проект управления проектов. ИТОГ. Создание шаблонасайта по организации портфолио
 Скачать 3.09 Mb. Скачать 3.09 Mb.
|
|
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ ГОРОДА МОСКВЫ Государственное бюджетное профессиональное Образовательное учреждение города Москвы «Политехнический колледж им. Н.Н.Годовикова» ПРОЕКТ Тема: «Создание шаблона-сайта по организации портфолио»
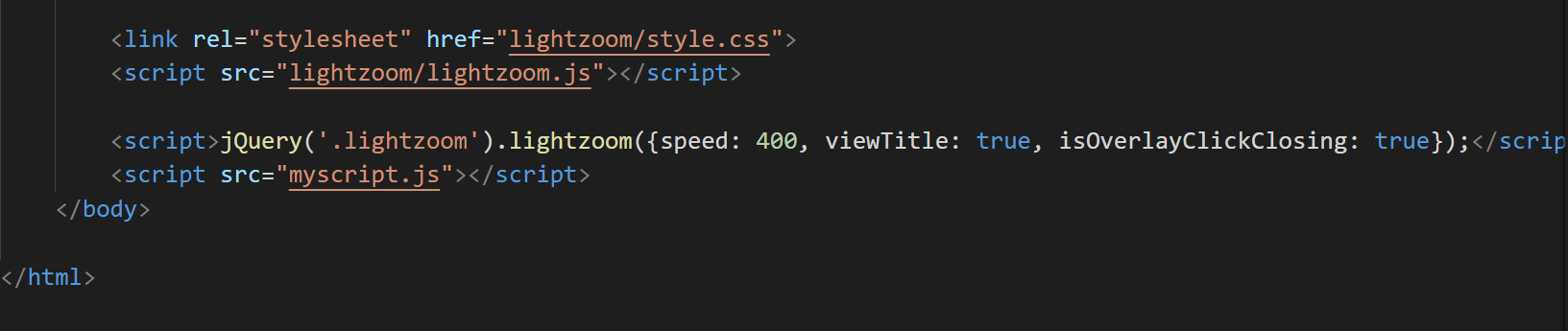
Содержание Введение 3 Глава 1. Теоретические основы для создания шаблон-сайта. 4 1.Visual Studio Code 4 2.Sublime Text 4 3.Notepad++ 5 Глава 2. Тело шаблон-сайта. 7 2.1Head – голова шаблон-сайта 7 2.2 Body –тело шаблон-сайта 7 2.3 Footer – подвал сайта 13 Заключение 15 Список используемых источников 16 Введение Тема: Создание шаблона-сайта по организации портфолио Актуальность проекта: В современном мире сайты являются основой основ всего интернета, невозможно представить всемирную паутину без их наличия. Сайты используются для различных целей, например, в образовании, работе, проведении досуга и так далее. Но также есть сторона людей, желающих зарабатывать с помощью фрилансерства (работать на самого себя и в удобном для себя месте), для этого им требуется раскрутиться в «всемирной паутине». Существуют различные способы, но самым таким значимым является создание портфолио в интернет ресурсе. Объект проекта: Сайт-шаблон, представляющий собой личное портфолио владельца портала, где собраны проекты, работы, заготовки. Если пользователя данного сайта заинтересуют работы владельца, он (пользователь) может связаться с ним. Цель проекта: Создать шаблон-сайт по организации портфолио для всех людей (дизайнеров, программистов, художников и так далее). Задачи проекта: Разработка сайта Разработка дизайна в Figma Написание программного кода на языке гипертекстовой разметки Html Подводка сайта к виду из пункта 1.1 путём описания CSS свойств Доработка простой анимации с помощью JS Социальная значимость: шаблон-сайт направлен на привлечение клиентов; упрощение оформления собственного портфолио, что позволяет сократить потраченное время. Практическая значимость: финансовая прибыль от продажи данного проекта. Глава 1. Теоретические основы для создания шаблон-сайта.Чтобы уметь создавать сайт, требуется знать следующие программы: Visual Studio Code  Программа, выпущенная компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) - интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Sublime Text Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами - вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора. Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.  Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже. Notepad++ Notepad++ - это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода.  Глава 2. Тело шаблон-сайта. Для разработки шаблон- сайта была выбрана программа Visual Studio Code, так как он совмещает в себе: лучшую совместимость с различными языками (а в данном проекте их 3: Html, CSS, JS), хорошее понимание возможностей данного программного редактора, удобство использования, возможность установки и использования различных плагинов (например, при создании использовался плагин Go Live — для запуска сайта для тестеровки, а также русификатор). Шаблон-сайт состоит из нескольких частей. Рассмотрим основную часть Html document. Html документ состоит из 3 частей которые разделяются на ещё более мелкие части: Head – голова шаблон-сайта В этой части сайта заключены ссылки на шрифты, подключение CSS документа, а также подключение библиотеки JS(jQuery).  Body –тело шаблон-сайта В этой части сайта представлен весь основной контент сайта по средству дробления на сектора такие как: Header – верхушка сайта где находится меню шаблон-сайта.     Intro –часть сайта, где есть небольшая ремарка о том, чему посвящён этот сайт, а также кнопка с помощью которой можно написать создателю сайта со своим обращением. About – секция посвящённая биографии и /или практических навыках создателя сайта.   Projects – проекты создателя сайта.   S  kills – отображение практических навыков создателя в тех или иных программах путём отображения их на специальных полосках. Здесь были использованы псевдо элементы.  Process - секция посвящённая созданию проекта как он реализовывался, а также небольшая вставка сверху для того или иного текста описания с заголовком.   Gallery - секция подробленная на 2 части, а именно на 2 строки фоток. Это решение удачно смотрится с интегрированной в проект библиотекой jQuery, а именно её модулем lightzoom которая позволяет приближать картинки для их более детального изучения, а также быстро закрывать с красивой визуальной подачей.   Далее идёт секция форм точно такая же секция замаскирована под кнопкой на секции intro которая выполняет роль отправки сообщения по средствам почты с возможными предложениями о работе (отправки сообщений создателю сайта)  Footer – подвал сайта   Здесь реализована нижняя часть сайта, которая непосредственно оснащена базовыми контактами, ссылками на соц. сети, а также фраза: «All rights reserved — фраза на английском языке, означающая по условиям Буэнос-Айресской конвенции, что автор произведения сохраняет за собой авторское право на него, а не позволяет ему стать общественным достоянием.» в русском формате соответственно. Здесь реализована нижняя часть сайта, которая непосредственно оснащена базовыми контактами, ссылками на соц. сети, а также фраза: «All rights reserved — фраза на английском языке, означающая по условиям Буэнос-Айресской конвенции, что автор произведения сохраняет за собой авторское право на него, а не позволяет ему стать общественным достоянием.» в русском формате соответственно. И завершающем этапом сайта является подключение JS И завершающем этапом сайта является подключение JSЧто касаемо других файлов, входящих в сайт они предоставляют следующий функционал: Style.css Определяет внешний вид сайта. Картинки/видео используются в самом сайте Myscript.js Используется для визуальных эффектов динамичности сайта. Другие файлы директории ранее упомянутых библиотек и модулей, которые мы импортировали в проект. Заключение Таким образом, получился готовый проект по организации шаблона сайта, в котором были использованы основные методы функции и свойства 3 языков программирования, а именно: HTML — Язык гипертекстовой разметки документа, CSS — Язык для обозначения дополнения и реализации внешних свойств сайта, JavaScript — Язык программирования, нужный нам для реализации динамичности сайта. Поставленные задачи в проекте реализованы. Шаблон-сайт полноценно функционирует на локальном сервере, весь задуманный функционал работает исправно. Багов, ошибок, артефактов на сайте путём тестирования не обнаружено. По итогам работ по сайту получился полноценный шаблон, готовый к дальнейшим реализациям последующих проектов, которые могут быть реализованы на основе данного проекта. Список используемых источников https://itvdn.com/ru/blog/article/top10-html - информация по редакторам для работы с файлами https://visualstudio.microsoft.com/ru/downloads/ - используемый редактор для работы с всеми файлами. https://jquery.com/ - ссылка на библиотек JS библиотеки https://codernote.ru/files/plugins/jquery/lightzoom_v1.0.1.zip/ - ссылка на скачивание плагина |
