Диплом веб-разработчик. Дипломный проект проектирование и разработка вебресурса Электронный умк по Javascript дп. Ир518. 10. 00. 00. Пз
 Скачать 6.92 Mb. Скачать 6.92 Mb.
|
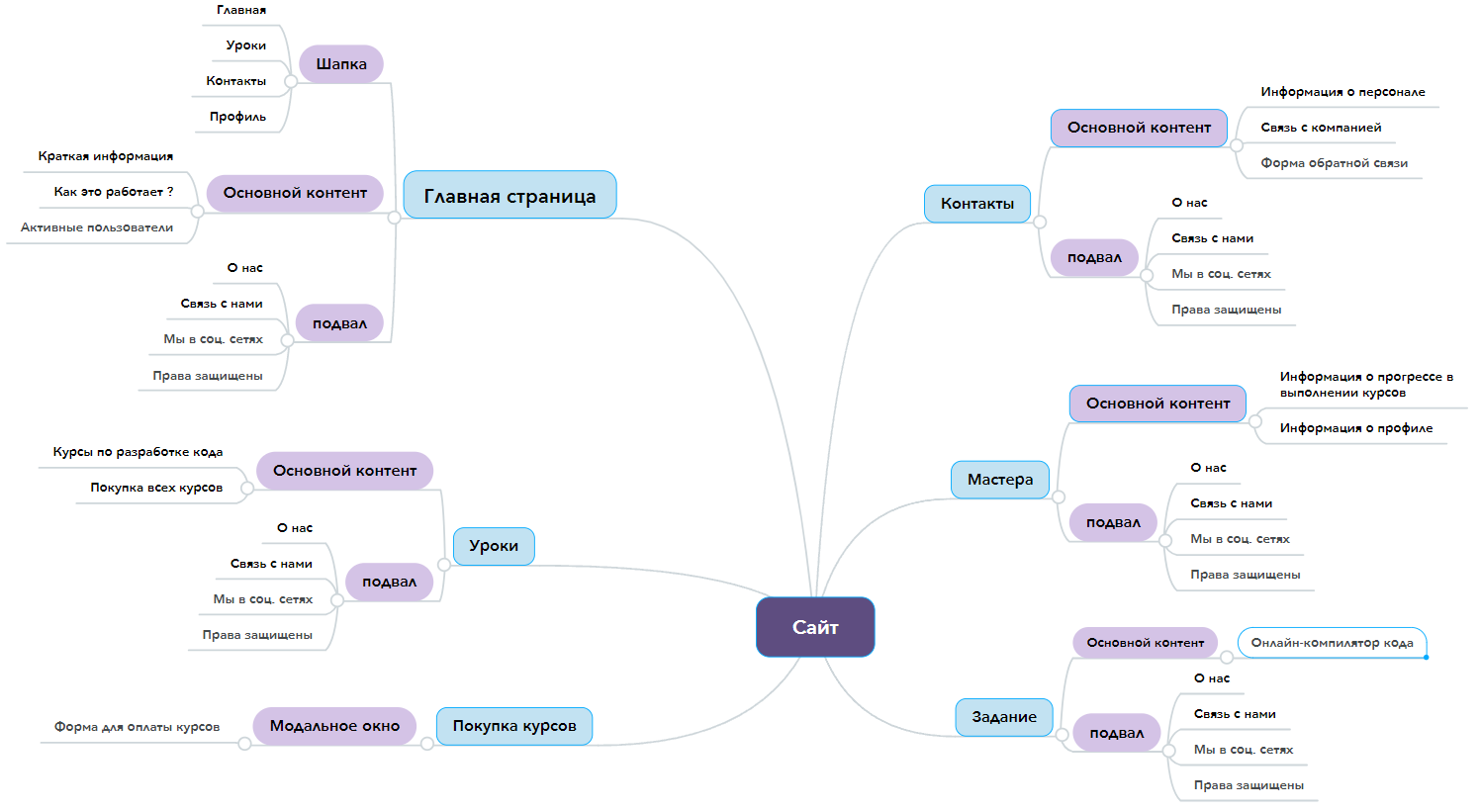
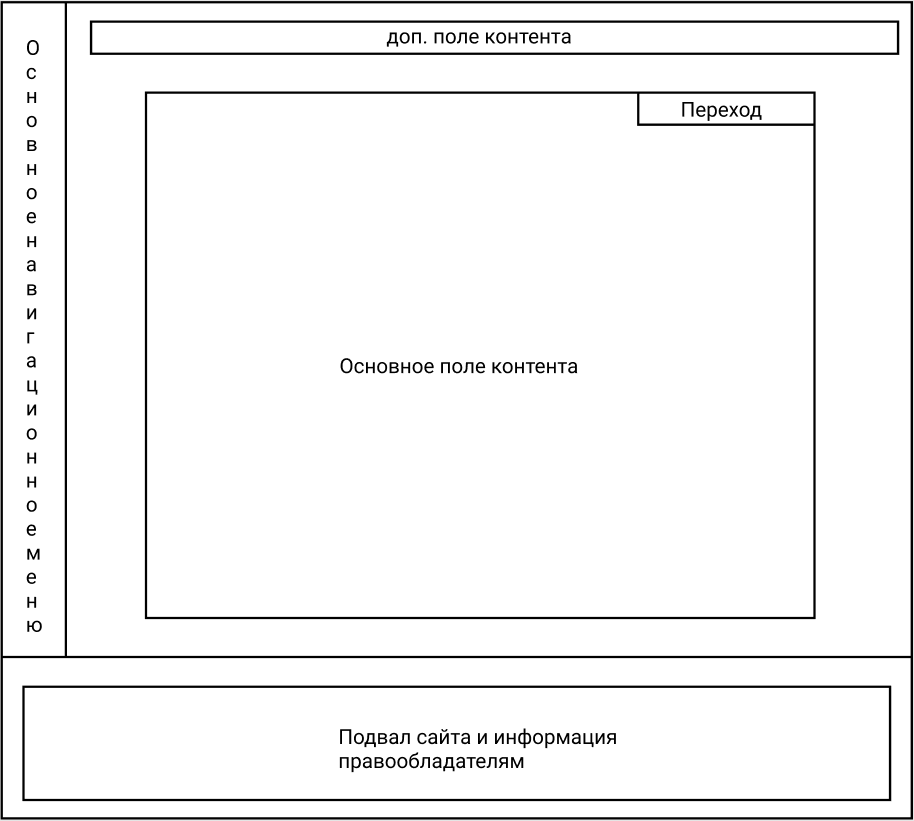
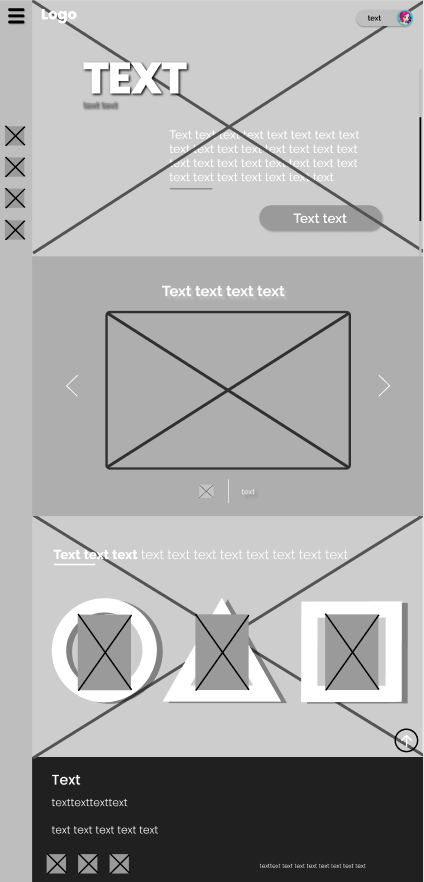
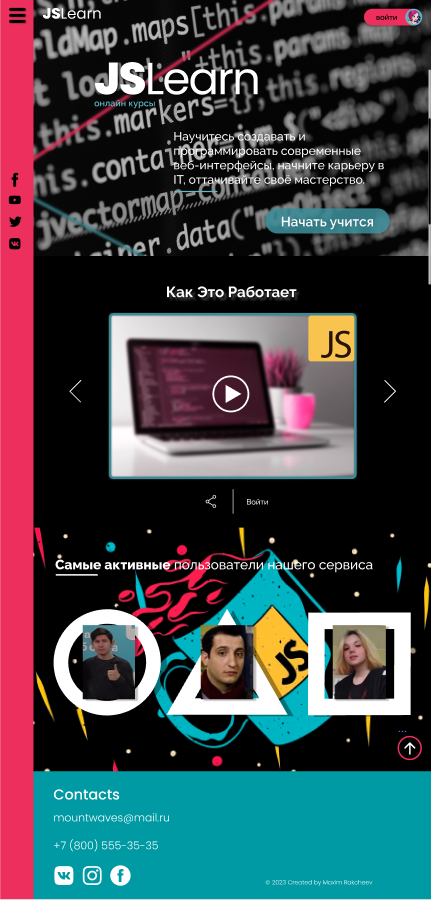
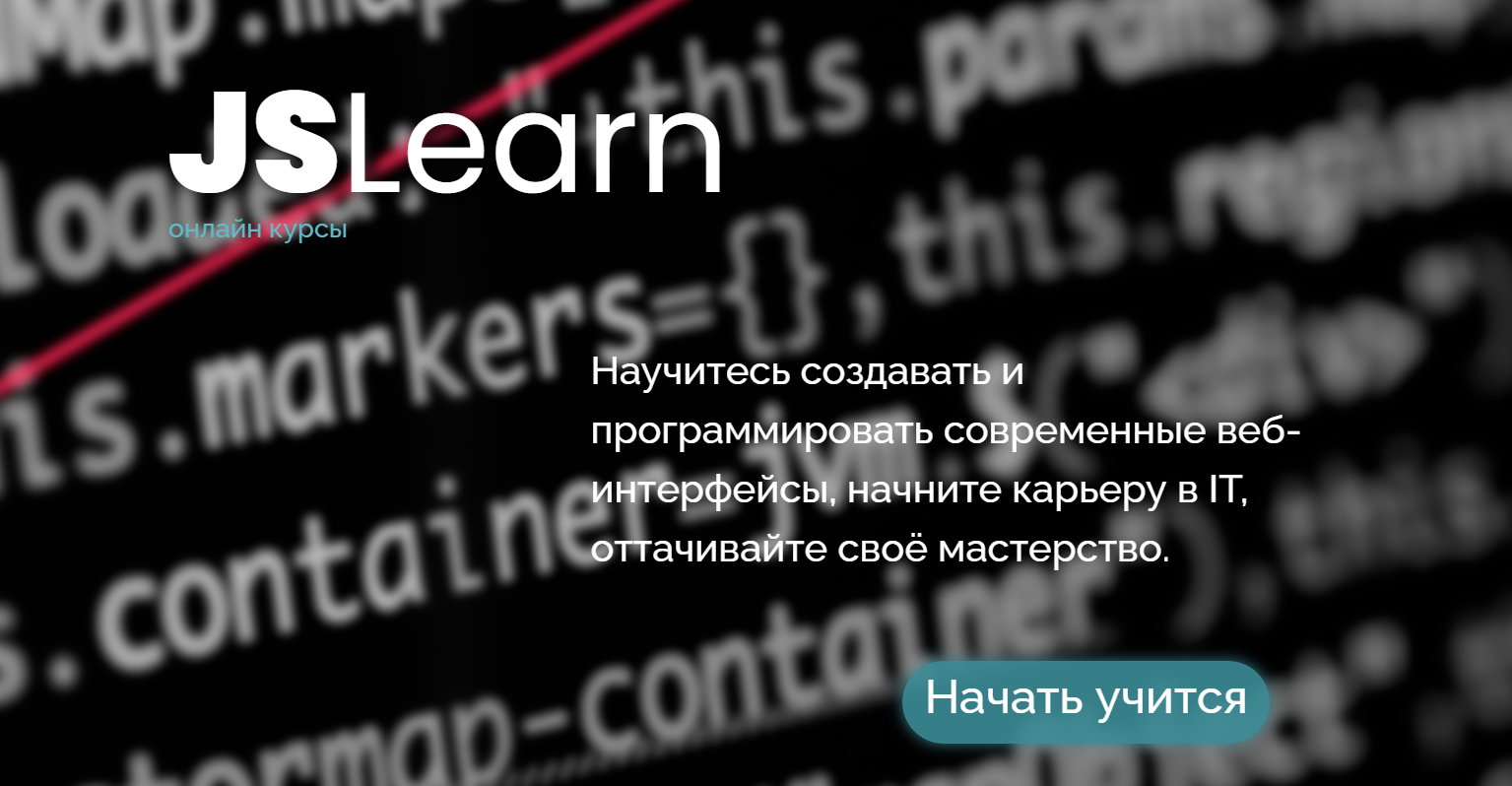
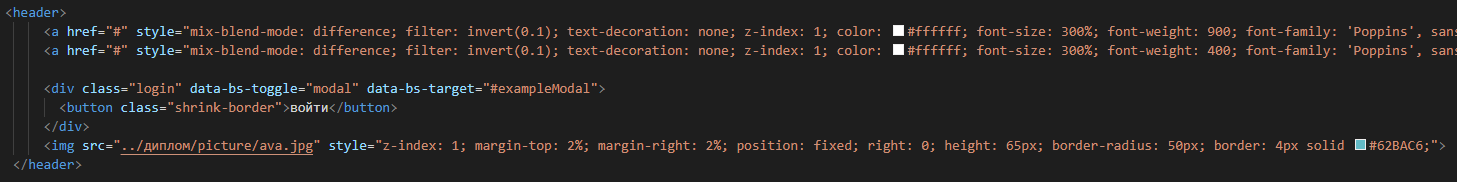
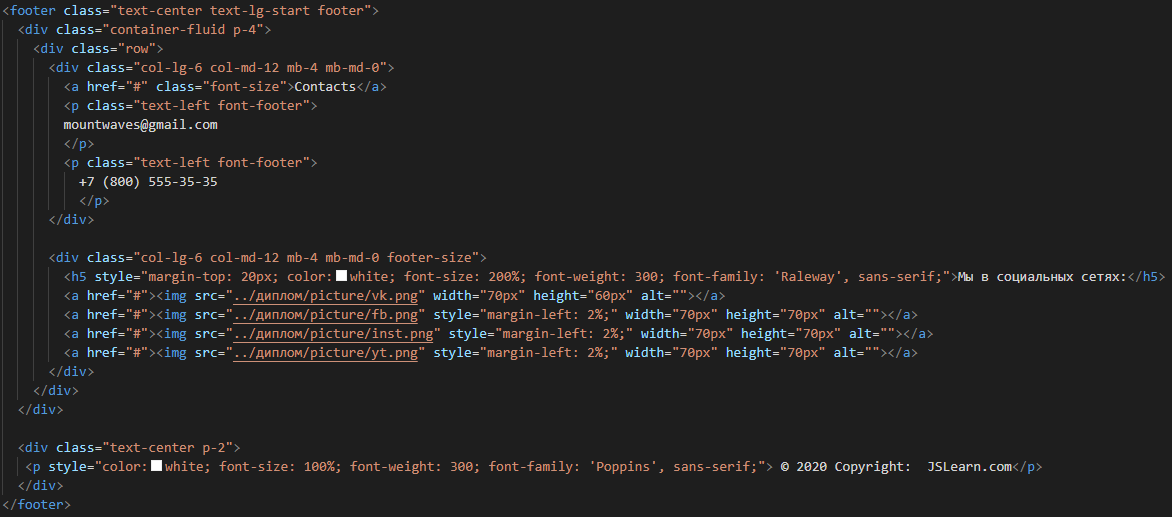
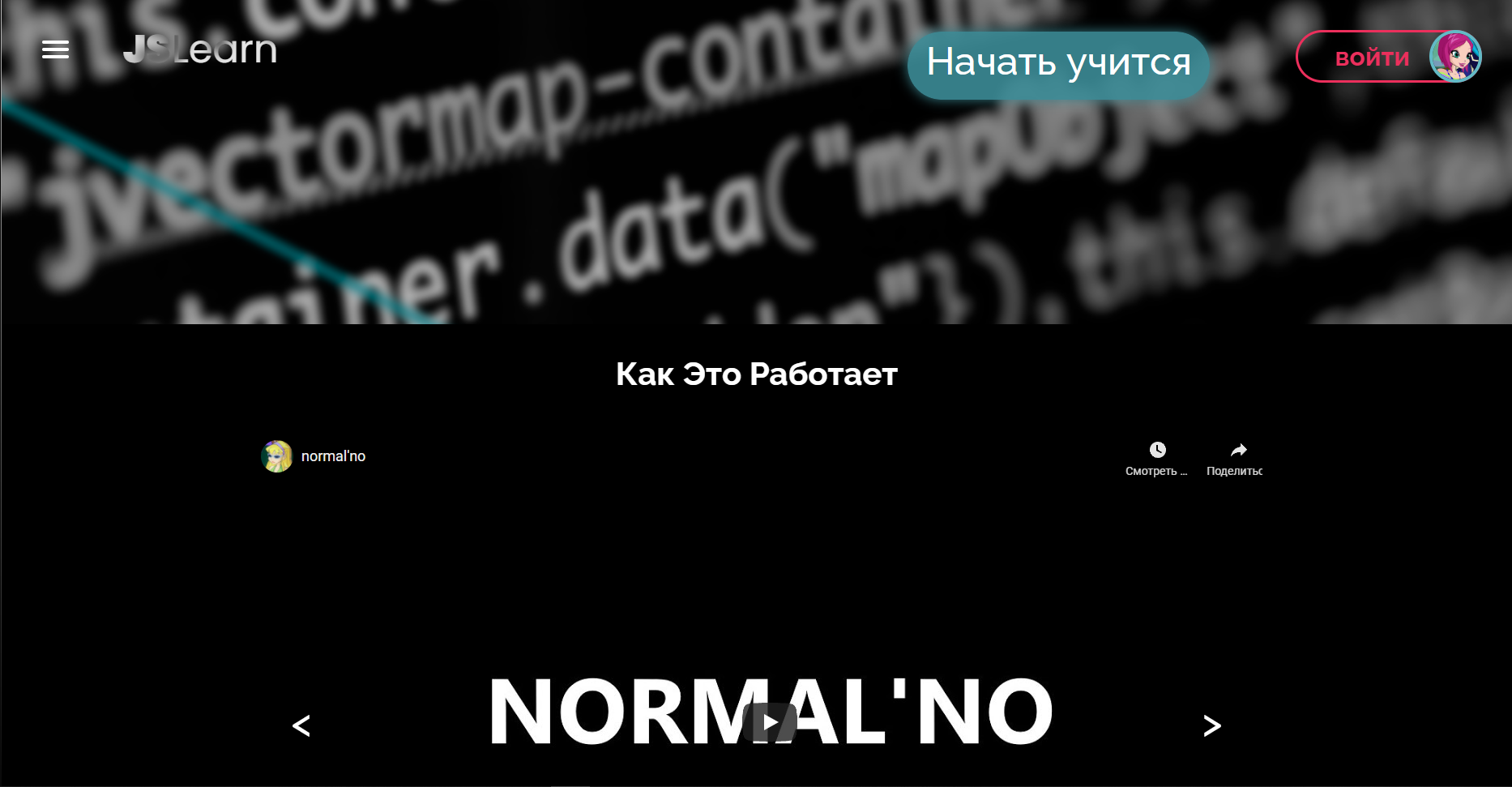
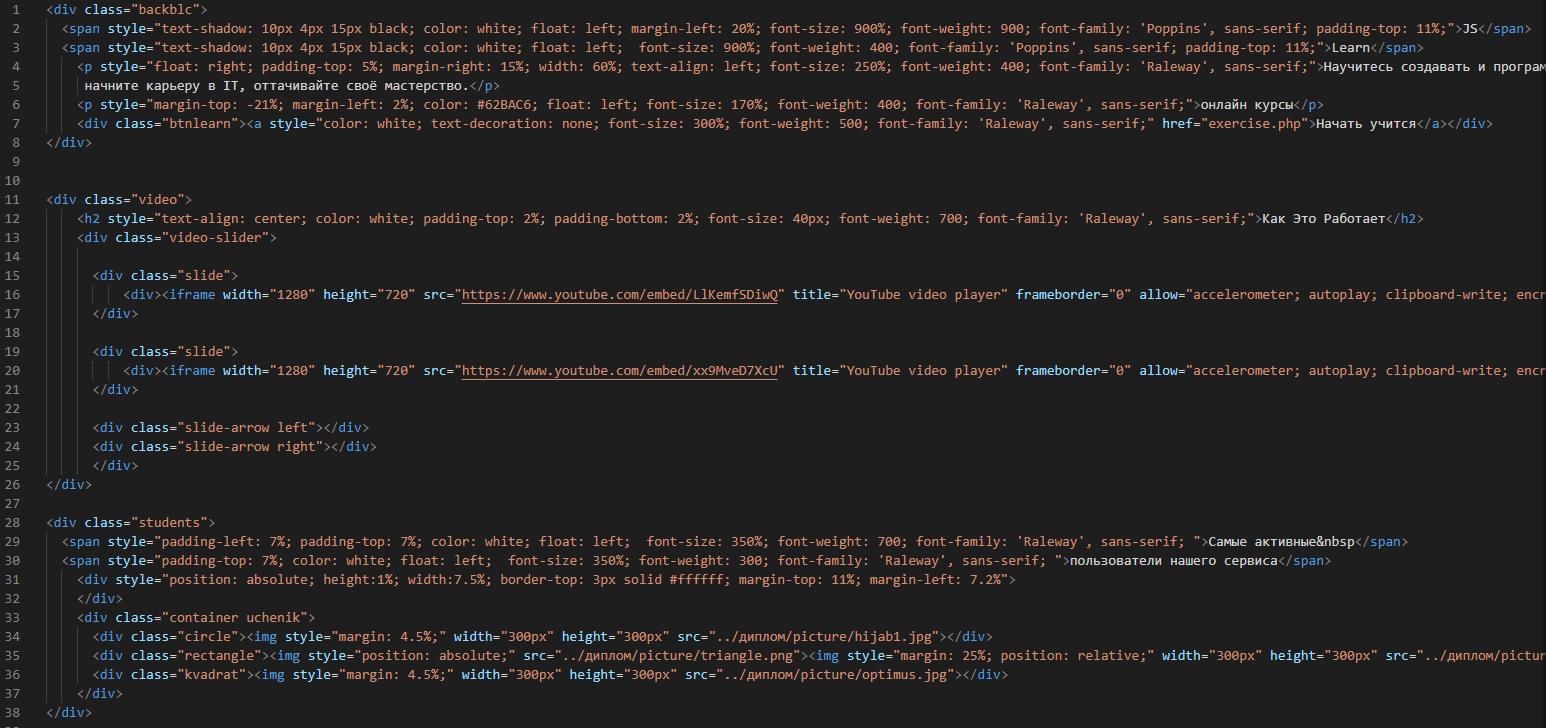
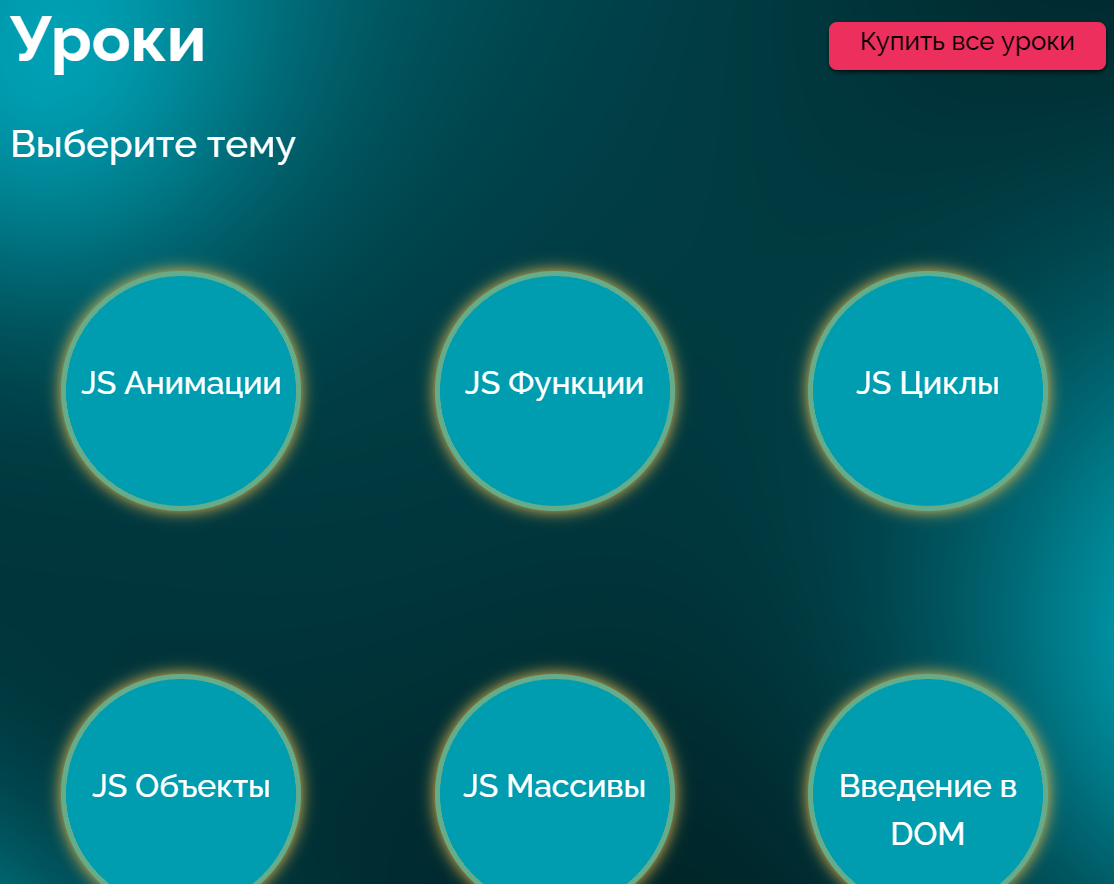
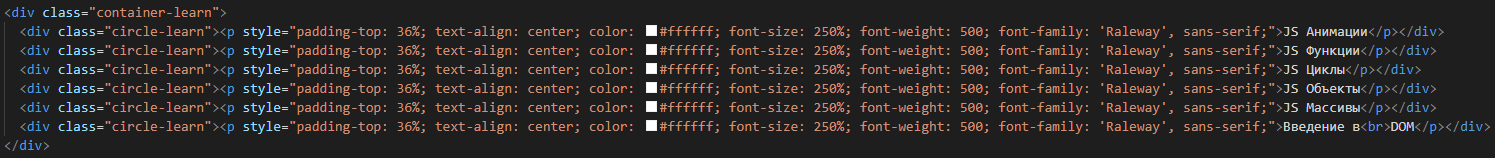
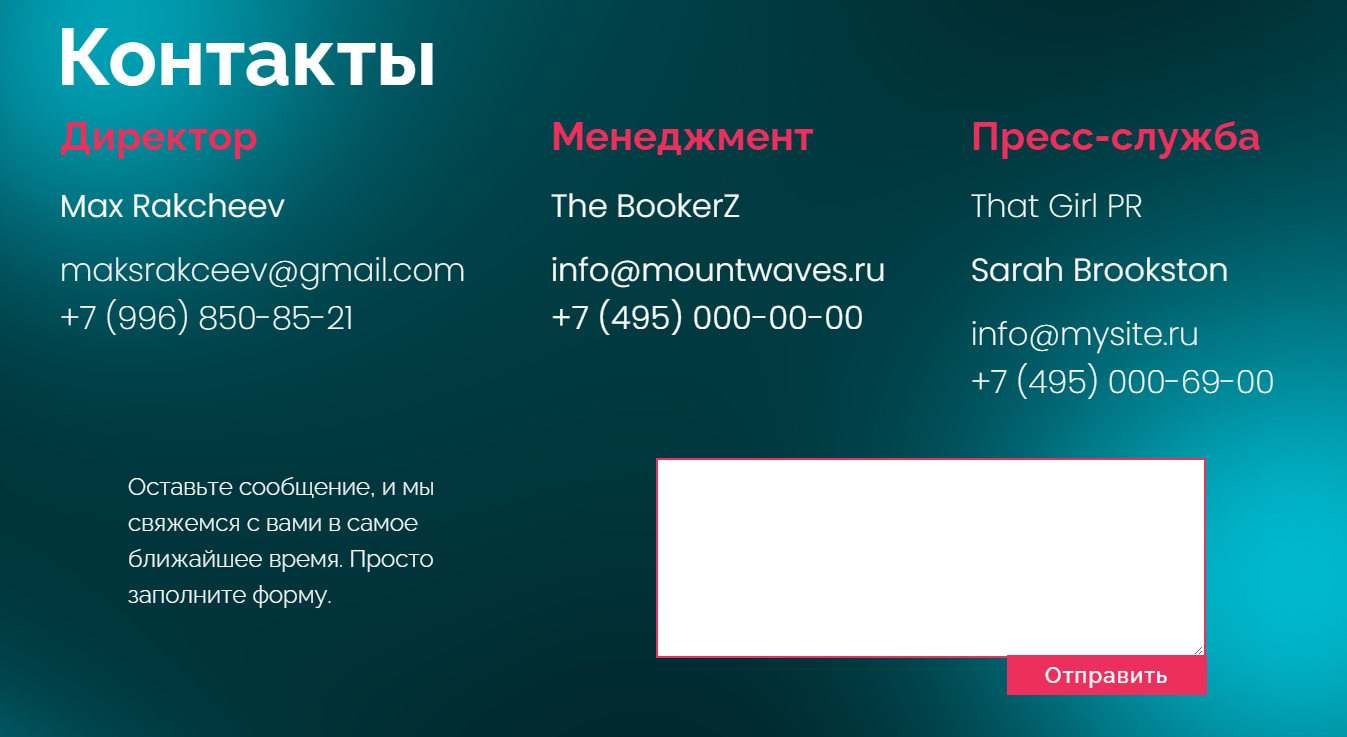
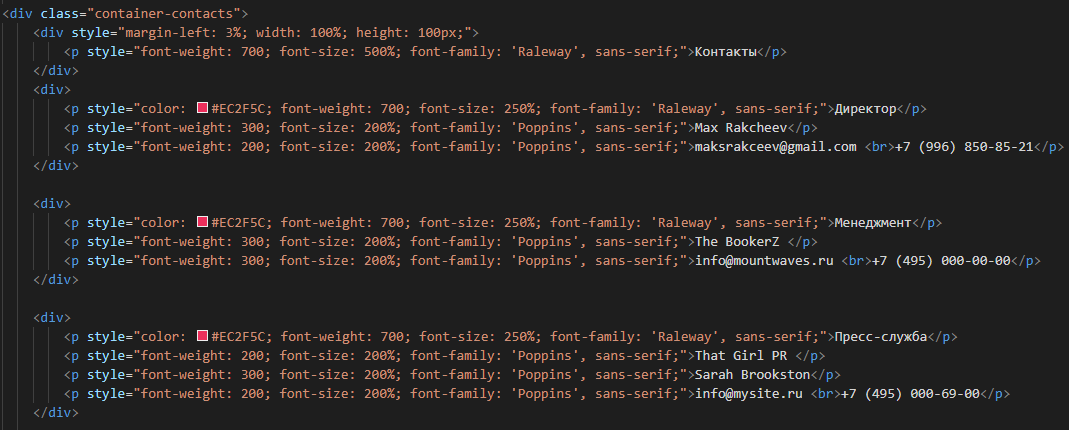
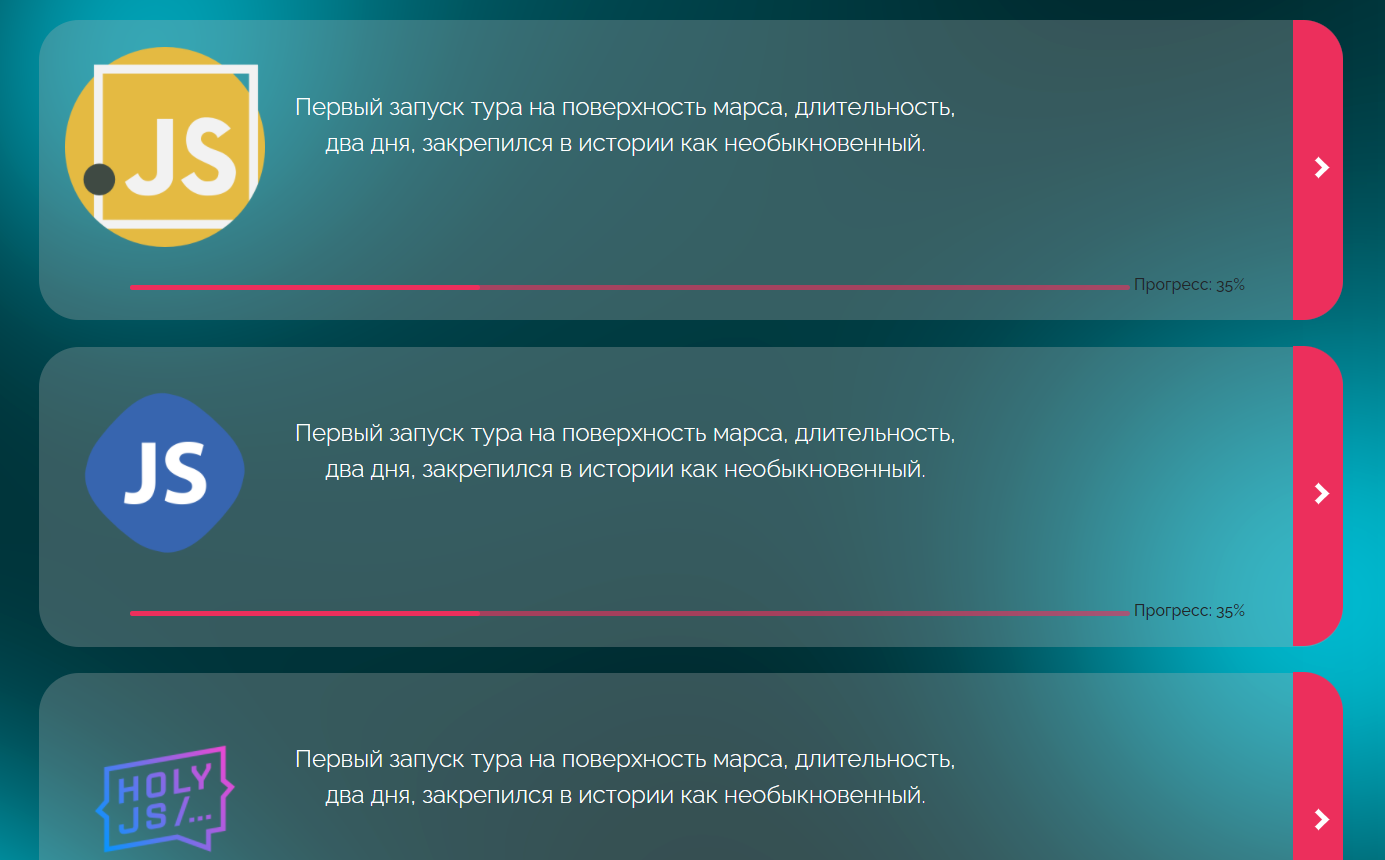
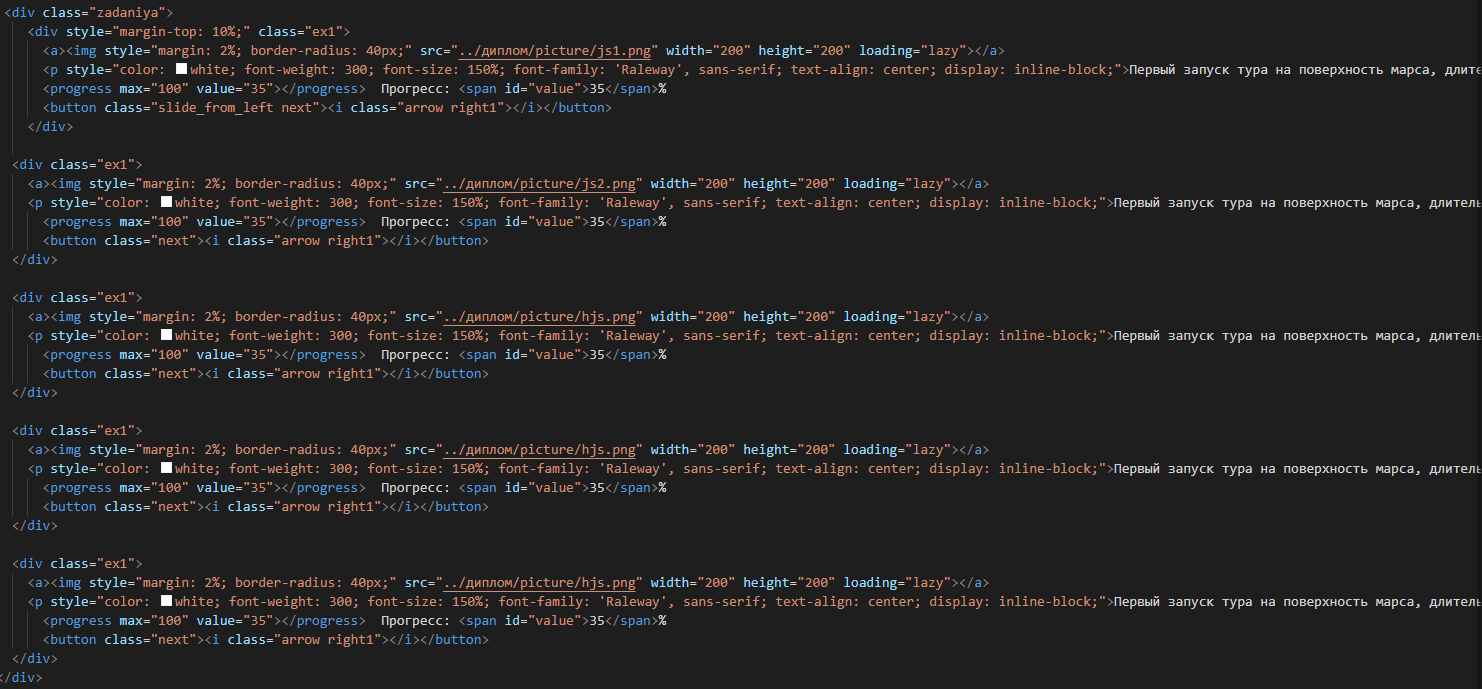
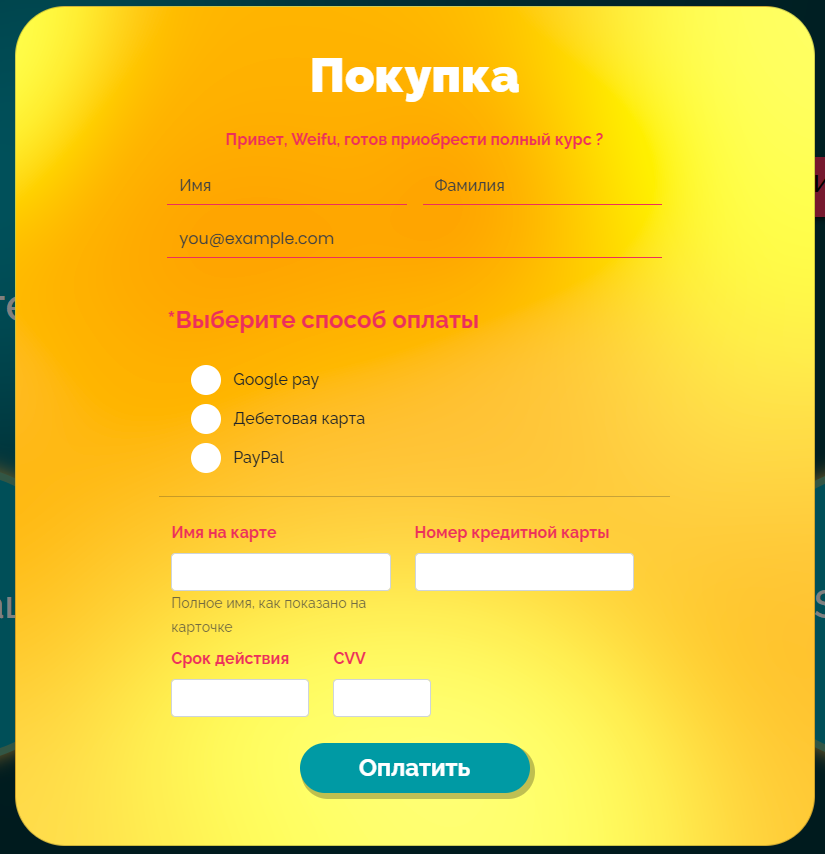
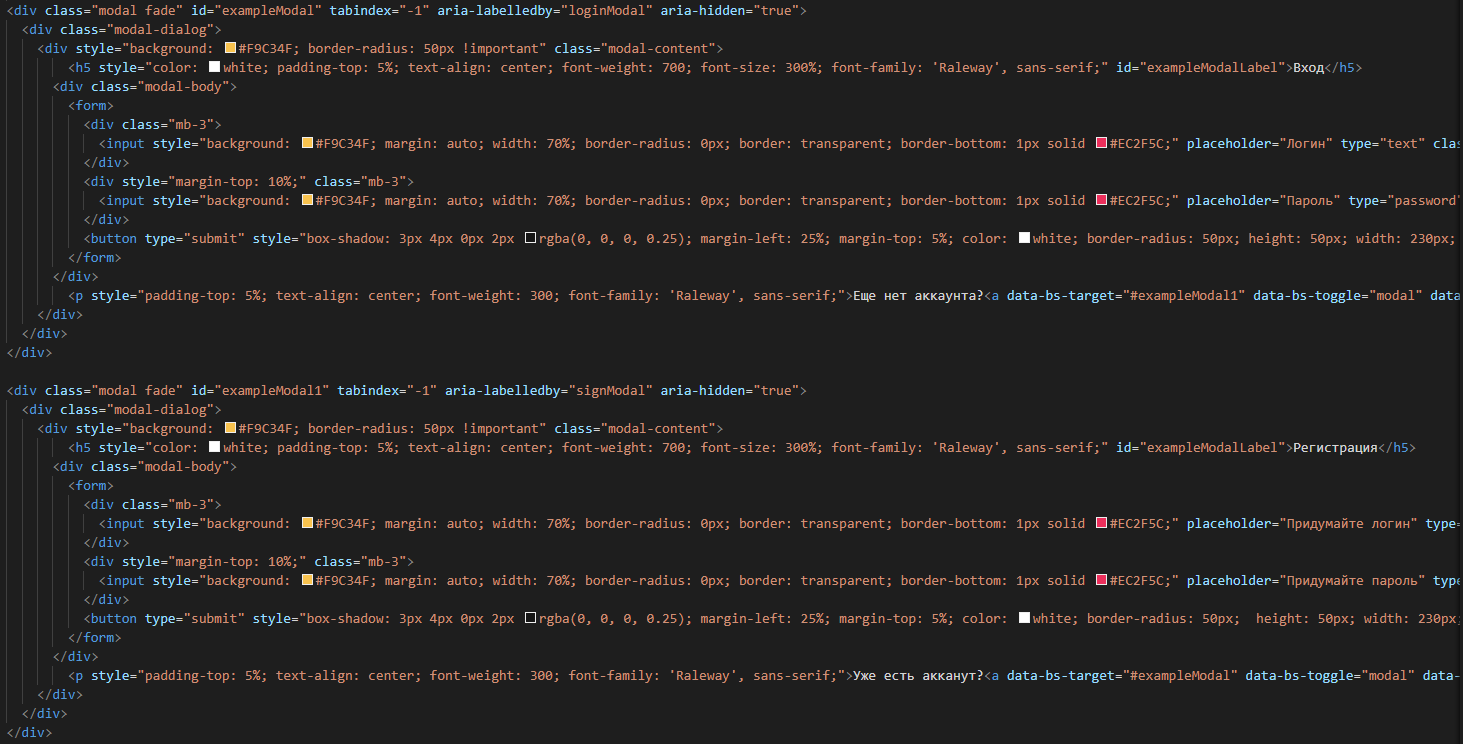
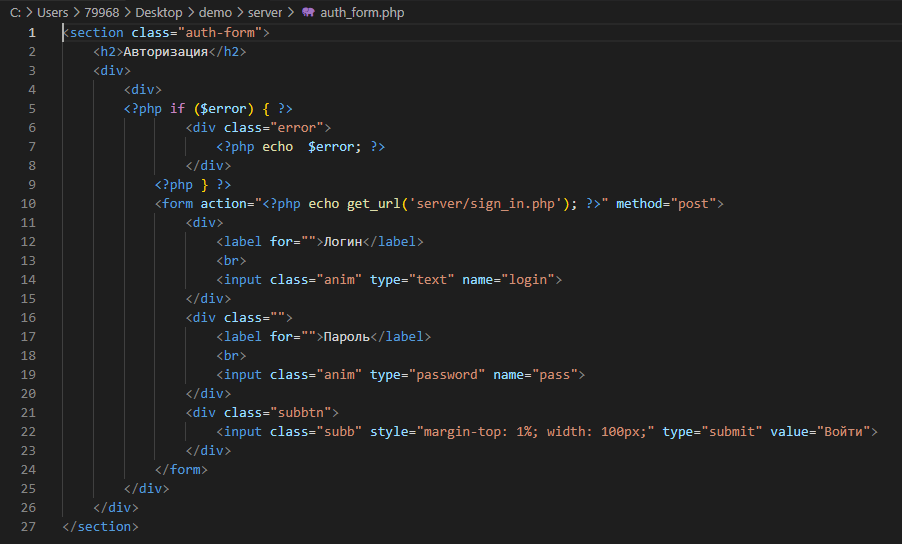
3 Проектная частьРазработка веб-ресурса – это процесс создания веб-сайта или веб-приложения, который требует высокий уровень планирования. В проектной части пояснительной записки дипломного проекта, будут продемонстрированы такие аспекты веб-разработки как: – разработка структуры веб-ресурса; – разработка эскизов веб-ресурса; – разработка прототипа веб-ресурса; – разработка дизайн-макетов веб-ресурса; – верстка веб-ресурса; – разработка на стороне сервера; – программирование на стороне сервера; – оптимизация веб-ресурса. Разработка структуры сайта является началом разработки сайта. 3.1 Структура веб-ресурсаСтруктура веб-ресурса – это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц. При создании структуры, принимается во внимание возможное поведение посетителя сайта. От грамотного формирования структуры веб-ресурса зависит то, насколько быстро поисковые роботы смогут совершать обход ресурсов, а также то, насколько удобно пользователю будет совершать навигацию по сайту. На рисунке 3.1 представлена структурная схема разрабатываемого сайта, которая берет во внимание все тонкости разрабатываемого приложения. Существует несколько основных видов структур сайта: – линейная структура; – линейная структура с ответвлениями; – древовидная структура; – решетчатая структура. Для представленного проекта была выбрана древовидная структура веб-ресурса.  Рисунок 3.1 – Структурная схема сайта 3.2 Разработка эскизов электронного УМКРазработка эскиза дает возможность увидеть начальное представление того, как будет проходить функционирование сайта в пользовательском интерфейсе. Имеется большое количество вариантов использования, данный этап предназначен для того, чтобы определить какой из них будет наиболее оптимальным. Детали и специфика пользовательского интерфейса в данном случае не играют главную роль. Эскиз страниц с обучающим материалом представлен на рисунке 3.2  Рисунок 3.2 – Эскиз страниц сайта 3.3 Разработка прототипа электронного УМКПрототип – это детальный план веб-страницы, который используют, чтобы продумать структуру страницы и логику работы интерфейса до отрисовки графических элементов. Прототипирование является необходимым этапом при разработки графического макета сайта, он позволяет продемонстрировать все идеи при отрисовке графических элементов. Прототип позволяет получить представление о работе с интерфейсом, показать основные возможности и указать на его удобство и полезность. Пример прототипа показан на рисунке 3.3. Грамотно сформированный прототип служит одним из основных этапов в веб-разработке. Он помогает сократить затраты на время, трудозатраты и бюджет, в том числе и сокращая многочисленные изменения на этапе дизайна и верстки [13].  Рисунок 3.3 – Прототип главной страницы сайта 3.4 Разработка дизайн-макетов электронного УМКОпираясь на разработанную структуру, эскиз сайта, прототип и техническое задание, был разработан дизайн-макет главной страницы электронного УМК, показанный на рисунке 3.4. Данный макет включает в себя все основные элементы структуры сайта, переход по которым осуществляется с помощью гиперссылок.  Рисунок 3.4 – Дизайн макет главной страницы Аналогичным образом были созданы дизайн-макеты внутренних страниц (Приложение Б) 3.5 Верстка страниц электронного УМКПосле создания дизайн-макета веб-ресурса, можно приступать к верстке. Главная страница состоит из четырех главных блоков: шапки, краткой информации, подвала и основного поля контента. В шапке, пример которой можно увидеть на рисунке 3.5, находится логотип и меню. Краткая информация, пример которой можно увидеть на рисунке 3.6, содержит краткий текст, кнопку с призывом к действию и иллюстрацию. Фрагмент кода приведен на рисунке 3.7. Рисунок 3.5 – Шапка сайта  Рисунок 3.6 – Краткая информация  Рисунок 3.7 – Код шапки сайта Подвал веб-ресурса содержит один блок, в который входят логотип, ссылки на социальные сети и ссылки для навигации по сайту. Пример подвала приведен на рисунке 3.8. Фрагмент кода приведен на рисунке 3.9.  Рисунок 3.8 – Подвал сайта  Рисунок 3.9 – Код подвала сайта Поле основного контента, который показан на рисунке 3.10, включает в себя 3 блока, которые состоят из текстовой и графической информации. Фрагмент кода приведен на рисунке 3.11.  Рисунок 3.10 – Основное поле контента главной страницы сайта  Рисунок 3.11 – Код основного поля контента При завершении верстки главной страницы, был реализован стиль документа при помощи CSS. Используя главную страницу как шаблон, были созданы типовые страницы электронного УМК: «Уроки», «Контакты», «Мой профиль». На странице «Уроки», находятся вкладки, которые содержат свой собственный урок, по определенной теме. Пример урока показан на рисунке 3.12. Фрагмент кода представлен на рисунке 3.13.  Рисунок 3.12 – Вкладки на странице «Уроки»  Рисунок 3.13 – Код вкладок на странице «Уроки» На странице «Контакты», находится текстовый блок с информацией, а также форма для обратной связи. Пример формы для обратной связи представлен на рисунке 3.14. Фрагмент кода представлен на рисунке 3.15.  Рисунок 3.14 – Страница «Контакты»  Рисунок 3.15 – Код поля с информацией страницы «Контакты» На странице «Мой профиль», находятся блоки с прогрессом по курсам, которые взял в обучение пользователь. Пример страницы мой профиль представлен на рисунке 3.16. Фрагмент кода представлен на рисунке 3.17.  Рисунок 3.16 – Страница «Мой профиль»  Рисунок 3.17 – Код блоков страницы «Мой профиль» Страницы «Уроки» содержат модальное окно, для возможности покупки платных уроков, пример модального окна показан на рисунке 3.18. Фрагмент кода представлен на рисунке 3.19.  Рисунок 3.18 – Модальное окно на странице «Уроки»  Рисунок 3.19 – Код модального окна страницы «Уроки» 3.6 Разработка на стороне сервераНаличие простой системы управления на сайте позволяет без труда наполнять сайт актуальным содержимым. Систему управления сайтом принято называть административной панелью сайта. Если пополнение сайта происходит в легком режиме и понятном интерфейсе, то добавлять на сайт новую информацию не составляет никакого труда. Разработана административная панель управления, которая доступна только пользователям с правами администратора. С помощью неё можно добавлять и удалять кейсы со страницы «Уроки». Административная панель управления – HTML-код, который может быть выведен авторизованному пользователю при наличии у него достаточных прав на операции, представленные на панели управления. HTML-код, пример кода показан на рисунке 3.20, представляет собой область с кнопками, в самом верху страницы, каждая из которых предназначена для той или иной операции. При разработке серверной части сайта используется фреймворк Laravel, который предоставляет класс с именем «Hash», обеспечивающий безопасное кэширование паролей – Bcrypt.  Рисунок 3.20 – Код серверной части сайта 3.7 Оптимизация сайтаОдной и главных частей страницы, которая напрямую влияет на seo-продвижение, является заголовок. Тег [2]. Изначально title проставляется ключевая фраза в прямом вхождении. Тег заголовка не должен иметь дублей, он составляется с целью заинтересовать пользователя или содержать в себе главные ключевые фразы. Title не должен содержать более 70 символов. Теги Также теги Выводы В данном разделе была разработана структура сайта, также были разработаны прототипы сайта, эскизы, дизайн макеты. Происходила верстка сайта, разработка серверной части, а также оптимизация сайта. |
