Web программирование. Курсовая_Основы web-программирования. Современный мир устроен так, что выход в Интернет, телефонные звонки, и покупки вещей через Webсайты давно стали неотъемлемой частью нашей жизни
 Скачать 0.83 Mb. Скачать 0.83 Mb.
|
|
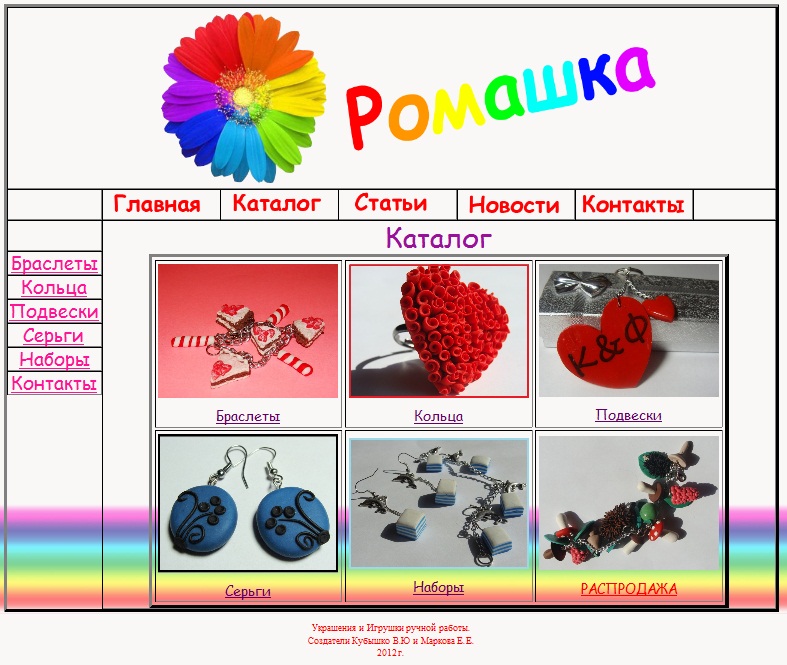
Введение Современный мир устроен так, что выход в Интернет, телефонные звонки, и покупки вещей через Web-сайты давно стали неотъемлемой частью нашей жизни. Сейчас никого не удивишь видеозвонками в другой конец света и мгновенным выходом в сеть. Данные коммуникационные возможности обеспечиваются практически в любых местах, где может находиться человек. Письмо, которое раньше доставлялось адресату за несколько дней теперь проходит этот путь за несколько секунд. Не выходя из дома, можно выбрать и приобрести как книгу для чтения, так и заказать турпутевку в любую страну. Без какой-либо доли преувеличения Интернет можно рассматривать как некое глобальное средство массовой информации. Интернет обеспечивает нас возможностью слушать одновременно несколько радиостанций, читать газеты и журнала всего мира и смотреть любые каналы. Теперь у каждого человека есть возможность выбора, что когда смотреть и слушать. В современных экономических условиях для того, чтобы продвигать свои товары и услуги, нужно приложить огромное количество усилий, вложений и идей. Очень активно в последнее время стала развиваться электронная торговля. То, как легко, выгодно и удобно делать покупки в сети, осознает все больше людей: они заходят в Интернет-магазины, сравнивают ассортимент и цены, приобретают приглянувшиеся вещи, пользуются дополнительными сервисами. Не менее привлекательна сетевая торговля и для продавцов, ведь им не нужно арендовать дорогие помещения и нанимать огромное количество персонала, к тому же продажа через Интернет-магазин не ограничена территориально: делать заказы на сайте могут жители самых разных городов и стран. Интернет-среда позволяет обеспечивать весь спектр взаимодействия продавца и покупателя: поиск товара или покупателя, коммуникация между продавцом и покупателем, проведение электронных платежей. Все большее количество товаров сегодня становится выгоднее покупать в Интернет-магазинах, которые предлагают определенные преимущества, как продавцам, так и покупателям. Для покупателя это: – экономия времени при поиске товара на основе круглосуточного доступа к информации; – более широкий выбор (например, магазин Amazon предлагает более 3 миллионов книг); – многие софт-товары нельзя приобрести нигде, кроме как в Интернет-магазине, при этом софт-товары дают возможность получать их мгновенно, оплачивая по Сети. – возможность получить товар из любой страны мира; – выбор необходимой комплектации (сборка под заказ). Пользователь может собрать нужную конфигурацию (из представленных комплектующих) и узнать, сколько она будет стоить; – возможность разместить заказы на товары, которые еще только готовятся к выпуску; – возможность сравнить цены нескольких производителей. Для продавца это: – возможность более гибко планировать ресурсы (заказы от покупателей поступают заранее) и лучше отслеживать бизнес-цикл; – снижение затрат на аренду помещений, рекламу, размещение заказов; – возможность расширить территорию торговли за счет пользователей Интернета; – собственное представительство в Интернете; – снижение количества посредников. Цель курсовой работы – создание Web-сайта. Данный проект предназначен для информирования женской аудитории о новинках украшений ручной работы из полимерной глины в городе Орск. Данный сайт – это Интернет-витрина, которая предоставляет покупателям возможность просмотра товаров. Сайт привлекает внимание за счет оригинальных идей и возможности сделать заказ по описанию покупателя. Создание корпоративного Web-сайта или любое другое использование Интернет-технологий в бизнесе является инструментом для решения следующих задач: мгновенно разрекламировать Ваш товар/услугу в интернете; сохранять актуальные цены на предоставляемые товары/услуги; донести до клиентов новые данные о предлагаемых услугах; заметно улучшить объем продаж товаров/услуг; получать намного больше целевых звонков, сообщений и запросов клиентов; получать клиентов исключительно через интернет. Главная задача информационного сайта - донести пользователям информацию. Информационный сайт как правило служит источником новостей, газетного издания или электронного журнала. Для разработки Web-представительства был использован комплекс специальных средств создания Web-сайтов. HTML - стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа, в удобной для человека форме. JavaScript – прототипно-ориентированный скриптовый язык программирования. JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. В первой главе данной курсовой работы рассматриваются сведения о целях и задачах сайта, а так же о его функциональной стороне; говорится об Интернете как средстве продвижения товаров и услуг, использовании Веб- сайтов как Интернет- витрин, а так же теоретические материалы о средствах и способах разработки разработки сайтов. Вторая глава отображает практическую часть написания Web-сайта «Ромашка». В этой главе определяются цели и задачи для сайта, требования к созданию сайта, происходит описание поэтапной работы над сайтом и рассмотрены ключевые моменты разработки. Так же обосновывается выбор программных средств. Интернет и бизнес как единое целое 1.1 Преимущества web-сайта Интернет-технологии и коммуникации находятся в постоянном, непрерывном и динамичном развитии. Использование Интернета резко сократило издержки на дистрибуцию так называемых софт-товаров (электронных книг, аналитических отчетов, программного обеспечения и т.д.) Для некоторых видов бизнеса электронная коммерция настолько выгодна, что компании начали все свои операции переводить в онлайновый режим. Началось это с использования Интернета как средства связи, быстрого приема большого количества заказов. Наиболее динамичные финансовые институты - брокерские компании - начали предлагать различные системы для отслеживания котировок акций. Оказалось, что многие бизнес-процессы могут быть по-другому сформулированы и предоставлены клиентам. Возникли системы электронной торговли фактически с возможностью прямого доступа к участию в торгах. Параллельно развивался Интернет-банкинг. Суть этих систем заключалась в том, что клиент, не покидая дома или офиса, или из любого другого места, мог давать распоряжения о своих средствах, находящихся в банке. [5] Затем в Интернете стали возникать различные платежные системы. Началось это с обычных карточных моделей. Со временем появились системы электронных денег, которые в свою очередь способствовали приобретению товаров через Интернет- магазины. Таким образом, всего за несколько лет Интернет и бизнес пришли к тесному сотрудничеству и охватили практически все сферы коммерции, начиная от розничной продажи вещей и заказов такси до покупок акция предприятия и заказов на самые редкие товары в мире. Главное преимущество сайта в том, что он может работать 24 часа в сутки. С помощью рекламы и баннеров поиск клиентов происходит круглосуточно. Частая обновляемость сайта повышает его актуальность и интерес к нему. Качественный сайт Компании создает условия для: – увеличения клиентской базы, за счет неограниченных возможностей в информировании потенциальных клиентов о предложениях Компании; – эффективного взаимодействия с действующими клиентами и партнерами, благодаря наличию актуальной информации о её деятельности, доступной круглые сутки 7 дней в неделю; – повышение деловой репутации. Отсутствие сайта в настоящее время уже рассматривается как антиреклама; – расширения возможностей маркетинговых мероприятий (статистических исследований, опросов и анкетирований, рекламных акций и т.д.) Также к плюсам персонального сайта можно добавить то, что информирование посетителей сайта существенно дешевле рассылки бумажной корреспонденции, появляется возможность получить доступ к электронной почте и сэкономить огромные суммы, которые тратятся на междугородние переговоры и факсы, наличие обратной связи с партнерами. При создании сайта необходимо помнить о нескольких важных рекомендациях, следования которым позволят получить наибольшую отдачу от вложенных в создание веб-ресурса средств: Во-первых, предпочтительно изначально закладывать в создаваемый ресурс возможности к его обновлению и, желательно, глубокой модернизации. Во-вторых, необходимо понимать, что даже создав качественный сайт успех не гарантирован если не заниматься вопросами его обслуживания и продвижения. Третья рекомендация логично вытекает из двух предыдущих: необходимо грамотно выбирать разработчика сайта. Сайт в наши дни, это обязательный личный атрибут, как мобильные телефоны и компьютеры. Быстро развивающиеся технологии перевели веб-сайт из прихоти в современную необходимость. На сегодняшний день, тенденция развития Веб индустрии привлекает все больше и больше людей во всемирную паутину. [2] Этапы создания сайта Для начала работ по дизайну и созданию сайтов будет заключен договор между исполнителем и заказчиком. Рабочий процесс предполагает несколько основных этапов: 1) предварительный этап. Цель предварительного этапа разработки — выявить все требования к дизайну и технологической основе проекта, а также определить цели и задачи ресурса и составить подробный план разработки проекта. 2) разработка дизайна и архитектуры проекта. Работа над дизайном сайта предполагает следующие стадии: а) анализ требований пользовательского интерфейса; б) интуитивно понятная организация материала и продуманная навигация являются необходимыми условиями эффективного дизайна. Мы стремимся к тому, чтобы наши разработки были удобны и понятны любому пользователю; в) разработка концепции дизайна. В ходе этой стадии продумывается и создается проект дизайна системы, помогающий идентифицировать решение, которое наилучшим образом представляет все функциональные возможности проекта, удовлетворяет запросам целевой аудитории и при этом соответствует всем требованиям к функциональсти сайта; г) одобрение дизайна; д) стадия предполагает согласование и внесение необходимых корректив в первоначальную концепцию дизайна проекта; е) результатом работы на этапе разработки дизайна и архитектуры проекта станут эскизы всех типовых страниц веб-сайта; ж) создание технологической основы. На основании технического задания и утвержденной концепции дизайна будет разработана оптимальная структура базы данных, созданы действующие шаблоны всех разделов сайта, а также разработаны и настроены интерактивные сервисы. Параллельно будет вестись разработка механизмов и интерфейсов системы администрирования сайта, которая позволит сотрудникам компании оперативно обновлять материалы сайта и настраивать сервисные функции. На данном этапе будет создана рабочая версия сайта, готовая к наполнению текстовыми и графическими материалами; наполнение контентом. На этом этапе происходит наполнение контентом баз данных сайта. При необходимости наши дизайнеры создадут и обработают дополнительные графические материалы для наполнения разделов сайта. Мы также готовы провести консультации и принять участие в написании, стилистической обработке и переводе текстовых материалов, которые будут опубликованы на сайте. После создания соответствующих шаблонов и механизмов все тексты, файлы для скачивания и необходимые иллюстрации будут сверстаны либо перенесены через административный интерфейс в базу данных и опубликованы на сайте; тестирование готового решения. После завершения всех работ по интеграции систем и наладке оборудования интернет-представительство будет предоставлено на тестирование сотрудникам Вашей компании; 5) Настройка оборудования и перенос на хостинговую платформу . В итоге проектирование дает четкое представление о том, что и как будет работать, в каком месте будут располагаться функциональные элементы и информационные блоки. Иначе пятый пункт называют публикацией. Публикация — это обеспечение хостинга интернет-сайта и «привязка» сайта к предварительно зарегистрированному доменному имени. В результате, интернет-сайт становится доступным всем пользователям сети Интернет; Доменное имя — это адрес Вашего сайта в сети Интернет. Учитывая специфику вашей деятельности и название компании, мы составим список наиболее подходящих доменных имен, а также проверим их «занятость». Хостинг — это размещение интернет-сайта на подключенном к сети Интернет сервере с соответствующим набором программного обеспечения, необходимого для корректной работы интернет-сайта. Мы являемся полноправными владельцами мощного высокоскоростного co-location сервера. Индивидуальный подход к сайту каждого клиента позволил нам добиться 100% оптимизации их работы. Корректная настройка, оперативное обновление программного обеспечения в купе с немедленным реагированием на теоретически возможные неполадки позволяют нам быть уверенными в безотказной работе наших проектов — 24 часа в сутки, 7 дней в неделю; 6) запуск проекта. После завершения всех процедур и работ по тестированию сайта и обучению специалистов группы поддержки проект будет готов к открытию для посетителей. На данном этапе подписываются необходимые документы о приемке-сдаче. Многие разработчики выделяют еще 2 этапа в разработке сайтов. 7) продвижение (раскрутка). Готовый, наполненный информацией сайт еще не гарантирует вам приток новых клиентов. Главная причина этого — пользователи Интернет могут не встретить ваш сайт в сети. По статистике большинство пользователей находят информацию и приходят на сайты через поисковые системы. Именно поэтому популярность ресурса зачастую зависит от его позиции по результатам поиска. Чтобы ваш сайт занимал лидирующие позиции в поисковых системах необходимо провести ряд мероприятий по его продвижению в сети. Продвижение — это своего рода «рекламная кампания» по узнаванию сайта и повышения его посещаемости. Сюда входит регистрация сайта в поисковых системах, обмен ссылками, баннерная реклама и др.; 8) поддержка. Еще на этапе проектирования необходимо задаться вопросом, каким образом будут добавляться новые разделы и материалы, что будет происходить со старыми. Возможно, потребуется создание архива новостей, куда будут попадать новости, потерявшие свою актуальность. Еще более важной является постоянная актуализация информации на сайте (частота обновления, ответственный за наполнение сотрудник). Вы не должны забывать о своих посетителях, поэтому должны предоставлять им больше новой информации. 1.2 Язык гипертекстовой разметки HTML Примерно в 1991-92 годах в стенах Европейского совета по ядерным исследованиям в Женеве британский ученый Тим Бернерс-Ли придумал язык, цель которого - помочь многим научным работникам обмениваться научной и технической документацией. Язык был настолько прост и примитивен, что позволял многим людям, не являющимся специалистами в области верстки, выучить его и разрабатывать документы, которые можно бы было прочесть на различных устройствах и платформах. [9] Язык HTML (язык разметки гипертекста) представляет собой систему верстки веб-страниц, который определяет правила отображения отдельных элементов страницы (текст, графика, ссылки и .т.д.) Сама страница - это обычный текст, который можно просмотреть в любом браузере. Чтобы этот текст смотрелся привлекательно и профессионально, в HTML существует система тегов, которые определяют правила размещения элементов на странице. Почему HTML называют языком разметки гипертекста? Одной из важных особенностей HTML является то, что с помощью него (тег A) можно поставить ссылку на другую страницу, которая может быть размещена где угодно в сети Интернет. Собственно, не будь в HTML гиперссылки, их все равно бы пришлось придумать, так как Интернет без ссылок существовать просто не может. Конечно такие особенности HTML, как вставка, проигрывание аудио или видеофайлов, анимации и т.д. были добавлены позже, язык позволяет даже без этого создавать достаточно привлекательные страницы, которые объединяются в сайты. На сегодняшний день HTML прекратил свое развитие, остановившись на четвертой версии. Но это не означает, что он прекратил свое существование. Навряд ли это произойдет даже в ближайшие 10 лет. [7] Являясь самым простым языком, он позволяет многим его изучить самостоятельно и даже если это не удается сделать самому, существует множество обучающих курсов, которые позволят его изучить за короткое время. 1.2.1 Версии HTML RFC 1866 — HTML 2.0, одобренный как стандарт 22 сентября 1995 г.; HTML 3.2— 14 января 1997 г.; HTML 4.0— 18 декабря 1997 г.; HTML 4.01 (изменения, причём более значительные, чем кажется на первый взгляд) — 24 декабря 1999 г.; ISO/IEC 15445:2000 (так называемый ISOHTML, основан на HTML 4.01 Strict) — 15 мая 2000 г.; HTML 5— в разработке. Конец разработки запланирован на 2014 г. дальнейшая разработка стандарта XHTML 2.0. В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 г. 1.2.2 Язык JavaScript JavaScript обладает рядом свойств объектно-ориентированного языка, но реализованное в языке прототипирование обусловливает отличия в работе с объектами по сравнению с традиционными объектно-ориентированными языками. Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку дополнительную гибкость. JavaScript– является диалектом языка ECMAScript. JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса. Программы на языке программирования JavaScript часто называют сценариями или скриптами. По сути, они представляют собой набор инструкций по управлению браузером. Код программы размещается непосредственно в HTML-документе или в виде отдельного файла. [4] Скриптовый язык — язык программирования, разработанный для записи «сценариев», последовательностей операций, которые пользователь может выполнять на компьютере. Простые скриптовые языки раньше часто называли языками пакетной обработки. Сценарии обычно интерпретируются, а не компилируются (хотя всё чаще применяют компиляцию каждый раз перед запуском). Для размещения текста программы внутри HTML-документа используют конструкцию: Версии JavaScript 1) 1.0(Netscape 2.0, март 1996) (ранние версии IE 3.0, август 1996) Оригинальная версия языка JavaScript; 2) 2.0 (Netscape 3.0, август 1996) (поздние версии IE 3.0, январь 1997) В данной версии был реализован объект Array и устранены наиболее серьёзные ошибки; 3) 1.2 (Netscape 4.0, июнь 1997) Реализован переключатель switch, регулярные выражения. Практически приведён в соответствии с первой редакцией спецификации ECMA-262; 4) 1.3 (Netscape 4.5, октябрь 1998) 3.0 (IE 4.0, октябрь 1997) Совместим с первой редакцией ECMA-262; 5) 1.4 (только NetscapeServer) 4.0 (VisualStudio 6, нет версии IE) Применяется только в серверных продуктах Netscape. 5.0 (IE 5.0, март 1999) 5.1 (IE 5.01); 6) 1.5(Netscape 6.0, ноябрь 2000; также поздние версии Netscape и Mozilla) 5.5 (IE 5.5, июль 2000) Редакция 3 (декабрь 1999). Совместим с третьей редакцией спецификации ECMA-262; 7) 1.6 (Gecko 1.8, Firefox 1.5, ноябрь 2005) Редакция 3 с некоторыми совместимыми улучшениями: E4X, дополнения к Array (например, Array.prototype.forEach), упрощения для Array и String; 8) 1.7 (Gecko 1.8.1, Firefox 2.0, осень 2006), расширение JavaScript 1.6 Редакция 3, с добавлением всех улучшений из JavaScript 1.6, генераторов и и сочных выражений (list comprehensions, [a*a for (a in iter)]) изPython, блоковых областей с использованием let и деструктурирующего присваивания (var [a, b] = [1, 2]). JScript .NET (ASP.NET; нет версии IE) (Считается, что JScript .NET разработан при участии других членов ECMA); 9) 1.8 (Gecko 1.9, Firefox 3.0, осень 2008), расширение JavaScript 1.7 Новая форма записи для функций, сходная с типичнымилямбда-выражениями, генераторы (англ.), новые методы итеративной обработки массивов reduce() и reduceRight(); 10) 1.8.1 (Gecko 1.9.1, Firefox 3.5) Встроенная поддержка JSON, метод getPrototypeOf() у Object, методы trim(), trimLeft(), trimRight() у String[ 2.0 Редакция 4 (разработка не закончена, название зарезервировано ECMA, но не было использовано для публикации) Редакция 5 (ранее известная под названием ECMAScript 3.1. Финальная версия принята 3 декабря 2009 года.) 2 Сайт об украшениях ручной работы «Ромашка» Задачи проектируемой системы В результате анализа предметной области была обоснована необходимость создания Web-сайта об украшениях из полимерной глины. Проектируемый программный продукт должен выполнять следующие функции: - дать информацию об украшениях ручной работы; - информировать посетителей сайта об обновлениях; - сделать для клиентов фотоальбом с готовыми работами; - сформировать положительный имидж организации автора украшений. 2.2 Создание сайта 2.2.1 Взаимодействие с заказчиком Благодаря взаимодействию с заказчиком были оговорены условия создания сайта, информация, выбран дизайн и способ проектирования сайта. 2.2.2 Требования к сайту В результате общения с заказчиком, были определены цели создания сайта: 1)создать каталог с альбомами украшений, разделив все фото по категориям; 2) предоставить клиентам контактную информацию с заказчиком; 3) создать возможность дополнять и обновлять страничку сайта для отображения всей новой информации. 2.2.3 Объем и тип содержащейся информации Основная информация, которая должна быть размещена на сайте - это представленные фотографии работ, а так же информация о материале, из которого изготовлены эти работы. Требования к объему информации: пополнять информацию новинках бижутерии. Включить в сайт возможность расширения производства и введение новых категорий (игрушки ручной работы, мыловарение, создание свечей, декор интерьера). 2.2.4 Требования к дизайну и элементам навигации По просьбе заказчика сайт был должен выполнен : В светлых тонах с радужным эффектом внизу. Сверху должно находиться основное меню с навигацией по сайту Справа должно находиться дополнительное меню с фотоальбомами и контактной информацией. 2.2.5 Время исполнения заказа и стоимость, сопровождение сайта Скорость заказа ограничена 30 рабочими днями. На разработку и наполнение сайта согласован срок в 1 месяц. Стоимость определялась из соображений, подробно рассмотренных в главе 3, посвященной экономическим расчетам. В связи с тем, что у фирмы нет штатного сотрудника с необходимыми знаниями, решено было сопровождение сайта возложить на исполнителя, на договорной или постоянной основе. 2.3 Обоснование выбора программных средств 2.3.1 Joomla Joomla! - самая популярная в мире система управления сайтом с открытым кодом. CMS Joomla! позволяет добиваться наилучшего соотношения цена-качество при создании любого сайта. В отличие от многих других систем Joomla! не требовательна к ресурсам сервера - для нее подойдет практически любой хостинг с поддержкой php и mysql. Управлять сайтом на Joomla легко без специальных знаний программирования и html-верстки. Joomla! - самая распространенная в мире система управления, на ней сделано более миллиона сайтов. И с каждым днем это число растет. [1] История Система управления содержимымJoomla! является ответвлением широко известной CMS Mambo. Команда независимых разработчиков отделилась от проекта Mambo по причине несогласия в экономической политике. 16 сентября 2005 года в свет вышла первая версия Joomla!, являющаяся по сути переименованной Mambo 4.5.2.3 и включающая в себя исправления найденных на тот момент ошибок и уязвимостей. К лету 2008 года по числу ежедневных скачиваний Joomla! заняла второе место после WordPress со значительным отрывом от других подобных систем. Версия 1.0 считается устаревшей, её официальная поддержка прекращена 1 июля 2009 года. Поддержка версии 1.6 прекращена 19 августа 2011 года. Поддержка версии 1.7 прекращена 24 февраля 2012 года. Описание системы CMS Joomla! включает в себя различные инструменты для разработки веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который дополняется по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге. Joomla! позволяет отображать интерфейс фронтальной и административной части на любом языке. Каталог расширений содержит множество языковых пакетов, которые устанавливаются штатными средствами администрирования. Доступны пакеты русского, украинского и ещё некоторых языков стран СНГ. Основные возможности Joomla! 1.6 — редактирование материала в Back-End области. Функциональность можно увеличивать с помощью дополнительных расширений (компонентов, модулей и плагинов). Имеется модуль безопасности для многоуровневой аутентификации пользователей и администраторов (используется собственный алгоритм аутентификации и «ведения» сессий). Система шаблонов позволяет легко изменять внешний вид сайта или создать свой уникальный. В сети существует огромный выбор готовых шаблонов, как платных, так и бесплатных. Предусмотрены настраиваемые схемы расположения модулей, включая левый, правый, центральный и любое другое произвольное положения блока. При желании содержимое модуля можно включить в содержимое материала. Например, выражение {loadpositionmod_fpslideshow} введенное (вместе с фигурными скобками) в произвольное место в статье выведет содержимое модуля, которому задана позиция вывода как «mod_fpslideshow». К преимуществам системы можно отнести то, что все компоненты, модули, плагины и шаблоны можно написать самому, разместить их в структурированном каталоге расширений или отредактировать существующее расширение по своему усмотрению. [7] Происходит регулярный выход обновлений. Существует публичный Багтрекер (список официальных трекеров), существуют также трекеры миграции со старых версий Joomla, трекер пожеланий расширения функционала и так далее), где пользователи Joomla могут оставлять замечания по поводу работы CMS, которые впоследствии изучаются её разработчиками, при необходимости включающими в очередное обновление Joomla исправления, решающие те или иные проблемы. Начиная с версии 1.6 встроена многоязычность. Начиная с версии 2.5 расширена поддержка баз данных. Уже реализована поддержка MsSQL, а в ближайшем будущем планируется добавить поддержку PostgreSQL, Oracle, SQLite Возможности администрирования.Пример установки пакета Joomla! на Ubuntu GNU/Linux. Для каждой динамической страницы можно создать своё описание и ключевые слова в целях повышения рейтинга в поисковых системах; Начало и окончание публикации любых материалов можно запрограммировать по календарю; Возможность ограничить доступ к определённым разделам сайта только для зарегистрированных пользователей, а с выходом Joomla 1.6 доступ как к разделу, так и к определённому материалу с точностью до конкретной связи материал<->пользователь; Настраиваемые схемы расположения элементов по областям шаблона; Различные модули (последние новости, счётчик посещений, подробная статистика посещений, гостевая книга, форум и другие); В версии 1.6 была сильно улучшена система установки и управления расширениями. Теперь возможно одновременно устанавливать несколько расширений, объединенных в один инсталляционный пакет. Более того, реализована возможность автоматического обновления установленных расширений (при условии, что разработчик расширения задействует этот механизм); В версии 1.6 появилась возможность публикации содержимого на нескольких языках; В версии 1.6 появилась возможность определить время начала и завершения публикации модулей. Так же в новой версии Joomla улучшены возможности по управлению отображением содержимого, возможность создания не одной, а нескольких форм обратной связи для каждого контакта, модуль приёма от удалённых авторов новостей, статей и ссылок, иерархия объектов, менеджер рассылки новостей. А также поддержка более чем 360 служб рассылки новостей по всему миру, встроенный визуальный редактор TinyMCE, ЧПУ — «человекопонятный URL», например, «example.com/news/2011/», более 8800 (по состоянию на 4 января 2012) готовых модулей и компонентов . 2.3.2 PHP Designer 2008 Professional PHP Designer 2008 Professional - программа, предназначенная для создания, отладки, анализа и публикации веб-страниц и приложений на языке PHP. PHP Designer 2008 - среда разработки, объединяющая много мощных особенностей таких как, настраиваемые схемы синтаксиса PHP, HTML, XHTML, CSS, Perl, C *, JavaScript, VB, Java и SQL (Ingres, Interbase, MSSQL, MySQL, Oracle, Sybase и Стандартный SQL), class/include браузер, тестирование и отладка ваших скриптов c помощью интерпретатора PHP, интеграция руководства PHP, автоматическое закрытие близких скобок, доступ к общим библиотекам code/script - все это объединено в этой уникальной программе. В одинаковой степени подходит как для начинающих программистов, так и для профессиональных разработчиков. Также идеально подходит для WAMP/LAMP- и AJAX-разработчиков, так как обладает средствами для автоматической подсветки кода. Данная программа имеет емкие библиотеки, содержащие более чем 3 тыс. функций, доступ к которым можно легко осуществлять в процессе программирования. Интерфейс программы создан со встроенными помощниками, чтобы облегчить процесс написания кода и имеет поддержку смены скинов, которых в программе более восемнадцати штук. Кроме того, программа переведена на множество языков, включая, русский и украинский языки. [3] Некоторые особенности PHP Designer 2008: – поддержка PHP, HTML, MySQL, XML, CSS, JavaScript, VBScript, JAVA, C, Python и Ruby; – интеллектуальная подсветка синтаксиса кода; – отладка скриптов; – автоматическое закрытие близких скобок; – встроенные помощники; – многоязычный интерфейс, включая русский и украинский языки; – возможность смены оформления интерфейса. 2.3.3 Apache HTTP Server и PHP для Windows Apache HTTP-сервер — свободный веб-сервер. Apache является кроссплатформенным ПО, поддерживает операционные системы Linux, BSD, Mac OS, Microsoft Windows, Novell NetWare, BeOS. Основными достоинствами Apache считаются надёжность и гибкость конфигурации. Он позволяет подключать внешние модули для предоставления данных, использовать СУБД для аутентификации пользователей, модифицировать сообщения об ошибках и т. д. Поддерживает IPv6. Самым удобным серверным ПО для работы Web-сервера, является Apache HTTP Server. Его открытый код, многоплатформенность, простота, гибкость быстро завоевали сердца администраторов всего мира. На данный момент, Apache HTTP Server является безусловным лидером среди серверного ПО на рынке малого и среднего бизнеса. [7] На сервере, где будет размещен сайт, стоит Apache HTTP Server, поэтому и на нашем компьютере была установлена последняя из 1.хх версий для платформы Win32. Это позволило выгружать сайт из локального компьютера на сервер, без каких либо опасений насчет совместимости с серверным ПО. Для обеспечения правильной работы скриптов, написанных на PHP, на локальный компьютер была установлена последняя версия оригинального интерпретатора языка PHP версии 4.xx для Windows. Аналогичная версия установлена на сервере, где будет размещаться сайт. 2.3.4 AdobePhotoshop Adobe Photoshop – старейший графический редактор растровой графики, многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop (Фотошоп). В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft Windows. Ранние версии редактора были портированы под SGI IRIX, но официальная поддержка была прекращена, начиная с третьей версии продукта. Для версии CS 2 возможен запуск под Linux с помощью альтернативы Windows API — Wine 0.9.54 и выше. [2] Он предоставляет Web-мастеру и дизайнеру все необходимые инструменты для создания и обработки изображений. На данный момент AdobePhotoshop является инструментом Web-разработчика, содержащим практически весь инструментарий работы с растровыми изображениями, для публикации их в сети Интернет. 2.4 Работа над сайтом Процесс создания сайта об украшениях ручной работы состоит из нескольких этапов. Сначала подходящий дизайн кодируется в формат HTML, затем определяется статистический или динамический тип сайта наиболее предпочтителен. Определяется функциональность сайта и требования к серверу, страницы сайта кодируются, готовятся шаблоны, по которым будут наполняться все страницы. 2.4.1 Создание типовых страниц в HTML представлении Необходимый дизайн был закодирован в формат HTML с использованием традиционной табличной разметки страниц. Таблицы, которые первоначально проектировались как средство представления двумерных массивов данных, сейчас используются в основном как инструмент для точного позиционирования контента на веб-странице. Внутри таблицы размещается текстовая и графическая информация. Преимущество табличной разметки в том, что ее можно использовать как шаблон для всего сайта. Границы между ячейками делаются нулевой толщины. Ширина таблицы равна ширине экрана. Верхняя и нижняя части представлены отдельными таблицами, это необходимо для того, чтобы сначала загружалась верхняя часть, содержащая логотип. При кодировании дизайна использовалась технология CSS. Таблицы стилей вынесены в отдельный файл. Графика готовилась и обрабатывалась в Photoshop CS и примитивном графическом редакторе Paint. 2.4.2 Организация навигации на сайте Планирование схемы навигации - это один из важнейших этапов в разработке проекта сайта. Оптимальной является система трех кликов. Когда до нужной нам странички мы можем добраться с помощью перехода не более, чем по трем страницам. Для наиболее удобной навигации по сайту используется табличный шаблон. Шаблон практически не меняет свой вид на всех страницах сайта. Каждая страничка дополняется нужной информацией в центре поля. Основное меню доступно с любого места на сайте, обеспечивает доступ «в один клик» к следующим документам: «Главная» «Новости» «Каталог» «Контакты» и может быть расширена по необходимости. На странице «Каталог» расположено несколько фотоальбомов, разделенных на категории (альбом «Серьги», альбом «Браслеты» и прочее). На странице «Контакты» выложена информация для связи с автором изделий. Информация может быть так текстовая (номер телефона, адрес), так и представлена в виде гиперссылок (адрес странички в социальной сети). На рисунке 1 представлена стартовая страница сайта пока не содержащая в себе информации. Заказчик сам по желанию может добавить на эту страницу текст, видео или картинку.  Рисунок 1 – Внешний вид главной страницы сайта Выбор формы кодирования сайта Большинство страниц сайта содержат одинаковый заголовок, одинаковое меню, одинаковый каталог товаров. Страницы отличаются друг от друга лишь информацией, которую они предоставляют пользователя. Для изменений и модернизации сайта удобнее всего использовать динамический подход. Различия между статистическим и динамическим сайтом рассмотрим ниже. Обновление статистического сайта может привести к сложным и дорогостоящим техническим процедурам. Чтобы изменить 1 пункт в основном меню, нужно редактировать код сразу в нескольких документах. Экономическая неоправданность статического сайта в этом случае очевидна: придется оплачивать намного больше часов работы Web-программиста. При этом существует большая вероятность допустить синтаксическую ошибку, что в свою очередь приведет к нестабильной работе сайта. Динамический сайт отличается от статического тем, что любая страница сайта создается во время её запроса. То есть похожие элементы сайта хранятся отдельно и выводятся на страничку по запросу пользователя благодаря связям, прописанным в коде. Программный механизм, который работает на стороне сервера и обеспечивает работу динамического сайта, называется двигателем. Главная страница На главной странице сайта расположено меню, которое позволяет с легкостью передвигаться во всем страничкам сайта, не теряя времени на лишние переходы. Сверху располагается логотип сайта. Сверху находится меню, слева - список альбомов. На главной странице будут отображаться новинки, сделанные автором украшений. По желанию автора в центре может быть размещена любая информация, в том числе поздравления с праздниками и информация, обращенная к покупателю.  Рисунок 2 – Вид главной страницы 2.5.2 Страница «Карты» На данной странице отображены основные альбомы сайта. Каждый альбом состоит из отдельного вида украшений. Число альбомов может меняться.  Рисунок 3 – Страница «Каталог» 2.5.3 Страница «Альбом с наборами»  Рисунок 4- Альбом с наборами украшений  Рисунок 5- Фрагмент из альбома с подвесками Исходный код одного из альбомов:
Украшения и Игрушки ручной работы. Создатели Кубышко В.Ю и Маркова Е.Е. 2012г. | |||||||||||||||||||||||||||















