Диплом веб-разработчик. Дипломный проект проектирование и разработка вебресурса Электронный умк по Javascript дп. Ир518. 10. 00. 00. Пз
 Скачать 6.92 Mb. Скачать 6.92 Mb.
|
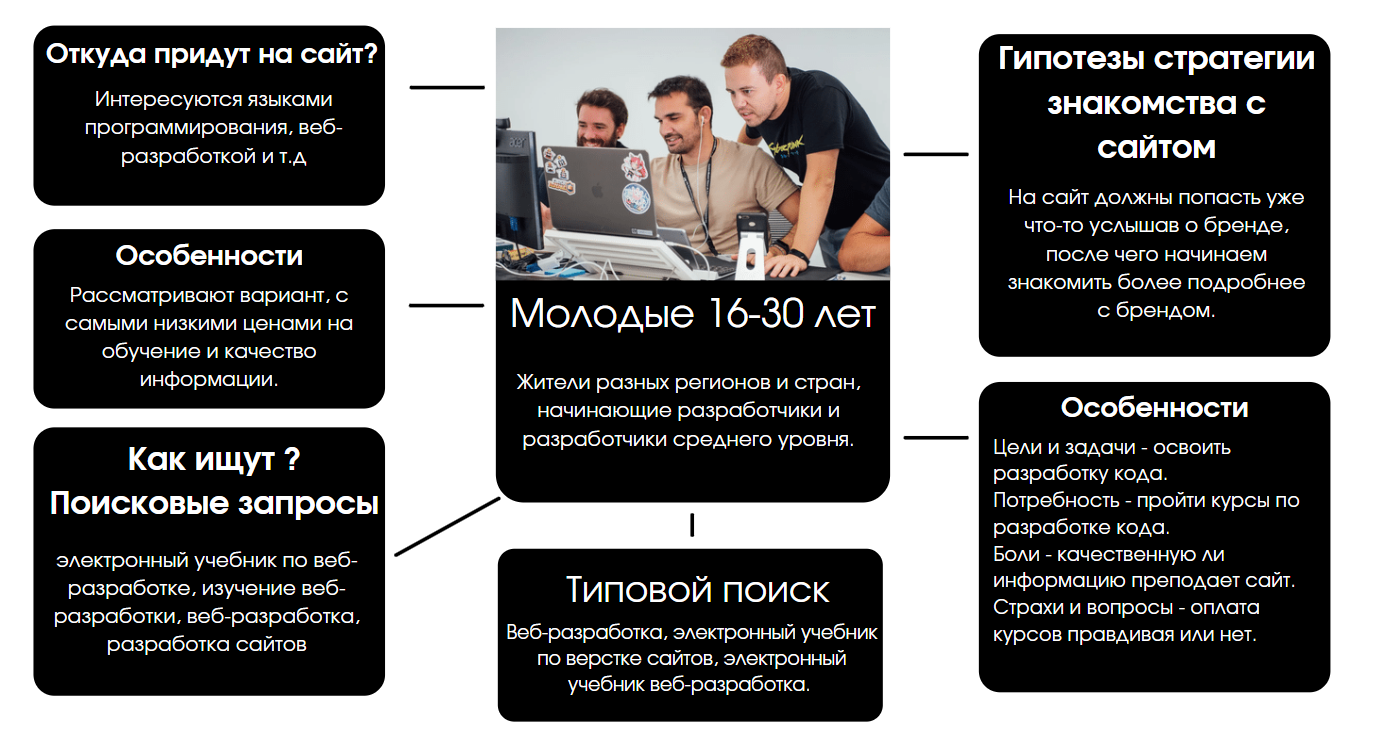
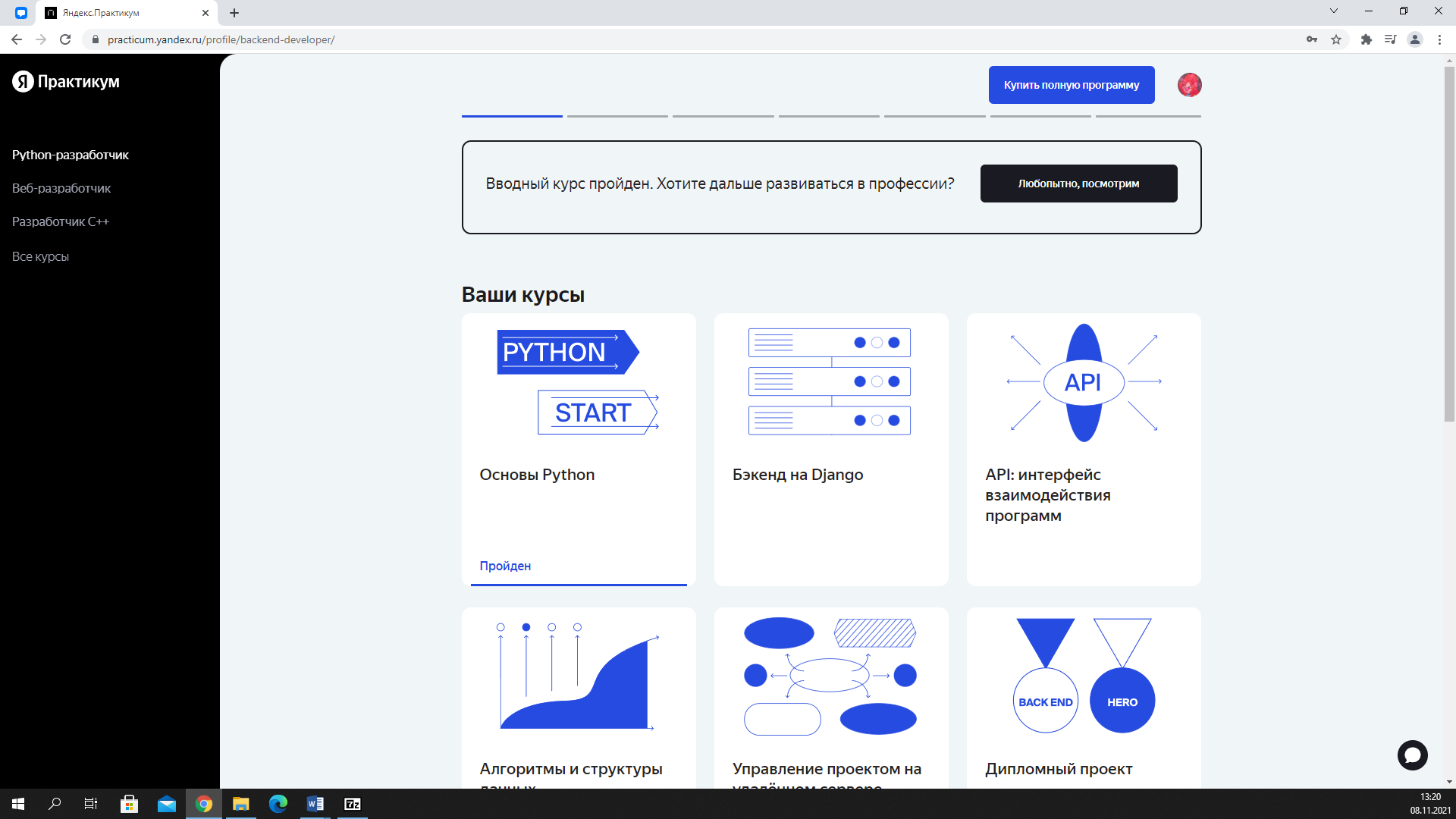
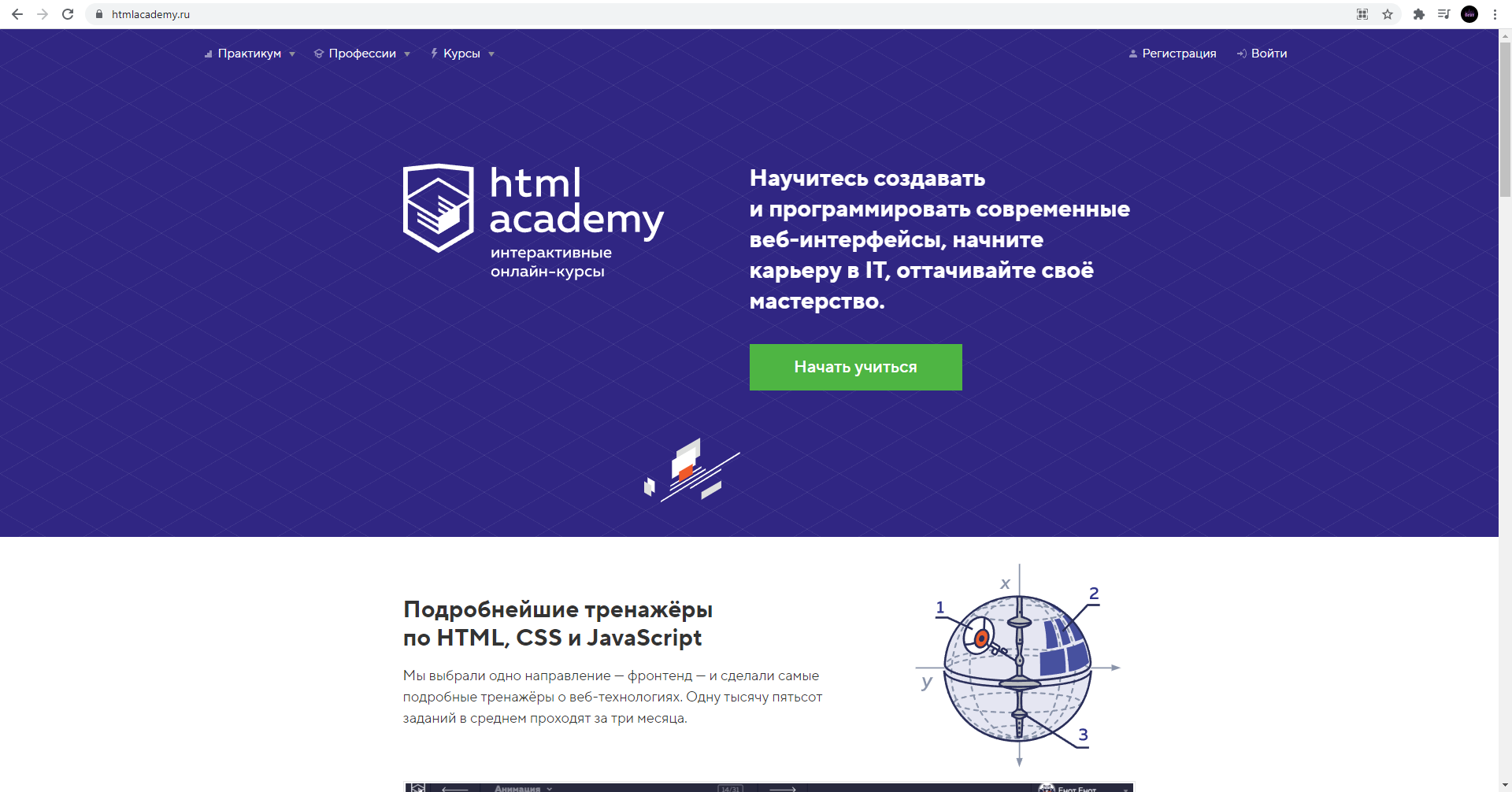
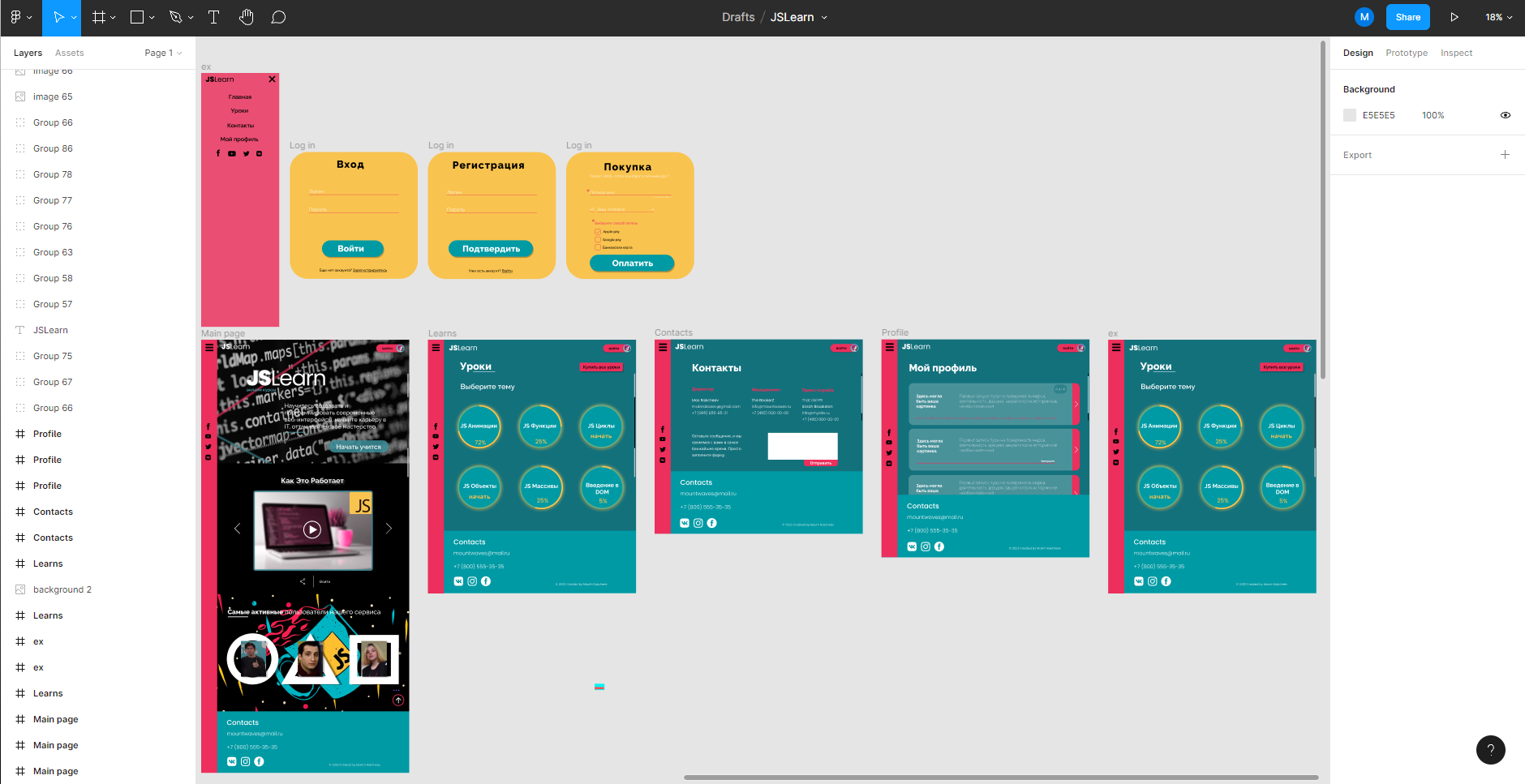
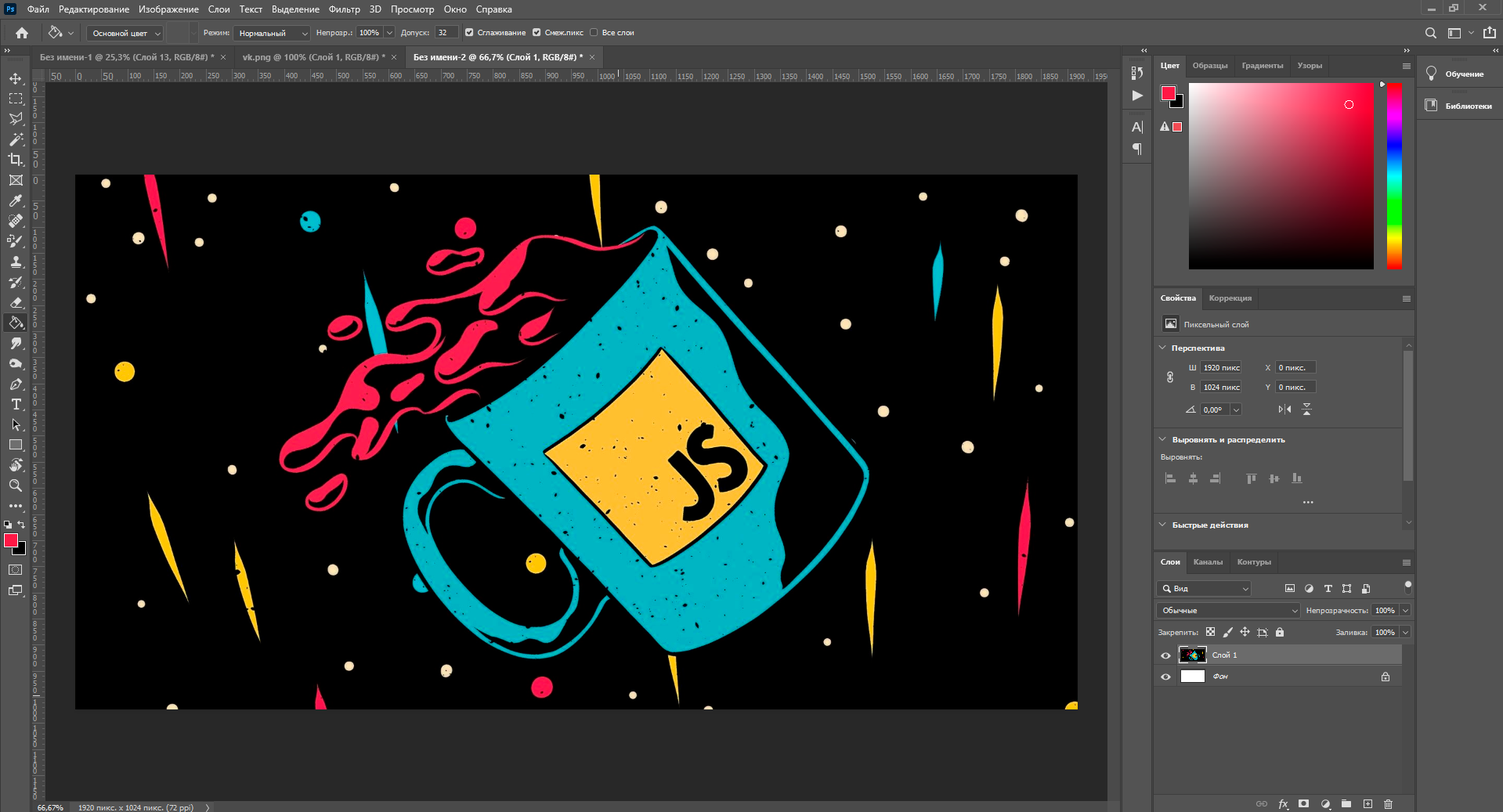
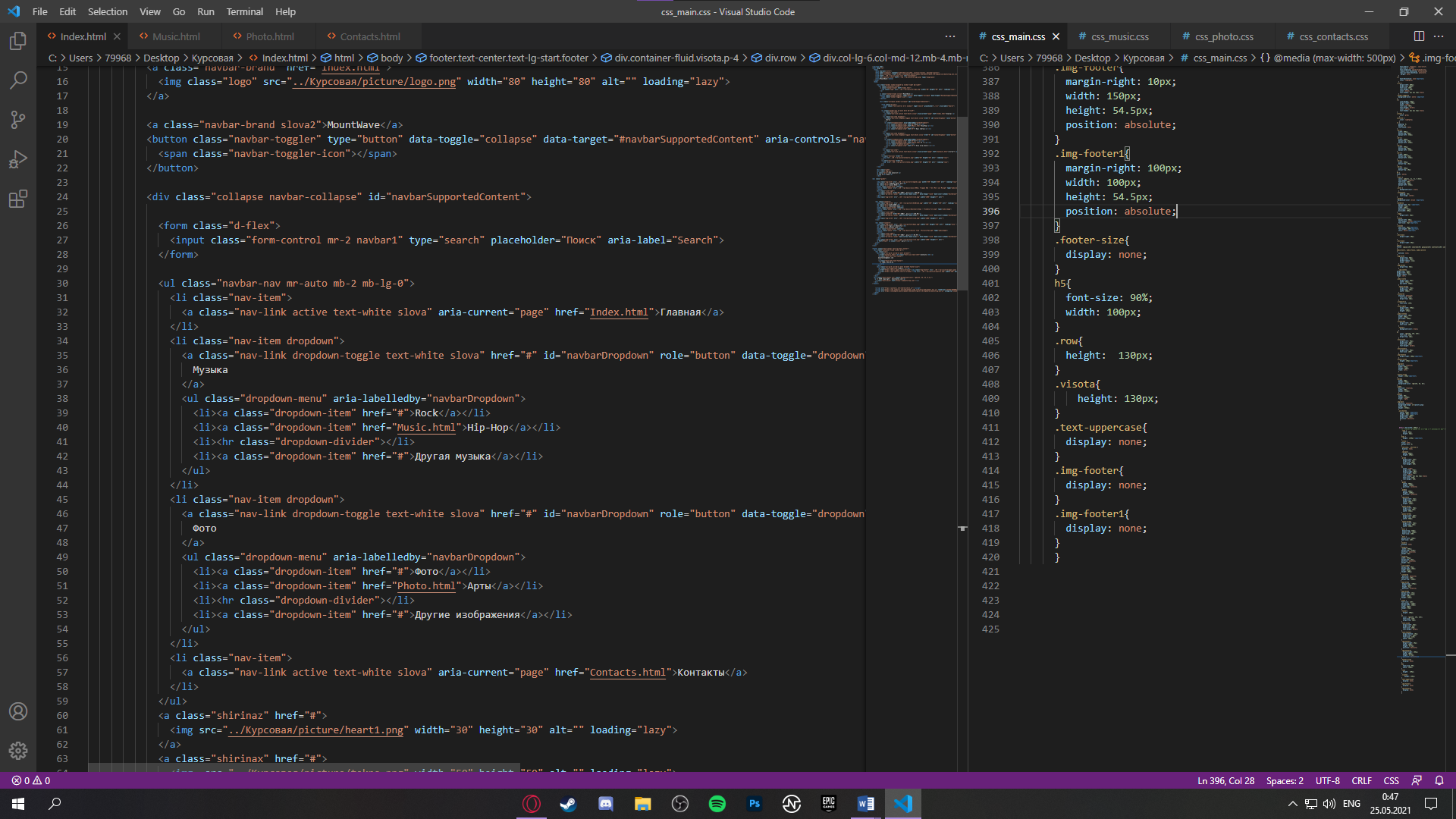
2 Аналитическая часть2.1 Анализ предметной областиЦелью дипломного проекта является разработка веб-ресурса «Электронный УМК по Javascript». Обучение на веб-ресурсах в это нелегкое время становится все более востребованным. В наше время в сети достаточно много всевозможных ресурсов для изучения той или иной сферы разработки кода, в следствии чего для удержания пользователей на нашем веб-ресурсе необходимо проявить профессиональны и дизайнерские качества в разработке сайта. Хорошим началом будет демонстрация всех своих сильных сторон, чтобы запомнится пользователю. В любом случае, в сети есть целевая аудитория, которая сможет по достоинству оценить данный веб-ресурс УМК помогают как новичкам освоится в сфере разработки кода, так и уже опытным пользователям разнообразить или укрепить свои знания в этой сфере. Многие считают, что УМК является полноценным средством изучения разработки кода, но это не так. Данные веб-ресурсы выступают как промежуточный этап в изучении разработки кода на языке JavaScript, в дальнейшем можно более углубленно изучать JavaScript, в том числе благодаря усложненным урокам, для опытных пользователей. Не редкостью является то, что УМК используется как способ завлечения пользователей. Сейчас количество онлайн-пользователей стремительно растет, говоря о том, что способы изучения интересующей темы, не выходя из дома, актуально как никогда. УМК можно сказать, «разминка» перед предстоящей сложной задачей в изучении разработки кода информационных систем [9]. 2.1.1 Анализ целевой аудиторииПервое, к чему стоит приступить после сбора и анализа данных – составление целевой аудитории. Для лучшего продвижения сайта необходимо детально изучить своих клиентов. Целевой аудиторией (ЦА) называют группу людей, у которых есть потребность в продукте и возможность его купить. Членов такой группы объединяют по возрасту, полу, месту проживания, профессии, личным предпочтениям и другим признакам. Целевая аудитория для электронного УМК Продукт: уроки по языку JavaScript. Аудитория: Молодые люди от 16 до 30 лет, как любители различных жанров музыки, так и люди, занимающиеся любым видом творчества, относящиеся к слоям населения имеющих средний достаток. Активно пользуются интернетом, увлекаются зарубежными музыкальными исполнителями. Подробный анализ приведен на рисунке 2.1.  Рисунок 2.1 – Разбор целевой аудитории Электронного УМК 2.2 Анализ конкурентовВовремя постоянно растущих требований и запросов пользователей, оставаться конкурентоспособным является одной из главных задач. Большое количество пользователей пользуются интернетом для выбора оптимального веб-ресурса, подходящего под их личные цели. Поэтому необходимо предлагать такие решения, которых нет у ваших конкурентов. Выяснить конкурентоспособность веб-ресурса можно только в результате сравнения с сайтами конкурентов. Для этого нужно провести анализ ресурсов с похожими тематиками, для исправления ошибок и повышения шансов на успех данного веб-ресурса. Оценивать сайт необходимо по четырем основным факторам. Пользовательский опыт: Хорошо ли организован сайт? Структура сайта интуитивно понятна? Пользователь легко и быстро найти нужную информацию? Приятный ли дизайн? Контент: Был ли контент эффективным и информативным? Текст легко читается? Информация интересна пользователю. Она конкретна и без излишеств? Сайт не содержит опечаток, грамматических ошибок и плохо написанного контента? Техническая сторона: Сайт быстро загружается? Сайт адаптивен, имеет мобильную версию сайта? Не было ошибок или глюков? Отсутствие битых ссылок? Маркетинговая сторона: Есть ли на сайте призывы к действию, возникает желание совершить заказ? Говорит ли сайт на языке выгод покупателя? Наличие акций, скидок, программ лояльности? Какая ценовая политика (дорого, дешево, средне)? Наличие гарантий? Высокое качество продукции, услуги? Проведен сравнительный анализ разрабатываемого веб-ресурса с аналогичными тематиками на рынке. В ходе анализа были выделены следующие сайты: веб-ресурс Яндекс.Практикум, веб-ресурс HTML Academy. Главная страница веб-ресурса конкурента «Яндекс Практикум» показана на рисунке 2.2. Веб-ресурс Яндекс.Практикум, который находится по адресу https://practicum.yandex.ru, – это международный сервис онлайн-образования, запущенный компанией Яндекс в 2019 году. Обучение проходит в собственной технологической среде компании, что позволяет сразу применять полученные знания на практике.  Рисунок 2.2 – Веб-ресурс Яндекс.Практикум На данном сайте находятся различные курсы для изучения языков программирования, баз данных. Достоинства: структура сайта интуитивно понятна, пользователь легко и быстро может найти нужную информацию; дизайн сайта минималистичный, приятный для глаз; контент сайта информативен и полезен для пользователя; текст читается легко, используются простые и подходящие шрифты; сайт достаточно быстро загружается на десктопной версии. Недостатки данного сайта: не настроен редирект с WWW; достаточно долгое время загрузки на мобильной версии; много платного контента. Главная страница веб-ресурса конкурента «HTML Academy» показан на рисунке 2.3 Веб-ресурс HTML Academy, который находится по адресу https://htmlacademy.ru, – это новый уровень в онлайн-обучении. В нем сочетаются качественные уроки и дружественное, современное оформление.  Рисунок 2.3 – Веб-ресурс HTML Academy На данном сайте находятся различные курсы для изучения как языков гипертекстовой разметки, так и JavaScript. Достоинства: структура сайта интуитивно понятна, пользователь легко и быстро может найти нужную информацию; дизайн сайта минималистичный, приятный для глаз; контент сайта информативен и полезен для пользователя; текст читается легко, используются простые и подходящие шрифты; сайт достаточно быстро загружается на десктопной версии. Недостатки данного сайта: почти весь контент платный. 2.3 Формирование требований и анализ технического задания на разработку проектаВ результате анализа конкурентов были сформированы требования к проектируемому сайту, которые обеспечивают их эффективное использование в сфере предполагаемой деятельности. К ним относятся: – наличие привлекательного дизайна; – удобное навигационное меню, чтобы пользователи без проблем могли перемещаться между страницами; – наличие чата поддержки; – хорошая скорость загрузки сайта; – читабельные шрифты. На основе анализа технического задания (Приложение А) было сформировано текстовое преставление страниц сайта. На начальной странице будет находится информация о сайте, о его функциях и его основные направления. Страница «Уроки» должна содержать несколько возможных направлений изучения разработки кода. Здесь отображается краткая информация о курсах, и при нажатии на какое-либо направление, можно перейти на страничку курса, где будут находится задания по курсу. Страница «Контакты» будет содержать информацию о компании. Страница «Мой профиль» здесь будет содержаться информация о пройденных курсах. На каждой странице должна присутствовать кнопка для подъема к «шапке» страницы, так как сайт должен отвечать всем требованиям для удобства пользования. Для чего и нужно дать пользователю, моментально вернуться к навигационному меню, не прикладывая для этого огромных усилий. 2.4 Выбор технологий и программного обеспечения для реализации проектаДля создания и редактирования макетов, интерфейсов был использован онлайн ресурс для создания макетов и предварительного дизайна сайта – Figma, Пример работы в Figma показан на рисунке 2.4 и логотип на рисунке 2.5.  Рисунок 2.4 – Пример разработки дизайна в Figma  Рисунок 2.5 – Логотип “Figma” Для редактирования цифровых изображений была использована программа Adobe Photoshop – передовое программное обеспечение для обработки цифровых изображений, которое используют фотографы, а также дизайнеры графики, веб-страниц. Пример работы в Adobe PS показан на рисунке 2.6 и логотип на рисунке 2.7. Функции программы Photoshop многообразны. Photoshop является одновременно мощной фотолабораторией и средством создания цифровых изображений. С помощью набора основных инструментов, таких как кисть (paintbrush), аэрограф (airbrush), перо (pen) и карандаш (pencil), можно рисовать и раскрашивать изображения. Все перечисленные инструменты дают возможность настройки целого ряда параметров: ширины мазка, степени размывания кромок, жесткости и мягкости.  Рисунок 2.6 – Adobe Photoshop  Рисунок 2.7 – Логотип программы Adobe Photoshop Для написания кода была использована программа Visual Studio Code. Пример работы в VS Code показан на рисунке 2.8, а логотип на рисунке 2.9. Visual Studio Code – это редактор исходного кода. Он поддерживает ряд языков программирования, подсветку синтаксиса, IntelliSense, рефакторинг, отладку, навигацию по коду, поддержку Git и другие возможности.  Рисунок 2.8 – Visual Studio Code  Рисунок 2.9 – Логотип программы Visual Studio Code Вывод рассмотрены общие требования к сайту; сформированы требования к проектируемому сайту; выбраны программные и онлайн средства для создания оболочки и наполнения контента сайта. Проведён анализ платформ, подобных проектируемой, и техническое задание на создание сайта, сформулированы требования к создаваемому сайту, выбраны технологии для проектирования. |
