Задания. Департамент образования, науки и молодежной политики Воронежской области Государственное бюджетное профессиональное образовательное учреждение Воронежской области Лискинский промышленнотранспортный техникум имени А. К. Лысенко
 Скачать 7.79 Mb. Скачать 7.79 Mb.
|
|
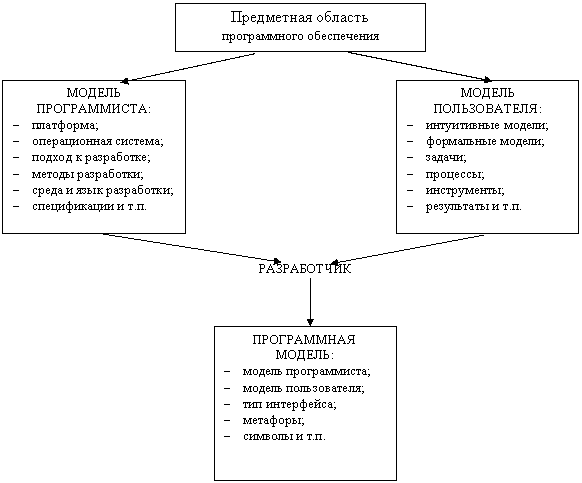
Субъективное восприятие времени. Человеку свойственно субъективное восприятие времени. Занятый человек обычно времени не замечает. Зато в состоянии ожидания время тянется бесконечно, что связано с тем, что в это время мозг оказывается в состоянии информационного вакуума. К аналогичному состоянию приводит усталость: информация поступает, но больше обрабатывается, а потому и ход времени замедляется. При ожидании более 1-2 с пользователь может отвлечься, «потерять мысль», что неблагоприятно сказывается на результатах работы и увеличивает усталость, так как каждый раз после ожидания много сил тратится на включение в работу. Сократить время ожидания можно, заняв пользователя, но не отвлекая его от работы. Например, можно предоставить ему какую-либо информацию для обдумывания. По возможности целесообразно выводить пользователю промежуточные результаты: во-первых, он будет занят их обдумыванием, во-вторых, по ним он сможет оценить будущие результаты, и отменит операцию, если они его не удовлетворяют. Для «развлечения» пользователя используется анимация. Например, в Windows при копировании файлов демонстрируется «ролик» с летающими листочками. Следует иметь в виду, что, когда какую-либо анимацию смотришь первый раз, то это интересно, а когда в течение получаса наблюдаешь, как «летают» листочки при получении информации из Интернета,, то это начинает раздражать. Чтобы уменьшить раздражение, возникающее при ожидании, необходимо соблюдать основное правило: информировать пользователя, что заказанные им операции потребуют некоторого времени выполнения. Для этого используют индикаторы оставшегося времени, анимированные объекты, как в Интернете, и изменение формы курсора мыши на песочные часы. Очень важно точно обозначить момент, когда система готова продолжать работу. Обычно для этого используют значительные изменения внешнего вида экрана. Взаимодействие пользователя с интерфейсом будет определяться не только физическими возможностями и особенностями человека, но и пользовательской моделью интерфейса. 3. Пользовательская и программная модели интерфейса Модели пользовательского интерфейса: - модель программиста; - модель пользователя; - программная модель. Программист, разрабатывая пользовательский интерфейс, исходит из того, управление какими операциями ему необходимо реализовать, как это осуществить, не затрачивая ни существенных ресурсов компьютера, ни своих сил и времени. Его интересуют функциональность, эффективность, технологичность, внутренняя стройность и другие, не связанные с удобством пользователя характеристики программного обеспечения. Поэтому большинство интерфейсов существующих программ вызывают серьезные нарекания пользователей. Пользовательская модель интерфейса – это совокупность обобщенных представлений конкретного пользователя или некоторой группы пользователей о процессах, происходящих во время работы программы или программной системы. Эта модель базируется на особенностях опыта конкретных пользователей, который характеризуется: - уровнем подготовки в предметной области разрабатываемого программного обеспечения; - интуитивными моделями выполнения операций в этой предметной области; - уровнем подготовки в области владения компьютером; - устоявшимися стереотипами работы с компьютером. Для построения пользовательской модели необходимо изучить перечисленные выше особенности опыта предполагаемых пользователей программного обеспечения. С этой целью используют опросы, тесты и даже фиксируют последовательность действий, осуществляемых в процессе выполнения некоторых операций, на пленку. Приведение в соответствие моделей пользователя и программиста, а также построение на их базе программной модели интерфейса задача непростая.
Рисунок 2 – Процесс проектирования пользовательского интерфейса Интуитивные модели выполнения операций в предметной области должны стать основой для разработки интерфейса, а потому в большинстве случаев их необходимо не менять, а уточнять и совершенствовать. Критерии оценки интерфейса пользователем. Основные критерии интерфейсов пользователя: - простота освоения и запоминания операций системы – конкретно оценивают время освоения и продолжительность сохранения информации в памяти; - скорость достижения результатов при использовании системы – определяется количеством вводимых или выбираемых мышью команд и настроек; - субъективная удовлетворенность при эксплуатации системы (удобство работы, утомляемость и т. д.). Наилучшими характеристиками для пользователей-профессионалов обладают интерфейсы со свободной навигацией, а для пользователей-непрофессионалов – интерфейсы прямого манипулирования. Замечено, что при выполнении операции копирования файлов большинство профессионалов используют оболочки типа Far, а непрофессионалы – «перетаскивание объектов» Windows. 4. Классификация диалогов и общие принципы их разработки Типы диалога. Тип диалога определяет, кто из «собеседников» управляет процессом обмена информацией. Различают два типа диалога: - управляемые программой; - управляемые пользователем. Диалог, управляемый программой, предусматривает наличие жесткого, линейного или древовидного, т. е. включающего возможные альтернативные варианты, сценария диалога, заложенного в программное обеспечение. Такой диалог обычно сопровождают большим количеством подсказок, которые уточняют, какую информацию необходимо вводить на каждом шаге. Диалог, управляемый пользователем, подразумевает, что сценарий диалога зависит от пользователя, который применяет систему для выполнения необходимых ему операций. При этом система обеспечивает возможность реализации различных пользовательских сценариев. Форма диалога. Никакой диалог невозможен, если не существует языка, понятного «собеседникам». Описание языка, на котором ведется диалог, включает определение его синтаксиса – правил, определяющих допустимые конструкции (слова, предложения) языка или его форму, и семантики – правил, определяющих смысл синтаксически корректных конструкций языка или его содержание. Различают три формы диалога: - фразовую, - директивную, - табличную. Фразовая форма предполагает «общение» с пользователем на естественном языке или его подмножестве. Содержание диалога составляют повелительные, повествовательные и вопросительные предложения и ответы на вопросы. Чаще всего используют диалоги, предполагающие односложные ответы. Например: Программа: Введите свой возраст (полных лет): Пользова При обработке фраз оперируют понятием словоформа. Словоформа – отрезок текста между двумя соседними пробелами или знаками препинания. Морфологический анализ - обработка словоформ вне связи с контекстом. Два метода морфологического анализа: - декларативный – предполагает, что в словаре находятся все возможные словоформы каждого слова, тогда анализ сводится к поиску словоформы в словаре. Данный метод обеспечивает возможность обработки сообщений, состоящих из строчных и прописных букв в произвольной комбинации, при чем как латинского, так и русского или других алфавитов; - процедурный – предполагает выделение в текущей словоформе основу, которую затем идентифицируют. После распознания словоформ осуществляют синтаксический анализ сообщения, по результатам которого определяют его синтаксическую структуру, т. е. выполняют разбор предложения. Далее выполняют семантический анализ, т. е. определяют смысловые отношения между словоформами. При этом выделяют главные предикаты, определяющие смысл предложения. Интерфейс, реализующий фразовую форму диалога, должен: преобразовывать сообщения из естественно-языковой формы в форму внутреннего представления и обратно, выполнять анализ и синтез сообщений пользователя и системы, отслеживать и запоминать пройденную часть диалога. Недостатки фразовой формы: - большие затраты ресурсов; - отсутствие гарантии однозначной интерпретации формулировок; - необходимость ввода длинных грамматически правильных фраз. Достоинство фразовой формы – свободное общение с системой. Директивная форма - использование команд (директив) специально разработанного формального языка. Команда – предложение этого языка, описывающее комбинированные данные, которые включают идентификатор инициируемого процесса и, при необходимости, данные для него. Команду можно вводить: - в виде строки текста, специально разработанного формата (команды MS DOS в командной строке); - нажатием некоторой комбинации клавиш (комбинации «быстрого доступа» Windows-приложений); - посредством манипулирования мышью («перетаскиванием» пиктограмм); - комбинацией второго и третьего способов. Достоинства директивной формы: - небольшой объем вводимой информации; - гибкость – возможности выбора операции, ограничивается набором допустимых команд; - ориентация на диалог, управляемый пользователем; - использование минимальной области экрана или не использование ее вообще; - возможность совмещения с другими формами. Недостатки директивной формы: - практическое отсутствие подсказок на экране, что требует запоминания вводимых команд и их синтаксиса; - почти полное отсутствие обратной связи о состоянии инициированных процессов; - необходимость навыков ввода текстовой информации или манипуляций мышью; - отсутствие возможности настройки пользователем. Директивная форма удобна для пользователя-профессионала, который обычно быстро запоминает синтаксис часто используемых команд или комбинации клавиш. Достоинства формы (гибкость и хорошие временные характеристики) проявляются в этом случае особенно ярко. Табличная форма – пользователь выбирает ответ из предложенных программой. Язык диалога имеет простейший синтаксис и однозначную семантику, что достаточно легко реализовать. Форма удобна для пользователя, так как выбрать всегда проще, что существенно для пользователя-непрофессионала. Эту форму можно использовать, если множество возможных ответов на конкретный вопрос конечно. Если количество возможных ответов велико (более 20), то применение табличной формы может оказаться нецелесообразным. Достоинства табличной формы: - наличие подсказки; - сокращение количества ошибок ввода: пользователь не вводит информацию, а указывает на нее; - сокращение времени обучения пользователя; - возможность совмещения с другими формами; - в некоторых случаях возможность настройки пользователем. Недостатки табличной формы: - необходимость наличия навыков навигации по экрану; - использование сравнительно большой площади экрана для изображения визуальных компонентов; - интенсивное использование ресурсов компьютера, связанное с необходимостью постоянного обновления информации на экране. Типы и формы диалога выбирают независимо друг от друга: любая форма применима для обоих типов диалогов. Синхронные - диалоги, происходящие в процессе нормальной работы программного обеспечения. Асинхронные – диалоги, возникающие по инициативе системы или пользователя при нарушении сценария нормального процесса. Их используют для выдачи экстренных сообщений от системы или пользователя. Разработка диалогов. Стадии проектирования и реализации диалогов: - определение множества необходимых диалогов, их основных сообщений и возможных сценариев – проектирование абстрактных диалогов; - определение типа и формы каждого диалога, а также синтаксиса и семантики используемых языков – проектирование конкретных диалогов; - выбор основных и дополнительных устройств и проектирование процессов ввода-вывода для каждого диалога, а также уточнение передаваемых сообщений – проектирование технических диалогов. Основа абстрактных диалогов – идеология технологического процесса, для автоматизации которого предназначается программный продукт. Кроме сценариев используют диаграммы состояний интерфейса или графы диалога. Граф диалога – ориентированный взвешенный граф, каждой вершине которого сопоставлена конкретная картина на экране (кадр) или определенное состояние диалога, характеризующееся набором доступных пользователю действий. Дуги, исходящие из вершин, показывают возможные изменения состояний при выполнении пользователем указанных действий. Дуги, исходящие из вершин, показывают возможные изменения состояний при выполнении пользователем указанных действий. В качестве весов дуг указывают условия переходов из состояния в состояние и операции, выполняемые во время перехода. Каждый маршрут на графе соответствует возможному варианту диалога.
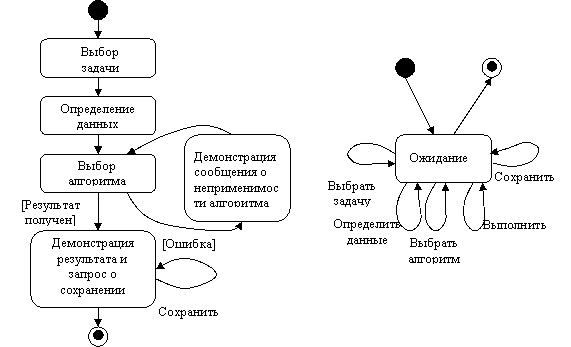
а б Рисунок 3 – Графы абстрактного диалога: а – диалог, управляемый системой; б – диалог, управляемый пользователем 5. Основные компоненты графических пользовательских интерфейсов Графические пользовательские интерфейсы поддерживаются операционными системами Windows, Apple Macintosh, OS/2 и т. д. Для таких интерфейсов разработаны наборы стандартных компонентов взаимодействия с пользователем для каждой операционной системы. Интерфейсы строятся по технологии WIMP: W – Windows (окна), I – Icons (пиктограммы), M – Mouse (мышь), P - Pop-up (всплывающие или выпадающие меню). Основные элементы графических интерфейсов: окна, пиктограммы, комноненты ввода-вывода и мышь, которую используют в качестве указующего устройства и устройства прямого манипулирования объектами на экране. Окна. Окно – прямоугольная, ограниченная рамкой область физического экрана. Окно может менять размеры и местоположение в пределах экрана. 5 категорий окон: - основные окна (окна приложений); - дочерние или подчиненные окна; - окна диалога; - информационные окна; - окна меню. Окно приложения Windows содержит: рамку, ограничивающую рабочую область окна, строку заголовка с кнопкой системного меню и кнопками выбора представления окна и выхода, строку меню, пиктографическое меню (панель инструментов), горизонтальные и вертикальные полосы прокрутки и строку состояния. Дочернее окно Windows используют в многодокументных программных интерфейсах (MDI). Это окно не содержит меню. В строке заголовка – специальное имя, идентифицирующее связанный с ним документ или файл. Пиктограммы всех дочерних окон одинаковы. Диалоговое окно Windows используют для просмотра и задания различных режимов работы, необходимых параметров или другой информации. Оно может содержать: - строку заголовка с кнопкой системного меню; - компоненты, обеспечивающие пользователю возможность ввода или выбора ответа; - вспомогательные компоненты, обеспечивающие подсказку (поле просмотра или кнопка справки). Размер окна не изменяем, но по экрану его можно перемещать. Информационные окна двух типов: - окна сообщений; - окна помощи. Окна сообщений содержат: заголовок с кнопкой системного меню, текст сообщения, одна или несколько кнопок реакции пользователя (Yes, No, Cancel). Окно помощи содержит: меню, полосы прокрутки, информационная область, аналогично окну приложения, но имеет узкоспециальное назначение. Окна меню Windows используют как открывающиеся панели иерархического меню или как контекстные меню. Каждой строке окна меню может соответствовать: - команда; - меню следующего уровня, что обеспечивается стрелкой; - окно диалога, что обозначается тремя точками. Добавляется указание клавиш быстрого вызова. Пиктограммы. Пиктограмма – небольшое окно с графическим изображением, отражающим содержимое буфера, с которым она связана. Виды пиктограмм: - программные, связанные с соответствующей программой; - пиктограммы дочерних окон, обеспечивающие доступ к различным документам; - пиктограммы панели инструментов, дублируют доступ к соответствующим функциям через меню, обеспечивая их быстрый доступ; - пиктограммы объектов, для прямого манипулирования объектами. Прямое манипулирование изображением. Прямое манипулирование изображением – это возможность замены команды воздействия на некоторый объект физическим действием в интерфейсе, осуществляемым с помощью мыши. При этом любая область экрана рассматривается как адресат, который может быть активизирован при подведении курсора и нажатии клавиши мыши. По реакции на воздействие различают типы адресатов: - указание и выбор (развертывание пиктограмм, определение активного окна); - буксировка и «резиновая нить» (перенос объекта или его границ); - экранные кнопки и «скользящие» барьеры (выполнение или циклически повторяемых действий (выполнение некоторых операций или рисование, подразумеваемых при активизации определенной области экрана - кнопки)). Динамический визуальный сигнал - изменение изображения на экране (курсора мыши при выполнении конкретных операций, изменения изображения кнопки). |