|
|
5 урок Анимирование персонажей. Урок 4 Тема урока Анимирование персонажей Цели обучения
План дистанционного урока
Раздел
|
Раздел 5. Создание 2D игры на языке
|
Предмет/Класс:
|
Информатика 9-класс
|
Ф.И.О. учителя
|
Сагинтаева К.А.
|
Дата
|
|
Урок №
|
4
|
Тема урока
|
Анимирование персонажей
|
Цели обучения
|
9.3.3.7 программировать движение персонажа;
9.3.3.8 управлять персонажами с клавиатуры.
|
Ход урока
Порядок действий
|
Ресурсы
|
Повторение
Изучи
|
Организационный этап.
Здравствуйте ребята! Запиши в тетради дату и тему урока: Анимирование персонажей.
Мы продолжаем изучать раздел "Создание 2D игры на языке". Прежде, чем приступать к изучению новой темы, давай повторим предыдущую тему:
Ответь на вопросы в тетради:
Что такое Фон?
Что нужно знать для того, чтобы создать задний фон?
Какие вы можете назвать пути размещения заднего фона игры?
Для изучения темы можешь воспользоваться материалом учебника §30 стр.145-148, также можешь использовать презентацию, или данный файл. Также можешь посмотреть видео Анимирование персонажей
https://itproger.com/course/pygame/4
По мере изучения темы составь опорный конспект.
Анимация(Animation) – это воспроизведение последовательности картинок, создающее впечатление движущегося изображения.
Под компьютерной анимацией понимается перемещение изображений (групп пикселов) с одного места на другое.
-Давайте рассмотрим картинку снизу. Мы видим мальчика, который нарисован в несколько этапов, т.е прыгающий и в конце прыжка он падает. Если мы быстро будем перелистывать эти картинки, у нас получится движение. Как будто мальчик прыгает и неудачно приземляясь, падает. Вот такие подобия анимации можно создавать и в окне программы Pygame.

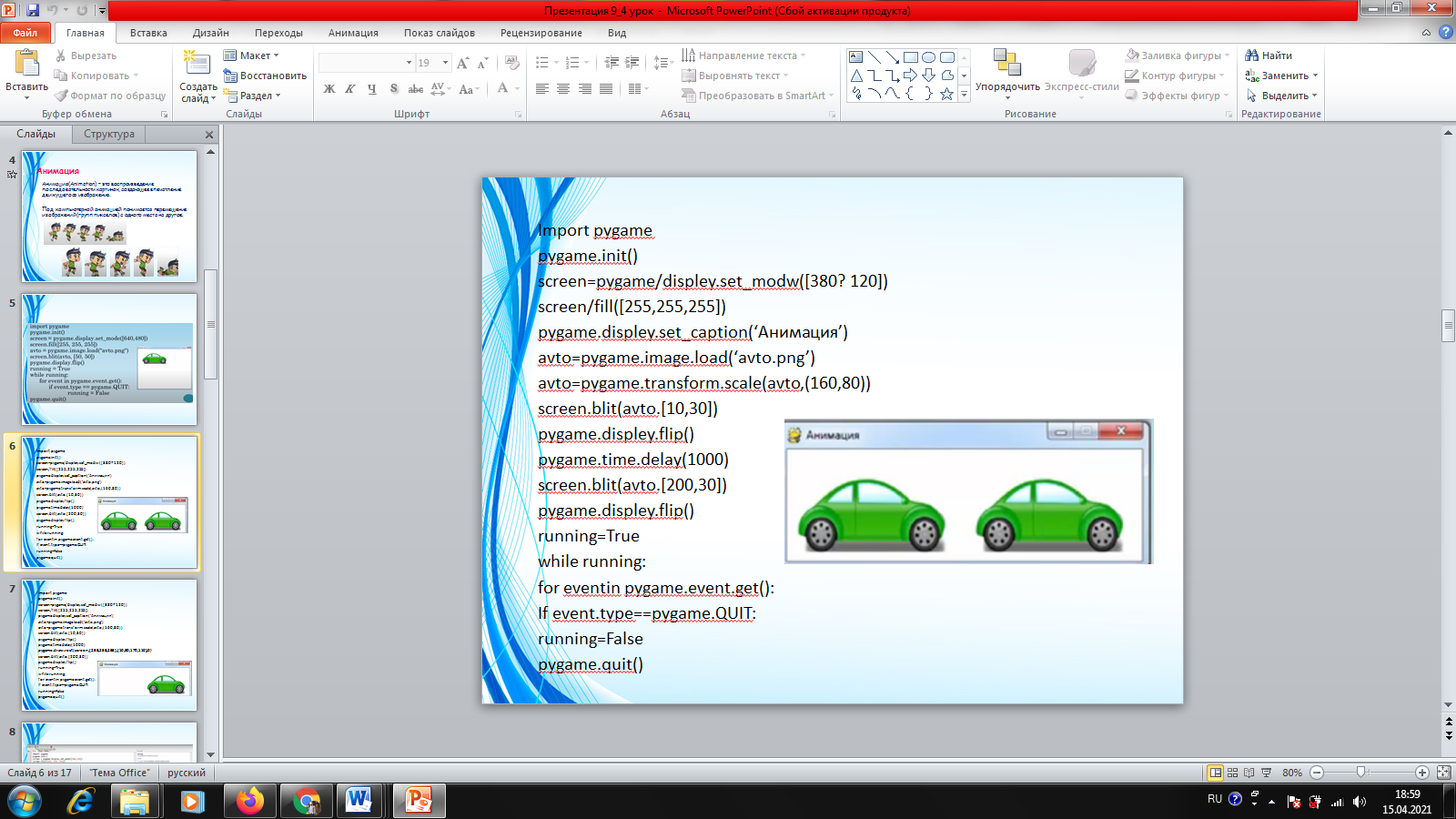
-Попробуем создать, что то подобное: Создать анимацию машинки. Данный кодпрограммы немного видоизменим.

Добавим avto=pygame.transform.scale(avto,(160,80)). Далее screen.blit(avto.[10,30]). 10,30 это координаты с которыми мы начнем рисовать первый автомобиль
pygame.displey.flip()-это мы адресовываем кадр
pygame.time.delay-задержка на 1 секунду и адресация второй машинки screen.blit(avto. с к оординатой [200,30]). Затем обратно адресуем кадр функцией pygame.displey.flip()
. Проверяем события, которые будут происходить в этом окне. В итоге у нас получится анимация: появление одной машинки, через секунду появление второй машинки.
Но чтобы это действительно было похоже на анимацию нам нужно лишь добавить одну строчку кода pygame.draw.rect(screen,[255,255,255], т.е белый цвет с координатой [10,30 длиною 170 шириною 11 и 0. Это означает что мы на место первой появившейся машинки рисуем прямоугольник белого цвета под цвет фона, как будто бы мы его закрываем листом прямоугольника.Создается такое впечатление как будто первая машинка исчезла и за ней появилась вторая. Как будто бы машинка сдвинулась с места.

|
Выполни
|
Задание 1. Рассмотреть готовую программу. Запустить.

Задание 2. Рассмотрите код анимации круга (объект появляется с левой стороны, доходит до правой, исчезает за ней, снова появляется слева).
Практическая работа за ПК.
В парах напишите код анимации квадрата, который перемещается от левой границы к правой, касается ее, но не исчезает за ней. После этого возвращается назад – от правой границы к левой, касается ее, опять двигается вправо. Циклы движения квадрата повторяются до завершения программы.
Задание 3. Выполни задание
https://learningapps.org/10717933
|
Рефлексия
|
Учитель: оцените свои достижения на этом уроке, используя мишень.

|
Дескрипторы урока
№ задания
|
Описание критерия
|
Балл
|
|
Не выполнил ни одного задания
|
0
|
Повторение
|
Верно даны ответы на 3 вопроса повторения
|
3
|
Изучение нового материала
|
Составлен опорный конспект
|
2
|
Задание 1
|
Верно набрана программа
|
1
|
Задание 2
|
Верно составлен код анимации
|
2
|
Задание 3
|
Верно выполнено задание
|
2
| |
|
|
 Скачать 1.46 Mb.
Скачать 1.46 Mb.