Раздел
|
Компьютерная графика
|
ФИО педагога
|
Авдорсоль Мунаргуль
|
Дата
|
8.11.2021
|
Класс
|
Количество присутствующих:
|
отсутствующих:
|
Тема урока
|
Растровые и векторные графические редакторы
|
Цели обучения, которые достигаются на данном уроке (ссылка на учебную программу)
|
5.2.2.3 – создавать и редактировать векторные изображения
|
Цель урока
|
познакомить со сферами применения компьютерной графики;
дать представление о типах компьютерных изображений;
познакомить с принципами формирования растровых и векторных изображений;
организовать деятельность учащихся по восприятию, осмыслению материала на уроке и первичному запоминанию основных понятий: растровые и векторные изображения, пиксель, палитра, пространственное разрешение, масштабирование
|
Критерии успеха
|
Сформируют понятие о растровой и векторной графике, растровом графическом редакторе;
Умеет создавать и редактировать растровые графические изображения.
|
Ход урока
|
Этапы урока
|
Деятельность учителя
|
Деятельность обучающихся
|
Оценивание
|
Ресурсы
|
Организационный этап
|
І. Организационный этап
Психологический настрой на урок: «Ярад тебя видеть, потому что…»
программу, давайте ответим на следующие вопросы:
Как вы думаете, почему?
Конечно. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. На компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться. И всё это можно сделать, не имея специального образования!..
-Мы с вами уже немного говорили о графической информации. В каких программах вы уже работали и создавали рисунки? (Paint, MS WORD)
- Как вы думаете, делятся ли компьютерные изображения на различные типы или все они формируются одинаково?
Все компьютерные изображения разделяют на два типа: растровые и векторные.
Обучающиеся отвечают на предложенные вопросы, а учитель демонстрирует правильные ответы на слайдах.
|
Показывают решения задач, при возникновении вопросов разбирают с учителем
|
Интерактивное обучение
|
Диалогическое обучение
Саморегулируемое обучение
Критическое мышление
|
Изучение нового материала
|
Все компьютерные изображения разделяют на два типа: растровые и векторные.
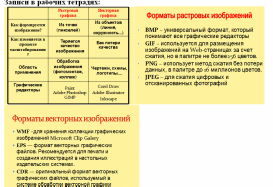
В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу.
|
Растровая графика
|
Векторная графика
|
Как формируется изображение? (Основной элемент)
|
|
|
Как изменяется в процессе масштабирования?
|
|
|
Область применения
|
|
|
Примеры графических редакторов
|
|
|
Форматы
|
|
|
Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.
Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны».
Для обработки изображений на компьютере используются специальные программы — графические редакторы.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный).
Bit MaP image (BMP) — универсальный формат растровых графических файлов, поддерживается многими графическими редакторами.
Graphics Interchange Format (GIF) — формат растровых графических файлов. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее). Используется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов для отсканированных фотографий и иллюстраций.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.

В практической работе нам нужно выполнить следующие задания:
Создать копию экрана Рабочего стола операционной системы Windows и провести редактирование полученного растрового графического изображения:
поместить в центр изображения окружность, нарисованную синим цветом и закрашенную бледно-голубым цветом;
нарисовать внутри окружности российский флаг;
поместить на рисунок надпись “Рабочий стол”.
Ребята, работать мы будем следующим образом: я вам буду показывать, как выполнять каждое действие, а вы внимательно смотрите на экране своего монитора и повторяете за мной. Итак, выполним первое задание практической работы, т.е. получим изображение Рабочего стола и загрузим его в графический редактор (показываю с помощью программы NetOp School выполнение первого задания и предлагаю учащимся повторить).
Поместить в буфер обмена копию экрана в тот момент, когда загружен Рабочий стол, для этого нажать клавишу {Print Screen}.
Запустить редактор Paint командой [Пуск-Программы-Стандартные-Paint].
Загрузить в редактор Paint изображения из буфера обмена командой [Правка-Вставитъ].
В окне редактора появится изображение Рабочего стола, содержащее значки.
Ребята, выполните эти действия.

Рис. 2
Выполним следующее задание: нарисуем окружность.
4. С помощью Палитры задать в качестве основного цвета синий и в качестве цвета фона – бледно-голубой. Для этого выполним щелчок левой кнопкой мыши на синем цвет в палитре – выберем основной цвет, а для выбора цвета фона, щелкнем правой кнопкой мыши на бледно-голубом цвете в палитре. На панели инструментов выбрать инструмент Эллипс, на появившейся дополнительной панели – закрашенный. Нарисовать окружность, удерживая нажатой клавишу {Shift}. Повторите на своих компьютерах.

Рис. 3
Выполним следующее задание: нарисуем российский флаг.
5. Последовательно нарисовать с использованием инструмента Прямоугольник три одинаковых по размеру закрашенных прямоугольника (белый, синий и красный), у которых основной цвет и цвет фона совпадают. Повторите на своих компьютерах.

Рис. 4
Создадим в верхней части изображения надпись “Рабочий стол”.
6. Выбрать инструмент Надпись, с помощью мыши создать область надписи и ввести текст.
Форматирование текста можно провести, вызвав панель атрибутов текста с помощью команды [Вид-Панель атрибутов текста] или контекстного меню. Результатом редактирования будет данное изображение. Повторите на своих компьютерах.

Рис. 5
|
Анализируют правило 1-3
Ознакамливаются с методами решения
Разбирают совместно с учителем понятие
|
Словесная оценка учителя
. Взаимооценивание
Стратегия «Стикер
|
Критическое мышление.
Саморегулируемое обучение (самонаправленность в процессе работы над заданиями).
|
Рефлексия
|
Повторить формулы и определения по теме: «Погрешности»
В конце урока учащиеся проводят рефлексию:
- что узнал, чему научился
- что осталось непонятным
- над чем необходимо работать
|
Учащиеся подытоживают свои знания по изучаемой теме.
|
|
|
Раздел
|
3D моделирование
|
ФИО педагога
|
Авдорсоль Мунаргуль
|
Дата
|
8.11.2021
|
Класс
|
Количество присутствующих:
|
отсутствующих:
|
Тема урока
|
Виртуальная и дополненная реальности
|
Цели обучения, которые достигаются на данном уроке (ссылка на учебную программу)
|
11.4.1.1объяснять назначение виртуальной и дополненной реальности
|
Цель урока
|
Учащиеся знают понятия виртуальная и дополненная реальность
Умеют различать виртуальную и дополненную реальность
Анализируют преимущества и недостатки использования виртуальной и дополненной реальности
|
Критерии успеха
|
знают понятия виртуальная и дополненная реальность
умеют различать виртуальную и дополненную реальность
Анализируют преимущества и недостатки использования виртуальной и дополненной реальности
|
Ход урока
|
Этапы урока
|
Деятельность учителя
|
Деятельность обучающихся
|
Оценивание
|
Ресурсы
|
Организационный этап
|
Разбирает практическую часть домашнего задания по вопросам учащихся
Предлагает учащимся задания, после выполнения разбивает, на группы для взаимопроверки далее показывает ответы в виде записи на доске, после чего при необходимости разбирает задания вызвавшие затруднения
|
Показывают решения задач, при возникновении вопросов разбирают с учителем
|
Интерактивное обучение
|
|
Изучение нового материала
|
Исследования в группе
Выполните исследование в группе. Подготовьте материал для демонстрации.
Дополненная и виртуальная реальность
Определение
Назначение
Примеры (использование)
Преимущества и недостатки
Не забудьте указать:
Ссылки на ресурсы
Исполнителей
Обсуждение результатов работ
Ключевые понятия
дополненная реальность - н. расширенная версия реальности, созданная с помощью технологии для добавления цифровой информации на изображение чего-либо
виртуальная реальность - н. использование компьютерных технологий для создания моделируемой среды
смоделировано - прил. сделано, чтобы выглядеть, чувствовать или вести себя как-то: не реально
искусственный - прил. не естественный или реальный: сделанный, произведенный или сделанный, чтобы казаться чем-то естественным
анимированные - прил. производится путем создания серии рисунков, картинок и т. д., которые быстро показываются один за другим: производятся в процессе анимации
Игра “В чем разница?”
AR используется в приложениях для смартфонов и планшетов. Приложения AR используют камеру вашего телефона, чтобы показать вам реальный мир перед вами, а затем поместить слой информации, включая текст и / или изображения, поверх этого представления.
Приложения могут использовать AR для развлечения, например игры Pokémon GO, или для информации, например приложения Layar.
Вы также можете найти денежные автоматы, увидеть недвижимость на продажу, найти рестораны и многое другое, используя функцию AR приложения. Вы можете даже открыть новые сайты, о которых вы не знали.
Когда вы смотрите на виртуальную реальность, вы видите совершенно другую реальность, чем та, что перед вами.
Виртуальная реальность может быть искусственной, такой как анимированная сцена или реальное место, которое было сфотографировано и включено в приложение виртуальной реальности.
В виртуальной реальности вы можете перемещаться и смотреть во все стороны - вверх, вниз, вбок и позади себя, как если бы вы были там физически.
Вы можете просматривать виртуальную реальность через специальный просмотрщик виртуальной реальности, такой как OculusRift. Другие зрители виртуальной реальности используют ваш телефон и приложения виртуальной реальности, такие как GoogleCardboard или DaydreamView.
Сессия вопрос-ответ
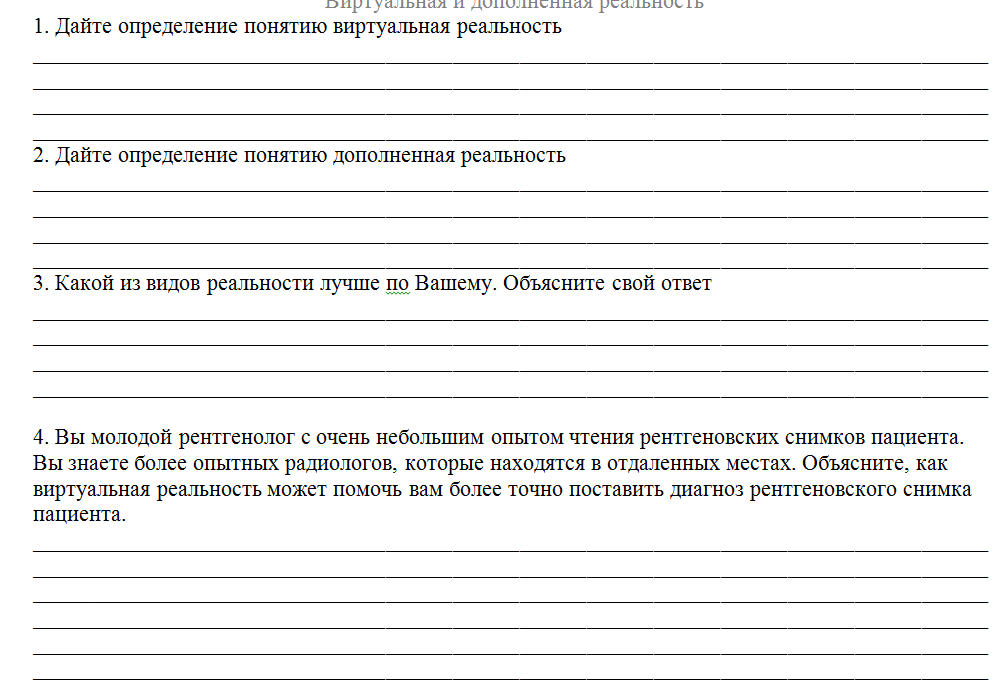
Определите, что такое виртуальная реальность.
Определите, что такое дополненная реальность.
Является ли одна форма реальности (дополненная против виртуальной) лучше, чем другая. Поясните свой ответ.
Вы молодой рентгенолог с очень небольшим опытом чтения рентгеновских снимков пациента. Вы знаете больше опытных радиологов, которые находятся в отдаленных местах. Объясните, как виртуальная реальность может помочь вам более точно поставить диагноз рентгеновского снимка пациента.
Вы инвалид без возможности легко передвигаться. Объясните сценарий, который включает в себя дополненную реальность, которую вы можете использовать для улучшения качества вашей жизни в частной или оплачиваемой работе.
Обсудите 5 реальных приложений виртуальной реальности. Например, для чего они сейчас используют это в армии?
Обсудите 3 реальных примера программного обеспечения дополненной реальности, доступ к которому общественность может получить и использовать сегодня

|
Анализируют правило 1-3
Ознакамливаются с методами решения
Разбирают совместно с учителем понятие ОДЗ
|
Словесная оценка учителя
. Взаимооценивание
Стратегия «Стикер
|
|
Рефлексия
|
В конце урока учащиеся проводят устную рефлексию (по желанию):
– Я понял, что …
– Я узнал, что …
– Я научился …
|
Учащиеся подытоживают свои знания по изучаемой теме.
|
|
|
Раздел
|
Базы данных
|
ФИО педагога
|
Авдорсоль Мунаргуль
|
Дата
|
8.11.2021
|
Класс
|
Количество присутствующих:
|
отсутствующих:
|
Тема урока
|
Базы данных
|
Цели обучения, которые достигаются на данном уроке (ссылка на учебную программу)
|
9.2.2.1 объяснять термины «базы данных, запись, поле»
|
Цель урока
|
Познакомить учащихся с понятием база данных, с формами представления базы данных, с представлением записей базы данных, дать представление о системе управления базами данных.
|
Критерии успеха
|
Знать: основные понятия: база данных, структура базы данных, реляционная БД, поля и записи, типы полей.
|
Ход урока
|
Этапы урока
|
Деятельность учителя
|
Деятельность обучающихся
|
Оценивание
|
Ресурсы
|
Организационный этап
|
Для концентрации внимания учащиеся выходят и встают в круг перед доской.
Приветствие, проверка присутствующих. Объяснение хода урока.
Для того чтобы проверить, как вы усвоили предыдущую тему, ответьте на вопросы теста
Учитель показывает подготовленные картинки на презентации наводящие на определения темы урока.
По рисунку ученики определяют основное понятие урока – это СЕТЬ. После учитель задает наводящие вопросы для определения понятия компьютерной сети и его видов. Получив ответ от учеников, учитель знакомит учащихся с целями урока и темой урока.
|
Показывают решения задач, при возникновении вопросов разбирают с учителем
|
Интерактивное обучение
|
Диалогическое обучение
Саморегулируемое обучение
Критическое мышление
|
Изучение нового материала
|

Решение задач (парная работа).
ЗАДАНИЕ 1. Создайте новую базу данных и изготовьте структуру таблицы с информацией о студентах «Компьютерной школы».
Вызовите программу Access. Для этого дважды щёлкните по программе Microcoft Access. Перед вами откроется окно системы управления базами данных, в которых появиться меню.
Включите мышкой переключатель Новая база данных и щёлкните по кнопке ОК. Появиться диалоговое окно. В поле Имя файла в качестве имени базы данных введите свою фамилию. Это будет название вашей личной базы данных.
Щёлкните по кнопке Создать или нажмите клавишу (Enter).
В следующем окне выберите тип создаваемого документа (выберите соответствующую закладку). Вы создаёте таблицу, поэтому выберите закладку Таблица. Щёлкните по кнопке Создать.
Переходим к работе со следующим диалоговым окном: Новая таблица. Здесь несколько вариантов, но вы выберите Конструктор и щёлкните по кнопке ОК. Появится окно Конструктора.
В верхней левой клетке введите имя поля (набирайте слово «Фамилия», а не свою фамилию) и нажмите на клавишу (Enter). В соседней клетке появится тип данных, по умолчанию он задаётся Текстовый. Любой другой выбирается с помощью ниспадающего меню.
Заполните поля в Конструкторе данными из табл.1. Общие свойства поля оставляем по умолчанию (какие задаёт сама программа).
Таблица 1
Имя поля
|
Тип данных
|
Фамилия
|
Текстовый
|
Имя
|
Текстовый
|
Отчество
|
Текстовый
|
Год рождения
|
Числовой
|
Школа
|
Числовой
|
Класс
|
Числовой
|
Сохраните таблицу, щёлкнув по кнопке пиктографического меню.
В появившемся окне наберите имя таблицы Список и щёлкните по кнопке ОК. Появится запрос на создание ключевого поля – уникального поля записи, по которому удобно связывать таблицы. В данном варианте будут самостоятельно появляться числа – номера записей.
Ответьте ДА.
Перейдите в режим таблицы, щёлкнув по кнопке. Ввод данных вы будете производить в этом режиме, заполняя клетки таблицы. Значение поля Код будет меняться автоматически. Если закончить ввод в ячейку нажатием на клавишу (Enter), то маркер перейдёт в следующую ячейку.
Заполните базу данных значениями из табл.2.
Таблица 2
Код
|
Фамилия
|
Имя
|
Отчество
|
Год рождения
|
Школа
|
Класс
|
1
|
Иванникова
|
Анна
|
Ивановна
|
1984
|
1
|
9
|
2
|
Баранова
|
Ирина
|
Алексеевна
|
1983
|
3
|
10
|
3
|
Корнилова
|
Ольга
|
Владимировна
|
1984
|
5
|
9
|
4
|
Воробьёв
|
Алексей
|
Петрович
|
1983
|
1
|
10
|
5
|
Воробьёв
|
Алексей
|
Иванович
|
1984
|
3
|
9
|
6
|
Воробьёв
|
Олег
|
Григорьевич
|
1085
|
5
|
8
|
7
|
Скоркин
|
Александр
|
Евгеньевна
|
1982
|
1
|
11
|
8
|
Володина
|
Анна
|
Алексеевна
|
1984
|
3
|
9
|
9
|
Новосёлов
|
Алексей
|
Антонович
|
1983
|
5
|
10
|
10
|
Александрова
|
Елена
|
Алексеевна
|
1984
|
1
|
9
|
Сохраните введённые данные. В результате вы получили таблицу, с которой можно работать.
(каждый учащийся получает лабораторную работу)
Что такое база данных?
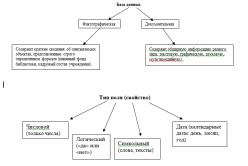
В чём различие между фактографическими и документальными базами данных?
Что такое распределённая БД?
Приведите примеры информационных систем.
Что такое главный ключ записи? Какие бывают ключи?
Что такое запись, поле записи? Какую информацию они содержат?
Какие бывают типы полей? Что обозначает каждый из типов?
|
Контроль теоретических знаний учащихся
Понимание предоставленной информации.
Контроль теоретических знаний учащихся
Использование понятий в новых ситуациях. Побуждение учеников оценивать свою деятельность
|
Словесная оценка учителя
. Взаимооценивание
Стратегия «Стикер
|
Критическое мышление.
Саморегулируемое обучение (самонаправленность в процессе работы над заданиями).
|
Рефлексия
|
Рефлексия.
В конце урока учащиеся выполнят задание «3-х минутная пауза».
На экран интерактивной доски вывести фразы рефлексии (либо распечатать на листах) и предложить учащимся продолжить подходящую к его ощущениям от урока фразу
Учащиеся должны продолжить одну из фраз:
- Я изменил мое отношение к..
- Я узнал больше о...
- Я был удивлен ...
- Я почувствовал...
- Я соотнес ...
- Я сопереживал..
|
Учащиеся подытоживают свои знания по изучаемой теме.
|
|
| |
 Скачать 416.21 Kb.
Скачать 416.21 Kb.