Основные теоретические сведения Что такое cms
 Скачать 4.5 Mb. Скачать 4.5 Mb.
|
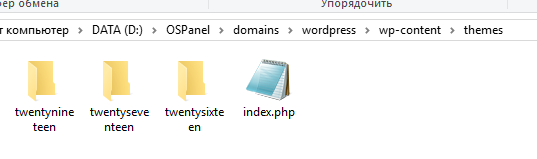
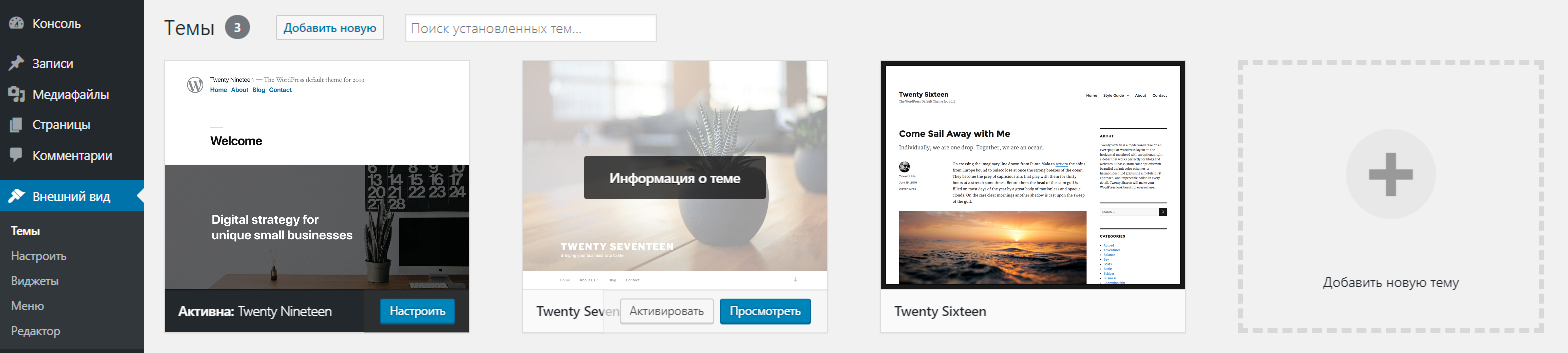
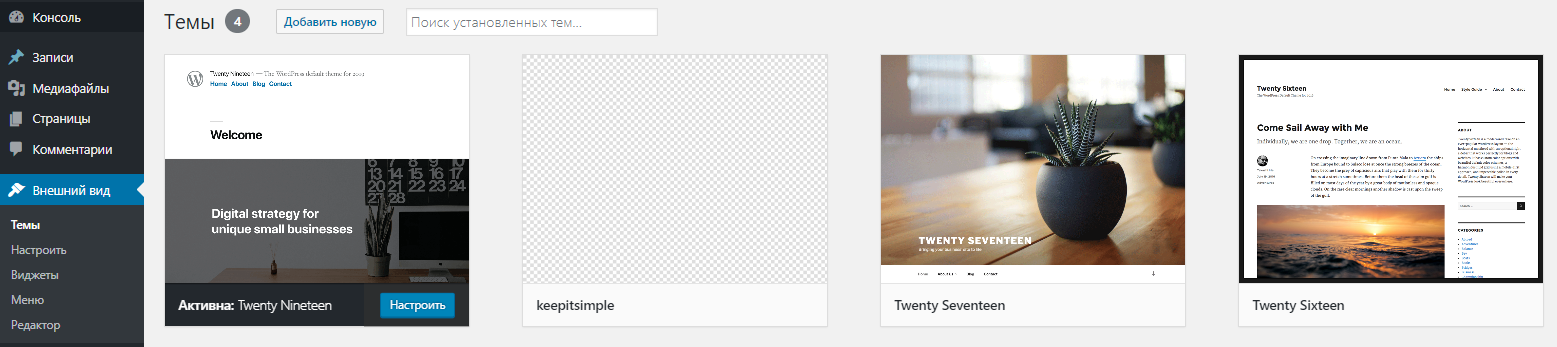
2. Создание темы WordPress2.1 Что такое тема WordPressCMS WordPress как и любая другая организована таким образом, что все данные сайта хранится в базе данных (данные о пользователях, записи, комментарии и прочее). При посещении сайта, построенного на основе CMS WordPress, пользователь видит все эти данные через призму темы сайта, т.е. в зависимости от выбранной темы, пользователь увидит данные в том или ином оформлении. Для примера, перейдите в подраздел «Темы» раздела «Внешний вид» консоли администратора и измените тему, установленную в данный момент как «активная», а затем обновите сам сайт. Общий внешний вид, как и отображение отдельных элементов сайта должно измениться, в то же время содержимое базы данных сайта осталось неизменным. Таким образом, тема является визуальным представлением содержимого сайта. Причем, в зависимости от настроек, примененных к теме, часть данных может присутствовать или отсутствовать в зависимости от выбранной темы. 2.2 Откуда взять дополнительные темы?Темы WordPress доступны для установки как из магазина тем WordPress, их возможно скачать со сторонних источников и устанавливать в WordPress. Устанавливаемые темы могут быть как платными, так и бесплатными. Как особый вариант стоит рассмотреть создание собственной темы. Все установленные в WordPress темы расположены в подпапке «themes» папки «wp-content» сайта (соответственно каждая из тем в своей собственной отдельной папке). Так, на рисунке 2.1 приведено содержимое вышеуказанной папки после свежей установки WordPress. Как видно из данного содержимого, по умолчанию в WordPress установлено три темы: twentynineteen; twentyseventeen; twentysixteen. Эти же темы Вы увидите, если посмотрите содержимое подраздела «Темы» раздела «Внешний вид» консоли администратора (Рисунок 2.2).
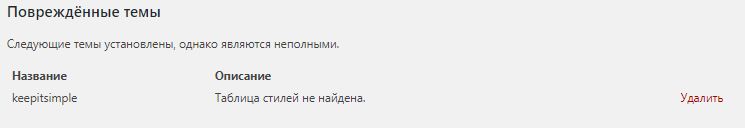
2.3 Создание собственной темыТак как макет рассматриваемой в проекте верстки носит имя «Keep It Simple», это же имя мы будем использовать для именования создаваемого шаблона. Перейдите в папку «themes» Вашей установки WordPress и создайте папку с именем «keepitsimple», после чего обновите содержимое подраздела «Темы» раздела «Внешний вид». Перед Вами должно появиться сообщение о ошибке в работе темы (рисунок 2.3). В нашем случае это нормально, а сама ошибка говорит о том, что в теме отсутствует файл таблицы стилей.
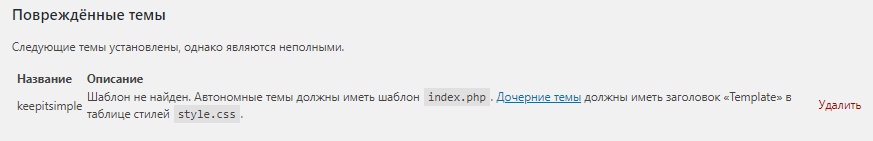
Для дальнейшей работы над проектом нам потребуется открыть папку проекта в любом редакторе кода, например, VS Code. (В уже открытой программе выбрать пункт меню File-OpenFolder, в открывшемся окне проводника выбрать расположение папки проекта). Для исправления ошибки работы темы, в корне проекта (папке «keepitsimple»), необходимо создать новый файл (сочетание клавиш Ctrl+N) и сохранить его с именем «style.css». После этого в очередной раз обновите содержимое подраздела «Темы» раздела «Внешний вид». Ошибка, имеющаяся в работе создаваемой темы измениться и примет вид, изображенный на рисунке 2.4.
Всё дело в том, что помимо созданного нами файла «style.css», в теме должен также присутствовать файл «index.php». Создайте его по аналогии с файлом «style.css», а затем обновите содержимое подраздела «Темы» раздела «Внешний вид». Вы должны увидеть новую тему в перечне отображаемых тем раздела (рисунок 2.5).
Активировать и использовать данную тему рано, к тому же она даже не имеет на данный момент описания и отображается она без скриншота. Для устранения этих недостатков нам необходимо: 1. Внести описание темы в файл «style.css»; 2. Сделать скриншот макета; 3. Обрезать скриншот до необходимых размеров (1200х900 пикселей); 4. Сохранить скриншот в папку проекта с именем «screenshot.png». В файл «style.css» внесите следующее содержимое, приведенное на рисунке 2.6.
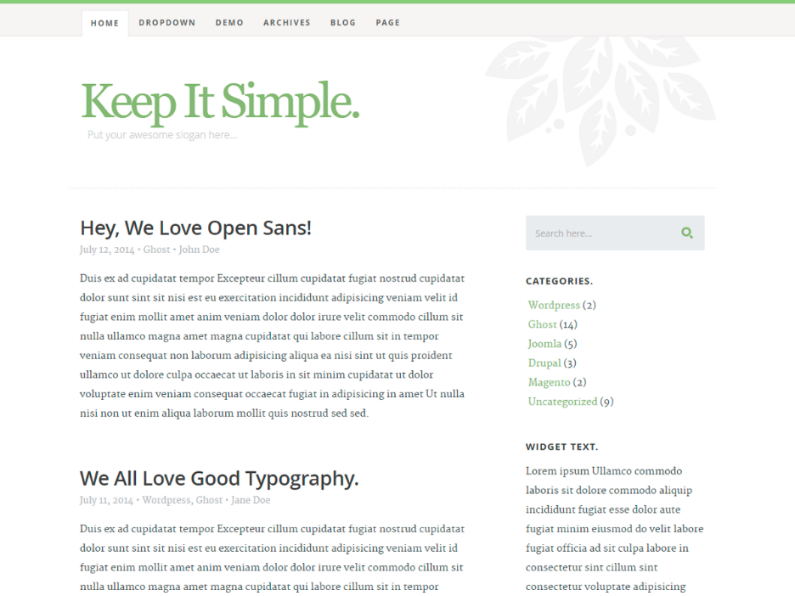
Внесенное содержимое будет отображаться только в консоли администратора и никаким образом не повлияет на работу стилевого содержимого, так как оно закомментировано. Для того, чтобы получить скриншот макета, откройте файл «index.html» предоставленного Вам макета в браузере и нажмите на клавиатуре кнопку «Print Screen» (может отличаться в зависимости от используемой клавиатуры). Сделанный скриншот будет находиться в буфере обмена операционной системы. На следующем шаге, Вам необходимо открыть графический редактор (например, MSPaint), и создать в нем новый документ с размерами 1200 на 900 пикселей. Вставьте в созданный документ, имеющийся в буфере обмена снимок экрана, и при помощи инструментов графического редактора приведите его в соответствии с рисунком 2.7.
После проведенных работ по обрезке и позиционировании снимка экрана, сохраните файл в папку проекта с именем «screenshot» и расширением «png». Очередной раз обновите содержимое подраздела «Темы» раздела «Внешний вид». Вы должны увидеть скриншот темы, а нажав на неё, в отдельном всплывающем окне увидеть ранее созданное описание шаблона. Активируйте созданную тему и обновите сайт. Так как кроме описания темы и её скриншота в создаваемой теме, ничего нет, Вы должны увидеть в браузере «Пустое содержимое». Для того, чтобы на сайте отобразилось хоть что-то нам необходимо это что-то добавить в файл «index.php», например, добавьте в содержимое этого файла свою фамилию и обновите страницу сайта. (рисунке 2.8).
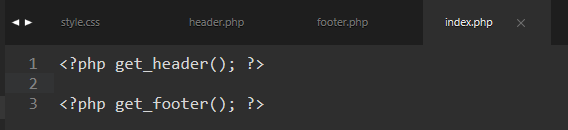
Кроме того, если мы просмотрим сайт в режиме отладчика, то увидим автоматически сформированную структуру html-документа (открывающий и закрывающий тэги html, секции head и body) и сам текст (фамилию). За формирование стандартных для WordPress шапки сайта и подвала отвечают функции «get_header» и «get_footer» в которых в свою очередь и происходит подключение внешних стилей и скриптов. Создайте в корне проекта файл header.php, в который добавьте содержимое файла «index.html» макета (макет неодностраничного сайта подберите самостоятельно, используя интернет-источники) - от начала файла и до закрывающего тега «header» («вырежьте» содержимое из файла). Создайте в корне проекта файл footer.php, в который добавьте содержимое файла «index.html» макета – от открывающего тега footer и до конца документа («вырежьте» содержимое из файла). В файле «index.php» вызов двух функций WordPress «get_header» и «get_footer», так как это показано на рисунке 2.9.
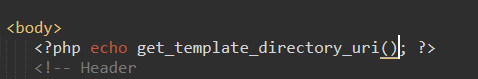
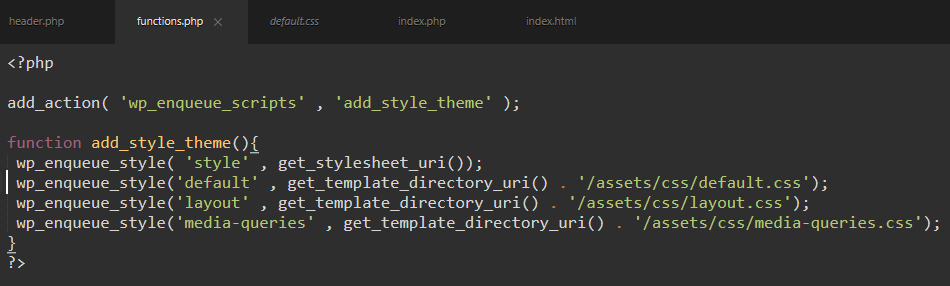
Обратите внимание на то, что каждая часть кода языка php заключается следующей конструкцией: часть кода на языке php ?>, это уже относится к синтаксису языка php. Между вызовами функций «get_header» и «get_footer» в файле «index.php» вставьте оставшееся содержимое файла index.html. После обновления страницы сайта на нем должно отобразиться все содержимое, но это содержимое не будет иметь стилевого оформления. Так получилось по нескольким причинам: отсутствуют внешние файлы, подключаемые в проекте; подключение файлов стилей и скриптов в WordPress, отличается о подключения таких файлов в html. Все подключаемые к проекту темы WordPres файлы, должны располагаться в папке «assets», создайте такую папку в корне проекта и перенесите в неё папки css, images и js верстки, предоставленной Вам для реализации проекта. Но даже после переноса файлов стилей и скриптов, отображение страницы не измениться, так как пути подключения файлов не соответствуют их расположению. Чтобы пути подключения файлов соответствовали их расположению, мы должны их изменить. Давайте рассмотрим это на примере подключения файла default.css (в файле header.php 21 строка кода). На данный момент подключение файла происходит из папки css проекта, но в нашем случае расположение папки не соответствует. Мы должны изменить путь к файлу default.css следующим образом: http://wordpress/wp-content/themes/keepitsimple/assets/css/default.css Таким образом мы указали абсолютный путь к файлу стилей и после обновления страницы, он должен «подгрузиться» к проекту. Но, такой подход не является правильным по причине того, что мы разрабатываем универсальную для всех сайтов на WordPress тему сайта, и указание абсолютных путей недопустимо, так как при смене адреса сайта все подключенные к нему файлы «отвалятся» и функционал сайта будет нарушен. В WordPress, для относительного указания расположения файлов темы существует отдельная функция: get_template_directory_uri. Для эксперимента давайте временно добавим код, представленный на рисунке 2.10 в файл header.php сразу после открытия тега body.
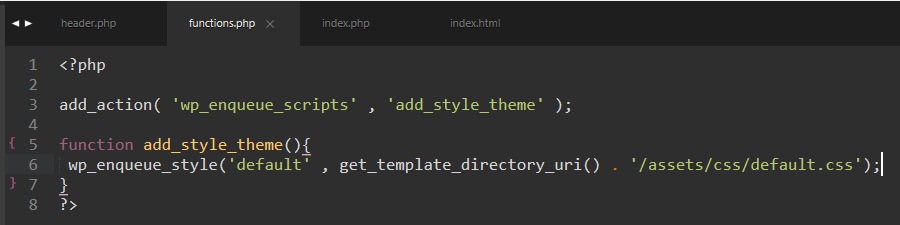
После сохранения файла и обновления странички сайта в браузере, в самом начале страницы выведется путь к корню текущей темы WordPress. Стоит также обратить внимание на то, что оператор «echo», является оператором языка «php», суть его работы заключается в печати одной или нескольких строк текста (более подробно можно почитать в справке по PHP в сети интернет). Таким образом, изменив путь подключения файла default.css на /assets/css/default.css мы подключим этот файл с использованием относительных путей расположения файла, при помощи стандартной функции WordPress. Но к сожалению, в темах WordPress, так не делается. Все подключения файлов и описание функциональных возможностей шаблона WordPress происходит в отдельном файле темы с именем «functions.php». Создайте такой файл в корне проекта и откройте его для редактирования, а подключение файлов «default.css», «layout.css» и «media-queries.css» из файла «header.php» удалите совсем. В данном файле мы должны добавить новый «экшн», привязанный к стандартному событию WordPress «wp_enqueue_scripts» и добавить во время его выполнения выполнение собственной функции, которую также описываем в файле «functions.php» (Рисунок 2.11).
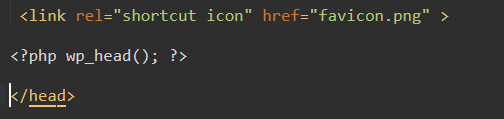
Помимо этого, созданное нами подключение к выполнению стандартного события WordPress должно знать, после чего ему необходимо выполниться. В нашем случае событие «wp_enqueue_scripts» должно выполниться в момент срабатывания хука «wp_head» (хук – специальная функция Вордпресс, позволяющая «зацепиться» за тот или иной блок контента и кастомизировать его) , и выполнение этого хука мы должны добавить в файл «header.php» перед закрытие тега «head» (Рисунок 2.12).
В итоге, после правки файлов «header.php» и «functions.php», файл «default.css» должен корректно подключиться к разрабатываемой теме. Подключение файлов «layout.css» и «media-queries.css» аналогично, а вот подключение главного файла стилей темы незначительно отличается. Так как в корне каждой темы WordPress имеется файл style.css, для указания пути к этому файлу существует отдельная функция – get_stylesheet_uri. Итоговый код подключения всех файлов стилей к проекту темы приведен на рисунке 2.13.
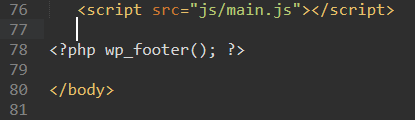
Подобным образом подключаются и внешние файлы скриптов для разрабатываемой темы. Отличия заключаются в том, что они будут выполняться в момент выполнения хука «wp_footer», который мы должны разместить в файле «footer.php» перед закрытием тега «body» (Рисунок 2.14).
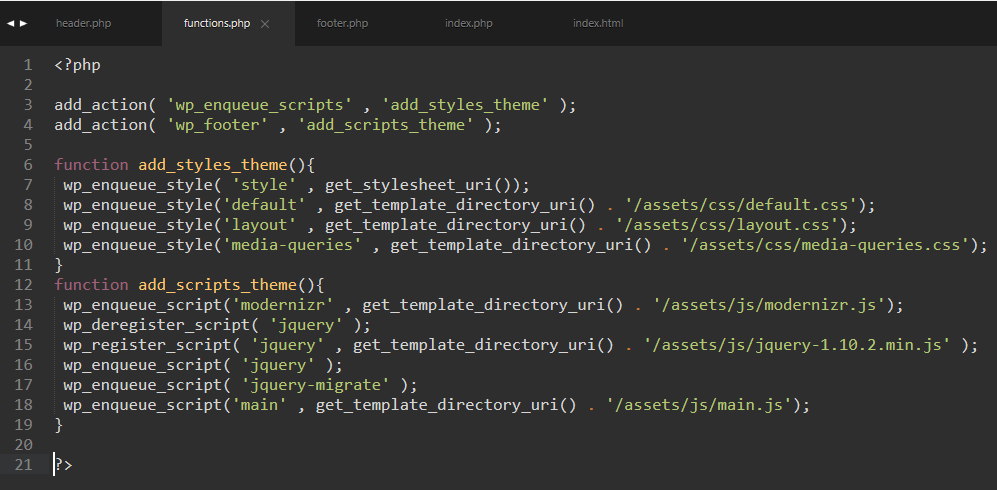
Также помимо вызова события, мы должны добавить новый экшн, выполняющийся при выполнении хука «wp_footer», с выполнением нашей собственной функции, которая в свою очередь подключит необходимые нам файлы скриптов. В итоге файл «functions.php» примет вид, изображенный на рисунке 2.15.
Особое внимание необходимо уделить факту отключения встроенной в WordPress версии jquery и подключения версии, идущей вместе со сверстанным макетом. На рисунке 2.15 это произведено в 14-16 строках кода. А вот файл библиотеки jquery-migrate наоборот подключен из состава библиотек, включенных в состав WordPress (строка 17 кода, изображённого на рисунке 2.15). Также обратите внимание на то, что файл «modernizr.js» подключен первым в списке скриптов. В свою очередь в верстке он был подключен в секции «head». Это подключение было сохранено переносе в файл «header.php» и от него необходимо избавиться, удалив соответствующие строки кода в файле «header.php». В заключении работы посмотрите код сайта во встроенном отладчике браузера и проверьте отсутствие ошибок подключения файлов стилей и скриптов. Используя ресурсы сети интернет подберите макет верстки используемый в дальнейшем для самостоятельной работы. При осуществлении поиска обратите особое внимание соответствия макета следующим критериям: - Макет не должен быть одостраничником (LandindPage) - Макет должен иметь как минимум два меню (основное и дополнительное) и меню кнопок социальных сетей; - Макет должен содержать боковую колонку (сайдбар); - Макет должен содержать примеры страницы и записи с комментариями и формой комментирования; - В макете должна присутствовать страница обратной связи, содержащая форму для ввода данных. Произведите установку CMS WordPress для выполнения самостоятельных работ и для этой установки произведите создание темы на основе макета выбранного для реализации проекта. При проведении работ произведите разбивку индексного файла макета верстки на составные части (файлы index.php, header.php, footer.php). При разбиении помните, что чаще всего содержимое файлов header.php и footer.php будет повторяться на каждой странице сайта, а содержимое файла index.php будет уникальным для главной страницы будущего сайта. Произведите правильное подключение файлов стилей и скриптов к проекту (в файле functions.php) не забыв в конце работ проверить функциональную работоспособность сайта и отсутствие ошибок в консоли браузера. |