Геостатистика и компьютерное моделирование МПИ курсоавя работа. Графические примитивы (простейшие элементы)
 Скачать 0.51 Mb. Скачать 0.51 Mb.
|
|
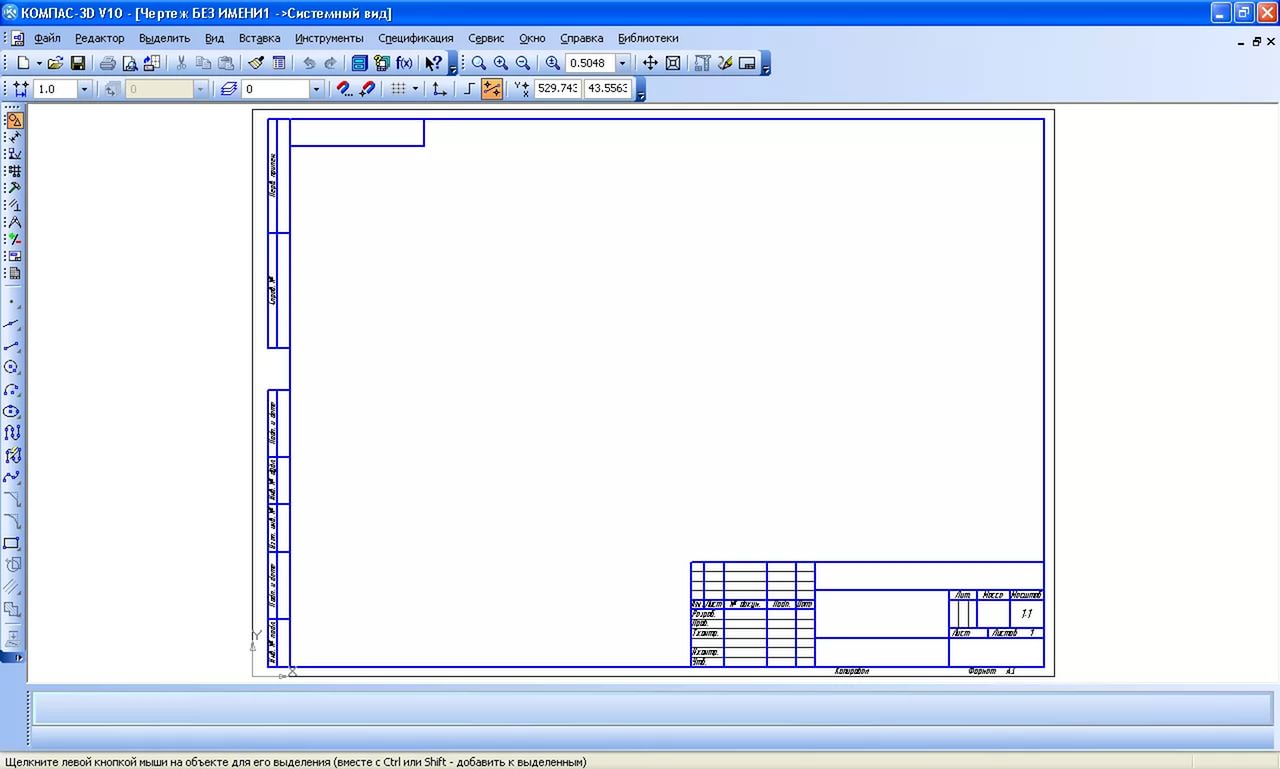
Карагандинский технический университет Кафедра ГРМПИ КУРСОВАЯ РАБОТА по дисциплине: «Геостатистика и компьютерное моделирование МПИ» на тему: Графические примитивы (простейшие элементы) Руководитель: ______________ ст.преп. Садчиков А.В. (оценка) (ФИО) _________________________ (подпись) (дата) Члены комиссии: Выполнил: Ст. гр. ГПР-20ДОТ Панков Б. (подпись, ФИО) (ФИО) 2022 Содержание Карагандинский технический университет 3 3 Кафедра ГРМПИ 3 Введение 6 1 Исследовательская часть 8 Любой язык программирования предназначен для написания компьютерных программ, которые представляют собой набор правил, позволяющих компьютеру выполнить тот или иной вычислительный процесс, организовать управление различными объектами, в том числе и монитором. 8 1.1Особенности графического режима 8 1.2 Основные понятия графического режима 9 2.1 Подключение графических возможностей 11 2.2Графические примитивы 12 2.2.1Точка 12 2.2.2Отрезок 12 2.2.3Прямоугольник 13 2.2.4Эллипс 14 2.2.5Дуга 14 2.2.6Сектор 15 2.2.7Сегмент 16 2.2.8Полилиния (ломанная) 17 2.3Пример применения графических возможностей 18 2.3.1Задание на построение 18 Для примера использования компьютерной графики мы возьмем задание для программы КОМПАС-3D. 18 Мы создадим чертеж. Для построения нам необходимо создать сначала лист, на котором будет происходить работа. Делается это так: Находим вкладку «Файл», затем выбираем пункт «создать», после чего выбираем «чертеж». 18 Перед нами создался лист, на котором в дальнейшем будет находится наша работы. Начальная стадия работы представлена на рисунке 10. 18 19 Рисунок 10 - Начала работы в КОМПАС-3D 19 Заключение 22 7.И.П. Конакова, И.И. Пирогова «Инженерная и компьютерная графика» / университет - УрФУ, 2014 год- 90 с. 23 ВведениеУченые утверждают, что человек более семидесяти процентов информации воспринимает именно визуально. А это указывает на то, что компьютерные системы должны быть обеспечены элементами визуализации сведений. Во времена разработки первых языков программирования общего назначения технические средства вычислительной техники не имели таких элементов и в самих языках отсутствовали инструкции для выполнения какой-либо удобной для человека визуализации. Первые мониторы, были и остаются неотъемлемой частью компьютера, и предназначается для ввода или вывода текстовой информации до конца 70-ых годов на экране мониторов можно было увидеть всего лишь два цвета- черный и белый. Но позже, на основе телевизоров разработали первые дисплеи для компьютеров с композитным видеовыходом. Одновременно с этим в языках программирования стали появляются инструкции, направленные на разрешение проблем визуализации результатов расчетов. Только в 1981-ом году IBM представила первый персональный компьютер, который состоял из трёх частей: клавиатуры, системного блока и монитора. Появление удобного для пользователя устройства отображения, привело к повышению спроса на ПК и, соответственно, спроса на удобные для человека программы. А создание таких программ возможно только при наличии в языках программирования соответствующих инструкций. В след за консольными средствами отображения входных данных и результатов появился текстово-терминальный режим. Этот режим предполагал возможность управлять отображением символьные данные в любом, удобном для разработчика, месте экрана. Следующим шагом в развитии технического и программного обеспечения ПК стало появление мониторов с реализацией графического стандарта CGA (Color Graphics Adapter) для цветной графики. И пусть в первых версиях эти мониторы передавали четыре цвета и давали разрешение всего 320 x 200 пикселей. Но для них в ЯП уже стали присутствовать актуальные компьютерной графики инструкции. Язык С стал одним из первых языком программирования, которому обучали людей для разработки будущих программ. В связи с чем в будущем появилось огромное количество программ именно на этом языке. Программист пытается создавать программы, которые бы максимально упрощали жизнь человека, именно по этой причине языки программирования совершенствуются, в них появляется что-то новое и перерабатывается что-то старое. Цель курсовой работы – рассмотреть множество команд-инструкций языка программирования С++ для реализации компьютерной графики. 1 Исследовательская частьЯзык программирования общего назначения C, разработанный в 1969—1973 годах сотрудником Bell Labs Деннисом Ритчи, оказал существенное влияние на развитие индустрии программного обеспечения, а его синтаксис стал основой для многих языков программирования, в том числе и на C++. Синтаксис C++ это дальнейшее развитие языка C. Одним из принципов разработки было сохранение совместимости с C. C++ широко используется для разработки программного обеспечения, являясь одним из самых распространенных, наиболее часто используемых языков программирования. Поддерживает такие парадигмы программирования, как процедурное программирование, объектно-ориентированное программирование, обобщённое программирование, обеспечивает модульность, раздельную компиляцию, обработку исключений, абстракцию данных, объявление типов (классов) объектов, виртуальные функции. Особенности графического режимаВажно понимать, что организация изображения в графическом режиме имеет важные отличия от формирования в текстовом режиме. Экран в текстовом режиме можно понимать, как таблицу. у которой в отдельную ячейку можно поместить только один печатный символ. Размеры такой таблицы строго фиксированы: всего 24 строки по 40 позиций. Для символов то же всё строго – их количество и внешний вид зафиксирован в специальной странице постоянной памяти. Задача формирования текстового интерфейса – вывод символов в заданную позицию экрана (клетку таблицы). Данная задача не требует большого количества специальных инструкций и значительного объёма памяти для запоминания изображения, отображаемого на мониторе. В графическом режиме требуется контролировать каждую точку изображения, а таких точек на первых графических экранах было 320х200, что значительно больше чем «клеток» -позиций в текстовом режиме. Кроме того, само изображение формируется не из набора фиксированных символов, а из графических примитивов, у которых позиция, размер и внешний вид определяются в конкретный момент отображения. Всё это требует наличия специальных программных и технических средств. Для реализации возможности формирования графических изображений в программировании обычно языковое «ядро» обогащают графической библиотекой, в которой для «исполнителя» описано - как выполнять построение изображений по конкретным инструкциям-функциям и их параметрам. 1.2 Основные понятия графического режимаЗадачи компьютерной графики — воспроизведение (синтез) изображений в тех случаях, когда исходная информация имеет неизобразительную природу. Для графического изображения на экране применяют систему координат несколько отличительная от математической системы – у экранной системы только одна «четверть», в которой абсцисса и ордината только положительные. Точкой начала отсчета обоих осей является верхняя левая точка экрана. Считается, что ось Ох направлена вдоль верхнего края экрана вправо, ось Оу направлена вдоль левого края вниз. Любое изображение формируется из отдельных точек-пикселей. Средствами специальных функций, «исполнитель» просчитывает какие точки отдельного фрагмента изображения должны на экране отобразиться, а какие – нет. Каждая такая функция отвечает за формирование на экране отдельного типа изображения, обычно описываемого несложным математическим выражением. К таким выражениям относятся выражения описания отрезка, прямоугольника, окружности, эллипса, дуги и сектора. Такие инструкции языка программирования принято называть графическими примитивами. Для удобства понимания и осмысления последовательности «прорисовки» примитивов используют понятие «перо» - считается, что этим пером как карандашом на бумаге и выполняется формирование изображения. В начальный момент построения перо размещается в точке (0,0), а по выполнению отдельной инструкции рисования – перо в конечной точке прорисовки графического примитива. Существуют отдельные инструкции, которые позволяют определить толщину этого пера и стиль отображения линии (сплошная, пунктирная или отдельными точками и т.п.) Изображение на экране – это не только контуры и отдельные точки. Это ещё и закрашенные некоторым цветом замкнутые участки экрана. Подобное закрашивание реализуется специальным алгоритмам. А для пользовательского восприятия этого механизма закрашивания его называют «кистью». В некоторых графических библиотеках для кисти определяют стили закрашивания – сплошная закраска, в полоску, в клетку и т.д. Для формирования изображения важно не только прорисовывать элементы рисунка на экране, но цветность этих элементов. По этой причине важно понимание формирования кода цвета. В простейших графических системах используется фиксированная таблица цветов: некоторые цвета кодируются заданным цветом. Обычно таких цветов всего шестнадцать, включая белый и чёрный цвет. В более современных графических системах для кодирования цвета используется RGB стандартная схема. 2 Практическая часть 2.1 Подключение графических возможностейДля того, чтобы воспользоваться возможностью создавать графическое изображение программными средствами языка С++ необходимо в заголовочных файлах указать имя графической библиотеки. Для разных сред разработки существуют разные файлы графических библиотек. В IDE Microsoft Visual Studio для этой цели применяют «windows.h». По своей сути, эта библиотека реализует функции Windows API, призванные создавать различные оконные процедуры и диалоговые окна в стиле Windows. Но тут же присутствует возможность генерирования графического окна в стиле DOS и реализация базовых функций рисования в нём. Чтобы в окне (в стиле DOS) реализовать графические возможности нужно в главной функции приложения main() , в начальных строках прописать следующие инструкции: HWND hWnd = GetConsoleWindow();//инициация"полотна" HDC hDC = GetDC(hWnd); // Получаем контекст рисования Задать перо, его цвет и стиль можно несколькими приёмами: SelectObject(hDC, GetStockObject(WHITE_PEN));//перо белое или HPEN p; // объект «перо» p=CreatePen(PS_SOLID,4,RGB(255,0,0));//стиль, толщина, цвет SelectObject(hDC, p);// выбор объекта к применению Для указания стиля пера можно указывать следующие значения: PS_SOLID – сплошное рисование; PS_DASH - пунктирное рисование; PS_DOT – рисование точками (штрихами); PS_DASHDOT – чередование пунктиров и точек; PS_DASHDOTDOT – чередование пунктира и двух точек; PS_NULL - перо невидимо. Все перечисленные стили, кроме сплошного, могут применяться только для толщены не более 1 пикселя. Задать кисть, её цвет и стиль также можно несколькими приёмами: SelectObject(hDC, GetStockObject(BLACK_BRUSH)); Или HBRUSH b; // объект «кисть» b=CreateHatchBrush(HS_SOLID, RGB(0,255,0));//сплошная зеленая SelectObject(hDC, b);// выбор объекта к применению Для стилей кисти можно применить несколько стилей. Соответствие кода стиля и его внешний вид представлено в таблице 1. Таблица 1- Соответствие стилей кисти и внешних видов
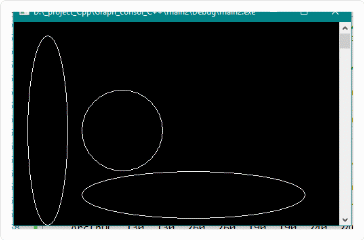
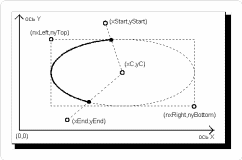
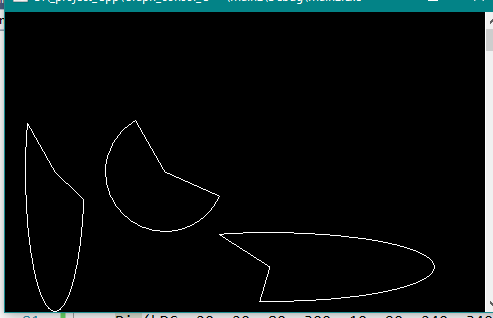
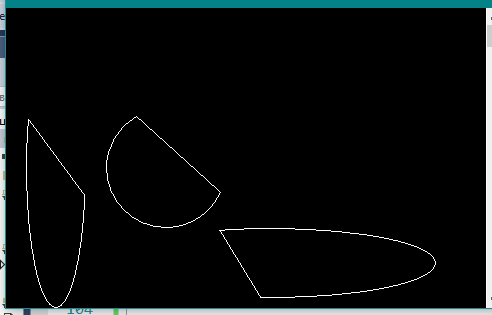
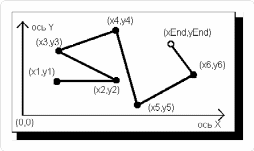
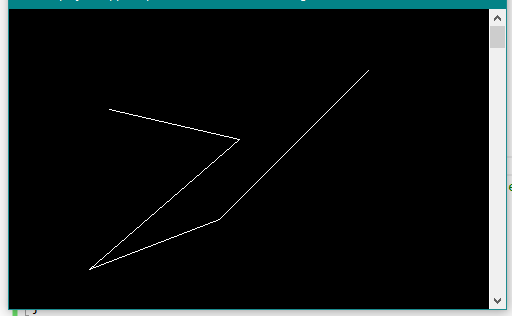
А по завершению работы главной функции требуется выполнить очистку памяти от объекта графического окна и его примитивах – элементах рисунка: DeleteObject(p); // Удалили созданное перо DeleteObject(b); // Удалили созданную кисть ReleaseDC(hWnd, hDC);//"Освобождаем" контекст Графические примитивыГрафические примитивы это заранее определенные элементы, которые можно поместить в чертеж при помощи одной команды. Каждый графический примитив формируется на основании геометрического описания объекта. Первый параметр всех функции, которые выполняют рисование, обязательно указывает идентификатор того «холста» -контекста отображения, на котором будет выполнятся рисование. ТочкаФункция рисования точки SetPixel устанавливает цвет точки с заданными координатами: SetPixel( hdc, XPos, YPos, RGB(0,255,0)); //точка У точки не бывает других размеров кроме единичного – размер пикселя. Отдельную точку разглядеть на пустом экране довольно сложно. ОтрезокДля рисования отдельного отрезка от точки (x1, y1) до точки (x2, y2) в исследуемой системе нет самостоятельной функции. Но выполнение такого построения возможно следующими двумя шагами: установить начальную точку, прорисовать отрезок в конечную точку. Для установки пера в начальную точку применяют команду MoveToEx(hdc, x1, y1, NULL); А для рисования от этой точки отрезка применяют инструкцию: LineTo( hdc, x2, y2); Результат работы такой «связки» представлен на рисунке 1.  Рисунок 1 - Отрезок ПрямоугольникДля рисования прямоугольника, со сторонами параллельными сторонам экрана (осям системы рисования) требуется воспользоваться инструкцией. Rectangle (hdc, x1, y1, x2, y2); Результат выполнения такой инструкции показан на рисунке 2  Рисунок 2 - Прямоугольник ЭллипсДля рисования эллипсов и кругов применяется одна и та же инструкция. Исполнитель по этой инструкции рисует округлую фигуру, помещенную (вписанную) в заданный угловыми диагональными точками прямоугольник. Если эти почки характеризуют квадрат, то в результате рисуется круг, а в остальных случаях – эллипс. Ellipse (hdc, x1, y1, x2, y2); В зависимости от значений (х1, y1) и (x2, y2) можно получить эллипс, вытянутый горизонтально или вертикально. Возможные варианты отображения эллипсов представлены на рисунке 3.  Рисунок 3 - Результаты построения разных видов эллипсов ДугаВозможности рисования кривых линий при помощи стандартных функций ограничены – есть только одна функция, позволяющая рисовать дугу эллипса или окружности: Arc (hdc, x1, y1, x2, y2, xStart, yStart, xEnd, yEnd); Для объяснения параметров обратимся к рисунку 4.  Рисунок 4 - Базовые точки для рисования дуги эллипса Параметры (nxLeft,nyTop) и (nxRight,nyBottom) задают координаты, соответственно, верхнего левого и правого нижнего углов воображаемого прямоугольника, в который вписан эллипс. Начало дуги эллипса определяется пересечением эллипса с воображаемой прямой линией, проведенной из центра эллипса (xC,yC) в точку (xStart,yStart). Конец дуги определяется аналогично - как пересечение эллипса с воображаемой прямой линии, проведенной из центра эллипса в точку (xEnd,yEnd). Дуга рисуется в направлении против часовой стрелки. Примеры результатов выполнения инструкций с разными параметрами представлены на рисунке 5.  Рисунок 5 - Результаты построения различных дуг СекторДля прорисовки сектора требуется указывать те же параметры что и для рисования дуги, только дополнительно прорисуются отрезки, соединяющие центр фигуры с концами дуги. Что бы это реализовать, нужно применить инструкцию Pie (hdc, x1, y1, x2, y2, xStart, yStart, xEnd, yEnd); Примеры результатов выполнения инструкций с разными параметрами представлены на рисунке 6.  Рисунок 6 - Результаты построения различный сегментов СегментСегмент – это тоже часть эллипса, но от сектора он отличается тем, что края дуги соединяются единственным отрезком, который не обязательно проходит через центр фигуры. Для рисования сегмента нужно воспользоваться инструкцией. Chord (hdc, x1, y1, x2, y2, xStart, yStart, xEnd, yEnd); Параметры в этой инструкции имеют те же назначения, что и при построении дуги и сектора. Примеры результатов выполнения инструкций с разными параметрами представлены на рисунке 7.  Рисунок 7 - Результат построения различных сегментов Полилиния (ломанная)Функция, предназначенная для рисования ломаных линий, основывается на массив структур типа «точка», в котором должны находится координаты начала ломаной линии, координаты точек излома и координаты конца ломаной линии, а также размер этого массива. Для выполнения этой функции применяют инструкцию Polyline (hdc, *lppt, Points); где lppt является указателем на массив, а Points определяет количество точек из этого массива. Функция Polyline не использует текущую позицию пера и не изменяет ее. Если ломаная линия не замкнута, ее последняя точка не рисуется. Пояснение к приёму отрисовки полилинии представлено на рисунке 8-9.  Рисунок 8 - Пояснение к рисованию полилинии  Рисунок 9 - Пример результат отображения полилинии Пример применения графических возможностейЗадание на построениеДля примера использования компьютерной графики мы возьмем задание для программы КОМПАС-3D.Мы создадим чертеж. Для построения нам необходимо создать сначала лист, на котором будет происходить работа. Делается это так: Находим вкладку «Файл», затем выбираем пункт «создать», после чего выбираем «чертеж».Перед нами создался лист, на котором в дальнейшем будет находится наша работы. Начальная стадия работы представлена на рисунке 10. |