Курсовая работа _Оптимизация и продвижение сайтов винтернет_. Руководство пользователя по работе с webпредставительством 25 Заключение 26
 Скачать 1.24 Mb. Скачать 1.24 Mb.
|
     СодержаниеВведение 3 1. Назначение Web-технологий в деятельности предприятий муниципального управления 4 1.1.Управления и особенности деятельности предприятия 4 1.2.Автоматизированные информационные системы в деятельности предприятий 5 1.3.Анализ объекта исследования 6 1.3.1.Характеристика предприятия Приморского отеля «Версаль» 6 1.3.2.Основные бизнес процессы предприятия 6 1.4.Обоснование необходимости организации Web-представительства 8 1.5. Маркетинговые принципы построения сайта 9 2.Проектирование Web-представительства 11 2.1.Постановка задачи проектирования 11 2.1.1. Требования к Web-сайту 11 2.1.2 Правила работы Web-сайта 12 2.2.Этапы проектирования web-представительства 13 2.2.1.Выбор технологии сайтостроения 13 2.2.2. Выбор программного обеспечения, для построения сайта 16 2.2.3.Разработка архитектуры сайта 18 2.2.4. Создание групп пользователей 24 2.3.Руководство пользователя по работе с web-представительством 25 Заключение 26 Список использованных источников 26 ВведениеВ наше время быстрого и динамичного развития интернета сложно представить, что серьезная уважающая себя фирма не имеет собственной веб-странички. На создание, раскрутку и поддержку своих сайтов компании тратят большие деньги, и это не удивительно, ведь при правильном подходе отдача превышает затраты во много раз. Недалек тот день, когда все покупки мы будем совершать - через интернет. Очень сложно переоценить значение качественно выполненного веб-сайта для бизнеса, поскольку он выполняет сразу несколько очень важных функций, таких как привлечение новых клиентов, повышение объема продаж или оказания услуг, и даже играет роль своеобразного показателя респектабельности компании, которой ресурс принадлежит. Некоторые дальновидные руководители начали рассматривать Интернет как средство привлечения клиентов уже давно. Цель моей работы - проанализировать сайт гостиницы. Для этого необходимо решить ряд следующих задач:
Работа состоит из введения, трех глав и заключения. В первой главе дается объяснение роли веб-сайта для гостиницы. Во второй главе описывается создание веб-сайта отеля «Версаль». В третьей главе приводится подробный анализ веб-сайта гостиницы "Версаль", в результате чего делается вывод по работе выбранного веб-сайта через выявление его сильных и слабых сторон. 1. Назначение Web-технологий в деятельности предприятий муниципального управления
Отель делится на шесть отделов: 1. Отдел обслуживания. Работа отдела направлена на решение вопросов, которые связаны с бронированием номеров соответствующих категорий, приема клиентов, их регистрацию и поселение в номера. Также этот отдел возлагается обслуживания клиентов в номерах, поддержка санитарно-гигиенических условий и уровень комфорта в комнатах. 2. Административный отдел. Администрация отвечает за организацию работы всех отделов гостиницы, решением финансовых и кадровых вопросов, создает условия труда для работников, контролирует соблюдение правил и норм, к охране труда, экологической и пожарной безопасности. 3. Отдел питания. Обеспечивает обслуживание клиентов в ресторанные, решает вопросы обслуживания и организации банкетов. 4. Отдел маркетинга. Основной работой отдела является продажа услуг и продукции отеля, исследования ринка и определения его сегментов, на которые в дальнейшем будут ориентироваться, изучение работу конкурентов, их сильные и слабые стороны. 5. Технический отдел. Создает условия функционирования, кондиционных систем, теплоснабжения, санитарно-технических и электрически технических устройств, службы ремонта, системы телевидения и связи. 6. Отдел бухгалтерии. Предназначен для составления своевременного составления бухгалтерской отчетности гостиницы в соответствии с нормативными документами.
Автоматизированная информационная система или АИС – это информационная система, которая использует ЭВМ на этапах ввода информации, ее подготовки и выдачи, то есть является неким развитием ИС, которые занимаются поиском, используя прикладные программные средства. Автоматизированные информационные системы можно смело отнести к классу очень сложных систем и, как правило, не столько с большой физической размерностью, а в связи с многозначностью различных структурных отношений между компонентами системы. Современные АИС позволяют: 1. Повысить производительность работы всего персонала; 2. Улучшить качество обслуживания клиентской базы; 3. Снизить напряженность и трудоемкость труда персонала, а также минимизировать количество ошибок в его действиях; На сегодняшний день, автоматизированная информационная система, является совокупностью технических (аппаратных), математических, телекоммуникационных, алгоритмических средств, методов описания и поиска объектов программирования и сбора и хранения информации.
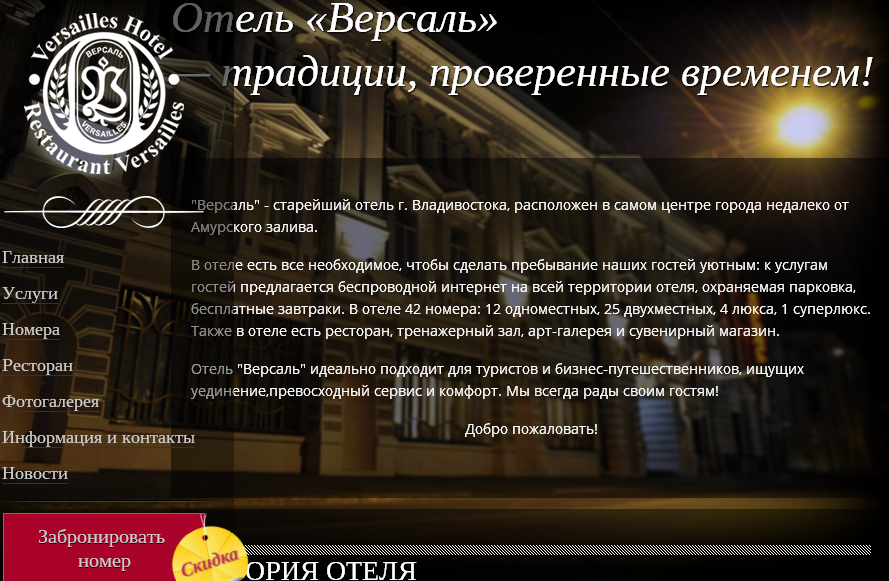
"Версаль" - старейший отель г. Владивостока, расположен в самом центре города недалеко от Амурского залива. В отеле есть все необходимое, чтобы сделать пребывание наших гостей уютным: к услугам гостей предлагается беспроводной интернет на всей территории отеля, охраняемая парковка, бесплатные завтраки. В отеле 42 номера: 12 одноместных, 25 двухместных, 4 люкса, 1 суперлюкс. Также в отеле есть ресторан, тренажерный зал, арт-галерея и сувенирный магазин. Отель "Версаль" идеально подходит для туристов и бизнес-путешественников, ищущих уединение, превосходный сервис и комфорт.
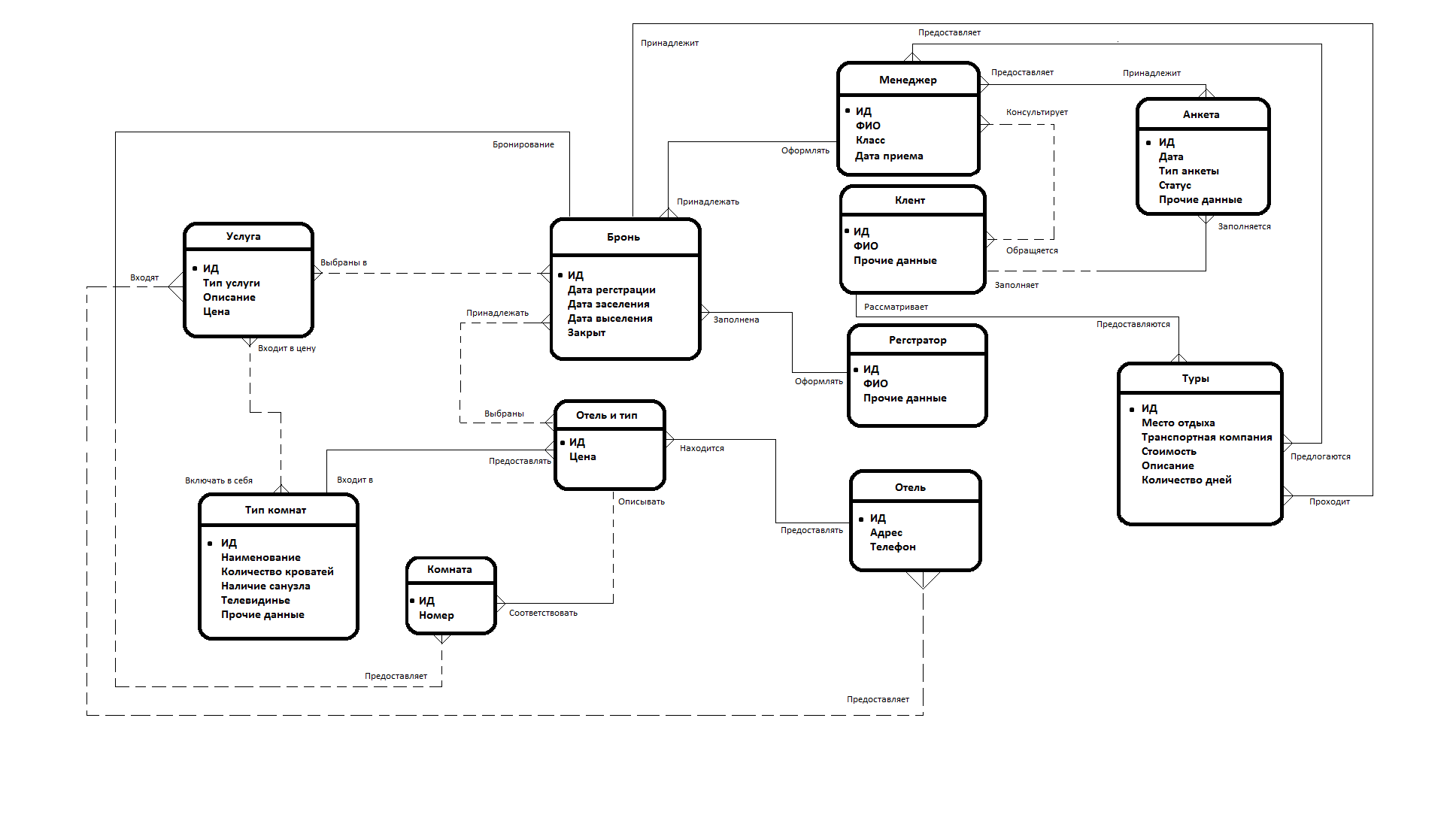
В данной главе рассмотрим основные бизнес - процессы предприятия (рисунок 1).  Рисунок 1. ER – модель бизнес – процессов отеля В гостиничном бизнесе есть много особенностей, которые необходимо учитывать. Успех отеля зависит от постоянного привлечении клиентов, и получении прибыли. Поэтому отель вынужден взимать полную стоимость с клиента за бронирование номера, если он не отменил бронирование и не приехал [2]. Для решения проблемы не востребованности отеля нужно создать функциональный web-сайт, который будет выступать в роли промежуточных звеньев в общении между клиентом и персоналом отеля, тем самым отзывы клиентов об отеле в большинстве случаев становятся наиболее влиятельным фактором в выборе того или иного отеля. Создание web-системы бронирования в которой можно указать все паспортные данные, поможет сократить затраты времени клиента и персонала отеля, так как по прибытию клиента будет достаточно только сверить документ, подтверждающий личность и выдать ключ от номера [3]. Итак, чтобы представить функционал web-сайта можно выделить следующие процессы: • процесс поиска номера; • процесс осуществления бронирования; Далее подробно рассмотрим каждый из выше указанных процессов. Процесс поиска номера является одним из главных процессов системы, так как семе здесь користувачач ищет нужный ему номер по типу по датам прибытия и отбытия. Для поиска номера пользователь должен выбрать тип номера, далее указать даты пребывания. Далее рассмотрим процесс осуществления бронирования. Этот процесс важен, потому что без него теряет смысл вся система. Для осуществления бронирования пользователь должен выбрать тип номера, указать свои паспортные данные и контактную информацию [4].
В наш век повсеместного распространения интернет-технологий наличие веб-сайта компании является залогом успешного существования и, тем более, дальнейшего развития бизнеса. Веб-сайт выступает "лицом" фирмы, выполняет множество функций - от рекламной до торговой. Для того, чтобы веб-сайт гостиницы отвечал своему назначению, он должен быть привлекателен для клиента. Для этого он должен соответствовать ряду принципов: - Простота, понятность и лаконичность текста; - Качественно проработанный дизайн, наличие наглядного фото и видео материала; - Дружелюбие к посетителю, которое начинается еще с главной страницы сайта отеля. Оно выражается в наличии форм обратной связи (в первую очередь, форума посетителей и контактов фирмы), а также грамотности текста, возможности перевода на иностранные языки и удобстве пользования сайтом; - Полезность - направленность на целевую аудиторию. Итак, веб фирме нужен в первую очередь для оперативного оповещения об интересных клиентам и потенциальным клиентам событиях, а также для хранения максимального объема справочных материалов, которые нужны клиентам и потенциальным клиентам при работе с фирмой или с ее продукцией. Если обобщить, веб - это идеальное место, где можно рассказать все о фирме. И многие компании уже поняли это. Сегодня рекламные кампании ведутся с фокусировкой на веб-представительство. Таким образом, для нашего отеля в первую очередь сайт нужен для того, что бы возможные клиенты могли ознакомиться с услугами, предоставляемые отелем. 1.5. Маркетинговые принципы построения сайтаДля изложения маркетинговых принципов построения Web-страниц важно рассмотреть следующие этапы их создания: 1. Определение целей создания Web-страницы. 2. Определение целевого сегмента потребителей. 3. Разработка содержания Web-страницы. 4. Разработка дизайна Web-страницы. 5. Оценка эффективности Web-страницы. Но работа не ограничивается этими этапами. Также необходимо выбрать место размещения Web-страницы, подобрать ей подходящее имя. После размещения требуется постоянно обновлять и дополнять информацию, представленную на Web-странице. Важное значение имеет реклама и пропаганда Web-страницы не только средствами Internet, но и другими способами. 2.Проектирование Web-представительства
2.1.1. Требования к Web-сайтуПервым этапом создания любого сайта, в том числе и сайта отеля, является проведение детального анализа информационных потребностей его потенциальных посетителей. Следует сразу принять за правило, что сайт создается именно для клиентов, а не для самих менеджеров, поэтому пользовательские интересы должны быть в первую очередь учтены при выработке общей структуры и стратегии наполнения виртуального ресурса. Многолетняя практика создания сайтов позволила сформулировать ряд общих требований, которым должны отвечать виртуальные представительства отелей. Все они базируются на общих критериях для web-серверов. К ключевым показателям качества web-серверов в настоящее время относятся:
Глубина содержания определяется объемом имеющейся информации, степенью ее детализации и, конечно же, ценностью. Естественно, все эти показатели должны стремиться к максимуму. Информативность отельных сайтов может быть достигнута путем размещения материалов, представляющих наибольший интерес для виртуальных посетителей, которыми потенциально становятся все пользователи Интернет. К таким источникам относятся, в первую очередь, электронный каталог услуг и иные базы данных отеля, расписание работы, дополнительные услуги, порядок записи и брони, календарь текущих и планируемых событий. При существовании доступа к электронному каталогу услуг, очень полезно привести его паспорт: какая услуга, как предоставляется, стоимость и возможность записи. Содержание сервера можно значительно обогатить за счет размещения справочной информации о той или иной услуги. Помимо собственно информации об отеле и его ресурсах, весьма ценным является представление перечня ссылок на наиболее богатые в информационном отношении источники с других серверов. Например, ссылки на туристические сайты. Простота навигации зависит от логичности схемы построения сервера, которая обычно имеет иерархическую структуру. Важно обеспечить посетителям возможность без труда двигаться от раздела к разделу, легко возвращаться назад или получить справку. Ключевое значение при этом имеет разработка титульной страницы, которая содержит самый общий перечень разделов сервера, его своеобразный «основной ряд». Ниже приведенные разделы представлены как обязательные:
2.1.2 Правила работы Web-сайтаПользователи сети Internet больше всего ценят информацию. Поэтому содержание Web-страницы является одним из основных преимуществ, которые может получить фирма, если разместит на ней нужную пользователям информацию. Информация, представленная на Web-странице, должна удовлетворять следующим критериям:
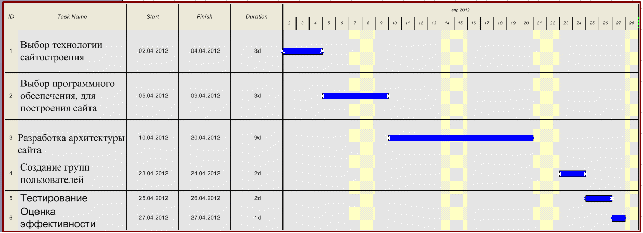
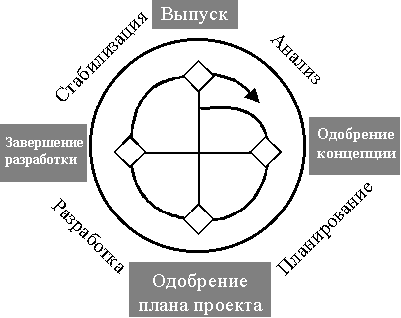
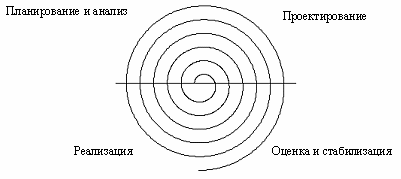
Прежде чем разрабатывать web-сайт необходимо его спроектировать, т.е. разработать понятную и четкую внутреннюю организацию содержимого web-сайта для того, чтобы посетители могли легко найти нужную им информацию. Если при разработке web-сайта не следовать определенному плану, то возрастает вероятность создания никому не понятного проекта. То есть во время разработки web-сайта будут наблюдаться «прыжки» между разными этапами. В результате этого появится риск утери логики сайта во время этих "прыжков". То есть посетители в будущем могут не понять, для чего вообще создавался web-сайт. Кроме того, постоянные переходы между этапами способны значительно ухудшить качество результата работы, особенно в навигации web-сайта. Так же «прыжки» между этапами будут приводить к тому, что разработчикам придется по несколько раз переделывать одну и ту же работу. А это, естественно, отрицательно скажется как на сроках разработки web-сайта, так и на его стоимости. Правильно выполненное проектирование дает посетителю возможность оценить, какая информация находится на web-сайте и насколько быстро можно до нее добраться. На любой странице посетители должны представлять свое местоположение, что они могут сделать на этой странице, и куда могут пойти дальше. Существует несколько моделей проектирования web-сайта. 1) Модель водопада (см. рис. 2) Рисунок 2. Модель водопада Модель водопада предполагает выполнение нескольких, следующих друг за другом этапов. Вначале идет написание технического задания, затем анализ и проектирование сайта; следующие этапы - написание контента, дизайн и программирование. Заканчивается все генеральным тестированием и приемкой проекта. Достоинствами данной модели являются простота и доступность. А так же то, что все этапы идут последовательно, и каждый последующий не начинается, пока не закончится предыдущий. Недостаток состоит в том, что модель предполагает точное знание того, чего хочется реализовать на сайте. Обычно же, обстоит как раз наоборот, очень трудно сразу сформулировать цели, которые следует выполнить. 2) Спиральная модель (см. рис. 3) Рисунок 3. Спиральная модель Данная модель использует противоположный подход, нежели модель водопада. Работа начинается с этапа "Планирование и анализ" и по часовой стрелке переходит к этапам выполнения, тестирования полученных результатов и оценки. На следующей итерации все повторяется по новой, но уже с учетом выявленных недочетов проекта. Таким образом, пройдя несколько итераций и повторив все этапы несколько раз, проект избавляется от недостатков, обрастая дополнительными возможностями и преимуществами. Достоинство - возможность разрабатывать проект за несколько итераций позволяет постепенно его улучшать, реализовывая различные идеи. Недостаток состоит в том, что в данной модели отсутствуют четкие критерии выполнения проекта. Это создает определенные сложности для расчета финансовых затрат на выполнение проекта. 3) MicrosoftSolutionsFramework (MSF) (см. рис. 4) Рисунок 4. Microsoft Solutions Framework (MSF) Данная модель сделана компанией Microsoft для своих собственных целей, но приобрела популярность и среди других разработчиков. Все программные продукты Microsoft создаются именно по этой методологии. Модель MSF вобрала в себя лучшее из двух моделей, описанных выше - спиральной и водопада. Данная модель состоит из четырех этапов: анализ, планирование, разработка и стабилизация. Каждый этап заканчивается достижением определенного результата, например, после анализа проекта идет одобрение продуманной концепции. В итоге пишется определенный документ, в котором записывается результат выполнения данного этапа, для того, чтобы каждый из разработчиков четко понимал свое место в проекте и задачи, которые ему предстоит решить. Модель итерационна и при прохождении всех этапов, проект можно доработать с учетом предыдущей итерации. Но, поскольку, окончание каждого этапа четко указано, нет, как в спиральной модели, бесконечного повторения одного и того же процесса. К достоинствам данной модели относится то, что MSF является одной из самых интересных моделей разработки и создания проектов взявшее лучшее из других моделей и отказавшись от присущих им недостатков. Для проектирования нашего мы используем модель Microsoft Solutions Framework (MSF). Этапы проектирования сайта представлены графически диаграммой Гранта (рисунок 5). Рисунок 5. Этапы проектирования проекта 2.2.2. Выбор программного обеспечения, для построения сайтаПосле этапа проектирования, чтобы разработать web-ориентированную систем мной было решено выбрать язык программирования PHP, так как она разработана для создания web-сайтов, которые состоят из динамических страниц и имеет ряд преимуществ, а именно: • эффективность • простота • безопасность • гибкость • традиционность Традиционной этот язык состоит в том, что синтаксис РНР включает в себя многие элементы, которые есть в известных нам языках программирования С, Pascal. РНР это язык с универсальным синтаксисом которая проста в использовании для веб-программирования. Простота в связи с тем, что PHP может непосредственно быть встроена в html-код страниц, корректно обрабатываться PHP-интерпретатором. PHP может содержать много различных функций, лишает нас необходимости писать собственные функции, скрипты для выполнения данной задачи [15]. Главное для программиста - правильно выбрать функцию к конкретной задаче. Кроме того, нам уже не нужно устанавливать библиотеки, указывать параметры компиляции. PHP содержит ряд готовых к использованию библиотек для работы с базами данных. Безопасность РНР настроена так, чтобы она обеспечивала большую свободу наших действий и одновременно безопасность кода. РНР работает в безопасном, не ограничивает возможностей применения РНР программиста режиме. Язык РНР является достаточно гибкой. РНР используется не только в сочетании с языком разметки HTML, но и с JavaScript, XML и другими программируемыми языках. РНР-код передается любым браузерам и различным устройствам, в том числе стационарным телефонам, портативным ПК. РНР-код можно выполнять только в режиме командной строки. РНР работает на таких web-серверах (Netscape Enterprise Server, Apache, Microsoft IIS, Stronghold) [16]. Для выполнения задания избран язык PHP, CMS WordPress и базу данных MySQL. Разработанный мной web-сайт имеет следующие основные страницы 1. Главная страница; 2. Номера; 3. Отзывы; 4. Контакты; В верхней части главной страницы находится меню web-сайтy, то есть гиперссылки нажав на которые мы можем перейти на другие страницы сайта, а также контактная информация сайта, а точнее номер телефона на ресепшн и электронный адрес. Это позволяет пользователю быстро найти нужную ему информацию. В меню находится фотогалерея, в которой отображаются фотографии холла отеля, что позволяет пользователю сразу оценить Интерьер отеля. В левой нижней части фотогалереи расположены форму быстрого бронирования, для того чтобы пользователь мог сразу забронировать номер. Далее находиться основной контент, а если точнее в нем будет находиться информационный текс об отеле. На странице «Номера» находится перечень всех типов номеров, короткая иформация о них, фотография комнаты, цена и кнопка которая дозваоляе перейти к строинкы нужного номера, которую мы рассмотрим далее. Web-страница гостиничного номера отображает информацию о типе номера, содержит фотогалерею в которой будет отображаться обзорные фотографии номера и форма для бронирования этого номера, в которой находятся поля для выбора дат заселения, выселения, отображается цена за сутки проживания, а также находится кнопка «забронировать» , с помощью которой пользователь переходит к странице «Бронирование». На странице «Бронирование» находятся поля которые необходимо заполнить для более подробной информации о клиенте, полная цена, количество ночей пребывания клиента в гостинице и кнопка «Забронировать», после нажатия которой номер окончательно забронюеться. На странице «Отзывы» отражены все отзывы клиентов отеля, а также находится форма для нового отзыва. На странице «Контакты» размещено Google Map на которой установлен метку расположения отеля, указан адрес, номер телефона и электронную почту. Также внизу страницы расположена форма для обратной связи.
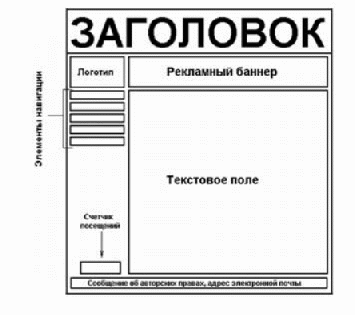
Разработка архитектуры сайта сложная задача и имеет значение более важное, чем разработка дизайна страницы. Обычно попадая на страницу, пользователь уже спустя короткое время понимает, что там можно сделать. Но перенести пользователя на нужную страницу не так просто. Главная страница это флагман сайта, и ее дизайн должен отличаться от дизайна всех остальных страниц. Конечно, первая и остальные страницы должны быть выдержаны в одном стиле, но есть и различия. Например: - На главной странице не должно быть кнопки “На главную”, так как не очень-то приятно нажимать на кнопку для того, чтобы попасть на ту же самую страницу. - На главной странице обычно представлен более крупный логотип компании, ее название и название сайта. Первая непосредственная цель любой главной страницы ответить на вопросы: “Где я нахожусь?” и “Что делает этот сайт?” Оба они требуют прямого указания полного имени. Лучше, если и по дизайну будет понятно, какой цели может служить этот сайт для нового пользователя. Для нового пользователя, вероятно, самая важная функция первой страницы это ответ на вопрос “Что же этот сайт делает?”, а для большинства остальных первая страница отправная точка для навигации по сайту. Первая страница это также место для представления новостей или специальных предложений, которыми вы хотите привлечь внимание всех посетителей. Возможность поиска необходима на первых страницах, так как многие пользователи не хотят бесконечно ходить по ссылкам, чтобы попасть туда, куда им нужно. Итак, главная страница должна предоставлять три следующие возможности: - каталог основных содержательных разделов сайта (возможность навигации), - краткую сводку основных новостей или специальных предложений, - возможность поиска. Если все это хорошо сделано, то каталог и новости помогут пользователю, пришедшему на сайт в первый раз, понять, о чем же, собственно говоря, этот сайт рассказывает. Всегда смотрите на главную страницу именно под таким углом: она должна отвечать на вопрос: “Что этот сайт может для меня сделать?”. Но самое главное - это название компании и логотип. Элементы web-страницы Основные элементы web-страницы 1.Заголовок/Логотип (Шапка) 2.Поиск 3.Рекламный Баннер 4.Контент /Содержание (Текстовое поле) 5.Элементы навигации 6.Информация о разработчиках сайта 7.Счетчик посещаемости Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера. Первым элементом web-страницы, который нам предстоит рассмотреть, является ее Заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа. Логотип или название сайта выполняет для него ту же роль, что и вывеска на входе в какое-либо учреждение. Когда мы идем в магазин, достаточно на входе увидеть вывеску, чтобы внутри магазина точно знать, что я нахожусь в нем до тех пор, пока не выйду. Другое дело Интернет: здесь основной способ перемещения - это телепортация, и поэтому мне нужно видеть эту вывеску на каждой странице. Мы ожидаем, что логотип сайта будет находиться в верхней части страницы, обычно в верхнем левом или правом. Это объясняется тем, что логотип представляет весь сайт в целом, и, следовательно, он занимает самую верхнюю позицию в логической иерархии сайта. В визуальной иерархии каждой страницы можно сохранить эту доминирующую позицию двумя способами: либо сделать логотип самым заметным объектом на странице, либо поместить его так, чтобы он выполнял роль рамки для содержания страницы.  Рисунок 6. Логотип сайта Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычной на англоязычную версию сайта, если данный web-ресурс представлен на двух языках и Навигацию. Основную часть документа занимает так называемое Текстовое поле - участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют «Контент» (от англ., content - Содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.  Рисунок 7. Текстовое содержание страницы Следующей обязательной составляющей частью web-страницы являются Элементы навигации - гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, например Java-апплетов. Последние представляют собой те же кнопки, которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта "нажатия", изменение формы и т. д.). Располагать элементы навигации следует таким образом, чтобы они всегда были "на виду", то есть так, чтобы пользователю не приходилось "отматывать" страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы и/или верхней. В нижней части документа принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания.  Рисунок 8. Элементы навигации Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений - небольшой сценарий, вызывающий установленный на сервере CGI-скрипт, который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивших его страничку в течение какого-либо времени. Счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Не рекомендуется также размещать на одной странице несколько разных счетчиков. Итак, мы разобрали все основные компоненты web-страницы. Пример компоновки нашего сайта представлен на рис. 13. Рисунок 9. Образец структуры сайта Таким образом, структура сайта будет выглядеть примерно так: Здесь: ◦1 - Главная (домашняя) страница; ◦2 – Услуги; ◦3 – Номера; ◦4 - Ресторан; ◦5 - Фотогалерея; ◦6 – Информация и контакты; ◦7 –Новости; ◦8 - Вакансии; ◦9 –Отзывы и предложения; ◦10 –Задать вопрос. 2.2.4. Создание групп пользователейАудитория сети Internet огромна. Однако определенную Web-страницу увидят далеко не все пользователи сети. Но этого и не требуется. Необходимо, чтобы Web-страницу посещали те пользователи, которые могут быть потенциальными покупателями. Прежде всего, нужно провести сегментирование потенциальных потребителей в сети Internet и выделить целевой сегмент. Возможно, что он не будет совпадать с целевым сегментом, на который фирма ориентируется при продаже своих товаров обычным путем, поскольку сеть Internet предоставляет гораздо более широкие возможности, например, в плане географического охвата. Далее нужно составить характеристики, которые описывают этот сегмент. Причем помимо традиционных переменных (демографических, поведенческих, психологических пр.) необходимо учитывать характеристики, связанные с особенностями компьютерного обеспечения потребителей в Internet (быстродействие компьютера, объем памяти, вид модема, скорость и качество передачи данных по линии связи, качество монитора и т. д.). Знание характеристик потенциальных потребителей позволит привлекать на Web-страницу посетителей, автоматически отбирая только тех, которые могут заинтересоваться продукцией фирмы. Таким образом, на любом этапе создания Web-страницы, будь то разработка содержания или дизайна, необходимо принимать во внимание характеристики целевого сегмента потребителей. Целевой сегмент нашего сайта – это люди, которые нуждаются в услугах отеля или в сопутствующих услугах ресторана, бассейна, массажного кабинета, конференц-зала.
Руководство пользователя сайта: содержит всю информацию, которая требуется пользователю (не разработчику) для поддержки работы сайта. Документ содержит развёрнутое описание важнейших понятий и операций, требуемых для успешной поддержки сайта:
ЗаключениеВ заключении отметим то, что Web - представительство — это системное многоуровневое объединение разных ресурсов и сервисов. Дает пользователю четкую информацию, осуществляет мгновенный доступ к таким сервисам, как поисковые системы, электронный шопинг, бесплатная электронная почта, торговая реклама, мгновенная рассылка сообщений, веб-аукционы; обладает возможностью, как привлекать большое число пользователей, так и собирать информацию об их интересах. Сайт в Интернете — визитная карточка любой компании или частного пользователя, оформленная в увлекательной графике, от простой информационной странички до путеводителя по конкретной области знаний или сфере бизнеса. Отдельные крупные фрагменты сайта, а иногда и сами сайты называют порталом. Разработанный сайт отеля "Версаль" является доброкачественным и современным продуктом интернет-технологий, но не лишен и некоторых недостатков. Итак, сильными сторонами сайта несомненно является его современный деловой дизайн, удобная навигация по сайту, активное использование интерактивных мультимедийных возможностей, актуальная полезная информация, изложенная в простой и доступной форме, и, конечно же, услуга он-лайн бронирования. Главным и весомым его недостатком является отсутствие возможности посетителям сайта ознакомиться напрямую, нигде не регистрируясь, с отзывами гостей отеля. Это может оттолкнуть потенциальных клиентов. Но, на мой взгляд, репутация столь известной гостиничной сети здесь говорит сама за себя. Наличие веб-сайта означает, что ваш бизнес открыт и доступен круглосуточно и в течение года. Сайт передает заложенную в него информацию в течение нескольких секунд. Список использованных источников
|
