ттттт. Практическая работа Работа с интерфейсом среды программирования Delphi. Создание простого проекта. Запуск программ на выполнение
 Скачать 2.63 Mb. Скачать 2.63 Mb.
|
Практическая работа №8.Составление программ на обработку событийЦель урока: освоить составление программы на обработку событий. Задание. Создать программу, выполняющую следующие действия: 1. По щелчку мышью на кнопке кнопка либо останавливается, либо двигается.  Рис. 1. 2. Для выхода из программы необходимо щелкнуть мышью на закрывающей кнопке в строке заголовка. Описание плана разработки программы 1. Открыть новый проект. 2. Разместить на форме экземпляры компонентов: кнопку Button, таймер Timer. Кнопка включает и выключает таймер, а таймер двигает кнопку. 3. Выполнить следующие действия: Таблица 1.
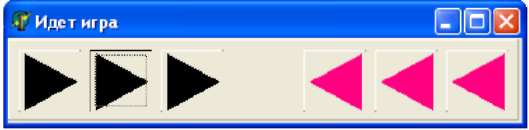
4. Сохраните проект, запустите и протестируйте его. Практическая работа №9.Разработка программ на обработку событий.Цель урока: своить составление программы на обработку событий. Задание Создать компьютерную версию игры-головоломки "Ханойские башни". Игровая доска содержит семь клеток, расположенных в ряд. На трех левых клетках стоят белые фишки, на трех правых - черные. Центральная клетка пуста. Задача заключается в том, чтобы, делая допустимые ходы, поменять фишки местами. Правила ходов такие. 1. Белые фишки могут ходить только вправо, а черные - только влево. 2. Ходить разрешается только на свободное поле. 3. Разрешены перемещения на соседнее поле и "прыжок" через одну фишку. В роли фишек выступают кнопки с изображением, например, цветных треугольников, направленных так, чтобы они указывали допустимое направление ходов. Кнопки будут передвигаться по игровой доске, созданной при помощи панели.  Рис. 1. Описание плана разработки программы 1. Открыть новый проект. 2. Разместить на форме экземпляры компонентов: панель Panel, кнопка с изображением BitBtn. 3. Выполнить следующие действия: Таблица 1.
4. Сохраните проект. 5. Создать рисунки при помощи стандартной программы Paint. Задайте размеры рисунков 45x45 пикселов (в режиме увеличения). 6. Создать две картинки с именами Left.bmp и Right.bmp, поместить их в папку проекта. Рисунок с именем Left.bmp предназначен для левых кнопок, рисунок с именем Right.bmp - для правых кнопок. 7. Назначить рисунки кнопкам. ____Продолжение таблицы 15. BitBtnl, BitBtn2, I Properties Caption Очистить значение
8. Необходимо хранить два числа: номер клетки, в которой находится кнопка; признак "цвета" фишки", т.е. в какую сторону может ходить кнопка. 9. Номер клетки умножить на два. Если фишка черная, прибавить к числу единицу. 10. Задать свойство Tag (Тег) для всех кнопок. Таблица 2.
11. Создать дополнительную переменную для пустой клетки var n: Integer = 4; 12. Создать глобальную переменную win : Integer = 24; {все фишки в сумме должны переместиться на 24 клетки} 13. Программируем выполнение хода фишки. Таблица 3.
14. Сохраните проект, запустите и протестируйте его. Листинг подпрограммы procedure TForml.BitBtnlClick (Sender: TObject); var i, c, k, ak: Integer; begin with Sender as TBitBtn do {объект Sender используется многократно} begin {свойство Tag указывает, какая именно кнопка нажата} i := Tag div 2; {переменная i хранит номер клетки, где находится кнопка} с := Tag mod 2; {переменная c определяет цвет фишки} k := n - i; {k - величина перемещения} ak := Abs (k); {ak - длина хода} if ak < 3 then {проверка допустимости хода} if ((c = 0) and (k > 0)) or ((c = l ) and (k < 0)) {белые фишки могут ходить только вправо, черные - влево} then { делаем ход} begin Tag := Tag + 2 * k; Left := Left + 56 * k; win := win - ak; {при каждом ходе уменьшается значение переменой win на длину хода} n := i; {пустая клетка находиться там, где раньше была фишка} end; end; if win = 0 then { проверка завершения решения} begin Caption := 'Победа!'; Panell.Color := clFuchsia; Panell.Enabled := False; {отключаем панель, и одновременно все расположенные на ней объекты} end; end; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
