ЛБ 1 Разработка пользовательского интерфейса. Этапы предваритель. Лабораторная работа 1 Разработка пользовательского интерфейса этапы предварительного и высокоуровневого проектирования 1 Цели работы
 Скачать 127 Kb. Скачать 127 Kb.
|
|
Лабораторная работа №1 Разработка пользовательского интерфейса: этапы предварительного и высокоуровневого проектирования 1 Цели работы Целями лабораторной работы являются: 1.1 Закрепить теоретические знания по разработке пользовательского интерфейса. 1.2 Получить практические навыки по проведению этапов предварительного и высокоуровневого проектирования интерфейса пользователя. 2 Краткие теоретические сведения На практике высокоуровневое проектирование пользовательского интерфейса предваряет первоначальное проектирование, которое позволяет выявить требуемую функциональность создаваемого приложения, а также особенности его потенциальных пользователей. Указанные сведения можно получить, анализируя информацию, поступающую от пользователей. С этой целью производят опрос целевой аудитории и формируют профили пользователей. Профилями называют описания главных категорий пользователей. Одна из таких категорий может быть принята за основной профиль. Следует отметить, что набор характеристик, подробно описывающий пользователя, зависит от предметной области и контекста решаемых им задач. Поэтому работа по определению целей и задач пользователей и работа по формированию их профилей ведется параллельно. Наиболее общий шаблон профиля содержит в себе следующие разделы: социальные характеристики; навыки и умения работы с компьютером; мотивационно-целевая среда; рабочая среда; особенности взаимодействия с компьютером (специфические требования пользователей, необходимые информационные технологии и др.). Профили пользователей могут по необходимости расширяться за счет добавления других (значимых с точки зрения проектировщика) характеристик пользователей. После выделения одного или нескольких основных профилей пользователей и после определения целей и задач, стоящих перед ними, переходят к следующему этапу проектирования. Этот этап связан с составлением пользовательских сценариев. Как правило, начинают с персонификации профилей (присваивания каждому профилю условного имени), затем формулируют сценарии. Сценарий - это описание действий, выполняемых пользователем в рамках решения конкретной задачи на пути достижения его цели. Очевидно, что достигнуть некоторой цели можно, решая ряд задач. Каждую их них пользователь может решать несколькими способами, следовательно, должно быть сформировано несколько сценариев. Чем больше их будет, тем ниже вероятность того, что некоторые ключевые объекты и операции будут упущены. В то же время, у разработчика имеется информация, необходимая для формализации функциональности приложения. А после формирования сценариев становится известным перечень отдельных функций. В приложении функция представлена функциональным блоком с соответствующей экранной формой (формами). Возможно, что несколько функций объединяются в один функциональный блок. Таким образом, на этом этапе устанавливается необходимое число экранных форм. Важно определить навигационные взаимосвязи функциональных блоков. На практике установлено наиболее подходящим число связей для одного блока равное трем. Иногда, когда последовательность выполнения функций жестко определена, между соответствующими функциональными блоками можно установить процессуальную связь. В этом случае их экранные формы вызываются последовательно одна из другой. Такие случаи имеют место не всегда, поэтому навигационные связи формируются либо исходя из логики обработки данных с которыми работает приложение, либо основываясь на представлениях пользователей (карточная сортировка). Навигационные связи между отдельными функциональными блоками отображаются на схеме навигационной системы. Возможности навигации в приложении передаются через различные навигационные элементы. Основным навигационным элементом приложения является главное меню. Роль главного меню велика еще и потому, что оно осуществляет диалоговое взаимодействие в системе «пользователь-приложение». Кроме того, меню косвенно выполняет функцию обучения пользователя работе с приложением. Формирование меню начинается с анализа функций приложения. Для этого в рамках каждой из них выделяют отдельные элементы: операции, выполняемые пользователями, и объекты, над которыми осуществляются эти операции. Следовательно, известно какие функциональные блоки должны позволять пользователю осуществлять какие операции над какими объектами. Выделение операций и объектов удобно проводить на основе пользовательских сценариев и функционала приложения. Выделенные элементы группируются в общие разделы главного меню. Группировка отдельных элементов происходит в соответствии с представлениями об их логической связи. Таким образом, главное меню может иметь каскадные меню, выпадающие при выборе какого либо раздела. Каскадное меню ставит в соответствие первичному разделу список подразделов. Одним из требований к меню является их стандартизация, целью которой выступает формирование устойчивой пользовательской модели работы с приложением. Существуют требования, выдвигаемые с позиций стандартизации, которые касаются места размещения заголовков разделов, содержания разделов часто используемых в разных приложениях, формы заголовков, организации каскадных меню и др. Наиболее общие рекомендации стандартизации следующие: группы функционально связанных разделов отделяют разделителями (черта или пустое место); не используют в названиях разделов фраз (желательно не больше 2 слов); названия разделов начинают с заглавной буквы; названия разделов меню, связанных с вызовом диалоговых окон заканчивают многоточием; названия разделов меню, к которым относятся каскадные меню, заканчивают стрелкой; используют клавиши быстрого доступа к отдельным разделам меню. Их выделяют подчеркиванием; допускают использовать «горячие клавиши», соответствующие комбинации клавиш отображают в заголовках разделов меню; допускают использовать включение в меню пиктограмм; измененным цветом показывают недоступность некоторых разделов меню в ходе работы с приложением; допускают делать недоступные разделы невидимыми. Недоступность некоторых разделов меню обуславливается следующим. Главное меню является статическим и присутствует на экране в течение всего времени работы с приложением. Таким образом, при работе с разными экранными формами (взаимодействии с разными функциональными блоками) не все разделы меню имеют смысл. Такие разделы принято являются недоступными. Поэтому в зависимости от контекста решаемых пользователем задач (иногда от контекста самого пользователя) главное меню приложения выглядит различным образом. О подобных различающихся внешних представлениях меню принято говорить как о различных состояниях меню. В отличие от схемы навигационной системы, составленной ранее и необходимой, в основном, разработчику, с меню пользователь входит в непосредственное взаимодействие. Поэтому следует составить граф состояния меню. Вершинами этого графа являются различные состояния меню (внешние представления одного и того же меню с доступными и недоступными разделами). Каждая вершина имеет пояснения о соответствии данного состояния меню отдельным экранным формам. Дуги графа состояний соответствуют операциям (командам меню), переводящим его из одного состояние в другое. Подобный граф используют при формировании тестовых заданий на последних стадиях проектирования интерфейса. В связи с этим, важно при его формировании выполнить проверку соответствия пользовательских сценариев возможным переходам по графу. 3 Задание на лабораторную работу Выполнить этапы предварительного и высокоуровневого проектирования при разработке пользовательского интерфейса приложения для предметной области, соответствующей варианту задания. Разработать главное меню в среде разработки приложения с анализом и обоснованием его различных состояний. 4 Порядок выполнения работы Пусть предметная область представлена информационной системой, отображающую деятельность мелкой фирмы, которая связана с изготовлением и/или поставкой ряда товаров. Сформировать профили потенциальных пользователей программного обеспечения информационной системы. Потенциальными пользователями приложения являются, например, менеджеры по направлению товара, торговые представители, представители обслуживающего персонала и т.д. Примерные профили некоторых из названных категорий пользователей могут выглядеть следующим образом (таблица 1). Таблица 1
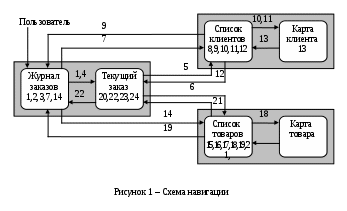
Определить функциональность приложения, исходя из целей и задач пользователей. Рассмотрим определение функциональности на примере одного из профилей: представители обслуживающего персонала. Исходя из задач этой категории пользователей, можно сформировать следующий перечень функций необходимых в приложении: создать новый заказ (1); сложный поиск заказа (2); редактирование заказа (3); добавление клиента из списка клиентов в заказ (4); ввод/редактирование клиента в списке клиентов (5); выбор товара из списка товаров (6); сложный поиск товаров в списке товаров (7); просмотр подробных данных о товаре (8); добавление товара из списка товаров в заказ (9); сохранение заказа (10); печать заказа (11); формирование счета (12). Сформировать множество пользовательских сценариев для выделенных профилей пользователей. Примером могут служить приведенные ниже сценарии действий пользователей. Анна Петровна общается с клиентами по телефону. По просьбе клиента она предварительно просматривает данные о запрошенных им товарах, затем приступает к формированию нового заказа. Она вводит данные клиента, после чего выбирает указанный(ые) товар(ы) из списка и добавляет его (их) в заказ и сохраняет заказ. Анна Сергеевна общаясь с клиентами по телефону, создает новые заказы. При формировании нового заказа, она выбирает клиента из списка, если его там нет, то вводит клиента в список клиентов. Затем добавляет в заказ необходимые товары, используя сложный поиск. Она распечатывает информацию заказа, после этого она сохраняет ее. Анна Михайловна выполняет поиск указанного заказа по данным клиента. Она просматривает и при необходимости редактирует данные клиента, добавляет в заказ новые или удаляет из заказа прописанные там товары, при необходимости редактирует в заказе информацию по некоторым товарам, сохраняет информацию и формирует счет заказа. Анна Николаевна просматривает данные о товаре, выполняет поиск заказа по товару, редактирует в заказе информацию по некоторым товарам, сохраняет информацию и распечатывает ее. Определить функциональные блоки приложения, составить схему навигационной системы. Очевидно, что отдельные функциональные блоки соответствуют работе пользователей с информацией: по заказам (функции 1,2,3,4,9,10,11,12): по общему журналу заказов и по конкретному (текущему) заказу; по клиентам (функции 4,5): по списку клиентов в целом и по конкретному клиенту; по товарам (функции 6,7,8,9): по списку товаров и по данному товару подробно. Таким образом, можно вести речь о наличии в приложении трех функциональных блоков и шести экранных форм: Журнал заказов; Текущий заказ; Список клиентов; Карта клиента; Список товаров; Карта товара. В этом случае, с учетом пользовательских сценариев схема навигации по формам может выглядеть следующим образом (рисунок 1).  Цифрами на рисунке обозначены отдельные операции, выполняемые пользователями (п.4.5). Установить для отдельных функциональных блоков соответствующие им операции и объекты операций. Сгруппировать их в разделы меню. В конкретной среде разработки приложения сформировать меню. Определим операции, которые должен выполнять пользователь в рамках возможностей, предоставляемых ему приложением (функций приложения): создать новый заказ; задать атрибуты поиска заказа; найти заказ по текущим атрибутам поиска; открыть текущий заказ на редактирование; открыть список клиентов для добавления в текущий заказ; открыть список товаров для добавления в текущий заказ; просмотреть список клиентов; выбрать клиента из списка клиентов; добавить атрибуты текущего клиента к поиску заказа; ввести данные нового клиента в текущий заказ; редактировать данные текущего клиента в списке клиентов; добавить текущего клиента в текущий заказ; сохранить данные о текущем клиенте; просмотреть список товаров; задать атрибуты поиска товаров; найти товар по текущим атрибутам; выбрать товар из списка товаров; просмотреть подробные данные текущего товара; добавить атрибуты текущего товара к поиску заказа; редактировать данные по текущему товару в текущем заказе; добавить данные текущего товара в текущий заказ; сохранить текущий заказ; распечатать информацию по текущему заказу; сформировать счет по текущему заказу. Соответствие приведенных операций функциональным блокам, экранным формам и навигационным переходам указано на рисунке 1. Далее, необходимо сгруппировать операции таким образом, чтобы их группы соответствовали пунктам главного меню. В рассматриваемом примере предлагается сформировать следующие группы. 1.Действия над объектами. В качестве объектов выступают заказ, клиент, товар (таблица 2). Таблица 2 - Группа Действия
2. Поиск. Специфическое действие, выделено отдельно; объекты – заказ (3), товар (16). 3. Работа со списками. Объекты – клиент, заказ (таблица 3). Таблица 3 - Списки
4. Стандартными являются такие разделы как Файл и Справка. Их тоже следует включить в главное меню приложения. Составить граф состояния меню и провести проверку возможных переходов по графу в соответствии с пользовательскими сценариями. Рассмотрим состояния меню для приведенного примера. Для простоты не будем учитывать состояния меню, связанные доступностью стандартных разделов Файл и Справка и их подразделов. Различные состояния прототипа меню можно представить таблицами 4-11. Разделы меню и команды, недоступные в данном состоянии выделены серым цветом. Для доступных команд в скобках указаны номера соответствующих операций. Таблица 4 – Журнал заказов (состояние М1)
Таблица 5 – Текущий заказ (состояние М2)
Таблица 6 – Список клиентов (состояние М3, переход по команде 7)
Таблица 7 – Список клиентов (состояние М4, переход по команде 5)
Таблица 8 – Карта клиента (состояние М5)
Таблица 9 – Список товаров (состояние М6, переход по команде 14)
Таблица 10 – Список товаров (состояние М7, переход по команде 6)
Таблица 11 – Карта товара (состояние М8)
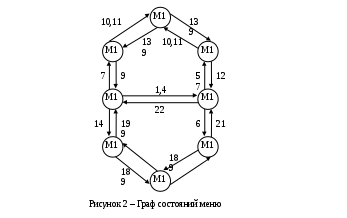
Граф состояний меню можно представить следующим образом (рисунок 2).  Следует подчеркнуть, что прототип меню в данном примере создается только под одну определенную категорию пользователей. Кроме того, в примере не предусмотрено развитие программного продукта, следовательно, отсутствует расширяемость функций. 5 Требования к оформлению отчета Отчет должен содержать: название и цели работы; основные профили пользователей с указанием из целей и задач; описание функциональности приложения, указание отдельных функций, функциональных блоков, соответствующих им операций и объектов; схему навигационной системы с указанием связей между функциональными блоками. описание структуры главного меню приложения; граф состояний меню; выводы относительно соответствия возможных переходов по графу и пользовательских сценариев; общие выводы, сделанные в процессе выполнения лабораторной работы. |
