Диплом айти. Министерство образования республики беларусь белорусский национальный технический университет
 Скачать 1.96 Mb. Скачать 1.96 Mb.
|
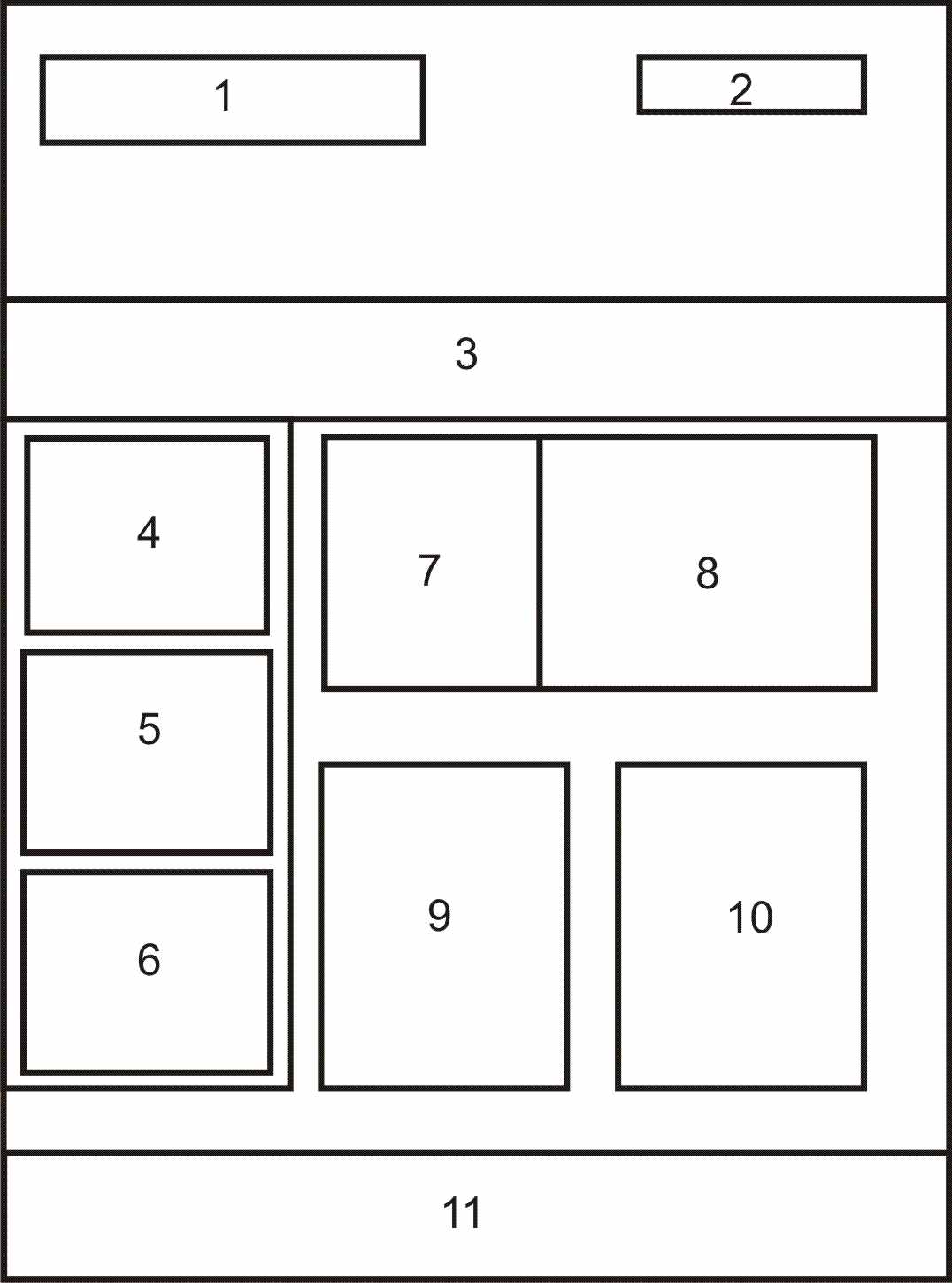
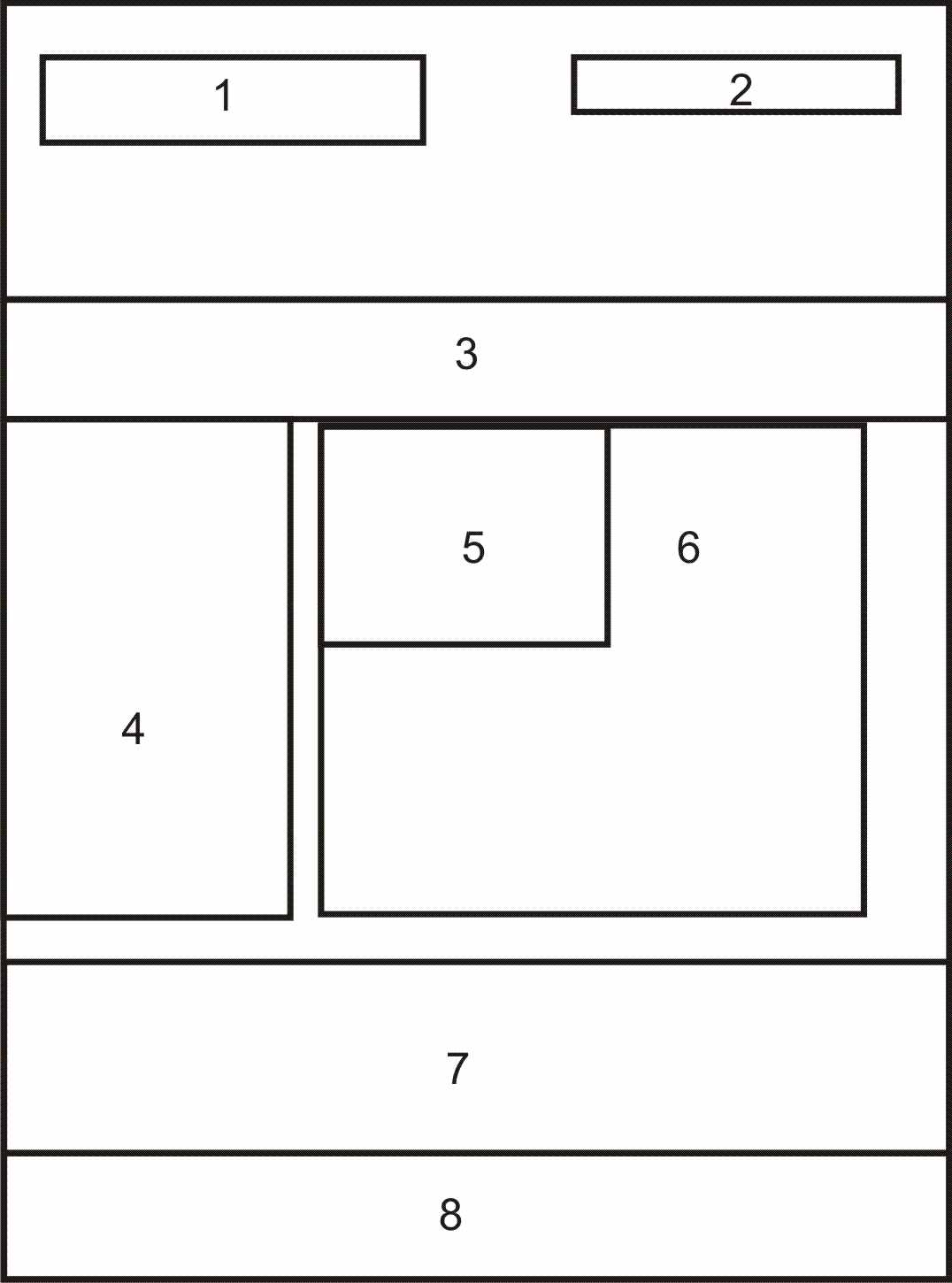
1.2. Структура сайтаВ ходе разработки дипломного проектирования с учетом специфики задач заказчика были выделены следующие основные разделы сайта. Содержание сайта: текстовая информация (в оригинальном состоянии), фото. Разделы сайта: I. Главная II. О нас 2.1 преподаватели 2.2 расписание 2.4 условия обучения III. Методика IV. Учебные материалы 4.1 лексика 4.2 грамматика 4.3 учебные пособия курсов V. Живой диалог 5.1 гостевая книга V.I. Контакты Функциональные модули сайта: 1.поиск по сайту 2.гостевая книга 3.система управления контентом 4.поиск Навигация сайта: ОСНОВНАЯ НАВИГАЦИЯ Главная О нас Методика Учебные материалы Живой диалог Контакты НАВИГАЦИЯ «Полезные ресурсы» Английский алфавит Тексты песен на английском языке Английские идиомы Английские сленговые выражения История английского языка ДОПОЛНИТЕЛЬНАЯ НАВИГАЦИЯ «О нас» О нас Преподавательский состав Расписание Условия обучения и расценки ДОПОЛНИТЕЛЬНАЯ НАВИГАЦИЯ «Учебные материалы» Лекции Лексика Грамматика Живой диалог Контакты Учебные пособия курсов ДОПОЛНИТЕЛЬНАЯ НАВИГАЦИЯ «Живой диалог» Гостевая книга ДУБЛИРУЮЩАЯ НАВИГАЦИЯ Главная О нас Методика Учебные материалы Живой диалог Контакты Содержание основных разделов сайта: I. Главная страница сайта 1.1Название (курсы английского языка «Коммуникация ПЛЮС» 1.2 Логотип курсов английского языка «Коммунмкация ПЛЮС» 1.3 Основная навигация 1.4 Дублирующая навигация 1.4 Форма поиска 1.5 Анонсы последних новостей (2 анонса) 1.6 Навигация «Полезные ресурсы» 1.7 Краткая информация о методике преподавания с ссылкой на раздел «Методика» 1.8 Информация о преподавателях курсов, контактные данные 1.9 Ссылка на страницу с тестом для оценки уровня знания владения английским языком 1.10 Контент: Добро пожаловать в мир английского языка Курсы английского языка «Коммуникация плюс» предлагают качественное, быстрое и увлекательное изучение английского языка. Результат занятий не заставит себя ждать, эффект от учебы превзойдет самые смелые ваши надежды, а знания и навыки, полученные на курсах, останутся с вами надолго. Подробнее II. О Нас 2.1 Дополнительная навигация «О нас»: 2.2 Название и логотип фирмы 2.3 Основная навигация 2.4 Дублирующая навигация 2.5 Форма поиска 2.6 Контактная информация 2.7 Фотогалерея «Прогулка по Великобритании» 2.8 Контент: Курсы английского языка «Коммуникация плюс» направлены на развитие «чувства» языка. Нашей целью является выработать в слушателе умение говорить правильно, не заучивая наизусть огромное количество грамматических правил. Это достигается с помощью создания языковой среды на наших занятиях. Вы постоянно слышите правильную английскую речь, повторяете эти правильные обороты в своих высказываниях, и постепенно они «оседают» у Вас в памяти. Впоследствии, если Вам надо высказать на английском какую-либо мысль, Вы уже не просто знаете (из правил) как надо сказать, а чувствуете это. Изучение английского языка на наших курсах – это также и уникальная атмосфера. На наших занятиях мы активно используем игры и элементы занимательного английского (кроссворды, загадки, скороговорки). Безусловно, все это в значительной степени способствует обучению языку. Дело в том, что информация, подающаяся в интересной, игровой форме, запоминается намного лучше и, самое главное, прочнее, навсегда. Элементы занимательного английского позволяют также непринужденно запоминать английские слова и выражения, помогают сделать занятие более увлекательным, динамичным, позволяют слушателям переключиться, отдохнуть после рабочего дня, вносят элемент развлечения. Например, мы часто устраиваем соревнование: кто правильнее и быстрее отгадает кроссворд, загадку, красиво, с выражением прочтет стихотворение или произнесет без запинки сложную скороговорку. Как правило, после подобных соревнований слушателям обеспечены хорошее знание новых слов и отличное настроение! III. Методика 3.1 Название и логотип фирмы 3.2 Основная навигация 3.3 Дублирующая навигация 3.4 Контакты 3.5 Ссылки на учебные пособия, используемые на курсах 3.6 Форма поиска 3.7 Фотогалерея «Прогулка по Великобритании» 3.8 Контент: Методика преподавания английского языка предлагаемая на курсах «Коммуникация плюс» — коммуникативная, а это гарантирует максимальную ориентацию на общение; практическую направленность изучения языка. На смену заучиванию списков слов, диалогов, пересказам текстов, зубрежке грамматических параграфов и хоровому повторению фраз приходят другие задачи: научиться говорить так, чтобы суметь объяснить, убедить, описать что-то или кого-то в условиях реальной речевой ситуации. Меняются и приемы: ученик сам выбирает — что и как сказать, он решает — кого и о чем спросить. В коммуникативной методике больше используются реальные, а не учебные диалоги. Она более современна и полнее отражает наши потребности. Методика решает проблему «языкового барьера», контекстного употребления идиоматических выражений, сленговой и разговорной лексики. Главная цель — избавление человека от боязни говорить на чужом языке и одновременное развитие всех языковых навыков: от устной и письменной речи до чтения и аудирования. Сам учебный материал отбирается из жизненных языковых ситуаций - интервью с реально существующими людьми, отрывки из выступлений, телефонных разговоров и т.п. Активно используются игровые ситуации, работа с партнером, задания на поиск ошибок, сопоставления и сравнения, подключающие не только память, но и логику, умение мыслить аналитически и образно. Все это позволяет создать англоязычную среду, в которой должны «жить» студенты: читать, общаться, участвовать в ролевых играх, излагать свои мысли. На занятиях используются самые современные учебные пособия: учебники ведущих специализированных издательств, авторские разработки методистов, а также аудио-, видео-, мультимедиапособия. Большинство современных английских учебников, издаваемых британскими издательствами, построено по принципам коммуникативной методики. Все наши преподаватели, работающие по этим учебникам, умеют пользоваться данной методикой. IV. Учебные материалы 4.1 Дополнительная навигация “Учебные материалы” 4.2 Название и логотип фирмы 4.3 Основная навигация 4.4 Дублирующая навигация 4.5 Контакты 4.6 Форма поиска 4.8 Фотогалерея «Прогулка по Великобритании» 4.9 Контент (основное содержание раздела): Раздел содержит материалы для студентов с содержанием текущих лекций. Информация размещена в pdf формате и предназначена для скачивания. V. Живой диалог 5.1 Дополнительная навигация “Живой диалог” 5.2 Название и логотип фирмы 5.3 Основная навигация 5.4 Дублирующая навигация 5.4 Контакты 5.5 Форма поиска 5.6 Фотогалерея «Прогулка по Великобритании» 5.7 Контент (основное содержание раздела): Подраздел «Отзывы» Содержит контентную область с формой для гостевой книги. VI. Контакты 6.1 Название и логотип фирмы 6.2 Основная навигация 6.3 Дублирующая навигация 6.4 Контакты 6.5 Форма поиска 6.6 Контент (основное содержание раздела): Контактная информация. Схема проезда 1.3 Анализ сайтов конкурентов Исходя из задач проектирования, для создания уникального дизайна сайта, необходимо произвести анализ сайтов конкурентов для принятия решения о возможной структуре сайта, выборе технологии его реализации, для сравнения дизайнерских находок и цветовых вариантов оформления web-страниц. Для поиска вышеуказанных сайтов необходимо создать запрос в нескольких популярных поисковых системах. Для наиболее эффективного ответа на запрос было определено несколько словосочетаний, которые наиболее четко и исчерпывающе характеризуют суть моего поискового запроса. Такими словосочетаниями являются: «курсы английского языка», «изучение английского языка». Данные запросы производились в поисковых системах «yandex.ru», «google.ru». Для реализации поисковых запросов в иностранных поисковиках (в данном случае «google.com»), использованными словами были «the English language school», «studing English». По результатам запросов, выборочно были отобраны некоторые из предложенных сайтов, которые в последующем были исследованы на предмет их конкурентоспособности. При анализе, обращалось внимание на такие области как: оригинальности дизайна сайта, функциональности, юзабилити, качества программирования, корректности отображения верстки страниц и т.д. Следующие сайты рассматриваются как конкуренты: Школа английского языка «Премер класс», http://pclass.by/; Курсы английского языка в Москве, http://www.lingua.ru/; Курсы английского языка http://eng.by/ ; Рассмотрим сайт Школы английского языка «Премер класс» http://pclass.by (Рисунок 1.1).  Рисунок 1.1. Дизайн сайта является незамысловатым, очень простым, сайт не содержит иллюстраций. Однако удачно подобранная цветовая палитра делает сайт достаточно привлекательным. Информация хорошо систематизирована, но отсутствует логотип, нет модуля поиск. Долго грузится информация с некоторых разделов сайта. Курсы английского языка в Москве «Лингва», http://www.lingua.ru/ (Рисунок 1.2).  Рисунок 1.2. Цветовое решение для данного сайта не очень удачное и не ассоциируется с основной тематикой сайта. Плохо читаются белые шрифты на оранжевых полосах в шапке сайта и в горизонтальной навигации. В шапке сайта расположен, на мой взгляд, неудачный логотип с плохо читаемыми шрифтами. Информационно перегружена первая страница сайта. Сайт с богатым функционалом. Удобна расположена кнопка поиска по сайту и новостной блок. В верхней части контентной области удачно расположен баннер с flash-анимацией, акцентируя внимание пользователя на важной информации. Курсы английского языка EN DISCOVERY http://eng.by/ (Рисунок 1.3).  Рисунок 1.3 Цветовое решение для данного сайта также не очень удачное. На главной странице рядом находятся три активных цвета, что создает ощущение нецелостности композиции. Отсутствует модуль поиска. Не читается слоган в шапке сайта. Информационно перегружена первая страница сайта. Не подсвечивается кнопки меню активных страниц сайта. Сайт очень насыщен контентом, в котором легко заблудится. В шапке сайта находится flash-анимация, которая не связана с тематикой сайта. Страница разбита на две части, предположительно левая часть является дополнительной, но так как является по размерам в равном соотношении с основной, не позволяет позиционировать пользователя на главном содержании страницы. Цвет ссылок сливается с основным фоном. На сайте отсутствует модуль Поиск. Проведя все необходимые предварительные исследования можно приступать к следующему этапу реализации проекта – проектированию. 2. Дизайн и юзабилити-тестирование 2.1 Структура отдельной страницы Определение оптимальной структуры сайта очень важно. Если посетитель видит информационно перегруженную web-страницу, то он просто ее закроет. Необходимо сделать страницу такой, чтобы за короткое время можно было воспринять ее содержание, и увидеть нужную ссылку Проанализировав идею сайта, его цель и структуру, был сделан вывод, что макет страницы должен выглядеть следующим образом:  1 – название сайта; 2 – модуль поиска; 3 – основная навигация; 4 – краткая информация о методике преподавания с ссылкой на раздел «Методика»; 5 – информация о преподавателях курсов, контактные данные; 6 – ссылка на страницу с тестом для оценки уровня знания владения английским языком; 7 – логотип курсов английского языка «Коммунмкация ПЛЮС»; 8 – краткая информация о методике преподавания с ссылкой на раздел «Методика»; 9 – навигация «Полезные ресурсы»; 10 – анонсы последних новостей (2 анонса); 11 – дублирующая навигация. Рисунок 2.1 – Макет главной страницы сайта Страница сайта условно разбита на три части: «шапку», левую и правую часть. В «шапке» размещаются название сайта и модуль поиска по всем разделам сайта. Он позволяет организовать быструю и эффективную работу с информацией, размещенной на сайте. Блок основного меню находится под «шапкой», обеспечивая удобную навигацию и зрительное восприятие. При нахождении пользователя внизу страницы, есть возможность использовать дублирующее, также простое в использовании и незатруднительное в прочтении. Блок основного контента располагается в центральной зоне страницы. Здесь находится основная текстовая часть. Основное внимание пользователя будет привлечено именно к этому месту, поэтому важным моментом здесь является подход к подбору текстовой информации и иллюстративного материала. В левом верхнем углу главной контентной области сайта располагается логотип школы. Он имеет ссылку на главную страницу, а также с его помощью поддерживается композиционная целостность всего макета. В левой нижней части контентной области расположено дополнительное меню «Полезные ресурсы». С его помощью пользователь сайта может прейти на страницы с информацией об английском алфавите, фразеологизмах, истории английского языка, текстах песен на английском языке ( информация на данной странице будет постоянно обновляться и активно использоваться в учебном процессе в качестве дополнительных заданий для слушателей курсов). В левой части находится дополнительное меню. Расположение данного элемента позволит пользователю качественно использовать средства навигации и перемещаться по сайту быстро и без затруднений. Зона размещения выбрана таким образом, что доступ к этому элементу удобен вне зависимости от того, с какой областью страницы в данный момент работает пользователь. В зависимости от содержания разделов сайта структура страниц может меняться. Структура раздела «О НАС».  1 – название сайта; 2 – модуль поиска; 3 – основная навигация; 4 – дополнительная навигация «О нас»: преподаватели, расписание, условия обучения; 5 – логотип курсов английского языка «Коммунмкация ПЛЮС»; 7 – контентаная область раздела; 7 – фотогалерея «Прогулка по Великобритании»; 8 – дублирующая навигация. Рассмотрение данного макета показало возможность использования его в качестве основы для дизайна страницы. Элементы скомпонованы хорошо, положение каждого элемента в общей структуре соответствуют их «важности» и назначению. Учтены законы зрительного восприятия и правила юзабилити. Далее можно приступать к разработке дизайна главной страницы сайта. 2.2 Стилевое и композиционное решения 2.2.1 Цветовое решение Пожалуй, ни один другой элемент дизайна не оказывает такого влияния на наше ощущение пространства, как цвет. Цвета могут мгновенно менять наше настроение и мнение. Им подвластно создать уют, погрузить нас в пучину страха или возбудить нас. Для дизайна интерфейсов в особенности полезны естественные цвета. Цветовые комбинации, встречающиеся в природе, обладают наибольшей способностью выделяться (помогая создать более запоминающийся веб-сайт), направлять (позволяя пользователям сосредотачиваться на взаимодействии с элементами сайта), увлекать (делая общее расположение элементов страницы более удобным и привлекательным), и вдохновлять (предлагая новые идеи в выборе цветов) [2]. При разработке дизайна сайта необходимо знать не только законы гармонии цвета, но и учитывать характеристики и те эмоции, которые вызывает каждый цвет, а также его влияние на восприятие человека. Таким образом, каждый цвет обладает определенным общезначимым качеством восприятия. Это восприятие не зависит от национальности человека или его возраста. Опираясь на эти законы цвета, можно построить композицию, которая будет отвечать задачам и целям сайта. Помимо этого, для более цельного и гармоничного восприятия важно определить пропорцию цветов, присутствующих в композиции. Одна из основных задач сайта состоит в приобщение целевой аудитории к культуре Великобритании. Поэтому выбор цветового решения основывается на колоритах наиболее характерных для страны носителя языка, цветах присутствующих в национальном флаге Великобритании. Итак, это цвета синий, красный, белый. 2.2.2 Характеристики цветов Синий цвет. Для более интересной подачи данного цвета на страницах сайта использовался прием монохромии. Синий - это покой, глубина, свежесть, верность и единение. Синий выражает вечность, а поэтому традиции.Темно-синий — безмятежный покой. Светло-синий (голубой) цвет.Беззаботное веселье. Светло-синий не обременен ни тяжестью темного, ни беспокойством красного, ни холодной сдержанностью и застоем зелено-синего. Светло-синий — цвет беспечности и беззаботности. В композиции оттенки синего применяются в качестве цвета для шапки сайта, главного меню, футера, подложки для фотогалереи, левого меню, графических элементов, цвета шрифтов. Красный. Красный – это полное энергии проникновение и преобразование, жизненная сила, чувство собственного достоинства и могущества. Однако, красный – это еще и цвет опасности. По этой причине, необходимо очень острожно использовать красный цвет, как доминирующий, при оформлении страниц сайта. Красный усиливает чувство риска и подрывает доверие. Однако, красный незаменим, когда необходимо сконцентрировать внимание на чем-либо. Выделить красным важный заголовок или использовать его для некоторых элементов на странице веб-сайта, чтобы обратить к ним внимание, в этом красный цвет незаменим. Исходя из вышеизложенного красный цвет на страницах сайта было решено использовать в качестве «маркера» для элементов в шапке, логотипе, активных ссылок, подложки для некоторых div-элементов. Белый означает абсолютную свободу от всех препятствий и свободу для всех возможностей. Белый — это чистая доска, разрешение проблем и новое начало. Мир и свобода — вот определения белого цвета. Белый и цвета близкие к белому используются в основной контентной области, для создания необходимого контраста с текстом страниц, а также в цветах некоторых ссылок, графических элементах и т. д. Таким образом, используя лишь средства цветовой композиции, мы сможем настроить пользователя на определенную «волну», дать общее представление о том, с чем ему будет предложено ознакомиться, пробудить желание получить больше информации. 2.2.2 Шрифтовое решение Люди не читают текст на Web-странице. У них нет на это времени. Чтение чрезвычайно затягивает процесс. Вместо этого они любят просматривать страницу и выбирать частицы и кусочки информации, которая им интересна. В этом отношении контраст является наиважнейшим инструментом. Нам требуется мягкое выделение текста на фоне, чтобы блуждающие взгляды могли просматривать, не щурясь и не замедляя скорость, и читать текст слово за словом. Если контраст недостаточен, посетителям будет тяжелее просматривать текст, что в свою очередь приведет к тому, что им будет тяжелее найти необходимую информацию. В то же время, не менее важен и тип контраста. Разительный или яркий контраст, исполняет две роли. Во-первых, он привлекает слишком большое внимание к тексту, который должен отходить на задний план, когда посетители не нуждаются в нем. А во-вторых, заставляет глаза посетителей работать усерднее, чем обычно, что приводит к головным болям и зрительному напряжению. Идеальный контраст между текстом и фоном понятен с точки зрения выделения текста, и спокоен в том смысле, что он не подавляет дизайн [4]. Шрифт – самый интересный, самый сложный и самый благодарный из всех строительных материалов дизайна. Ни одна работа не обходится без шрифтовых заголовков, логотипов, надписей, – и не будет большим преувеличением назвать их самой ответственной частью любого проекта. Правильно подобранный шрифт может сделать многое, если не сказать, что почти все, на веб-странице. Так, при правильном использовании шрифтов и безупречной верстке, можно водить пользователя по сайту и подсознательно заставлять его углубляться все дальше и дальше в проект. В шрифте должны сочетаться два аспекта: эстетический и его удобочитаемость [5]. В нашем случае используется три шрифта (нужно сказать, что это максимально допустимое количество в рамках одного сайта): Фирменный шрифт. Используется в логотипе. Поскольку это шрифт не имеет широкого распространения на сайте он будет представлен виде картинки (Рисунок 2.6).  Verdana, Tahoma, семейство sans-serif. Tahoma - гротеск. Очень хорошо смотрится в полосе и на экране. Гарнитура Verdana является примером шрифта без засечек. Буквы в этом шрифте имеют геометрическую форму, они одинаковой толщины, аккуратные и открытые. Такой шрифт, по мнению психологов, положительно влияют на визуальное восприятие. Шрифты данного семейства являются самыми удобно читаемыми и разборчивыми. Ссылки внутри текста имеют стандартный для веб-приложений цвет – синий. Ссылки главного меню имеют светло-голубой цвет , ссылки и навигация левой колонки сайта имеют белый цвет с подчеркиванием, при наведении цвет остается убирается подчеркивание. Для дополнительного меню ссылка имеет синий цвет без подчеркивания, при наведении подчеркивание убирается. Данная шрифтовая композиция видится наиболее оптимальной для проекта: здесь принимаются во внимание общий дизайн, расположение отдельных элементов, характер предлагаемого материала и его количество. 2.2.3 Изготовление графических элементов и их оптимизация В проекте используется не значительное количество графических элементов. Для уменьшения размера файла использовалась заливка частей блоков сплошным цветом. Наибольший объем графических элементов традиционно содержит шапка сайта, а также фотогалерея. Элементы сохранялись в формате gif, jpeg. Для декоративного выделение элементов меню в некоторых видах навигации и ссылках использовались изображения стрелок и иконки с изображением флага Великобритании. Они сохранены в формате gif с восьми битным цветом. Для обработки графических элементов использовалось следующее программное обеспечение: Adobe Photoshop CS3. Один из самых популярных и профессиональных редакторов для работы с растровой графикой. С помощью этого пакета изменялись параметры изображений. Выполнялась их обрезка; убирались дефекты изображения, компоновка макета сайта. Corel DRAW X4. Один из самых популярных и профессиональных редакторов для работы с векторной графикой. С помощью этого пакета осуществлялась разработка логотипа, макета сайта. Одним из важнейших элементов на странице является шапка сайта. Шапка, представляющая собой статическую картинку, по задумке автора, должна сразу ввести посетителя в атмосферу сайта. Таким образом, для создания шапки сайта было решено использовать несколько изображений: изображение прямоугольника, с заливкой синего цвета – для фона, изображение флага Великобритании (рисунок 2.2) и изображение здания парламента Великобритании – как главный элемент (Рисунок 2.3).  Рисунок 2.2 – Изображение флага  Рисунок 2.3 – Изображение здания парламента Работа над шапкой производилась средствами приложения Adobe Photoshop CS3 путем компоновки трех выбранных изображений. Поскольку основной цвет станиц сайта синий, то шапка монтировалась с использованием оттенка синего цвета # 365c9b. Технически компоновка осуществлялась путем создания трех слоев, предназначенных для хранения изображений. В самом верхнем слое с фотографией флага был создан эффект прозрачность 60% и выбран режим наложения Darker Color. Благодаря этому получилась цельная картинка Британского флага на синем фоне прямоугольника. Для самого нижнего слоя с изображением парламента созданы настраиваемые слои Levels и HUE, благодаря которым был отрегулирован контраст, яркость, настроен необходимый цвет. После склеивания слоев сохраняем рисунок для Web. Готовая шапка сайта представлена на рисунке 2.4  Рисунок 2.4 – Готовая шапка сайта Кроме шапки сайта было необходимо создать такой важный графический элемент композиции как логотип. 2.2.3.1 Создание логотипа сайта. Логотип является основной составляющей любого фирменного стиля. Без логотипа нет особого смысла в создании других элементов стиля – все-равно будет сложно идентифицировать их принадлежность к конкретной компании. Логотип — важнейший элемент корпоративного имиджа компании. Он служит, в первую очередь, для идентификации компании на рынке. Поэтому любая уважающая себя компания первым делом стремится разработать логотип. . Основные требования, предъявляемые к логотипу: Запоминаемость Универсальность Оригинальность Ассоциативность Выразительность Функциональность Лаконичность Идеальный логотип должен решать 6 основополагающих функций: Фактическую. Это контакт между носителем и получателем. Экспрессивную. Визуальное сообщение мисси носителя: идентичность и характеристики компании. Референтную. Информация о продукте. Импрессивную. Впечатление от увиденного: воздействие на потребителя. Поэтическую. Эмоциональный позыв: эстетическое восприятие. Металингвистическую. Информационный код сообщения: словесное и символьное восприятие. Создание логотипа – не простое рисование красивых картинок. Это сложный процесс. Ведь надо предусмотреть все нюансы и тонкости, связанные со смыслом и функциями, которые необходимо вложить в разрабатываемый логотип и донести потом до всех. Большинство людей, конечно, осознанно не выискивают в логотипе какие-то зашифрованные функции и послания, обращая внимание только на эстетическую составляющую, но на подсознательном уровне идут ассоциации, которые сопоставляют увиденное с ощущениями и чувствами человека. В качестве программы, в которой велась разработка, был выбран один из самых популярных пакетов векторной графики Corel DRAW X4. Сначала необходимо определить главный графический элемент в композиции будущего логотипа. Если провести своеобразный опрос на тему, с каким символом ассоциируется Великобритания, то, наверное, большинство людей дали бы ответ, что это главная башня Лондона – «Биг-Бен»( Биг-Бен (англ. BigBen)— колокол в часах часовой башни в Лондоне. Расширительно именем Биг-Бен именуются также часы и башня целиком. На сегодняшний день башня — один из самых узнаваемых символов Великобритании, часто используемый в рекламе, кинофильмах и т. д)[8]. Останавливаю свой выбор на данном символе. Далее необходимо определить форму для будущего знака. Геометрия «Биг-Бен» это в основном прямые линии , поэтому наиболее подходящим видится удлиненный прямоугольник. Для облегчения задачи размещаю в нарисованной форме подходящую фотографию «Биг-Бен» и вооружившись инструментом Pen обрисовываю основные элементы башни (стены, крышу, часы).Удаляю фотографию. После прорисовки получился узнаваемый, но несколько перегруженный лишними элементами символ. После определенной манипуляции с векторами получаю подходящий результат. Однако знак должен быть не только узнаваемым, но и оригинальным. Для стилизации полученных линий лучше всего подойдет инструмент Corel Artistic Media Tool. Выделяю линии, настраиваю подходящую кисть и в результате получаю узнаваемый оригинальный символ главной башни Лондона. Определяю подходящие шрифты и добавляю текст курсы английского языка «Коммуникация ПЛЮС». Как было сказано выше, выбор подходящего шрифта очень непростая задача и для ее решения, в данном случае, необходимо тщательно проанализировать полученную геометрию главного элемента композиции башни «Биг-Бен». После стилизации, в линиях «Биг-Бена» появились как острые, так и скругленные узлы, символ приобрел мягкие очертания. Значит и будущий шрифт также должен соответствовать похожим характеристикам. В результате выбираю гарнитуру Comic Sans MS. После добавления текста в геометрию формы, компоную его с символом «Биг-Бен». Для решения данной задачи включаю инструмент сетка, и, используя инструменты группы Transform , позиционирую элементы в форме в соответствии с правилами золотого сечения. В результате немного меняю форму «Биг-Бен», вписывая вместо правой стенки вертикально набранное слово ПЛЮС. Вертикальное написание слова(напоминающее стенку башни) и геометрия шрифта выполняют объединяющую роль символа «Биг-Бен» с набранным текстом, расположение которого напоминая символ +. Далее добавляем цвет (см. раздел 2.2.1 Цветовое решение).Полученный логотип переводится в формат gif и в дальнейшем используется для компоновки страниц сайта. .  2.3 Анализ юзабилити макета Анализ юзабилити (usability) – это оценка удобства пользования сайтом потенциальным клиентом. На этом этапе рассматривается пути, по которым пользователи находят нужную информацию, оптимальность структуры ресурса, удобство оформления, навигации и т.д. Для ресурса с большим количеством страниц очень важна грамотно выстроенная навигация. В разрабатываемом сайте пользователь может легко идентифицировать раздел, в котором он находится, с помощью ссылок-«цепочек», размещенных в верхней части основного текстового блока, а так же визуально выделенных заголовков страниц и разделов. С помощью этого меню посетитель всегда может вернуться по структуре сайта на уровень выше. Также существуют ссылки для возврата на страницу назад или вперед (листание), а также для возврата на предыдущую страницу. Навигация легко узнаваема, в нижней части макета расположено дополнительное меню, дублирующее основную навигацию. Таким образом, не прокручивая страницу вверх, пользователь может быстро перейти на нужную ему страницу из списка основной навигации. Дополнительное меню располагается в левой части макета, при наведении курсора на определенную ссылку меню появляется изображение-маркер, таким образом, выделяя ее от остальных пунктов дополнительного меню. Все виды меню визуально выделены среди других элементов сайта – шрифтом, размером, жирностью или стилем написания. При наведении курсора ссылки-меню меняют свой стиль. Все прочие ссылки на сайте имеют привычный для большинства пользователей цвет (синий) и подчеркнуты, что позволяет пользователю легко идентифицировать их, а при наведении они меняют цвет, что так же легко позволяет определить, что это именно ссылка, а не стиль оформления текста. В соответствии с требованиями юзабилити, основным шрифтом сайта является шрифт без засечек – Verdana. Шрифт является системным, что снимает проблему воспроизведения оформления сайта на компьютерах пользователей. Содержимое страниц имеет приблизительно равное наполнение, максимальный размер равен двум прокруткам экрана. Текст структурирован (содержит заголовки). Заголовки страниц и разделов визуально отделены от основного содержимого страницы – размером, жирностью и наличием декоративного графического элемента. Вокруг текстовой информации имеется пустое пространство, что позволяет отдыхать глазам пользователя. Поиск, как наиболее важный модуль данного сайта, расположен в верхней части страницы, где его легко заметить. Таким образом, можно сделать вывод, что разработанный макет сайта соответствует всем основным требованиям юзабилити. 3. ПРОИЗВОДСТВО И ТЕСТИРОВАНИЕ 3.1 Формирование файловой структуры При реализации проекта была сформирована файловая структура для упорядочивания файлов и простоты их нахождения. Основные, функциональные файлы находятся в одной папке, созданной специально для данного проекта. Это упрощает работу, исключает возможность потери какого-либо из документов. Изображения, которые используются для верстки, расположены в папках image и images, которые находится в основном каталоге проекта. Здесь собран весь иллюстративный материал, предварительно подготовленный и оптимизиро-ванный под веб-публикацию. Материалы, предназначенные для скачивания находятся в папке materials. Наиболее удобным форматом для хранения данных файлов является формат программы Adobe Acrobat pdf. В проекте использовалось программирование на языке Java-Script. Необходимые библиотеки для работы данного языка находятся в папке libs. Таким образом, вся файловая структура сайта делает проект более гибким к модификации каких-либо файлов или изображений. Такая организация позволяет быстро и качественно организовать работу, как с функциональными файлами, так и с графическим материалом, своевременно находить и устранять ошибки, вносить те или иные коррективы. |
