Веб дизайн. Работа 1.1. Реферат по наименование дисциплины, модуля Webдизайн
 Скачать 0.69 Mb. Скачать 0.69 Mb.
|
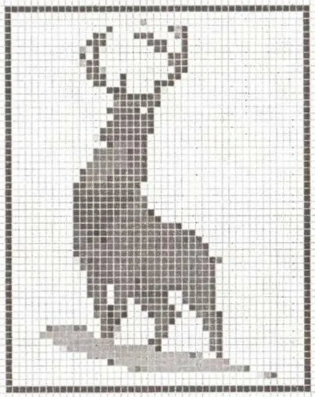
 Министерство науки и высшего образования Российской Федерации ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «ОРЕНБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ» ___________________________________________________ наименование факультета (института) Кафедра ___________________________________________________ наименование кафедры РЕФЕРАТ по ________________________________________________________ наименование дисциплины, модуля  Web-дизайн ___________________________________________________________ наименование работы ОГУ 09.03.07. 7022. 945 Р Руководитель канд. техн. наук, доцент _______ __________________ подпись инициалы фамилия «___»______________20__ г. Студент группы _____________ _______ __________________ подпись инициалы фамилия «___»______________20__ г. Содержание 1.Web-дизайн 5 2.2 Разработка комбинированных Web-страниц 10 2.3 Язык HTML 11 3. Основные правила создания сайта 13 3.1 Правила Web-дизайна 13 3.3 Цветовые ассоциативные и эмоциональные модели 15 3.4 Браузеры 16 Введение Любой человек, мечтающий о создании качественного сайта, обязательно закажет его разработку профессионалам, поскольку именно от того, как мастера отнесутся к исполнению заказа, будет зависеть конечный результат. На сегодняшний день в процессе разработки качественных сайтов огромную роль играет Web-дизайн. Со стороны будущего владельца сайта должна быть предоставлена полная информация о предприятии, чтобы дизайнеры могли разработать соответствующий стиль с цветами компании, возможными графическими элементами. Недоверие вызывают сайты с пестрым дизайном, авторы которого стараются акцентировать внимание пользователей на зачастую не нужной им информации. Зайдя на такую страницу, пользователь сразу её закрывает, поскольку не испытывает к сайту доверия. Чтобы такого не произошло и с вашим интернет ресурсом, его Web-дизайн должен быть максимально аккуратным. Обычно пользователи складывают свое впечатление о компании по её сайту, то есть, главным образом, они обращают внимание на Web-дизайн. Интернет-сайт должен вызывать визуальный интерес, а не отталкивать пользователей. Профессиональная студия Web-дизайна может это гарантировать. Содержание сайта и его дизайн должны находиться в полной гармонии, поскольку только таким образом можно привлечь внимание покупателя к продукции. При этом огромное значение играют цвета, об этом говорят даже психологические тесты. Специалисты утверждают, что каждый цвет вызывает у человека определенный вид эмоций, и все это происходит на подсознательном уровне. Темный цвет обычно воспринимается более спокойно, светлый - наоборот. Именно поэтому при создании Web-дизайна настоящие мастера стараются уделять огромное внимание психологическому фактору. Современные технологии позволяют создавать безупречные графические изображения и элементы, использовать оптимальные стили и размеры шрифтов. Бренд компании также может раскручиваться благодаря оригинальным баннерам, логотипам. Если это позволяет отраслевая принадлежность компании, то целесообразно использовать графические персонажи, также наглядно отображаются товары, представленные посредством флэш анимации. Очень часто такая работа студии Web-дизайна становится прекрасной альтернативой представлению информации в текстовой форме. Например, анимированное изображение достаточно наглядно, оно может быть представлено в различных проекциях: в наклонном или повернутом виде, даже в разрезе. А если еще и правильно подобрать цвета для отображения, то можно стимулировать позитивное отношение пользователя к приобретению того или иного товара. Некоторые воспринимают профессиональный Web-дизайн как лучшую рекламу сайта, поскольку внимание пользователей привлечь весьма непросто. На сегодняшний день возможности студии Web-дизайна достаточно высоки, поскольку современные технологии способны обеспечить совершенство презентаций продукции, в том числе типа flash и графических изображений. Теперь возможно размещение практически неограниченного числа информации. Сегодня разработка качественного сайта во многом зависит от уровня профессионализма Web-дизайнера. Ведь оформление Web-страницы - это своего рода визитная карточка компании, и специалист должен обеспечить максимально частое её посещение. По сути Web-дизайн включает: создание структуры сайта, определение целевых пользователей, оформление нескольких вариантов дизайн-макета и другие элементы. Цель работы – изучение процесса Web-дизайна. Задачи: определить круг важнейших умений и навыков для создания Web-страницы; выделить основные правила создания сайтов; рассмотреть основы языка программирования Web-страниц – HTML; проанализировать некоторые программы для создания Web-страниц. Web-дизайн1.1 Понятие Web-дизайна Web-дизайн – отрасль Web-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских Web-интерфейсов для сайтов или Web-приложений. Web-дизайнеры проектируют логическую структуру Web-страниц, продумывают наиболее удобные решения подачи информации, а так же занимаются художественным оформлением Web-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный Web-дизайнер должен быть знаком с последними Web-технологиями и обладать соответствующими художественными качествами. Web-дизайнер – сравнительно молодая профессия, и профессиональное образование в области Web-дизайна в России пока не распространено. В связи с увеличением спроса на услуги в сфере Интернет, растет и спрос на дизайн сайтов, увеличивается количество Web-дизайнеров и таковым может работать человек, совершенно не связанный с дизайнерским образованием. Хотя сейчас Интернет заполнен множеством сайтов, а в сфере индустрии веб-дизайна работают множество дизайнеров, которые называют свои работы «стильными», «профессиональными» и т. п., следует всё же помнить, что дизайн сайтов, несмотря на свою специфику – это не ремесло, а творческий процесс, и ни опыт, ни знание технологии здесь не являются решающими. Объяснение термина Веб-дизайн – вид графического дизайна, направленный на разработку и оформление объектов информационной среды интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчёркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].ТУТ В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса является приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для инвалидов и пользователей портативных устройств а также кроссплатформенность (в данном случае – так называемая кросс-браузерность) вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в интернете (интернет-маркетинг), то есть продвижение и реклама созданного ресурса, поисковая оптимизация. Процесс и результат Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и тому подобное), ожиданий и идей от заказчика или творческого директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта. Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдётся заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ. Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь – отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки. Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы. Изображение первоначально может быть векторным или растровым, пример растрового изображения показан на рисунке 1, пример векторного изображения показан на рисунке 2. Векторное или растровое изображение может быть выполнено в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.  Рисунок 1 – Растровое изображение  Рисунок 2 – Векторное изображение 2 Выбор структуры Web-страницы 2.1 Создание фиксированных и гибких Web-страниц С особенностями разрешения дисплея связан вопрос выбора между изменяющимися страницами (изменяется размер и осуществляется настройка под разные размеры окон) и фиксированными по размеру (что позволяет разработчику лучше управлять размерами страницы). Разработка гибких страниц. Web-страницы по умолчанию гибкие. Текст и элементы HTML-файла попадают в окно браузера, заполняя все доступное пространство, вне зависимости от размеров дисплея. Если размер окна браузера изменяется, элементы повторно выводятся, чтобы настроиться на новые размеры. В этом и проявляется сущность Web. Многие дизайнеры сознательно разрабатывают страницы таким образом, чтобы они выдерживали расширения и сжатия Web-окна. Этот подход имеет свои достоинства и недостатки, описанные в таблице 1. Таблица 1 – достоинства и недостатки разработки гибких страниц
Разработка страниц фиксированного размера. Тем, кто хочет иметь больший контроль над разметкой страницы, следует разрабатывать страницы фиксированной ширины, которая будет постоянной для всех пользователей, независимо от размера дисплея или изменений размеров окна. Этот подход основан на принципах создания страниц в издательском деле, таких как поддержание постоянной сетки, отношений элементов, расположенных на странице, и удобные длины строк. Достоинства и недостатки подхода представлены в таблице 2. Таблица 2 – достоинства и недостатки разработки страниц фиксированного размера
2.2 Разработка комбинированных Web-страницКонечно, не обязательно, чтобы Web-страницы были полностью фиксированными или гибкими. Можно разработать страницу, объединяющую оба подхода. Один общеизвестный метод заключается в том, что создается разметка фиксированной страницы с использованием таблиц, а затем производится ее центрирование на странице таким образом, чтобы при выводе на большие дисплеи она выглядела более сбалансированной (избегая эффекта пустого экрана с правой стороны). При использовании этого метода невозможно точно расположить таблицу относительно фонового изображения. Другой подход заключается в использовании таблиц или групп фреймов, которые состоят из столбцов (или фреймов), заданных комбинациями абсолютных и относительных размеров. В этом случае при изменении размера окна один столбец или фрейм сохраняет прежнюю ширину, в то время как остальные изменяют размер и заполняют свободное место. Таким образом, пользователь сам должен сделать выбор при создании того или иного типа веб-страниц. 2.3 Язык HTMLWeb-страницы могут существовать в любом формате, но в качестве стандарта принят Hyper Text Markup Language – язык разметки гипертекстов, предназначенный для создания форматированного текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы, разбросанные как по всему Web-пространству, так и находящиеся на этом же сервере или являющиеся составной частью этого же Веб-проекта. Можно работать на Web без знания языка HTML, поскольку тексты HTML могут создаваться разными специальными редакторами и конвертерами. Но писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или проводят плохой HTML код, который не работает на разных платформах. Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими браузерами Web, как сейчас, так и в будущем. Работа по HTML – это способ усвоить особенности создания документов в стандартизированном языке, используя расширения, только если это действительно необходимо. HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими широко распространенными браузерами, и, возможно, станет основанием почти всего программного обеспечения, которое имеет отношение к Web. 3. Основные правила создания сайтаПринятие правильного решения о выборе браузеров и использовании новых технологий во многом зависит от выбранной аудитории пользователей. Прежде чем разрабатывать новый сайт, необходимо провести исследования, каким платформам, браузерам, техническим новинкам отдается предпочтение, какие скорости соединения используют потенциальные пользователи. Если переделывается существующий сайт, предварительно анализируются регистрационные записи на сервере, хранящие информацию об использовании сайта. 3.1 Правила Web-дизайнаПеред созданием дизайна нужно полностью продумать структуру сайта и чётко представлять себе, какое содержание должно быть размещено на странице. Несмотря на то, что данное требование является достаточно очевидным, многие, особенно начинающие, создатели сайтов допускают ошибку, предполагая, что можно сначала создать дизайн, а затем, отталкиваясь от дизайна, внести на страницу структуру и содержание. Из подобных попыток, как правило, ничего хорошего не получается. Лучше сделать простой, но стильный сайт, чем сайт безвкусный, перенасыщенный графикой и анимацией. Желательно, чтобы на сайте вообще не было ничего лишнего. Функциональность и удобство пользования сайтом должны быть первичны по отношению к дизайну. Заботиться нужно в первую очередь о том, чтобы посетитель, впервые попавший на сайт, мог легко сориентироваться и быстро получить доступ к необходимой для него информации. 3.2 Стиль Это система визуальных элементов, призванная обеспечить цельность восприятия данной странички или всего сайта. Исходя из разработанной концепции и контента (текстового материала, готовых иллюстраций и рисунков), нужно выбрать шрифты, цвет фона, способ обработки картинок, коллажей, иконок и прочих элементов. Далее стоит придерживаться выбранной манеры исполнения элементов по ходу создания и развития сайта Стиль призван обеспечить хотя бы минимальную уникальность сайта. Можно использовать распространенный набор цветов, шрифтов, стандартные приемы оформления... Но что-то свое, особенное в нем должно быть. Иначе среди нескольких миллионов страничек только что созданную могут и не заметить. Основные элементы стиля сайта: логотип; шрифты; цвета; иллюстрационный ряд. На данный момент можно определить такие типы как: «текстовый» дизайн – определяется содержанием и концепцией автора. «Текстовый» не означает простой или примитивный. На первом уровне это означает почти полное отсутствие изображений как таковых, что значительно ускоряет загрузку страницы. А навигационные и декоративные элементы выполняются теми же «символьными» приемами. Нужно сказать, что HTML как таковой значительно расширил возможности при разверстке страниц этого типа, и теперь при помощи кода можно делать и тени, и даже изображения «полиграфический» дизайн – тот вариант, когда веб-страница изо всех своих сил стремится имитировать печатное издание (особенно буклетные типы). Такой дизайн распространен на корпоративных сайтах, сайтах с рекламным уклоном, там, где особо необходимо образно-эмоциональное наполнение основного содержания. Ставка делается на классические дизайнерские приемы по принципу - общий дизайн, а потом «нарезать и собрать». Как правило, основное впечатление пользователь получает за счет пиксельной графики. «интерфейсный» дизайн – cтиль, призванный максимально облегчить жизнь пользователю во всех ее проявлениях, например быстрая загрузка странички (минимизирование кода и предельная оптимизация изображений). Досконально продуманная (как правило) навигация, изначально простота понятность пользования общей схемой сайта - такой подход к веб-дизайну вызывает только глубокое почтение и уважение. И даже если с точки зрения изобразительной эстетики на таком сайте окажется не все гладко, то с лихвой окупится остальными достоинствами. «динамический» дизайн – в примитивном варианте бегающие по экрану, или просто шевелящиеся изображения. В хорошо продуманном сценарии это может быть целое произведение искусства, последовательно разворачивающее перед зрителем мысль автора или какой-то художественный образ. Интерфейсы на флешах часто поражают наше воображение в самом хорошем смысле этого слова. «смешанные» типы – обычно комбинация всех этих типов. 3.3 Цветовые ассоциативные и эмоциональные моделиЦвет это эмоции и настроение. Вы можете взбодрить зрителя, навеять на него осеннее или весеннее настроение, или наоборот, вогнать в смертную тоску. Светло-серый цвет называется серебряным, темно-серый с оттенками – «мокрый асфальт», грязно-белый – «белая ночь». «Коррида» – и мы сразу представляем алый, но особого оттенка. В ход идут названия напитков – «кофейный», «шоколадный», «молочный». Еще цвета можно связать с названиями фруктов – «оливковый», «вишневый». Идет в ход все, с чем можно сравнить необычный оттенок. «Престижные» – золото, серебро, темно-серый, черный. Их задача - передать солидность, уверенность, стабильность и высокую стоимость. «Пастельные» – нежные бежевые, розовые, голубоваты. Женственные, мягкие, расслабляющие. «Природные» – близкие к естественным органическим, природным компонентам. Как вариант использования цвета - «растяжки» - обычно тональные оттенки одного цвета, и как акцент - более активный цвет. 3.4 БраузерыМногие Web-дизайнеры сходятся во мнении, что одна из главных проблем Web-дизайна – многообразие браузеров и платформ, каждая из которых по-разному поддерживает HTML. С выпуском каждого нового браузера улучшаются их характеристики и возможности, но это не означает, что более ранние версии при этом исчезают. В большинстве своем люди не склонны гнаться за новейшим и лучшим. Одни довольствуются тем, что у них имеется, а другие, вероятнее всего, работают на компьютерах фирм или учреждений, которые выбрали браузеры за них. Как сделать дизайн Web-страницы эстетически и технически интересным, не игнорируя при этом владельцев предыдущих версий браузеров? Неужели Web-страница, рассчитанная на то, чтобы функционировать на любых браузерах, должна быть обязательно скучной? Можно ли угодить всем? И если нет, то где провести черту? Сколько старых версий будет работать с вашей страницей? В Web-дизайне нет жестких правил. Поскольку главная задача – сделать содержимое страницы доступным для максимального количества пользователей, то для продвижения вперед одинаково важны и эксперимент, и использование новых технологий с учетом существующих реалий. Залог успеха дизайнерского решения лежит в понимании потребностей аудитории и в четком представлении, как сайт будет использован. Браузеры Netscape Navigator и Microsoft Internet Explorer. На рынке доминируют два основных браузера: Netscape Navigator и Microsoft Internet Explorer. Эти два браузера конкурируют между собой за господство на рынке. Результатом их борьбы стала коллекция фирменных HTML-тегов. Конкуренция между Netscape и Microsoft в целом способствовала более быстрому развитию среды Web. Большинство Web-авторов в своей работе ориентируются на Navigator и Internet Explorer, поскольку они занимают львиную долю рынка. Тем не менее, существует ряд других браузеров, которые вы можете принимать во внимание. В версии Internet Explorer 4.0 для компьютеров Macintosh отсутствует значительная часть функциональных возможностей версии, созданной для Windows, поэтому использование ряда особых возможностей версии 4.0 может исключить из игры некоторых пользователей. Некоторые документированные различия включают: отсутствие поддержки встраиваемых шрифтов; отсутствие поддержки фильтров CSS и переходов (визуальных эффектов, таких как тени, отбрасываемые объектом, которые используются для элементов текста); отсутствие элементов управления мультимедиа (эффекты переходов и анимации, обычно создаваемые авторскими мультимедийными программными средствами). Opera. Opera – это маленький и простенький браузер, созданный норвежской компанией Opera Software в Осло. Этот браузер обладает исключительно малым временем загрузки и минимальными требованиями к объему диска. Достоинством Opera является полное соответствие стандартам HTML. Неточности в написании тегов (например, пропущенные закрывающие теги, неправильное вложение и т. д.), которые пропускают более солидные браузеры, не будут правильно отображаться этим браузером. Opera поддерживает Java и каскадные таблицы стилей. Хотя Opera и не стоит на первых местах по частоте использования, но многие разработчики продолжают тестировать свои сайты в Opera, чтобы убедиться в правильности кода. Mozilla Firefox. Быстро работающий браузер. Позволяет просматривать все веб-страницы в одном многовкладочном окне, а также обладает множеством других полезных опций, включая способность значительного расширения возможностей подключением плагинов. Таким образом, чтобы создать качественный сайт, нужно придерживаться некоторых правил, определиться с аудиторией и выбрать определенный стиль с соответствующей цветовой гаммой. 4. Инструменты для создания сайта Компания Macromedia считается лидером по производству программ для создания веб-сайтов, а также законодателем моды в этой области. Последняя версия HTML-редактора этой компании - DreamWeaver 3, который относится к категории WYSIWYG-редакторов, и этот пакет имеет очень много достоинств: удобный интерфейс, настройка функций, поддержка больших проектов и ShockWave технологий, возможность закачки файлов через FTP, поддержка SSI и многое другое. Для работы в этой программе не нужно досконально знать HTML (в этом и заключается преимущество технологии WYSIWYG - что вижу, то и получаю). Но DreamWeaver на несколько шагов опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь тем, что генерирует очень чистый HTML-код. DreamWeaver позволяет вам избавиться от однотипной работы при создании страниц (например, верстка текста). Следующий редактор «HomeSite 4» для создания страниц вручную, т. е. для знатоков HTML. Вы получаете полный контроль над HTML-кодом, причем существует возможность оптимизировать свою страничку под один из трех популярных браузеров (MSIE, NN, Opera). HomeSite содержит два основных режима: Edit и Design. Режим Design - это подобие WYSIWYG-редактора, выдающее HTML-код, причем, если вы загрузите чужой HTML-код, то HomeSite все перепишет по-своему. Заключение Web-страница – это лицо той фирмы, того учреждения, человека, который разместил ее в WWW. Именно поэтому сегодня Web-дизайну уделяется такое огромное внимание, та как от него напрямую зависит популярность того или иного информационного ресурса сети. Недаром сейчас профессия Web-дизайнера является одной из самых высокооплачиваемых. Человек, создающий Web-страницу, соединяет свои знания и навыки со своим творческим потенциалом. Умение творить – вот что отличает настоящего Web-дизайнера. Для того чтобы создать Web-страницу, которая бы радовала глаз, нужно сочетать в себе качества художника и программиста. Подводя итог всему выше сказанному, хочется отметить, что HTML стал тем форматом передачи данных, который наиболее полно и качественно удовлетворяет запросы современного общества. Несомненным фактом является и то, что будущее именно за HTML. В данном реферате рассмотрены актуальные вопросы разработки и создания современного Web-сайта. При этом были решены следующие частные задачи: – ознакомились с современными Интернет - технологиями и их использование в настоящей разработке; – изучили программный инструментарий, применяемый для разработки и создания Web-сайтов; –выделили основные правила и рекомендации по разработке и созданию Web-сайтов; – определили структуры Web-страниц и причины выбора стратегии разработки и создания Web-сайта. Следовательно, в ходе работы мы решили поставленные задачи и познакомились с таким видом компьютерной деятельности как веб-дизайн. Список использованных источников HTML справочник // Структура HTML документов url: http://html.itsoft.ru/ (дата обращения 10.09.22) Мартинес А. Секреты создания недорогого Web-сайта.- М.: ДМК, 2002. 414 с. Снелл Н. Internet за 24 часа.- М.: Вильямс, 2002г. 384 с. Хилман К. Flash Web-дизайн 2004 MX. Опыт профессионалов.- М.: ДМК Пресс, 2004. 256 с. Библиотека Интернет Индустрии I2R.ru // Стиль на веб-сайте - url: http://www.i2r.ru/static/255/out_5305.shtml (дата обращения 10.09.22) Википедия // url: http://ru.wikipedia.org/wiki/Веб-дизайн (дата обращения 10.09.22) Всё о веб-дизайне // Обзорная статья по веб-дизайну – url: http://wseweb.ru/diz/obzor1.htm (дата обращения 10.09.22) Информационные технологии в бизнесе url: http://www.itforbusiness.info/web_design_rubber.shtml Primaris // Цветовая палитра в создании сайтов url: http://www.primaris.ru/art_web_colors.html (дата обращения 10.09.22) Оренбург 2022 |
