Обучение в корел драф. Обучение CorelDRAW. Обучение Coreldraw (Основы работы в Coreldraw)
 Скачать 232.82 Kb. Скачать 232.82 Kb.
|
|
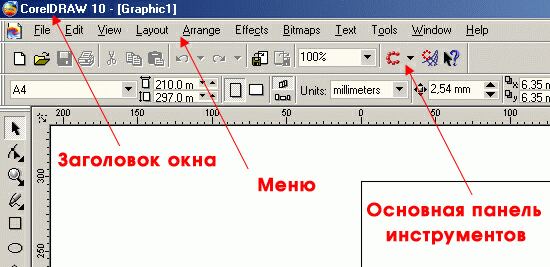
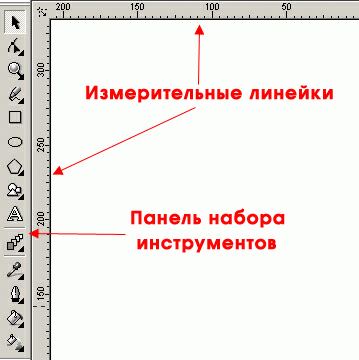
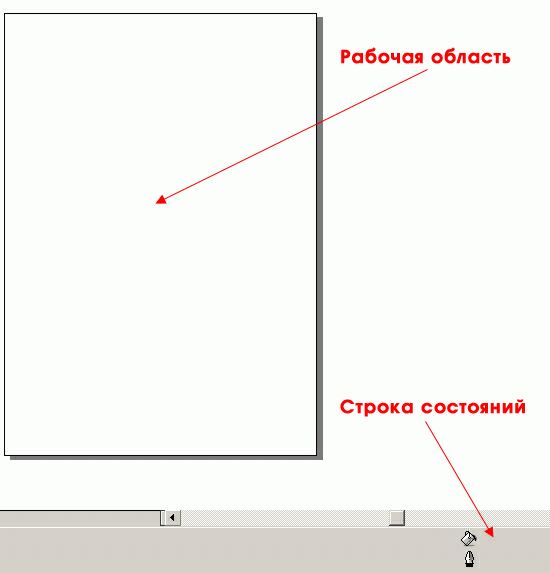
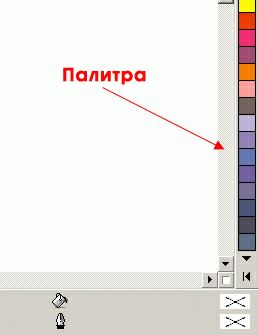
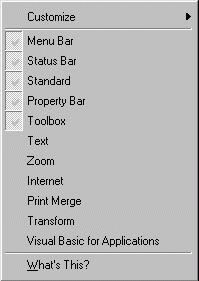
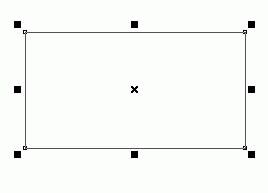
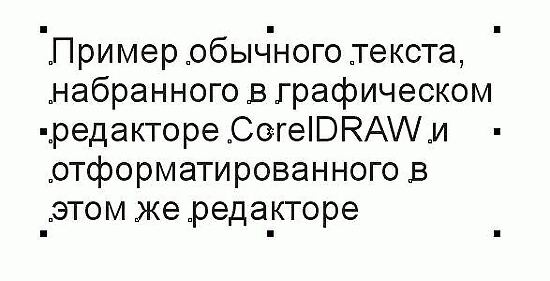
Обучение CorelDRAW (Основы работы в CorelDRAW) 1. Компьютерная графика I. Основы работы в CorelDRAW Графический редактор CorelDRAW предназначен для работы с векторной графикой и является несомненным лидером среди аналогичных программ. Популярность CorelDRAW объясняется большим набором средств создания и редактирования графических образов, удобным интерфейсом и высоким качеством получаемых изображений. Особенно удобен CorelDRAW 10 при создании иллюстраций, состоящих их множества рисунков, фотографий и надписей. Расположить в нужных местах компоненты изображения с помощью CorelDRAW чрезвычайно просто. В пакет программ CorelDRAW кроме собственно редактора векторной графики входит редактор растровой графики Corel Photo-Paint. Интерфейс обеих программ очень похож, а по возможностям они дополняют друг друга. Используя две эти программы, вы сможете выполнить практически любую, самую сложную, графическую работу. Новая программа, входящая в состав пакета CorelDRAW, называемая Corel R.A.V.E., предназначена для создания анимации. Теперь вы можете создавать мультфильмы на основе векторной графики. Программа Corel R.A.V.E. позволяет экспортировать результат в разнообразные популярные форматы, в том числе в формат Macromedia Flash. Также в стандартную поставку CorelDRAW 10 входит множество готовых картинок, которые вы можете использовать при создании собственных иллюстраций. 1.Компьютерная графика Перед началом работы с CorelDRAW вы должны иметь представление о способах представления графической информации в компьютере. Если вы знаете о растровой .и векторной графике, а также о моделях представления цвета, то можете пропустить эту часть книги. Если же вы не знакомы с этими понятиями, прочитайте предлагаемый материал. Он поможет вам быстрее освоить CorelDRAW. 1.1. Растровые рисунки. Чтобы компьютер смог обрабатывать рисунки, они должны быть представлены в числовой форме, или, как принято говорить, закодированы. Для кодирования рисунок разбивают на небольшие одноцветные части. Все цвета, использованные в изображении, нумеруют, и для каждой части записывают номер ее цвета. Запомнив последовательность расположения частей и номер цвета для каждой части, можно однозначно описать любой рисунок. Однако, количество цветов в природе бесконечно, и приходится похожие цвета нумеровать одинаковыми числами. В зависимости от количества используемых цветов, можно закодировать более или менее реалистичное изображение. Понятно, что, чем меньше цветов в рисунке, тем меньше номеров приходится использовать, и тем проще закодировать изображение. В самом простом случае используется только черный и белый цвет. Рисунки, закодированные описанным способом, называются растровыми изображениями, растрами или битмапами, от английского слова bitmap — карта бит. Части, на которые разбиваются изображения, называют пикселями (PICture ELement — элемент рисунка). Пиксели часто называют точками. Рисунок из множества пикселей можно сравнить с мозаикой. Из большого количества разноцветных камешков собирается произвольная картина. Если для представления каждого пикселя в черно-белом рисунке достаточно одного бита, то для работы с цветом этого явно недостаточно. Однако подход при кодировании цветных изображений остается неизменным. Любой рисунок разбивается на пиксели, то есть небольшие части, каждая из которых имеет свой цвет. Объем информации, описывающий цвет пикселя, определяет глубину цвета. Чем больше информации определяет цвет каждой точки в рисунке, тем больше вариантов цвета существует. Не определив размер пикселя, невозможно построить изображение на основе закодированных данных. Если же мы зададим размер, то без проблем восстановим закодированный рисунок. Однако на практике не используют размер пикселей, а задают две другие величины: размер рисунка и его разрешение. Размер описывает физические габариты изображения, то есть его высоту и ширину. Можно задать размеры в метрах, миллиметрах, дюймах или любых других величинах. Но в компьютере чаще всего размер задается в пикселях. При отображении на мониторе и печати на принтере каждый пиксель представляется отдельной точкой, если оборудование не делает специальных преобразований. На старых мониторах, с крупным зерном кинескопа, рисунок получится большим, а на современном принтере, в котором используются мельчайшие точки, рисунок получится очень маленьким. А каким он должен быть на самом деле? Для этого задается разрешение изображения. Разрешение — это плотность размещения пикселей, формирующих изображение, то есть количество пикселей на заданном отрезке. Чаще всего разрешение измеряется в количестве точек на дюйм — dpi (Dot Per Inch). При отображении рисунков на мониторе, используют разрешение от 72 dpi до 120 dpi. При печати самым распространенным разрешением является 300 dpi, но для получения высококачественных отпечатков на современных цветных принтерах можно использовать и большее разрешение. Растровые изображения достаточно широко используются в вычислительной технике. Фотографии и рисунки, введенные в компьютер, хранятся именно в виде растровых изображений. Большинство рисунков во всемирной компьютерной сети Интернет представляют собой растровые файлы. Имеется множество программ, предназначенных для работы с растровыми рисунками. Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, то есть масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения. При увеличении — увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того, растровые изображения занимают много места в памяти и на диске. Чтобы избежать указанных проблем, изобрели, так называемый, векторный способ кодирования изображений. 1.2 Векторные рисунки В векторном способе кодирования геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических абстракций, таких как круг, квадрат, эллипс и подобных фигур. Например,, чтобы закодировать круг, не надо разбивать его на отдельные пиксели, а следует запомнить его радиус, координаты центра и цвет. Для прямоугольника достаточно знать размер сторон, место, где он находится и цвет закраски. С помощью математических формул можно описать самые разные фигуры. Чтобы нарисовать более сложный рисунок, применяют несколько простых фигур. Например, взяв прямоугольник с закругленными краями и закрасив его в черный цвет, добавив три белых прямоугольника и еще один черный, также с закругленными краями, мы можем получить рисунок трехдюймовой дискеты (Рис. 1.2).  Рис. 1.2. Векторный рисунок из составных частей Любое изображение в векторном формате состоит из множества составляющих частей, которые можно редактировать независимо друг от друга. Эти части называются объектами. С помощью комбинации нескольких объектов, можно создавать новый объект, поэтому объекты могут иметь достаточно сложный вид. Для каждого объекта, его размеры, кривизна и местоположение хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения с помощью простых математических операции, в частности, простым умножением параметров графических элементов на коэффициент масштабирования. При этом качество изображения остается без изменений. Используя векторную графику, можно не задумываться о том, готовите ли вы миниатюрную эмблему или рисуете двухметровый транспарант. Вы работаете над рисунком совершенно одинаково в обоих случаях. В любой момент вы можете преобразовать изображение в любой размер без потерь качества. Важным преимуществом векторного способа кодирования изображений является то, что размеры графических файлов векторной графики имеют значительно меньший размер, чем файлы растровой графики. Однако есть и недостатки работы с векторной графикой. Прежде всего, некоторая условность получаемых изображений. Так как все рисунки состоят из кривых, описанных формулами, трудно получить реалистичное изображение. Для этого понадобилось бы слишком много элементов, поэтому рисунки векторной графики не могут использоваться для кодирования фотографий. Если попытаться описать фотографию, размер полученного файла окажется больше, чем соответствующего файла растровой графики. 1.3. Цветные изображения Как уже отмечалось, каждый пиксель растрового изображения содержит информацию о цвете. Любой векторный объект также содержит информацию о цвете его контура и закрашенной области. Информация может занимать от одного до тридцати двух бит, в зависимости от глубины цвета. Если мы работаем с черно-белыми изображениями, то цвет кодируется нулем или единицей. Никаких проблем в этом случае не возникает. Для несложных рисунков, содержащих 256 цветов или столько же градаций серого цвета, нетрудно пронумеровать все используемые цвета. Но, для изображений в истинном цвете, содержащих миллионы разных оттенков, простая нумерация не подходит. Для них разработаны несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций. Коротко рассмотрим основные модели представления цвета. Из школьного курса физики мы знаем, что солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета. Изменим немного пропорции — и у нас готов источник света заданного цвета. В телевизорах и компьютерных мониторах используется люминофор, который светится красным, зеленым и синим цветом. Смешивая эти три цвета можно получить разнообразные цвета и их оттенки. На этом и основана модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red — красный, Green — зеленый, Blue — синий. Любой цвет в этой модели представляется тремя числами, описывающими величину каждой цветовой составляющей. Черный цвет образуется, когда интенсивность всех трех составляющих равна нулю, а белый — когда их интенсивность максимальна. Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах. Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения и поглощения света. Например, солнечный свет, палая на зеленую траву, частично поглощается, и отражается только его зеленая составляющая. При печати на принтере, на бумагу наносится цветная краска, которая отражает только свет определенного цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK. Эти буквы также взяты из названий цветов: Cyan — голубой, Magenta — пурпурный, Yellow — желтый, black — — черный. Строго говоря, Magenta не является пурпурным цветом. Точное название этого цвета -фуксин, но в компьютерной литературе и в программах принято называть этот цвет пурпурным. В разновидности этой модели, называемой CMY, отсутствует черный цвет, но она применяется значительно реже. Выбор цветов для модели неслучаен, они тесно связаны с цветами модели RGB. Голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, а желтый отраженный цвет получается в результате поглощения синего. При нанесении большего количества красок разных цветов поглощается больше цвета и меньше отражается. Таким образом, при смешении максимальных значений этих трех цветов мы должны получить черный цвет, а при полном отсутствии краски должен получиться белый цвет. Однако в действительности при смешении трех красок получается грязно-бурый цвет, так как используемые реальные красители отражают и поглощают цвет не так, как описано в теории. Черный цвет получается только при добавлении черной краски, поэтому в модель CMYK и добавлена черная составляющая. Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов. При печати на бумагу наносятся несколько слоев прозрачной краски, и в результате мы получаем цветное изображение, содержащее миллионы различных оттенков. Системы RGB и CMYK удобны при работе с конкретным оборудованием, но не очень удобны для человеческого восприятия. Представив себе желаемый цвет, вы не сможете сказать, сколько в нем составляющих цветов той или иной модели. Следующая модель цвета основана на восприятии цвета человеком. Все цвета в ней описываются тремя числами. Одно задает собственно цвет, другое — насыщенность цвета, а третье — яркость. Цвет в этой модели независим от используемых технических средств. Есть несколько вариантов модели, называемых разными терминами, но означающих одно и то же. Чаще других встречается модель HSB, в которой каждый цвет описывается цветовым тоном — Hue, насыщенностью — Saturation и яркостью — Brightness. Модель HSB не зависит от оборудования и удобна для восприятия человеком, поэтому с ней часто работают различные программы, в дальнейшем преобразуя цвета в модель RGB для показа на экране монитора или в модель CMYK — для печати на принтере. Кроме того, модель HSB удобно использовать при редактировании рисунков. Например, вы хотите заменить зеленый лист на желтый в редактируемой фотографии. Достаточно поменять только цветовую составляющую используемых цветов, не меняя яркость и насыщенность. Рисунок при этом не изменится, но примет иной оттенок. Есть и иные модели представления цвета, но в подавляющем большинстве случаев используется перечисленные выше. Часто для описания оттенка используются фиксированные палитры, то есть список заданных цветов. В результате исследований определяют наиболее часто используемые цвета и помещают их в палитру. Имеется множество палитр, применяемых в производстве разноцветных предметов. Широко распространены палитры PANTONE. Указав, какая палитра используется и номер цвета в этой палитре, можно однозначно определить нужный цвет. Использование фиксированных палитр облегчает выбор необходимых красителей. 2. Знакомство с CorelDRAW 2.2. Понятие объекта в CorelDRAW Любое изображение в векторном формате состоит из множества составляющих частей, которые редактируются независимо друг от друга. Главными кирпичиками, из которых составляется изображение, являются, так называемые, объекты. Понятие объекта является основным понятием в редакторе CorelDRAW 10. Объектом называется элемент изображения: прямая, круг, прямоугольник, кривая, замкнутая кривая, многоугольник и другие. Так как с помощью комбинации нескольких объектов можно создавать новый объект, то объекты могут иметь довольно замысловатый вид. Кроме того, CorelDRAW 10 может создавать группы объектов для дальнейшего редактирования группы как единого объекта. Вне зависимости от внешнего вида, любой векторный объект CorelDRAW имеет ряд общих характеристик. Поясним это на простом примере (Рис. 2.1). Любой объект имеет некоторое количество точек или узлов, соединенных прямыми или кривыми линиями — сегментами. Координаты узлов и параметры сегментов определяют внешний вид объекта. Область внутри объекта можно закрасить или залить одним цветом, смесью цветов или узором. Эту область принято называть заливкой. Сегменты объекта образуют контур, который также имеет свой цвет. Толщину контура можно изменять. Различают замкнутые и разомкнутые контуры. У одного объекта не может быть различных заливок или соединительных линий различной толщины и разных цветов. Для создания сложных изображений требуется использовать множество объектов.  Рис. 2.1. Пример объекта Мы подробно рассмотрели понятие объекта, потому что вся работа в CorelDRAW 10 ведется именно с объектами. В дальнейшем вы достаточно часто будете встречать в книге упоминания об узлах, сегментах, контуре и заливке объектов. Изменение этих составляющих частей объекта и приводит в результате к созданию требуемого изображения в редакторе векторной графики. Одним из важных объектов CorelDRAW являются плавно изогнутые кривые, с помощью которых можно построить любой произвольный контур. Эти кривые называются кривыми Безье. Математик Пьер Безье (Pierre Bezier) открыл, что произвольную кривую можно задать с помощью двух векторов, находящихся в начале и конце кривой. Это положение легло в основу описания кривых Безье в CorelDRAW. Кроме положения начальной и конечной точки (то есть узлов кривой), внешний вид кривой определяется кривизной, то есть ее изогнутостью между двумя узлами. Кривизна определяется двумя параметрами кривой в каждом узле, которые графически представлены с помощью отрезков, выходящих из узлов. Эти отрезки называются манипуляторами кривизны (Рис. 2.2).  Рис. 2.2. Кривая Безье Первым параметром, определяющим кривизну, является наклон кривой при ее входе в узел. Наклон манипулятора кривизны и показывает наклон кривой. Кривая как магнитом притягивается к манипуляторам кривизны. Вторым параметром является степень кривизны, то есть, то, как быстро при удалении от узла кривая расходится с прямой, проведенной через узел с тем же наклоном. Степень кривизны определяется длиной манипулятора кривизны. Таким образом, координаты узлов, наклон и длина манипуляторов кривизны определяют внешний вид кривой Безье. Если манипуляторы кривизны с обеих сторон сегмента имеют нулевую длину, то сегмент будет прямым. Увеличение длины манипулятора кривизны превратит сегмент в кривую. Из множества кривых Безье можно составить любую кривую. В CorelDRAW 10 можно использовать растровые изображения, вставляя их в графически документ. При этом каждый растровый рисунок является отдельным объектом, и вы можете редактировать его независимо от других объектов. Хотя CorelDRAW 10 предназначен для работы с векторной графикой, средства для работы с растровыми рисунками у него не хуже, чем у многих редакторов растровой графики. 2.3. Основные принципы работы с CorelDRAW Перед началом работы с CorelDRAW 10 вам надо получить общие представления о возможностях CorelDRAW 10, средствах для их реализации и основных приемах работы с редактором. Как отмечалось выше, основным понятием в CorelDRAW 10, как и в любом другом редакторе векторной графики, является понятие объекта. Работа над любой иллюстрацией заключается в создании объектов, их редактировании и расположении в нужных местах. При этом сначала создается приблизительная форма объектов, после чего форма уточняется путем добавления, удаления и перемещения узлов контура. После создания необходимой формы объекта задается цвет контура и выбирается заливка объекта. Создать в редакторе можно как стандартные фигуры: прямоугольники, эллипсы, многоугольники, автофигуры, спирали и решетки, так и произвольные фигуры, состоящие из прямых и кривых линий. Среди стандартных фигур есть достаточно сложные рисунки. Средствами работы с текстом CorelDRAW 10 приближается по возможностям к текстовому редактору. Богатые возможности форматирования позволяют прямо в редакторе создавать небольшие текстовые документы, оформленные рисунками. Применение оригинальных эффектов поможет создать красивый рисунок из простых объектов. Каждый рисунок, созданный в редакторе, состоит из одного или нескольких объектов, которые могут накладываться и полностью или частично закрывать друг друга. В качестве объектов могут использоваться растровые рисунки, подготовленные ранее с помощью любого редактора растровой графики и импортированные в CorelDRAW 10. Так как в поставку CorelDRAW 10 включен набор готовых картинок, называемый clipart, часто работа над иллюстрациями сводится к вставке нескольких готовых рисунков, их небольшому редактированию и добавлению текста. В заключении еще раз перечислим основные приемы работы с CorelDRAW 10. Создание простых геометрических фигур или произвольных кривых и ломаных, замкнутых и разомкнутых. Вставка и форматирование текста. Редактирование любого объекта, изменение цвета контура и заливки, изменение формы объекта. Вставка готовых картинок или ранее созданных вами иллюстраций в документ. Применение разнообразных художественных эффектов. Размещение всех объектов в нужных местах, определение порядка взаимного перекрытия объектов. 2.4. Элементы рабочего окна редактора Рабочее окно программы CorelDRAW 10 не сильно отличается от окон других графических редакторов. Запустите CorelDRAW 10. На экране появится начальный диалог программы, если вы ранее не отменили данный режим. Отменить режим можно, убрав флажок Show this Welcome Screen at startup (Показывать это окно при запуске). Выберите вариант New Graphic (Создать), щелкнув мышью на соответствующем рисунке (Создать) чтобы создать новый документ. Начальный диалог закроется, и вы сможете начать работу над иллюстрациями, но вначале уделим немного времени настройке программы. Если рабочее окно занимает не весь экран, нажмите кнопку закрыть расположенную в заголовке программы. Теперь, когда рабочее окно занимает весь экран, работать с CorelDRAW 10 станет удобнее. Примечание: Чтобы были видны все кнопки в панелях инструментов, создаваемое изображение хорошо просматривалось и на экране оставалось бы место для дополнительных управляющих элементов, рекомендуем использовать размеры экрана не менее чем 1024 на 768 точек, а лучше 1280 на 1024. Если у вас установлено меньшее разрешение, измените его. Познакомимся теперь с основными элементами рабочего окна редактора векторной графики CorelDRAW 10 (Рис. 2.3). Как и в любой другой программе, работающей в среде Windows, в верхней части окна расположены заголовок окна и меню. Остальные элементы характерны для CorelDRAW 10. Внешний вид рабочего окна у вас может несколько отличаться от нашего, так как CorelDRAW 10 предоставляет пользователю достаточно большие возможности по изменению интерфейса.     Рис. 2.3. Рабочее окно программы В центре окна программы расположен рисунок листа бумаги, называемый рабочей областью. Вы можете рисовать как внутри рабочей области, так и вне ее, но при выводе на печать будет напечатано только то, что находится внутри рабочей области. Полосы прокрутки позволяют передвигаться по изображению, а измерительные линейки — точно позиционировать элементы рисунка и измерять их размеры. Для работы с цветом в правой части окна расположена палитра цветов. В строке состояния выводится различная информация, существенно облегчающая работу с редактором. Основные средства для работы расположены в так называемых панелях инструментов. Кнопки в этих панелях позволяют быстро и легко выполнять любые операции в редакторе. Особенно интересна панель Property Bar (Панель свойств). Кнопки на этой панели появляются и пропадают, в зависимости от ваших действий. В любой момент времени вы найдете на панели свойств самые полезные в текущей ситуации инструменты. Чтобы расположить панель инструментов в произвольном месте, надо перетащить ее с помощью мыши. Панели можно расположить рядом с любой стороной окна или в произвольном месте рабочего окна. Кстати, меню тоже является панелью, и вы можете изменить его местоположение. Вы можете показать или убрать любую панель инструментов. Щелкните правой кнопкой мыши на свободном месте в любой панели инструментов, и рядом появится вспомогательное меню (Рис.2.4). Галочками в нем отмечены видимые панели. Выберите команду Standard (Основная) во вспомогательном меню, если напротив ее не стоит галочка, чтобы разместить на экране основную панель. Если вы не видите на экране меню, выберите команду Menu Bar (Панель меню), и меню появится в окне программы. Аналогично разместите Property Bar (Панель свойств), панель Toolbox (Графика) и Status Bar (Строка состояния) и уберите все прочие панели. Возможно, у вас и так видны именно эти панели, и вам не надо выполнять никаких действий.  Рис. 2.4. Вспомогательное меню При работе вы будете использовать различные инструменты, расположенные на панели наборов инструментов, называемой Toolbox (Графика). Можете познакомиться с этими инструментами. Последовательно выберите все инструменты панели Toolbox (Графика), щелкая на них мышью. Обратите внимание, что содержимое панели Property Bar (Панель свойств) меняется для каждого инструмента. Также будет меняться информация в строке состояния. Во время работы с различными инструментами мы будем активно пользоваться полями панели Property Bar (Панель свойств). После небольшой настройки редактора вы готовы к началу работы над рисунками и можете начать с создания различных векторных объектов. 3. Создание векторных объектов Самые сложные рисунки создаются в CorelDRAW 10 из множества простых объектов, поэтому необходимо уметь создавать разнообразные векторные объекты, чтобы в дальнейшем редактировать их, создавая произвольные композиции. Любой объект создается в редакторе аналогичным способов, и освоив создание простых объектов, вы без труда сможете работать с более сложными векторными объектами. 3.1. Создание простых фигур. К простейшим геометрические объектам, создаваемым в CorelDRAW 10, можно отнести прямоугольники и эллипсы, многоугольники и спирали, прямые и кривые линии. Большинство сложных объектов состоит из множества простых, поэтому важно научиться рисовать их. Наши эксперименты мы начнем с создания прямоугольника. Выберите инструмент «Rectangle Tool» в панели инструментов Toolbox (Графика), расположенной в левой части окна программы. Изображение кнопки при этом изменится, она будет, как бы зафиксирована в нажатом состоянии. Это говорит о том, что вы находитесь в режиме создания прямоугольников. Она останется нажатой, пока вы не выберите другой инструмент. Установите указатель мыши в любом месте изображения листа бумаги, то есть на рабочем поле. При этом указатель изменится на крестик. Нажмите левую кнопку мыши, и, не отпуская ее, начинайте передвигать мышь. На экране появится прямоугольник, размеры которого будут меняться вместе с передвижением мыши. Отпустите левую кнопку мыши, и прямоугольник останется на экране (Рис. 3.1).  Рис. 3.1. Вновь созданный прямоугольник Вокруг созданного объекта мы видим черные прямоугольники, в центре перекрестие, а в вершинах — контурные прямоугольники. Все эти управляющие элементы предназначены для редактирования объекта, и мы расскажем об их использовании в следующих разделах. Точно так же рисуется и эллипс. Выберите инструмент «Ellipse Tool»в панели инструментов Toolbox (Графика) и подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крестик с овалом. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь. На экране появится эллипс, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и эллипс останется на экране. Теперь мы создадим правильные фигуры: окружность и квадрат. Подведите указатель мыши к свободному месту рисунка. Нажмите и не отпускайте клавишу Ctrl. после чего нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь. Отпустите кнопку мыши, после чего отпустите клавишу Ctrl. . Окружность останется на экране. Выберите инструмент «Rectangle Tool» в панели инструментов Toolbox (Графика), нажмите и не отпускайте клавишу Ctrl.. после чего, описанным выше способом, нарисуйте квадрат и отпустите клавишу Ctrl. При рисовании объектов, они создаются между начальным и конечным положением указателя мыши. Однако иногда требуется создать объект, точно задав его центр. Для этого следует воспользоваться возможностью создания объектов из центра. П одведите указатель мыши к месту, где вы хотите расположить центр создаваемого объекта. Нажмите клавишу Shift и, не отпуская ее, создайте прямоугольник. Его центр точно совпадет с начальным положением указателя. Точно так же, как прямоугольники и эллипсы, создаются и другие простые фигуры, причем при их создании также можно использовать клавиши Ctrl и Shift Выберите инструмент «Polygon Tool» в панели инструментов Toolbox (Графика). Мы готовы рисовать многоугольники, но в зависимости от настроек многоугольники могут получиться самыми разными, поэтому вначале выполним настройку. В поле с заголовком звезда в панели Property Bar (Панель свойств) устанавливается количество вершин многоугольника. Введите в поле 5, чтобы создать пятиугольник. Если в панели Property Bar (Панель свойств) вы видите нажатой кнопку звезда, нажмите расположенную рядом кнопку «Polygon Tool» Если же с самого начала в панели нажата кнопка и, то ничего делать не надо. Мы выбрали создание многоугольника, а не звезды. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест с пятиугольником. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь вниз и вправо. На экране появится пятиугольник, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и пятиугольник останется на экране Нарисуйте рядом пятиугольник передвигая мышь не вниз, а вверх. Форма пятиугольника будет при этом иной . Нажмите клавишу Delete и последняя созданная вами фигура будет удалена. Вы можете пользоваться этим способом, если с первого раза у вас не получается создать нужный объект. Далее мы создадим еще один многоугольник, предварительно настроив его параметры. Нажмите кнопку звезда панели Propery Bar (Панель свойств), чтобы создать звезду. В поле звезда панели с Property Bar; (Панель свойств) введите количество вершин 11. С помощью ползунка на панели Property Bar (Панель свойств) отмеченного значком заштрихованного треугольника установите значение в поле 4. Сегменты соединят узлы через четыре, то есть каждая пятая вершина звезды будет соединена друг с другом. Нажмите и не отпускайте клавишу Ctrl. после чего описанным выше способов нарисуйте многоугольник и отпустите клавишу Ctrl.. Мы создали правильную одиннадцатиконечную звезду, каждая пятая вершина которой соединена друг с другом. С помощью ползунка закрашенного треугольника панели Property Bar (Панель свойств) установите значение в поле 2. Звезда изменит свой вид. Теперь соединение пропускает не по четыре, а по две вершины. Следующей созданной нами фигурой будет спираль, но перед ее рисованием рассмотрим принципы работы с кнопками панели инструментов Toolbox (Графика). Нажмите кнопку «Polygon Tool» в панели инструментов Toolbox (Графика) и удерживайте ее нажатой несколько мгновений. Рядом с кнопкой появится вспомогательная панель, которая содержит несколько кнопок . Нажмите кнопку «Spiral Tool» вспомогательная панель закроется и вид кнопки в панели инструментов Toolbox (Графика) изменится на крест. Снова нажмите и удерживайте кнопку «Spiral Tool» и в появившейся вспомогательной панели нажмите кнопку пятиугольник Внешний вид кнопки панели Toolbox (Графика) снова изменится на пятиугольник. Примечание: Следует отметить, что все кнопки инструменты, у которых в правом нижнем углу находится маленький черный треугольник, имеют вспомогательную панель. Если просто щелкнуть мышью на таком инструменте, то можно выбрать его для рисования или редактирования. Если нажать кнопку инструмент и подержать ее нажатой несколько мгновений, появится вспомогательная панель. Далее мы не будем так подробно описывать эту процедуру, а лишь скажем “Выберите инструмент «Spiral Tool» во вспомогательной панели инструмента «Poligon Tool». А теперь приступим к созданию спиралей, но перед этим немного настроим параметры спирали. В поле «Spiral Tool» панели Property Bar (Панель свойств) введите количество вершин 6, чтобы создать спираль из шести витков. Нажмите кнопку спираль панели Property Bar (Панель свойств) для создания симметричной спирали, расстояние между соседними витками которой постоянно. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест со спиралью. Таким же способом как и другие фигуры, создайте спираль . Нажмите кнопку «Spiral Tool» панели Property Bar (Панель свойств). Теперь вы можете создать логарифмическую спираль, расстояние между витками которой увеличивается. С помощью ползунка «Spiral Tool» введите в поле значение 75. Мы определили коэффициент расширения спирали, то есть насколько сильно она расширяется с каждым витком. Аналогично другим фигурам, нарисуйте логарифмическую спираль . В панели Toolbox (Графика), во вспомогательной панели инструмента «Spiral Tool» выберите инструмент«Graf Paper Tool». Теперь мы создадим решетку. Установите в поле панели Property Ваг (Панель свойств) количество ячеек по горизонтали равное 4, а в поле количество ячеек по вертикали равное 3. Так же, как и другие фигуры, создайте решетку . Мы научились создавать разнообразные фигуры. Все они создаются однообразно, и работа с ними не должна вызвать никаких трудностей. Еще раз напоминаем, что при создании любой фигуры можно воспользоваться клавишей Ctrl для создания правильных фигур или клавишей Shift для создания объектов из центра. Можно воспользоваться и обоими клавишами, чтобы создавать правильные объекты из центра. 3.2. Рисование линий Теперь приступим к построению различных линий: прямых и кривых, замкнутых и разомкнутых, и начнем с построения простейших линий. Выберите инструмент «Freehand Tool» в панели Toolbox (Графика) для построения линии в режиме произвольных кривых. Поместите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией. Нажмите левую кнопку мыши и, не отпуская ее, начинайте передвигать мышь. На экране будет рисоваться кривая линия, повторяющая передвижения мыши. Отпустите левую кнопку мыши, и кривая останется на экране. Практически эта процедура не отличается от традиционного рисования или черчения, в котором вместо карандаша применяется мышь. Если у вас имеется графический планшет с пером, то создание кривой еще больше будет походить на традиционное рисование. Графическое перо существенно облегчает создание произвольных кривых. Далее мы нарисуем прямую линию. Установите указатель мыши на свободное место. Щелкните мышью и, не оставляя кнопку нажатой, начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться вместе с передвижением мыши. Щелкните мышью еще раз, и отрезок останется на экране. Чтобы нарисовать строго вертикальную или горизонтальную линию, во время рисования следует нажать и держать нажатой клавишу Ctrl, в этом случае отрезок в процессе рисования будет поворачиваться с дискретным шагом в пятнадцать градусов. Проверьте это обстоятельство самостоятельно. Теперь, когда мы научились рисовать прямые отрезки, перейдем к рисованию ломаных линий, состоящих из прямых и кривых частей . Для этого конечную точку каждого отрезка следует отмечать не одинарным, а двойным щелчком мыши, а в последней точке следует один раз щелкнуть мышью. Установите указатель мыши на свободное место и щелкните мышью, после чего начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться. Дважды щелкните мышью, чтобы создать вершину ломаной линии. Первый щелчок мыши заканчивает рисование отрезка прямой, а второй щелчок начинает рисование следующего отрезка из той же самой точки. Передвиньте мышь в новое место и щелкните мышью один раз. Мы получили ломаную линию, состоящую из двух отрезков. Отведите указатель мыши в сторону от созданного объекта. Подведите указатель мыши к концу только что созданной ломаной. Указатель изменится на крест со стрелкой. Это означает, что при рисовании будет продолжено создание предыдущего объекта, а не создаваться новый объект. Нажмите кнопку мыши, и, не отпуская ее, передвиньте мышь, после чего отпустите кнопку. К двум прямым сегментам добавится кривая. Щелкните мышью в конце кривой, передвиньте мышь и еще раз щелкните мышью. Мы добавили еще один отрезок. Подведите указатель мыши к концу последнего отрезка, нажмите кнопку мыши и переместите указатель в начало первого отрезка ломаной, после чего отпустите кнопку. Контур создаваемого объекта будет замкнут. Описанным только что способом можно создавать объекты любой сложности. Единственным ограничением является неразрывность линий. Если вы разорвали линию, то будет создано несколько объектов. Теперь рассмотрим рисование кривых Безье. Перед тем как проделать следующий эксперимент, прочитайте его до конца. В панели Toolbox (Графика), во вспомогательной панели инструмента «Freehand Tool» выберите инструмент растянуть. Теперь мы нарисуем кривую Безье. Установите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией. Нажмите левую кнопку мыши и, удерживая ее, передвиньте мышь. На экране появится пунктирная линия, длина и направление которой меняется с передвижением мыши. Эта пунктирная линия называется манипулятором кривизны, который определяет степень кривизны кривой в точке. Отпустите кнопку мыши и передвиньте мышь, после чего снова нажмите кнопку мыши и удерживайте ее. Появится вторая пунктирная линия. Не отпуская кнопки, подвигайте мышь, и вы увидите, как меняется внешний вид кривой при изменении направления и размера пунктирной линии. Отпустите кнопку мыши, и рисование участка кривой будет закончено. Щелкните мышью на свободном пространстве. Конец кривой будет соединен линией с новым узлом. Щелкните мышью на свободном месте, и будет нарисована прямая линия, так как вы не настраивали кривизну в узлах. Передвиньте мышь, нажмите кнопку мыши, и, удерживая ее, настройте манипулятор кривизны, после чего отпустите кнопку мыши. Мы добавили еще один участок кривой. Щелкните мышью в точке, в которой вы начали рисование и получите замкнутую фигуру. Обратите внимание, что при установке указателя мыши на начальную точку он изменится на крест со стрелкой. С помощью описанных средств вы можете нарисовать произвольную фигуру, состоящую из множества различных линий. Однако CorelDRAW 10 предоставляет вам значительно больше средств, облегчая создания различных специфических объектов. 3.3.Основы работы с текстом В графическом редакторе CorelDRAW 10 существует возможность работы с двумя разновидностями текстовых объектов: с фигурным (Artistic) и обычным (Paragraph) текстом. Фигурный текст представляет собой графический объект, с которым можно работать как с любым другим объектом CorelDRAW 10. Обычный же текст представляет собой массив текста в рамке, вставленный в рисунок. Вы можете менять границы рамки обычного текста или придавать ей замысловатую форму, но внутри текст будет располагаться точно так же, как и в любом текстовом редакторе, например, в Word. Фигурный текст используется для ввода небольшого текста от одного символа до нескольких слов. Обычный текст предназначен для ввода больших объемов текстовой информации и часто используется при создании рекламных листовок. Начнем знакомство с ввода фигурного текста. Выберите инструмент “Text tool” в панели инструментов Toolbox (Графика). Панель Property Ваг (Панель свойств) теперь похожа на панель форматирования текстового редактора. Установите указатель мыши на том месте, где вы собираетесь ввести текст. При этом указатель примет вид “крест и Text tool ”. Щелкните мышью, и на месте щелчка появится мигающая вертикальная черта -текстовый курсор, который указывает, куда будет вставлен следующий символ при вводе с клавиатуры. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Arial и установите его размер, равный 24. С помощью клавиатуры введите любой текст. Как только вы введете его, через несколько секунд вокруг текста появятся маркеры выделения, чтобы вы могли работать с текстом, как с любым другом объектом (Рис. 3.2).  Рис. 3.2. Фигурный текст вместе с манипуляторами выделения Вы можете выбрать шрифт, установить его размер и начертание, задать выравнивание текста. Форматировать можно как отдельные символы, так и слова или предложения. Проще всего выполнять форматирование с помощью панели Property Bar (Панель свойств), которая при работе с текстом содержит кнопки форматирования. Дополнительные возможности по форматированию текста можно получить в специальном диалоге, который вызывается с помощью кнопки “Format text” панели Property Bar (Панель свойств). Возможности форматирования не отличаются от форматирования в текстовом редакторе. Если вы знакомы, например, с работой в Word, то вам будет несложно работать с текстом в CorelDRAW 10. Если выделен текстовый объект целиком, изменится форматирование всех символов. При выбранном инструменте “Text tool” можно выделить часть текста, и поменять только его форматирование. В списках панели Property Bar (Панель свойств) выбирается шрифт и его размер. Особенностью CorelDRAW является то, что вы можете установить дробный размер шрифта, например 11,263. Размер шрифта, как это принято при работе с текстом, устанавливается в пунктах. Правее в панели Property Bar (Панель свойств) расположены кнопки выбора начертания. Кнопка«B» изменяет шрифта на полужирный, кнопка «I» установит начертание курсивом, а с помощью кнопки «U» можно подчеркнуть текст. При этом допускается нажатие нескольких кнопок одновременно, для получения различных комбинаций начертания. Отжав кнопку, вы отмените соответствующее начертание символов. С помощью списка, расположенного правее кнопок начертания, можно задавать выравнивание строк текста. Рисунок на кнопке “Horizontal Alignment” означает, что не используется никакого выравнивания. Открыв список, вы можете установить выравнивание по правому или левому краю, по середине или по обеим сторонам. При выборе выравнивания по обеим сторонам различают два варианта. Выбрав Force Full (Сильно полное), вы выровняете по обоим краям все, без исключения, строки текста, а при выборе (Полное), последняя строка не будет выравниваться, если она слишком короткая. Некоторые привыкли видеть управляющие символы в тексте, например символы конца абзаца. Нажав кнопку “Non printing Characters” вы отобразите все невидимые символы. При печати эти символы будут не видны, они предназначены только для удобства при редактировании и оформлении текста. Редактирование текста осуществляется также просто. При выбранном инструменте “Show Hide Drop Cap” следует щелкнуть мышью перед любым символом в тексте, и на месте щелчка появится текстовый курсор. В этом режиме вы можете перемещать текстовый курсор по фигурному тексту с помощью клавиш управления курсором. Удалять символы можно с помощью клавиш «Delete» или «Backspase» Существует возможность располагать фигурный текст в несколько строк. Для перехода на следующую строку надо нажимать клавишу «Enter» Как и в текстовом редакторе, выделять фрагменты и перемещать курсор можно с помощью мыши. С фигурным текстом можно выполнять все те же действия, что и с другими графическими объектами. Немного по-другому происходит работа с обычным текстом. Перед вводом обычного текста необходимо определить область, в которой он будет размещен. Подведите указатель мыши к верхнему левому краю области, в которой вы хотите разместить текст, нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. На экране появится пунктирная рамка, размеры которой меняются вместе с передвижениями мыши. Подберите нужный размер пунктирной рамки и отпустите кнопку мыши. Рамка останется на экране, а в ее начале появится текстовый курсор. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Arial и установите его размер равный 24. Нажмите кнопку “ShowHide Drop Cap” панели Property Bar (Панель свойств) для получения эффекта буквицы “Horizontal Alignment” и кнопку для полного выравнивания текста по ширине. Введите несколько произвольных слов. Текст будет отформатирован выбранным способом (Рис. 3.3).  Рис. 3.3. Обычный текст вместе с обрамляющей рамкой При работе с обычным текстом у вас есть несколько дополнительных возможностей по изменению формата. Кнопки “Decrease Indent” и “Increase Indent” панели PropertyBar (Панель свойств) позволяют уменьшить и увеличить отступ текста от края рамки. Кнопка “ShowHide Bullet” добавит маркеры списка к выделенным абзацам. Повторное нажатие кнопки уберет маркеры. Чтобы применить к абзацу эффект буквицы, следует нажать кнопку “Show Hide Drop Cap”. Повторное нажатие удалит эффект. Вы научились создавать самые разные,достаточно сложные, объекты. Конечно, трудно нарисовать что-либо стоящее с первого раза, не имея возможности вносить исправления. Далее мы рассмотрим возможности CorelDRAW 10 по редактированию объек |
