Создание сайта по просмотру Аниме
 Скачать 258.94 Kb. Скачать 258.94 Kb.
|
|
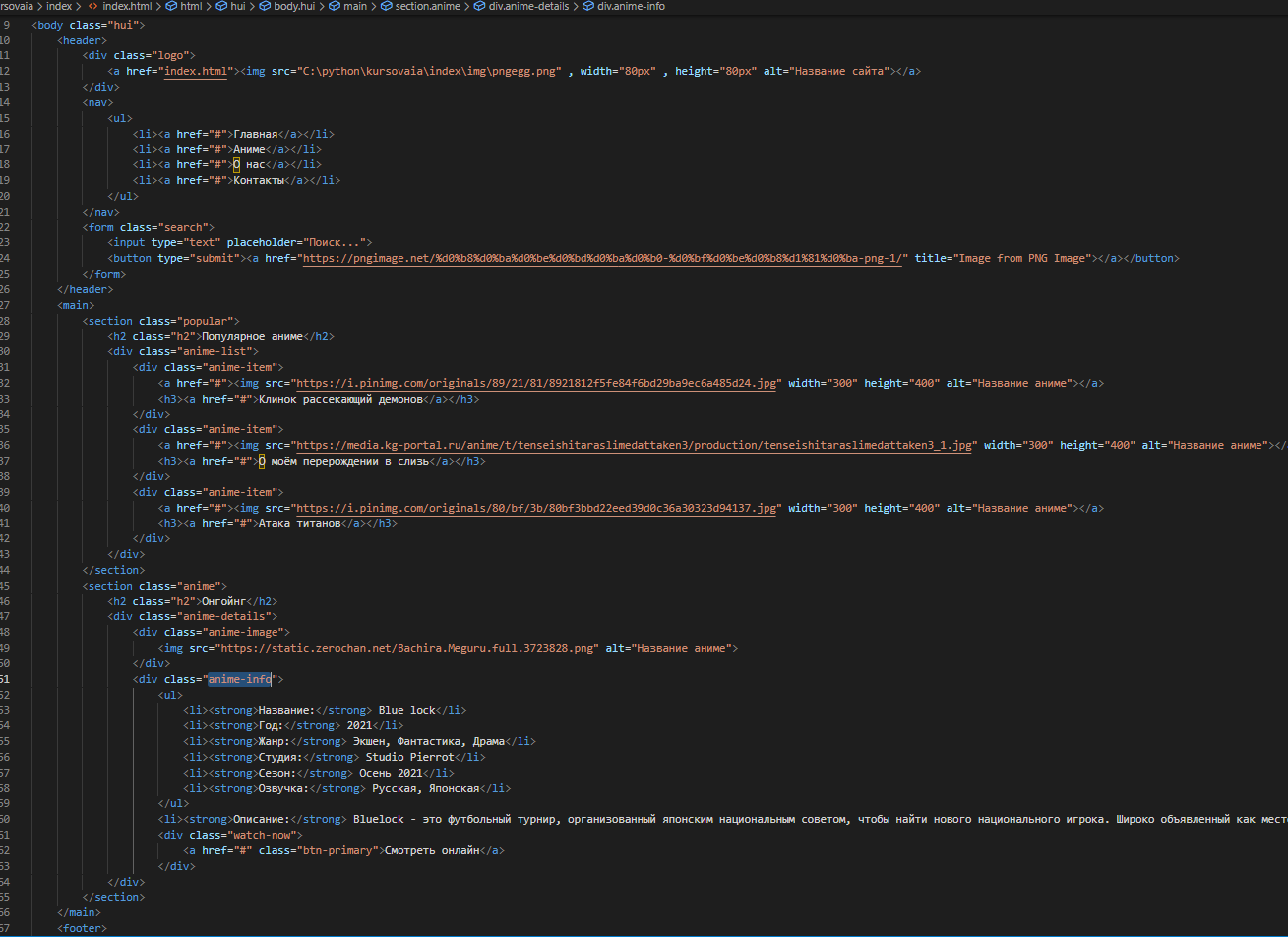
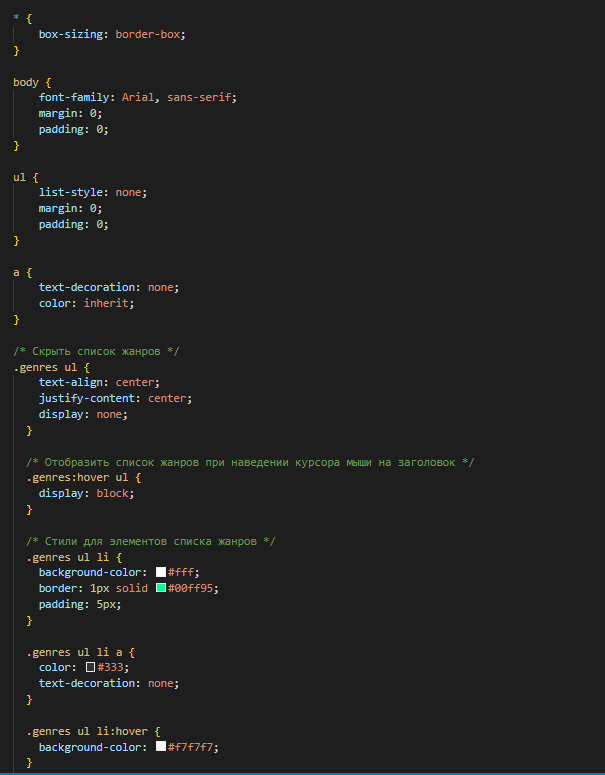
/ определяет границы веб-страницы, а текст между тегами / определяет видимое содержимое страницы. DOCTYPE html> в самом начале объявляет тип документа для HTML5. Если его не обозначить, разные браузеры будут отображать его по-своему. Вот так плавно мы перешли к HTML5. HTML5 С момента первого своего релиза в 1991 году HTML претерпел множество обновлений. HTML5 был выпущен в 2014 году. В него были добавлены такие функции, как поддержка оффлайн хранилищ мультимедийных данных, более точные элементы контента (например, хедер, футер, навигация) и поддержка встраивания аудио и видео. CSS: стилизация CSS («каскадные таблицы стилей», от англ. Cascading Style Sheets) — это язык, используемый для стилизации страниц. Он определяет то, как HTML-элементы будут выглядеть на веб-странице с точки зрения дизайна, макета на разных устройствах с разными размерами экрана. CSS управляет макетом множества различных веб-страниц одновременно. CSS-фреймворки. CSS-фреймворк — это набор дефолтных CSS- и HTML-файлов, который расширяет возможности по части дизайна. Помимо их пользы при создании адаптивного дизайна, CSS-фреймворки помогают создавать различные макеты, что избавляет разработчиков от необходимости писать код с нуля в каждом случае. Обычно они заметно помогают при разработке веб-приложений под разные платформы и размеры экрана. Благодаря общим компонентам пользовательского интерфейса, Grid Layout и многим другим функциям, CSS-фреймворки значительно ускоряют рабочий процесс разработки. Существуют разные виды фреймворков:Препроцессоры — Sass и LESS. Написание CSS является рутиной, и мелкие задачи, такие как: поиск значений цвета, закрытие тегов или любые другие повторяющиеся операции, отнимают много времени. Вот где пригождается препроцессор. CSS-препроцессор представляет собой скриптовый язык и расширяет возможности CSS.Самые распространенные препроцессоры — это Sass и LESS. У них естьSass расшифровывается как Syntactically Awesome Style Sheets («синтаксически превосходные таблицы стилей»). Sass работает на Ruby и обрабатывается на стороне сервера. Поскольку корни его происхождения восходят к языку Ruby, установка осуществляется через так называемые gem-ы (несколько библиотек Ruby/Rails)LESS расшифровывается как Leaner Style Sheets («компактная таблица стилей»). На данный момент его можно назвать скорее JavaScript-библиотекой, которая обрабатывается на стороне клиента в браузере. Разработчики гораздо чаще выбирают LESS при использовании JavaScript с таблицами стилей. Эта технология позволяет использовать фрагменты CSS-кода в файлах LESS повторно.DOM: структура веб-страницыОбъектная модель документа (DOM, Document Object Model) — это программный интерфейс для документов HTML и XML. Он интерпретирует страницу, чтобы программы могли видоизменять структуру, стиль и содержимое документа. DOM отображает документ в виде узлов и объектов, позволяя языкам программирования подключаться к странице.Как это работает. Будем считать, что веб-страница — это документ, который может быть представлен либо в окне браузера, либо в качестве исходного HTML-кода. DOM является представлением этого документа, поэтому его можно изменить. DOM — это объектно-ориентированное представление веб-страницы, которое можно изменить с помощью сценарного языка, например, JavaScript.DOM должен соответствовать стандартам спецификаций W3C и WHATWG, которые исполняются в большинстве современных браузеров. Современный DOM строится с использованием нескольких API, работающих вместе. DOM определяет объекты, которые полностью описывают документ и объекты в нем.JavaScript: оживляя вебJavaScript (JS) — один из самых популярных сценарных языков. Он в основном известен своей применимостью как для фронтенд-, так и для бэкенд-разработки. Во фронтенде он используется для придания веб-страницам динамики.Как работает JavaScript. JS повышает общую интерактивность сайта. Он позволяет моделировать анимированные компоненты пользовательского интерфейса, такие как: слайдеры, всплывающие окна, расширенные меню навигации по сайту и многое другое. С помощью JavaScript веб-сайт можно наделить разными функциональностями, что не достижимо только с помощью HTML и CSS. Веб-страницы, разработанные с помощью JavaScript, реагируют на действия пользователей и обновляются динамически. Благодаря JavaScript этот процесс не требует перезагрузки страниц, чтобы отобразить изменения.Фреймворки и библиотеки JavaScript и зачем они нам нужныНовичкам в этой области знаний может показаться, что фреймворки и библиотеки делают одно и то же, благодаря чему различные визуальные элементы взаимодействуют друг с другом. Будем честны: это не так уж далеко от истины. Однако есть несколько отличительных особенностей. Итак, давайте определим, что представляет собой JS-фреймворк, что такое JS-библиотека и для какой цели они оба служат.Фреймворки представляют собой шаблоны для создания веб-сайта или веб-приложения. Они обеспечивают структуру (например, основу или заготовки — scaffolding), на которой можно разместить весь проект. В то время как фреймворк устанавливает шаблоны страниц, они создают структуру с определенными выделенными областями для встраивания кода фреймворка., фреймворки JavaScript — это полные наборы инструментов для формирования и настройки веб-сайта или веб-приложения.Библиотеки — это наборы предварительно написанных фрагментов кода, которые повторно используются для реализации основных функций JavaScript. При необходимости фрагмент кода можно легко интегрировать в существующий код проекта.Таким образом, библиотека — это специализированный инструмент для конкретных узких потребностей, а не универсальная машина для подготовки всего проекта.Основные фреймворки и библиотекиНачнем с фреймворков:Angular — это JavaScript-фреймворк от Google, совместимый с большинством распространенных редакторов кода. Angular предназначен для создания динамических одностраничных веб-приложений (SPA — Single Page Applications) и прогрессивных веб-приложений. Еще с момента выпуска первоначальной версии этот фреймворк больше всего ценился за способность преобразовывать документы на основе HTML в динамический контент. Angular является одним из самых популярных фронтенд-фреймворков. Почитать про него подробнее можно в нашей статье о плюсах и минусах разработки на Angular. Vue.js — еще один фреймворк с открытым исходным кодом для одностраничных приложений, который требует знания HTML и CSS. Он использует модель разработки на основе компонентов и позволяет присоединять компоненты к проекту. Vue.js — это пример библиотеки, больше похожей на фреймворк, поэтому мы отнесли его к фреймворкам. Он предлагает целую кучу шаблонов и паттернов, применяемых при разработке. Vue в первую очередь известен небольшим размером документов и синтаксисом на основе HTML. Чтобы ознакомиться подробнее с преимуществами и недостатками Vue.js, переходите по ссылке.Ember.js — это фреймворк для разработки одностраничных, мобильных и десктопных приложений. Он использует шаблон проектирования Model-View-ViewModel (MVVM). Инструменты Ember позволяют проектировать среду разработки, а его интерфейс командной строки предоставляет инструменты для автоматизации сценариев.А теперь коротко о нескольких библиотеках:React — библиотека с открытым исходным кодом для создания динамических пользовательских интерфейсов, разработанная Facebook. Применяется для создания веб-приложений с множественными динамическими компонентами. React основан на JavaScript и JSX и позволяет создавать HTML-элементы для многократного использования. React также включает в себя React Native, специальную кроссплатформенную среду для разработки мобильных приложений. Чтобы узнать больше о плюсах и минусах React и React Native, читайте статью на эту тему.jQuery, в свою очередь, предназначена для управления HTML-документами. Она обладает простым API для управления событиями и разработки анимации в браузерах. Кроме того, jQuery применяется для управления объектной моделью документа (DOM), а также служит инструментом разработки плагинов. Она также поставляется с более легкой кросс-браузерной библиотекой, jQuery UI для мобильного фреймворка jQuery Mobile и для построения графического интерфейса.D3.js — это управляемая данными библиотека для визуализации данных. С помощью привязывания временных данных к DOM и внедрения в документ изменений, управляемых данными, библиотека позволяет управлять данными и создавать динамическую визуализацию данных. Она может поддерживать и обрабатывать большие наборы данных и динамические ответы для взаимодействия и анимации. Функциональный стиль D3 допускает повторное использование кода и работает с CSV и HTML.Как мы видим, библиотеки JavaScript обладают широкой функциональностью, обеспечивая фронтенд-разработчиков универсальными решениями если вы начинаете свой путь во фронтенде, было бы разумно Но мы не говорим о замене фреймворков библиотеками или наоборот — всегда найдется место как для одного, так и для другого. 2. СПЕЦИАЛЬНАЯ ЧАСТЬ 2.1 Сбор информации и анализ требований Сбор требований — это один из самых важных этапов процесса создания любой информационной системы, будь то десктопное, веб или мобильное приложение или же просто доработка уже существующего решения. Прежде, чем начать собирать требования, необходимо выявить всех заинтересованных лиц (стейкхолдеров), которые будут пользоваться системой. Чем точнее будет этот список, тем полнее будут требования. Итак, для начала, рассмотрим кто же такие стейкхолдеры. Стейкхолдерами могут быть любые физические лица и/или организации, которые активно участвуют в нашем проекте, и чьи интересы могут быть затронуты не только в процессе создания системы, но и непосредственно по завершению самого проекта. Ими могут быть менеджеры, начальники отделов, директора, любые сотрудники организации, которые будут хоть как-то взаимодействовать с готовым решением, и чьи требования (пожелания, идеи, потребности, проблемы) будем собирать. Существует множество различных техник сбора требований, которые помогут лучше понять, что же хочет заказчик. Рассмотрим основные из них чуть подробнее: Создание основы для игры RTS на Unity. Данный способ подразумевает под собой составление листа-опросника (анкеты, брифа), который может содержать открытые (требуют от опрашиваемого сформулировать его ответ) и закрытые (требуют от опрашиваемого выбрать ответ из предложенных вариантов) вопросы. Анкетирование используется для того, чтобы подтвердить или детализировать ранее известные требования, выбрать параметры для решений. Самым известным примером анкетирования может быть “Бриф на разработку сайта” — анкета содержащая список основных требований и информацию о будущем сайте. Этот метод известен многим, своего рода беседа “по душам” с заинтересованным лицом, тет-а-тет. Необходимо задавать открытые вопросы для получения информации и закрытые для того, чтобы подтвердить или опровергнуть конкретные варианты требований Данный способ применяется, в основном, для получения информации по какой-либо конкретной теме и/или для уточнения требований. Многим может показаться этот способ достаточно легким, но это не так. Провести хорошее интервью достаточно сложно. Вы должны гибко реагировать на реакцию интервьюируемого и в случае необходимости изменять порядок заготовленных вопросов или их формулировку. Не забудьте включить диктофон во время интервью или вести заметки. Повторно использовать спецификации можно в том случае, если есть уже завершенные один или несколько подобных проектов. Техническое задание, подготовленное на предыдущем проекте может быть использовано для другого проекта с целью сократить продолжительность сбора, анализа и разработки требований, что позволит быстрее начать разработку. Например, ТЗ для интернет магазинов похожи друг на друга и содержат одинаковые требования. В большинстве случаев только часть документации актуальна для нового проекта, поэтому потребуется тщательная проверка требований на соответствие текущим целям и задачам Заказчика. Один из наиболее эффективных методов сбора требований, поскольку позволяет получать от представителя Заказчика своевременную оценку прогресса, корректности реализации, в короткие сроки получать обратную связь (фидбек) и дополнительную информацию для корректировки и разработки требований. Метод часто применяется для сбора и управления требованиями при итерационной разработке, позволяет оперативно собирать, согласовывать и дорабатывать требования.В дополнение можно сказать, что наличие представителя заказчика в компании разработчика является одним из главных правил Agile. Мозговой штурм — наиболее часто используемый метод получения требований, которые связанны с новыми или плохо изученными направлениями деятельности организации Заказчика или функциями системы. Он позволяет собрать множество идей от различных заинтересованных лиц(стейкхолдеров) в кратчайшие сроки и практически бесплатно. Во время мозгового штурма участники «накидывают» любые идеи, касающиеся решения данной проблемы. С помощью этой методики можно проработать несколько различных вариантов решения заданной проблемы, а также разрешить конфликты требований. 2.2 Разработка Для начало работы по верстки мы создадим Index.html файл и к нему мы должны добавить Style.css и затем в этой же ппке с нашем сайтом мы добавим то что нам конечно же нужно это папка с картинками на нашем сайте то есть папку img в этой папке как вы успели понять будут находиться наши картинки которые будут на нашем сайте  Рисунок 2.2.1 Файлы Затем после того как мы добавили это все нам нужно добавить точнее нужно начать написание кода на html  Рисунок 2.2.2 Html Затем после док тайп нам нужно написать всю структуру сайта тоечть вес html  Рисунок 2.2.3 Основной код Это весь html нашего сайта в нем прописаны все разметки и тд нашего с вами сайта в дальнейшем нам нужно будут написать css code для красоты нашего с вами сайта для этого открываем наш файл под названием style.css и начнем работать с ним в неем мы пишем все классы которые будем использовать в дальнейшем для наших дивов  Рисунок 2.2.4 css Тут прописан сss для нашего с вами сайта то есть все классы для дивов и тд и тп для сайта ЗАКЛЮЧЕНИЕ В заключение, веб-программирование является неотъемлемой частью современного веб-развития, которое позволяет создавать разнообразные веб-приложения и сайты, доступные через интернет.Веб-программирование включает в себя использование различных языков программирования, фреймворков и библиотек для разработки динамических и интерактивных веб-приложений.Однако, для успешного создания веб-приложений, необходимо учитывать различные аспекты, такие как безопасность, производительность и оптимизацию для удобства использования конечным пользователем.В целом, веб-программирование является сложной и динамичной областью, требующей от разработчиков постоянного обучения и совершенствования своих навыков. Однако, это также является увлекательной и перспективной областью, предоставляющей широкие возможности для создания инновационных и полезных веб-приложений. СПИСОК ИСПОЛЬЗОВАННОЙ ЛИТЕРАТУРЫ Электронныйресурс:[https://professorweb.ru/my/html/html5/level1/web_info.php] Электронный ресурс: [https://nadip.ru/veb-programmirovanie-chto-eto-takoe-i-s-chem-ego-edyat/]; Электронный ресурс:[https://developer.mozilla.org /ru/docs/Learn/JavaScript/ First_ steps/What_is_JavaScript]; Электронный ресурс: [https://developer.mozilla.org/ru/docs /Learn /CSS/First_steps/What_is_CSS]; Электронный ресурс: [https://developer.mozilla.org/ru/docs/Learn /JavaScript/ First_steps/Arrays]; Электронный ресурс: [https://developer.mozilla.org/ru/docs /Learn/JavaScript/ First_steps]; Электронный ресурс: [https://developer.mozilla.org/ru/docs /Learn/ JavaScript/ First_steps/Math]; Электронный ресурс: [https://developer.mozilla.org/ru/docs/Learn /JavaScript /First_steps/Useful_string_methods]; Прохоренок Н. А. python 3 и pyQt. Разработка приложений. – БХВ-Петербург, 2012. Рамальо Л. Python. К вершинам мастерства. – Litres, 2019. Наоми С. Python. Экспресс-курс. 3-е изд. – " Издательский дом"" Питер""", 2018. Любанович Б. Простой Python. Современный стиль программирования. – " Издательский дом"" Питер""", 2016. |
