Конспект лекций по компьютерной графике. Конспект лекций по дисциплине Компьютерная графика
 Скачать 16.3 Mb. Скачать 16.3 Mb.
|
4.1 Средства создания векторных изображенийВекторные изображения могут быть созданы несколькими видами программ.
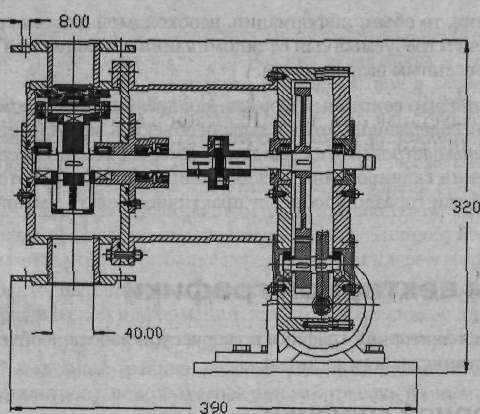
К векторным объектам относятся также текст и PostScript-контуры вроде тех, которые можно найти также в файлах, созданных с помощью текстовых процессов типа MS Word или программ верстки типа PageMaker. На платформе Windows наибольшее распространение из программ векторной графики получил редактор Векторные редакторы и программы САПР являются наилучшим средством для построения шрифтовых и высокоточных графических объектов, таких как, например, конструкторские чертежи. Для таких иллюстраций принципиально важное значение имеет сохранение четких, ясных контуров независимо от размера изображения. Как правило, в векторном редакторе создается заготовка, затем она масштабируется до нужного размера и переводится в необходимый нам формат изображения. Когда вы выводите на печать изображение, созданное в векторной программе (рис. 10.2), его качество зависит не от исходного разрешения изображения, а определяется разрешающей способностью устройств вывода (монитора, принтера, плоттера и т. п.). Именно благодаря тому, что качество векторного изображения не связано с разрешением, файлы векторных изображений имеют, как правило, меньший объем по сравнению с файлами растровых редакторов.  Рис. 4.2. Увеличение масштаба векторного изображения не приводит к ухудшению его качества (в отличие от растрового изображения)  На рис. 4.3 - 4.4 приведена еще пара примеров, демонстрирующих возможности векторной графики. Рис. 4.3. Векторная графика в системах автоматизированного проектирования  Рис. 4.4. Представленные здесь различные гарнитуры векторных шрифтов TrueType (Unicode) имеют расширение TTF 4.2 Сравнение механизмов формирования изображений в растровой и векторной графикеПроиллюстрируем разницу в механизмах работы растровых и векторных редакторов на примере описания одного и того же отрезка прямой:
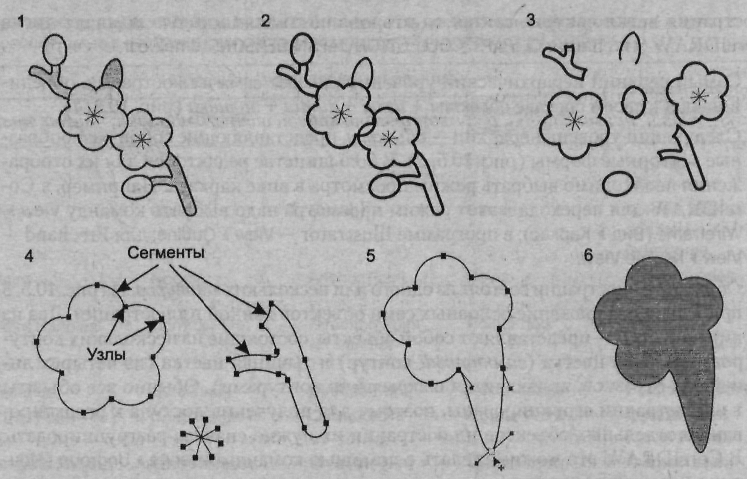
Из приведенного примера видно, что векторный формат, как правило, более компактен (хотя сложные рисунки, содержащие сотни и тысячи объектов, могут иметь размеры, превышающие размеры растровых изображений). Вместе с тем он совершенно не пригоден для хранения сканированных изображений, например фотографий. А вот рисунки и чертежи гораздо удобнее и практичнее делать именно в векторном виде. 4.3 Структура векторной иллюстрацииСтруктуру любой векторной иллюстрации можно представить в виде иерархического дерева. В такой схеме сама иллюстрация занимает верхний уровень, а ее составные части занимают более низкие уровни иерархии. Для знакомства с основными элементами векторного изображения давайте откроем в одном из векторных редакторов (например, CorelDRAW) любую векторную иллюстрацию и выделим ее составные части, последовательно спускаясь с вершины дерева на его более нижние ветви. Самый верхний иерархический уровень занимает сама иллюстрация, объединяющая в своем составе объекты + узлы + линии + заливки (рис. 4.5).
Типичными примерами контуров могут служить окружность, прямоугольник или другие графические элементы сложного изображения (в том числе и сегмент кривой линии), как, например, фрагменты ветви цветущей сакуры на рис. 4.5. Замкнутый контур — это замкнутая кривая, у которой начальная и конечная точки совпадают. Примером замкнутого контура является окружность. В некоторых редакторах замкнутый контур называют фигурой. Открытый контур имеет четко обозначенные концевые точки. Синусоидальная линия, например, является открытым контуром. 4. Следующий уровень иерархии составляют сегменты, которые выполняют функции кирпичиков, используемых для построения контуров (каждый контур может состоять из одного или нескольких сегментов). Начало и конец каждого сегмента называют узлами, или опорными точками, поскольку они фиксируют положение сегмента, «привязывая» его к определенной позиции в контуре. Перемещение узловых точек приводит к модификации сегментов контура и к изменению его формы. Наряду с узлами в состав сегмента входят также соединяющие узлы линии (прямые или кривые). Закрытые контуры (формы) имеют свойство заполнения цветом, текстурой или растровым изображением (картой). На рис. 4.5 приведен пример одноцветной заливки измененного контура.  Рис. 4.5. Анатомия векторного рисунка; 1) исходное векторное изображение (объекты + узлы + линии + заливки); 2) рисунок как совокупность контуров (набор кривых Безье); разгруппированный рисунок в виде набора отдельных контуров (объектов); представление некоторых контуров рисунка а виде сегментов, состоящих из узлов и отрезков кривых; 5) модификация формы контура путем редактирования положения узловых точек и управляющих точек с помощью инструмента Shape (Форма); 6) одноцветная заливка измененной оболочки (контура) цветка Заливка — это цвет или узор, выводимый в замкнутой области, ограниченной кривой. 5. На самом нижнем уровне иерархии расположены узлы и отрезки линий, соединяющих между собой соседние узлы. Линии наряду с узлами выполняют функции основных элементов векторного изображения. Существует несколько типов линий и разновидностей узлов. Их названия и функциональное назначение будут рассмотрены ниже. Простейшая незамкнутая линия имеет две вершины, называемые узлами (или концевыми точками). В двухмерной графике узел (точка) задается двумя числами (х, у), В широком смысле любой из перечисленных здесь элементов иллюстрации, начиная от самой иллюстрации и кончая узлами и линиями, можно трактовать как объект. Поэтому в дальнейшем изложении мы иногда будем использовать термин «объект» в смысле элемента векторного рисунка. |
