|
|
МУ_лаб_РНР_1. Методические указания к практическим занятиям по дисциплине Публикация баз данных в Интернет для студентов специальности
Практическая часть
Создайте в файл lab15_1.php, который будет выводить информацию (ID) о текущей сессии и записывать в сессию номер вашей группы и ссылаться на следующую страницу:
echo session_id();
$_SESSION['gr']=451; ?>
-- номер (ID) текущей сессии
Вторая страница
Создайте в файл lab15_2.php, который будет ссылаться на третью страничку, и передавать данные, хранящиеся в сессии в следующий файл:
Третья страничка
Создайте в файл lab15_3.php, который будет выводит из сессии информацию о номере группы, а затем очищать переменную группа из сессии:
unset ($_SESSION['gr']);
?>
Перейдите пошагово со странички один, на страничку два, а затем на страничку три и в другом окне откройте стразу страничку три. Обратите внимание на сообщение об ошибке. (Аналогичным образом можно информацию о пользователе переносить с одной странички на другую)
Создайте html-файл который будет содержать много строчное поле для ввода текста.
Напишите обработку данных формы на php которая будет заменять в тексте все точки восклицательными знаками. Функции для работы со строками можно взять в php-справочнике.
Расширить форму, добавив вторую кнопку, которая так же будет отправлять данные формы на сервер.
При обработке формы проверьте какая из двух кнопок нажата.
Если первая, то замените все точки на восклицательные знаки, а если вторая, то выделите все союзы А, ИЛИ, НО, И красным цветом.
Добавьте в файл обработки формы ссылку возврата на предыдущую страницу и количество букв в веденном тексте.
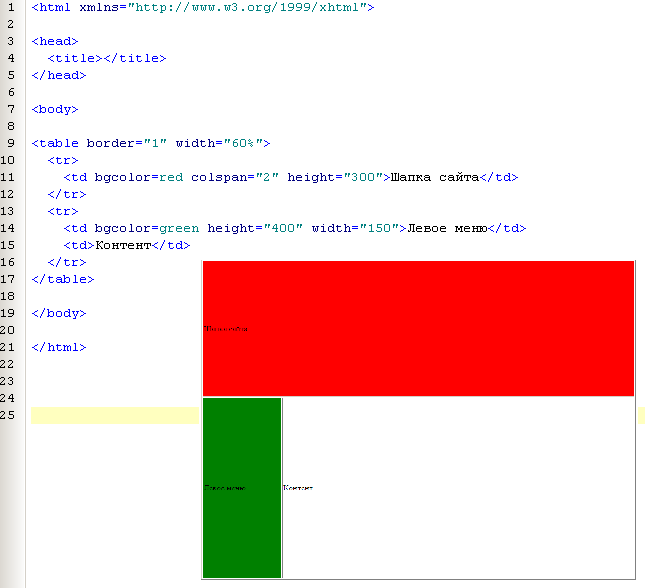
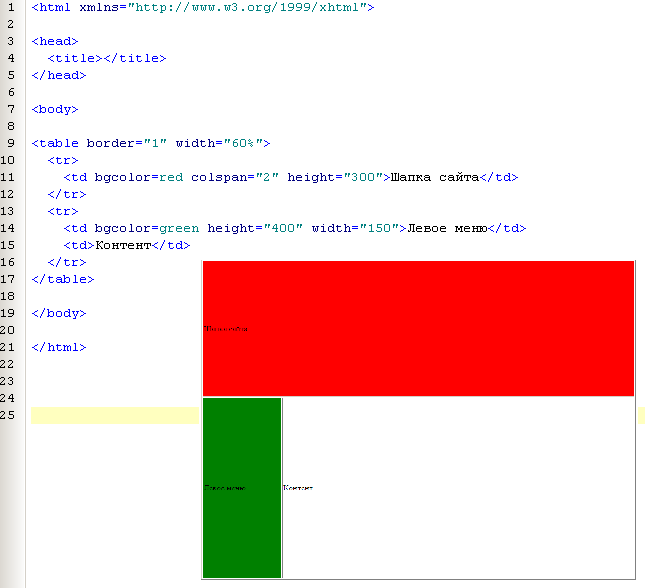
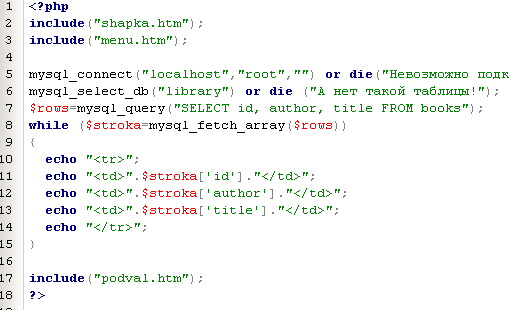
Создайте в отдельной папке html-файл


Убедитесь что внешний вид соответствует рисунку.
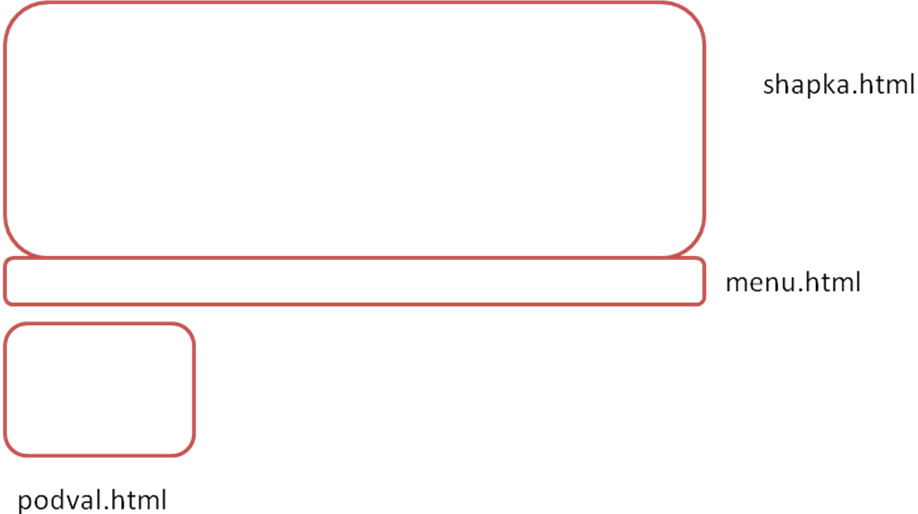
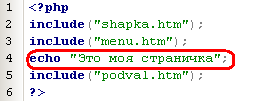
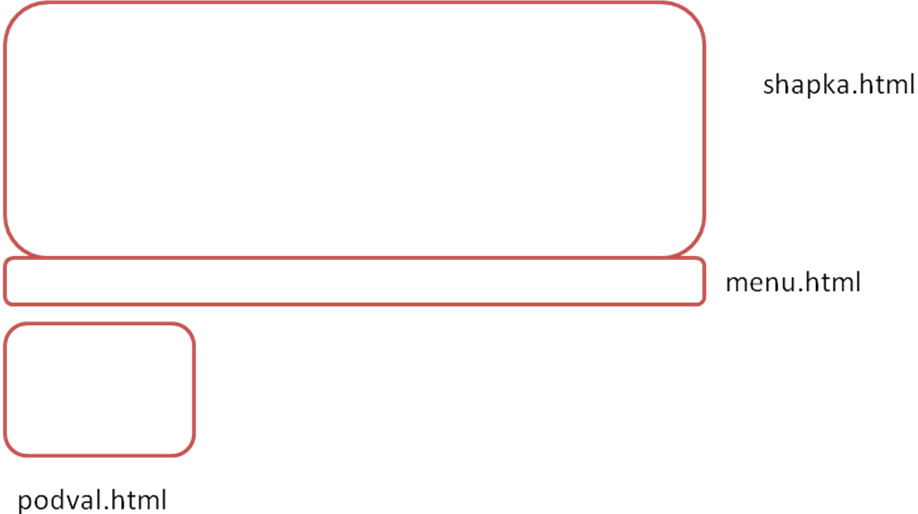
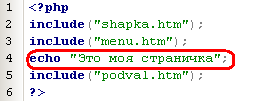
Разбейте этот файл на несколько частей как показано на рисунке. Для того что бы просмотреть сайт в браузере надо все части собрать в один файл. Сделать это можно так:

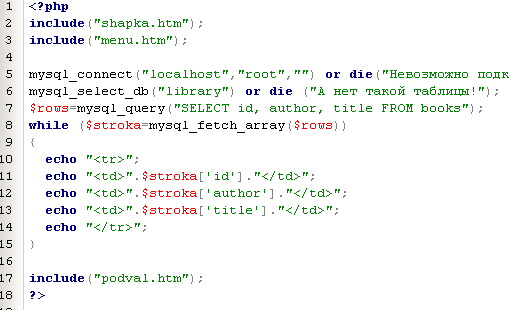
Или так:

ЛАБОРАТОРНАЯ РАБОТА №12. Использование систем управления контентом (CMS)
Цель:
|
Научиться устанавливать CMS;
Научиться наполнять сайты контентом;
Научиться расширять возможности CMS путем установки плагинов;
Научиться менять дизайн сайта организованного на CMS.
| Практическая часть
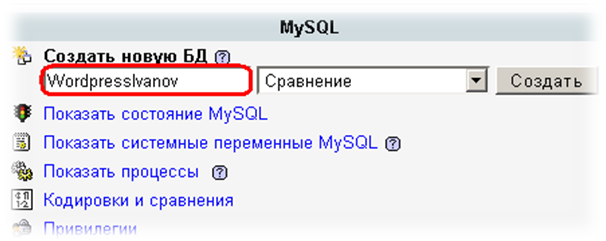
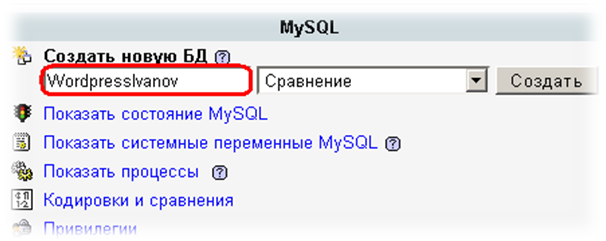
Создаем на Денвере собственный новый домен например WordpressIvanov а в ней папку www
Качаем инсталляцию WordPress http://ru.wordpress.org/wordpress-2.8.6-ru_RU.zip
Распаковываем содержимое папки в архиве в папку C:\WebServers\home\WordPressIvanov\www
Перезапускаем Денвер
Подготовительный этап: запускаем phpMyAdmin и создаем в нем новую пустую базу данных WordpressIvanov

Запускаем инсталляцию WordPress (http://WordpressIvanov/)
Следуем всем шагам и… вводим корректные данные и попадаем в режим управления сайтом. Обычно он находится по адресу: http://trali-vali/wp-admin/
Та часть сайта что видна посетителю видна по адресу http://trali-vali/
Зайдите в административную панель и добавьте 2-3 записи (Записи Добавить новую). Вернитесь в пользовательский интерфейс и убедитесь что эти записи созданы.
Вернитесь к редактированию первой записи (Записи Выделить нужную Изменить) и установите для нее 3 метки и 1 рубрику (в правой части окна появятся возможности добавлять рубрики)
У нас есть рубрики, метки, но они не отображаются (или отображаются но не все) на правой части пользовательского режима сайт. Для того что бы настроить правую часть сайта перейдите в раздел Внешний вид Виджеты и настройте панель виджетов следующим образом. Сверху вниз: строка поиска, свежие записи, метки, комментарии, архивы. Перейдите на клиентскую часть и посмотрите изменения в правой части окна.
Установим плагин для работы с фотогалереями для этого:
а) скачаем плагин с сайта http://downloads.wordpress.org/plugin/photo-galleria.zip
б) загрузим и установим плагин: Загрузка Обзор Установить Активировать плагин.
Для того что бы проверить работоспособность плагина необходимо перейти на страничку редактирования записи и нажать кнопку добавить изображение: Загрузите на страничку 4-6 картинок и оформите их в виде галереи. Отройте пользовательскую часть сайта и просмотрите изменения.
Загрузите с сайта тему (внешнее оформление). Например: http://xtemplate.ru/download-manager.php?id=352. Дело в том, что WordPress понимает только zip-архивы, поэтому rar необходимо пересохранить в zip.
Теперь загружаем архив в вордпрес: Внешний вид Темы Добавить темы Загрузка.
Переходим к списку тем: Внешний вид Темы и активируем новую тему. Переходим на страничку пользователя и смотрим на изменения в дизайне.
Просмотрите какие роли пользователей есть в CMS
Просмотрите раздел настроек CMS
Найдите в гугле голосовалку для WordPress и разместите ее в правой части пользовательского окна.
ЛАБОРАТОРНАЯ РАБОТА №13. Настройки РНР. Куки. Глобальные массивы
Цель:
|
Изучить механизм передачи информации с помощью куки.
Изучить дерективы настройки РНР и Apache.
| Практическая часть
Создайте в своей папке WWW папку, в которую будут загружаться файлы пользователя.
Скачайте скрипты к лабораторной работе (файлы load.htm и upload.php) и сохраните их в своей папке www. В файле upload.php необходимо поменять путь к папке, в которую будут загружены файлы. Установите путь таким образом, что бы файлы загружались в папку upload.
Проверьте работоспособность скрипта. Загружаются ли файлы в указанную папку?
Попробуйте загрузить файл размером более 10М. Должна появится ошибка. Для устранения ошибки измените настройки в файле php.ini. Перезапустите сервер и снова попробуйте загрузить файл размером 10М.
Работа с куку: Необходимо создать три файла
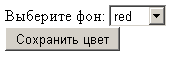
Файла первый: choose-color.html
В файле разместите форму, которая будет обрабатываться файлом save-color.php, а данные из форму будут предаваться методом GET.

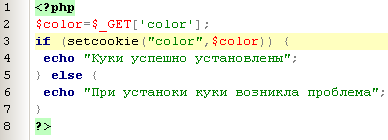
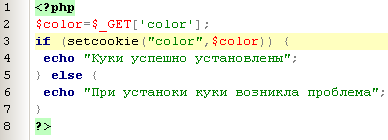
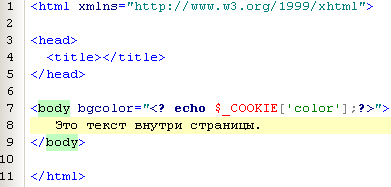
Файл второй: save-color.php
Напишите обработчик события, который будет записывать в куки переменную цвет или выводить ошибку, что сохранить куки невозможно.
Примерно так

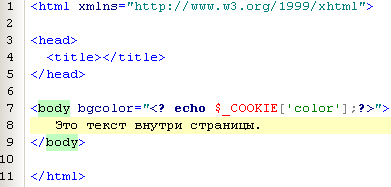
Файл третий: use-color.php
Этот файл будет использовать информацию занесенную ранее в куки:

Откройте в браузере через Денвер первый файл, выберите цвет, а затем перейти по кнопке «Сохранить цвет» во второй файл, который и сохранит выбранное вами значение в куки. Затем просто откройте третий файл, который должен будет прочитать информацию из куки и открыть страницу с выбранным ранее фоном.
Откройте просто третий файл в другом браузере (не используя форму выбора цвета). Почему открытая страница белого цвета?
Теперь создайте с отдельном файле форму входа пользователя.

При нажатие на кнопку «Войти» в сессию должно записываться имя пользователя, но только в том случае, если пароль пользователя равен 1111 (четыре единицы). Информация должна храниться в куках не более 2 минут.
Создайте три-четыре странички, в которых будет выводится на экран кнопка «Выход», если данные о пользователе хранятся в куках. Или форма ввода логина и пароля если данных в куках нет. (зы: Проверить существует ли переменная можно используя функцию isset(имя_переменной)). Что бы в каждом из трех файлов не дублировать код на php – рационально будет создать один файл, который будет проверять что надо вывести на экран, а каждый из трех файлов включить этот файлик обработки используя include (см. прошлую лаб.раб.).
Добавьте в куки переменную, которая будет работать счетчиком, т.е. при каждом посещении значение переменной счетчика будет увеличиваться. Продемонстрируйте работу счетчика в нижней части файлов из задания 10.
Найдите на локальном компьютере файл куки созданный вами и посмотрите его содержимое.
Создайте файла info.php и используя глобальный массив $_SERVER выведите на экран IP адрес пользователя и браузер которым пользуется пользователь. Откройте этот файл в различных браузерах.
Создайте папку secret-images в которую поместите картинки в формате gif и jpg. Создайте внутри этой папки файла .htaccess таким образом, что бы он запрещал доступ к файлам в с рашриниме jpg а разрешал просматривать только файлы в формате png.
Верните в первоначальное состояние настройки в файле php.ini (уменьшите размеры файлов допустимые для загрузки).
|
|
|
 Скачать 0.9 Mb.
Скачать 0.9 Mb.