Краткое содержание 29 Об этих стрелках 30 о сочетаниях клавиш 32 о щелчках кнопкой мыши 33 Примеры 33
 Скачать 19.64 Mb. Скачать 19.64 Mb.
|
|
Таблица 13.1. Элементы управления форм
Таблица 13.1 (продолжение)
Таблица 13.1 (окончание)
Часто задаваемые вопросы. Осовременивание элементов управления Windows Почему элементы управления выглядят такими старомодными? Большинству пользователей Windows XP известна как операционная система, положившая начало эре нового декоративного оформления кнопок. Корпорация Microsoft в своем неослабевающем стремлении вносить незначительные изменения использовала Windows XP для изменения дизайна широко распространенных элементов управления, таких как кнопки и флажки. Для нетренированного глаза отличия между средствами визуального оформления Windows XP и ее предшественников незначительны. Например, Microsoft заменила прямоугольные серые кнопки аккуратно скругленными кнопками, отбрасывающими желтую тень, когда указатель мыши перемещается поверх них. Большинство программ Windows приобрели более привлекательный внешний вид, а некоторые все еще задержались в прошлом. В предыдущих версиях Access было неважно, какую версию ОС Windows вы используете. В любом случае у ваших элементов управления было устаревшее внешнее оформление. В Access 2007 формы автоматически получают новое внешнее оформление Windows XP (при условии, что у вас операционная система Windows XP или Windows Vista). Но возможно исключение. Если открывается БД, созданная в более ранней версии Access, формы сохраняют первоначальный устаревший внешний вид. Программа Access не хочет касаться никаких аспектов внешнего вида ваших форм, в лучшем случае она может отказаться целиком от дизайна формы. К счастью, последнее слово за вами. Если открывается БД старого стиля, выполните следующие действия для получения современного внешнего вида.
Расположение элементов управления на форме К  настоящему моменту вы, возможно, освоили работу с элементами управления в режиме Конструктор. Рис. 13.4. Для одновременного перемещения нескольких элементов управления сначала щелкните кнопкой мыши в любом месте формы. Растяните рамку выделения вокруг всех элементов управления, которые хотите переместить, как показано на рисунке. После того как все элементы выделены, перетащите мышью один из них. Все элементы управления перемещаются как единое целое. (Вы могли бы держать нажатой клавишу Далее приведена краткая сводка приемов, если вашей памяти нужен небольшой первоначальный толчок.
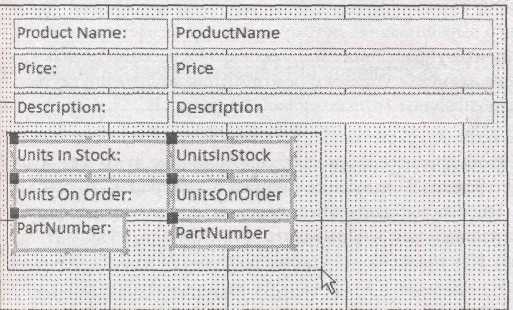
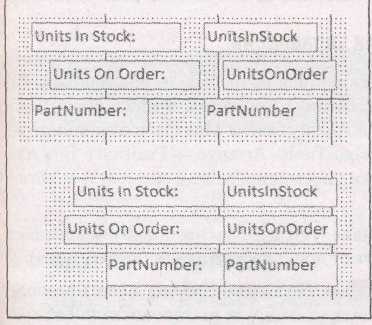
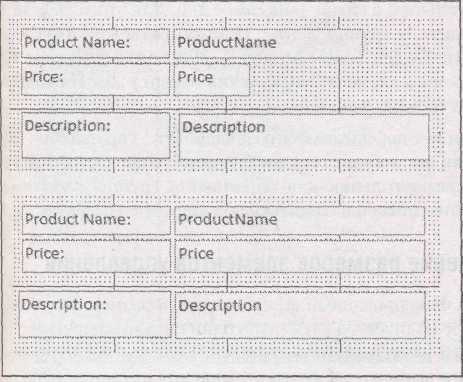
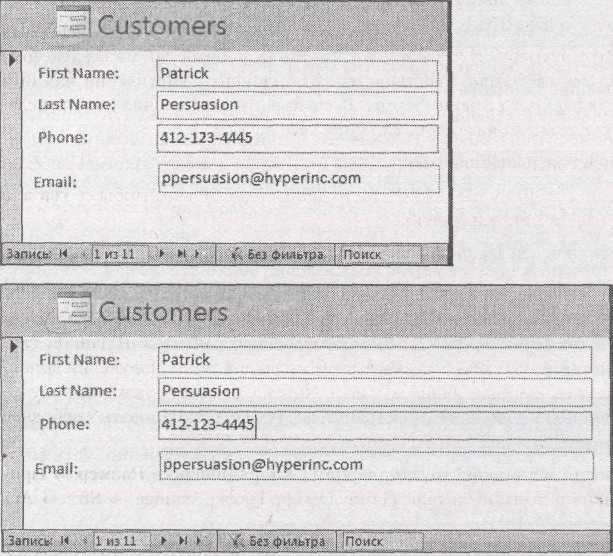
■ Изменение размеров элемента г/правления. Перетащите мышью края прямоугольника, охватывающего элемент. Если у вас связанная комбинация "Подпись — Поле" (которую программа Access создает при добавлении поля БД), выбирайте нужную часть элемента для щелчка мышью. На рис. 11.9 показано, где щелкнуть кнопкой мыши для переноса только имени, только значения поля или обоих компонентов. ■ Изменение элемента управления. Выделите его и затем в Окне свойств найдите параметр, который нужно изменить. ■ Удаление элемента управления. Выделите его и затем нажмите клавишу Если элементы управления не включены в макет, может оказаться трудно аккуратно скомпоновать их. Для того чтобы помочь вам, программа Access предлагает ускоряющие средства, способные выровнять шаловливые элементы управления и сгладить незначительные расхождения. В следующих разделах приведено несколько полезных советов по применению этих средств. Практические занятия для опытных пользователей. Как освободиться от привязки к сетке Когда вы в Конструкторе помещаете элемент управления на форму или передвигаете его, программа Access всегда выравнивает его относительно ближайшего узла сетки. (Линии сетки в Конструкторе представлены точками, которые выводятся под элементами управления.) Access выполняет подобное выравнивание, потому что это облегчает создание согласованной формы. Если бы элементы управления были абсолютно свободно плавающими, было бы трудно выровнять два элемента управления относительно друг друга. Даже если у вас не трясутся руки, тяжело управлять мышью с такой точностью! Однако в некоторых ситуациях возникает желание протолкнуть элемент управления между точками сетки. Обычно в этом случае на форме есть изображение, и вы пытаетесь создать интересный визуальный эффект. В подобных ситуациях программа Access позволяет освободиться от сетки. Просто выберите Инструменты конструктора форм | Упорядочить → Макет элемента управления → Привязать (Form Design Tools | Arrange → Control Layout → Snap to Grid). Как правило, эта кнопка подсвечена для обозначения постоянной привязки элементов управления к сетке. Для ее отключения щелкните кнопку мышью. Когда закончите, привязку можно вернуть, щелкнув эту кнопку еще раз. При желании, если вы решите, что точки сетки отвлекают, их можно скрыть, используя кнопку Инструменты конструктора форм | Упорядочить → Отображение → Сетка (Form Design Tools | Arrange → Show/Hide → Show Grid). А когда вы сочтете, что нужно вернуть выравнивание элементов управления по линиям сетки, просто выделите все .. элементы, щелкните выделение правой кнопкой мыши и выберите команду Выровнять → по узлам сетки. Access подтолкнет каждый элемент управления к ближайшей линии сетки. Используйте команду Размер → по узлам сетки для того, чтобы ширина и высота элементов управления также соответствовала сетке. Выравнивание элементов управления Если есть группа элементов управления, которые следует подровнять, выделите их все (нарисовав рамку выделения, как показано на рис. 13.4), щелкните выделение правой кнопкой м  ыши и выберите один из вариантов в подменю Выровнять. Используйте во многих случаях популярный вариант Слева для выравнивания левых краев элементов управления. Можно также выровнять правые (рис. 13.5), верхние или нижние края элементов. Рис. 13.5. Вверху: эти элементы управления выглядят неупорядоченными. Внизу: даже если элементы управления не включены в макет, их можно выровнять должным образом с помощью вариантов команды Выровнять. В данном случае применена команда Выровнять → Справа для выравнивания их правых краев Изменение размеров элементов управления  Если на форме есть элементы управления разных размеров, можно заставить программу Access установить для них один и тот же размер. Рис. 13.6. Команда по самому широкому делает все эти Поля (сверху) одинаковой ширины (внизу), что создает более четкую и визуально более привлекательную форму Выберите все элементы, щелкните правой кнопкой мыши выделение и выберите вариант из меню Размер. Используйте вариант по самому широкому, чтобы у всех элементов управления была ширина такая же, как у самого широкого из них (рис. 13.6). В противном случае можно сжать элементы, выбрав по самому узкому или изменить их высоты с помощью вариантов по самому высокому (То Tallest) и по самому низкому (То Shortest). Регулирование расстояния между элементами управления Если элементы управления случайным образом разбросаны на форме, их местоположение можно изменить так, чтобы между ними было согласованная величина пустого пространства. Для этого выделите все элементы и перейдите в группу ленты Инструменты конструктора форм | Упорядочить → Положение (Form Design Tools | Arrange → Position). В группе Положение есть несколько кнопок для регулировки расстояния между элементами управления:
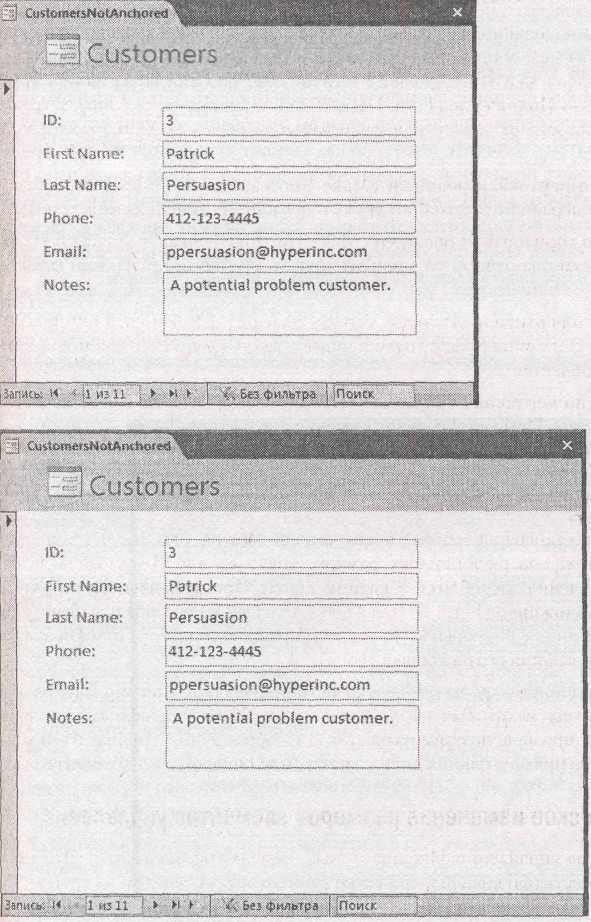
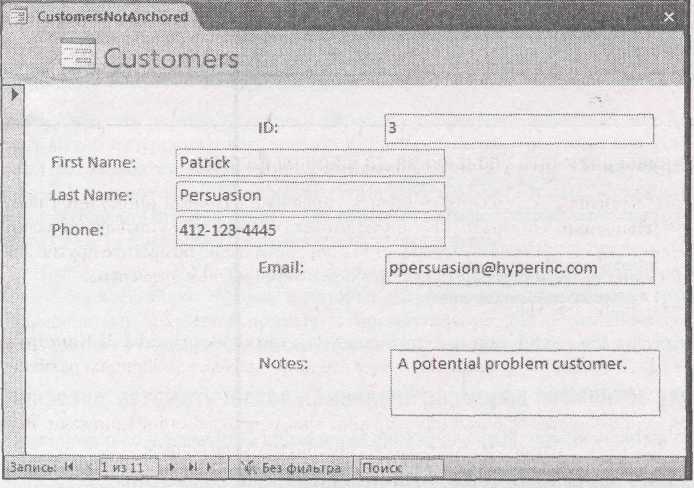
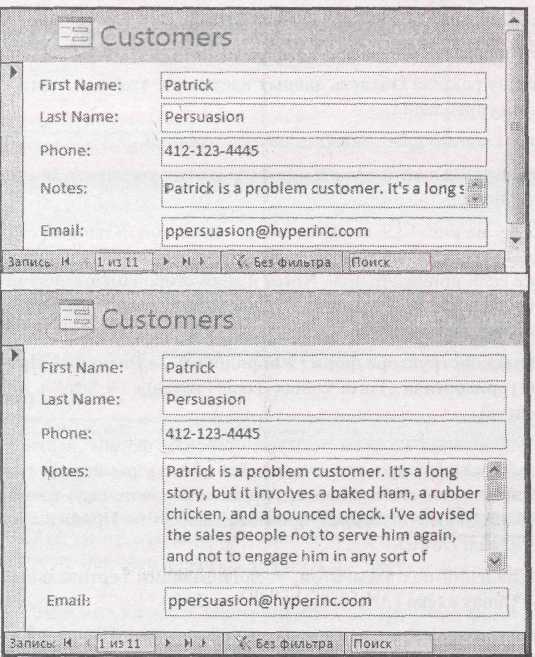
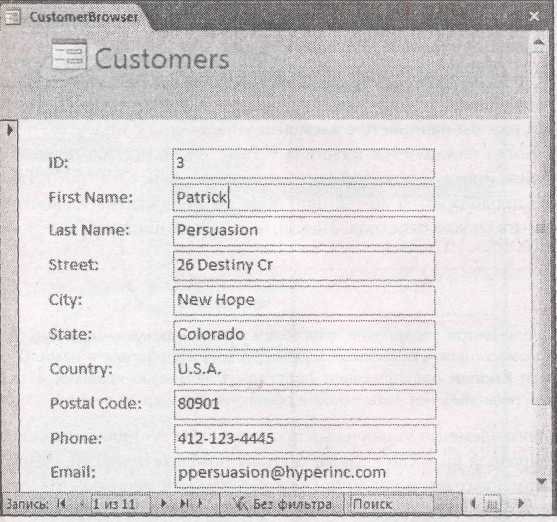
■ Уменьшить интервал по вертикали (Decrease Vertical Spacing) и Уменьшить интервал по горизонтали (Decrease Horizontal Spacing) уменьшает расстояние между всеми выбранными элементами. Перекрывающиеся элементы управления Если у вас есть перекрывающиеся элементы управления, возможно, вам захочется определить, какой из них поместить поверх остальных, а какой — на самое дно. Для этого выделите один из элементов управления, перейдите в группу ленты Инструменты конструктора форм | Упорядочить → Положение (Form Design Tools | Arrange → Position) и выберите На передний план (Bring to Front) (для переноса элемента управления наверх) или На задний план (Send to Back) (для изгнания его на уровень фона). Несомненно, что у большинства форм нет перекрывающихся элементов управления. Исключение составляют формы, в которых вы добиваетесь необычного графического представления или пытаетесь применить прямоугольник для обрамления группы элементов управления (в таком случае прямоугольник должен находиться под другими элементами). Привязка: автоматическое изменение размеров элементов управления Первоначально у элементов управления фиксированный, неменяющийся размер. Это свойство позволяет точно разместить большое количество элементов один следом за другим. Но у элементов управления фиксированного размера есть недостаток. Если вы увеличиваете окно программы Access до очень большого размера, элементы управления не смогут использовать дополнительное пространство. Наоборот, если вы делаете окно Access очень маленьким, вы неизбежно обрезаете часть формы. Другими словами, элементы управления фиксированного размера созданы для облегчения проектирования, но они лишены гибкости. Большинство пользователей не беспокоят подобные ограничения. Они проектируют формы, которые хорошо помещаются на экране средних размеров (см. примечание "На профессиональном уровне. Насколько велик ваш экран?" далее в этом разделе). Но если у вас есть поле или поля, которые отображают данные большого объема — например, поле типа MEMO, до отказа заполненное текстом, — возможно, вас заинтересует эта проблема.  Рис. 13.7. Обычно все элементы управления привязаны к левому верхнему углу формы (вверху). Если размер окна формы меняется, с элементами управления ничего не происходит, поскольку левый верхний угол никогда не смещается (внизу) В программу Access 2007 введено свойство, названное привязкой, позволяющее создавать элементы управления, которые могут увеличиваться для заполнения дополнительного пространства, когда изменяются размеры окна Access. Привязку выполнить корректно трудновато, но если у вас есть поля с тестом большого объема, овчинка стоит выделки. По существу привязка позволяет присоединить элемент управления к сторонам формы. В результате, когда изменяется размер формы, элемент управления переносится в новое местоположение или изменяет размер. На рис. 13.7 показана обычная форма, использующая стандартные параметры привязки. Когда изменяется размер формы, ничего не происходит. Если привязать элемент управления к правой стороне формы, это будет совсем другая история. Когда форма становится шире, элемент управления прижимается к правой стороне, перемещаясь в новое положение. Аналогично, если вы привяжете элемент управления к нижней стороне окна и затем увеличите высоту окна, элемент сохранится на том же расстоянии от нижнего края окна, независимо от нового размера окна. Удивительная вещь произойдет, если привязать элемент управления к противоположным сторонам. В этом случае его положение не изменится, но изменится его размер. Если элемент привязан к левой и правой сторонам окна, он станет шире при увеличении ширины окна. На рис. 13.8 показано, как изменится форма, если привязать элементы управления к разным сторонам. Подсказка Расстояние между элементом управления и стороной привязки всегда остается неизменным.  Рис. 13.8. В эту форму включены элементы управления с привязкой к разным сторонам формы. Поля ID и Email привязаны к правой и верхней сторонам, а поле Notes — к правой и нижней. Когда форма увеличивается, элементы управления перемещаются Теоретически привязку можно применять для создания любого рода причудливых визуальных эффектов. Можно привязать элементы управления ко всем сторонам формы, так что они будут перемещаться и перекрывать друг друга при изменении размера формы, создавая на форме полнейшую неразбериху. В реальной жизни пользователи применяют привязку для достижения двух целей, описанных в следующих двух разделах. На профессиональном уровне. Насколько велик ваш экран? Когда дело касается мониторов, размер не важен (на самом деле). Вот что действительно важно, так это разрешение монитора. Разрешение определяет количество пикселов (крошечных точек), отображаемое вашим монитором. Если разрешение вашего монитора высокое, на экране поместится больше содержимого. Единственный недостаток — все выведенное на экран будет мельче. Если раскрыть на весь экран окно программы Access и лист данных в нем, на экране с высоким разрешением вы увидите больше строк и столбцов одновременно по сравнению с экраном с низким разрешением. Как правило, пользователи стараются применять разрешение 800x600 или 1024x768, хотя более высокие разрешения тоже не редки. (Разрешение 800x600 означает 800 пикселов по ширине и 600 пикселов по высоте.) Важно не только заданное вами разрешение. Если вы планируете использовать БД Access совместно с другими людьми, возможно, вам захочется проверить, хорошо ли выглядят ваши формы при других часто используемых разрешениях. Для определения текущего разрешения сверните все программы. Затем щелкните правой кнопкой мыши рабочий стол Windows и выберите команду Свойства. На экране появится окно Свойства: Экран. Выберите вкладку Настройка для выяснения текущего разрешения монитора и для испытания воздействия других разрешений на внешний вид ваших форм. Увеличение ширины элемента управления до ширины формы Первоначально вы устанавливаете размер элемента управления Поле и он остается неизменным. Но с помощью привязки можно растянуть или сжать элементы управления в соответствии с размером окна программы Access. И до тех пор, пока вы не поместите другие элементы управления у них на пути, у вас не будет проблем с перекрытием элементов. Выполните следующие действия. 1. Сначала убедитесь в том, что у формы нет лишнего пустого пространства. В Конструкторе сожмите раздел Область данных, так чтобы его ширины хватало лишь на размещение элементов управления. Если оставить лишнее пустое пространство, трудно проследить действие привязки. Вернитесь к рис. 13.2, чтобы вспомнить, как следует изменять размер формы. 2. Выделите элементы управления, которые хотите растянуть до ширины окна. Если у вас форма, показанная на рис. 13.7, можно выбрать все элементы управления Поле. Держите нажатой клавишу На рис. 13.9 показан результат, который вы получите. Примечание Е  сли элементы управления включены в макет (см. разд. "Создание улучшенных макетов" главы 12), следует перед применением привязки удалить их из макета. Несмотря на то, что можно применять параметры привязки ко всему макетному контейнеру, они не будут действовать так, как вы хотите, поскольку будут влиять как на размер элементов управления со значениями полей, так и на размер элементов управления с именами полей. Рис. 13.9. Вверху: эти поля можно растянуть, чтобы они вмещали длинные имена и адреса электронной почты. Но не следует делать их такими широкими, чтобы пользователям приходилось прокручивать их от начала до конца, если их мониторы работают с более низким разрешением, чем ваш. Внизу: хорошим решением может стать привязка, в этом случае поля всегда используют все доступное пространство и ни на йоту больше 3. Выберите на ленте Инструменты конструктора форм | Упорядочить → Размер →Привязка → Растянуть вдоль верхнего края (Form Design Tools | Arrange → Size →Anchoring → Stretch Across Top). (Если вы предпочитаете настраивать параметры привязки в Режиме макета, выберите Работа с макетами форм | Упорядочить → Положение → Привязка → Растянуть вдоль верхнего края (Form Layout Tools | Arrange → Position → Anchoring → Stretch Across Top).) Это действие привязывает элемент управления к трем сторонам формы: верхней, левой и правой. Привязка к верхней стороне гарантирует неизменность положения по вертикали при изменении высоты окна формы. Привязка к левой и правой сторонам обеспечивает расширение элементов управления при увеличении ширины формы и сжатие при ее уменьшении. Увеличение размера элемента управления до максимально возможного В предыдущем примере вы увидели, как применять привязку для увеличения горизонтального размера элемента управления. Привязку можно использовать для увеличения вертикального размера элемента, но здесь есть тонкость. В большинстве форм несколько элементов управления располагаются один над другим. Если не быть аккуратным, при увеличении высоты элемента управления он начинает закрывать расположенный под ним элемент. Решением может стать увеличение вертикального размера только одного элемента управления на форме. Этот элемент (возможно, большое поле, набитое до отказа текстом) раздвигается, захватывая все свободное пространство. Все элементы управления над ним должны быть привязаны к верхней стороне формы. Все элементы управления под ним следует привязать к нижней стороне, чтобы они не стояли у него на пути. Вот как реализовать эту модель на практике. 1. В Конструкторе сожмите ширину раздела Область данных настолько, чтобы ее хватало лишь для размещения элементов управления. При любых типах привязки ваш главный враг — свободное пространство. 2. Выделите элемент управления, вертикальный размер которого хотите увеличить за счет имеющегося свободного пространства. Внимательно рассмотрите форму на рис. 13.9, отображающую клиентов. В данном случае поле Notes с самым длинным текстом выиграет больше других от получения дополнительного пространства. Даже если привязать поле Notes к двум сторонам, вы получите незначительную порцию свободного пространства. Лучше использовать свободное пространство, имеющееся в нижней части формы. 3. Выберите на ленте Инструменты конструктора форм | Упорядочить → Размер → Привязка → Растянуть вниз и по горизонтали (Form Design Tools | Arrange → Size → Anchoring → Stretch Down and Across). Этот шаг привяжет элемент управления ко всем четырем сторонам формы: верхней, нижней, левой и правой. В результате элемент увеличится, если форму расширить или растянуть по вертикали. Если вы хотите, чтобы элемент управления увеличивал только вертикальный размер, а горизонтальный оставался прежним, выберите Привязка → Растянуть вниз (Anchoring → Stretch Down). 4. Выделите первый элемент управления под элементом, увеличивающим вертикальный размер. Выберите Привязка → Снизу слева (Anchoring → Bottom Left). Это действие привязывает элемент управления к левой и нижней сторонам. Таким образом, когда форма растягивается по вертикали, элемент управления смещается вниз, освобождая место для элемента, расположенного над ним. Можно также использовать вариант Растянуть вдоль нижнего края (Stretch Across Bottom). В этом случае элемент управления также привязан к нижней стороне, но он увеличивается горизонтально в соответствии с шириной формы. Примечание В предыдущем примере подписи перед каждым полем не нуждались в привязке, поскольку они оставались на прежнем месте. Но в данном примере следует применить вариант привязки Снизу слева ко всем подписям, расположенным под элементом управления, растягивающемся вертикально. В противном случае подпись не будет выровнена относительно соответствующего поля со значением. Никогда не применяйте варианты растягивающей привязки к подписи, поскольку нет необходимости изменять ее размер. 5  . Повторите пункт 4 для каждого элемента управления, расположенного ниже. Если вы пропустили элемент управления, то увидите предупреждающий сигнал. Когда вы уменьшите окно формы, одни элементы управления наложатся на другие из-за несогласованности различных параметров привязки. При условии, что привязка выполнена корректно, вы получите результат, показанный на рис. 13.10. Рис. 13.10. Теперь, когда окно формы станет больше по вертикали, поле Notes получит дополнительное пространство Последовательность перехода: облегчение переходов с помощью клавиш Когда форма применяется для редактирования записи, необходимо переходить от одного поля к другому. Перейти в любое поле на форме можно с помощью мыши, но фанаты клавиатурных команд не хотят терять время на отрывание пальцев от клавиш. Тут на помощь приходит клавиша <Таb>. В  озможно, вам известно, что клавиша <Таb> позволяет переходить от одного элемента управления к другому в любом приложении Windows. Она также действует на листе данных, обеспечивая переход из одного столбца в следующий. Поэтому вас не должно удивить то, что клавиша <Таb> работает и в формах. Первое нажатие клавиши <Таb> на форме может привести в изумление. Если вы потратили много времени на настройку элементов управления и их переупорядочивание, клавиша <Таb> необязательно приведет вас к тому элементу управления, на который вы рассчитываете. Рис. 13.11 иллюстрирует эту проблему. Рис. 13.11. Вы рассчитываете, что, нажав клавишу <Таb>, перейдете из поля FirstName в поле LastName. Но попробуйте сделать это и окажетесь в поле Country, расположенном в середине формы Примечание Клавиша <Таb> всегда действует корректно, если применяется табличный макет или макет в столбец, поскольку программа Access помнит ее последний переход, пока вы перемещаетесь между элементами управления. Только если вы извлекли элементы из макета, вы столкнетесь с описываемой проблемой. Настройка формы таким образом, чтобы клавиша <Таb> обеспечивала обычный порядок перехода от одного элемента управления к следующему, называется установкой последовательности перехода. По сути, у каждого элемента управления, поддерживающего переходы с помощью клавиши <Таb>, есть три важных свойства (которые можно найти на вкладке Другие в Окне свойств). Это следующие свойства.
Примечание Эти свойства есть только у элементов управления, способных принять фокус — другими словами, элементов, которые можно щелкнуть кнопкой мыши для взаимодействия с ними. Очевидно, что Поля, Флажки и Кнопки поддерживают переходы с помощью клавиши <Таb>. А Подписи и Рисунки — нет, поскольку нет возможности обмена информацией с ними. При каждом добавлении нового элемента управления программа Access присваивает ему новый более высокий индекс перехода по <Таb>. Даже если вы помещаете новый элемент на самый верх формы, Access помещает его в конец последовательности перехода. Для исправления этой проблемы можно выделить каждый элемент управления в Конструкторе и изменить значение свойства Индекс перехода по Tab вручную. Но альтернатива, требующая гораздо меньших затрат времени, позволяет установить последовательность перехода для всей формы сразу. Вот как она действует. 1. Щелкните правой кнопкой мыши свободное место на форме и выберите команду Переходы. На экране появится диалоговое окно Последовательность перехода. В нем перечислены все элементы управления на вашей форме, поддерживающие переходы по клавише <Таb>, начиная с самого низкого индекса перехода и заканчивая самым высоким. 2. В списке |
