Диплом веб-разработчик. Дипломный проект проектирование и разработка вебресурса Электронный умк по Javascript дп. Ир518. 10. 00. 00. Пз
 Скачать 6.92 Mb. Скачать 6.92 Mb.
|
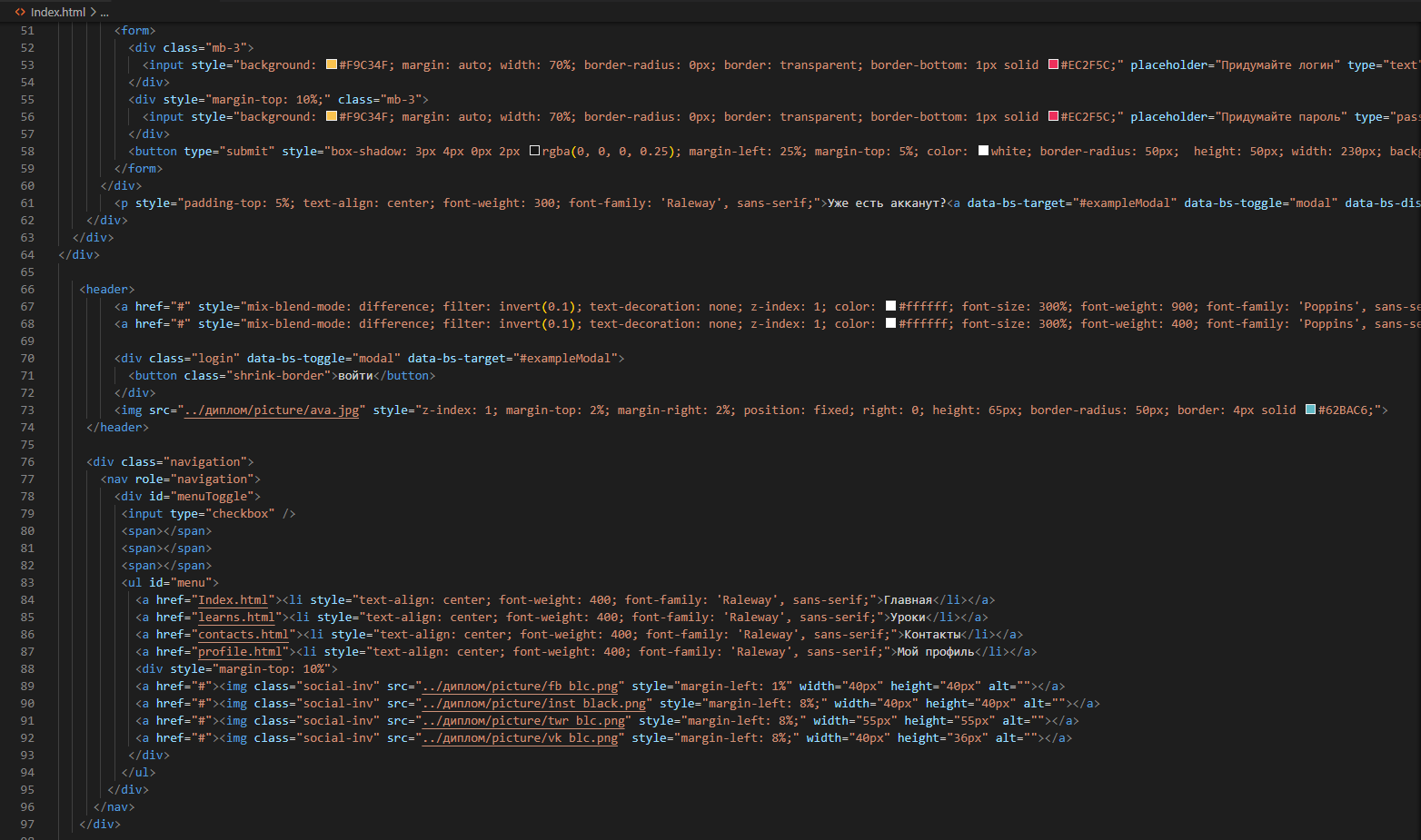
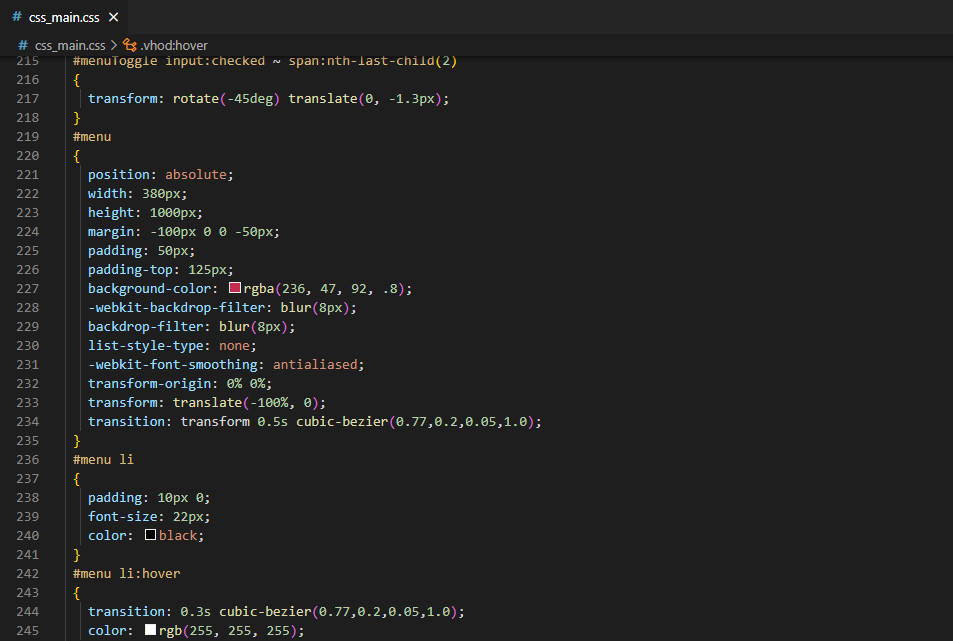
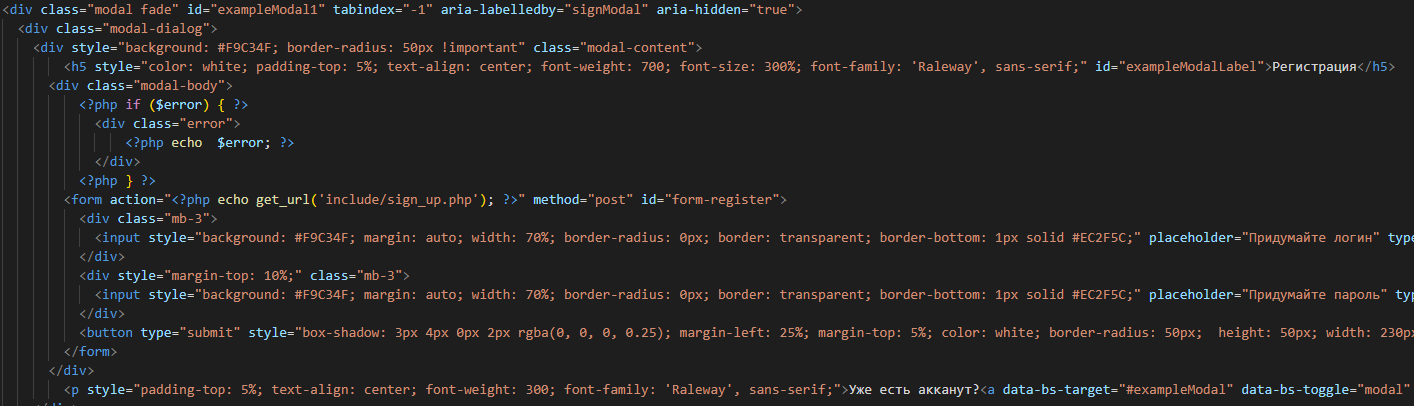
1 Теоретическая часть1.1 Электронный УМКВ разработке кода не малое значение имеет успех в прохождении курсов на веб-ресурсах. При поиске работы, работодатель может обратить внимание на прохождение расширенных курсов в той или иной области, что будет подтверждать, задачи, с которыми вы имели дело, были успешно решены. Учебно-методический комплекс (УМК) представляет собой структурированную совокупность электронной учебно-методической документации, электронных образовательных ресурсов, средств обучения и контроля знаний, содержащих взаимосвязанный контент и предназначенных для совместного применения в целях эффективного изучения обучающимися учебных предметов, курсов, дисциплин и их компонентов. Электронный УМК – это программный мультимедиапродукт учебного назначения, обеспечивающий непрерывность и полноту дидактического цикла процесса обучения и содержащий организационные и систематизированные теоретические, практические, контролирующие материалы, построенные на принципах интерактивности, адаптивности, информационной открытости и дистанционности. УМК – это способ укрепления уже накопившихся знаний, так и получения новых навыков в работе с разработкой кода. Создание УМК – достаточно трудоемкий и сложный процесс, так как необходимо составить задачи, которые в дальнейшем будут проходить пользователи, для этого нужно проявить внимательность, чтобы не допустить ошибки при составлении упражнений. Все студенты задумываются о том, где они будут работать в дальнейшем. Хорошим толчком для продвижения специалиста на рынке будет его успешное завершение специальных курсов, направленных на изучение новых или закрепление уже изученных знаний в области разработки кода. Студент, предоставляя работодателю отчет о его успешных прохождениях курсов получает несомненный плюс при устройстве на работу в дальнейшем. УМК – образовательная среда, в которой обучение мало изученных или неизвестных тем происходит в ситуациях, которые могут возникнуть в любой момент. УМК помогает отработать знания и улучшить навыки на практике [9]. 1.2 Технологии верстки сайта1.2.1 HTMLHTML (от англ. HyperText Markup Language) – язык разметки гипертекста. Пример кода HTML показан на рисунке 1.1. Это основа построения любого сайта, при изучении темы сайтостроения. HTML не стоит путать с языками программирования, он создан специально для разметки веб-страниц. Именно язык разметки дает браузеру необходимые инструкции о том, как отображать тексты и другие элементы страницы на экране. Важно заметить, что не только различные браузеры, но и различные их версии могут по-разному воспринимать и отображать на экране код. Следовательно, некоторые элементы корректно выглядящие в браузере Operа могут выглядеть иначе в Internet Explorer и других браузерах. Файлы HTML обычно имеют расширения .htm или .html. Их можно создавать при помощи любого текстового редактора, например Notepad++, Sublime Text, Visual Studio Code, Vim, Eclipse и прочие. HTML – документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом (за редким исключением). HTML тег – структурная единица разметки HTML документа. Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счёте, заключается именно в изучении тегов и их свойств в документе. Содержимое тегов – это текст, находящийся между ними. Существуют теги, которые являются и открывающим, и закрывающим, например, br – принудительный перенос строки. Разметка документа начинается с тега и заканчивается закрывающим тегом . HTML-документ состоит из двух разделов – заголовка – между тегами и содержательной части – между тегами …. Если HTML представляет собой скелет (структура) сайта, то CSS – это набор правил, которые отвечают за то, как это будет выглядеть, а именно, какой будет шрифт (размер, цвет, толщина), как будут располагаться элементы на сайте друг относительно друга и т.п. Поэтому HTML и CSS довольно тесно связаны между собой [16].  Рисунок 1.1 – HTML код 1.2.2 CSSCSS (от англ. Cascading Style Sheets – каскадные таблицы стилей) Пример кода CSS показан на рисунке 1.2 – каскадные стили оформления HTML документа. Это язык для формирования внешнего вида документа, созданного с помощью языка разметки. CSS обычно применяется в качестве инструмента для описания веб-страниц, которые раннее были написаны на языках XHTML и HTML. У каждого тега, который находится в теге, имеется набор свойств, такие как – цвет, ширина, высота, положение относительно других элементов. Все эти свойства и есть стили CSS, которые можно вынести во внешний файл. Конструкция подключает внешние файлы к документу HTML, в том числе стили CSS. Обычно CSS-стили используются для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов. Объявление стиля состоит из двух частей: селектора и объявления. Объявление состоит из двух частей: имя свойства и значение. Селектор сообщает браузеру какой именно элемент формировать, а в блоке объявления (код в фигурных скобках) перечисляются форматирующие команды – свойства и их значения. Целью создания CSS было разделение описания логической структуры документа от описания его внешнего вида. Дело в том, что с развитием компьютерных технологий и интернета, люди старались сделать сайты более функциональными и яркими. Но все параметры внешнего вида представлялись в html тегах прямо в веб-документе. Помимо того, что CSS значительно упрощает форматирование документа, он еще и код загрязняет меньше и обладает большими возможностями, нежели те же HTML теги. С помощью каскадных таблиц стилей вы сможете изменить цвет документа, настроить его размер, тип, установить фон и многое другое. Именно CSS лежит в основе блочной верстки (построение сайта путем блоков) [18].  Рисунок 1.2 – CSS код 1.2.3 Bootstrap 4Bootstrap 4 Пример использования bootstrap показан на рисунке 1.3 – этот фреймворк является невероятно популярным и востребованным, его представили ещё в начале 2011 года. Адаптивная верстка – его главное преимущество. Основная область его применения – это разработка фронтенда сайтов и интерфейсов. К преимуществам относится большое количество стилей, шаблонов, постраничный дизайн – это существенно облегчает создание сайта. Bootstrap стал столь популярным из-за огромного количества достоинств, в нем практическим отсутствуют недостатки. Он является не только css, но и jsфреймворком. То есть в Bootstrap написаны готовые стили и скрипты, для применения которых вам достаточно всего лишь прописать необходимые стилевые классы и атрибуты html-элементам. Фреймворк Bootstrap представляет собой набор CSS и JavaScript файлов. Чтобы его использовать эти файлы необходимо просто подключить его к странице. После подключения вам станут доступны инструменты данного фреймворка: колоночная система (сетка Bootstrap), классы и компоненты. Bootstrap состоит из: сетки; классов для стилизации текста, изображений, таблиц и другого контента; компонентов предназначенных для создания кнопок, различных форм на странице, горизонтальных и вертикальных навигационных меню, слайдеров, выпадающих списков, аккордеонов, модальных окон, всплывающих подсказок и других элементов интерфейса; классов для решения вспомогательных задач наиболее часто возникающими перед веб-разработчиками (выравнивание текста, скрытие или отображения элемента, задания цвета и фона элементу, задание margin и padding отступов, и др.). Фреймворк Bootstrap – это проект с открытым исходным кодом, доступным на Github. Он имеет лицензию MIT. Это означает, что его можно использовать бесплатно как в личных, так и в коммерческих проектах [20].  Рисунок 1.3 – Использование Bootstrap при верстке сайта |
