2, LOW); delay(1000); // Wait for 1000 millisecond(s) } Ссылка на рабочую программу: https://www.tinkercad.com/things/8iMzhEERprv-mayachok11/editel?sharecode=bnN8dZW2bAlO2m-xMeh4yeeT--fdHP3QaA2Lne04lUc 2 «Маячок с нарастающей яркостью» Задание: Добавить в схему второй светодиод. Изменить программу таким образом, чтобы светодиоды в противофазе увеличивали, а потом уменьшали яркость. Не менее 4х положений. 2.1 Экранная форма сборки На рисунках 3 и 4 представлены макетная и принципиальная схемы сборки.  Рисунок 3 – Схема сборки на макетной плате  Рисунок 4 – Принципиальная схема 2.2 Листинг кода сборки int led1 = 10; int led2 = 9; void setup() { pinMode(led1, OUTPUT); pinMode(led2, OUTPUT); } void loop() { analogWrite(led1, 1); analogWrite(led2, 255); delay(200); analogWrite(led1, 20); analogWrite(led2, 170); delay(200); analogWrite(led1, 50); analogWrite(led2, 140); delay(200); analogWrite(led1, 125); analogWrite(led2, 125); delay(200); analogWrite(led1, 140); analogWrite(led2, 50); delay(200); analogWrite(led1, 170); analogWrite(led2, 20); delay(200); analogWrite(led1, 255); analogWrite(led2, 1); delay(200); } Ссылка на рабочую программу: https://www.tinkercad.com/things/f3oSnJMPKrM-mayachok-s-narastayushej-yarkostyu22/editel?sharecode=WO6k5WhgIL-ESxp7Kp8o32Pqi-_oxy0F_kSHCxZyB5M 3 «Светильник с управляемой яркостью» Задание: Добавить в схему второй светодиод. Изменить программу таким образом чтобы управлять светодиодами асинхронно. В крайних положениях потенциометра горит только один светодиод! 3.1 Экранная форма сборки На рисунках 5 и 6 представлены макетная и принципиальная схемы сборки.  Рисунок 5 – Схема сборки на макетной плате  Рисунок 6 – Принципиальная схема 3.2 Листинг кода сборки #define ONE_LED_PIN 9 #define TWO_LED_PIN 10 #define POT_PIN A0 void setup() { pinMode(ONE_LED_PIN, OUTPUT); pinMode(TWO_LED_PIN, OUTPUT); pinMode(POT_PIN, INPUT); } void loop() { Control(POT_PIN, ONE_LED_PIN, TWO_LED_PIN); } void Control(int potPin, int oneLedPin, int twoLedPin){ int rotation = analogRead(potPin); int brightness = rotation / 4; analogWrite(oneLedPin, brightness); analogWrite(twoLedPin, 255 - brightness); } Ссылка на рабочую программу: https://www.tinkercad.com/things/b8dUYVLKAgc-svetilnik-s-upravlyaemoj-yarkostyu23/editel?sharecode=yW3OWBKUEgUUyzWdS7Hu36HQEPxcG7qAgEoEtl08TGY 4 «Ночной светильник» Задание: Уберите потенциометр и добавьте в схему еще один светодиод. Дополните программу так, чтобы при падении освещенности ниже порогового значения включался один светодиод, а при падении освещенности ниже половины от порогового значения включались оба светодиода. 4.1 Экранная форма сборки На рисунках 7 и 8 представлены макетная и принципиальная схемы сборки.  Рисунок 7 – Схема сборки на макетной плате  Рисунок 8 – Принципиальная схема 4.2 Листинг кода сборки #define LED_PIN1 13//даём имя для пина No13 со светодиодом #define LED_PIN2 12//даём имя для пина No12 со светодиодом #define LDR_PIN A0 //имя для пина с фоторезистором #define POT_PIN A1 void setup() { pinMode(LED_PIN1, OUTPUT); pinMode(LED_PIN2, OUTPUT); } void loop() { int lightness = analogRead(LDR_PIN); int threshold = analogRead(POT_PIN)/3.3; boolean tooDark = (lightness < threshold); if (tooDark) { digitalWrite(LED_PIN1, HIGH); } else { digitalWrite(LED_PIN1, LOW); } boolean tooDark1 = (lightness < threshold/2); if (tooDark1) { digitalWrite(LED_PIN2, HIGH); } else { digitalWrite(LED_PIN2, LOW); } } Ссылка на рабочую программу: https://www.tinkercad.com/things/1XXUKsiLoE6-nochnoj-svetilnik24/editel?sharecode=0WR8NX8p9Q0xOWHpMxRCSJkRLYjQcc7yUOEWnfUJURI 5 «Пульсар» Задание: Сделать пульсар с полевым P канального транзистора с постепенным уменьшением яркости. Без использования циклов в функции loop(). Не более 30 строк кода! Одна функция в строке. 5.1 Экранная форма сборки На рисунках 9 и 10 представлены макетная и принципиальная схемы сборки.  Рисунок 9 – Схема сборки на макетной плате  Рисунок 10 – Принципиальная схема 5.2 Листинг кода сборки int brightness = 0; void setup() { pinMode(9, OUTPUT); } void loop() { brightness = (brightness + 1) % 256; analogWrite(9, brightness); delay(10); } Ссылка на рабочую программу: https://www.tinkercad.com/things/8bx8QB8CHEy-pulsar25/editel?sharecode=4_-bEREPUdijwe6sZuOH-jgaGw-V4reddS5ZpDWIGbU 6 «Бегущий огонек» Задание: Изменить программу таким образом, чтобы в одну сторону загорались последовательно только четные, а обратно только нечетные светодиоды. Без использования циклов в функции loop(). Не более 30 строк кода! Одна функция в строке. 6.1 Экранная форма сборки На рисунках 11 и 12 представлены макетная и принципиальная схемы сборки.  Рисунок 11 – Схема сборки на макетной плате  Рисунок 12 – Принципиальная схема 6.2 Листинг кода сборки #define First 2 #define Last 11 int pinone = 2; bool left = 1; void setup() { for (int pin = First; pin <= Last; ++pin) pinMode(pin, OUTPUT); } void loop() { digitalWrite(pinone,HIGH); delay(200); digitalWrite(pinone,LOW); if(left) pinone = pinone+2; else pinone = pinone-2; if(pinone > 11) { left = 0; pinone = 11; } else if(pinone<2) {left = true; pinone = 2;} } Ссылка на рабочую программу: https://www.tinkercad.com/things/b7AUcOianDV-begushij-ogonyok26/editel?sharecode=X1ub1q19xccA6LjtIkuLvc7raNWtxB4JWewwdU4Haa0 7 «Кнопочный переключатель» Задание: Измените код так, чтобы светодиод переключался только после отпускания кнопки. 7.1 Экранная форма сборки На рисунках 13 и 14 представлены макетная и принципиальная схемы сборки.  Рисунок 13 – Схема сборки на макетной плате  Рисунок 14 – Принципиальная схема 7.2 Листинг кода сборки #define BUTTON_PIN 3 #define LED_PIN 13 boolean buttonWasUp = true; boolean ledEnabled = false; void setup() { pinMode(LED_PIN, OUTPUT); pinMode(BUTTON_PIN, INPUT_PULLUP); } void loop() { boolean buttonIsUp = digitalRead(BUTTON_PIN); if (buttonWasUp && !buttonIsUp){ buttonIsUp = digitalRead(BUTTON_PIN); while(!buttonIsUp){ buttonIsUp = digitalRead(BUTTON_PIN); delay(10); if(buttonIsUp){ ledEnabled = !ledEnabled; digitalWrite(LED_PIN, ledEnabled); } } } buttonWasUp = buttonIsUp; } Ссылка на рабочую программу: https://www.tinkercad.com/things/gCFYxBKZfLr-knopochnyj-pereklyuchatel27/editel?sharecode=EumyoRYkdjpfsgeP2Yhlo4bz7EYkNHL4o5tE-2tCKy4 8 «Светильник с кнопочным переключением» Задание: Добавить светодиод и изменить программу таким образом, что когда яркость 1 светодиода достигнет максимума, то она начнет повышать яркость второго и при снижении аналогично. Второй светодиод –продолжение первого. 8.1 Экранная форма сборки На рисунках 15 и 16 представлены макетная и принципиальная схемы сборки.  Рисунок 15 – Схема сборки на макетной плате  Рисунок 16 – Принципиальная схема 8.2 Листинг кода сборки #define PLUS_BUTTON_PIN 2 #define MINUS_BUTTON_PIN 3 #define LED_PIN0 10 //даём имя для пина No10 со светодиодом #define LED_PIN1 9 //даём имя для пина No9 со светодиодом int brightness = 100; //переменная для яркости boolean plusUp = true; boolean minusUp = true; void setup() { pinMode(LED_PIN0, OUTPUT); pinMode(LED_PIN1, OUTPUT); pinMode(PLUS_BUTTON_PIN, INPUT_PULLUP); pinMode(MINUS_BUTTON_PIN, INPUT_PULLUP); } void loop() { if (brightness > 255) { analogWrite(LED_PIN0, 255);analogWrite(LED_PIN1, brightness-256); } else { analogWrite(LED_PIN0, brightness); analogWrite(LED_PIN1, 0); } plusUp = handleClick(PLUS_BUTTON_PIN, plusUp, +35); //реагирует на нажатие minusUp = handleClick(MINUS_BUTTON_PIN, minusUp, -35); } boolean handleClick(int buttonPin, boolean wasUp, int delta) { boolean isUp = digitalRead(buttonPin); if (wasUp && !isUp) { delay(10); isUp = digitalRead(buttonPin); if (!isUp) //если был клик, то меняем яркость в пределах от 0 до 511 brightness = constrain(brightness + delta, 0, 511); } return isUp; //возвращаем значение обратно, в вызывающий код } Ссылка на рабочую программу: https://www.tinkercad.com/things/lB8YeYKUPJg-svetilnik-s-knopochnym-pereklyucheniem28/editel?sharecode=1LR0c2aeW61rbKMOw17FROoU15w5WN7TbeQkcUjio5k 9 «RGB» Задание: Сделать постепенное изменение цвета на RGB светодиоде от синего к красному и затем к зеленому цвету. Цвет меняем каждый раз на 3 из 255 и с задержкой 50 мс. меняем. Без использования циклов в функции loop().Одна функция в строке. 9.1 Экранная форма сборки На рисунках 17 и 18 представлены макетная и принципиальная схемы сборки.  Рисунок 17 – Схема сборки на макетной плате  Рисунок 18 – Принципиальная схема 9.2 Листинг кода сборки int brightness = 0; int led1 = 9; int led2 = 10; int led3 = 11; int red = 0; int green = 0; int blue = 255; void setup() { for (int i = 9; i < 12; i++) pinMode(i, OUTPUT); } void loop() { analogWrite(led3, red); analogWrite(led2, blue); analogWrite(led1, green); delay(50); if (blue != 0) { blue = blue - 3; red = red + 3; } else if (red != 0) { red = red - 3; green = green + 3; } } Ссылка на рабочую программу: https://www.tinkercad.com/things/dq5EhhIJZwU-rgb2в9/editel?sharecode=MMmte7kfm1yNtQcQRevxEv8eSjWP3b5HvmI_9uL0SxM 10 «RGB» Задание: Добавить в схему 3 кнопки. Изменить программу таким образом, чтобы по нажатии на кнопку загорался соответствующий цвет, при повторном нажатии выключался. При этом цвета смешиваются. Кнопки с фиксацией! 10.1 Экранная форма сборки На рисунках 19 и 20 представлены макетная и принципиальная схемы сборки.  Рисунок 19 – Схема сборки на макетной плате  Рисунок 20 – Принципиальная схема 10.2 Листинг кода сборки int ColorButtons[3] = {11, 10, 9}; int Buttons[3] = {4, 3, 2}; boolean ButtonWasUp[3] = {1, 1, 1}; bool ledEnable[3] = {0, 0, 0}; boolean ButtonIsUp[3]; int k = 0; void setup() { for (int i = 0; i < 3; i++) { pinMode(Buttons[i], INPUT_PULLUP); pinMode(ColorButtons[i], OUTPUT); } } void loop() { ButtonIsUp[k] = digitalRead(Buttons[k]); if (ButtonWasUp[k] && !ButtonIsUp[k]) { delay(10); digitalWrite(ColorButtons[k], !ButtonWasUp[k]); if (!ButtonIsUp[k]) { ledEnable[k] = !ledEnable[k]; digitalWrite(ColorButtons[k], ledEnable[k]); } } ButtonWasUp[k] = ButtonIsUp[k]; k = (k + 1) % 3; } void ValueBack(int a[3]) { for (int i = 0; i < 3; i++) digitalWrite(a[i], 0); } Ссылка на рабочую программу: https://www.tinkercad.com/things/au6Ic28Od6O-rgb310/editel?sharecode=SSt4ZESSK5Og-C9oEj8sFFAKleNP2nNM3DpW4idgcos Вывод В ходе практической работы были изучены теоретические и практические основы для работы с Arduino IDE, а также было проведено ознакомление с главными элементами. |
