Растровая графика. Курсовая работа по предмету Основы прикладной компьютерной графики в книжном деле
 Скачать 0.63 Mb. Скачать 0.63 Mb.
|
|
Санкт-Петербургский политехнический университет им. Петра Великого Гуманитарный институт Кафедра русского языка КУРСОВАЯ РАБОТА По предмету «Основы прикладной компьютерной графики в книжном деле» История развития растровой графики Выполнила: П.П.Пушина, гр.13806 Проверила: А.Д.Волошинова Санкт-Петербург 2015 ОглавлениеВведение 2 Глава.1.Компьютерная графика 4 Глава 2.Растровая графика 6 2.1.История создания растровой графики 6 2.2.Растровые изображения 7 2.6.Различия растровой и векторной графики 13 3.1.Растровые графические редакторы 14 3.3.Форматы изображения и графических редакторов. 16 3.6.Основные инструменты рисования растровых графических редакторов 22 Выводы 23 Список используемой литературы 23 ВведениеЕсли бы Рембрандт был жив сегодня, то он все еще бы самостоятельно рисовал картины маслом или же он бы сидел спокойно за рабочим столом, его рука находилась бы на компьютерной мыши, и он бы легким движением мыши создавал бы великолепную графику на экране компьютера? Большинство из нас признались бы, что имеют меньше таланта в обеих руках, чем великий живописец в миллиметре его мизинца, но компьютеры, все равно, могут превратить нас в профессиональных художников. И тут не нужно быть Леонардо Да Винчи или Микеланджело, что бы блистать своими талантами в графических программах. Являетесь вы архитектором или веб-дизайнером, студентом или ученым, редакторы компьютерной графики делают вашу работу более быстрой, легкой, и намного более эффективной. Что такое компьютерная графика? Компьютерная графика это нарисованные картины на экране наших компьютеров. Что в этом хорошего? Давайте сделаем набросок чего-либо на бумаге — человека или дома — и что вы имеете, часть аналоговой информации: рисунок который вы нарисовали на листе бумаги, является аналогом чего-то в реальном мире. Материал, который вы используете, рисуя что-то, может быть различным: вы можете использовать карандаш и ластик, и вы можете стереть карандаш или добавить этим же карандашом темно-серые штрихи, пятна. Также ластиком вы можете добавить светлые пятна и высветлить некоторые предметы. Вы также можете соскоблить масляные краски и нанести их заново – в этом нет никакой проблемы. Но изменение, например, неудачно нанесенной акварельной краски или перманентных маркеров составляет большую трудность. Если человек придумал у себя в голове некий образ будущей картины, он берет чистый лист и начинает рисовать. Если на листе бумаги нарисовать что-то слишком большое, то это не получится уменьшить, это придется стирать и перерисовывать. Если же человек нарисует что-то не тем цветом или не в том месте, тем же самым трудно выводимым маркером, то работа будет испорчена и ее придется выбросить, взяв новый лист и начав, трудится заново. Вот почему много художников, проектировщиков и архитекторов влюбились в компьютерную графику. Ведь благодаря компьютерной графике, людям больше не нужно сидеть и рвать неудавшиеся эскизы на мелкие кусочки, они просто могут применить действие: «Отменить последнее действие» и вот, работа уже спасена. Если вы нарисуете картину в компьютере, вы будете иметь, часть цифровой информации. Это, подобно тому, что ваши задумки и идеи из головы перенеслись сразу на экран и в компьютере ваши мысли сохранились в виде серии чисел. Измените числа, и вы можете изменить вашу картину легко и просто. Вам будет легко переместить тот или иной объект в любое место на экране, увеличить его или уменьшить, вы можете вращать его, менять цвета и преобразовать его во все виды других предметов. Как только вы закончите, вы сможете сохранить вашу работу, включить ее в текстовый документ, распечатать ее, загрузить ее на веб-страницу, или послать его по электронной почте клиенту или коллеге по работе — все, потому что это - цифровая информация. Согласитесь, это намного удобнее, чем рисовать картины на холсте или на бумаге. Данная тема курсовой работы является актуальной в наше время, ведь в современном мире нас окружается множество различных продуктов растровой графики, например фотографии или клипы. Мы поставили перед собой такие задачи:
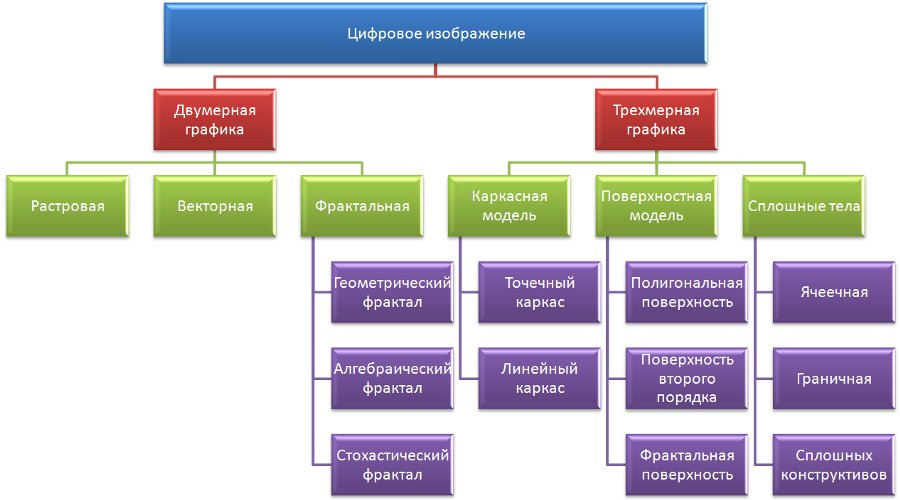
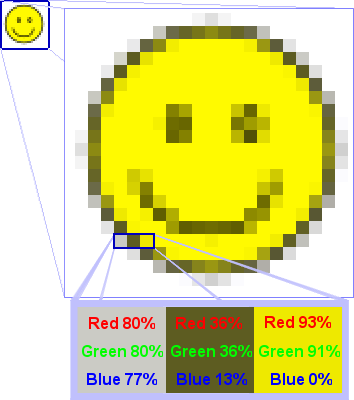
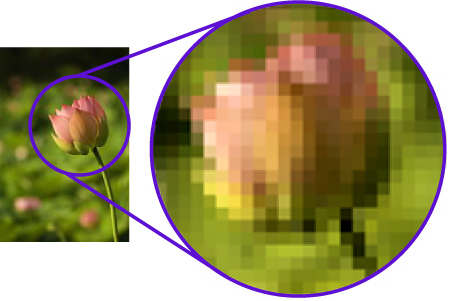
Целью данной работы является изучение растровой графики. В первой главе данной курсовой работе речь пойдет о компьютерной графике. Во второй главе, мы будем конкретно говорить о растровой графике. В третьей главе, мы поговорим о графических редакторах растровой графики и о том, что с ними связано. Глава.1.Компьютерная графика1.1.Понятие компьютерной графики Компьютерная графика - это специальная область информатики, которая занимается средствами и методами создания, обработки, хранения, преобразования с помощью цифровых вычислительных комплексов Компьютерная графика охватывает все формы и виды представления изображений, которые доступны для восприятия человеком, которые находятся, например, на экране монитора, на кинопленке, на бумажном носителе. Объекты, в компьютерной графике, существуют лишь в памяти компьютера, они не имеют никакой физической формы и представляют собой лишь совокупность цифр, поэтому такие изображения называются цифровыми.Создано разнообразное программное и аппаратное обеспечение для получения изображений различного назначения и вида – от простых чертежей до реалистических образов естественных объектов. [Мураховский, 2002, c.28]. 1.2.Классификации компьютерной графики Компьютерную графику можно классифицировать по нескольким основным признакам (рис. 1).  Рисунок 1. Классификация компьютерной графики Первый классификационный признак - количество измерений, которые используются при обработке и создании изображении. По этому признаку вся компьютерная графика делится на два класса. Первый класс - двухмерная, то есть плоская графика, при работе с таким классом компьютерной графики, любое изображение будет иметь лишь два измерения – ширину и высоту. Следующий класс – трехмерная графика или объемная. Этот класс характеризуется тремя пространственными измерениями – высотой, шириной и глубиной. Наличие координаты глубины дает возможность таким изображениям, взглянуть на них с другого ракурса. Второй классификационный признак - способ формирования изображений, по которому компьютерная графика делится на растровую, фрактальную и векторную. Основным элементом растровой графики является точка, совокупность этих точек образует изображение. Основным элементом векторной графики является линия, множество линий описываются математически как единый объект. Фрактальная графика, основана на математических вычислениях, базовым элементом является математическая формула. Третьим признак - способность динамического изменения изображения. По такому признаку можно выделить два класса. Первый - статическая графика интерактивная или анимационная графика. Интерактивная компьютерная графика это раздел компьютерной графики, который изучает вопросы динамического управления содержанием изображения, со стороны пользователя, то есть его формой, цветом и размером на экране с помощью интерактивных устройств. Четвертый признак - специализация компьютерной графики в отдельных областях. Таким образом, можно выделить дизайнерскую графику, инженерную графику, Web-графику [Попов, 2005, с.53-58]. Глава 2.Растровая графика2.1.История создания растровой графикиУ первых машин для вычисления не было определенных средств для работы с графикой, но при этом уже использовались для обработки и получения изображений. Можно было получать узористые картины, с помощью программирования памяти первых электронных машин, которая была построена на основе матрицы ламп. Программист С. Рассел, в 1961 году, возглавил проект по созданию первой компьютерной игры с графикой. Он создал игру, которая называлась «Spacewar».Эта игра была создана на машине PDP-1. Айвен Сазерленд, американский ученый, в 1963 году, создал программно-аппаратный комплекс Sketchpad. Этот аппарат позволял рисовать линии, точки и окружности на трубке цифровым пером. Поддерживались такие базовые действия с примитивами как копирование, перемещение. Это и был первый растровый редактор, реализованный на компьютере. В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Под руководством Т. Мофетта и Н. Тейлора фирма, которая называлась Itek, разработала цифровую электронную чертёжную машину. General Motors, совместно с IBM, в 1964 году представила систему автоматизированного проектирования DAC-1. В 1968 году группа, под руководством Константинова Н. Н., создала компьютерную математическую модель движения кошки. Машина БЭСМ-4, рисовала мультфильм «Кошечка», выполняя написанную программу решения дифференциальных уравнений. Этот мультфильм для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. С появлением возможности запоминать изображения и выводить их на компьютерном дисплее, компьютерная графика испытала существенный прогресс. Большинство изображений, которые вы видите на своем мониторе, является растровой графикой. Картинки, которые вы находите социальных сетях, на различных сайтах, которые вы импортируете из своего цифрового фотоаппарата, все это растровая графика. Посмотрите внимательно на ваш монитор, и вы заметите, что картинки и слова составлены из крошечных цветных точек или квадратов, названных пикселями. Пиксель (англ. pixel) — пел, элемент растра; единица изображения на экране; минимальная точка, отображаемая на экране и которой компьютер может управлять независимо от других элементов. Пиксель — это сокращенное написание английских слов «picture element» (элемент изображения). Иногда используется такое написание, как пиксель [Чернышев, 1965, c.671]. В большинстве простых компьютерных графических изображений, с которыми мы сталкиваемся, пиксели размещены точно так же, как стены, построенные из кирпичей. Первые мониторы, развитые в середине 20-го века, работали, во многом, как телевизоры, которые создавали движущиеся картины, как бы "просматривая" лучи электронов назад и вперед, сверху донизу и слева направо. Этот способ создания картины называют растровым просмотром и вот почему созданную картину на мониторе из пикселей называют растровой графикой. 2.2.Растровые изображенияРастровые изображения (рис.2) формируются в процессе сканирования многоцветных иллюстраций и фотографий, а также при использовании цифровых фото и видеокамер. Можно создать растровое изображение непосредственно на компьютере с использованием растрового графического редактора.  Рисунок 2.Пример растрового изображения с его увеличением Растровые изображения также называются растрами или битмапами. БИТМАП, растр, растровый образ [bitmap, pixel map, pixel image]. Структура данных, которая описывает знак или графическое изображение в виде массива битов, задающих цвет каждой точки изображения [Дорот, Новиков,2004, с.89]. Растровое изображение создается с помощью точек различного цвета, которые в дальнейшем образуют строки и столбцы. Каждый пиксель может принимать любой цвет из палитры, которая содержит десятки тысяч, миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи полутонов и цветов. Качество растрового изображения возрастает с увеличением пространственного разрешения. Другими словами качество изображения зависит от количества пикселей по горизонтали и вертикали, а также от количества цветов в палитре. Количество используемых цветов или глубина цвета имеют следующую зависимость: 2.3.Создание растрового изображения В растровой графике, графическая информация представлена как со вокупность данных о цветах пикселей на экране. Форма и положение графических примитивов задаются в системе графических координат, которые связаны с экраном. Начало координат располагается в верхнем левом углу экрана, а сетка пикселей совпадает с координатной сет кой, горизонтальная ось X направлена слева направо, верти кальная ось Y — сверху вниз. Отрезок прямой линии однозначно определяется указани ем координат его концов, окружность ж е определяется координатами цент ра и радиусом. Многоугольник определяется координатами его вершин, закрашенная область — граничной линией и цветом закрас ки и пр. [Семакин,2005] Для примера рассмотрим «небольшой монитор» с растро вой сеткой размером 10 х 10 и черно-белым изображением. На рис. 3 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов, то есть 1 бит на пиксель.  Рисунок 3.Изображение буквы «К» На рис. 4 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки, то есть «1» обозначает закра шенный пиксель, а «О» — не закрашенный. 0000000000 0001000100 0001001000 0001010000 0001100000 0001010000 0001001000 0001000100 0000000000 0000000000 Рисунок 4. Растровый код черно-белого изображения буквы «К» В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде: ЛИНИЯ(Х1,У1,Х2,У2). Изображение буквы «К» на рис. 3 описывается следую щим образом: ЛИНИЯ(4,2,4,8); ЛИНИЯ(5,5,8,2); ЛИНИЯ(5,5,8,8). Для цветного изображения кроме координат указывается еще один параметр это цвет линии. 2.4.Разрешение в растровой графике Разрешение включает в себя два компонента (рис.6):
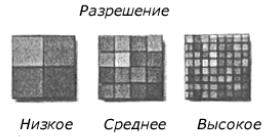
 Рисунок 5. Примеры разрешений. Для того чтобы увидеть отдельные пиксели при высоком разрешении, изображение придется максимально увеличить. При низком разрешения отдельные пиксели больше и их можно наблюдать на экране. Чем выше разрешение, тем большее количество пикселей содержит изображение и тем, соответственно, меньше размер отдельного пикселя. Изображение с более высоким пространственным разрешением имеет большее количество деталей. Яркостное разрешение характеризует количество уровней яркости, которые может принимать один пиксель, это называют глубиной цвета. Чем выше яркостное разрешение, тем, следовательно, больше число оттенков цвета будет содержать изображение. В черно-белых изображениях уровни яркости представляются в виде оттенков серого, и занимают 8 бит памяти. В цветных изображениях уровни проявляются в виде цветовых тонов и занимают 24 бит памяти. Правило взаимосвязи битовой глубины пикселя с количеством воспроизводимых цветов:
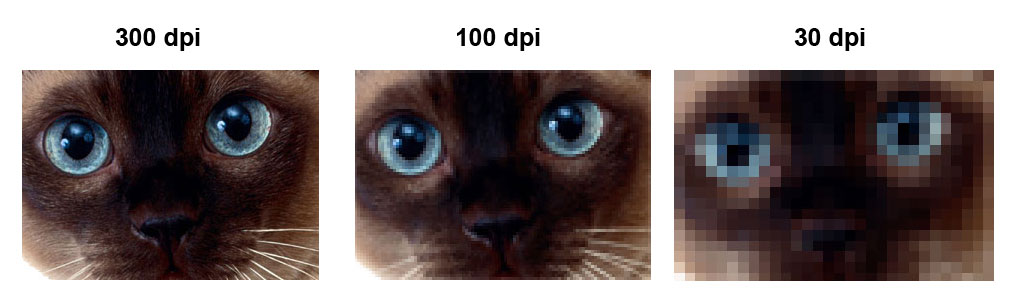
Чтобы определить, сколько места на экране монитора займет изображение известного нам размера, надо знать, сколько пикселей монитора приходится на единицу длины. Такая величина имеет собственное название – разрешение экранного изображения, и измеряется в пикселях на дюйм (pixel per inch, ppi). Разрешение — это совокупность размера изображения в пикселях и глубины цвета (цветового разрешения), например, 800 х 600, 24 бита (или 800 х 600 RGB, что одно и то же) [Синклер,1999, c.311]. В каждом конкретном случае она зависит от размера экрана и установленного размера растровой сетки, то есть от количества пикселей по вертикали и горизонтали. Разрешение изображения определяет, точность воспроизведения деталей изображения. Чем выше разрешение, тем больше объем данных изображения. Это означает необходимость большего объема памяти для записи изображения. Разрешение выражается в dpi (Dots Per Inch – «точках на дюйм»). Например, разрешение 400 dpi означает, что в каждом дюйме присутствует 400 точек. Размер одной точки составляет примерно 63,5 микрон (0,0635 мм) [Семакина И., Залоговой Л., Русакова С., 2005, c.84].  Рисунок 6.Примеры различного разрешения Разрешение дисплея – это степень резкости изображения, отображаемого на дисплее. Разрешение дисплея измеряется в dpi (точек/дюйм). Однако термин разрешение дисплея используется также для определения разрешающей способности самого дисплея. Разрешение дисплея заметно ниже разрешения сканера или принтера. То есть, если нужно создать изображение для основной страницы Web, то требования к разрешению будут ниже, чем возможности, например, принтера (достаточно будет разрешения 72–100 dpi) [Иванов Д.В., Карпов А.С., Кузьмин Е.П., 2007, c.31]. 2.5.Достоинства и недостатки растровой графики Достоинством растрового способа представления изображений является возможность получения реалистичного изображения, при этом высокого качества в различном цветовом диапазоне.
Недостатком является то, что широкий цветовой диапазон и высокая точность требуют увеличения объема файла для хранения и обработки изображения. Также, недостатком растровых изображении является их большой информационный объем, из-за того, что необходимо хранить код цвета каждого пикселя. Растровые изображения очень чувствительны к увеличению и уменьшению [Рассел, 2013, c.72с]. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, и поэтому теряется четкость мелких деталей изображения. При увеличении растрового изображения точки добавляются, в результате несколько соседних точек принимают одинаковый цвет и появляется ступенчатый эффект (рис. 7).  Рисунок 7. Пример ступенчатого эффекта при увеличении изображения То есть, недостатками растровой графики являются:
2.6.Различия растровой и векторной графикиВсе компьютерное искусство цифровое, но есть два различных способа, в зависимости от способа формирования изображений, отобразить цифровые изображения на мониторе, такие как векторная графика и растровая графика. Всем известная нам графическая программа компьютера как Microsoft Paint основана на растровой графике, в то время как более сложные программы, такие как CorelDRAW, AUTOCAD и Adobe Illustrator используют векторную графику. В чем же основные различия растровой и векторной графики? Растровый рисунок представляет из себя сетку пикселей, различные цвета этих пикселей образует графический образ, который воспринимается воспринимается человеческом как единая картина. Векторный рисунок состоит из отдельных простейших фигур, таких как линии, многоугольники. [URL: http://school.xvatit.com/index.php?title=Растровая_и_векторная_графика]. Основным преимуществом векторной графики является то, что такой рисунок можно трансформировать и масштабировать как угодно, без потери качества, в отличии от растровой графики. Глава 3.Графические редакторы 3.1.Растровые графические редакторыРастровые графические редакторы являются наилучшим средством обработки цифровых фотографии и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность серых или некачественных фотографии, удалить мелкие дефекты изображения, преобразовать черно-белое изображение в цветное [Угринович Н.Д., 2012, c.81]. Кроме того, растровые графические редакторы можно использовать для творчества путем применения различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или рельефное изображение (рис.8)  Фотография Мозаика Рисунок Рельеф Рисунок 8. Примеры различного преобразования изображений 3.2.Основные графические редакторы Adobe Photoshop – фирма Adobe Systems разработала многофункциональный редактор, который называется Adobe Photoshop. В основном, данный редактор работает с растровыми изображениями, но также он имеет может работать и с векторными изображениями. Photoshop используется в веб – дизайне, полиграфии, также в сфере разработчиков компьютерных игр. Основной формат Photoshop, который называется - PSD, может быть импортирован и экспортирован различными программными продуктами Adobe. Так как программа Adobe Photoshop является очень популярной, то поддержка формата PSD была реализована во многих других графических программах, таких как WinImages, GIMP, Macromedia Fireworks, Corel Photo-Paint, Corel Paint Shop Pro. Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения : RGB, LAB, , Bitmap, Duotone, Indexed, CMYK, Grayscale, Multichannel [Панюкова, 2010, с. 172-177]. Поддерживается обработка изображений традиционной глубиной цвета в 8 бит, также поддерживается и с повышенной глубиной цвета в 16 и 32 бит. Также возможно сохранение в файле дополнительных элементов, таких как: направляющих, слоёв, каналов, путей отправки, которые содержат векторные и текстовые объекты. Файл может включать цветовые профили, пропорции пикселя, функции преобразования цвета. Расширенная версия программы, которая называется Adobe Photoshop Extended предназначена для более профессионального круга использования, например, при создании видео, мультимедийных проектов, веб-дизайна, трехмерного графического дизайна, для работы в областях производства, архитектуры, медицины, при проведении научных исследований. Adobe Fireworks – растровый редактор, но также как и Adobe Photoshop, может обрабатывать и векторные изображения. Данный редактор предназначен для веб-дизайнеров и разработчиков, благодаря нему можно быстро редактировать и создавать, а также оптимизировать изображения для веб-сайтов, эскизов веб-сайтов, веб-приложений. Fireworks CS4 содержит библиотеку готовых настроек и хорошо интегрирован с такими программами как Adobe Photoshop, Adobe Illustrator, Adobe Dreamweaver и Adobe Flash. Интерфейс Adobe Fireworks похож на интерфейс самого обычного графического редактора. Corel Photo-Paint – данный редактор разработан канадской корпорацией Corel и предназначен для редактирования растровой графики. Corel Photo-Paint может создавать красивые картины с помощью различных инструментов, таких как: коллаж, монтаж, рисования кистью и готовыми объектами. Данная программа является аналогом Adobe Photoshop [Федорова, 2007, c.320]. 3.3.Форматы изображения и графических редакторов.Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть, возможно, или невозможно восстановить изображение в точности таким, каким оно было до сжатия. Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др. Существуют два основных способа сжатия информации: без потерь и с потерями. Распакованные из архива данные, при сжатии без потерь, точно соответствуют первоначальным, поэтому такими способами можно сжимать исполнимые файлы программ и текст. При сжатии в файле отыскиваются повторяющиеся фрагменты, и они выносятся в отдельную таблицу. Сжатие без потерь реализовано в формате хранения растровых изображений TIFF, при этом можно на выбор указать алгоритм сжатия: LZW или ZIP. Сжатие с потерями основано на том, что, если удалить мелкие детали изображения, можно резко сократить объем файла, например в 100 и более раз. Алгоритм сжатия с потерями был разработан группой специалистов, которая называлась Joint Photographic Experts Group и получил в сокращении название JPEG. После распаковки полученный файл будет отличаться от исходного, поэтому таким способом сжимают лишь изображения, звук и видео [Микрюков, 2006, c.121]. При сохранении файла в формате JPEG указывается уровень его качества, от максимального, то есть 100%, до минимального. Естественно, чем ниже качество, тем меньше размер файла. Формат JPEG широко распространен в интернете, этот формат лучше всего использовать, если изображение предназначено для вывода на экран. Графические редакторы позволяют открывать, обрабатывать и сохранять изображения и рисунки в различных графических форматах. Форматы графических файлов определяют способ хранения информации в файле, а также форму хранения информации. PCX - этот формат, разработала фирма Z-Soft для программы R. PaintBrush. Он является одним из самых старых форматов, и практически любое приложение, которое работает с графикой, легко импортирует его. Формат PCX имеет преимущественно историческое значение и поддерживает исключительно индексированный цвет. BMP и DIB - форматы, которые предназначены для Windows, именно поэтому эти форматы распознают ся всеми приложениями, которые работают в этой среде. Используют только индексированные цвета. Растровые графические файлы в этом формате имеют большой информационный объем, так как в них хранится коды цветов всех точек изображения. TIFF - формат Tagged Image File Format был создан в качестве универсального формата, который бы хранил сканированные изображения с цветовыми каналами. Он импортиру ется во все программы настольных издательских систем, работать с ним можно в любой программе растровой гра фики. Этот формат позволяет хранить изображения с любой цветовой моделью и глубиной цвета. Поддерживаются калибровочная информация, дополнительные каналы масок, многочис ленные алгоритмы сжатия без потерь информации, параметры растрирования. PSD - Photo Shop Document является форматом для редактора растровых изображений, который называется AdobePhotoshop. Это емкий формат, поддерживающий все многообразные функции своего приложения, таких как каналы, слои, установки печати, контуры обтравки, системы цветокоррекции. Работает со всеми цветными моделями и типами растровых изобра жении, многоканальными изображениями. Производителям графических приложений приходится включать в свои программы поддержку данного формата из-за популярности Adobe Photoshop. СРТ - собственный формат программы Corel Photo-Paint. Он также поддержи вает каналы, слои, установки печати, контуры отравки и профили цве токоррекции. В нем можно сохранять изображения любого типа в любой цветовой модели, использовать многоканальные изображения и дуплек сы. JPEG - Joint Photographic Experts Group предназначен для сохранения растровых файлов с сжатием и с потерями информации. Работает с полноцветными и полутоновыми изображениями в моделях RGB и CMYK. Возможно хранение простых объектных контуров, но не поддерживаются дополнительные каналы. Широко используется для Web-страниц. Компьютер обеспечивает воспроизведение более 16 миллионов различных цветов, тогда как человек вряд ли способен различить более сотни цветов и оттенков. В формате JPEG отбрасывается «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей. Применение этого формата позволяет сжимать файлы в десятки раз, однако приводит к необратимой потере информации, то есть фалы не могут быть восстановлены в первоначальном виде. JPEG 2000 - новый вариант формата JPEG. Этот формат допускает высокие степени сжатия за счет снижения качества изображения. Усовершенствованный алгоритм сжатия данного формата, позволяет добиваться еще большей эффективности, при этом меньше жертвуя качеством. GIF - Graphics Interchange Format очень широко распространен в Интернете. Компания Compu Serve создала этот формат специально для того, чтобы передавать изображения в глобальных сетях. К моменту создания, этот формат обладал эффективным методом сжатия без потерь информации. В растровом графическом формате GIF используется метод сжатия, который позволяет неплохо сжимать файлы, в которых много одноцветных областей изображения. Файлы в формате GIF могут содержать не одну, а несколько растровых картинок, которые показываются одна за другой с указанной в файле частотой, чем достигается иллюзия движения, это называется GIF-анимация. Недостатком формата GIF является ограниченная палитра, в которой не может быть больше 256 цветов. PNG - Portable Network Graphics используется для передачи изображений в сетях. Поддерживает индексированные изображения и полноцветные RGB. Имеет очень эффективный алгоритм сжатия без потерь информации. Растровый графический формат PNG использует метод сжатия без потери данных и является усовершенствованным вариантом формата GIF, так как позволяет использовать в палитре до 16 миллионов цветов. При сохранении файлов в этом формате можно указать требуемую степень сжатия на шкале «высокая степень сжатия и плохое качество изображения – низкая степень сжатия и высокое качество изображения». PCD - Photo CD разрабатывался фирмой Eastman Kodak Corp, как часть технологии цифровой фотографии, но в этом направлении большой популярности не приобрел. После этого Photo CD начал играть заметную роль в редакционно-издательских системах. Всего лишь за несколько лет он превратился в обычный способ хранения большого числа изображений [Микрюков, 2006, c.127-139]. В настоящее время существует более двух десятков форматов графических файлов, таких как, BMP, GIF, TIFF, JPEG, PCX, WMF, CUR. Есть файлы, которые кроме статических изображений, могут содержать звук и анимационные клипы, такие как, GIF, PNG, AVI, SWF, MPEG, MOV [Комолова, Тайц, 2006, с.352]. Эти файлы могут представлять содержащиеся в них данные в сжатом виде, это является важной характеристикой, именно от этого зависит объем файла. Растровые изображения, с большой глубиной цвета и особенно высокого разрешения, занимают значительные объемы памяти. Давайте подсчитаем, сколько места в памяти займет цветная картинка формата А4, а именно форматом 8`2 11.6, если ее отсканировать с цветовой глубиной в 24 бита и с разрешением 300dpi. Подсчитаем размер изображения в пикселях: X=11.6´300=3480 Y=8.2´300=2460 Из наших подсчетов видно, что картинка состоит из 3480´2460=8560800 точек. На каждую точку отводится 24 бита, то есть 3 байта. То есть общий объем памяти для хранения данного изображения будет равен 8560800´3=25682400 байт или 24.5 Мб. Очевидно, работать с файлом такого большого размера очень затруднительно. Именно поэтому во многих форматах хранения растровых изображений предусмотрено сжатие информации. 3.4.Цветовые режимы изображения Цветовой режим определяет способ генерации цветов. От варианта вывода изображения, зависит выбор цветового режима. Цветовой режим RGB, который строится на основе трех цветовых излучении: красном, зеленом и синем, предназначен для экранных изображений. Хотя RGB-изображение можно также печатать. Цветовой режим CMYK, который строится на основе четырех красителей: голубом, пурпурном, желтом и черном, предназначен для печати на цифровом оборудовании, а также для типографической печати с цветоделением. Цветовой режим Grayscale определяет информацию об оттенках серого изображения. Используется для обработки изображений в серых цветах с градациями, например черно-белых фотографий для печати. Данный режим строится на основе черной краски.Цветовой режим Bitmap строится на информации о белом и черном цвете изображения. Это штриховой принцип изображения. Он используется для описания растровых иллюстраций с деталями без градационных переходов. Режим строится на основе черной краски [Молочков, 2004, с.138-145]. Изображения перечисленных цветовых режимов имеют свои цветовые каналы, которые хранят основную информацию о цветовых компонентах. Цветовой канал, кроме Bitmap, представляет собой черно-белое изображение с градациями. Уровень серого, в определенном месте того или иного изображения канала задает интенсивность присутствия цветовой составляющей в композитном цвете изображения. Так RGB изображение имеет три канала цветности, то есть Red, Blue, Green каждый из которых может иметь 256 градаций. Таким образом, количество цветов гаммы будет равняться - 256*256*256 = 16,8 млн. цветов RGB гаммы. CMYK изображение в свою очередь имеет четыре канала цветности Cyan, Yellow, Magenta и Black, каждый из которых имеет 100 градаций. Изображения Grayscale и Bitmap имеют один цветовой канал. Grayscale может содержать 256 градаций серого, а Bitmap содержит 2 цвета – белый и черный. Глубина цвета изображения определяет количество памяти, которое выделяется на все каналы изображения для того, чтобы запомнить цветовую гамму. Для всех цветовых режимов, на каждый канал выделяется 8 бит, кроме Bitmap, тогда глубина цвета в RGB изображении равна 24 бит, в CMYK равна 32 бит, а в Grayscale равна 8 бит. В Bitmap на канал выделяется 1 бит, а глубина цвета равна 1 биту [Панюкова, 2010, с. 149-152]. 3.5.Задачи редактирования растрового изображения. Редактирование изображений это - обработка и изменение оригинала изображения цифровыми или классическими методами. Данный термин также может называться ретушированием, ретушью [Постнов, 2012, c.189]. Целью редактирования растрового изображения является коррекция или удаление дефектов, решение творческих задач, подготовка к публикации. Виды и цели редактирования изображений:
Инструменты структурного редактирования цифровых изображений
Размер изображения можно изменить до необходимого размера с помощью математических алгоритмов, которые сами высчитывают цвет пикселей исходя из цвета оригинала пикселей. Также, следует напомнить, что при увеличении изображений теряется резкость, при уменьшении изображения появляется детализация. Помимо этого, композицию изображения можно улучшить, если удалить лишние области по краям изображения. Это называется кадрированием.
Коллажирование это - создание из частей нескольких других изображений нового изображения. В наши дни часто применяется профессиональными и простыми людьми.
Обтравкой называется процесс выделения какого-либо объекта на изображении для того, чтобы отделить его от фона.
В различных программах для редактирования растровых изображении, существует алгоритм для уменьшения или увеличения шума. В подобной коррекции могут нуждаться пыль и царапины на оригинале, артефакты сжатия.
В узком смысле ретушь это - устранение ненужных деталей изображения, изменение композиции, шумов. Обычно к ретуши приходится прибегать для того, чтобы убрать различные дефекты кожи, пятна, пыль на одежде.
Программы редактирования позволяют поворачивать изображения под любым углом, а также могут отражать их зеркально.
Фильтры и спецэффекты используются для того, чтобы придать изображению необычный вид. Благодаря фильтрам картинка может быть стилизована, может быть добавлена видимость объемного рельефа, также может быть искажена необычным образом, могу быть изменены цвета.
Цветокоррекция это - внесение изменений в цвет оригинала изображения. Обычно к цветокоррекции относят те процедуры, которые не связаны с изменением сюжета изображения. В более узком смысле цветокоррекция - это когда новый цвет обрабатываемого фрагмента изображения, пикселя или объекта зависит от старого значения и не зависит от пикселей находящихся рядом [Третьяк Т.М., Анеликова Л.А., 2010. c.134]. 3.6.Основные инструменты рисования растровых графических редакторовДля создания изображения привычными методами необходимо выбрать инструмент рисования, это могут быть как фломастеры, так и кисть с красками, карандаш и многое другое. В растровых графических редакторах существуют аналогичные инструменты, позволяющие менять цвет определенных групп пикселей. Кнопки инструментов рисования обычно располагаются на панели инструментов.[URL: http://school.xvatit.com/index.php?title=Растровая_графика] Перечень основным инструментов рисования: Карандаш. Инструмент Карандаш позволяет рисовать произвольные тонкие линии. Кисть. Инструмент Кисть позволяет рисовать произвольные линии различной толщины с использованием кисти выбранной формы. Заливка позволяет закрашивать замкнутые области целиком. Лупа. Инструмент Лупа позволяет увеличивать или уменьшать масштаб представления изображения на экране, но не влияет при этом на его реальные размеры. Надпись. Инструмент Надпись позволяет создавать текстовые области на пиксельных изображениях. Установив курсор внутри текстовой области, можно произвести ввод текст, который становится частью пиксельного изображения. Ластик. Инструмент Ластик позволяет стирать произвольные пиксели изображения, при этом размер ластика можно менять. Распылитель. Инструмент Распылитель позволяет разбрызгивать краску и таким образом закрашивать произвольные области. Заливка. Инструмент который позволяет закрашивать в тот или иной цвет любые замкнутые фигуры. ВыводыВ данной курсовой работе, мы рассмотрели понятие растровой графики, провели сравнение с векторной графикой. Узнали историю создания растровой графики. Поговорили о растровых изображениях и путях их создания. Выделили достоинства и недостатки растровой графики. Рассмотрели различные графические редакторы для создания растровых изображении. Из всего вышеперечисленного, мы можем сделать вывод, о том, что растровая графика имеет широкую сферу использования, а также растровая графика отлично передает различные изображения и имеет множество программ для работы именно с растровой графикой. Список используемой литературы
|
