Географическая Карта Моделирования Бизнес процесса. Гео карта Google esrth. Kmlсправочник
 Скачать 7.61 Mb. Скачать 7.61 Mb.
|
|
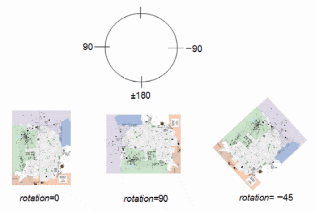
Elements Specific to ScreenOverlay Specifies a point on (or outside of) the overlay image that is mapped to the screen coordinate ( The x and y values can be specified in three different ways: as pixels ("pixels"), as fractions of the image ("fraction"), or as inset pixels ("insetPixels"), which is an offset in pixels from the upper right corner of the image. The x and y positions can be specified in different ways—for example, x can be in pixels and y can be a fraction. The origin of the coordinate system is in the lower left corner of the image. x - Either the number of pixels, a fractional component of the image, or a pixel inset indicating the x component of a point on the overlay image. y - Either the number of pixels, a fractional component of the image, or a pixel inset indicating the y component of a point on the overlay image. xunits - Units in which the x value is specified. A value of "fraction" indicates the x value is a fraction of the image. A value of "pixels" indicates the x value in pixels. A value of "insetPixels" indicates the indent from the right edge of the image. yunits - Units in which the y value is specified. A value of "fraction" indicates the y value is a fraction of the image. A value of "pixels" indicates the y value in pixels. A value of "insetPixels" indicates the indent from the top edge of the image. Specifies a point relative to the screen origin that the overlay image is mapped to. The x and y values can be specified in three different ways: as pixels ("pixels"), as fractions of the screen ("fraction"), or as inset pixels ("insetPixels"), which is an offset in pixels from the upper right corner of the screen. The x and y positions can be specified in different ways—for example, x can be in pixels and y can be a fraction. The origin of the coordinate system is in the lower left corner of the screen. x - Either the number of pixels, a fractional component of the screen, or a pixel inset indicating the x component of a point on the screen. y - Either the number of pixels, a fractional component of the screen, or a pixel inset indicating the y component of a point on the screen. xunits - Units in which the x value is specified. A value of "fraction" indicates the x value is a fraction of the screen. A value of "pixels" indicates the x value in pixels. A value of "insetPixels" indicates the indent from the right edge of the screen. yunits - Units in which the y value is specified. A value of fraction indicates the y value is a fraction of the screen. A value of "pixels" indicates the y value in pixels. A value of "insetPixels" indicates the indent from the top edge of the screen. For example, Here are some examples: Center the image: Place the image on the top left: Place the image at the right of the screen: Point relative to the screen about which the screen overlay is rotated. Specifies the size of the image for the screen overlay, as follows: A value of −1 indicates to use the native dimension A value of 0 indicates to maintain the aspect ratio A value of n sets the value of the dimension For example: To force the image to retain its original x and y dimensions, set the values to −1: To force the image to retain its horizontal dimension, but to take up 20 percent of the vertical screen space: To force the image to resize to 100px by 500px: Indicates the angle of rotation of the parent object. A value of 0 means no rotation. The value is an angle in degrees counterclockwise starting from north. Use ±180 to indicate the rotation of the parent object from 0. The center of the  Example The following example places an image at the exact center of the screen, using the original width, height, and aspect ratio of the image. to put the image in the exact center of the screen |
