ЗАКЛЮЧЕНИЕ
В результате дипломного проектирования был разработан веб-ресурса «Электронный УМК по Javascript». Данный УМК даст возможность начинающим разработчикам закрепить знания в сфере веб-разработки. Поставленная цель была достигнута путем решения следующих задач:
− анализ и оценка конкурентов рынка;
− составление технического задания на разработку сайта;
− проектирование дизайна сайта;
− верстка сайта;
− разработка серверной части сайта;
− оптимизация сайта;
− публикация проекта;
− расчет экономических показателей проекта.
Произведен анализ сайтов конкурентов, учтены недочеты данных Интернет-ресурсов для поддержания конкурентоспособности дизайнера.
Разработана адаптивная версия сайта, что является эффективным методом привлечения потенциальных клиентов, использующих устройства на базе операционных систем iOS, Andoid и Windows Phone.
Для разработки веб-ресурса были подобранны максимально удобные и эффективные средства.
Длительность разработки проекта составила 34 дня. Затраты на разработку составили 49132,13 рублей.
Разработанный веб-ресурс выполнен в соответствии с требованиями, прописанными в техническом задании.
В перспективе при устаревании информации и появлении новых направлений в области веб-разработки информацию в уроках можно будет расширять.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1. Phpmyadmin что это такое : [сайт]. – Москва, 2019. – . – URL: https://4systems.ru/inf/phpmyadmin-chto-jeto-takoe/ (дата обращения 04.05.2022).
2. SEO – искусство раскрутки сайтов: Пер. с англ./ Э. Энж, С. Спенсер, Д. Стрикчиола. – 3-е изд., перераб. и доп. – Санкт-Петербург.: БХВ-Петербург, 2017. – 816 с.
3. Айзекс С. Секреты создания интерактивных Web-страниц / С. Айзекс – Москва: BHV, 2015. – 215 с.
4. Блог cybermarketing : [сайт]. – Москва, 2012. – . – URL: https://blog.cybermarketing.ru (дата обращения 13.05.2022).
5. Единая система программной документации. Техническое задание. Требования к содержанию и оформлению [Текст]. – Введ.01.01.1980. – Москва: Стандартинформ, 2010. – 4 с.
6. Документация Laravel : [сайт]. – . – URL: https://docs.rularavel.com/docs/8.x/installation (дата обращения 09.05.2022).
7. Исаев, Г.Н. Информационные технологии: Учебное пособие / Г.Н. Исаев. – Москва: Омега-Л, 2013. – 198 с.
8. Ковалев А., Курдюмов И. Управление проектом по созданию интернетсайта./ А. Ковалев, И.Курдюмов. – М: Альпина Паблишер, 2001. – 337 с.
9. Корпорация российский учебник : [сайт]. – Москва, 2013. – . – URL: https://rosuchebnik.ru/ (дата обращения 15.05.2022).
10. Лисьев, Г. А. Программное обеспечение компьютерных сетей и webсерверов: учебное пособие / Г.А. Лисьев, П.Ю. Романов, Ю.И. Аскерко. – Москва: ИНФРА-М, 2021. – 145 с. URL: https://znanium.com/catalog/product/1189343 (дата обращения: 08.04.2022).
11. Логачев, М. С. Информационные системы и программирование. Специалист по информационным системам. Выпускная квалификационная работа: учебник – Москва: ИНФРА-М, 2021. – 576 с. URL: https://znanium.com/catalog/product/1413307 (дата обращения: 08.04.2022).
12. Меженин, А.В. Проектирование, разработка и оптимизация веб-приложений: учеб./ А.В. Меженин, Д.А. Меженин. – Москва: Академия, 2020. – 272 с.
13. Мусаева, Т.В. Разработка дизайна веб-приложений: учеб. для студентов учреждений СПО/ Т.В. Мусаева, Е.В. Поколодина, М.А. Трифанов. – Москва: Академия, 2020. – 256 с.
14. Научная электронная библиотека «КиберЛенинка»: [сайт]. – Москва, 2014. – . – URL: https://cyberleninka.ru (дата обращения 14.05.2022).
15. Нетология-групп. 7 шагов конкурентного анализа сайтов : [сайт]. – Москва, 2011. – . – URL: https://netology.ru/blog/7-shagov-konkurentnogo-analiza (дата обращения 18.05.2022).
16. Основы HTML для начинающих : [сайт]. – Москва, 2018. – . – URL: https://webdesign-master.ru/blog/html-css/4.html (дата обращения 11.05.2022).
17. ПИРИТ : [сайт]. – Санкт-Петербург, 2019. – . – URL: https://pirit.biz/reshenija/informacionnaja-bezopasnost (дата обращения 15.05.2021).
18. Современный учебник CSS : [сайт]. – Киев, 2015. – . – URL: https://idg.net.ua/blog/uchebnik-css (дата обращения 10.05.2022).
19. Хефлин Д., Ней Т. Разработка Web-скриптов. Библиотека программиста./ Д. Хефлин, Т. Ней – Москва: Питер, 2001. – 156 с.
20. Что такое Bootstrap и зачем он нужен? : [сайт]. – Москва, 2014. – . – URL: https://itchief.ru/bootstrap/introduction (дата обращения 04.05.2022).
ПРИЛОЖЕНИЕ А
Техническое задание на разработку сайта
Таблица А1 – Техническое задание на разработку сайта
Общие сведения
|
Назначение документа
|
Настоящее Техническое задание определяет требования и порядок разработки сайта электронный УМК по javascript «JSLearn»
|
Заказчик
|
Федотова Наталья Ивановна — преподаватель МЦК-ЧЭМК.
|
Исполнитель
|
Ракчеев Максим Евгеньевич
|
Основание для разработки сайта
|
Основанием для разработки сайта является техническое задание.
|
Плановые сроки начала и окончания работ по созданию сайта
|
Начало работ: 29.10.2021
Окончание работ: 25.03.2022
Содержание и длительность отдельных этапов работ преведены в разделе настоящего ТЗ. Сроки, состав и очередность работ являются ориентировочными и могут изменяться по согласованию с Заказчиком.
|
Порядок оформления и предъявления результатов работ
|
Работы по созданию сайта производятся и принимаются поэтапно.
По окончании каждого из этапов работ, перечисленных в разделе настоящего ТЗ, Исполнитель представляет Заказчику соответствующие результаты и при необходимости вносятся коррективы.
|
Назначение и цели создания сайта
|
Назначение сайта
|
Сайт предназначен для изучения языка JavaScript.
|
Цели создания сайта
|
Цель сайта – предоставление возможности прохождения курсов по JavaScript, для получения новых знаний.
|
Требования к пользователю
|
Для работы с сайтом от пользователей не должно требоваться специальных технических навыков, за исключением общих навыков работы с стандартным веб-браузером.
|
Продолжение таблицы А1
Требования к разграничению доступа
|
Информация, размещаемая на сайте, является общедоступной.
Пользователей сайта можно разделить на 3 группы в соответствии с правами доступа:
посетители;
редактор;
администратор.
Посетители имеют доступ только к общедоступной части сайта.
Редактор может редактировать материалы разделов.
Администратор может вносить изменения в код.
|
Основные требования к сайту
|
Структура сайта
|
Сайт должен состоять из следующих разделов:
Главная;
Уроки;
Контакты;
Профиль;
Задание;
|
Навигация
|
Пользовательский интерфейс сайта должен обеспечивать понятное представление размещенной на нем информации, быстрый и логичный переход к страницам. Навигационные элементы должны обеспечивать однозначное понимание пользователем их смысла: ссылки на страницы должны быть снабжены заголовками, условные обозначения соответствовать общепринятым. Система должна обеспечивать навигацию по всем доступным пользователю ресурсам и отображать соответствующую информацию. Меню должно представлять собой текстовый блок (список гиперссылок).
При выборе какого-либо из пунктов меню пользователем должна загружаться соответствующая ему информационная страница.
|
Наполнение сайта (контент)
|
Наполнение информацией должно проводиться с использованием типовых шаблонов страниц сайта.
В рамках разработки сайта исполнитель должен проанализировать, обработать, дополнить, исправить исходную информацию и обеспечить ее ввод в сайт. Названия файлов должны отображать содержимое контента. Графический материал должен предоставляться в формате JPG, PNG, GIF. Исполнитель должен обеспечить обработку иллюстраций для приведения их в соответствие с техническими требованиями и HTML-верстку подготовленных материалов. При сдаче сайта заказчику необходимо предоставить дополнительные материалы (исходники текстов, изображений, тестов, видео материалов и т. п.) на электронном носителе для дальнейшего сопровождения.
|
Продолжение таблицы А1
Основные требования к сайту
|
Типовые статические страницы
|
Типовые страницы могут изменяться, редактироваться или дополняться в программном коде сайта.
Для каждой типовой статической страницы в программном коде сайта заполняются такие поля: заголовок, полный текст страницы (количество сопроводительных иллюстраций в нём не ограничено, количество символов в одной статье – не ограничено).
|
Требования к размещению файлов
|
Сайт должен иметь полноценную локальную версию, следовательно весь контент должен быть структурирован и находиться в соответствующих папках с проектом.
|
Требования к дизайну
|
Общие требования
|
Стиль сайта можно описать как современный, запоминающийся. В качестве фонового цвета рекомендуется использовать темные тона и оттенки. Оформление сайта должно оставлять ощущение свежести.
Оформление не должно ущемлять информативность: хотя на сайте и должно быть довольно много графики, он должен быть удобен пользователям в плане навигации и интересен для многократного посещения.
|
Типовые навигационные и информационные элементы
|
Шапка сайта
|
Шапка сайта должна содержать логотип, а также основное меню. Логотип является ссылкой на главную страницу.
|
Основное поле контента
|
Основное поле контента должно располагаться в центре страницы. В этом поле отображается основное содержание выбранного раздела. Стилевое оформление материалов и их элементов (ссылок, заголовков, основного текста, изображений, форм, таблиц и т.п.) должно быть единым для всех страниц сайта.
|
Подвал
|
В подвале должна располагаться информация о правообладателях и социальные сети.
|
Эскизы страниц
|
Типовая страница
|
В верхней части типовой страницы должна располагаться шапка и навигационное меню сайта; центральная часть страницы представляет собой основную контентную область.
В контентной области типовой страницы должны содержаться иллюстрации, текст, при необходимости, видео.
|
Требования к информационному обеспечению
|
Требования к языкам программирования
|
Для реализации страниц должны использоваться языки HTML5 и CSS3. Исходный код должен разрабатываться в соответствии со стандартами W3C (HTML 5.0).
Для реализации интерактивных элементов клиентской части должен использоваться язык JavaScript
|
Продолжение таблицы А1
Требования к информационному обеспечению
|
Требования к лингвистическому обеспечению
|
Сайт должен быть выполнен на русском языке, с возможностью выбора английского языка.
|
Требования к программному обеспечению
|
Программное обеспечение клиентской части должно удовлетворять следующим требованиям:
Веб-браузер: Firefox, Opera, Google, Яндекс.
Включенная поддержка JavaScript
|
Порядок контроля и приемки сайта
|
Виды, состав, объем и методы испытаний
|
Сдача-приемка выполненных работ должна осуществляться при предъявлении Исполнителем комплектов соответствующих материалов и документов. Тестирование сайта проводятся силами Исполнителя.
|
Общие требования к приемке сайта
|
Приемка сайта должна проводиться Исполнителем и Заказчиком.
|
Требования к составу и содержанию работ по вводу сайта в эксплуатацию
|
Для создания условий функционирования, при которых гарантируется соответствие создаваемого сайта требованиям настоящего Технического задания и возможность его эффективной работы, с Заказчиком должен быть проведен определенный комплекс мероприятий (проверена функциональность сайта и соответствие контента требованиям ТЗ).
Передача сайта осуществляется на электронном носителе.
|
Таблица А.2 – Этапы создания сайта
Состав и содержание работ
|
Срок разработки (в днях)
|
Исследование рынка, разработка технического задания
|
4
|
Разработка шаблонов дизайна в Figma для всех страниц веб-сайта
|
4
|
Вёрстка шаблонов дизайна в HTML, разработка таблицы стилей
|
8
|
Разработка типовых страниц
|
3
|
Форма предварительной заявки
|
2
|
Общая длительность работ (с учетом резервного срока на отладку и исправление ошибок – плюс 1 день) и срок окончания проекта
|
21
|
ПРИЛОЖЕНИЕ Б
Дизайн макеты внутренних страниц

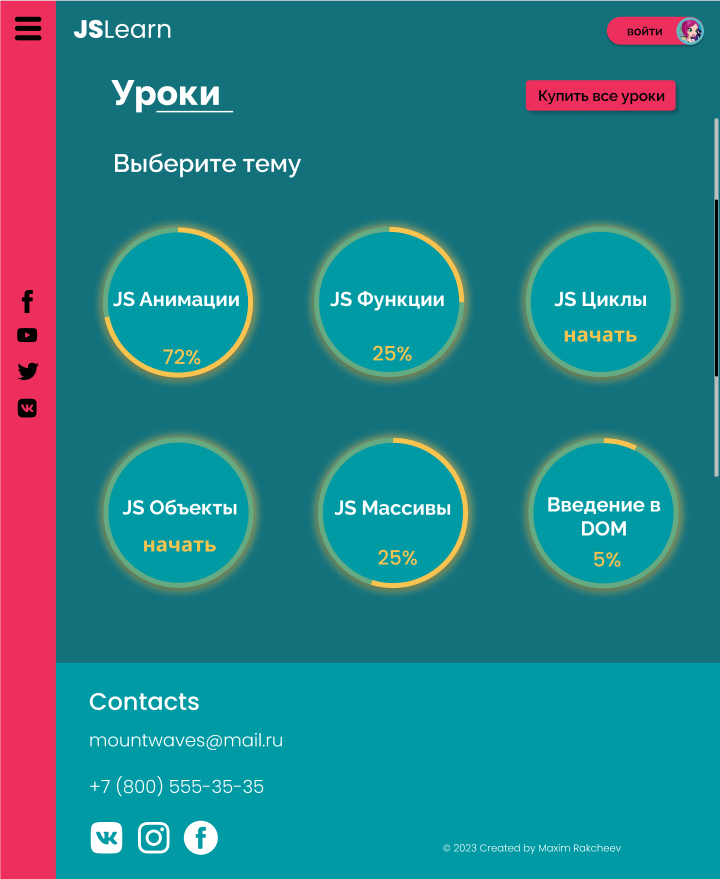
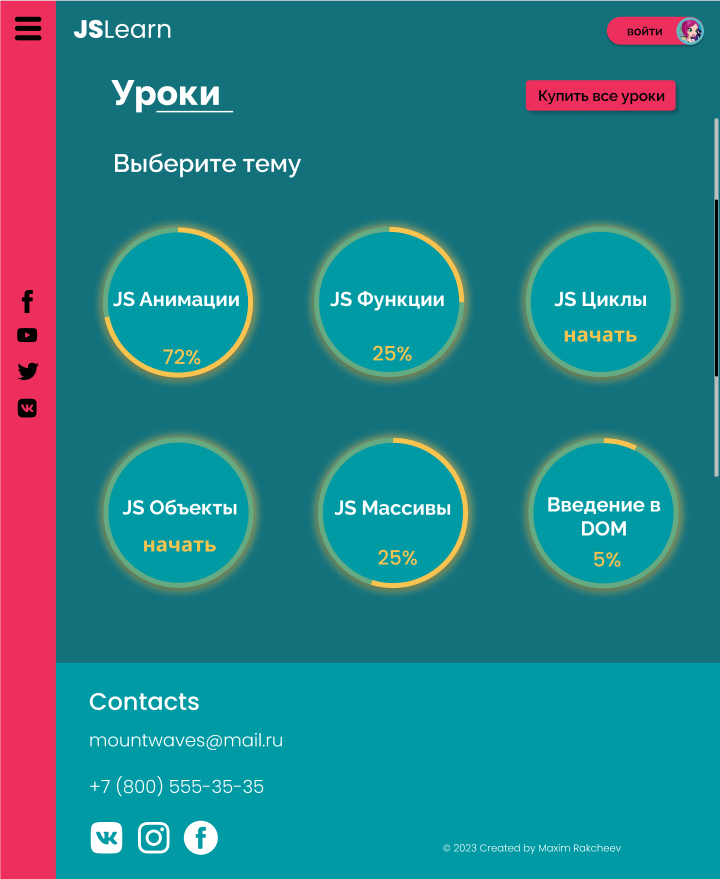
Рисунок Б.1 – Дизайн макет страницы «Уроки»

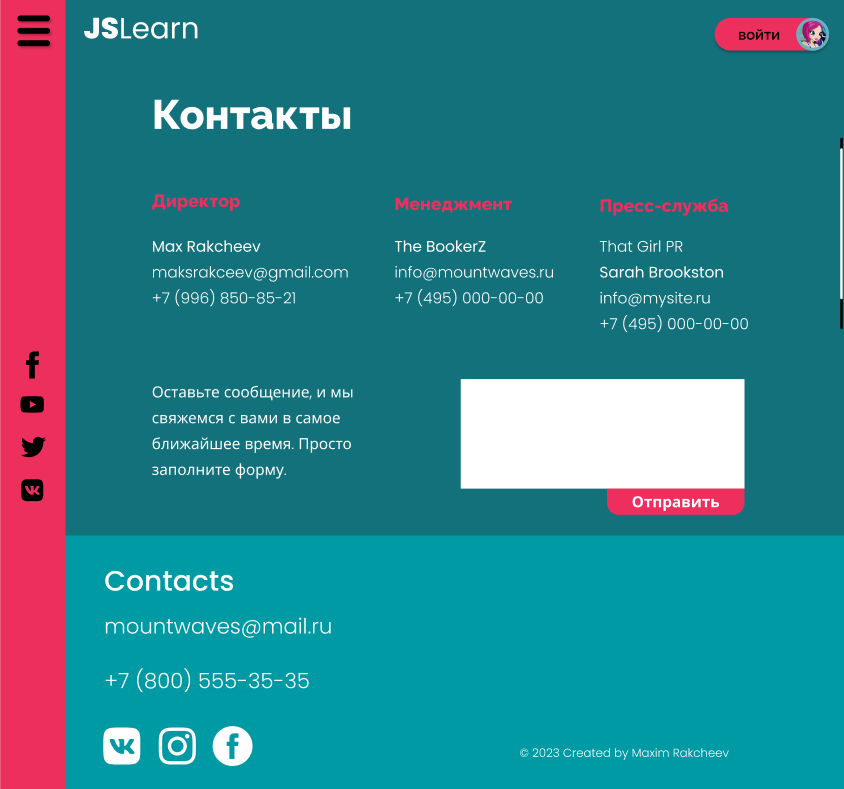
Рисунок Б.2 – Дизайн макет страницы «Контакты»

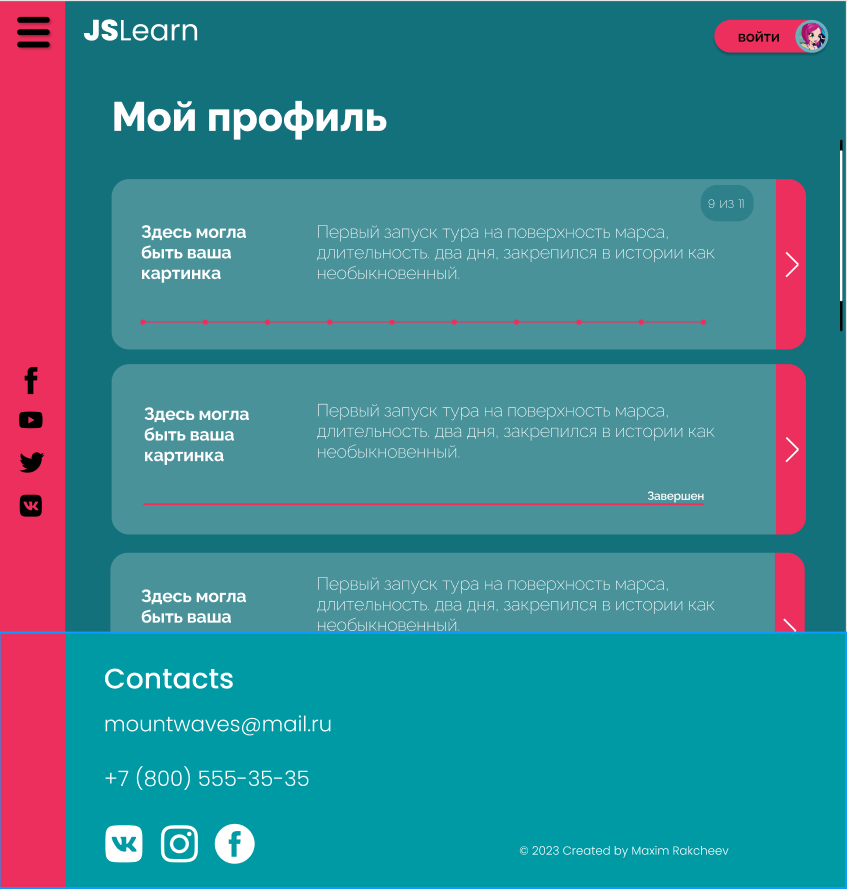
Рисунок Б.3 – Дизайн макет страницы «Мой профиль» |
 Скачать 6.92 Mb.
Скачать 6.92 Mb.