П_К_Лекц_ї. Что такое интерфейс
 Скачать 1.02 Mb. Скачать 1.02 Mb.
|
|
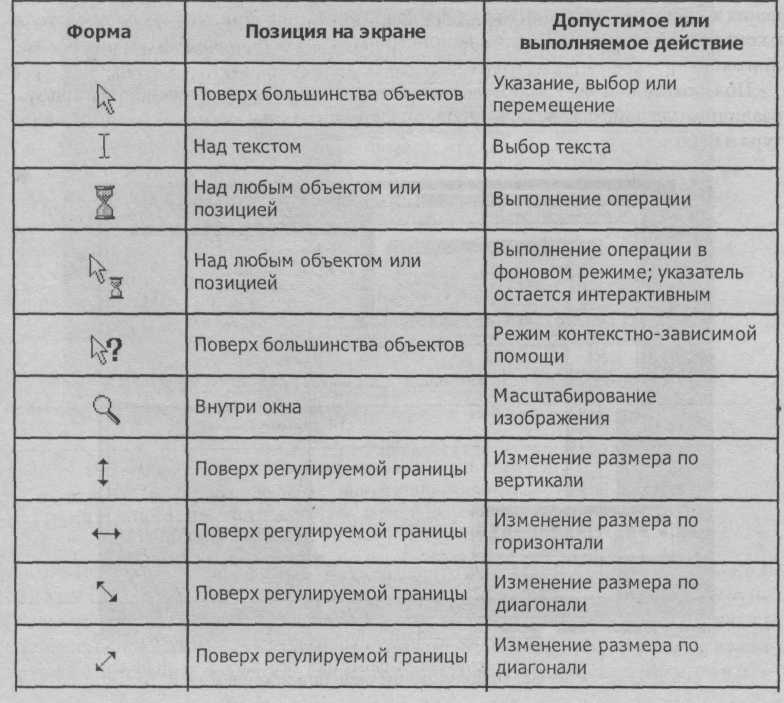
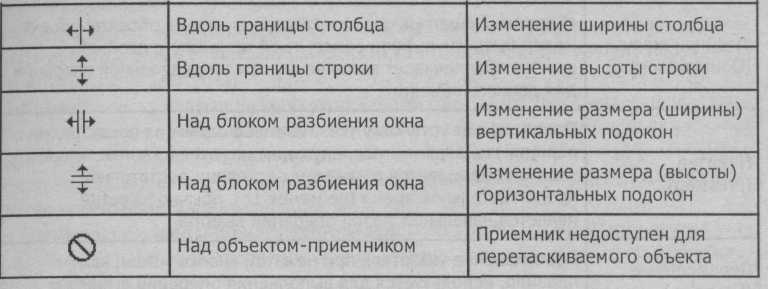
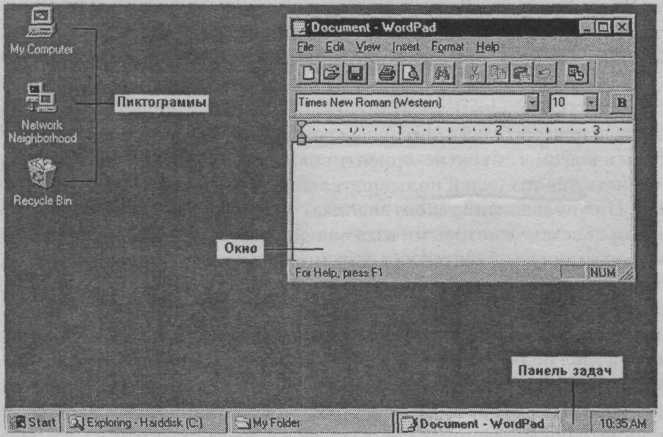
Сценарий диалога позволяет описать процесс взаимодействия пользователя с приложением на уровне решаемой им прикладной задачи. Однако для программной реализации интерфейса такое описание носит слишком общий характер. Поэтому на этапе реализации необходимо перейти на уровень описания соответствующих процессов с помощью используемых инструментальных средств разработки приложения. ТЕМП ВЕДЕНИЯ ДИАЛОГА Процесс общения пользователя с компьютером связан с рядом существенных объективных и субъективных ограничений и должен соответствовать психофизиологическим возможностям человека: способности по приему и переработке информации, объемам сенсорной и кратковременной памяти, умению концентрировать внимание на наиболее важной информации, способности воспроизводить информацию из долговременной памяти и т.п. В связи с этим при разработке сценария диалога должны учитываться такие психофизиологические особенности потенциальных пользователей, как моторные навыки, время реакции, восприимчивость цветовой гаммы и т.д. Темп ведения диалога зависит от характеристик аппаратных и программных средств ЭВМ, а также от специфики решаемых задач. Требование соответствия темпа ведения диалога психологическим особенностям человека выдвигает ограничения на значения этих характеристик не только «сверху», но и «снизу». Время ответа (отклика) системы определяется как интервал между событием и реакцией системы на него. Данная характеристика интерфейса определяет задержку в работе пользователя при переходе к выполнению следующего шага задания. Важность учета темпа ведения диалога была осознана еще в 60-х годах, когда появились первые интерактивные системы. Медленный ответ системы не соответствует психологическим потребностям пользователя, что приводит к снижению эффективности его деятельности. Слишком быстрый ответ также может создать неблагоприятное представление о системе. Требования к времени ответа зависят от того, что ожидает пользователь от работы системы, и от того, как взаимодействие с системой влияет на выполнение его заданий. Исследования показали, что если время ответа меньше ожидаемого, точность выбора операции из меню увеличивается с увеличением времени ответа системы. Это связано с тем, что излишне быстрый ответ системы как бы «подгоняет» пользователя, заставляет его суетиться в стремлении «не отставать» от более расторопного партнера по общению. Замечено, что начинающий пользователь боится работать с системой, если, потратив несколько минут на ввод, он моментально получает от нее ответ с сообщением об ошибке. Время ответа должно соответствовать естественному ритму работы пользователей. В обычном разговоре люди ожидают ответа около 2 секунд и ждут того же при работе с компьютером. Время ожидания зависит от их состояния и намерений. Обычно человек может одновременно запомнить сведения о пяти-девяти предметах. Считается также, что хранение данных в кратковременной памяти ограничено по времени: около 2 секунд для речевой информации и 50 секунд для сенсорной. Поэтому люди имеют склонность разбивать свою деятельность на этапы, соответствующие порциям информации, которые они могут хранить одновременно в памяти. Завершение очередного этапа называется клаузой. Задержки, препятствующие наступлению клаузы, очень вредны и неприятны, так как содержимое кратковременной памяти требует постоянного обновления и легко стирается под влиянием внешних факторов. Зато после клаузы подобные задержки вполне приемлемы и даже необходимы. Завершение задачи, ведущее к отдыху, называют закрытием. В этот момент исчезает необходимость дальнейшего хранения информации и человек получает существенное психологическое облегчение. Так как пользователи интуитивно стремятся к закрытию в своей работе, следует делить диалоги на фрагменты, чтобы пользователь мог «вовремя» забывать промежуточную информацию. Пользователи, особенно новички, обычно предпочитают много мелких операций одной большой операции, так как в этом случае они могут не только лучше контролировать общее продвижение решения и обеспечить его удовлетворительный ход, но и отвлечься от деталей работы на предыдущих этапах. Имеющиеся результаты исследований позволили выработать следующие рекомендации по допустимому времени ответа интерактивной системы: 0,1... 0,2 с — для подтверждения физических действий (нажатие клавиши, работа со световым пером, «мышью»); 0,5... 1,0 с — для ответа на простые команды (например, от момента ввода команды, выбора альтернативы из меню до появления нового изображения на экране): 1... 2 с — при ведении связного диалога (когда пользователь воспринимает серию взаимосвязанных вопросов как одну порцию информации для формирования одного или нескольких ответов, задержка между следующими друг за другом вопросами не должна превышать указанную длительность); 2... 4 с — для ответа на сложный запрос, состоящий в заполнении некоторой формы. Если задержка не влияет на другую работу пользователя, связанную с первой, могут быть приемлемы задержки до 10 с; более 10 с — при работе в мультизадачном режиме, когда пользователь воспринимает данную задачу как фоновый процесс. Принято считать, что если пользователь не получает ответ в течение 20 с, то это не интерактивная система. В таком случае пользователь может «забыть» о задании, заняться решением другой задачи и возвращаться к нему тогда, когда ему будет удобно. При этом программа должна сообщать пользователю, что задержка ответа не является следствием выхода системы из строя (например, путем регулярного обновления строки состояния системы или ведения протокола выполнения задания пользователя). МЕТОДЫ РАЗРАБОТКИ ГИБКОГО ИНТЕРФЕЙСА Предварительный анализ (хотя бы и на качественном уровне) возможного сценария диалога позволяет избежать многих проблем на этапе реализации приложения. Однако в случае если приложение может использоваться группой пользователей, имеющих различную степень подготовки, ряд вопросов остается нерешенным. Поэтому крайне желательно, чтобы в ходе диалога обеспечивалась достаточная гибкость. Она должна заключаться в способности приложения адаптироваться (пользователем или автоматически) к любому возможному уровню подготовки пользователя. Существуют три вида адаптации: фиксированная, полная и косметическая. При фиксированной адаптации пользователь явно выбирает уровень диалоговой поддержки. Простейший вариант такой адаптации основан на использовании правила двух уровней, согласно которому система обеспечивает два вида диалога: подробный (для начинающего пользователя); краткий (для подготовленного пользователя). Правило двух уровней может быть расширено до правила N уровней диалога. Однако такой подход имеет несколько недостатков: не учитывается тот факт, что навыки накапливаются постепенно; пользователь может хорошо знать одну часть системы и совсем не знать другую; пользователь сам определяет уровень своей подготовки, что снижает объективность оценки. При полной адаптации диалоговая система стремится построить модель пользователя, которая по мере обучения последнего и определяет стиль диалога в зависимости от этих изменений. При этом одной из основных проблем является распознавание характеристик пользователя. Для ее решения необходимо определить, что использовать в качестве таких характеристик: время, затрачиваемое пользователем на ответ, количество его обращений за помощью или характер ошибок и тип запрашиваемой помощи. В настоящее время полная (автоматическая) адаптация практически ни в одной диалоговой системе не реализована. Косметическая адаптация призвана обеспечить гибкость диалога без учета поведения пользователя, но и без однозначного выбора им конкретного стиля диалога. Такая адаптация может быть достигнута за счет применения следующих методов: использование умолчаний; использование сокращений; опережающий ввод ответов; многоуровневая помощь; многоязычность. Использование умолчаний. Сущность умолчания состоит в том, что система использует некоторое изначально заданное значение какого-либо параметра, пока пользователь не изменит его. В этом случае имеют место два аспекта адаптации системы: во-первых, начинающий пользователь имеет возможность использовать большинство параметров системы по умолчанию, во-вторых, система может запоминать значения, либо заданные при последнем сеансе работы (например, имя редактируемого файла), либо наиболее часто используемые. Для удобства начинающих пользователей значения, используемые по умолчанию, могут выводиться на экран вместе с соответствующим вопросом системы, например: «Дата регистрации документа? [текущая]». Самый распространенный способ принятия значений по умолчанию — это нулевой ввод, т.е. простое нажатие клавиши «Ввод» в качестве ответа на вопрос Системы. Если используется командный язык, то пользователь просто пропускает параметр, используемый по умолчанию. Использование сокращений предполагает, что пользователь вместо полного имени команды может вводить ее любое допустимое сокращенное обозначение. На первый взгляд может показаться, что сокращенный ввод более удобен для начинающего пользователя. Но это не совсем так. Чтобы пользователь мог, не задумываясь, заменить команду корректным сокращением, он должен достаточно хорошо представлять имеющийся набор команд, усвоить «лексику» системы. Например, если в системе имеются команды Сору и Compare, то начинающему проще набрать полное имя, чем выбрать корректный вариант сокращения. Одной из модификаций этого подхода является опережающий ввод символов, при котором система, «узнав» по первым символам команду, «дописывает» ее сама. Примером может служить интерфейс системы GPSS/PC, в которой при вводе начальных символов команды на экран выводится ее полное имя, а курсор автоматически перемещается в нужную позицию для ввода параметров этой команды. Разумеется, пользователь, особенно начинающий, испытывает чувство «глубокой признательности» такой системе за «посильную помощь». Идея опережающего ввода ответов заключается в том, что пользователь имеет возможность на очередном шаге диалога вводить не один ответ, а цепочку последовательных ответов, упреждая возможные вопросы системы. Один из методов обеспечения многоуровневой помощи состоит в том, что сначала на экран выводится сообщение начального уровня, а затем пользователь может уточнить полученную информацию, используя переход на более низкий уровень по ключевому слову. На таком принципе основана работа многих современных Help-систем, обучающих гипертекстовых систем. Сущность многоязычности интерфейса состоит в том, что структура и семантика диалоговых сообщений, которые выдает и получает пользователь, должны отвечать нормам родного языка пользователя и не зависеть от того, на каком языке разработаны инструментальные средства, которые он использует. Возможный подход к реализации многоязычности — создание средств реакции системы на действия пользователя (сообщения-запросы, подсказки, сообщения об ошибках) отдельно от синтаксиса языка программирования (инструментальных средств). 2.2.3. ВИЗУАЛЬНЫЕ АТРИБУТЫ ОТОБРАЖАЕМОЙ ИНФОРМАЦИИ К визуальным атрибутам отображаемой информации относятся: взаимное расположение и размер отображаемых объектов; цветовая палитра; средства привлечения внимания пользователя. Проектирование размещения данных на экране предполагает выполнение следующих действий: Определение состава информации, которая должна появляться на экране; Выбор формата представления этой информации; Определение взаимного расположения данных (или объектов) на экране; Выбор средств привлечения внимания пользователя; Разработка макета размещения данных на экране; Оценка эффективности размещения информации. Процесс проектирования повторяется до тех пор, пока разработчик и потенциальные пользователи не будут удовлетворены. Общие принципы расположения информации на экране должны обеспечивать для пользователя: возможность просмотра экрана в логической последовательности; простоту выбора нужной информации; возможность идентификации связанных групп информации; различимость исключительных ситуаций (сообщений об ошибках или предупреждений); возможность определить, какое действие со стороны пользователя требуется (и требуется ли вообще) для продолжения выполнения задания. Вопрос о том, какая информация подлежит отображению, решается в зависимости от специфики выполняемого пользователем задания. Здесь существенную роль играет правильное разбиение задания на операции (этапы), не требующие одновременного присутствия большого объема данных на экране. Это условие вытекает из такой психофизиологической особенности человека, как ограниченность его кратковременной памяти, способной хранить одновременно не более пяти - девяти объектов. Если вся информация исходного документа не помещается на одном экране, некоторые элементы данных могут повторяться на других экранах для сохранения целостности и последовательности обработки. Как правило, повторяемая информация не должна менять своего расположения на всех шагах выполнения задания. Если в выделении логических групп есть сомнения, необходим тщательный учет пожеланий заказчика или предоставление ему возможности самостоятельного формирования таких групп. Свойство естественности интерфейса предполагает, что информация отображается на экране в виде, пригодном для непосредственного использования. Не следует заставлять пользователя дополнительно обрабатывать эту информацию, например, уточнять по справочникам значения кодов, производить какие-либо преобразования, пересчеты и т.п. Формат для вывода даты, времени и других подобных стандартизованных данных должен быть общепринятым, а не индивидуальным для данной системы. Общепринятая система сочетания больших и малых букв в тексте улучшает его восприятие. Очень серьезным вопросом, во многом определяющим качество восприятия информации, является рациональное размещение данных на экране. Требуемая плотность расположения данных — понятие субъективное. Она зависит от конкретного пользователя и решаемой задачи. Однако существуют некоторые правила, регулирующие плотность расположения данных на экране (или в пределах окна): оставлять пустым приблизительно половину экрана (окна); оставлять пустую строку после каждой пятой строки таблицы; оставлять четыре-пять пробелов между столбцами таблицы. Фрагменты текста должны располагаться на экране так, чтобы взгляд пользователя сам перемещался в нужном направлении. Содержимое полей должно не «прижиматься» к краю экрана, а располагаться около его горизонтальных или вертикальных осей. Меню, содержащее относительно небольшой объем информации, должно смещаться в левую верхнюю часть экрана. Чтобы подчеркнуть симметрию, содержимое и наименования полей, относящихся к одной группе, должны выравниваться по вертикали. По возможности необходимо выравнивать все логически связанные группы данных. Другой набор рекомендаций определяется факторами, связанными с право-левой асимметрией головного мозга человека. Известно, что левое и правое полушария по-разному участвуют в восприятии и переработке информации. В частности, при запоминании слов ведущую роль играет левое полушарие, а при запоминании образов более активно правое. Информация с правой части экрана поступает непосредственно в левое полушарие, а с левой части — в правое (естественно, при бинокулярном зрении оператора). В связи с этим можно рекомендовать текстовые сообщения группировать справа, а изображения — слева. У некоторых людей это распределение функций полушарий противоположно, у женщин асимметрия выражена слабее, чем у мужчин. Этот факт еще раз подтверждает необходимость индивидуализации характера отображения информации. Учет право-левой асимметрии памяти имеет существенное значение, если интервалы следования сообщений не превышают 10 с. Поэтому приведенные рекомендации следует в первую очередь учитывать в интерфейсах программ, работающих в режиме реального времени. Рациональное размещение данных на экране является наиболее важным, но не единственным методом обеспечения удобства и естественности пользовательского интерфейса. Современные мониторы предоставляют в распоряжение разработчика различные методы выделения выводимой информации на экране. Выделение информации — это использование таких атрибутов, которые позволяют привлечь внимание пользователя к некоторой области экрана. В качестве подобных атрибутов могут выступать: цвет символов, цвет фона, уровень яркости, мерцание и применение различных шрифтов для выводимых символов. Часто для выделения информации используют подчеркивание, вывод в инверсном виде, различные рамки и «тени». Эффект применения этих атрибутов различен, а их сочетаний — часто непредсказуем и зависит от индивидуальных особенностей пользователей. 3.1. ОСОБЕННОСТИ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА В основу разработки практически любого графического пользовательского интерфейса (GUI — Graphical User Interface) положены три метафоры: «рабочий стол»,«работаешь с тем, что видишь», «видишь, что получил». Метафора «рабочий стол», в частности, означает следующее. Для человека, сидящего за рабочим столом, доступны как определенные источники информации, так и средства обработки этой информации. При этом на рабочем столе могут находиться документы, представленные в различной форме: текст, таблицы, графики, рисунки и т.д., относящиеся либо к различным задачам, либо к разным аспектам одной и той же задачи. В любом случае человек имеет возможность просмотреть любой из этих документов, сделать пометки или выборку из них, сравнить содержащиеся в них данные. Другие две метафоры являются развитием идеи «рабочего стола». В каждый момент времени сидящий за столом может работать только с теми документами, которые он видит перед собой. Если необходимый документ в данный момент отсутствует на столе, его предварительно требуется достать из ящика стола, из папки или из портфеля. Выполняя какие-то действия над документами, человек, естественно, тут же видит результат своей деятельности. В рамках графического интерфейса пользователя все три метафоры получили достаточно адекватное воплощение: пространство экрана монитора — это рабочий стол пользователя, необходимые для решения задачи объекты представлены на нем в виде соответствующих графических образов (пиктограмм и окон), а чтобы изменить рабочую среду, пользователю достаточно изменить состав объектов, представленных на рабочем столе; при этом все необходимые действия выполняются не с помощью команд, а путем прямого манипулирования объектами (точнее, их образами). Прямое манипулирование объектами обладает следующими достоинствами: Обеспечивает визуальный контроль за выполняемыми операциями. Позволяет легко восстановить предшествующее состояние «рабочего стола». Позволяет решать различные задачи, используя ограниченный набор стандар тных операций (открытие/закрытие окна, буксировка объекта, изменение атрибу тов окна или объекта и т.п.). Еще одна важная особенность современнных графических интерфейсов — это многооконностъ. Многооконная технология обеспечивает пользователю доступ к большему объему информации, чем при использовании одного экрана. Кроме того, имея через окна доступ к нескольким источникам информации одновременно, пользователь может объединять имеющуюся в них информацию. Например, изображения, полученные с помощью графического редактора, можно включить в текстовый документ. С помощью нескольких окон пользователь может также одновременно анализировать информацию, представленную на разных уровнях детализации. Наличие на экране нескольких окон или пиктограмм позволяет «расширить» кратковременную память пользователя. Таким образом, графический интерфейс расширяет пространство обзора и облегчает работу пользователя. Вместе с тем, само по себе предоставление пользователю графического интерфейса еще не гарантирует повышения эффективности его работы. Это обусловлено тем, что метафора «рабочий стол» далеко не всегда означает «аккуратный рабочий стол». Если «рабочий стол» плохо организован, существует опасность, что пользователь будет тратить больше времени на работу с «папками», чем на решение стоящих перед ним задач. Прямое манипулирование также не всегда удобно, прежде всего для опытного пользователя. Часто некоторую последовательность действий можно выполнить быстрее с помощью одной команды (или макроса), чем посредством серии манипуляций мышью. Прямое манипулирование снижает также гибкость диалога, поскольку изначально графический интерфейс базируется на структуре меню. КОНЦЕПЦИЯ ИНТЕРФЕЙСА, УПРАВЛЯЕМОГО ДАННЫМИ Разработка, управляемая данными (сокращенно DCD — Data-centered Design) означает, что проектирование интерфейса поддерживает такую модель взаимодействия пользователя с системой, при которой первичными являются обрабатываемые данные, а не требуемые для этого программные средства. Другими словами, при таком подходе основное внимание пользователя концентрируется на тех данных, с которыми он работает, а не на поиске и загрузке необходимого приложения. При использовании DCD-технологии основным программным объектом является документ, который представляет собой некоторое абстрактное устройство хранения данных, используемых для выполнения заданий пользователей и для их взаимодействия. Документ должен быть доступен как различным приложениям, используемым для его обработки, так и всем взаимодействующим пользователям. Рассмотренные выше особенности графических интерфейсов, а также положенная в основу их реализации DCD-технология обуславливают необходимость применения для проектирования GUI объектно-ориентированного подхода. Такой подход предполагает использование аналогий между программными объектами и объектами реального мира. С точки зрения пользовательского интерфейса, объектами являются не только файлы или пиктограммы, но и любое устройство для хранения и обработки информации, включая ячейки, параграфы, символы, и т.д., а также документы, в которых они находятся. Объекты, независимо от того, относятся ли они к реальному миру или имеют компьютерное воплощение, обладают определенными характеристиками, которые помогают нам понимать, что они собой представляют, и как они ведут себя в тех или иных ситуациях. Следующие понятия описывают основные аспекты и характеристики объектов, имеющих компьютерное воплощение: Свойства объектов. Объекты имеют определенные характеристики или атрибуты, называемые свойствами, которые определяют их представление или возможные состояния (например, цвет, размер, дату модификации). Свойства не ограничены внешними или видимыми признаками объекта. Они могут отражать их внутреннюю организацию или текущее состояние объекта. Операции над объектами. Все действия, которые могут быть выполнены с (или над) объектом, считаются допустимыми операциями. Перемещение или копирование объекта являются примерами операций. Пользователь может выполнять операции над объектами, используя те или иные механизмы, предоставляемые интерфейсом, (в частности, командное управление и прямое манипулирование). • Связь (отношения) между объектами. Любой объект тем или иным образом взаимодействует с другими объектами. Во многих случаях взаимоотношения между объектами могут быть описаны как связь определенного типа. Наиболее общими типами отношений являются наборы (Collection), объединения (Constraints), и композиции (Composites). Набор представляет собой наиболее простой тип отношения, которое отражает наличие у объектов некоторых общих свойств. Результаты запроса (поиска по образцу) или операции множественного выбора объектов — примеры использования данного типа отношения. Важным достоинством этого типа отношения является то, что он позволяет указывать операции, которые должны относиться к определенному набору объектов. Объединение отражает более «тесное» отношение между объектами, при котором изменение объекта влияет на некоторый другой объект в наборе. Простейший пример такого отношения — изменение формата соседней страницы при добавлении текста на предыдущей странице документа. Композиция имеет место в том случае, когда агрегация нескольких объектов может рассматриваться как новый объект со своим собственным множеством свойств и допустимых операций. Столбец ячеек в таблице и параграф в текстовом документе — это примеры композиций. Еще один распространенный тип отношений между объектами — контейнер. Контейнер является объектом, который содержит другие объекты (например, рисунок в документе или документ в папке могут рассматриваться как часть содержимого соответствующего контейнера). Свойства контейнера часто влияют на поведение его содержимого. Это влияние может заключаться в расширении или подавлении некоторых свойств содержащхся в нем объектов или в изменении перечня допустимых операций, Кроме того, контейнер управляет доступом к своему содержимому, а также преобразованием типа (формата) включаемого в него объекта. Это, в частности, может сказаться на результате пересылки объекта из одного контейнера в другой. Рассмотренные выше аспекты обуславливают необходимость отнесения каждого объекта к тому или иному типу (классу) объектов. Объекты одного типа имеют аналогичные свойства и поведение. При всех достоинствах объектного подхода к разработке интерфейса, его использование само по себе не гарантирует требуемого качества интерфейса. Для создания эффективного пользовательского интерфейса необходимо дополнить объектный подход тщательным проектированием всех компонентов интерфейса с ориентацией на потребности потенциального пользователя. Первым шагом в объектно-ориентированном проектировании интерфейса должен быть анализ целей пользователей и особенностей выполняемых ими заданий. При проведении такого анализа следует определить основные компоненты или объекты, с которыми взаимодействует пользователь, а также характерные особенности объектов каждого типа. Необходимо также выявить перечень операций, выполняемых над объектами, их влияние на состояние и свойства объектов. После завершения анализа можно переходить к описанию возможных способов взаимодействия пользователя с объектами различных типов. На этом шаге выбирается форма визуального представления объектов. При этом следует иметь в виду, что визуальный образ объекта в зависимости от ситуации может изменяться. Например, контейнер может быть представлен и в виде пиктограммы, и в виде окна, отображающего содержимое этого контейнера. Следующим этапом проектирования GUI является компоновка и пространственное размещение на экране визуальных элементов интерфейса. Именно на этом этапе должны быть решены такие проблемы, как выбор цвета, размера и других атрибутов этих элементов, а также выбор средств и методов привлечения внимания пользователя к наиболее важной информации, отображаемой па экране. Проектируя размещение информации на экране, необходимо предусмотреть возможность удобного доступа пользователя к средствам помощи, независимо от того, на каком шаге выполнения задания он находится, и какая именно информация представлена на экране. 3.3. КОМПОНЕНТЫ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА РАБОЧИЙ СТОЛ Рабочий стол предоставляет пользователю первичную рабочую область; он заполняет экран и формирует визуальный фон для всех выполняемых операций (как показано на рис. 3.1). Тем не менее, Рабочий стол является не просто фоном. Он может также быть использован в качестве основы для размещения объектов файловой системы. Кроме того, для компьютера, подключенного к сети, Рабочий стол служит в качестве частной рабочей области, через которую пользователь может получить доступ к другим объектам сети.  Рис. 3.1 Рабочий стол ПИКТОГРАММЫ Пиктограммы используются для визуального представления на экране объектов или задач. Как правило, это небольшие законченные рисунки, отображающие сущность представляемых объектов или явлений. Поскольку пиктограммы являются одним из основных средств взаимодействия пользователя с приложением, важно не только обеспечить поддержку существующих (системных) пиктограмм, но и раз работать новые; от того, насколько они будут соответствовать своему предназначению, будет зависеть и эффективность работы пользователя. ОКНА В реальном мире взгляд через разные окна позволяет получить различные изображения внешнего мира. Аналогичную роль играют окна и в графическом интерфейсе. Формально понятие окна трактуется следующим образом: окно есть специальная область физического экрана, с помощью которой пользователь имеет возможность получить отображение определенного аспекта решаемой задачи. Другими словами, окно является средством просмотра и редактирования информации, а также отображения содержимого и свойств объектов. Окна могут использоваться также для вывода на экран значений параметров, результатов выполнения команд, наборов инструментов и сообщений, информирующих пользователя о конкретной ситуации. Пользователь может взаимодействовать с объектами приложения, используя различные устройства ввода. Наиболее распространенные из них — мышь, клавиатура и перо. Мышь Мышь является основным устройством ввода при использовании графического интерфейса. Другие типы устройств указания, которые эмулируют мышь (например, трэкболлы), также подпадают под этот общий термин. Мышь функционально связана с графическим символом на экране, который называется указателем. Позиционируя указатель и нажимая или щелкая кнопку мыши, пользователь может выбирать объекты и операции. По мере того, как пользователь перемещает указатель через экран, его форма может изменяться, чтобы обеспечить информирование пользователя (обратную связь) о конкретной позиции, операции или состоянии. Табл. 3.1 содержит некоторые наиболее распространенные формы указателя, используемые в MS Windows, и их назначение.
Каждый указатель имеет определенную точку, называемую горячей точкой, которая идентифицирует точную позицию указателя мыши на экране. Горячая точка определяет, на какой объект воздействует пользователь посредством мыши. В табл. 3.2 приведено описание основных действий, выполняемых с помощью мыши. Таблица 3.2 Основные действия, выполняемые с помощью мыши
КЛАВИАТУРА Клавиатура — это основное средство ввода или редактирования текстовой информации. Тем не менее, при реализации графического интерфейса она может использоваться для ввода других типов данных, а также для управления, переключения режимов и как средство ускоренного доступа к объектам и операциям. С точки зрения организации взаимодействия пользователя с объектами приложения все клавиши можно разделить на следующие функциональные группы: • текстовые клавиши и клавиши пунктуации; • клавиши навигации; • функциональные клавиши; • клавиши доступа; • клавиши режима; • клавиши-акселераторы. Клавиша доступа (иногда именуемая также мнемонической клавишей) — это текстовая клавиша, которая при использовании в комбинации с клавишей Клавиша доступа должна быть уникальной в пределах своей области действия (т.е. одна и та же клавиша не должна использоваться для доступа более чем к одному элементу управления, расположенному в этой области). В противном случае с помощью данной клавиши всегда будет активизироваться только один элемент — расположенный первым в этой области. Клавиши режима изменяют способ действия других клавиш (или других устройств ввода). Различают два типа таких клавиш: клавиши-переключатели и клавиши-модификаторы. Клавиша-переключатель включает или выключает конкретный режим при каждом очередном нажатии. Например, нажатие клавиши Клавиша-модификатор, в отличие от клавиш-переключателей, устанавливает режим, который остаётся в силе, только пока клавиша-модификатор удерживается в нажатом состоянии. К ним относятся клавиши Клавиши-акселераторы (называемые также горячими клавишами) — это клавиши или комбинации клавиш, которые обеспечивают быстрый доступ к часто выполняемым операциям. В качестве таких комбинаций рекомендуется использовать <Сtг1>+<символ> и функциональные клавиши (с Fl no F12). По определению, клавиши-акселераторы являются «клавиатурным эквивалентом» других элементов пользовательского интерфейса. Исходя из этого, избегайте использования клавиши-акселератора как единственного средства доступа к какому-либо объекту или функции. При назначении клавиш-акселераторов следует учитывать приведенные ниже рекомендации. Используйте комбинацию < Shift >+<клавиша> для расширения или дополнения действия, выполняемого с помощью этой <клавиши> без Используйте комбинации < Ctrl >+<клавиша> для усиления эффекта действия, выполняемого с помощью <клавиши>. Например, при редактировании текста клавиша |