Прктикум. Практикум1 (1). Лабораторная работа 1. Установка и настройка операционной системы 5 Тема Обзор современных ос 29 Лабораторная работа 1 29 Работа с файлами в консоле ос windows 29
 Скачать 3.39 Mb. Скачать 3.39 Mb.
|
Контрольные вопросыВ чем заключается принципиальная разница между Delphi и Turbo-Pascal? Дать понятия компоненты, класса, объекта, свойств, события. Дать понятия формы, проекта. Из каких элементов состоит интегрированная среда разработки программ. Пояснить этапы создания программы. Что такое программа, управляемая событиями? Назначение модуля. Пояснить понятие класса и методов класса. Что такое объектно-ориентированное программирование? Тематический модуль № 1. Общие понятия и положения теории систем Тема № 4. Интерфейс ОС с пользователями Лабораторная работа №2. Разработка пользовательского интерфейса с использованием программы EaSynth ForeUI Учебные цели: дать практическое представление о принципах проектирования пользовательского интерфейса программного продукта; исследовать на практике основные понятия и положения излагаемого курса, получение навыков создания пользовательского интерфейса программного продукта. Воспитательные цели: воспитание познавательного интереса, активности, целеустремленности, настойчивости, активности, наблюдательности, интуиции, сообразительности; формирование навыков самостоятельности и дисциплинированности; стимулировать активную познавательную деятельность обучаемых, способствовать формированию у них творческого мышления. Категория слушателей: 2,3 курс РТФ. Время: 90 мин. Место проведения: дисплейный класс. Материально-техническое обеспечение: виртуальная машина с операционной системой Windows и установленным на ней программным продуктом EaSynth ForeUI ПЛАН практического ЗАНЯТИЯ
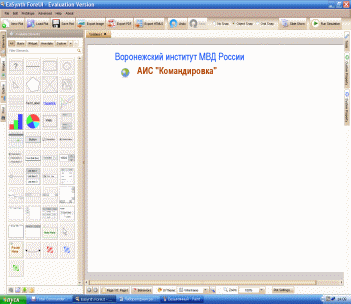
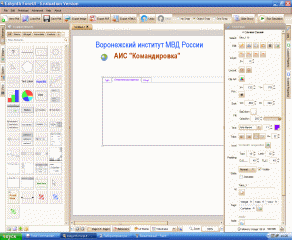
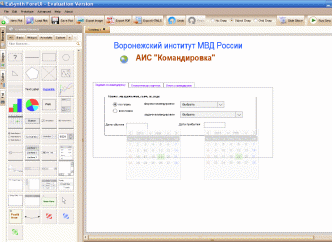
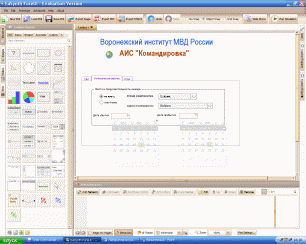
Литература: Основная: Горлов, С.К. (ВИ МВД РФ). Операционные системы [Текст] : Учеб.пособие / С. К. Горлов, М. В. Питолин, С. В. Белокуров. - Воронеж : ВИ МВД РФ, 2002. - 95с. Гордеев, А. В. Операционные системы [Текст] : [учебник]: доп. М-вом образования РФ / А. В. Гордеев. - 2-е изд. - СПб : Питер, 2009. - 415 с. : ил. - (Учебник для вузов). - Лит. : с. 406-408. - ISBN 978-5-94723-632-3 : 171-70. Дополнительная: Конфигурирование и сопровождение современных операционных систем [Текст]: учебное пособие/Т.В. Мещерякова, И.В. Атласов, Л.А. Обухова.-Воронеж: Воронежский институтМВД России, 2012.- 139 с.- ISBN 978-5-885973-069-9. Фигурнов, В.Э. IBM PC для пользователя : крат. курс [Текст] / В. Э. Фигурнов. - 7-е изд.,сокращ.версия. - М. : Инфра-М, 1999. - 479с. : ил. - ISBN 5-86225-471-4 : 32-00. Операционные системы [Текст]: учебное пособие / Воронежск. ин-т МВД РФ. - Воронеж : ВИ МВД России, 2010. - 158 с. - Лит.: с.157-158. - ISBN 978-5-88591-025-5 : 47-69. Краткие теоретические сведения Интерфейс пользователя (UI) – это часть программы, которая находится на виду у пользователя и призвана обеспечивать отображение данных, управление или диалог с пользователем. При разработке программного обеспечения программисты не должны оставлять дизайн интерфейса пользователя "на потом", считая, что в программе только код должен быть краеугольным камнем. Время от времени у пользователей возникает чувство раздраженности, например, даже из-за неудачно подобранных шрифтов, неудобного расположения элементов управления, отображения данных. Для удобства пользователей должно быть затрачено n-ое количество часов, так как это серьезная работа. Это следует учитывать при озвучивании сроков разработки программы. Удобство пользовательского интерфейса входит в такое понятие как "Эргономика", которое включается в процессы разработки и тестирования программного продукта как часть системы качества. Разработка пользовательского интерфейса должна вестись совместно с дизайном программного продукта в целом. Процесс разработки пользовательского интерфейса разбивается на этапы жизненного цикла: Анализ трудовой деятельности пользователя, объединение бизнес-функций в роли. Построение пользовательской модели данных, привязка объектов к ролям и формирование рабочих мест. Формулировка требований к работе пользователя и выбор показателей оценки пользовательского интерфейса. Разработка обобщенного сценария взаимодействия пользователя с программным модулем (функциональной модели) и его предварительная оценка пользователями и Заказчиком. Корректировка и детализация сценария взаимодействия, выбор и дополнение стандарта (руководства) для построения прототипа. Разработка макетов и прототипов ПИ и их оценка в деловой игре, выбор окончательного варианта. Имплементация ПИ в коде, создание тестовой версии. Разработка средств поддержки пользователя (пользовательские словари, подсказки, сообщения, помощь и пр.) и их встраивание в программный код. Usability тестирование тестовой версии ПИ по набору раннее определенных показателей. Подготовка пользовательской документации и разработка программы обучения. Удобство пользовательского интерфейса. Программа разрабатывается для обеспечения работы пользователя, т. е. для того, чтобы он, с помощью компьютерной программы, быстрее, надежнее и качественнее решал свои производственные задачи. С точки зрения удобства пользовательского интерфейса в программе важно создать такой пользовательский интерфейс, который сделает работу эффективной и производительной, а также обеспечит удовлетворенность пользователя от работы с программой. Разработчику необходимо тщательно продумать и осознать сценарий взаимодействия программы с пользователем, приведя его к оптимальной системе выполнения задач, и реализовать пользовательский интерфейс в соответствии с этой системой. Для того, чтобы разобраться в технологии решения задач пользователя, разработчику необходимо выяснить следующие моменты: Какая информация необходима пользователю для решения задачи? Какую информацию пользователь может игнорировать (не учитывать)? Совместно с пользователем разделить всю информацию на сигнальную, отображаемую, редактируемую, поисковую и результирующую. Какие решения пользователю необходимо принимать в процессе работы с программой? Может ли пользователь совершать несколько различных действий (решать несколько задач) одновременно? Какие типовые операции использует пользователь при решении задачи? Что произойдет, если пользователь будет действовать не по предписанному Вами алгоритму, пропуская те или иные шаги или обходя их? Дизайн пользовательского интерфейса должен обеспечивать минимизацию усилий пользователя при выполнении работы и приводить к: сокращению длительности операций чтения, редактирования и поиска информации, уменьшению времени навигации и выбора команды, повышению общей продуктивности пользователя, заключающейся в объеме обработанных данных за определенный период времени. увеличению длительности устойчивой работы пользователя и др. Методика выполнения работы 1. Запустить программу ForeUI: Пуск → Программы → EaSynth → ForeUI → окно программы EaSynth ForeUI 2. Создать новый проект: ф. EaSynth ForeUI | File → New Plot → ф. Untitled-1; File → Save Plot → ф. Save | выбрать расположение и ввести имя проекта; кн. Save → форма проекта 3. Ввести заголовок приложения: ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Text Label и перетащить на форму проекта → элемент Text Label на форме пр. кн. мыши на элементе Text Label → Edit Text | ввести текст «Воронежский институт МВД России»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 100; Y ← 18 Size: W ← 488; H ← 48 Text: Arial Narrow; 35; Цвет ← #235АFF выбр. вкл. Elements → выбр. Text Label и перетащить на форму проекта → элемент Text Label на форме пр. кн. мыши на элементе Text Label → Edit Text | ввести текст «АИС «Командировка»»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 182; Y ← 67 Size: W ← 685; H ← 50 Text: Arial Narrow; 33; Цвет ← # FF7878 4. Добавить логотип: ф. EaSynth ForeUI | выбр. вкл.Images → кн. «+» (Add Image) | From Icon Library… PC.DE Essen (32Ч32); выбрать World; перенести логотип на форму кн. Tools | ф. Tools Panel | Pos.: X ← 122; Y ← 77  5. Запустить имитацию приложения: ф. EaSynth ForeUI | кн. Save Plot; выбрать пункт меню Prototype → Run Simulation → запуск браузера и просмотр страницы 6. Добавить элемент Tabs на форму ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Tabs и перетащить на форму проекта → элемент Tabs на форме пр. кн. мыши на элементе Tabs → Edit Tabs Titles | ввести текст «Задание на командировку, Статистическая карточка,Отчет по командировке»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 25; Y ←182 Size: W ← 662; H ← 294 Text: Arial Narrow; 19.5; Цвет ← #0F0078  7. Сформировать закладку «Статистическая карточка»: 7.1. Добавить на вкладку элемент Group: ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Group Frame и правой кнопкой мыши перетащить на форму проекта (во вкладку «Статистическая карточка») → элемент Group Frame на вкладке пр. кн. мыши на элементе Group Frame → Edit Group Title | ввести текст «Место и продолжительность выезда»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 66; Y ←2323 Size: W ← 558; H ← 1585 7.2. Добавить радиокнопки («по плану», «вне плана»): ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Radio Button Group и правой кнопкой мыши перетащить на форму проекта (во вкладку «Статистическая карточка», в группу «Место и продолжительность выезда») → элемент Radio Button Group на вкладке пр. кн. мыши на элементе Radio Button Group → Edit Radio Buttons | ввести текст «по плану вне плана»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 98; Y ←257 Size: W ← 558; H ← 72 List: Row Height ← 25; 7.3. Добавить раскрывающийся список для формы командировки: ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Text Label и правой кнопкой мыши перетащить на форму проекта (во вкладку «Статистическая карточка», в группу «Место и продолжительность выезда») → элемент Text Label на форме пр. кн. мыши на элементе Text Label → Edit Text | ввести текст «Форма командировки»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 214; Y ← 259 Size: W ← 112; H ← 21 ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. ComboBox и правой кнопкой мыши перетащить на форму проекта (во вкладку «Статистическая карточка», в группу «Место и продолжительность выезда») → элемент ComboBox на форме пр. кн. мыши на элементе ComboBox → Edit ComboBox Text | ввести текст «Выбрать инспектирование контрольная проверка комплексный выезд целевой выезд ревизия проверка ФХД»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 346; Y ← 257 Size: W ← 160; H ← 25 7.4. Аналогичным образом добавить раскрывающийся список для задач командировки : Параметры для TextBox: Pos.: X ← 214; Y ← 301 Size: W ← 131; H ← 18 Параметры для ComboBox (Выбрать проведение следствия по УД проведение ОРМ оказание орг.-мет. и прак. помощи повышение квалификации распространение передового опыта): Pos.: X ← 346; Y ← 296 Size: W ← 228; H ← 25 7.5. Добавить поле для выбора даты убытия: ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Text Label и правой кнопкой мыши перетащить на форму проекта (во вкладку «Статистическая карточка», в группу «Место и продолжительность выезда») → элемент Text Label на форме пр. кн. мыши на элементе Text Label → Edit Text | ввести текст «Дата убытия»; кн. Ok кн. Tools | ф. Tools Panel | Pos.: X ← 71; Y ← 341 Size: W ← 67; H ← 13 ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Text Edit Box и правой кнопкой мыши перетащить на форму проекта (во вкладку «Статистическая карточка», в группу «Место и продолжительность выезда») → элемент Text Edit Box на вкладке кн. Tools | ф. Tools Panel | Pos.: X ← 146; Y ←342 Size: W ← 78; H ← 22 ф. EaSynth ForeUI | выбр. вкл. Elements → выбр. Calendar и правой кнопкой мыши перетащить на форму проекта (во вкладку «Статистическая карточка», в группу «Место и продолжительность выезда») → элемент Calendar на вкладке кн. Tools | ф. Tools Panel | Pos.: X ← 146; Y ←364 Size: W ← 200; H ← 200 State: Visible (снять метку) 7.6. Аналогичным образом добавить поле для выбора даты прибытия.  7.7. Добавить правила обработки элементов (при нажатии на поле ввода для даты убытия открывается календарь, при выборе даты заполняется поле ввода, а сам календарь закрывается): ф. EaSynth ForeUI | форма проекта → выбр. текстовое поле для даты убытия, нажать [Ctrl + D] → ф. Defined Behaviors ф. Defined Behaviors | Add Behavior → For Elements… ф. Select Elements as Behavior Owner… | выбр. TextEditBox_1; кн. Select 1 Element ф. Defined Behaviors | For Element: TextEditBox_1; кн. Add Event → выбр. Element Clicked; кн. Add Action | выбр. Operate on Element… → ф. Manipulate Elements…: Step 1: Choose elements to manipulate ← Calendar_1 Step 2: Select the action to be created ← Change Visibility Step 3: Specify parameters of the actions ← Make Element Visible; кн. Ok ф. EaSynth ForeUI | форма проекта → выбр. календарь для даты убытия, нажать [Ctrl + D] → ф. Defined Behaviors ф. Defined Behaviors | Add Behavior → For Elements… ф. Select Elements as Behavior Owner… | выбр. Calendar_1; кн. Select 1 Element ф. Defined Behaviors | For Element: Calendar_1; кн. Add Event → выбр. Calendar Date Changed; кн. Add Action | выбр. Operate on Element… → ф. Manipulate Elements…: Step 1: Choose elements to manipulate ← TextEditBox_1 Step 2: Select the action to be created ← Set Value of TextEditBox Step 3: Specify parameters of the actions | Please input the new value of TextEditBox: кн. […] → Insert Element Property… → ф. Select an Element to Provide the Property… ← выбр. Calendar_1; кн. Select 1 Element ф. Choose Element Property to Insert… ← Current Selected Date in Calendar…; кн. Ok → ф. Manipulate Elements… | кн. Ok кн. Add Action | выбр. Operate on Element… → ф. Manipulate Elements…: Step 1: Choose elements to manipulate ← Calendar_1 Step 2: Select the action to be created ← Change Visibility Step 3: Specify parameters of the actions ← Make Element Hidden кн. Ok → ф. Manipulate Elements 7.8. Аналогичным образом добавить правила обработки выбора даты прибытия.  7.9. Аналогичным образом добавить группу элементов «Вид командировки» для указания числа выезжающих.  7.10. Добавить кнопки «Подтвердить» и «Отмена». При нажатии на первую кнопку должно выводиться сообщение «Загружено в базу данных». При нажатии на кнопку «Отмена» должны быть обнулены все выбранные значения.  8. Запустить имитацию приложения (см. п. 5). 9. Аналогичным образом сформировать закладки «Задание на командировку» и «Отчет по командировке». 10. Самостоятельно добавить еще 2 вкладки. Требования к отчету Отчет должен содержать: – название, цель и задачи лабораторной работы; – краткую теоретическую часть; – экранные формы работы с ForeUI; – выводы по результатам работы Задание на самостоятельную работу Подготовиться к лабораторному занятию по ТМ № 1 ЛЗ. № 4.3 «Итоговое занятие по тематическому модулю 1». Контрольные вопросы: Дайте определение пользовательского интерфейса. Укажите этапы создания пользовательского интерфейса. Какой информацией должен информацией должен владеть разработчик программного продукта перед началом его создания? Чем занимается наука эргономика? Объясните понятие Usability. Назовите этапы тестирование пользовательского интерфейса.. Какая информация необходима пользователю для решения задачи? Какие требования предъявляются к дизайну пользовательского интерфейса? |
