Конспект лекций по компьютерной графике. Конспект лекций по дисциплине Компьютерная графика
 Скачать 16.3 Mb. Скачать 16.3 Mb.
|
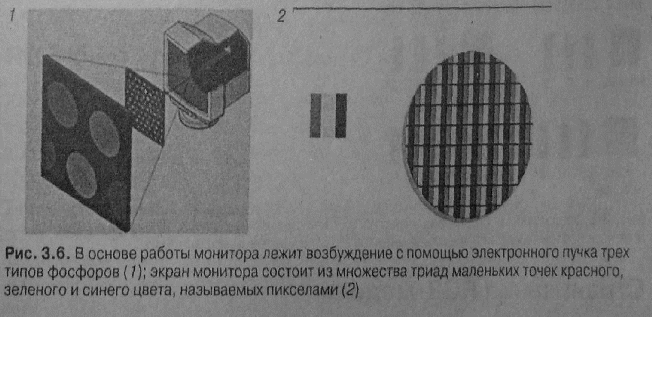
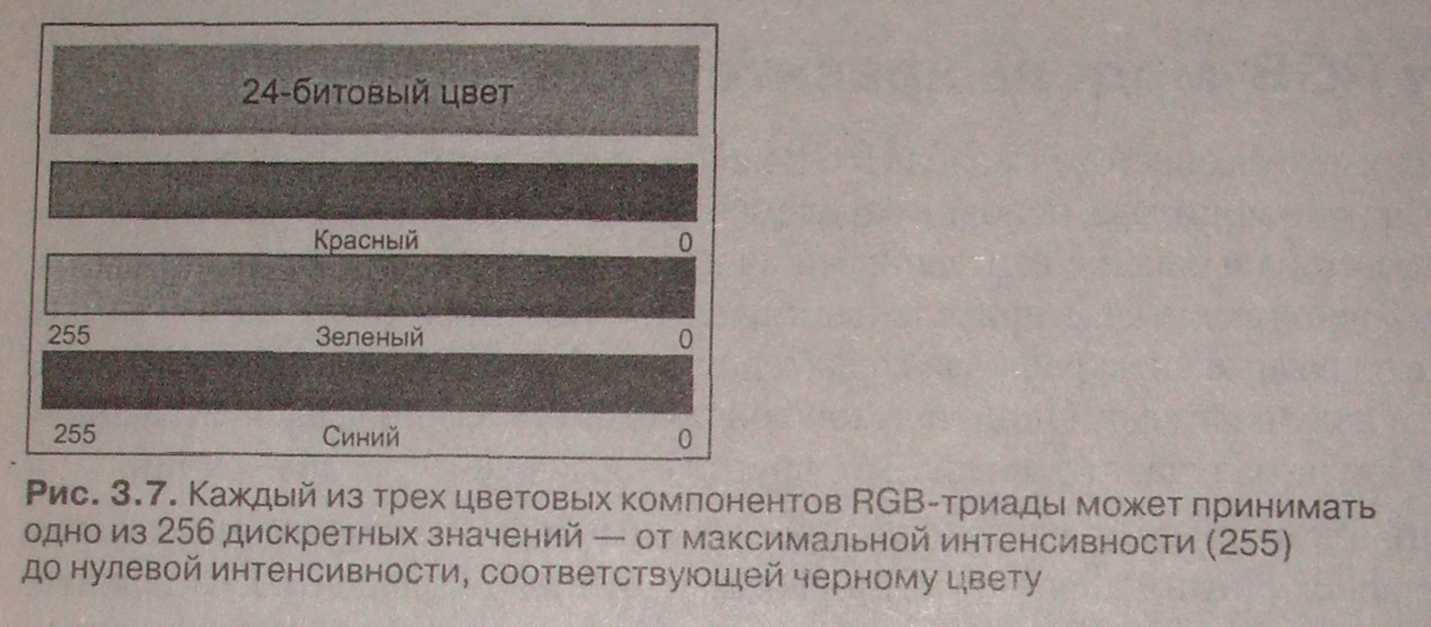
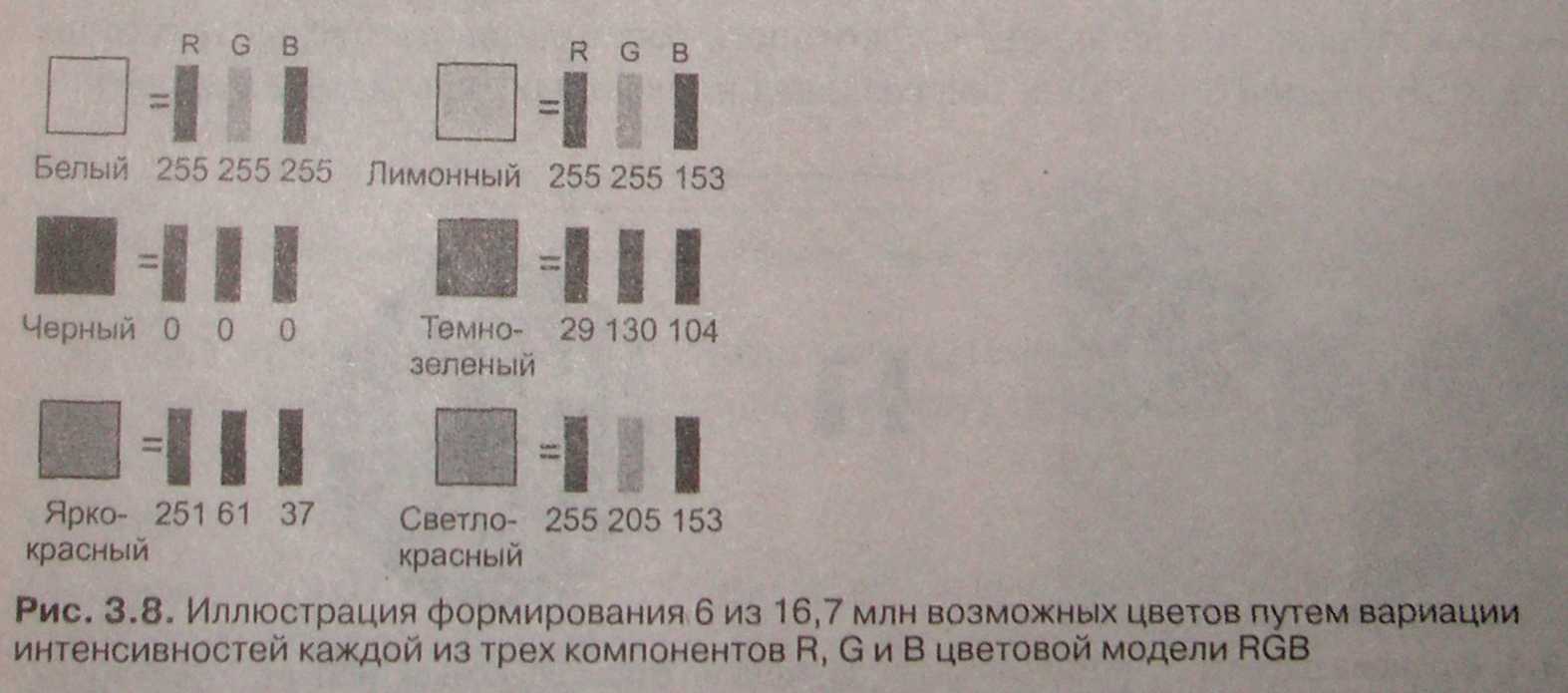
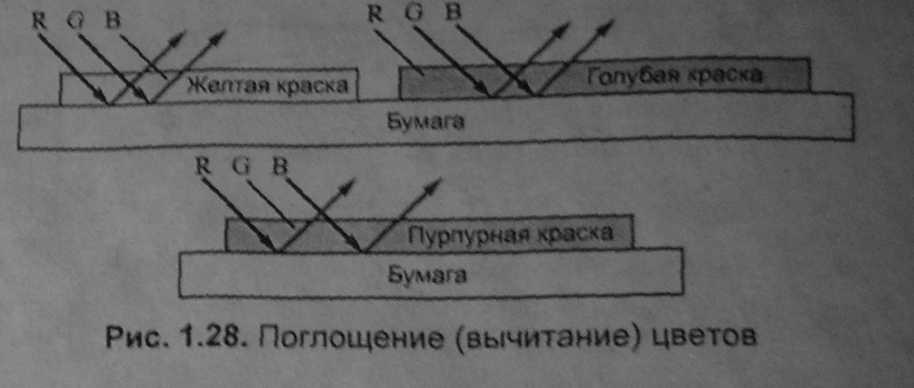
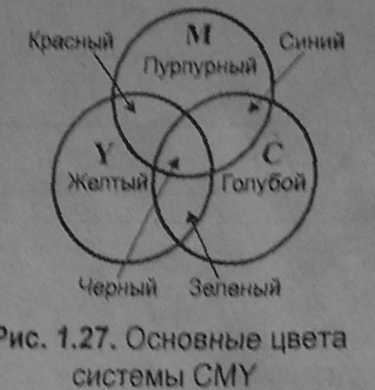
Почему RGB-модель нравится компьютеру?В графических пакетах цветовая модель RGB используется для создания цветов изображения на экране монитора, основными элементами которого являются три электронных прожектора и экран с нанесенными на него тремя разными люминофорами (рис. 3.6, /). Точно так же, как и зрительные пигменты трех типов колбочек, эти люминофоры имеют разные спектральные характеристики. Но в отличие от глаза они не поглощают, а излучают свет. Один люминофор под действием попадающего на него электронного луча излучает красный цвет, другой — зеленый и третий — синий. Мельчайший элемент изображения, воспроизводимый компьютером, называется пикселом (pixel от pixture element). При работе с низким разрешением отдельные пикселы не видны. Однако если вы будете рассматривать белый экран включенного монитора через лупу, то увидите, что он состоит из множества отдельных точек красного, зеленого и синего цветов, объединенных в RGB-элементы в виде триад основных точек. Цвет каждого из воспроизводимых кинескопом пикселов (RGB-элементов изображения) получается в результате смешивания красного, синего и зеленого цветов входящих в него трех люминофорных точек. При просмотре изображения на экране с некоторого расстояния эти цветовые составляющие RGB-элементов.  Для назначения цвета и яркости точек, формирующих изображение монитора, нужно задать значения интенсивностей для каждой из составляющих RGB-элемента (пиксела). В этом процессе значения интенсивностей используются для управления мощностью трех электронных прожекторов, возбуждающих свечение соответствующего типа люминофора. В то же время число градаций интенсивности определяет цветовое разрешение, или, иначе, глубину цвета, которые характеризуют максимальное Рис. 6.21. 1 - возбуждение поверхности монитора с помощью электронного пучка трех типов фосфоров; 2 - триады пикселов красного, зеленого и синего цветов. количество воспроизводимых цветов. На рис. 6.22 приведена схема формирования 24-битового цвета, обеспечивающая возможность воспроизведения 256 × 256 × 256 = 16,7 млн. цветов. Последние версии профессиональных графических редакторов (таких, как, например, CorelDRAW 9, CorelPhoto-Paint 9, Photoshop 5.5) наряду со стандартной 8-битовой глубиной цвета поддерживают 16-битовую глубину цвета, которая позволяет воспроизводить 65 536 оттенков серого.  Рис. 6.22. Каждый из трех цветовых компонентов RGB - триады может принимать одно из 256 дискретных значений - от максимальной интенсивности (255) до нулевой, соответствующей черному цвету На рис. 6.23 приведена иллюстрация получения с помощью аддитивного синтеза шести (из 16,7 млн.) цветов. Как уже упоминалось ранее, в случае, когда все три цветовые компоненты имеют максимальную интенсивность, результирующий цвет кажется белым. Если все компоненты имеют нулевую интенсивность, то результирующий цвет — чистый черный.  Рис. 6.23. Пример. Формирование 6 из 16,7 млн. возможных цветов путем вариации интенсивностей каждой из трех компонентов R, G и B цветовой модели rgb. Ограничения RGB-моделиНесмотря на то что цветовая модель RGB достаточно проста и наглядна, при ее практическом применении возникают две серьезные проблемы: • ограничение цветового охвата Первая проблема связана с тем, что цвет, возникающий в результате смешения цветовых составляющих RGB элемента, зависит от типа люминофора. А поскольку в технологии производства современных кинескопов находят применение разные типы люминофоров, то установка одних и тех же интенсивностей электронных лучей в случае различных люминофоров приведет к синтезу разного цвета. Например, если на электронный блок монитора подать определенную тройку RGB-значений, скажем R = 98, G = 127 и В = 201, то нельзя однозначно сказать, каков будет результат смешивания. Эти значения всего лишь задают интенсивности возбуждения трех люминофоров одного элемента изображения. Какой получится при этом цвет, зависит от спектрального состава излучаемого люминофором света. Поэтому в случае аддитивного синтеза для однозначного определения цвета наряду с установкой триады значений интенсивностей необходимо знать спектральную характеристику люминофора. Существуют и другие причины, приводящие к аппаратной зависимости RGB-модели даже для мониторов, выпускаемых одним и тем же производителем. Это связано, в частности, с тем, что в процессе эксплуатации происходит старение люминофора и изменение эмиссионных характеристик электронных прожекторов. Для устранения (или по крайней мере минимизации) зависимости RGB-модели от аппаратных средств используются различные устройства и программы градуировки. Цветовой охват (color gamut) — это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения). Ограниченность цветового охвата объясняется тем, что с помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра (это доказано теоретически!). В частности, некоторые цвета, такие как чистый голубой или чистый желтый, не могут быть точно воссозданы на экране. Но несмотря на то, что человеческий глаз способен различать цветов больше, чем монитор, RGB-модели вполне достаточно для создания цветов и оттенков, необходимых для воспроизводства фотореалистических изображений на экране вашего компьютера. sRGB — стандартизированный вариант RGB-цветового пространстваКак вы уже, очевидно, поняли, главный недостаток RGB-модели заключается в ее размытости. Это обусловлено тем, что на практике RGB-модель характеризует цветовое пространство конкретного устройства, например монитора или сканера. Нужен какой-то общий знаменатель. Тем не менее любое RGB-пространство можно сделать стандартным. Для этого надо всего лишь однозначно определить его. Например, в Photoshop 5 предлагается целых девять заранее определенных вариантов, важное место среди которых занимает стандартное цветовое пространство для Интернета — sRGB (так называемое standardRGB — стандартное RGB). По инициативе двух фирм — Microsoft и HP — оно стандартизировано и соответствует цветовому пространству типичного монитора VGA низшего класса. Сегодня это пространство является альтернативой системам управления цветом, использующим 1СС, предназначенные для описания цветового охвата устройств, которые входят в состав настольных издательских систем. В отличие от последних для пользователя Интернета важны простота и компактность файлов. Вряд ли вам понравится получать по сети двухмегабайтный (и даже двухкилобайтный) профиль с каждой картинкой (хотя спецификация ICC 1:1998-09 позволяет встраивать профили даже в изображения в формате GIF). Идея стандартного RGB-пространства настольно привлекательна, что даже AdobeSystems включила его в состав своих продуктов. Например, Photoshop5.0 открывает RGB-файлы, не содержащие ICC-профиля, как sRGB. 6.4.2 Субтрактивные цветовые моделиВ отличие от экрана монитора, воспроизведение цветов которого основано на излучении света, печатная страница может только отражать цвет. Поэтому RGB-модель в данном случае неприемлема. Вместо нее для описания печатных цветов используется модель CMY, базирующаяся на субтрактивных цветах (рис. 6.24). Субтрактивные цвета в отличие от аддитивных цветов (той же RGB-модели) получаются вычитанием вторичных цветов из общего луча света. В этой системе белый цвет появляется как результат отсутствия всех цветов, тогда как их присутствие дает черный цвет.  Рис. 6.24. Субтрактивная цветовая модель CMY В последнее время в качестве синонима термина «субтрактивная» иногда используют термин «исключающая». Происхождение этого названия связано с явлением отражения света от покрытой красителем поверхности, а также с тем фактом, что при добавлении красителей интенсивность света уменьшается, поскольку свет поглощается тем больше, чем больше красителя нанесено на поверхность. Нанесение на бумагу трех базовых цветов: голубого (Cyan), пурпурного (Magenta) и желтого (Yellow) позволяет создать множество субтрактивных цветов. Физические процессы, лежащие в основе субтрактивного синтеза цвета, были рассмотрены ранее в разделе «Излученный и отраженный цвет» главы 2, «Основы работы с цветом». Поэтому здесь мы коснемся только некоторых деталей, позволяющих уточнить практические нюансы использования этой модели. Для этого нам потребуется записать соотношения, связывающие аддитивные (красный, зеленый, синий) и субтрактивные (голубой, желтый, пурпурный) цвета: Зеленый + Синий = Голубой; Зеленый + Красный = Желтый; Красный + Синий = Пурпурный; Зеленый + Синий + Красный = Белый; Голубой + Желтый + Пурпурный = Черный. Итак, что же происходит, когда на лист бумаги с нанесенным на него красителем падает белый свет? Если краситель голубой (сине-зеленый), то он поглощает из спектра красный цвет и отражает голубой. Соответственно пурпурный краситель поглощает комплиментарный ему зеленый цвет, а желтый краситель — синий цвет. Если при печати наложить друг на друга пурпурный и желтый цвета, то получится красный цвет, поскольку пурпурный краситель устранит зеленую составляющую, а желтый — синюю составляющую падающего цвета. Соответственно при печати с наложением всех трех субтрактивных цветов результирующий цвет будет черным. На базе выполненных рассуждений можно сформулировать правило коррекции цветового разбаланса при цветной печати: если изображение имеет излишне синий оттенок, то следует увеличить желтую составляющую, поскольку желтый поглощает синие составляющие. Соответственно избыточность зеленого цвета можно скорректировать увеличением пурпурной составляющей, а избыточность красного цвета — увеличением голубой составляющей. Цветовая модель CMYИспользуется для описания цвета при получении изображений на устройствах, которые реализуют принцип ппоглощения цветов. В первую очередь, она используется в устройствах, которые печатают на бумаге. Название данной модели состоит из названий основных субтрактивных цветов:голубого (Cyan), пурпурного (Magenta) и желтого (Yellow) (рис.6.25).   Рис. 6.25. Цветовая модель CMY - поглощение (вычитание) цветов) Нанесение желтой краски на белую бумагу означает, что поглощается отраженный синий цвет. Голубая краска поглощает красный цвет. Пурпурная краска — зеленый. Комби-нированне красок позволяет получить цвета, которые остались — зеленый, красный, синий и черный. Черный соответствует поглощению всех цветов при отражении. На практике добиться черного смешиванием сложно из-за нендеальности красок, поэтому в принтерах используют еще и краску черного цвета (black). Тогда модель называется CMYK, Необходимо также отметить, что не всякие краски обеспечивают указанное выше вычитание цветов CMY. В таблице 6.1 для сравнения представим описание некоторых цветов в моделях RGB и CMY. Таблица 6.1. Описание цветов в моделях RGB и CMY
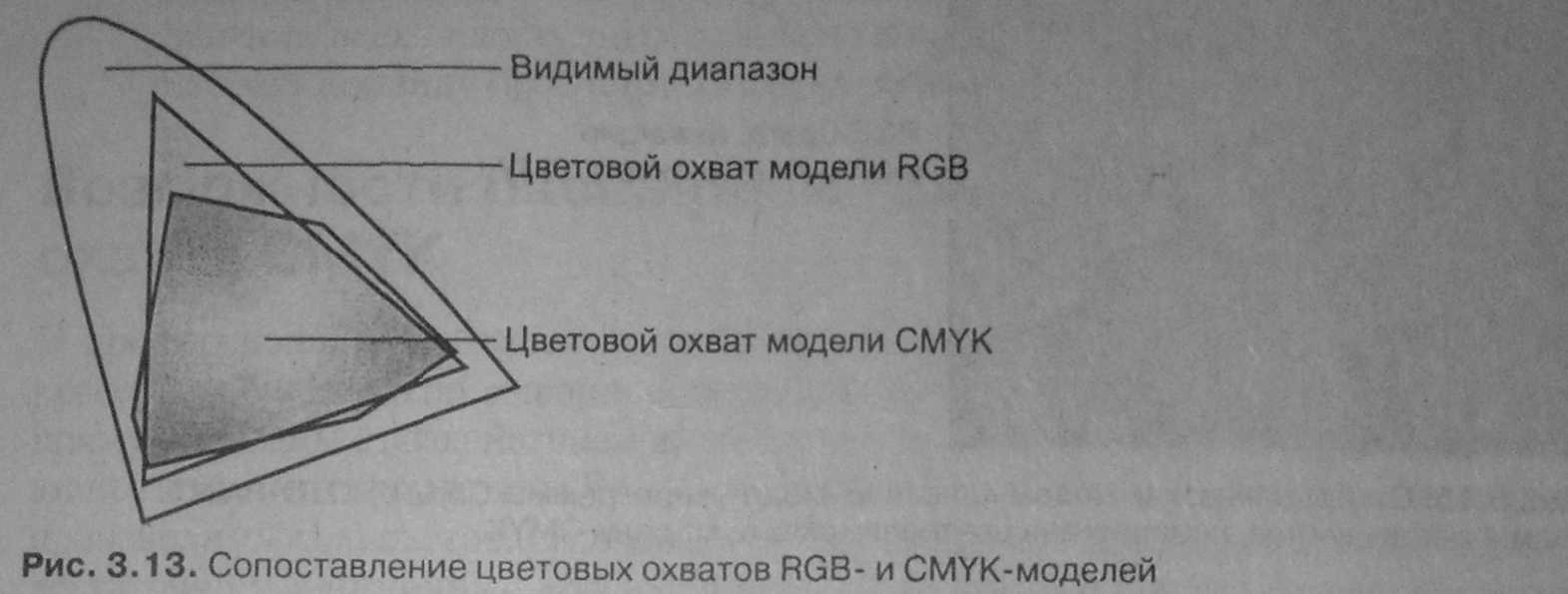
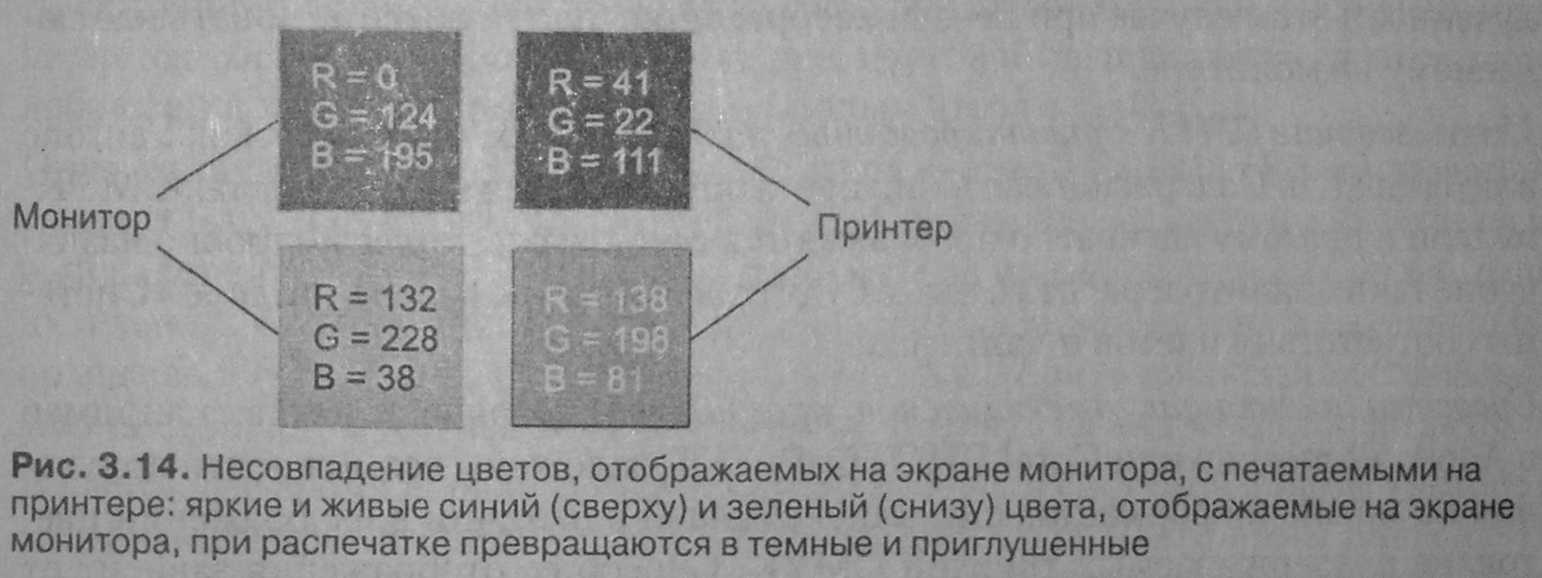
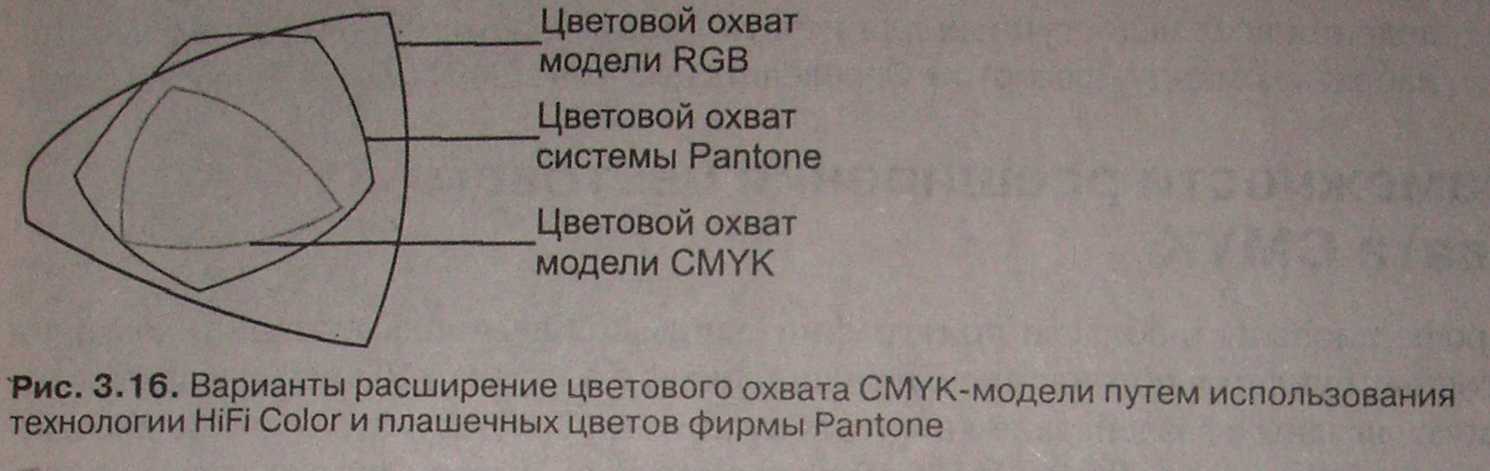
Соотношение для перекодировки цвета из модели CMY в RBG: Здесь считается, что компоненты кодируются числами в диапозоне от 0 до 1. Для другого диапозона чисел можно записать соответствующие обратное соотношение. CMY и CMYKСуществуют две наиболее распространенные версии субтрактивной модели: CMY и CMYK. Первая из них используется в том случае, если изображение или рисунок будут выводиться на черно-белом принтере, позволяющем заменять черный картридж на цветной (colorupgrade). В ее основе лежит использование трех субтрактивных (вторичных) цветов: голубого (Cyan), пурпурного (Magenta) и желтого (Yellow). Теоретически при смешивании этих цветов на белой бумаге в равной пропорции получается черный цвет. Однако в реальном технологическом процессе получение черного цвета путем смешивания трех основных цветов для бумаги неэффективно по трем причинам. Невозможно произвести идеально чистые пурпурные, синие и желтые краски. Поэтому цвет получается не чисто черным, а грязно-коричневым. На создание черного цвета с помощью модели CMY тратится в три раза больше краски. В силу перечисленных факторов при печати чистого черного цвета используется добавка дополнительной черной компоненты цвета. Эта технология приводит также к улучшению качества теней и серых оттенков. Интенсивность каждой из четырех компонент цвета может изменяться в диапазоне от 0 до 100 %. В аббревиатуре модели CMYK используется буква «К» (последняя буква слова Black) для того, чтобы избежать путаницы, поскольку в английском языке с буквы «В» начинается не только слово Black (черный), но и слово Blue (синий). Встречается еще один вариант трактовки использования этой буквы как аббревиатуры термина Key color (ключевой цвет). Ограничения модели CMYKCMYK-модель имеет те же два типа ограничений, что и RGB-модель: аппаратная зависимость; ограниченный цветовой диапазон. В CMYK-модели также нельзя точно предсказать результирующий цвет только на базе численных значений ее отдельных компонентов. В этом смысле она является даже более аппаратно-зависимой моделью, чем RGB. Это связано с тем, что в ней имеется большее количество дестабилизирующих факторов, чем в RGB-модели. К ним в первую очередь можно отнести вариацию состава цветных красителей, используемых для создания печатных цветов. Цветовое ощущение определяется еще и типом применяемой бумаги, способом печати и, не в последнюю очередь, внешним освещением. Последнее неудивительно — ведь никакой объект не может отразить цвет, отсутствующий в источнике излучения. В силу тот что цветные красители имеют худшие характеристики по сравнению с люминофорами, цветовая модель CMYK имеет более узкий цветовой диапазон по сравнению с RGB-моделью (рис. 6.26). В частности, она не может воспроизводить яркие насыщенные цвета, а также ряд специфических цветов, таких, например, как металлический или золотистый.  Рис. 6.26. Сопоставление цветовых охватов RGB и CMYK моделей Об экранных цветах, которые невозможно точно воссоздать при печати, говорят, что они лежат вне цветового охвата (gamutalarm) модели CMYK (рис. 6.26). В большинстве графических пакетов под такими цветами понимаются цвета, которые могут быть представлены в формате RGBили HSB, но при этом не имеют печатных аналогов в цветовом пространстве CMYK(рис. 6.27).  Рис. 6.27. Несовпадение цветов, отображанмых на экране монитора, с печатаемыми на принтере. При распечатке цвета становятся темными и приглушенными. Несоответствие цветовых диапазонов RGB- и CMYK-моделей представляет серьезную проблему. Судите сами: полученная вами на экране монитора в результате напряженной работы прекрасная картинка при распечатке вдруг превращается в унылое и блеклое подобие оригинала. Для предотвращения подобной ситуации разработчиками графических программ предусмотрен комплекс специальных средств. Наиболее простые основаны на выявлении и коррекции несоответствующих цветов непосредственно в процессе редактирования. Более кардинальные предназначены для расширения цветового пространства CMYK-модели. И наконец самый «продвинутый» — использование систем управления цветом — CMS (color management systems). К первой группе средств, используемых при подготовке изображения для печати, можно отнести следующие. Редактирование изображения в формате CMYK-модели. Хотя относительно целесообразности применения этого способа существуют прямо противоположные мнения, не вдаваясь в физические аспекты дискуссии, отметим, что полученное в этом случае при печати изображение будет соответствовать наблюдаемому на мониторе. Возможности расширения цветового охвата CMYKИ профессионалы в области полиграфии, занимающиеся подготовкой и изданием красочных буклетов по живописи, и специалисты в области рекламы, чьи доходы напрямую связаны с воздействием цветных публикаций на покупателя, уже давно имеют претензии к стандартной CMYK-модели из-за относительно узкого диапазона воспроизводимых ею цветов. С помощью четырехцветной печати можно воспроизвести достаточно реалистичные красные цвета, но невозможно добиться ярких розовых, синих, фиолетовых и многих других цветов. Но даже те цвета, которые хорошо воспроизводятся с помощью этой модели, часто оказываются недостаточно насыщенными. По этой причине на базе CMYK-модели разработан ряд новых технологий. Технология HiFiColor К настоящему времени создано несколько вариантов HiFi Color. Их общей чертой является расширение используемых при цветовой печати гаммы цветов за счет добавления новых цветов к четырем базовым цветам CMYK. Одна из таких цветовых систем разработана фирмой Pantone. Ее компьютерный вариант PANTONE® HEXACHROME(ТМ) Colors впервые введен в интегрированный пакет CorelDRAW 7. Палитра базируется на цветовой модели CMYK, дополнительно к четырем цветам которой добавлены два новых цвета: зеленый (G) и оранжевый (О). Это позволяет существенно расширить диапазон воспроизводимых цветов при офсетной печати и заметно поднять качество цветопередачи. В настоящее время наряду с шестицветной цветовой системой фирмы Pantone реализованы и другие системы. Так, в системе HiFi Color3000 фирмы LinoTipe-Hell для получения ярких красных, зеленых и синих цветов используется семь цветов (три аддитивных RGB-модели и четыре субтрактивных цвета CMYK-модели). Использование плашечных цветов Плошечными (простыми, смесовыми) цветами называются цвета, которые воспроизводятся на бумаге готовыми смесовыми красками, созданными с помощью специальной технологии, базирующейся на использовании для каждого цвета соответствующего ему уникального красителя (чернил). Поскольку они вотличие от триадных (CMYK) цветов не прозрачны, то отражают свет поверхностным слоем. Это позволяет добиться воспроизведения очень ярких тонов и специальных эффектов типа металлизации и иризации (перелива оттенков при разных углах зрения). Плашечные краски используют вместо триадных (CMYK) красок или в добавление к ним. Несколько фирм занимаются производством таких цветов. Это впервую очередь Pantone, TRUMATCH и Focoltone. Более подробно плашечные цвета будут рассмотрены далее в разделе «Системы соответствия цветов и палитры». На рис. 6.28 приведен пример сопоставления цветового охвата модели CMYKсцветами Pantone.  Рис. 6.28. Варианты расширения цветового охвата CMYK-модели путем использования технологии HiFiColor и плашечных цветов. 6.4.3 Перцепционные цветовые моделиДля дизайнеров, художников и фотографов основным инструментом индикации и воспроизведения цвета служит глаз. Этот естественный «инструмент» обладает цветовым охватом, намного превышающим возможности любого технического устройства, будь то сканер, принтер или фотоэкспонирующее устройство вывода на пленку. Как было показано ранее, используемые для описания технических устройств цветовые системы RGBи CMYK являются аппаратнозависимыми. Это значит, что воспроизводимый или создаваемый с помощью них цвет определяется не только составляющими модели, но и зависит от характеристик устройства вывода. Для устранения аппаратной зависимости был разработан ряд так называемых перцепционных (иначе — интуитивных) цветовых моделей. В их основу заложено раздельное определение яркости и цветности. Такой подход обеспечивает ряд преимуществ:
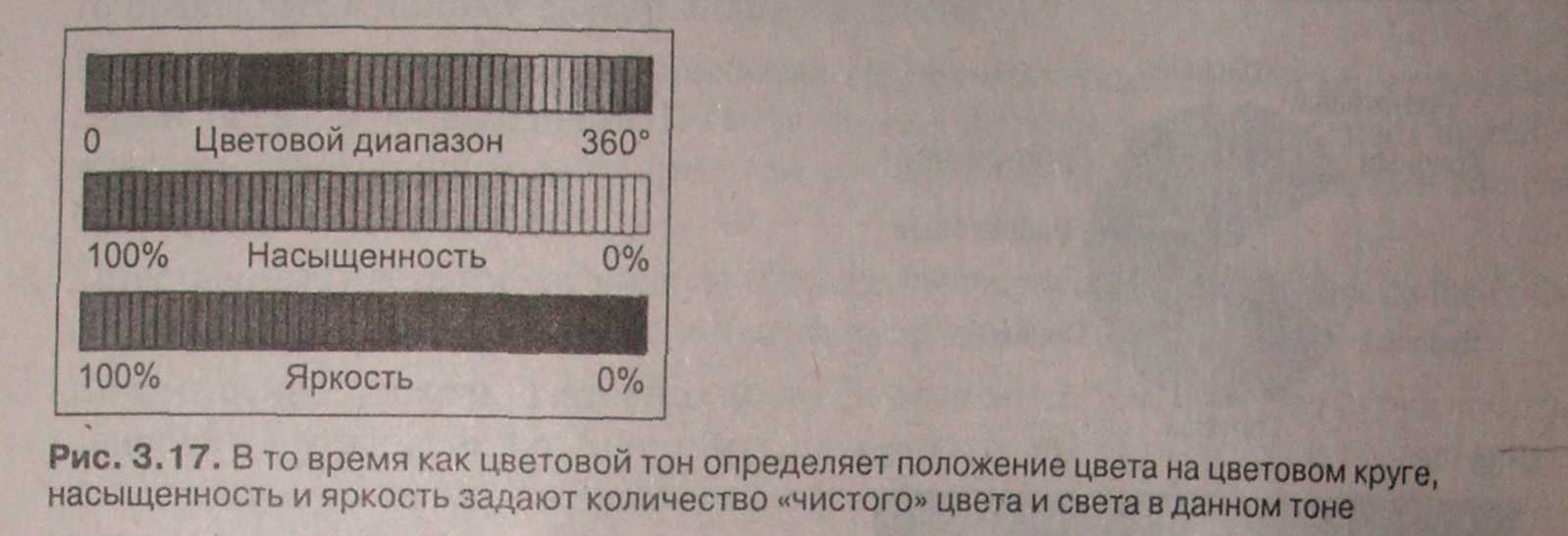
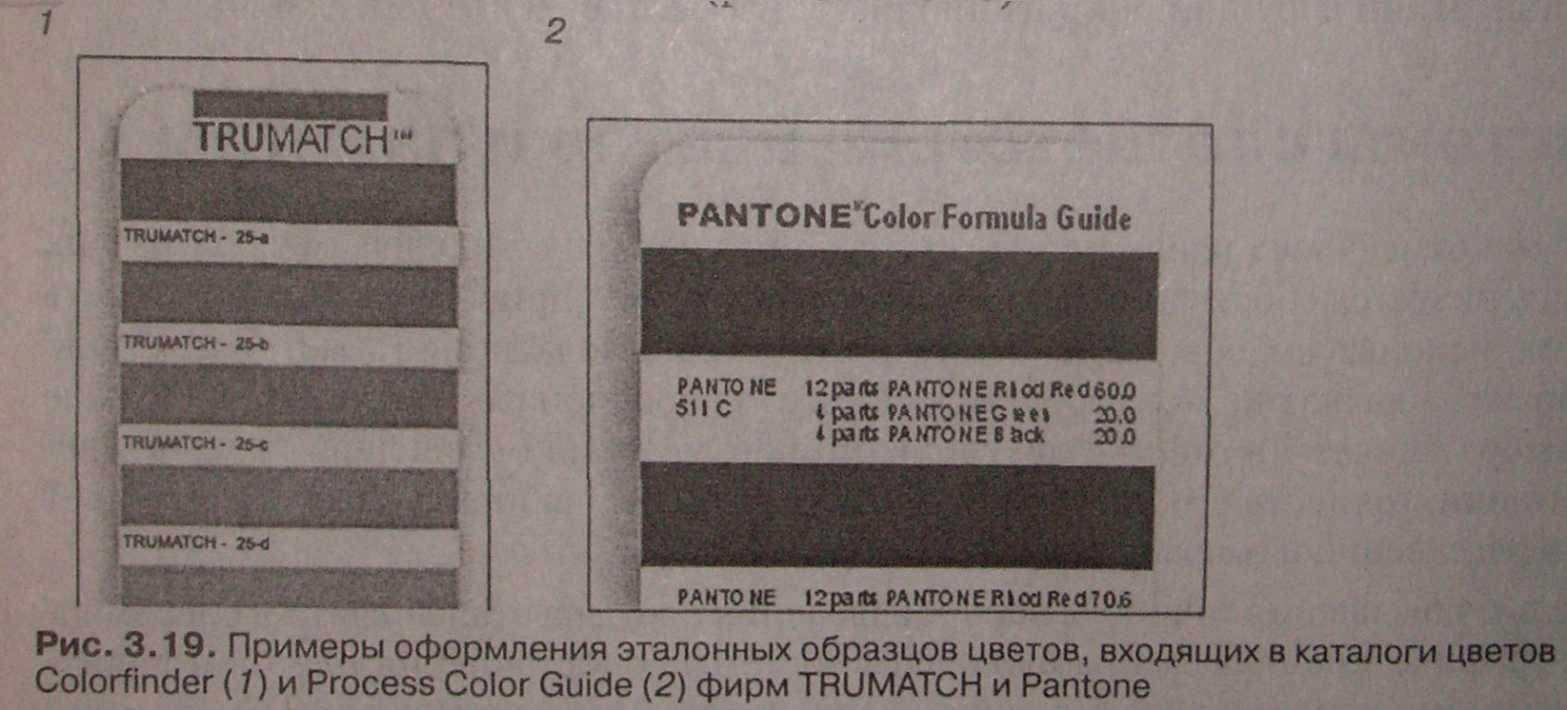
Прототипом всех цветовых моделей, использующих концепцию разделения яркости и цветности, является HSV-модель. К другим подобным системам относятся HSI, HSB, HSL и YUV. Общим для них является то, что цвет задается не в виде смеси трех основных цветов — красного, синего и зеленого, а определяется путем указания двух компонентов: цветности (цветового тона и насыщенности) и яркости. Цветовая модель HSB Модель HSB (Hue — цветовой тон, Saturation — насыщенность, Brightness — яркость) или ее ближайший аналог HSL представлены в большинстве современных графических пакетов. Из всех используемых в настоящее время моделей эта модель иаиболее точно соответствует способу восприятия цветов человеческим глазом. Она позволяет описывать цвета интуитивно ясным способом. В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров (рис. 6.29): цветовой тон (Н); насыщенность(S); яркость (В).  Рис. 6.29. Цветовой тон определяет положение цвета на цветовом круге, насыщенность и яркость задают количество «чистого» цвета и света в данном тоне. Для лучшего понимания природы HSB-модели давайте познакомимся с физическим смыслом ее основных компонентов. Цветовой тон Как уже отмечалось, каждый реальный источник света воспроизводит его в виде смеси волн, имеющих разные длины. Под цветовым тоном (hue) понимается свет с доминирующей длиной волны. Обычно для описания цветового тона (в некоторых источниках применяется термин оттенок) используется название цвета, например красный, оранжевый или зеленый. В традиционной интерпретации этой модели каждый цветовой тон занимает определенное положение на периферии цветового круга и характеризуется величиной угла в диапазоне от 0 до 360° (рис. 6.30). Обычно для красного цвета берется угол 0°, для чисто зеленого -120° и для чисто синего — 240°. На цветовом круге первичные цвета расположены на равном расстоянии друг от друга. Вторичные цвета находятся между первичными. В свою очередь, каждый цвет расположен напротив дополняющего его (комплиментарного) цвета, причем он находится между цветами, с помощью которых получен. Например, сложение желтого и голубого цветов дает зеленый. Таким образом, на цветовом круге зеленый цвет должен располагаться между желтым и голубым. Хотя оранжевый или фиолетовый не являются первичными или вторичными цветами (они представляются комбинацией первичного и вторичного цветов), они показаны на круговой диаграмме цветов, чтобы проиллюстрировать их положение относительно других цветов. Однако само по себе понятие цветового тона не содержит всей полноты информации о цвете. Например, свет, в котором преобладает компонента с длиной волны около 450 нанометров, будет восприниматься большинством людей с нормальным зрением, как оттенок, обычно ассоциируемый с синим цветом (ему соответствует на цветовом круге угол 240°). Чтобы усилить в изображении какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое содержание изображения в сторону зеленого цвета, следует снизить в нем содержание пурпурного цвета. Именно на этом принципе основана цветовая коррекция изображения.  Рис. 6.30. Расположение цветов на цветовом круге Вопрос в том, что понимать под понятием синий? Темно-синее или голубое небо лазурное море, полевой василек и незабудка — это все примеры цветов, в которых доминирует синий цвет, но, несмотря на это, они воспринимаются нашим глаза как разные. Что обусловливает их различие, как много или, наоборот, мало содержат они в своем составе других компонентов, которые наш глаз интерпретирует как составные части цвета? Этими дополнительными компонентами являются насыщенность (saturation) и яркость (brightness). Насыщенность Цветовой тон не единственный атрибут цвета, различаемый людьми. Другой компонент — насыщенность — характеризует чистоту цвета. Он определяет соотношение между основной, доминирующей компонентой цвета и всеми остальными длинами волн (количеством серого), участвующими в формировании цвета. Количественное значение этого параметра выражается в процентах от 0% (серый) до 100% (полностью насыщенный). По другому определению, насыщенности отражает, насколько далеко отстоит данный цвет от равного с ним по яркости белого цвета. В этом случае насыщенность можно измерять числом едва заметных переходов (градаций), лежащих между данным цветом и белым. Чем выше значение насыщенности, тем сильнее и яснее ощущается цветовой тон. Например, пастельный синий цвет воспринимается как размытый синий цвет из-за незначительного содержания в нем чистого оттенка. Снижение насыщенности приводит к тому, что цвет становится нейтральным, без четко выраженного тона. Если вы возьмете цветную фотографию и понизите насыщение до 0%, то в итоге получите черно-белую фотографию (в градациях серого). Примерами цветов с максимальной насыщенностью могут служить спектральные цвета, в частности желтый цвет, соответствующий линии спектра натрия с длиной волны 536 мкм. В то же время желтый цвет, полученный путем аддитивного сложения красного с зеленым цветов, характеризуется пониженной насыщенностью. И совсем низкую насыщенность имеет желтый свет солнечного диска, содержащего практически полный спектр видимых цветов. Примерами «полностью» нейтральных (ахроматических) цветов могут служить серый, белый и черный цвета. По мере перемещения к центру круга цвет приближается к серому, поскольку при этом все базовые цвета смешиваются в равной пропорции. Естественные цвета имеют низкую насыщенность, поэтому слишком насыщенные цвета выглядят ненатуральными и подчеркнутыми. Перемещение поперек цветового круга (в отличие от движения по окружности) приводит к уменьшению доли цвета, от которого вы удаляетесь, и возрастанию доли цвета, к которому вы приближаетесь. В итоге это приводит к понижению насыщенности, которая имеет максимальное значение (100%) на поверхности окружности и минимальное (0%) — в центре круга. Яркость Яркость (В) характеризует интенсивность, с которой энергия света воздействует на рецепторы нашего глаза. Ее можно интерпретировать также как относительную освещенность или затемненность цвета (светлоту цвета). Солнечный зайчик — пример высокой интенсивности освещения (яркого). В то же время тлеющие угли — низкой. Любые цвета и оттенки независимо от их цветового тона можно сравнить по яркости, то есть определить, какой из них темнее, а какой светлее. Яркость никоим образом не влияет на цветность, но от нее зависит, насколько сильно цвет будет восприниматься нашим глазом. При нулевой яркости мы не видим ничего, поэтому любой цвет будет восприниматься как черный. Исходя из этого яркость иногда трактуют подобно насыщенности, то есть как величину, обратную степени разбавленности цвета черным. В этом случае при отсутствии черного мы получаем чистый спектральный цвет, а максимальная яркость вызывает ощущение ослепительно белого цвета. Когда говорят о яркости как атрибуте цвета, под белым цветом понимают абсолютную яркость, а под черным цветом — полное отсутствие яркости. Серый цвет характеризует промежуточное значение яркости. Ахроматические цвета, то есть белые, серые и черные, характеризуются только яркостью. Это проявляется в том, что одни цвета темнее, а другие светлее. Величина яркости измеряется в процентах в диапазоне от 0% (черный) до 100% (белый). По мере снижения процентного содержания яркости цвет становится темнее, стремясь к черному. Данная компонента является нелинейной, что соответствует нашему восприятию светлых и темных цветов. Яркость и цветовой тонне являются полностью независимыми параметрами. Изменение яркости изображения влияет на изменение цветового тона, что создает нежелательный цветовой отлив (сдвиг) в изображении. Так, при значительном уменьшении яркости зеленые цвета синеют, синие приближаются к фиолетовым, желтые — к оранжевым, а оранжевые — к красным. Сильное увеличение яркости излучения вызывает другой эффект. Красные цвета переходят в оранжевые, затем в желтые и, наконец, — в белые. Универсальность яркостной компоненты Яркость (светлота) — качество, присущее как хроматическим, так и ахроматическим цветам. Поэтому по яркости можно сравнивать между собой любые цвета и оттенки: бледно-зеленый с темно-зеленым, розовый с синим, красный с фиолетовым и т. д. Это свойство находит использование при конвертировании цветных изображений в черно-белые или полутоновые. У художников принято светлотные отношения называть тональными. Поэтому различают светлотный и цветовой тон. Когда говорят, что картина написана в светлых тонах, то прежде всего имеют в виду светлотные отношения, а по цвету она может быть и серо-белой, и розовато-желтой, и светло-сиреневой — словом, самой разной. Различие между HSB- и HSL-моделями состоит в замене нелинейного компонента brightness (яркость) на линейный компонент lightness (светлота). Достоинства и ограничения HSB-моделиМодель HSB в отличие от моделей RGB и CMYK носит абстрактный характер. Отчасти это связано с тем, что цветовой тон и насыщенность цвета нельзя измерить непосредственно. Любая форма ввода цветовой информации всегда начинается с определения красной, зеленой и синей составляющих, на базе которых затем с помощью математического пересчета получают компоненты HSB-модели. В результате эта цветовая модель имеет то же цветовое пространство, что и RGB-модель, а значит, и присущий ей недостаток — ограниченное цветовое пространство. Вместе с тем HSB-модель обладает по сравнению с RGB- и CMYK-моделями двумя важными преимуществами: Аппаратной независимостью. Задание составляющих этой модели в виде значений цветового тона, насыщенности и яркости позволяют однозначно определить цвет без необходимости учета параметров устройства вывода. Более простым и интуитивно понятным механизмом управления цветом. Это связано с тем, что цветовой тон, насыщенность и яркость представляют собой независимые характеристики цвета. Например, чистый красный цвет расположен на цветовом круге под углом 0°. Если нужно сместить красный тон к оранжевому тону, то следует лишь несколько увеличить угол, определяющий цветовой тон. Для получения более блеклого цвета достаточно лишь снизить насыщенность, а для придания ему большей яркости соответственно увеличить значение яркости. Получение таких эффектов с помощью RGB-модели практически невозможно, поскольку значения ее цветовых компонентов очень сильно зависят друг от друга. Поэтому при изменении одной из ее составляющих, например красной, это окажет влияние не только на цветовой тон, но одновременно и на насыщенность и яркость. 6.4.4 Системы соответствия цветов и палитрыКак уже отмечалось ранее при рассмотрении цветовых моделей, каждая из них характеризуется собственным цветовым охватом. Это приводит к тому, что часть цветов, используемых в технологии многослойной печати, не может быть точно отображена на экране монитора. Кроме того, на воспроизведение цвета на экране монитора влияет множество других факторов: условия освещенности, срок эксплуатации, точность его настройки. Поэтому нельзя выбирать нужный нам цвет непосредственно на экране дисплея. С целью повышения точности воспроизведения цвета на этапе печати в современные графические программы включены системы сопоставления цветов и палитры, которые предоставляют в ваше распоряжение еще один способ назначения цветов, альтернативный цветовым моделям. Системы соответствия цветовДля упрощения процедуры идентификации цвета ведущими фирмами, специализирующимися в области полиграфии и производстве красителей, были созданы системы соответствия цветов. Система соответствия цветов включает в себя набор следующих основных компонентов: Эталонные таблицы (атласы или каталоги) цветов, содержащихся в одноименных палитрах. Электронные палитры (или просто палитры). Специальные программные и аппаратные средства для калибровки устройств вывода. Назначение эталонаЭталонные таблицы предоставляют собой набор цветов (образцов), которые могут быть адекватным образом отображены в процессе печати на соответствующей им бумаге. Изготовление эталона тщательно контролируется с целью минимизации вариаций цветов. Каждому цвету присваивается свое уникальное имя и указывается тип пигмента или состав смеси из различных пигментов, необходимых для его реализации. Указывается также идентифицированный с данным пигментом тип бумаги. В дополнение к этой таблице, используемой как справочник, пользователь получает образцы цветов, которые можно вырезать и прикрепить к изображению. Благодаря этим образцам система обеспечивает точный визуальный контроль соответствия того, что мы видим на экране, с тем, что мы получим на печати. Типичными примерами атласов цветов (или, как их еще называют, цветовых образцов) являются каталоги фирм TRUMATCH и Pantone, известные под названиями Colorfinder и ProcessColorGuide (рис. 6.31).  Рис. 6.31. Примеры оформления эталонных образцов цветов фирм TRUMATCH и Pantone Вы можете выбрать из них нужные вам цвета, затем определить соответствующее им процентное содержание каждого из компонентов CMYK-модели и быть уверенными, что они точно отобразятся при печати (даже если цвет на экране не соответствует цвету выбранного вами образца). Каждая из рассмотренных систем соответствия цветов имеет два варианта атласов образцов с одними и теми же CMYK-цветами, напечатанными на мелованной и немелованной бумаге. Реальность такова, что цвет, напечатанный на немелованной бумаге, выглядит более темным и приглушенным по сравнению с аналогичным цветом, напечатанным на мелованной бумаге. Поэтому если вы собираетесь использовать при печати оба вида бумаги, вам понадобятся два каталога цветовых образцов.  Рис. 6.32. Справочники с цветовыми образцами фирмы Pantone. Итак, можно выбрать цвет в изображении и визуально сопоставить его с образцом, взятым из эталонной таблицы (рис. 6.33).  Рис. 6.33. Примеры задания цвета изображения с использованием системы Pantone. В современных программах графики, таких как программа CorelDRAW, электронные палитры систем соответствия цветов поставляются вместе с высококачественными копиями цветных каталогов. Кодирование цвета. ПалитраДля того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере. Для модели RGB любой из компонентов может быть представлен числами, ограниченными определенным диапазоном — например, дробными числами от 0 до 1, или целыми числами от 0 до какого-либо максимального значения. В настоящее время довольно распространен формат TrueColor, в котором каждый компонент представлен в виде банта, что дает 256 градаций для любого компонента: R - 0 ... 255, G= 0 ... 255, В = 0 ... 255. Количество цветов составляет 256x256x256 = 16.7 млн. (224). Такой способ кодирования цветов можно назвать компонентным. В компьютере коды изображений TrueColor представлены в виде троек байтов или упаковываются в длинное целое (четырехбайтовое) — 32 бита (так, например, сделано в API Windows): С = 00000000 bbbbbbbb gggggggg rrrrrrrr. При работе с изображениями в системах КГ часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения. Ресурсы исчисляются, например, объемом памяти (нужно уменьшать количество бит на пиксел). Кроме того, некоторые изображения сами по себе могут использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для фото человеческого лица важны оттенки красного, розового, желтого, пурпурного, зеленого; а для неба — оттенки голубого и серого. В таких случаях использование полноцветного кодирования цвета является избыточным. При ограничении количества цветов используют палитру, представляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели. Недостатком такой палитры можно считать отсутствие оранжевого цвета — этот цвет является одним из семи основных цветов радуги. Существуют также другие стандартные палитры, например, 256-цветная для VGA. Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную палитру. Каждый цвет изображения, используя палитру, кодируется индексом, которой будет определять номер строки в таблице палитры. Вот почему такой способ кодирования цвета называется индексным. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
