дипломная работа. дипл. Дипломный проект Разработка вебресурса для рекламного агентства Контур
 Скачать 141.73 Kb. Скачать 141.73 Kb.
|
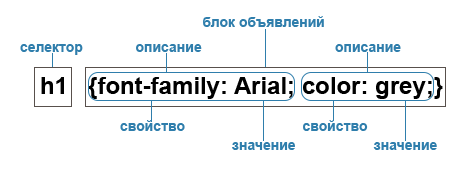
Методы исследования:теоретические – синтез, анализ литературы, анализ нормативно- правовых документов, аналогия. эмпирические – опросы, конкурентный анализ, swot- анализ, анализ протокола, юзабилити тестирование. Базой исследования стала компания РА «Контур». Практическая значимость исследования заключается в возможности использования полученных результатов для решения практических задач в компании РА «Контур». 1. АНАЛИТИЧЕСКАЯ ЧАСТЬ 1.1 История создания веб-сайтов Прежде, чем появилась возможность создавать веб-сайты, возник Интернет. Произошло это по-настоящему историческое событие в 1990-м году. Интернет-сеть без информации представляла собой совершенно бесполезное изобретение, его необходимо было наполнять. Решением этого вопроса решил заняться женевский ученый из Тимоти Бернерс-Ли из Европейской лаборатории элементарных частиц. Перед тем, как создать первый в мире веб-сайт, он успел подготовить целый ряд других, не менее важных инструментов, лежащих в основе самых популярных на сегодняшний день программ. Именно Бернерса-Ли следует благодарить за создание всемирной сети Интернет, разработку URL, HTTP и изобретение языка программирования, известного нам как HTML. Занимаясь разработкой интернета, ученый полагал, что его изобретение не просто упростит процесс сбора и хранения информации, но и поможет получать доступ к ней. Учитывая современную тенденцию использования всемирной паутины, можно смело утверждать – все задумки ученого на практике полностью себя оправдали. Первый веб-сайт. Проект изначально задумывался как некая «папка» для хранения основных сетевых документов, объединенным личным доменным именем, оригинальным и единственным в своем роде. Именно таковыми и являются современные сайты – как старые, так и новые веб-проекты хранят в себе «сгусток» информации, различных документов и страниц, принадлежащих, по сути, одному юридическому лицу, но, находящихся, при этом, в свободном доступе для массы пользователей, а отыскать их можно под определенным доменным именем. Внешне первый сайт, созданный ученым, был совсем невзрачным, что совершенно неудивительно. Он представлял собой сплошную стартовую страницу белого цвета, на которой была размещена информация о самой инновационной технологии того времени «World Wide Web». Кроме того, здесь же Бернерс-Ли разместил подробные инструкции по установке браузеров и серверов на персональный компьютер, что позволяет назвать технологию «WWW» началом современного интернет-пространства во всех его проявлениях. По типу первый веб-сайт был также и первым в мире интернет-каталогом – простым, 1.2 HTML - история развития языка Начало истории HTML относится к 1969 году, когда Чарльз Гольдфарб, работающий в компании IBM, создал прототип языка для разметки технической документации, впоследствии названного GML, а с приданием ему в 1986 году статуса международного стандарта — SGML (Standard Generalized Markup Language). Этот обобщенный метаязык предназначен для построения систем логической, структурной разметки любых разновидностей текстов. Слово «структурная» означает, что управляющие коды, вносимые в текст при такой разметке, не несут никакой информации о форматировании документа, а лишь указывает границы и соподчинения его составных частей, т.е. задают его структуру. Однако сам по себе SGML не получил сколько-нибудь заметного распространения до тех пор, пока в 1991 г. сотрудники европейского института физики частиц (CERN),занятые созданием системы передачи гипертекстовой информации через Интернет, не выбрали SGML в качестве основы для нового языка разметки гипертекстовых документов. Этот язык — самое известное из приложений SGML — был назван HTML (Hyper Text Markup Language — язык разметки гипертекста). Гипертекст — информационная структура, позволяющая устанавливать смысловые связи между элементами текста на экране компьютера таким образом, чтобы можно было легко осуществлять переходы от одного элемента к другому. На практике в гипертексте некоторые слова выделяют путем подчеркивания или окрашивания в другой цвет (гиперссылки). Выделение слова говорит о наличии связи этого слова с некоторым документом, в котором тема, связанная с выделенным словом рассматривается более подробно. В 1991 — 1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария) разработку языка возглавил Тим Бернерс-Ли. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). Текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащенностью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). С течением времени, основная идея платформонезависимости языка HTML была отдана в жертву современным потребностям в мультимедийном и графическом оформлении. Текстовые документы, содержащие код на языке HTML, обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами», предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра и, при необходимости, отправки введенных пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla Firefox и Opera. 1.3 Классификация сайтов по типу, назначению и структуре Сейчас, с развитием новых технологий, видов сайтов достаточно много. Как правило, вид сайта практически всегда определяется его целями и задачами. Например, вы хотите сделать сайт о себе любимом. Такой сайт будет иметь вид Персонального (личного) сайта . Или же - сайт-визитка, который может быть создан не только об одном человеке, но и о небольшой компании, организации или предприятии. Такие сайты, как правило, состоят всего лишь из одной или нескольких страниц (обычно до 10 страниц), которые могут быть написаны только с использованием HTML/CSS. Это самые простые сайты, состоящие из статических (не меняющихся) страниц. Сайты такого вида как правило включают в себя общую информацию о владельце сайта и его контактные данные. Такие сайты обычно самые дешёвые для заказчика и создаются достаточно быстро. Корпоративные сайты - это более полнофункциональные представительства компаний в Интернете. Этот тип сайта подходит уже для средних и крупных компаний. Корпоративные сайты содержат полную информацию о компании и её деятельности, и соответственно, предназначены для продвижения какого-то бизнеса и зарабатывания денег. Интернет-витрины , интернет-магазины , промо-сайты - это виды сайтов, основная задача которых - продавать (товары, услуги, информацию), популяризировать некую торговую марку, товар, услугу или даже человека (например, "звезду" кино или шоу-бизнеса). Тематические сайты обычно содержат некоторую информацию любой конкретной тематики. Сюда же можно отнести и интернет-энциклопедии (например, Википедию). Интернет-порталы - это тип сайтов, содержащих большое количество разнообразной информации. Как правило, порталы похожи по структуре с тематическими сайтами, но имеют более развитый функционал и большее количество сервисов и разделов. Также на порталах часто бывают разделы для общения пользователей: чаты, блоги и форумы. Блоги - это тип сайтов, на которых владелец (обычно он же - администратор сайта) или редактор блога пишет посты со своими новостями, идеями, мыслями или другой информацией, которая постоянно обновляется. Отличительной особенностью блогов является актуальность публикуемой информации, так как устаревшая информация становится неактуальной и неинтересной посетителям. Блоги обычно делаются на какой-то CMS (от английского Content Management System ) - системе управления содержимым (контентом). Это компьютерная программа или информационная система, используемая для организации и обеспечения процесса относительно общего создания, управления и редактирования содержимого сайта. Такие системы еще называют "движками" сайтов. Самая популярная CMS в мире - это Wordpress. Есть и другие известные движки сайтов, такие как Joomla, Drupal, DataLife Engine, MODX и многие другие. Каталоги сайтов - это вид сайтов, основным содержанием которых являются структурированные ссылки на другие сайты, а также их краткие описания. Поисковые системы - вид сайтов, придназначенных для поиска страниц (сайтов) в Интернете по определённым запросам. Самые популярные поисковые системы: Google.com, Yahoo.com, Bing.com, AOL (американские), Yandex, Rambler (российские), Baidu.com, 360 Seach (китайские), Meta, Ukr.net (украинские) и др. Почтовые сервисы - этот тип сайтов предоставляет интерфейс для работы с электронной почтой. Интернет-форумы - на сайтах этого вида пользователи могут создавать темы, а также комментировать их. Как правило, форумы ограничены одной специфической тематикой, хотя встречаются и форумы «обо всем». Сайты-хостинги - на сайтах этого типа реализована функция хранения любых файлов. Также часто встречаются сайты-хостинги с возможностью просмотра загруженных файлов прямо через браузер. В зависимости от типа файлов отображаются соответствующие значки. Если это видео-файлы, то иногда можно просматривать и само видео. Самый большой и самый популярный сайт-хостинг видео-файлов - YouTube.com. В Рунете также популярными являются такие видеохостинги, как Rutube.ru, Myvi.ru, Smotri.com и др. Также к сайтам-хостингам относятся сайты для создания и хранения самих сайтов. Некоторые из них также являются и конструкторами сайтов. Например, один из популярных сайтов в Рунете - бесплатный хостинг и конструктор Ucoz.com. Некоторые как платные, так и бесплатные хостинг-сервисы также предоставляют готовые движки сайтов (CMS) для сайтов-блогов, например, популярные Blogger.com, LiveJournal.com (Живой Журнал), Wordpress.com и другие. Доска объявлений - на таких сайтах пользователи могут размещать или искать информацию в виде каких-либо объявлений, например - о купле-продаже товаров или услуг. Также к этому типу относятся сайты о поиске и предложения работы или сайты знакомств. Социальные сети - тип сайтов, созданных для общения пользователей между собой. Это интерактивные сайты, на которых можно просматривать страницы других пользователей, общаться, комментировать, создавать группы по интересам и множество других сервисов. Также некоторые соц.сети ещё являются и большими файлообменными сервисами, на которых можно загружать, хранить и обмениваться различными типами файлов. Крупнейшие соцсети: Facebook.com, Twitter.com, Instagram.com, VK.com, Одноклассники.ru, Qzone.com (самая большая китайская соц.сеть) и др. Некоторые сайты являются также и приложениями (обычно для мобильных устройств). Такие сайты уже создаются с помощью языков программирования (например, на языке PHP, Python (Питон), Ruby и др.). 1.4 Характеристика типового web-сайта, его роль в работе Сайт, представляющий некоторую организацию, называется корпоративным или официальным сайтом организации. К официальному сайту предъявляются более жесткие требования в части информационного содержимого, графического дизайна, навигации, хостинга. Официальный сайт обычно имеет следующие разделы: - Новостная информация. - Нормативные документы, положения. - Направления деятельности. - Структура учреждения. - Кадровый состав. - Контактная информация (список ответственных лиц, их должности, координаты и часы приема)4. Создание веб-сайта - событие, повышающее имидж субъекта экономики. Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной субъекта экономики, работая на них в любое время суток. Безусловно, это современно и престижно. Это прекрасная возможность продемонстрировать всем свои достижения, разместить актуальную информацию для заинтересованных лиц. Это способ рассказать о своих успехах, поблагодарить спонсоров и т.д. На сайте можно размещать тексты статей, отчеты о проведенных мероприятиях (в том числе фото и видеоматериалы). Все это будет доступно миллионам пользователей Интернета. Регулярно проводимые социологические исследования показывают, что первую информацию молодежь получает через Интернет-сайт. В ходе работы клиент на ярмарке или в справочнике получает общее представление об субъектах экономики, а дополнительную информацию, как правило, хочет посмотреть на сайте, считая, что именно там содержатся наиболее актуальные и полные сведения и предоставляется возможность спокойно пообщаться с сотрудниками. Кроме того, Интернет-сайт субъекта экономики играет важную роль в организации внутренней деятельности. Для сотрудников сайт это - площадка для обмена опытом, завязывания контактов со своими коллегами из других городов и даже стран, участие в партнерских. 1.5 Язык таблиц стилей CSS CSS (Cascading Style Sheets) — язык таблиц стилей, который позволяет прикреплять стиль (например, шрифты и цвет) к структурированным документам (например, документам HTML и приложениям XML). Обычно CSS-стили используются для создания и изменения стиля элементов веб-страниц и пользовательских интерфейсов, написанных на языках HTML и XHTML, но также могут быть применены к любому виду XML-документа, в том числе XML, SVG и XUL. Отделяя стиль представления документов от содержимого документов, CSS упрощает создание веб-страниц и обслуживание сайтов. CSS поддерживает таблицы стилей для конкретных носителей, поэтому авторы могут адаптировать представление своих документов к визуальным браузерам, слуховым устройствам, принтерам, брайлевским устройствам, карманным устройствам и т.д. Каскадные таблицы стилей описывают правила форматирования элементов с помощью свойств и допустимых значений этих свойств. Для каждого элемента можно использовать ограниченный набор свойств, остальные свойства не будут оказывать на него никакого влияния. Объявление стиля состоит из двух частей: селектора и объявления. В HTML имена элементов нечувствительны к регистру, поэтому «h1» работает так же, как и «H1». Объявление состоит из двух частей: имя свойства (например, color) и значение свойства (grey). Селектор сообщает браузеру, какой именно элемент форматировать, а в блоке объявления (код в фигурных скобках) перечисляются форматирующие команды — свойства и их значения.  Хотя приведенный пример пытается влиять только на пару свойств, необходимых для рендеринга HTML-документа, он сам по себе квалифицируется как таблица стилей. В сочетании с другими таблицами стилей (одна фундаментальная особенность CSS заключается в том, что таблицы стилей объединяются), правило будет определять окончательное представление документа. 1.6 PHP язык программирования PHP (препроцессор гипертекста) — это язык программирования, который позволяет веб-разработчикам создавать динамический контент, взаимодействующий с базами данных. PHP в основном используется для разработки веб-приложений. PHP возник как небольшой проект с открытым исходным кодом. Он развивался по мере того, как все больше людей понимали, насколько он полезен. Расмус Лердорф выпустил первую версию PHP еще в 1994 году. PHP необходим студентам и начинающим программистам. Особенно он полезен специалистам, занятым в сфере веб-разработки. Перечислим ключевые преимущества изучения PHP: PHP — это серверный язык скриптов, встроенный в HTML. Он используется для управления динамическим контентом, базами данных, отслеживания сеансов и даже создания целых сайтов электронной коммерции. PHP интегрирован с рядом популярных баз данных, включая MySQL, PostgreSQL, Oracle, Sybase, Informix и Microsoft SQL Server. PHP поразительно оперативен в своем исполнении, особенно когда скомпилирован как модуль Apache на стороне Unix. Сервер MySQL после запуска выполняет за рекордно короткое время даже очень сложные запросы с огромными наборами результатов. PHP поддерживает большое количество основных протоколов, таких как POP3, IMAP и LDAP. В PHP4 добавлена поддержка Java и архитектуры распределенных объектов (COM и CORBA), что впервые сделало возможным многоуровневую разработку. PHP лоялен: этот язык отличается большой степенью снисходительности к погрешностям пользователей. Синтаксис PHP похож на C. |
