Програма Інформаційні технології проектування
 Скачать 1.28 Mb. Скачать 1.28 Mb.
|
|
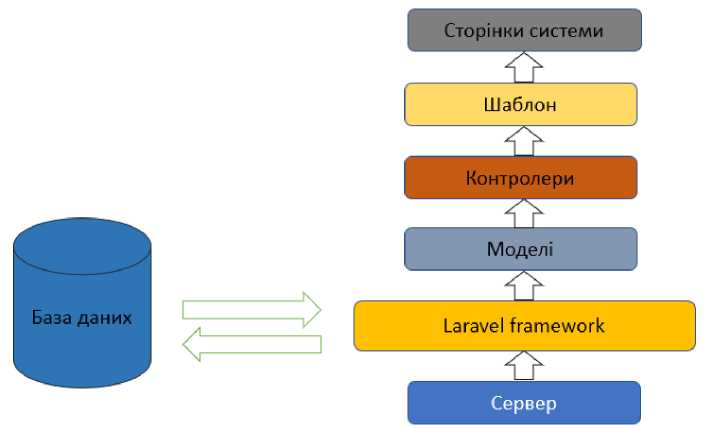
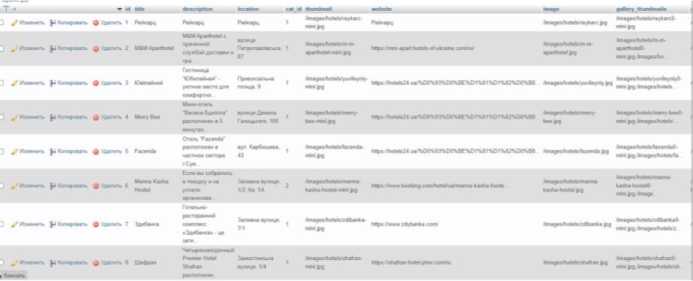
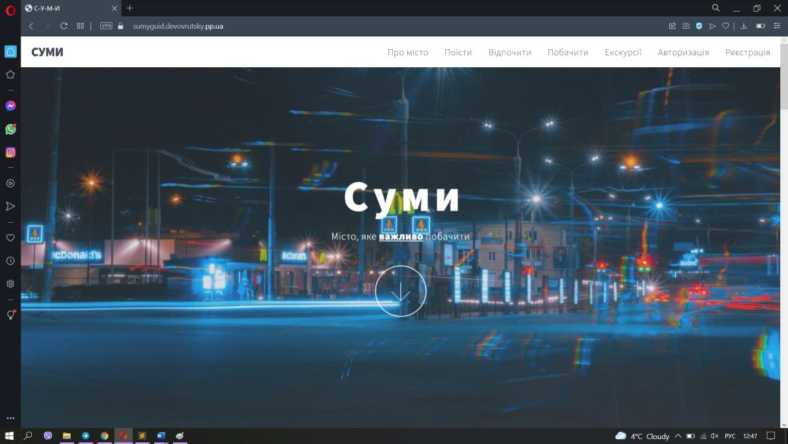
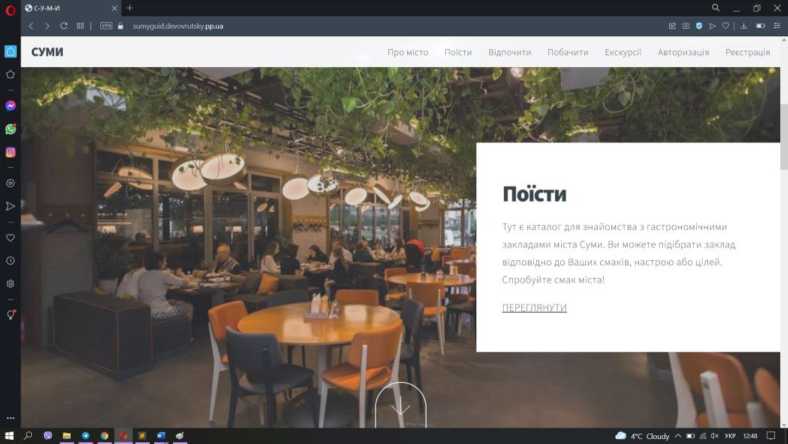
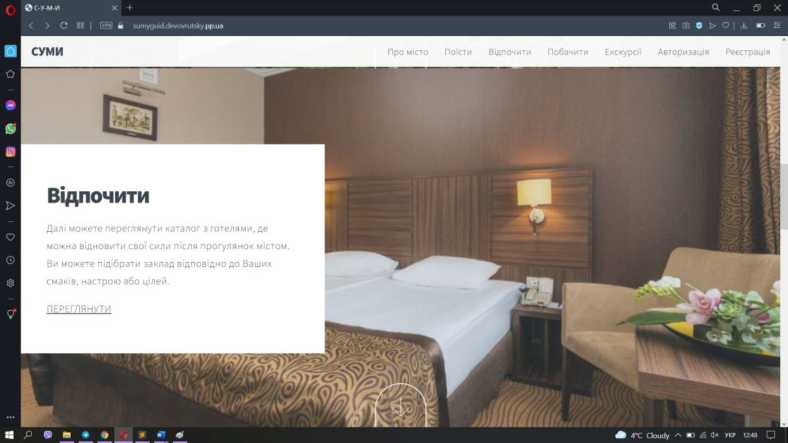
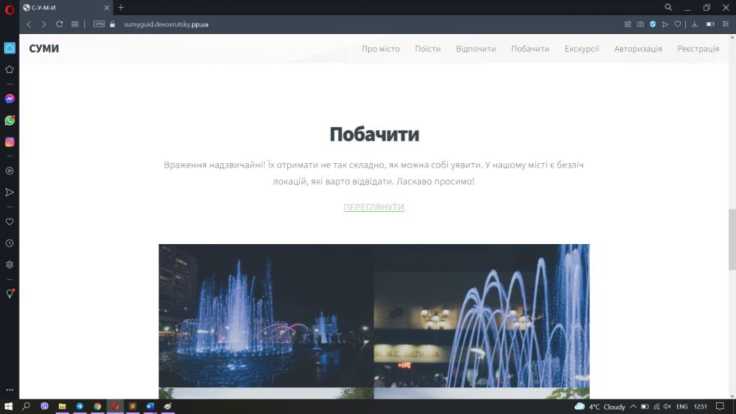
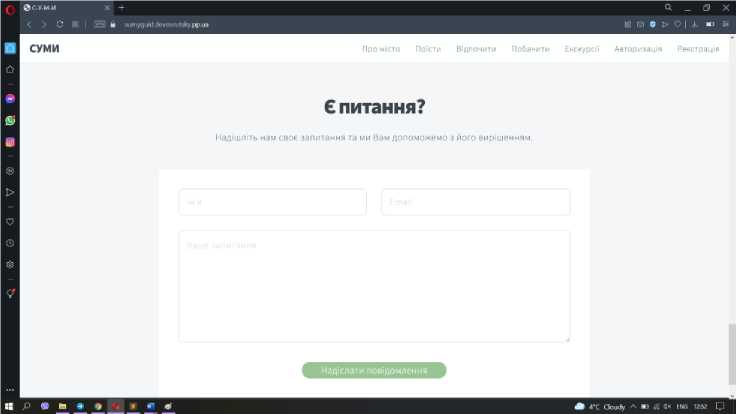
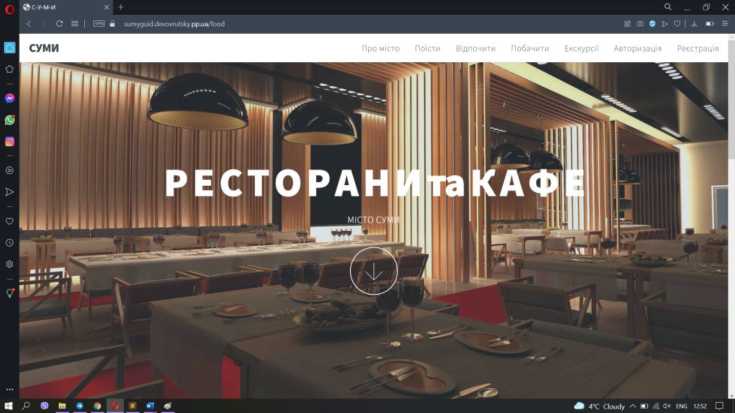
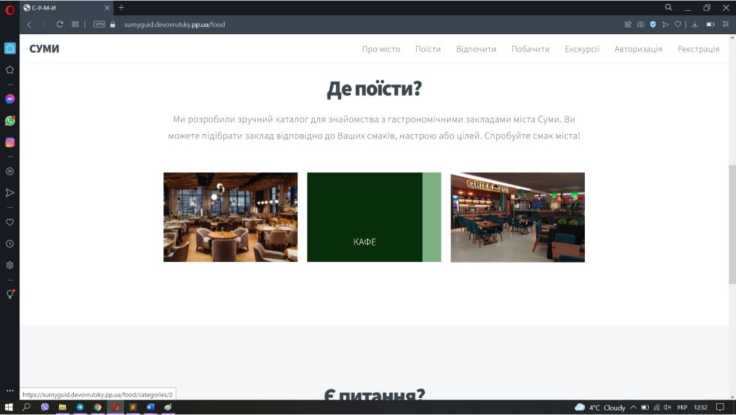
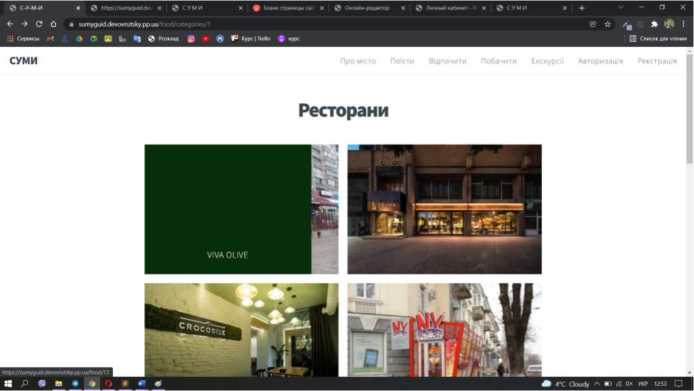
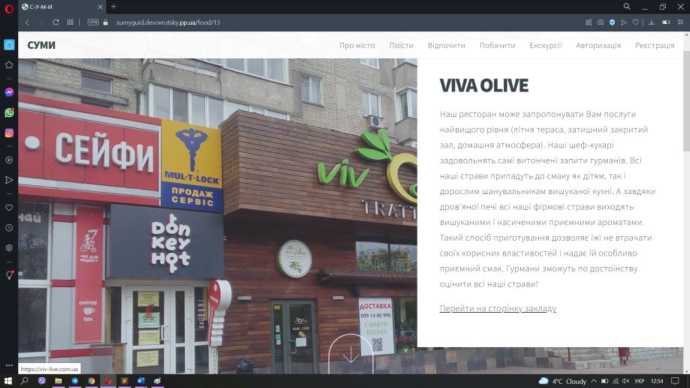
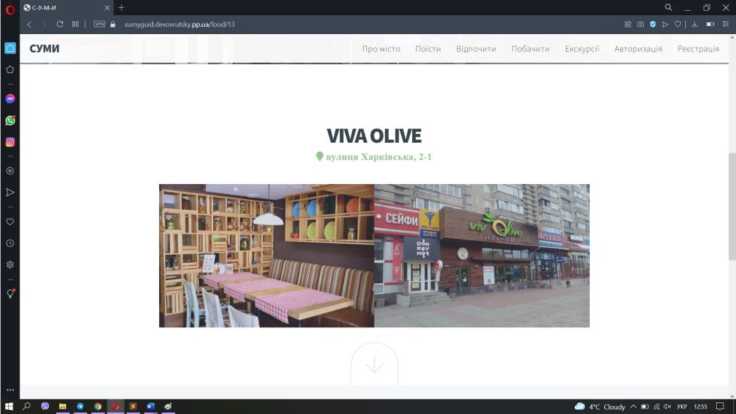
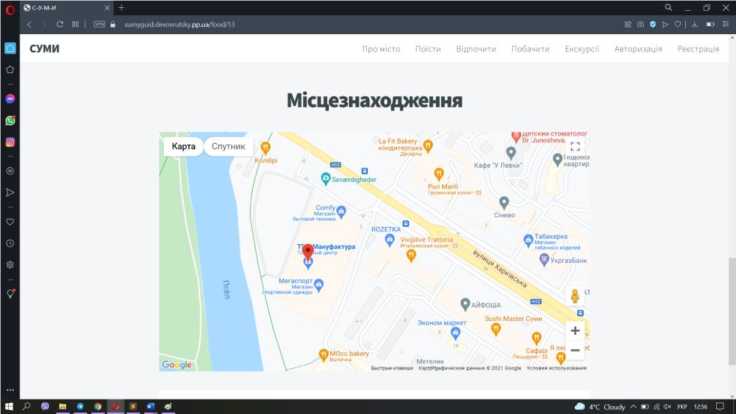
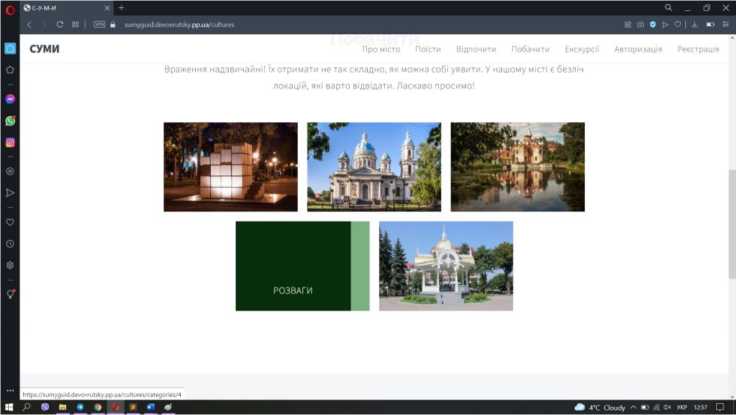
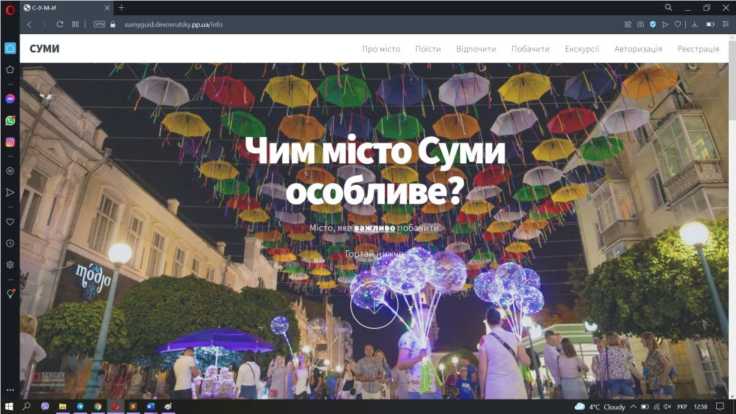
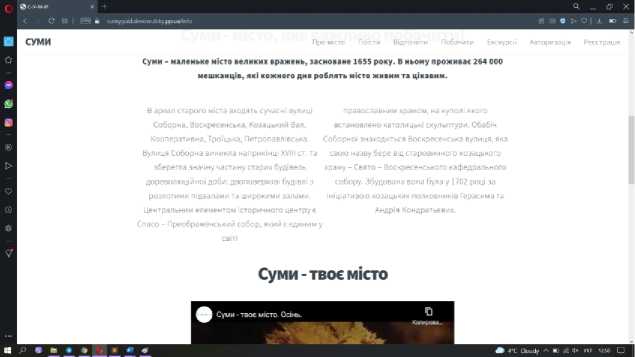
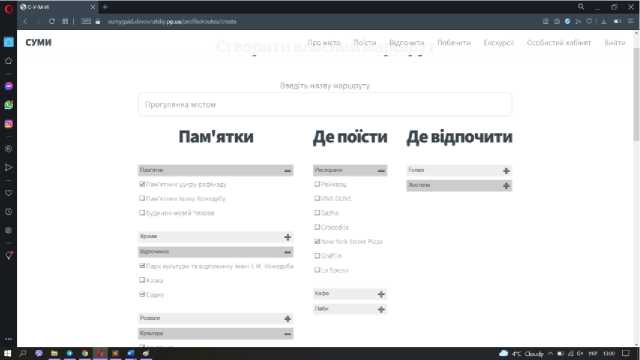
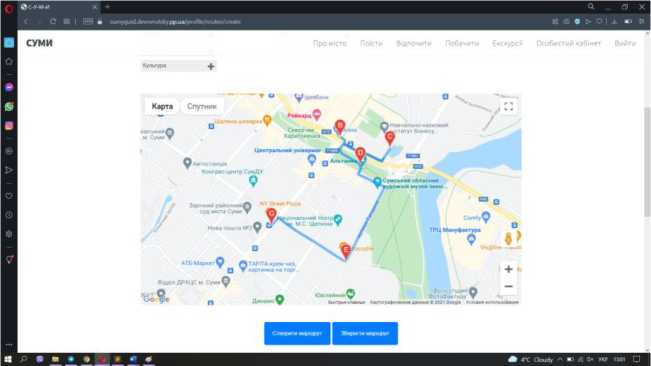
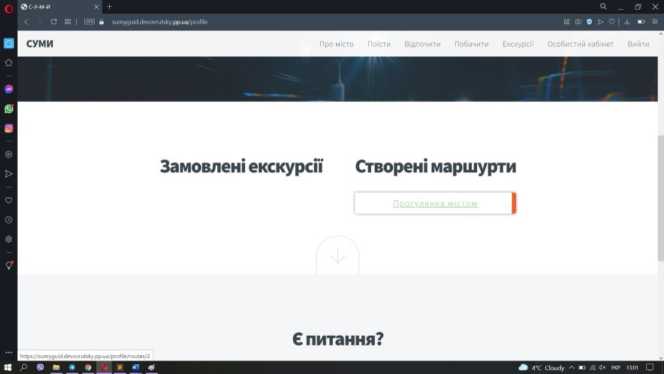
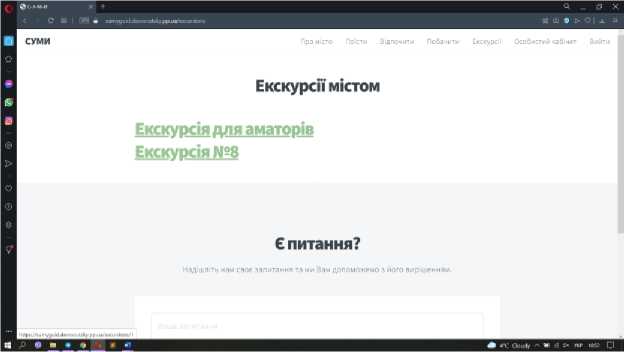
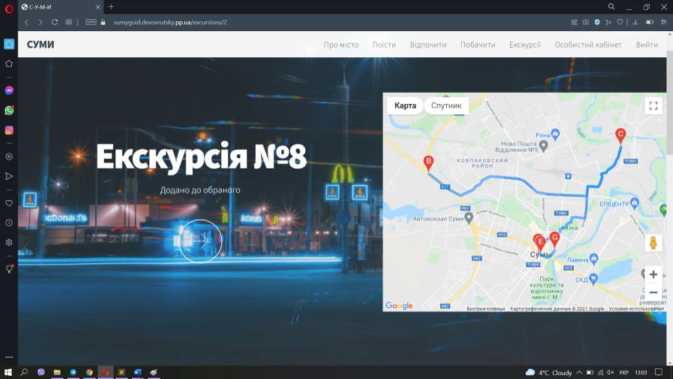
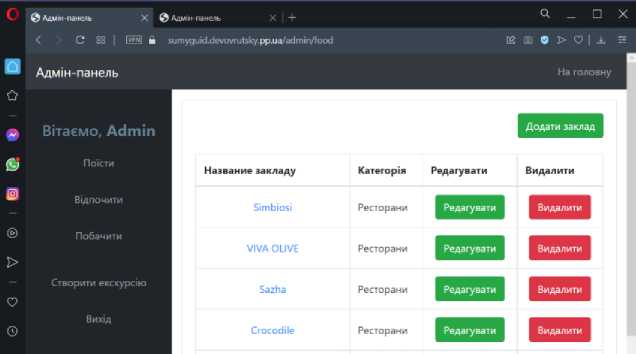
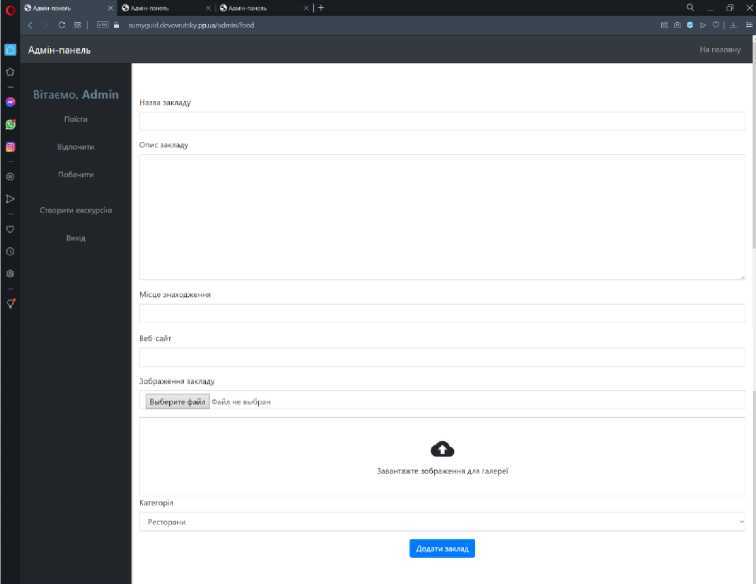
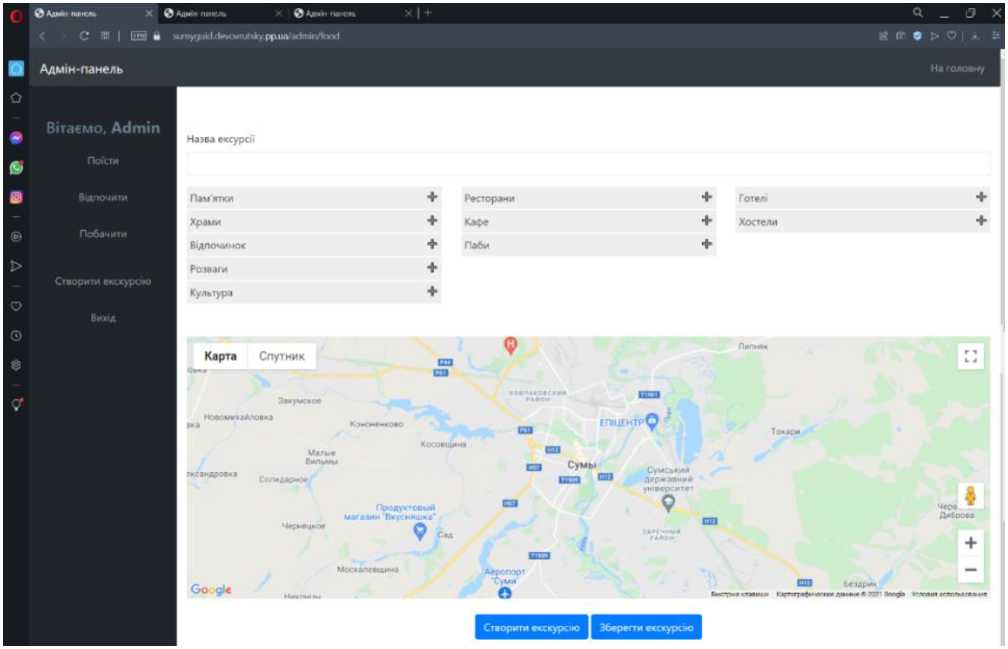
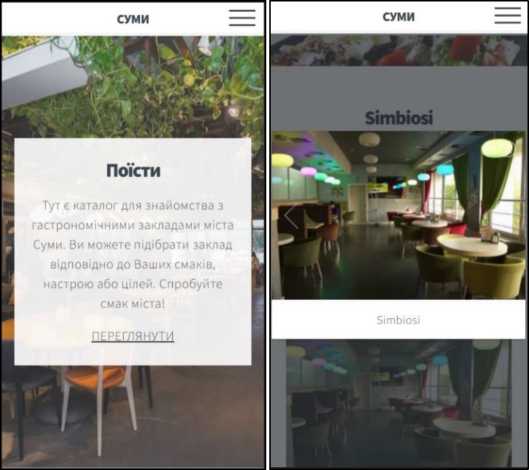
РОЗРОБКА ІНФОРМАЦІЙНОЇ ОНЛАЙН-СИСТЕМИ ПІДТРИМКИ СЕРВІСІВ ТУРИСТИЧНО-ЕКСКУРСІЙНОЇ АГЕНЦІЇ М.СУМИ Архітектура інформаційної системи Архітектурою називають способи структурування кожної частини системи та їх взаємодію. Також це вибір таких рішень, які інтерпретуються як основоположні та які не можуть бути змінені у майбутньому [23]. Інформаційна система складається з бази даних MySQL, вона вміщує дані про ресторани, готелі та туристичні місця, а також інформацію про місто, дані користувачів тощо. Так як при розробці використовується фреймворк Laravel, то для роботи з базою даних використовуються моделі. Вони дозволяють передавати дані на контролери, де відбувається їх обробка. Після цього оброблені дані передаються на шаблони, а у результаті можна бачити відображення створених сторінок інформаційної системи. Архітектура інформаційної онлайн-системи відображена на рис. 4.1.  Рисунок 4.1 - Архітектура інформаційної онлайн-системи Реалізація інформаційної системи Перед початком проведення робіт з реалізації інформаційної системи необхідно виконати розробку шаблону сторінок. На рис. 4.2 відображений шаблон головної сторінки системи, який вміщує 5 основних секцій, меню вгорі сторінки, а також підвал з інформацією про розробника.  Рисунок 4.2 - Шаблон головної сторінки інформаційної онлайн-системи Наступним кроком була організація зберігання інформації на сторінках онлайн-системи (рис. 4.3).  Рисунок 4.3 - Фрагмент заповненої таблиці бази даних. Ресторани Вивід наявної інформації на шаблон сторінок відбувається з використанням функції show() для контролерів: CultureCategoryController - категорії визначних пам’яток; CultureController - визначна пам’ятка; FoodCategoryController - категорії закладів харчування; FoodController - заклад харчування; HotelCategoryController - категорії місць для відпочинку; HotelController - готель чи хостел. Функція show() для виводу на сторінку окремого закладу громадського харчування відображена на рис. 4.4. Шаблон сторінки окремого закладу харчування розміщено у додатку. Аналогічним чином створені й інші сторінки категорій. public function show(iid) ( $fcod = Food-. :find($id); $gallery_images = collect(expLode(",", Food: :find($id)->gallery_images)); $gallery_thumbnails = expLode(", ", Food::find($id)->gallery_thumbnails); $gallery = $gallery_images->zip($gallery_thumbnails); return view('frontend.food.show1, compact^ 'food ', ’gallery')); } Рисунок 4.4 - Функція виводу інформації про ресторан Для того, щоб створити власний маршрут користувачеві необхідно зареєструватися. Після цього він обирає локації та натискає «Створити маршрут». Створення туристичного маршруту відбувається за допомогою функції create() контролера RouteController (рис. 4.5). Побудова маршруту на карті відбувається за допомогою скрипту, який наведено у додатку В. public function create() { $user = \Auth::user(); $culturecategory = CuLtureCategory::all(); $foodcategory = Foodcategory::all(); Shotelcategory = HoteLCategory::all(); return view('frontend.profile.create', compact('user', 'culturecategory', 'foodcategory hotelcategory')); } Рисунок 4.5 - Функція створення туристичного маршруту 4.3 Використання інформаційної системи Інформаційна система розміщена за наступним посиланням -https://sumyguid.devovrutsky.pp.ua. Після його завантаження відкривається головна сторінка онлайн-системи (рис. 4.6). Всі сторінки сайту містять навігаційне меню, яке завжди закріплене вгорі, логотип, а також підвал сайту.  Інформаційна онлайн-система складається із головної сторінки, сторінки «Про місто» з інформацією про місто, сторінки «Поїсти» з переліком ресторанів, кафе та пабів, сторінки «Відпочити», де розміщені готелі та хостели міста, сторінки «Побачити», яка вміщує у собі визначні пам’ятки м. Суми, сторінки «Екскурсії» - де є вже готові туристичні маршрути, а також сервіс має сторінки авторизації користувача - «Авторизація» та «Реєстрація». Якщо прогорнути головну сторінку нижче, то можна побачити секції з посиланнями на сторінки «Поїсти» (рис. 4.7), «Відпочити» (рис. 4.8) та «Побачити» (рис. 4.9).  Рисунок 4.7 - Головна сторінки інформаційної онлайн-системи Кожна така секція вміщує коротку довідкову інформацію про розділ та посилання на нього.  Рисунок 4.8 - Головна сторінки інформаційної онлайн-системи Секція «Побачити» також має галерею зображень деяких визначних пам’яток для того, щоб зацікавити користувача перейти на сторінку з локаціями.  Рисунок 4.9 - Головна сторінки інформаційної онлайн-системи Унизу сторінки розміщена форма зворотнього зв’язку, де користувач може задати запитання, які в нього виникли (рис. 4.10).  Рисунок 4.10 - Головна сторінки інформаційної онлайн-системи Сторінка «Поїсти» являє собою перелік закладів громадського харчування м. Суми за наступними категоріями - ресторани, кафе, бари (рис. 4.11-4.12).  Рисунок 4.11 - Сторінка категорії «Поїсти» Для того, щоб переглянути вміст категорії необхідно натиснути на бажану категорію, після чого відкриється цей перелік (рис. 4.12).  Рисунок 4.12 - Сторінка категорії «Поїсти» Відкривши якусь окрему категорію користувач потрапляє до списку із закладами, де матиме можливість переглянути детальну інформацію про те чи інше місце (рис. 4.13).  Рисунок 4.13 - Сторінка категорії «Поїсти». Ресторани Сторінка детальної інформації про заклад містить опис про заклад із зовнішнім посиланням на сайт закладу (рис. 4.14).  Рисунок 4.14 - Сторінка окремої локації. Довідкова інформація Окрім довідкової інформації нижче розміщена галерея зображень закладу та його адреса (рис. 4.15).  Рисунок 4.15 - Сторінка окремої локації. Галерея зображень Нижче можна побачити відображення місцезнаходження локації на карті (рис. 4.16).  Рисунок 4.16 - Сторінка окремої локації. Місцезнаходження Розділи «Відпочити» та «Побачити» (рис. 4.17) створені аналогічним чином.  Рисунок 4.17 - Сторінка категорії «Побачити» На окремій сторінці «Про місто» розміщена інформація про м. Суми, де можна почитати деяку довідкову інформацію (рис. 4.18).  Рисунок 4.18 - Сторінка «Про місто» На сторінці можна не тільки знайти текстову інформацію, а й переглянути відео на туристичну тематику (рис. 4.19)  Рисунок 4.19 - Сторінка «Про місто» Незареєстрований користувач має можливість лише переглядати інформацію про місто чи його визначні пам’ятки. Для того, що отримати повноцінний доступ до функціоналу необхідно провести реєстрацію. Для цього потрібно ввести ім’я, електронну пошту та пароль (рис. 4.20).  Рисунок 4.20 - Сторінка «Про місто» Після успішної реєстрації чи авторизації користувач потрапляє до особистого кабінету (рис. 4.21), де він може скласти власний маршрут чи обрати вже готову екскурсію.  Рисунок 4.21 - Особистий кабінет користувача Також у кабінеті відображаються збережені маршрути користувачем (рис. 4.22).  Рисунок 4.22 - Особистий кабінет користувача Для того, щоб створити власний туристичний маршрут необхідно натиснути відповідну кнопку, після чого наступна сторінка, де можна обрати локації для створення маршруту (рис. 4.23).  Рисунок 4.23 - Сторінка створення маршруту Для його створення необхідно задати маршруту назву, обрати локації та натиснути «Створити маршрут» (рис. 4.24). Якщо є потреба у тому, щоб зберегти створений маршрут на майбутнє - необхідно натиснути «Зберегти маршрут».  Рисунок 4.24 - Сторінка створення маршруту Власноруч створені та збережені маршрути відображаються в особистому кабінеті користувача (рис. 4.25).  Рисунок 4.25 - Сторінка «Особистий кабінет» Система передбачає не лише створення власних маршрутів, а також вибір вже готових екскурсій. Для цього користувач може перейти до розділу «Екскурсії» (рис. 4.26) та додати екскурсію до обраних, після чого вона відобразиться в особистому кабінеті.  Рисунок 4.26 - Сторінка «Екскурсії» Готова екскурсія являє собою прокладений маршрут на мапі з відображенням локацій та їх переліком нижче (рис. 4.27).  Рисунок 4.27 - Сторінка «Екскурсії» Додавання, зміна чи видалення інформації на сторінках онлайн-сервісу відбувається за допомогою адміністративної панелі. Для цього необхідно авторизуватися до сервісу з даними акаунту, якому надано права адміністратора. Після цього відкривається адміністративна панель (рис. 4.28).  Рисунок 4.28 - Адміністративна панель Щоб додати інформацію про локацію необхідно натиснути відповідну кнопку в адміністративній панелі. Після цього можна додавати інформацію про заклад чи пам’ятку, вказавши назву локації, її опис, місцезнаходження, веб-сайт (для готелів та ресторанів), можна завантажити фонове зображення та зображення для галереї, а також обрати підкатегорію (рис. 4.29).  Рисунок 4.29 - Адміністративна панель. Додавання інформації Також адміністративна панель дозволяє додавати екскурсійні маршруті. Для цього слід перейти до відповідного розділу адміністративної панелі (рис. 4.30). Створення екскурсій відбувається таким же чином, як і створення маршруту звичайним користувачем, але створена екскурсія буде збережена та відображатиметься для усіх користувачів, її можна буде додавати до обраного в особистий кабінет.  Рисунок 4.30 - Адміністративна панель. Створення екскурсій Оскільки передбачено, що онлайн-систему можуть використовувати користувачі з будь-яких пристроїв, її сторінки були розроблені адаптивними. На рис. 4.31 відображено сторінки у вигляді мобільного пристрою.  Рисунок 4.31 - Сторінки онлайн-системи. Мобільний вигляд ВИСНОВКИ Для тощо, щоб реалізувати більшу кількість систем використовують інформаційні технології, які здатні обробляти великі об’єми даних чи одночасно управляти декількома процесами. Інформаційні системи мають ряд переваг, а саме: економія часу, легкість застосування при вирішенні нагальних робочих та побутових питань й можливість вибору варіантів дій з тих, що пропонує система. Економія часу відбувається за рахунок того, що не має потреби пошуку необхідної інформації у паперових джерелах. Завдяки тому, що знижується необхідність у пошуку та зберіганні багатосторінкових довідників, запам’ятовуванні усіх відомостей для роботі та повсякденного життя й вважається, що зазвичай інформаційні системи корисні й полегшують успішну діяльність. Під час виконання роботи було визначено об’єкт та предмет дослідження. Аналіз предметної області дозволив виявити проблему та актуальність розробки. Аналіз продуктів-аналогів дозволив зрозуміти які недоліки присутні у даних сервісах та як їх уникнути, а також які переваги необхідно запровадити при створенні власного продукту Для розробки вибір засобів реалізації був на користь фреймворку Laravel та самописного рішення засобами HTML, CSS. Процес моделювання інформаційної онлайн-системи під час виконання роботи дозволив візуалізувати систему, визначити структуру та її поведінку. Під час планування було виділено та структуровано елементарні роботи, які необхідно виконати в ході проекту для оцінки ризиків. За допомогою діаграми Ганта були визначені часові рамки для виконання кожної з робіт Описання проекту на фазі планування представлено у додатку А. Метою роботи було створення інформаційної онлайн-системи підтримки сервісів екскурсійно-туристичної агенції м. Суми. Для досягнення цієї мети було потрібно реалізувати можливість перегляду інформації про визначні місця м. Суми, ресторани та готелі, можливість замовити наявні екскурсії та створення власного маршруту. Використання такого онлайн-сервісу дозволить скоротити час туристу для планування поїздки. Перегляд інформації на сторінках можна здійснювати без обов’язкової реєстрації користувача, а вже замовлення послуг чи створення маршруту виконується після авторизації. Подібний ресурс приверне увагу та збільшить кількість відвідувачів м.Суми, що є значним кроком вперед у туристичній галузі. Всебічне використання туристичного потенціалу надасть можливість нашій країні стати однією з провідних країн світу, це матиме позитивний вплив на економічний і соціальний стан країни в цілому, буде стимулювати перелік важливих галузей економіки, сприятиме зміцненню нового позитивного іміджу України на світовій арені. Так як поставлені задачі на початку виконання проєкту були виконанні у повному обсязі, то у результаті роботи був розроблений продукт, який надає підтримку сервісів екскурсійно-туристичної агенції м. Суми. СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ Влияние туризма на экономику государства: веб-сайт. URL: http://www.skole.com.ua/ru/papers/13-turizm/34-turizm-ekonomika.html (дата звернення: 28.10.2021). Информационные системы. Структура и классификация информационных систем: веб-сайт. URL: https://www.yaklass.ru/materiali?chtid=455&mode=cht (дата звернення: 30.10.2021). Информационные системы: веб-сайт. URL: http://dit.isuct.ru/IVT/BOOKS/IS/IS1/inform/glaves/glava3/gl_3_1.htm (дата звернення: 30.10.2021). Что собой представляет и зачем нужен городской портал: веб-сайт. URL: https://www.business-gazeta.ru/article/416118 (дата звернення: 30.10.2021). Сущность экскурсии: веб-сайт. URL: https://tourlib.net/books_tourism/ekskurs12.htm (дата звернення: 31.10.2021). Час до Полтави: веб-сайт. URL: http://www.visitpoltava.com/uk (дата звернення: 01.11.2021). Полтава отримала новий туристичний сайт: веб-сайт. URL: https://www.ukrinform.ua/rubric-tourism/3149821-poltava-otrimala-novij-turisticnij- sajt.html (дата звернення: 02.11.2021). Информационная система - что это такое: веб-сайт. URL: https://ktonanovenkogo.ru/voprosy-i-otvety/informacionnaya-sistema-chto-ehto- takoe.html#informac-5 (дата звернення: 03.11.2021). Поняття, мета, особливості науково-дослідної роботи: веб-сайт. URL: http://www.info-library.com.ua/books-text-8397.html (дата звернення: 03.11.2021). Київський міський туристичний портал: веб-сайт. URL: https://kyivcitytravel.com.ua/ (дата звернення: 05.11.2021). Chernihiv.travel: веб-сайт. URL: https://chernihiv.travel/ua (дата звернення: 10.11.2021). Функциональное моделирование: веб-сайт. URL: https://itstan.ru/funk- strukt-analiz/funkcionalnoe-modelirovanie.htm (дата звернення: 17.11.2021). Методология IDEF0: веб-сайт. URL: https://sites.google.com/site/anisimovkhv/learning/pris/lecture/tema6/tema6_2 (дата звернення: 20.11.2021). Что такое база данных: веб-сайт. URL: https://hostiq.ua/wiki/database/ (дата звернення: 21.11.2021). database (DB): веб-сайт. URL: https://searchdatamanagement.techtarget.com/definition/database (дата звернення: 21.11.2021). Моделирование данных: зачем нужно и как реализовать: веб-сайт. URL: https://habr.com/ru/post/554388/ (дата звернення: 21.11.2021). Создание ER-Диаграмм: веб-сайт. URL: http://inf-teh-lotos.ru/sozdanie-er- diagramm (дата звернення: 21.11.2021). Средства создания сайтов: веб-сайт. URL: http://www.in- internet.narod.ru/teor/sreda.html (дата звернення: 05.12.2021). Laravel - лидер среди PHP-фреймворков, одобренный разработчиками: веб-сайт. URL: https://webformyself.com/laravel-lider-sredi-php-frejmvorkov- odobrennyj-razrabotchikami-2/ (дата звернення: 05.12.2021). Выбираем Yii2 или laravel: веб-сайт. URL: https://habr.com/ru/post/353434/ (дата звернення: 05.12.2021). ЧТО ТАКОЕ API GOOGLE КАРТЫ?: веб-сайт. URL: https://maps- creator.com/blog/what-is-google-maps-api.html (дата звернення: 05.12.2021). Build fast, responsive sites with Bootstrap: веб-сайт. URL: https://getbootstrap.com/ (дата звернення: 05.12.2021). Что такое архитектура приложения. URL: https://coderoad.ru/59543888 (дата звернення: 07.12.2021). Создание ER-Диаграмм: веб-сайт. URL: http://inf-teh-lotos.ru/sozdanie-er- diagramm (дата звернення: 07.12.2021). Google Maps API: веб-сайт. URL: https://habr.eom/ru/post/110460/_ (дата звернення: 07.12.2021). Что такое фреймворки и для чего они нужны?: веб-сайт. URL: https://saikt- online.ru/chto-takoe-frejmvorki-i-dlya-chego-oni-nuzhny/ (дата звернення: 05.12.2021). What is IDEF - Definition, Methods, and Benefits: веб-сайт. URL: https://www.edrawsoft.com/what-is-idef.html (дата звернення07.12.2021). The PHP Framework for Web Artisans: веб-сайт. URL: https://laravel.com/ (дата звернення: 05.12.2021). Отличия uml от idef0, dfd: веб-сайт. URL: https://studfile.net/preview/5999051/раде:2/_(дата звернення: 08.12.2021). Google Maps Platform: веб-сайт. URL: https://developers.google.com/maps?hl=en (дата звернення: 05.12.2021). ДОДАТОК А ПЛАНУВАННЯ РОБІТ Ідентифікація мети ІТ-проекту. Сучасна індустрія туризму є однією з найприбутковіших і найдинамічніших галузей світового господарства. В умовах перебудови української держави туризм стає дієвим засобом формування ринкового механізму господарювання, надходження значних коштів до державного бюджету, однією з форм раціонального використання вільного часу, проведення змістовного дозвілля, вивчення історії рідного краю, залучення широких верств населення до пізнання історико-культурної спадщини. Туризм не тільки прямо чи побічно охоплює більшість галузей економіки, у тому числі промисловість, сільське господарство, будівництво, транспорт, страхування, зв’язок, торгівлю, громадське харчування, житлово-комунальне господарство, сферу побутових послуг, культуру, мистецтво, спорт тощо, а й стимулює їх розвиток . Планування змісту структури робіт ІТ-проекту. WBS проекту (Work Breakdown Structure) - це ієрархічне розбиття всієї роботи, яку необхідно виконати для досягнення цілей проекту, на дрібніші операції та дії до такого рівня, на якому способи виконання цих дій цілком зрозумілі та відповідні роботи можуть бути оцінені та сплановані. WBS розробляється шляхом ітераційного розгляду цілей та результатів проекту, критеріїв планування/досягнення функціональності, обсягу робіт, реалізації технічних вимог та інших технічних атрибутів. Верхні рівні WBS можуть бути розроблені на ранній, концептуальній стадії проекту. Подальша деталізація WBS можлива, як тільки буде визначено проект та підготовлено специфікації. Основний процес розробки WBS складається з наступних кроків. Першим кроком є визначення кінцевих результатів проекту - що має бути зроблено (поставлено) для забезпечення успішного завершення проекту. Другий крок — визначення основних пакетів робіт, необхідні отримання кінцевих результатів (продуктів) проекту. Часто такими основними пакетами робіт є результати, необхідні створення результату проекту, але водночас, власними силами вони є цілями проекту. Третій крок — об’єднання додаткових рівнів деталізації відповідно до внутрішньої системи управління та єдиної системи контролю. Такі елементи зазвичай пов’язані з чітким та окремим визначенням окремих результатів (продуктів) проекту. четвер крок — перегляд (аналіз) та вдосконалення WBS доти, доки всі учасники проекту не будуть згодні, що планування проекту може бути успішно завершено, і можна буде успішно керувати, контролювати та регулювати отримані результати. На рисунках А.1-А.2 представлена WBS-структура інформаційної онлайн- системи підтримки сервісів туристично-екскурсійної агенції м. Суми. Пне < с ек  Рисунок А.1 - Початок WBS-структури інформаційної онлайн-системи Організаційна структура проекту (OBS) є ієрархічною структурою управління W S Я о и 5» ВО Work Breakdown Structure Інформаційна онлайн- система підтримки сервісів туристично- екскурсійної агенції м. Суми Наповнення контентом Тестування впровадженню Нзлагодже««ія коректної Текстове наповнення даними Графічне наповнення даними Нвгювнення шайтану ТЄПСТСШІШ даними вдо6оа*ві»ін етиле оформлення гессісшмк даі-их Нзмзшісння шаблону г рзфі чим ми да ними Перевслл коректності тдеюромо-шя стилів □імрмгсчня ірафнник даних. ЖЛІТМІІ системі під гри мій сервісе -уристично-еихурсмної системи підтримки сервюв туристично есосурсмної агенції Перевріа працездатності нфармаціхо* актин»* системи підтримці* сере а в туристично аюсурсмноі Написання супровідної документації Рвліз інфсрмзЦйіої онлзїм- системи підтримш сервюв туристично ассхурсмпої агенції ЕЄл-ТЄСТуВаН ЧЯ Ар'па-тесг/=анн? Ззпусс га хостангу |
