Лекция. Лекция Технология
 Скачать 248.06 Kb. Скачать 248.06 Kb.
|
|
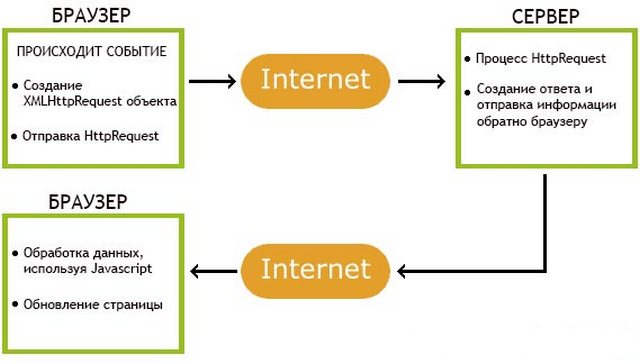
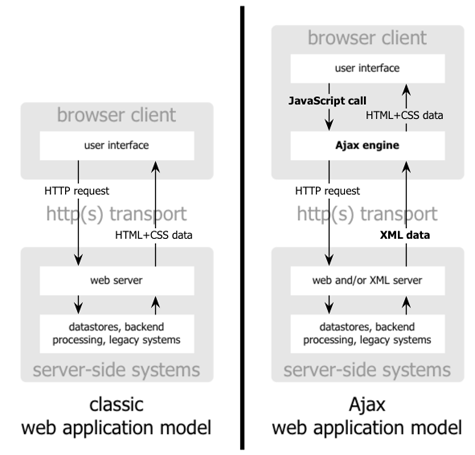
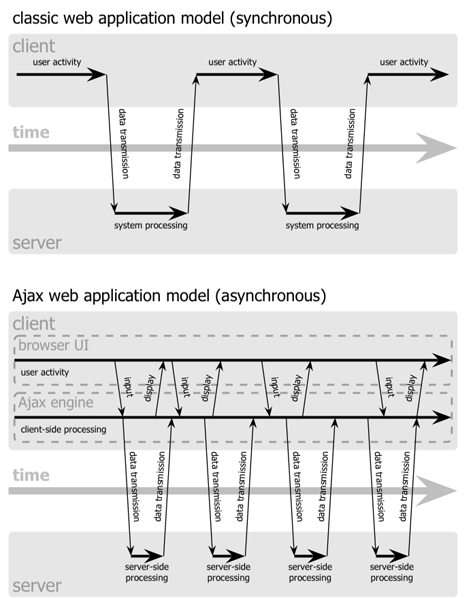
Лекция 9. Технология AJAX 9.1 Принцип работы технологии AJAX AJAX (Asynchronous JavaScript and XML) – это технология, обеспечивающая динамические запросы на сервер, в ходе которых нет нужды перезагружать страницу. Сайт функционирует на порядок быстрее, потому что не нужно регулярно обновлять всю страницу, поэтому его использование становится более удобным для пользователя, но не для поисковых систем. Принцип работы технологии AJAX. Чтобы конкретно понять, как именно работает AJAX, рассмотрим четыре важнейших этапа: Посетитель обращается к AJAX. Как правило, делает он это посредством определенной кнопки, которая сообщает о том, что при нажатии вы ознакомитесь с дополнительной информацией. Затем система отсылает запрос и различные данные на сервер. К примеру, может понадобиться загрузить какой-нибудь файл или информацию, находящиеся в базе данных. Получив ответ от базы данных, сервер отправляет данные в браузер. JavaScript приходит ответ, и он расшифровывает его в читабельный для пользователя вид. Если объяснять суть технологии визуально, то на изображении данный процесс будет выглядеть так:  Рисунок 1 - Технология AJAX Без объекта XMLHttpReques обмен информацией невозможен, поэтому он предварительно размещается на самой странице. Объект выступает в роли связывающего звена для сервера и веб-браузера. Сами запросы переходят от системы к серверу в формате POST или GET. Для типа GET присущее обращение к документу, находящемуся на сервере, а в качестве аргумента он получает адрес сайта. Чтобы запрос не был прерван, создана надежная функция JavaScript Escape, предотвращающая такие случаи. Если данные передаются в больших объемах, не обойтись без функции POST. Сервер занимается обработкой информации, которая ему поступает, и затем, основываясь на них, образует обновленные данные, которые отправляются пользователю. Подход с применением AJAX подразумевает разновременную передачу информации. Благодаря этому клиенту доступны самые разные функции в ходе «фоновой» передачи данных. Юзеру приходит сообщение о процессе передачи информации, чтобы он не счел его зависшим - это позволяет удержать его на сайте. Для отправки ответа, сервер применяет стандартный текст JSON либо XML. Получая JSON-документ, он сразу выводится на экран. Но еще пользователь обязан выполнить код, который он получит, после чего сформируется объект JavaScript. А если отправляется текст в формате XML, его сначала нужно заменить на HTML, а затем уже отобразить на странице.  Рисунок 2 - Сравнение традиционной модели веб-приложения с моделью Ajax приложений.  Рисунок 3 - Схема синхронного взаимодействия традиционного веб-приложения (наверху) в сравнении с асинхронной схемой Ajax приложения (внизу) 9.3 Элементы интерфейса В первую очередь AJAX полезен для форм и кнопок, связанных с элементарными действиями: добавить в корзину, подписаться, и т.п. Сейчас – в порядке вещей, что такие действия на сайтах осуществляются без перезагрузки страницы. Динамическая подгрузка данных Например, дерево, которое при раскрытии узла запрашивает данные у сервера. Живой поиск Живой поиск – классический пример использования AJAX, взятый на вооружение современными поисковыми системами. Пользователь начинает печатать поисковую фразу, а JavaScript предлагает возможные варианты, получая список самых вероятных дополнений с сервера. Технически, с помощью AJAX можно обмениваться любыми данными с сервером. Код, который это обеспечивает подобного рода возможности, работает следующим образом: 1. Код активируется примерно при каждом нажатии клавиши, но не чаще чем раз в 100 мс (примерно). 2. Создается скрытый DIV и заполняется ответом сервера: - Текущий результат подсвечен, можно перемещаться и выбирать - При нажатии правой стрелки или при клике - поиск в подрезультатах. 3. Результаты запросов кешируются, повторных обращений к серверу не происходит. 4. В Google не только предлагаются варианты, но система тут же инициирует и сам поиск, т.е. не нужно даже нажимать key:Enterkey:Enter. Технически, с помощью AJAX можно обмениваться любыми данными с сервером. Обычно используются форматы: JSON – для отправки и получения структурированных данных, объектов. XML – если сервер почему-то работает в формате XML, то можно использовать и его, есть средства. HTML/текст – можно и просто загрузить с сервера код HTML или текст для показа на странице. Бинарные данные, файлы – гораздо реже, в современных браузерах есть удобные средства для них. 9. 4 AJAX и его преимуществаAJAX, которая расшифовывается как Asynchronous JavaScript and XML (Асинхронный JavaScript и XML), состоит из следующих технологий: HTML и CSS для структурирования информации и придания стилей. JavaScript для динамического доступа и манипулирования информацией. Объект XMLHttpRequest, который представляет собой объект, предоставляемый современнми браузерами для обмена данными с сервером без перезагрузки текущей веб-страницы. Формат для передачи данных между клиентом и сервером. Иногда используется XML, но это может быть в HTML, обычном тексте или формате на основе JavaScript, называемом JSON. AJAX технологии позволяют кодировать обмен данными на клиентской стороне с сервером за кулисами, без перезагрузки всей страницы каждый раз, когда пользователь делает запрос. С помощью AJAX, веб-разработчик может увеличить интерактивность и удобство использования' веб-страниц. AJAX обеспечивает следующие преимущества при имплементации в правильных местах: Улучшение опыта пользователя: пользователь с AJAX может сделать много без обновления страницы, которая делает веб-приложения ближе к обычным настольным приложениям Лучшая производительность: путем обмена только требуемых данных внутри сервера, AJAX сохраняет пропускную способность и увеличивает скорость приложений Существует множество примеров веб-приложений, использующих AJAX: карты Google и Gmail, возможно, два наиболее известных примера. В самом деле, эти два приложения играют важную роль в распространении использования AJAX из-за того успеха, которыми они пользуются. Что отличает Gmail от других почтовых сервисов, это его пользовательский интерфейс, который позволяет пользователям интерактивно управлять электронной почтой, не дожидаясь перезагрузки страницы после каждого действия, и это создает лучший пользовательский опыт и позволяет Gmail чувствовать себя отзывчивым и многофункциональным приложением, нежели простой веб-сайт. Смысл AJAX - в интеграции технологий. Технология AJAX использует комбинацию: (X)HTML, CSS для подачи и стилизации информации DOM-модель, операции над которой производятся JavaScript на стороне клиента, чтобы обеспечить динамическое отображение и взаимодействие с информацией XMLHttpRequest для асинхронного обмена данными с веб-сервером. В некоторых AJAX-фреймворках и в некоторых ситуациях, вместо XMLHttpRequest используется IFrame, SCRIPT-тег или другой аналогичный транспорт. JSON часто используется для обмена данными, однако любой формат подойдет, включая форматированный HTML, текст, XML, EBML. 9.5 Методы и свойства объекта XMLHttpRequest 9.5.1 Методы объекта XMLHttpRequestabort() - отмена текущего запроса к серверу. getAllResponseHeaders() - получить все заголовки ответа от сервера. getResponseHeader(«имя_заголовка») - получить указаный заголовок. open(«тип_запроса»,«URL»,«асинхронный»,«имя_пользователя»,«пароль») - инициализация запроса к серверу, указание метода запроса. Тип запроса и URL - обязательные параметры. Третий аргумент — булево значение. Обычно всегда указывается true или не указывается вообще (по умолчанию — true). Четвертый и пятый аргументы используются для аутентификации (это очень небезопасно, хранить данные об аутентификации в скрипте, так как скрипт может посмотреть любой пользователь). send(«содержимое») - послать HTTP запрос на сервер и получить ответ. setRequestHeader(«имя_заголовка», «значение») - установить значения заголовка запроса. 9.5.2 Свойства объекта XMLHttpRequest onreadystatechange - одно из самых главных свойств объекта XMLHttpRequest. С помощью этого свойства задаётся обработчик, который вызывается всякий раз при смене статуса объекта. readyState — число, обозначающее статус объекта. responseText — представление ответа сервера в виде обычного текста (строки). responseXML — объект документа, совместимый с DOM, полученного от сервера. status — состояние ответа от сервера. statusText — текстовое представление состояния ответа от сервера. Следует подробнее рассмотреть свойство readyState: 0 - Объект не инициализирован. 1 - Объект загружает данные. 2 - Объект загрузил свои данные. 3 - Объект не полностью загружен, но может взаимодействовать с пользователем. 4 - Объект полностью инициализирован; получен ответ от сервера. Именно опираясь на состояние готовности объекта можно представить посетителю информацию о том, на какой стадии находится процесс обмена данными с сервером и, возможно, оповестить его об этом визуально. 9.5.3 Создание объекта XMLHttpRequest Создание данного объекта для каждого типа браузера - уникальный процесс. Например, для создания объекта в Gecko-совместимых браузерах, Konqueror`е и Safari, нужно использовать следующее выражение: var Request = new XMLHttpRequest(); А для Internet Explorer`а используется следующее: var Request = new ActiveXObject("Microsoft.XMLHTTP"); Либо var Request = new ActiveXObject("Msxml2.XMLHTTP"); Теперь, чтобы добиться кроссбраузерности, необходимо сложить все функции в одну: function CreateRequest() { var Request = false; if (window.XMLHttpRequest) { //Gecko-совместимые браузеры, Safari, Konqueror Request = new XMLHttpRequest(); } else if (window.ActiveXObject) { //Internet explorer try { Request = new ActiveXObject("Microsoft.XMLHTTP"); } catch (CatchException) { Request = new ActiveXObject("Msxml2.XMLHTTP"); } } if (!Request) { alert("Невозможно создать XMLHttpRequest"); } return Request; } После всего этого можно создавать данный объект и не беспокоиться за работоспособность на популярных браузерах. Но создать объект можно в разных местах. Если создать его глобально, то в определенный момент времени возможен будет только один запрос к серверу. Можно создавать объект всякий раз, как происходит запрос к серверу (это почти полностью решит проблему). 9.5.4 Событие LoadViewState Восстанавливает сведения состояния представления из предыдущего запроса пользовательского элемента управления, сохраненные методом SaveViewState(). Метод SaveViewState() всегда вызывается перед визуализацией элемента управления в HTML-разметку. Из этого метода можно вернуть единственный сериализируемый объект, который будет сохранен в состоянии представления. Аналогично, метод LoadViewState() вызывается, когда элемент управления воссоздается в последующих обратных отправках. Сохраненный объект принимается в виде параметра, после чего его можно использовать для настройки свойств элемента управления. protected override void LoadViewState (object savedState); Параметры savedState Object. Объект Object, представляющий восстанавливаемое состояние пользовательского элемента управления. Этот метод используется главным образом платформой .NET Framework и не предназначен для использования непосредственно из программного кода. Но иногда может понадобиться более высокая гибкость для настройки хранения информации о состоянии представления. Для этого нужно переопределить методы LoadViewState() и SaveViewState(). В наиболее простых элементах управления нет никаких причин переопределять упомянутые методы. Однако иногда это оказывается удобным, например, когда разрабатывается более компактный способ хранения множественных частей информации в состоянии представления с использованием одиночного объекта, или же когда произведено наследование от существующего элемента управления и нужно предотвратить сохранение его состояния представления. Переопределение методов LoadViewState() и SaveViewState() также пригодится при управлении тем, как сложный элемент управления сохраняет состояние вложенных дочерних элементов. 9.5.5 LoadPostBackData IPostBackDataHandler.LoadPostData(String, NameValueCollection)Method ОпределениеПространство имен: System.Web.UI Assembly: System.Web.dll При реализации каким-либо классом обрабатывает данные обратной передачи для ASP.NET серверного элемента управления. public bool LoadPostData (string postDataKey, System.Collections.Specialized.NameValueCollection postCollection); Параметры postDataKey String Идентификатор ключа элемента управления. postCollection NameValueCollection Коллекция всех входящих значений имен. Возвраты Boolean true, если состояние серверного элемента управления изменяется в результате обратной передачи; в противном случае - false. Примеры. В следующем примере кода демонстрируется серверного элемента управления, который реализует версию LoadPostData метод. public virtual bool LoadPostData(string postDataKey, NameValueCollection postCollection) { String presentValue = Text; String postedValue = postCollection[postDataKey]; if (presentValue == null || !presentValue.Equals(postedValue)){ Text = postedValue; return true; } return false; } Платформа ASP.NET отслеживает все серверные элементы управления, которые возвращают true на вызов этого метода, а затем вызывает RaisePostDataChangedEvent метод для этих элементов управления. 9.5.5 Загрузка (событие Load) Устанавливает обработчик полной загрузки выбранных элементов. Метод имеет два варианта использования: .load(handler(eventObject)):jQuery Устанавливает функцию handler в качестве обработчика события load, на выбранные элементы. Метод является аналогом bind("load", handler(eventObject)). handler(eventObject) - функция, которая будет установлена в качестве обработчика. При вызове она будет получать объект события eventObject. .load(eventData, handler(eventObject)):jQuery Метод отличается от предыдущего возможностью передавать в обработчик дополнительные данные. Является аналогом bind("load", eventData, handler(eventObject)). handler(eventObject), eventData - дополнительные данные, передаваемые в обработчик. Они должны быть представлены объектом в формате: {fName1:value1, fName2:value2, ...}. Событие load происходит, когда сам элемент и все его дочерние элементы полностью загружены. Это событие может происходить на элементах, которые обладают полями URL (объект window, картинки, скрипты, фреймы). В некоторых случаях, если картинка содержится в кеше браузера, событие load может не произойти. Для такого случая можно воспользоваться специальным событием event.special.load, которое определено в небольшом плагине. Если требуется готовность мультимедийных файлов, лучше воспользоваться методом .ready(), который устанавливает обработчик готовности структуры документа, что происходит раньше начала загрузки файлов мультимедиа. 9.5.6 Событие RaisePostBackEvent Page.RaisePostBackEvent(IPostBackEventHandler, String)MethodОпределениеПространство имен: System.Web.UI Assembly: System.Web.dll Оповещает серверный элемент управления, вызвавший обратный запрос, о необходимости обработки входящего события обратной передачи. protected virtual void RaisePostBackEvent (System.Web.UI.IPostBackEventHandler sourceControl, string eventArgument); Параметры sourceControl IPostBackEventHandler Серверный элемент управления ASP.NET, вызвавший обратную передачу. Этот элемент управления должен реализовывать интерфейс IPostBackEventHandler. eventArgument String Аргумент обратного запроса. Примеры В следующем примере используется RaisePostBackEvent метод для уведомления ASP.NET о том, что события обратного возникает, когда пользовательский userButton нажатии элемента управления сервера. void DisplayUserName(Object sender, EventArgs ea) { Response.Write("Welcome to " + Server.HtmlEncode(userName.Text)); } void RaiseEvent(Object sender, EventArgs ea) { // Raise a post back event for a control. this.RaisePostBackEvent(userButton, ""); } void Page_Load(Object sender, EventArgs ea) { // Register a control as one that requires postback handling. this.RegisterRequiresRaiseEvent(userButton); } Page Вызывает RaisePostBackEvent метод при обратной передаче. Этот вызов происходит в жизненном цикле страницы после уведомления о загрузке и изменении, но до подготовки к отображению. Событие SaveViewState. UserControl.SaveViewState Method Определение Пространство имен: System.Web.UI Assembly: System.Web.dll Сохраняет любые изменения состояния представления пользовательского элемента управления, произошедшие с момента последней обратной передачи страницы. C#Копировать protected override object SaveViewState (); Возвраты. Object. Возвращает текущее состояние представления пользовательского элемента управления. Если состояние представления не связано с элементом управления, то метод возвращает значение null. Примеры В следующем примере демонстрируется пользовательский элемент управления, который управляет его состояния представления с помощью LoadViewState и SaveViewState методы. C#Копировать public string UserText { get { return (string)ViewState["usertext"]; } set { ViewState["usertext"] = value; } } public string PasswordText { get { return (string)ViewState["passwordtext"]; } set { ViewState["passwordtext"] = value; } } [System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name="FullTrust")] protected override void LoadViewState(object savedState) { object[] totalState = null; if (savedState != null) { totalState = (object[])savedState; if (totalState.Length != 3) { // Throw an appropriate exception. } // Load base state. base.LoadViewState(totalState[0]); // Load extra information specific to this control. if (totalState != null && totalState[1] != null && totalState[2] != null) { UserText = (string)totalState[1]; PasswordText = (string)totalState[2]; } } } [System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name="FullTrust")] protected override object SaveViewState() { object baseState = base.SaveViewState(); object[] totalState = new object[3]; totalState[0] = baseState; totalState[1] = user.Text; totalState[2] = password.Text; return totalState; } |
